ENVÍO GRATIS para pedidos superiores a 150€
1.227,89 €
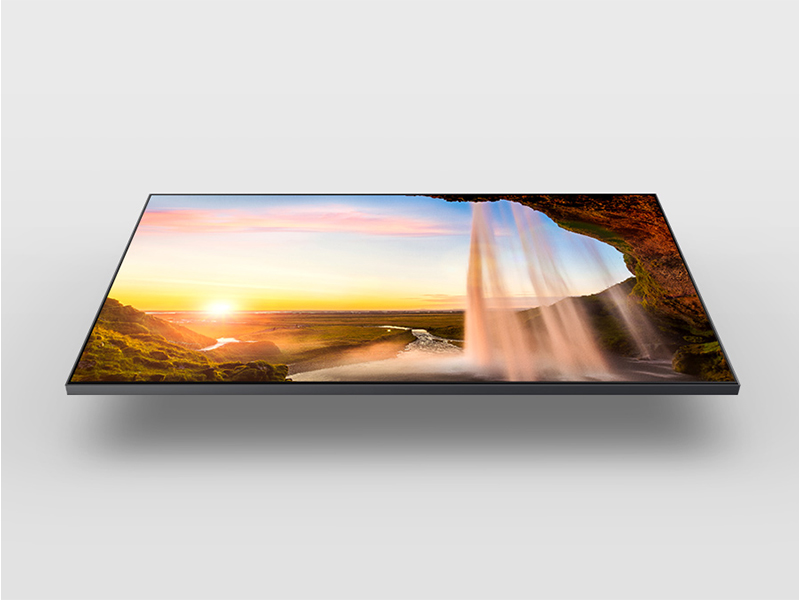
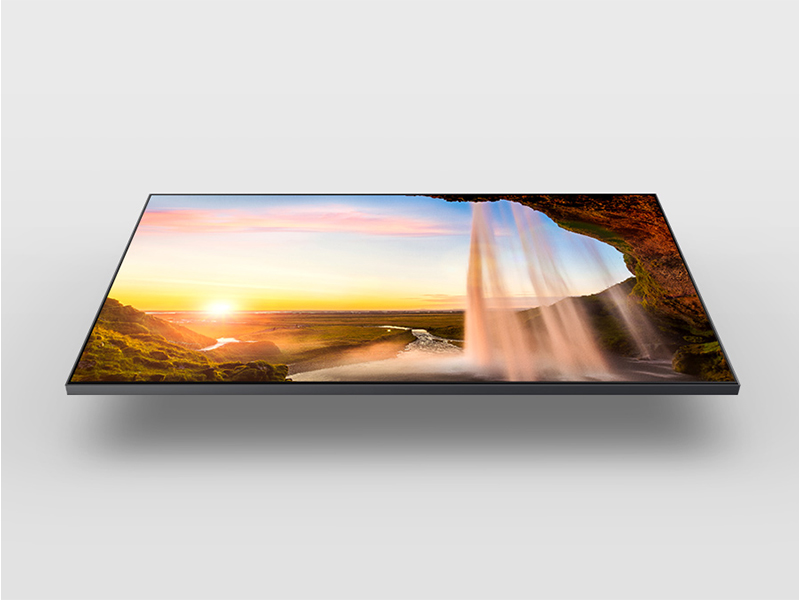
Consigue el 100% del Volumen de color puro, incluso al máximo nivel de brillo.
