ENVÍO GRATIS para pedidos superiores a 150€
469,99 €
Xbox Series X, la consola más rápida y potente de la historia, ahora disponible en Bitech.es. Disfruta de una experiencia de juego increíble con velocidades de cuadro suaves de hasta 120 FPS y la increíble calidad visual del HDR. Sumérgete en mundos más nítidos y brillantes gracias al auténtico 4K. Con su potente procesador de 12 teraflops y las arquitecturas Zen 2 y RDNA 2 de AMD, esta consola te ofrece gráficos impresionantes que te harán mirar de cerca. Además, con Quick Resume, podrás cambiar entre diferentes juegos sin problemas y retomarlos justo donde los dejaste. La velocidad está al alcance de tu mano gracias al nuevo sistema en un chip (SOC) y la solución Xbox Velocity Architecture. Y con su SSD personalizado de 1TB y CPU, podrás disfrutar de una experiencia de juego fluida y rápida, alcanzando hasta 120 FPS. Esta Xbox Series X reacondicionada con certificación ha pasado por un riguroso proceso de certificación para garantizar su correcto funcionamiento y calidad estética. Puede presentar algunas imperfecciones cosméticas, pero su rendimiento eléctrico es igual al de una nueva. Para más información sobre la garantía, visita Xbox.com/warranty.
Clasificado: No controlado
Idioma: Francés
Peso del paquete: 5,97 kilogramos
Fecha de lanzamiento: 1 octubre 2023
ASIN: B0CG9V891L
Número de modelo del producto: SVN-00006
Envío: Este producto se puede enviar a España y a otros países seleccionados.
Con su potente procesador de 12 teraflops y las arquitecturas Zen 2 y RDNA 2 de AMD, la Xbox Series X te ofrece gráficos impresionantes. Disfruta de más tiempo jugando y menos tiempo esperando gracias a Quick Resume. Además, su sistema en un chip (SOC) y la solución Xbox Velocity Architecture te brindan velocidad y su SSD personalizado de 1TB y CPU te permiten disfrutar de una experiencia de juego fluida. Esta Xbox Series X reacondicionada con certificación ha sido probada y certificada para garantizar su correcto funcionamiento. Puede presentar algunas imperfecciones cosméticas. Para más información sobre la garantía, visita Xbox.com/warranty.








La legendaria serie Halo regresa con la campaña del Master Chief más amplia hasta la fecha.



¡La aventura Horizon definitiva te espera! Explora los paisajes de México.



Disfruta misiones extravagantes y conspiraciones misteriosas con un montón de poderes psíquicos.







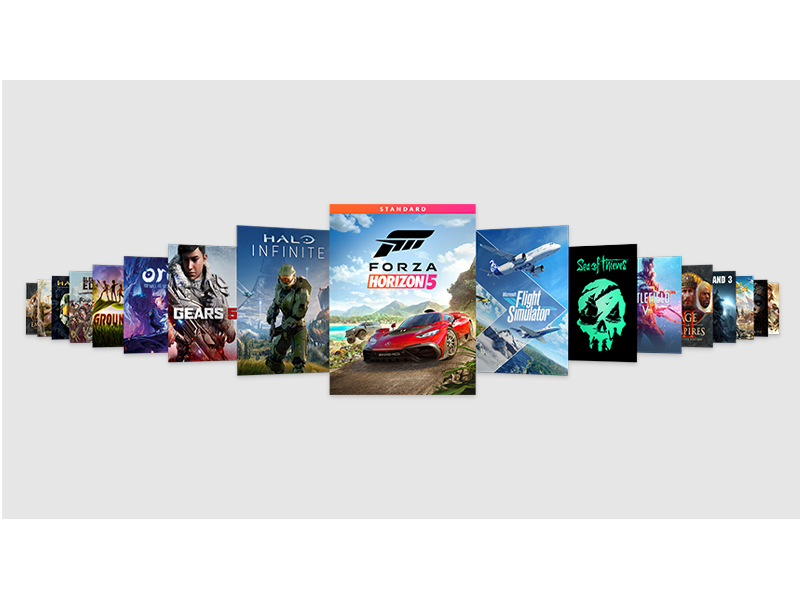
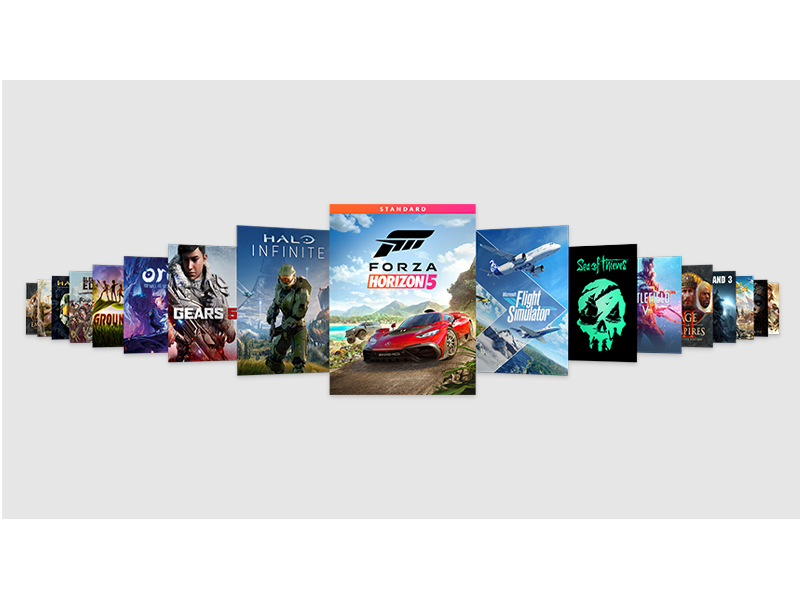
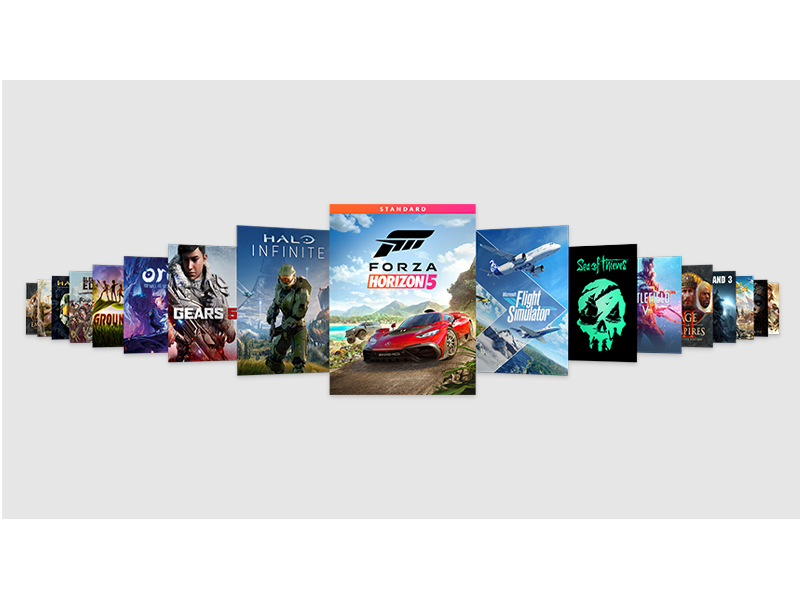
Sumérgete en una biblioteca de más de 100 juegos de alta calidad. Disfruta de las recompensas de Xbox Live Gold y EA Play y juega en varios dispositivos desde la nube al unirte a Xbox Game Pass Ultimate.



