ENVÍO GRATIS para pedidos superiores a 150€
3.598,00 € 2.248,00 €
Más información del producto






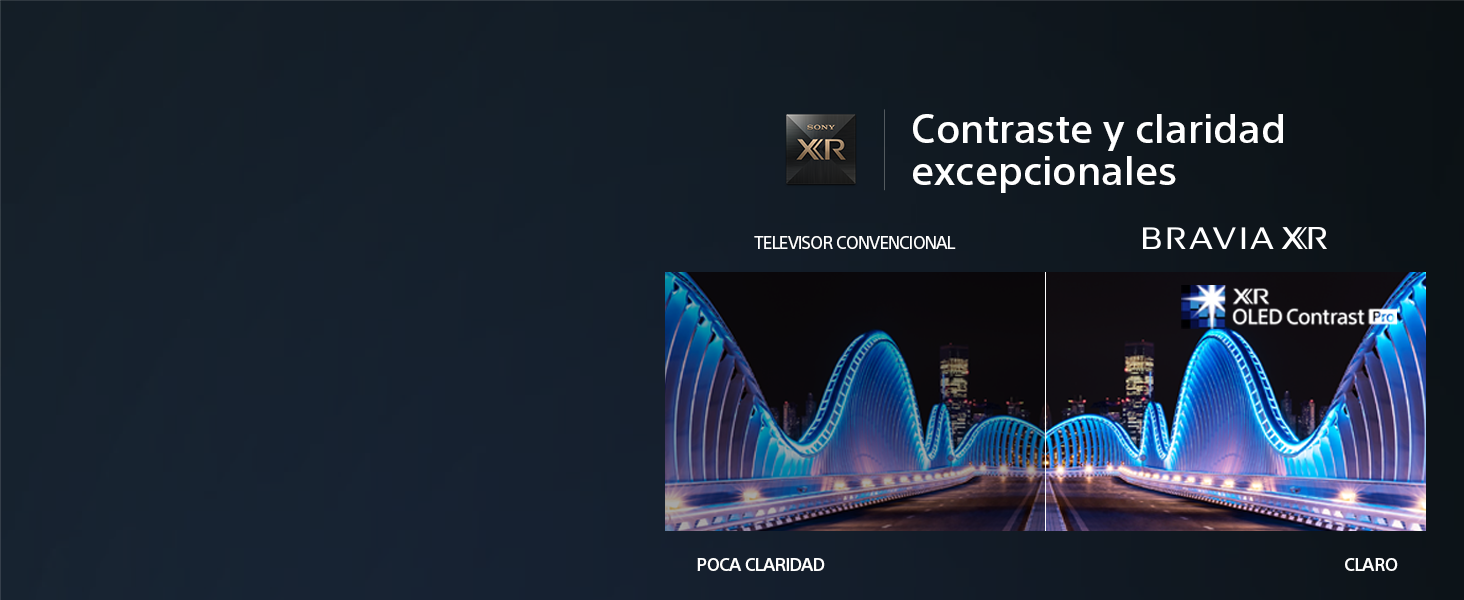