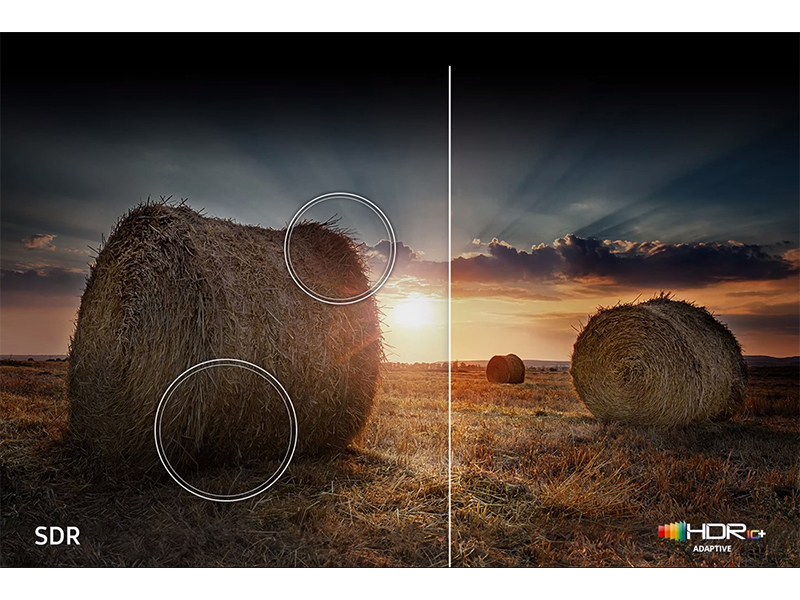
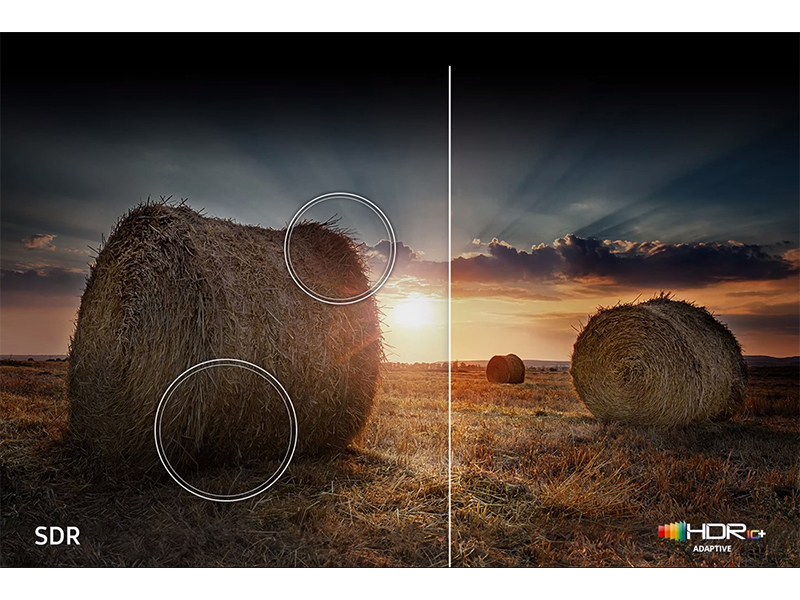
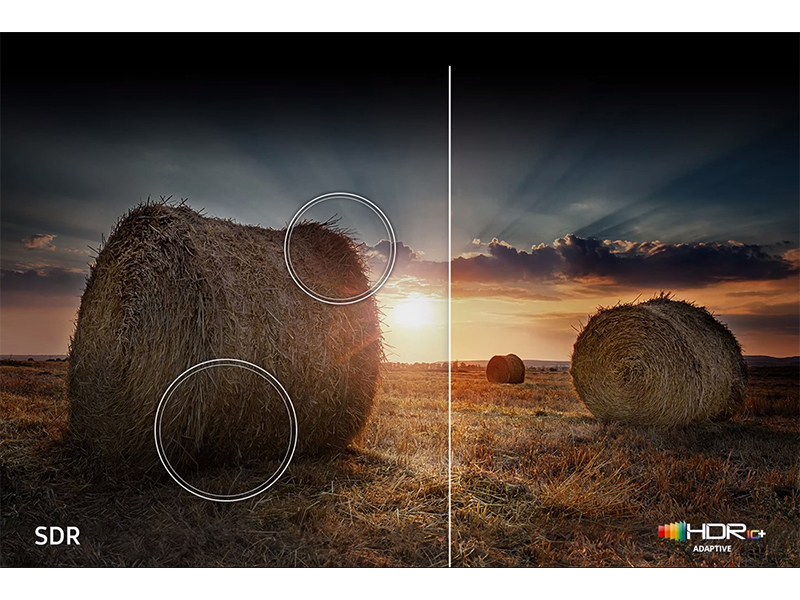