El nuevo Mando inalámbrico Xbox añade un diseño elegante, comodidad refinada y uso compartido instantáneo a tu mando favorito de siempre.



Disfruta de los juegos digitales de cuatro generaciones de Xbox y de cientos de títulos optimizados con unos gráficos y una jugabilidad que nunca antes habías experimentado.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Xbox Series X, la consola más rápida y potente de la historia, ahora disponible en Bitech.es. Disfruta de una experiencia de juego increíble con velocidades de cuadro suaves de hasta 120 FPS y la increíble calidad visual del HDR. Sumérgete en mundos más nítidos y brillantes gracias al auténtico 4K. Con su potente procesador de 12 teraflops y las arquitecturas Zen 2 y RDNA 2 de AMD, esta consola te ofrece gráficos impresionantes que te harán mirar de cerca. Además, con Quick Resume, podrás cambiar entre diferentes juegos sin problemas y retomarlos justo donde los dejaste. La velocidad está al alcance de tu mano gracias al nuevo sistema en un chip (SOC) y la solución Xbox Velocity Architecture. Y con su SSD personalizado de 1TB y CPU, podrás disfrutar de una experiencia de juego fluida y rápida, alcanzando hasta 120 FPS. Esta Xbox Series X reacondicionada con certificación ha pasado por un riguroso proceso de certificación para garantizar su correcto funcionamiento y calidad estética. Puede presentar algunas imperfecciones cosméticas, pero su rendimiento eléctrico es igual al de una nueva. Para más información sobre la garantía, visita Xbox.com/warranty.
Clasificado: No controlado
Idioma: Francés
Peso del paquete: 5,97 kilogramos
Fecha de lanzamiento: 1 octubre 2023
ASIN: B0CG9V891L
Número de modelo del producto: SVN-00006
Envío: Este producto se puede enviar a España y a otros países seleccionados.
Con su potente procesador de 12 teraflops y las arquitecturas Zen 2 y RDNA 2 de AMD, la Xbox Series X te ofrece gráficos impresionantes. Disfruta de más tiempo jugando y menos tiempo esperando gracias a Quick Resume. Además, su sistema en un chip (SOC) y la solución Xbox Velocity Architecture te brindan velocidad y su SSD personalizado de 1TB y CPU te permiten disfrutar de una experiencia de juego fluida. Esta Xbox Series X reacondicionada con certificación ha sido probada y certificada para garantizar su correcto funcionamiento. Puede presentar algunas imperfecciones cosméticas. Para más información sobre la garantía, visita Xbox.com/warranty.










La legendaria serie Halo regresa con la campaña del Master Chief más amplia hasta la fecha.



¡La aventura Horizon definitiva te espera! Explora los paisajes de México.



Disfruta misiones extravagantes y conspiraciones misteriosas con un montón de poderes psíquicos.







Sumérgete en una biblioteca de más de 100 juegos de alta calidad. Disfruta de las recompensas de Xbox Live Gold y EA Play y juega en varios dispositivos desde la nube al unirte a Xbox Game Pass Ultimate.



El nuevo Mando inalámbrico Xbox añade un diseño elegante, comodidad refinada y uso compartido instantáneo a tu mando favorito de siempre.



Disfruta de los juegos digitales de cuatro generaciones de Xbox y de cientos de títulos optimizados con unos gráficos y una jugabilidad que nunca antes habías experimentado.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.