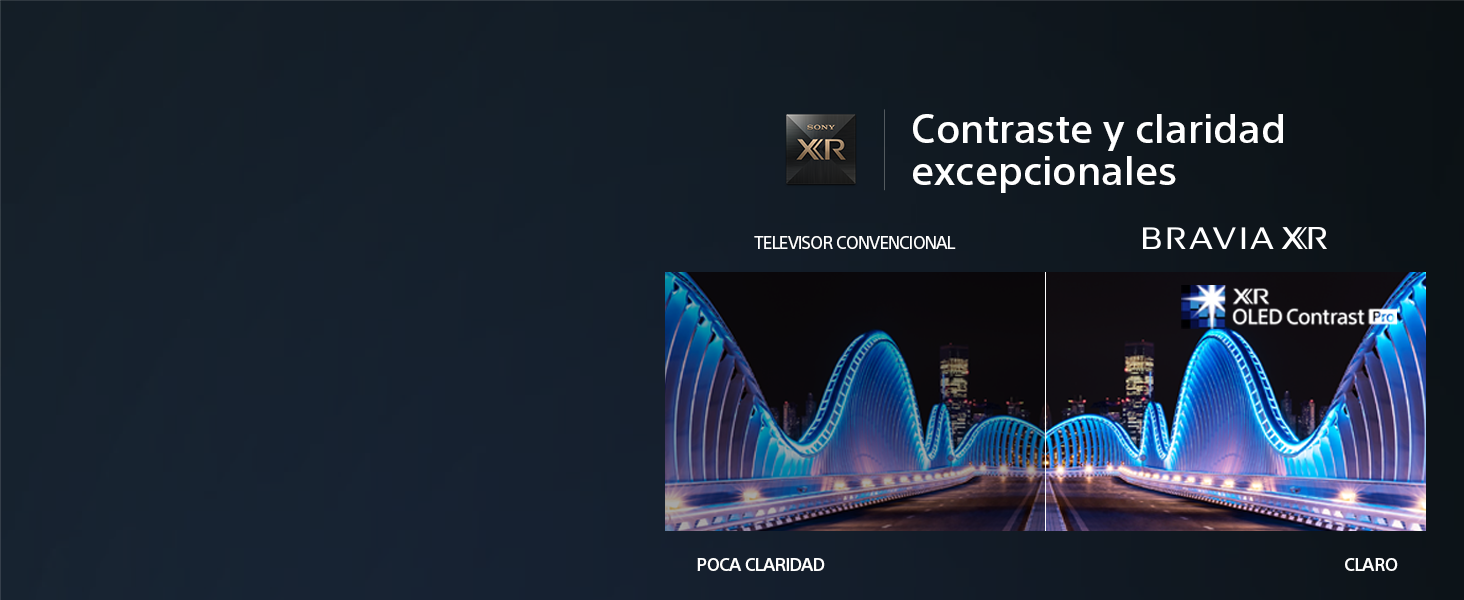
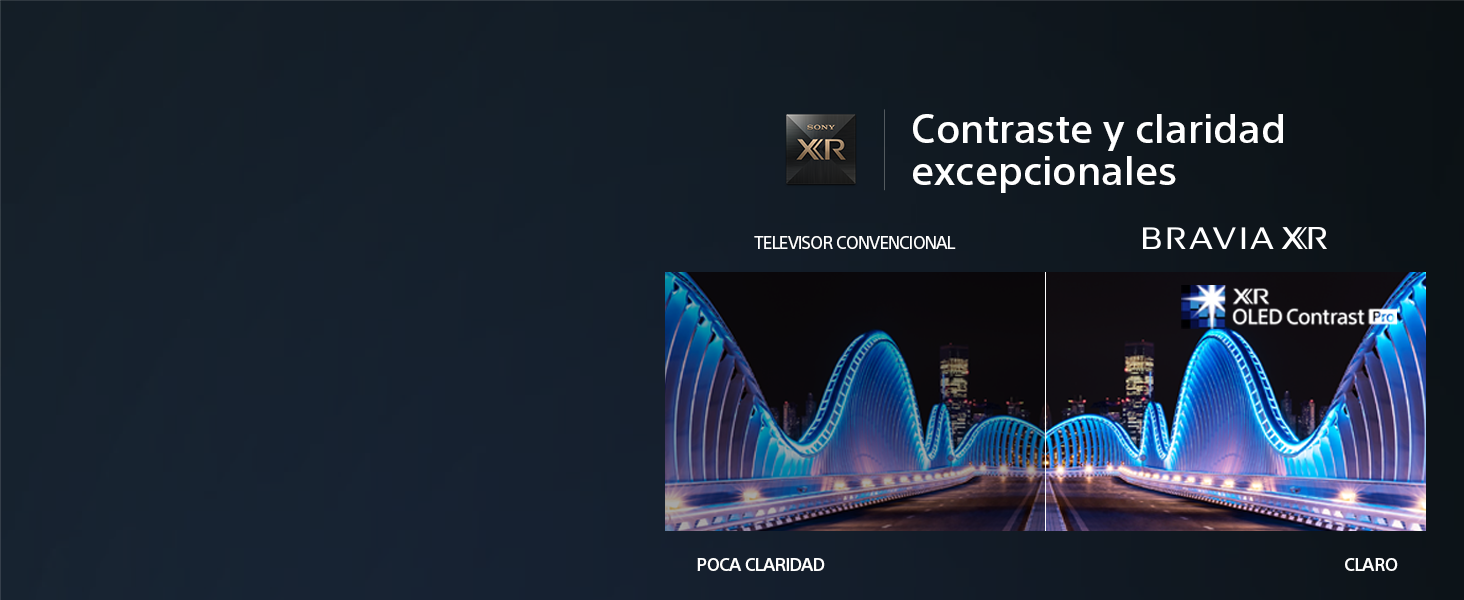
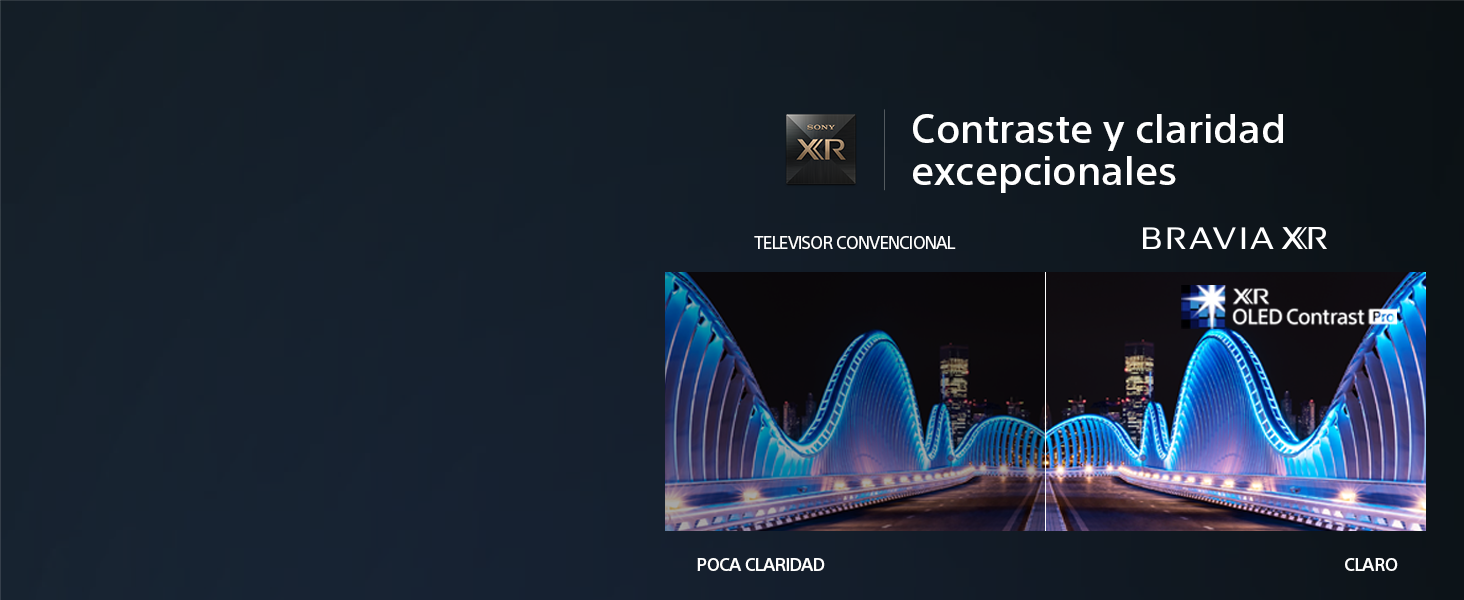