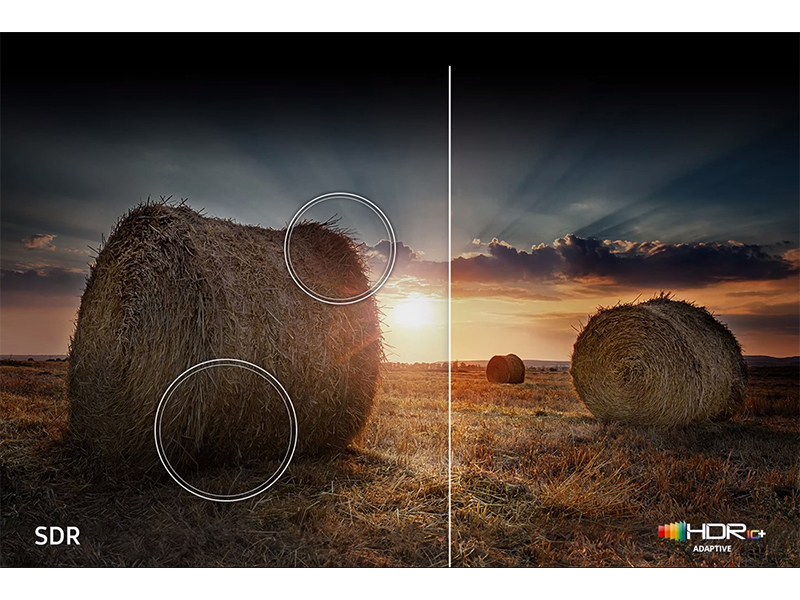
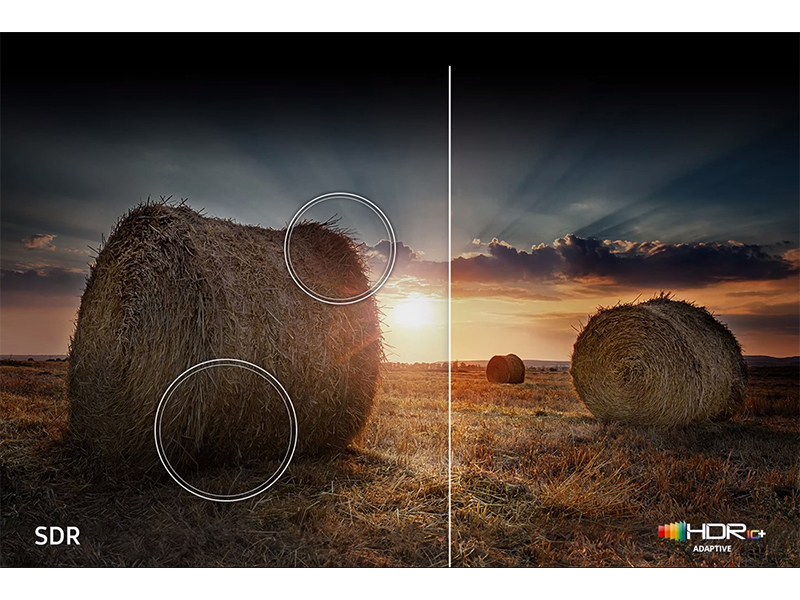
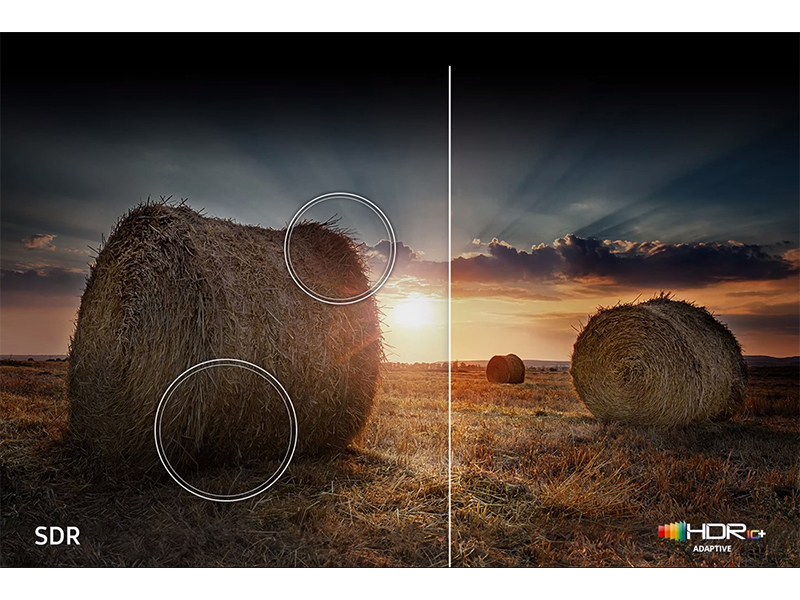
