ENVÍO GRATIS para pedidos superiores a 150€
979,00 €
En Bitech, tenemos la televisión LG NANO766QA, una experiencia audiovisual LED mejorada que te dejará impresionado. Con su compatibilidad con formatos HDR 10, HLG, HGiG, Filmmaker y sonido Dolby Digital, podrás disfrutar de imágenes nítidas y colores vibrantes.
Esta televisión cuenta con un potente procesador de gran potencia 4K a5 Gen 5, que garantiza una gran precisión de tonos y colores. Además, su tecnología Direct LED identifica el movimiento de objetos para ofrecerte una experiencia de sonido surround de 5.1 canales.
Pero eso no es todo, la LG NANO766QA también es parte de nuestro ecosistema abierto e inteligente ThinQ. Con Smart TV webOS22, podrás acceder a tus aplicaciones favoritas y controlar todos tus dispositivos inteligentes compatibles con Apple Home Kit, Google y Alexa, ¡todo con solo tu voz!
Y si eres un amante de los videojuegos, esta televisión también tiene funciones gaming que te encantarán. Con Cloud Gaming (Stadia y GeForce Now), un menú exclusivo para gaming, baja latencia y HGiG, tendrás una experiencia de juego inmersiva y sin interrupciones.
No pierdas la oportunidad de tener la televisión LG NANO766QA en tu hogar. ¡Compra ahora en Bitech y disfruta de la mejor tecnología en televisores!





A través del comienzo innovador y del crecimiento continuo, LG se está convirtiendo en la marca global más rápida e inteligente del futuro.
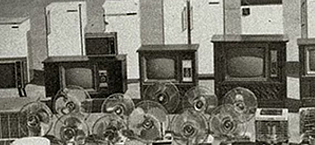
Establecida en 1958, LG ha liderado el camino hacia la era digital gracias a la experiencia tecnológica adquirida al fabricar muchos electrodomésticos, como radios y televisores.
Ha presentado muchos productos nuevos, se han aplicado nuevas tecnologías en forma de dispositivos móviles y televisores en el siglo XXI y LG continúa reforzando el estatus como empresa global.












1958 - Establece Gold Star (ahora LG Electronics)
1959 - Produce la primera radio de Corea
1965 - Produce el primer refrigerador de Corea
1966 - Produce el primer televisor de Corea
1978 - Logra USD 100 Millones en exportaciones
1982 - Establece la primera base de producción en el extranjero en los EE.UU.
1995 - Cambia el nombre de la empresa a LG Electronics




1999 - Entra en una empresa conjunta para desarrollar paneles LCD
2005 - Toma la delantera en el mercado de lavado de bidones de EE.UU.
2008 - Desarrolla el primer chip de módem móvil LTE
2009 - Se convierte en la segunda marca de televisores LCD




2011 - Lanza televisores 3D con lentes obturadores
2012 - Primeros en el mundo en comercializar televisores ULTRA HD de 84 pulgadas
2013 - Presenta el servicio HomeChat para electrodomésticos inteligentes, lanza Vehicle Components Company
2014 - Presenta el primer televisor OLED 4K y el televisor inteligente webOS, presenta el teléfono inteligente G3 con pantalla Quad HD




2016 - Presenta la marca premium LG SIGNATURE
2018 - Presenta los robots comerciales CLOi
2020 - Lanza el primer televisor OLED enrollable
2022 - LG Smart Park es seleccionada como Fábrica Faro por el Foro Económico Mundial (FEM)












































En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
En Bitech, tenemos la televisión LG NANO766QA, una experiencia audiovisual LED mejorada que te dejará impresionado. Con su compatibilidad con formatos HDR 10, HLG, HGiG, Filmmaker y sonido Dolby Digital, podrás disfrutar de imágenes nítidas y colores vibrantes.
Esta televisión cuenta con un potente procesador de gran potencia 4K a5 Gen 5, que garantiza una gran precisión de tonos y colores. Además, su tecnología Direct LED identifica el movimiento de objetos para ofrecerte una experiencia de sonido surround de 5.1 canales.
Pero eso no es todo, la LG NANO766QA también es parte de nuestro ecosistema abierto e inteligente ThinQ. Con Smart TV webOS22, podrás acceder a tus aplicaciones favoritas y controlar todos tus dispositivos inteligentes compatibles con Apple Home Kit, Google y Alexa, ¡todo con solo tu voz!
Y si eres un amante de los videojuegos, esta televisión también tiene funciones gaming que te encantarán. Con Cloud Gaming (Stadia y GeForce Now), un menú exclusivo para gaming, baja latencia y HGiG, tendrás una experiencia de juego inmersiva y sin interrupciones.
No pierdas la oportunidad de tener la televisión LG NANO766QA en tu hogar. ¡Compra ahora en Bitech y disfruta de la mejor tecnología en televisores!







A través del comienzo innovador y del crecimiento continuo, LG se está convirtiendo en la marca global más rápida e inteligente del futuro.
Establecida en 1958, LG ha liderado el camino hacia la era digital gracias a la experiencia tecnológica adquirida al fabricar muchos electrodomésticos, como radios y televisores.
Ha presentado muchos productos nuevos, se han aplicado nuevas tecnologías en forma de dispositivos móviles y televisores en el siglo XXI y LG continúa reforzando el estatus como empresa global.












1958 - Establece Gold Star (ahora LG Electronics)
1959 - Produce la primera radio de Corea
1965 - Produce el primer refrigerador de Corea
1966 - Produce el primer televisor de Corea
1978 - Logra USD 100 Millones en exportaciones
1982 - Establece la primera base de producción en el extranjero en los EE.UU.
1995 - Cambia el nombre de la empresa a LG Electronics




1999 - Entra en una empresa conjunta para desarrollar paneles LCD
2005 - Toma la delantera en el mercado de lavado de bidones de EE.UU.
2008 - Desarrolla el primer chip de módem móvil LTE
2009 - Se convierte en la segunda marca de televisores LCD




2011 - Lanza televisores 3D con lentes obturadores
2012 - Primeros en el mundo en comercializar televisores ULTRA HD de 84 pulgadas
2013 - Presenta el servicio HomeChat para electrodomésticos inteligentes, lanza Vehicle Components Company
2014 - Presenta el primer televisor OLED 4K y el televisor inteligente webOS, presenta el teléfono inteligente G3 con pantalla Quad HD




2016 - Presenta la marca premium LG SIGNATURE
2018 - Presenta los robots comerciales CLOi
2020 - Lanza el primer televisor OLED enrollable
2022 - LG Smart Park es seleccionada como Fábrica Faro por el Foro Económico Mundial (FEM)








































© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.