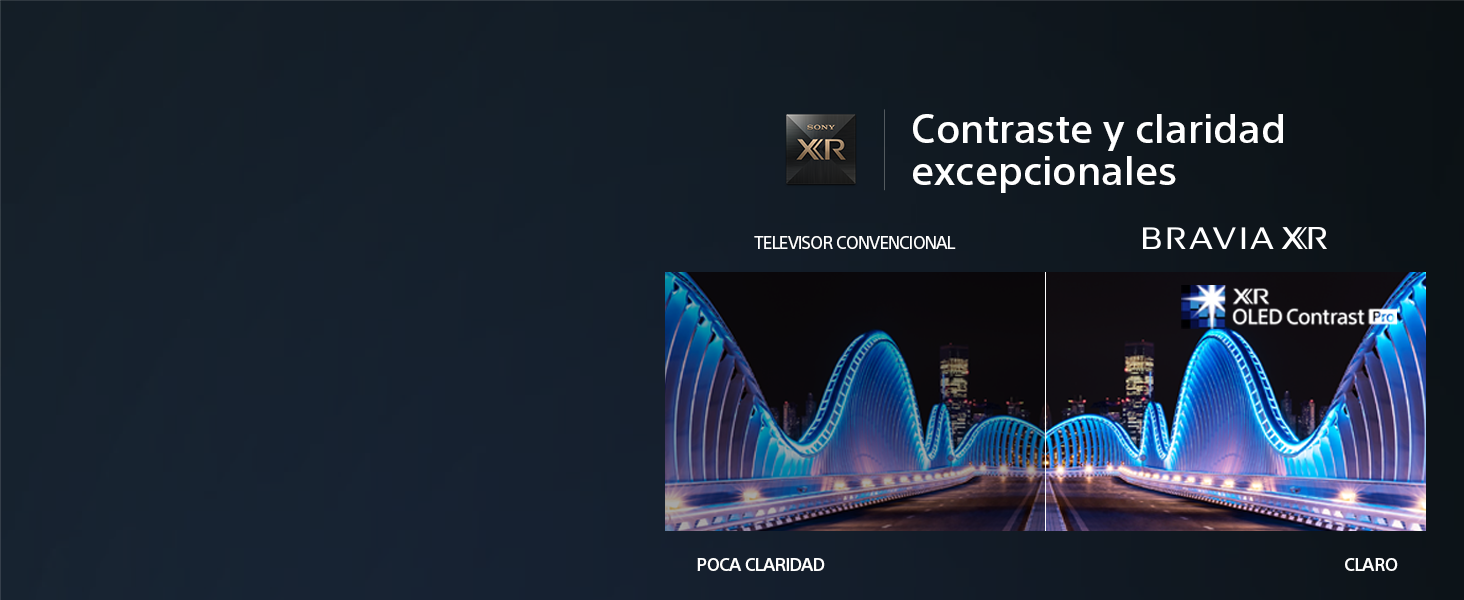
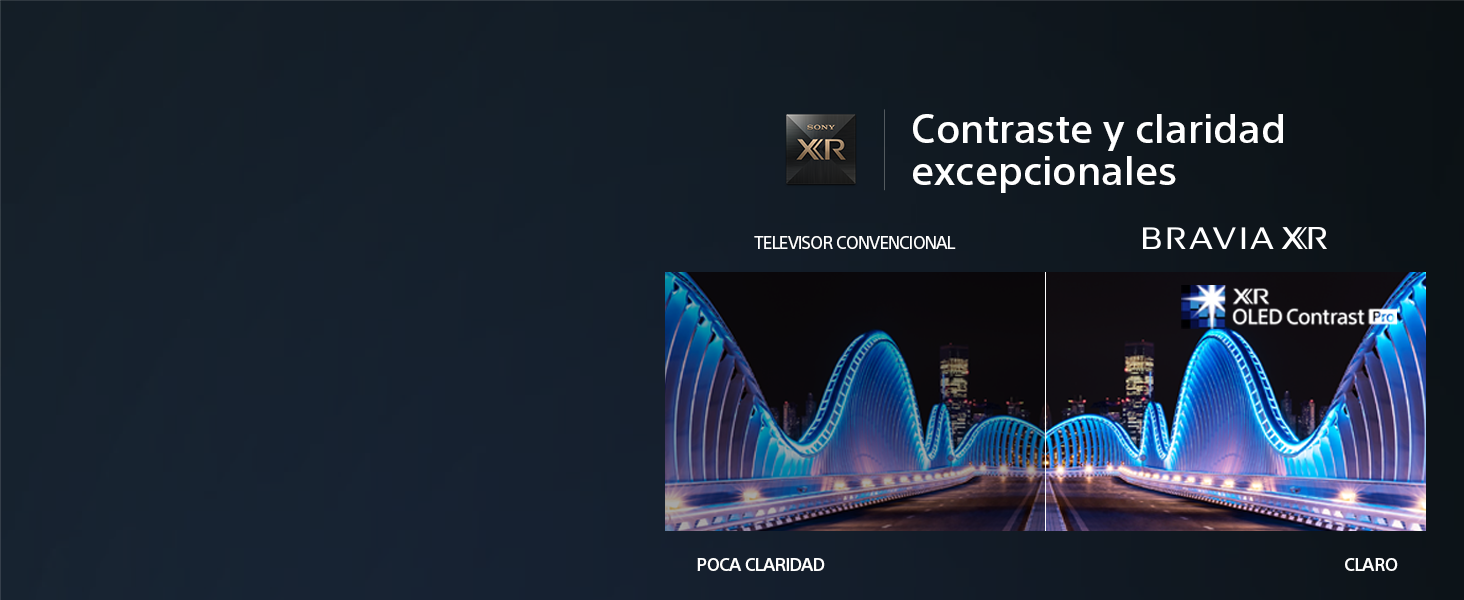
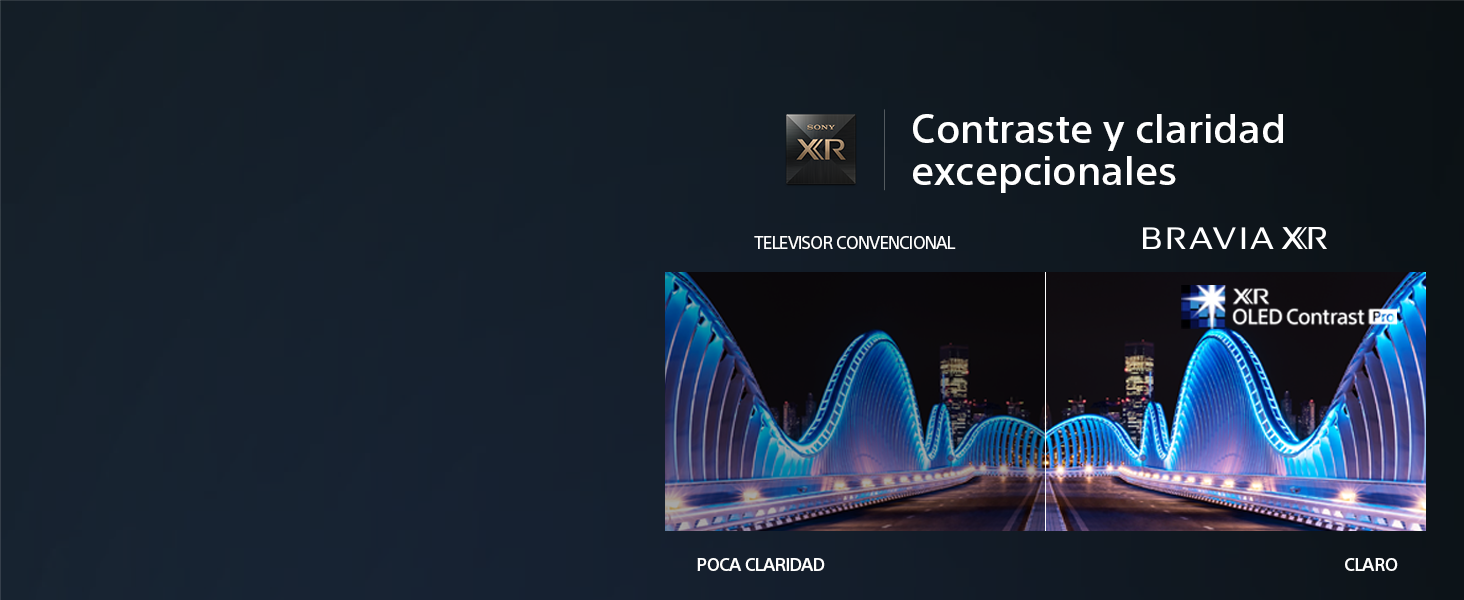