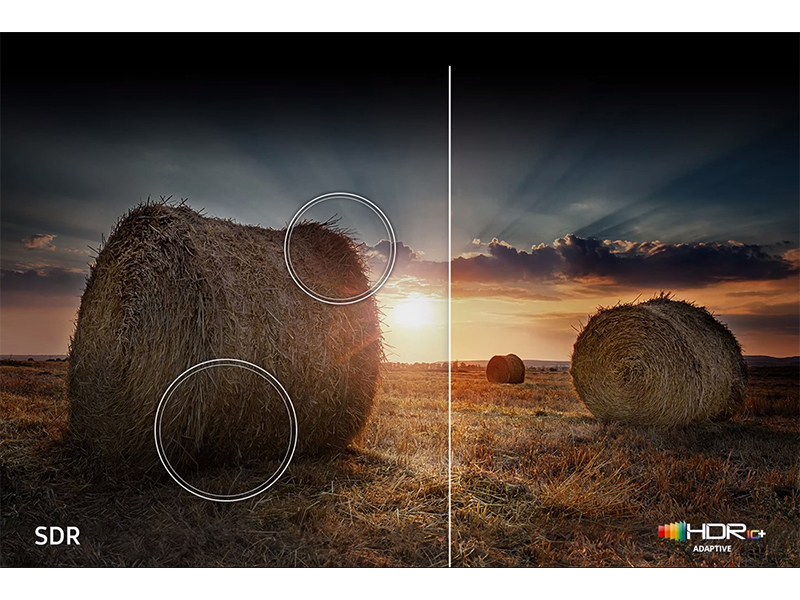
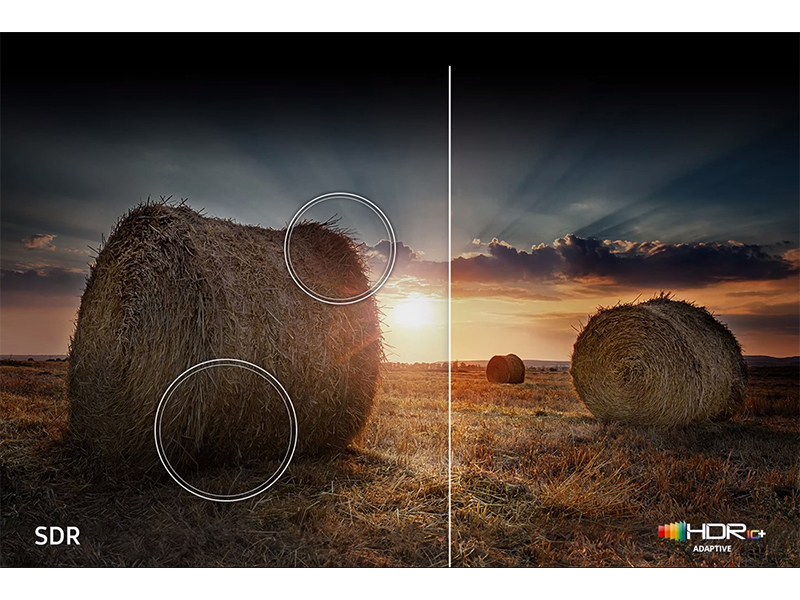
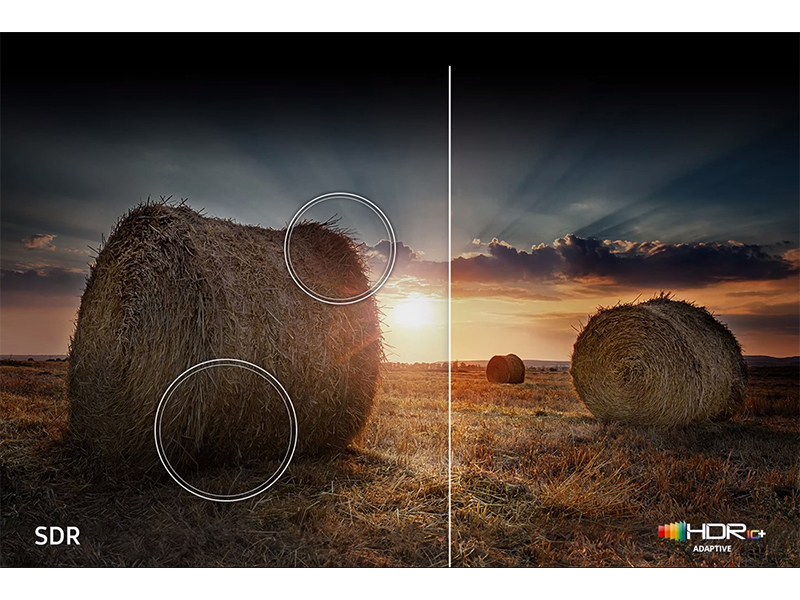