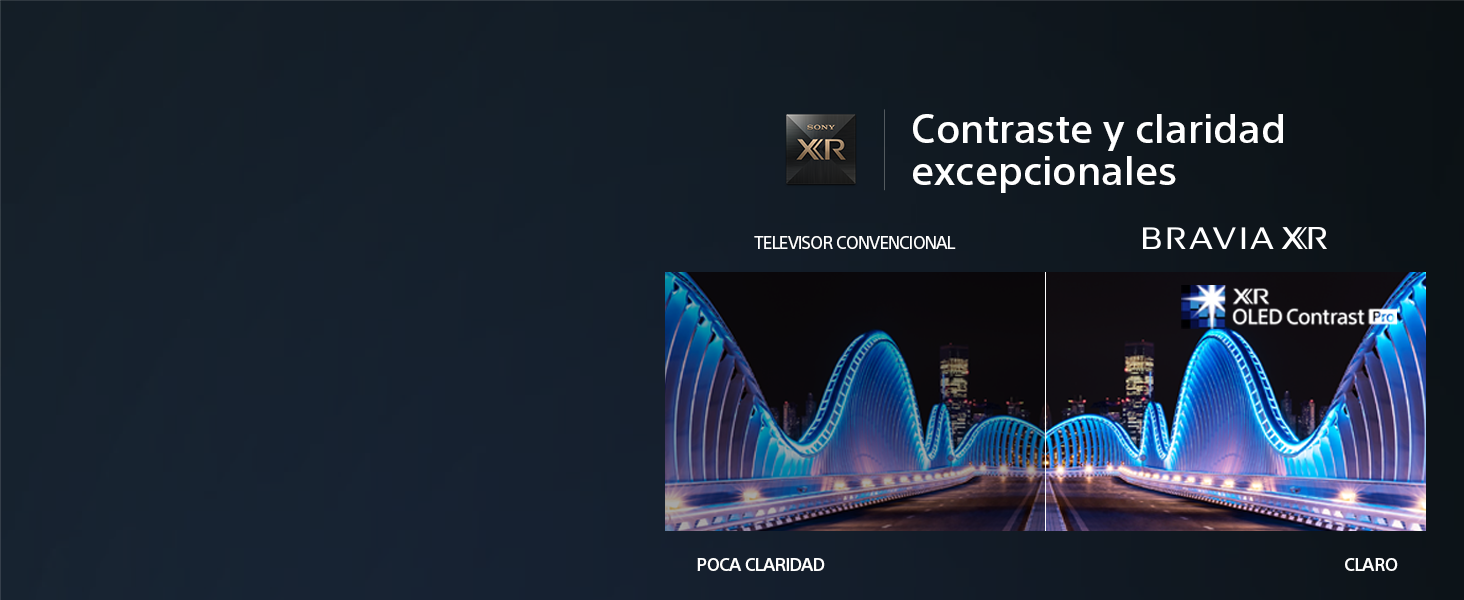
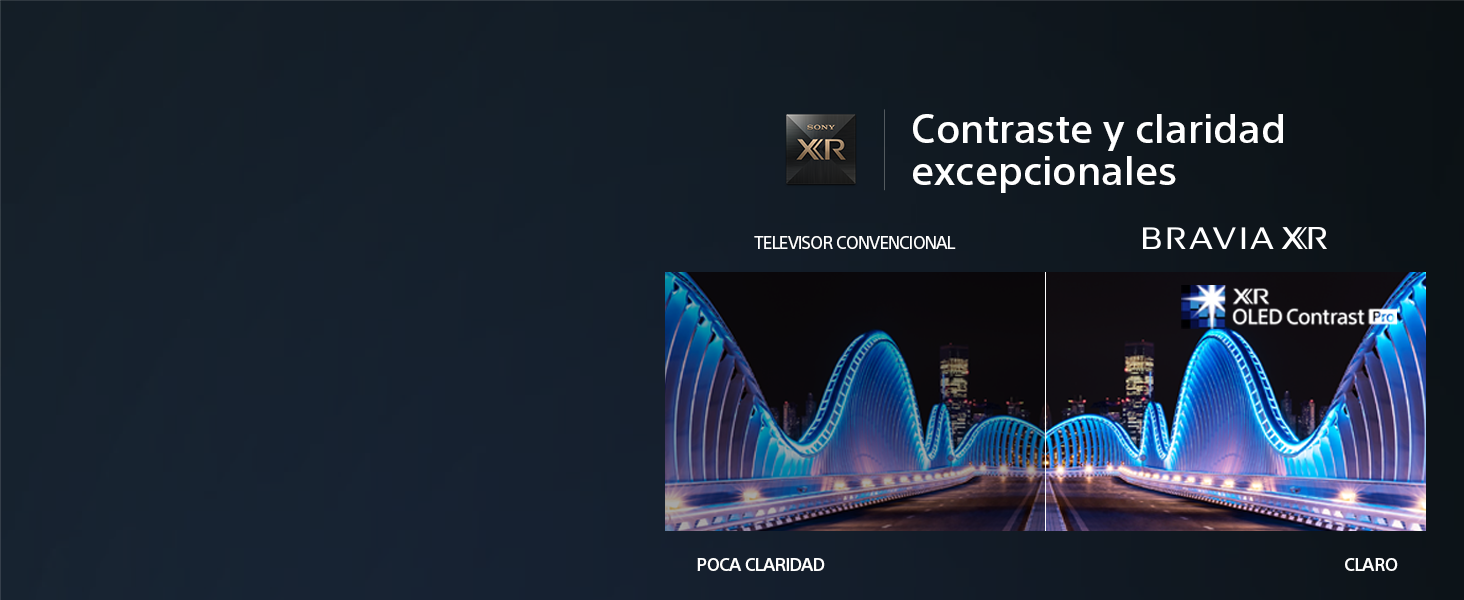
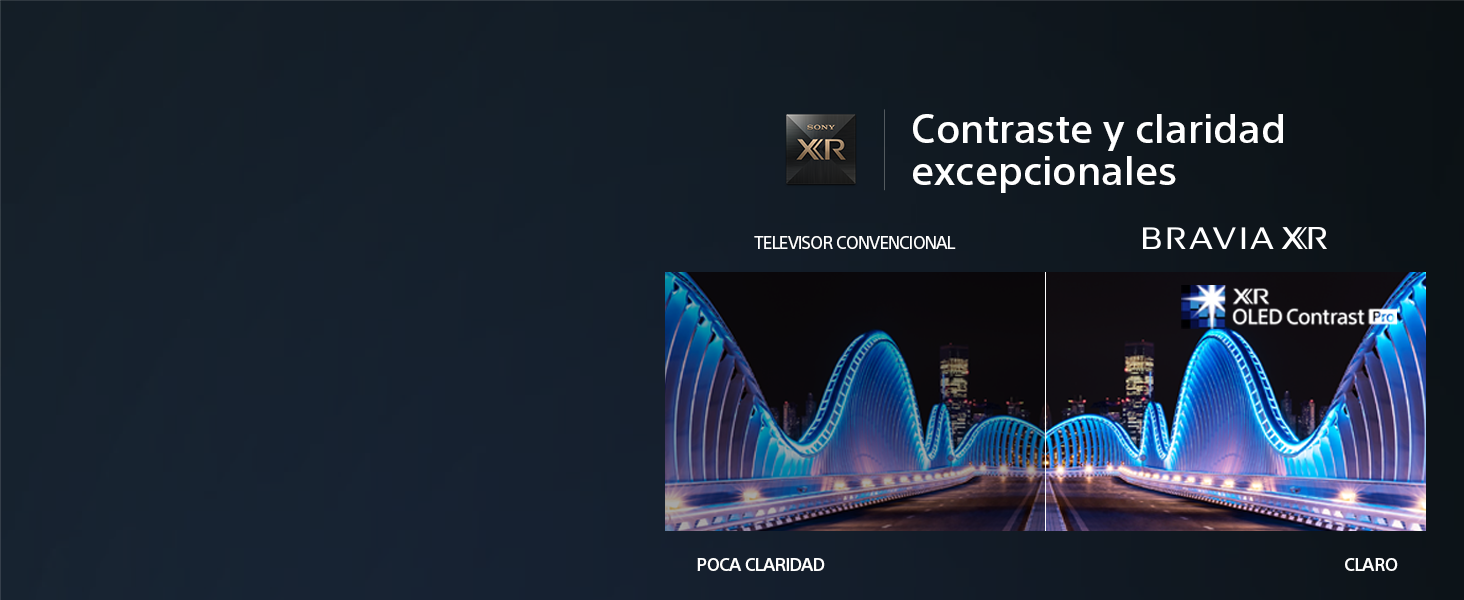
El TV OLED A80L con Cognitive Processor XR maximiza la calidad de imagen, profundidad y detalles.





La división por zonas y el análisis dinámico de XR Clear Image reducen el ruido y la borrosidad.
1 Imágenes realistas 2 Visualización fluida Audio de calidad, experiencia sensorial completa





Acoustic Surface Audio+ aumenta la inmersión al convertir la pantalla del A80L en un altavoz, como en el cine. Los grandes accionadores hacen vibrar de forma invisible la pantalla del TV para crear una acústica potente acorde con la acción y los subwoofers integrados potencian los graves.






Acoustic Center Sync optimiza tu entretenimiento en casa. Sincroniza el sistema de audio del TV con el canal central de una barra de sonido Sony compatible para convertirlos en un altavoz central. No te pierdas nada con una mejor posición de la fuente de audio en las escenas y diálogos más claros.
Experiencia de entretenimiento excepcional





BRAVIA CORE te permite acceder a lo último en películas y contenido. Canjea 10 películas y disfruta de streaming ilimitado durante 24 meses. Pure Stream e IMAX Enhanced te ofrecen unas imágenes impresionantes












Acoustic Surface Audio+ aumenta la inmersión al convertir la pantalla del A80L en un altavoz, como en el cine. Los grandes accionadores hacen vibrar de forma invisible la pantalla del TV para crear una acústica potente acorde con la acción y los subwoofers integrados potencian los graves.






Acoustic Center Sync optimiza tu entretenimiento en casa. Sincroniza el sistema de audio del TV con el canal central de una barra de sonido Sony compatible para convertirlos en un altavoz central. No te pierdas nada con una mejor posición de la fuente de audio en las escenas y diálogos más claros.






BRAVIA CORE te permite acceder a lo último en películas y contenido. Canjea 10 películas y disfruta de streaming ilimitado durante 24 meses. Pure Stream e IMAX Enhanced te ofrecen unas imágenes impresionantes y un sonido cautivador en tu casa.




Nuestros TV BRAVIA XR capturan los impresionantes gráficos y paisajes sonoros de los juegos actuales. ¿Buscas un salto cualitativo? Combínalos con una consola PlayStation 5 para disfrutar de una experiencia gaming increíble.