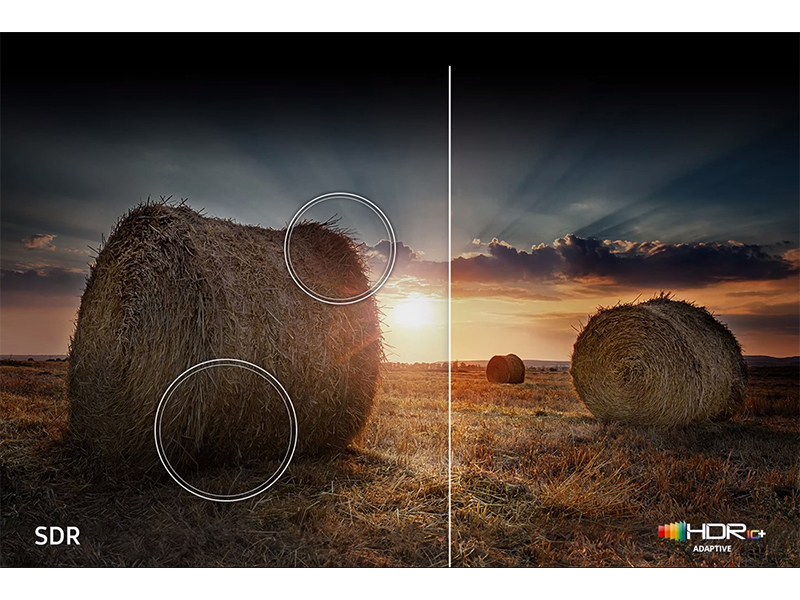
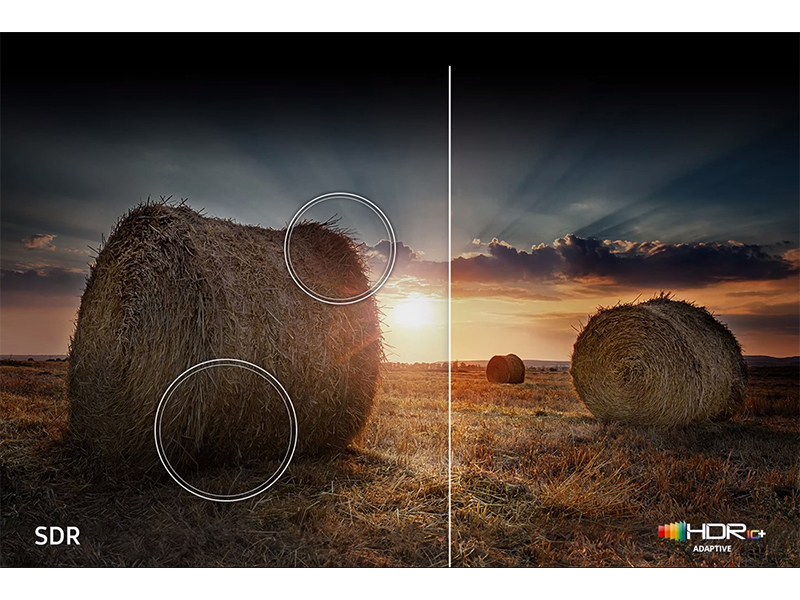
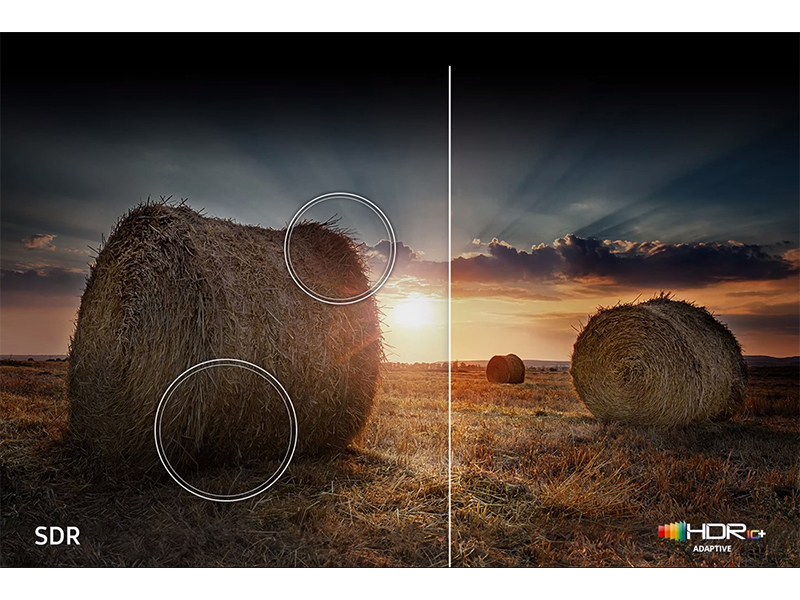