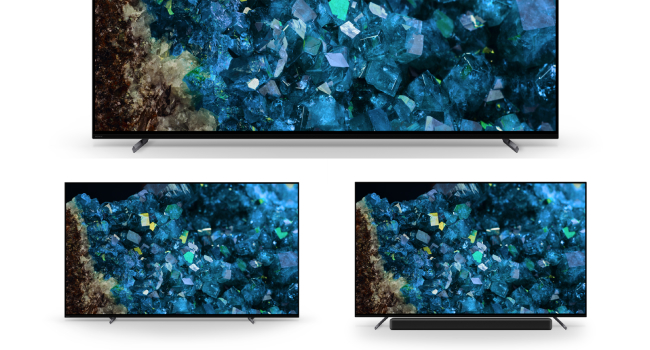
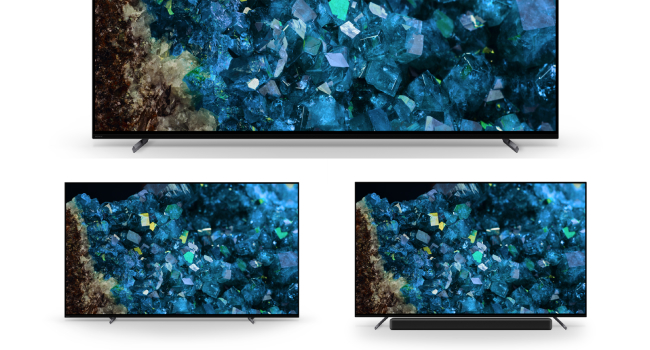
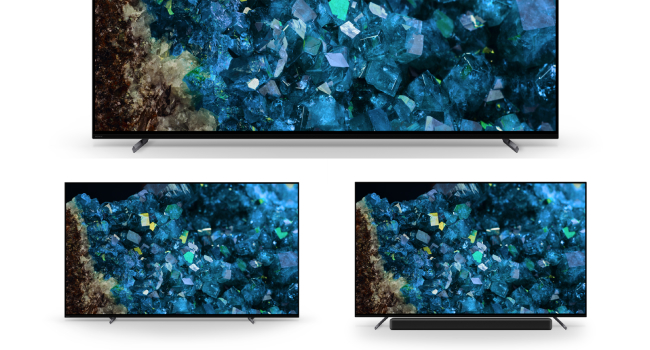
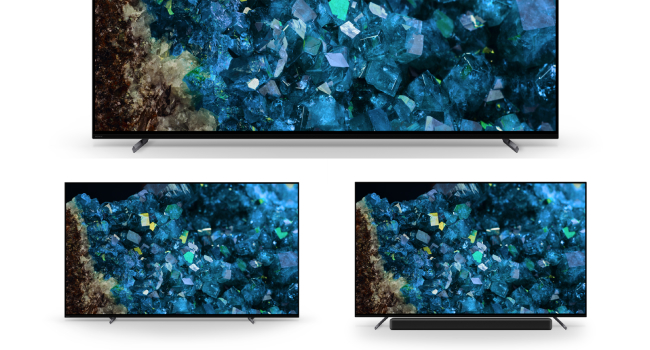
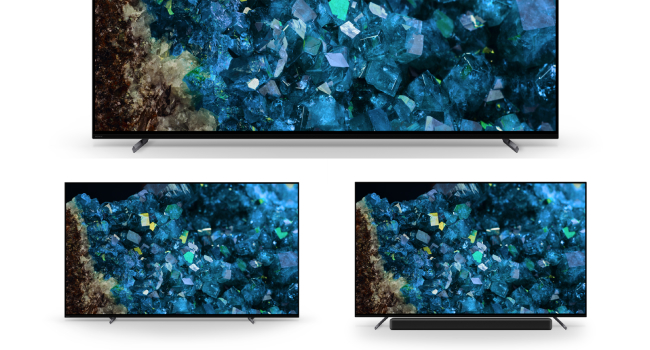
Elige la configuración que prefieras con el versátil soporte de 3 posiciones. Céntrate en la imagen con la posición estándar o usa la estrecha si el espacio es limitado. La posición de barra de sonido te permite colocar un sistema de sonido a la perfección sin que la estética se vea afectada.




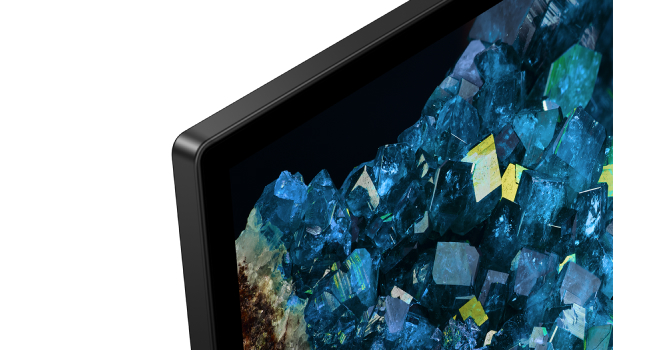
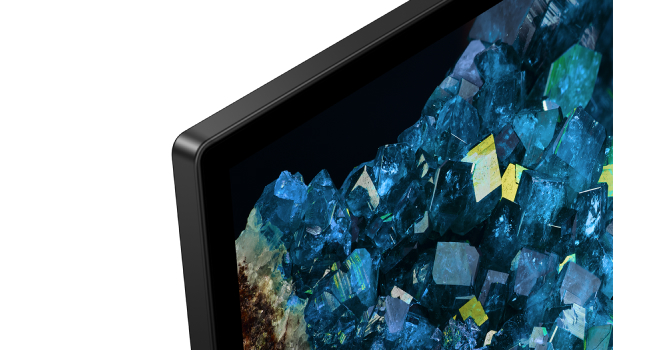
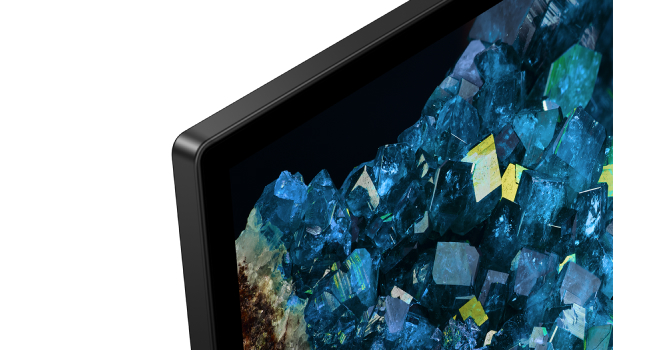
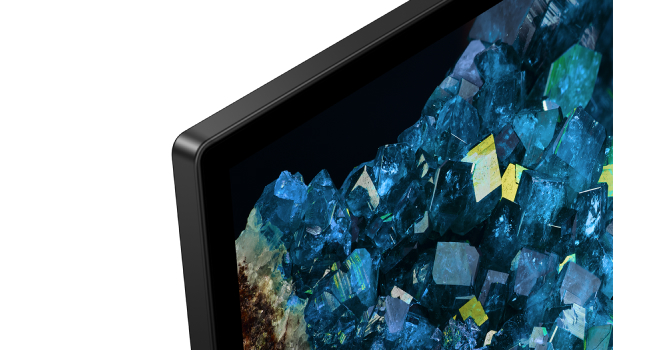
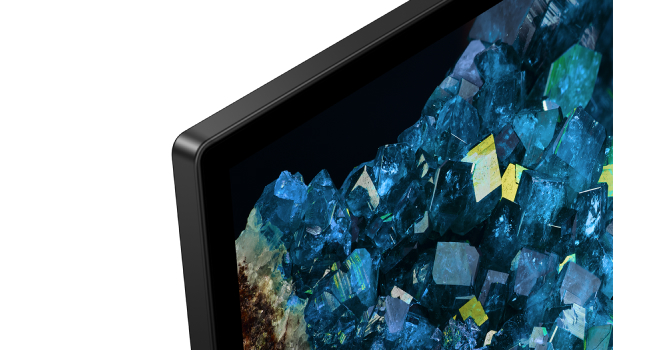
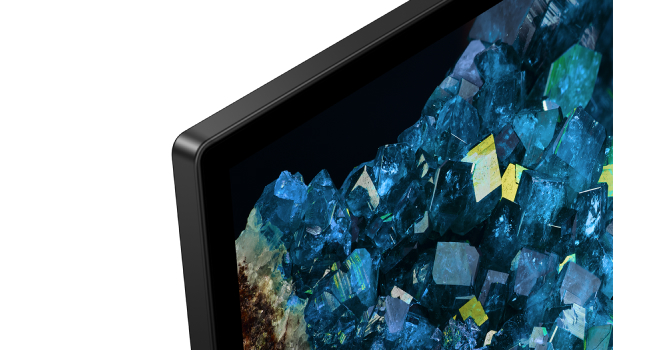
El diseño premium cuenta con un bisel metálico superestrecho que permite centrarse en la imagen y no en lo que la rodea. El sutil diseño lujoso garantiza un efecto impactante, independientemente del contenido que veas.
Disfruta de una imagen y un audio a medida gracias a BRAVIA CAM. Mediante próximas actualizaciones de firmware para el A80L, BRAVIA CAM reconocerá dónde te encuentras en la habitación y equilibrará el brillo y el sonido del televisor para ofrecer una experiencia visual óptima.