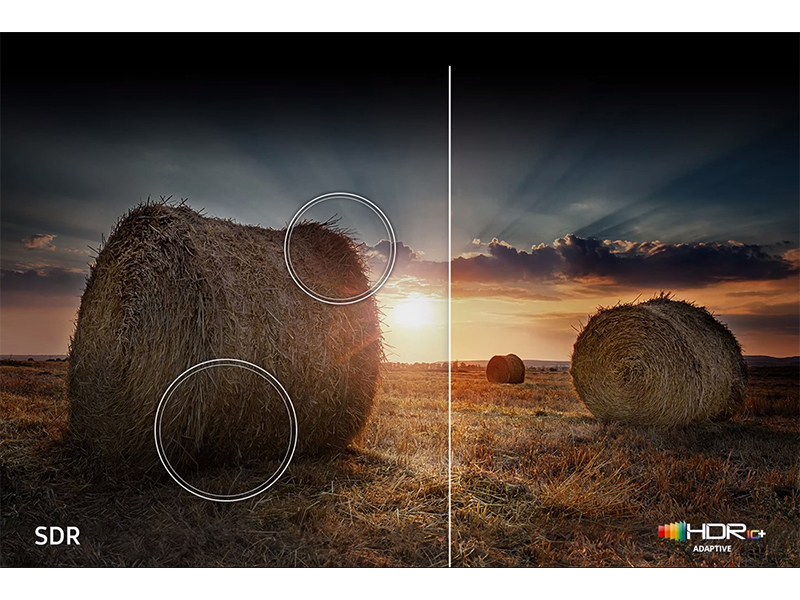
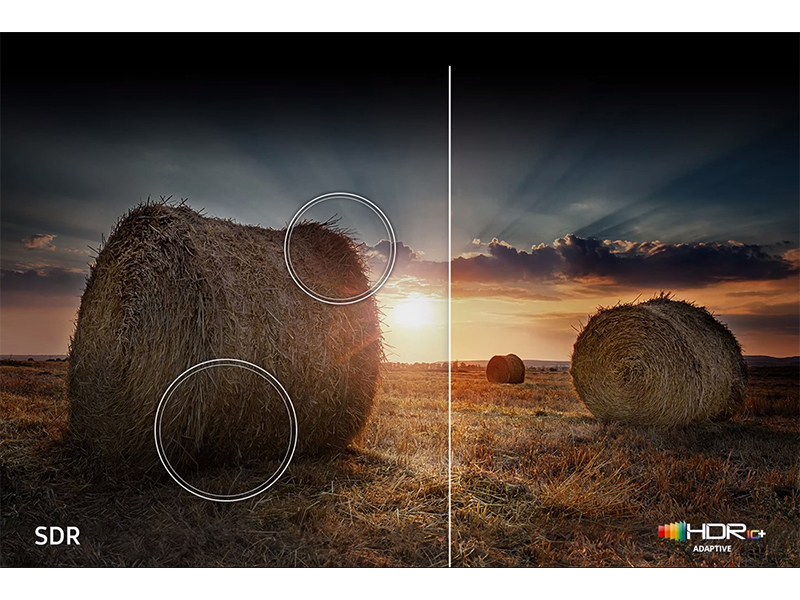
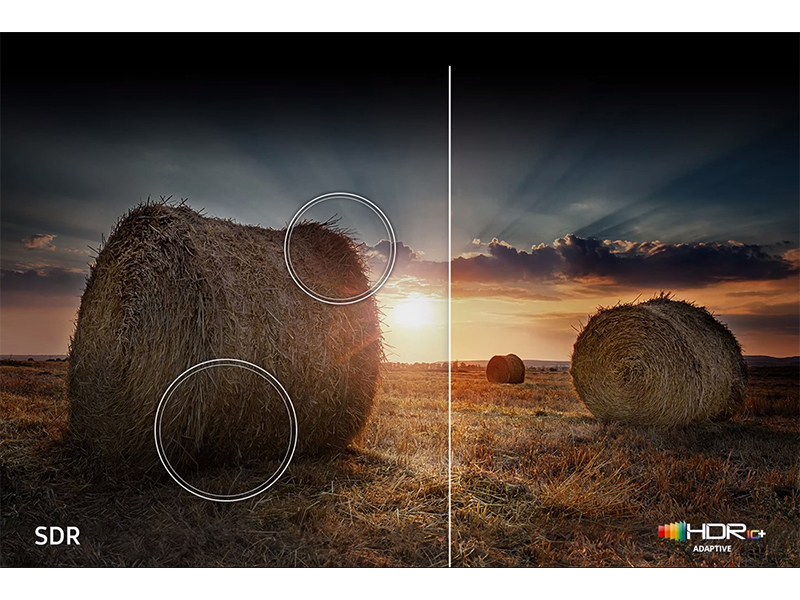
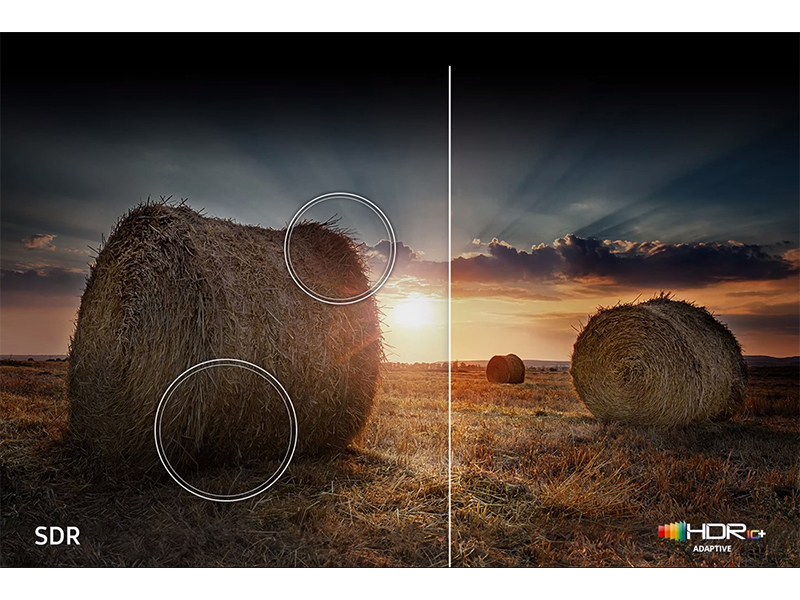
Experimenta la potencia de cada imagen más allá de cualquier estándar, resaltando los detalles y el contraste.