En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Más información del producto










El TV OLED A80L con Cognitive Processor XR maximiza la calidad de imagen, profundidad y detalles.





La división por zonas y el análisis dinámico de XR Clear Image reducen el ruido y la borrosidad.
1 Imágenes realistas 2 Visualización fluida Audio de calidad, experiencia sensorial completa





Acoustic Surface Audio+ aumenta la inmersión al convertir la pantalla del A80L en un altavoz, como en el cine. Los grandes accionadores hacen vibrar de forma invisible la pantalla del TV para crear una acústica potente acorde con la acción y los subwoofers integrados potencian los graves.






Acoustic Center Sync optimiza tu entretenimiento en casa. Sincroniza el sistema de audio del TV con el canal central de una barra de sonido Sony compatible para convertirlos en un altavoz central. No te pierdas nada con una mejor posición de la fuente de audio en las escenas y diálogos más claros.
Experiencia de entretenimiento excepcional





BRAVIA CORE te permite acceder a lo último en películas y contenido. Canjea 10 películas y disfruta de streaming ilimitado durante 24 meses. Pure Stream e IMAX Enhanced te ofrecen unas imágenes impresionantes












Acoustic Surface Audio+ aumenta la inmersión al convertir la pantalla del A80L en un altavoz, como en el cine. Los grandes accionadores hacen vibrar de forma invisible la pantalla del TV para crear una acústica potente acorde con la acción y los subwoofers integrados potencian los graves.






Acoustic Center Sync optimiza tu entretenimiento en casa. Sincroniza el sistema de audio del TV con el canal central de una barra de sonido Sony compatible para convertirlos en un altavoz central. No te pierdas nada con una mejor posición de la fuente de audio en las escenas y diálogos más claros.






BRAVIA CORE te permite acceder a lo último en películas y contenido. Canjea 10 películas y disfruta de streaming ilimitado durante 24 meses. Pure Stream e IMAX Enhanced te ofrecen unas imágenes impresionantes y un sonido cautivador en tu casa.




Nuestros TV BRAVIA XR capturan los impresionantes gráficos y paisajes sonoros de los juegos actuales. ¿Buscas un salto cualitativo? Combínalos con una consola PlayStation 5 para disfrutar de una experiencia gaming increíble.




Elige la configuración que prefieras con el versátil soporte de 3 posiciones. Céntrate en la imagen con la posición estándar o usa la estrecha si el espacio es limitado. La posición de barra de sonido te permite colocar un sistema de sonido a la perfección sin que la estética se vea afectada.




El diseño premium cuenta con un bisel metálico superestrecho que permite centrarse en la imagen y no en lo que la rodea. El sutil diseño lujoso garantiza un efecto impactante, independientemente del contenido que veas.
Disfruta de una imagen y un audio a medida gracias a BRAVIA CAM. Mediante próximas actualizaciones de firmware para el A80L, BRAVIA CAM reconocerá dónde te encuentras en la habitación y equilibrará el brillo y el sonido del televisor para ofrecer una experiencia visual óptima.




© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.