Potente procesador que optimiza el sonido según las condiciones de visualización. El escalado 4K te asegura una resolución de hasta 4K para los contenidos que más te gustan¹.²





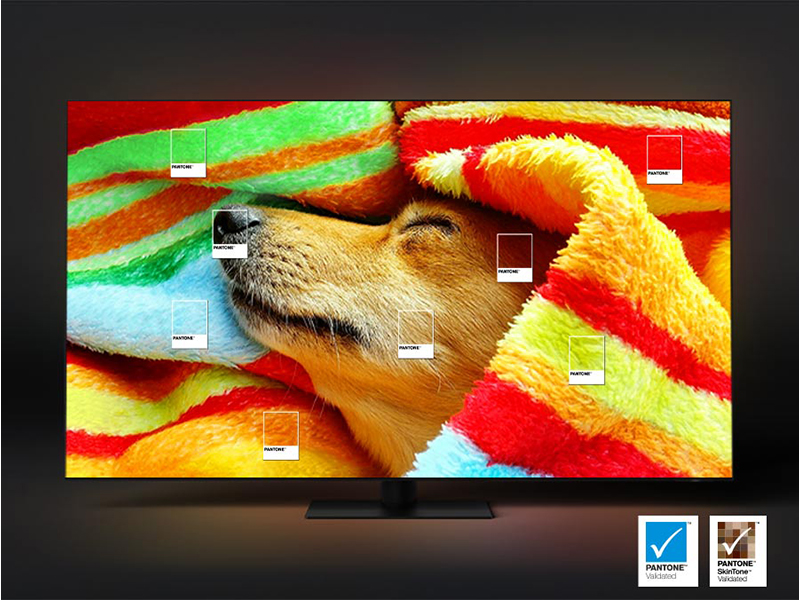
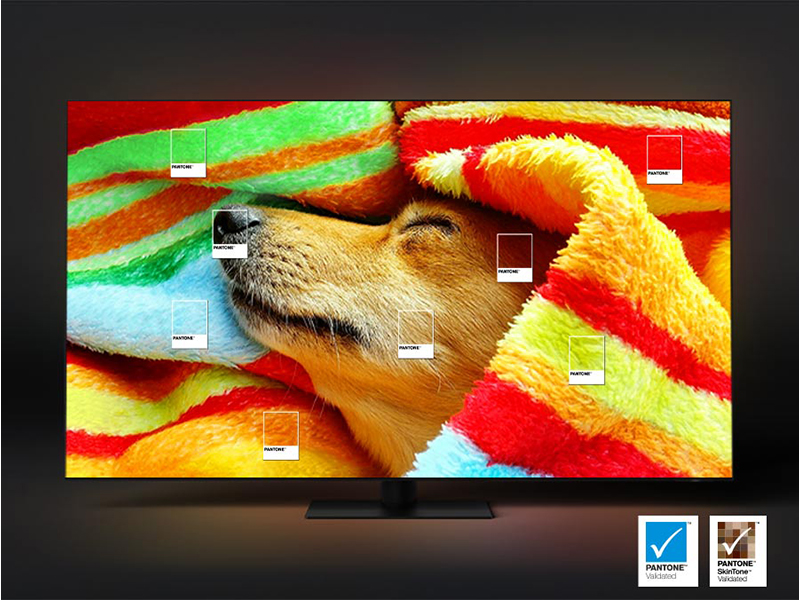
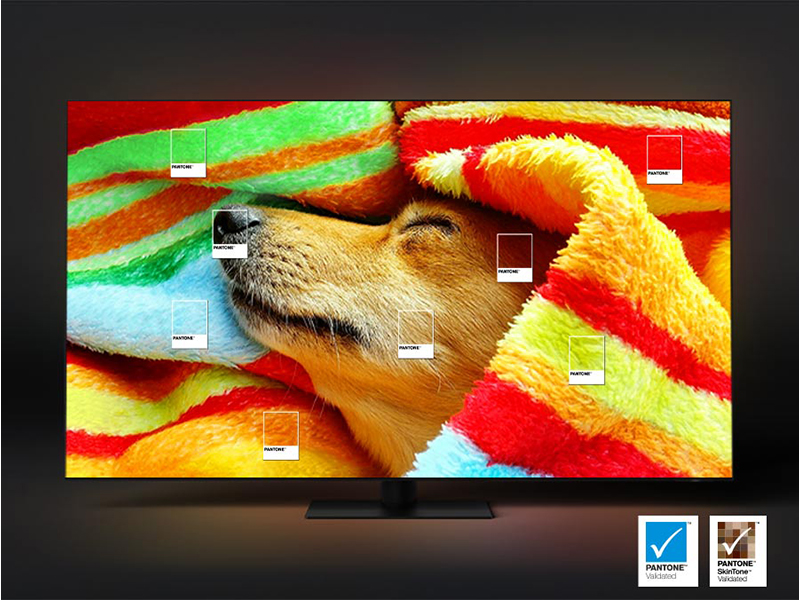
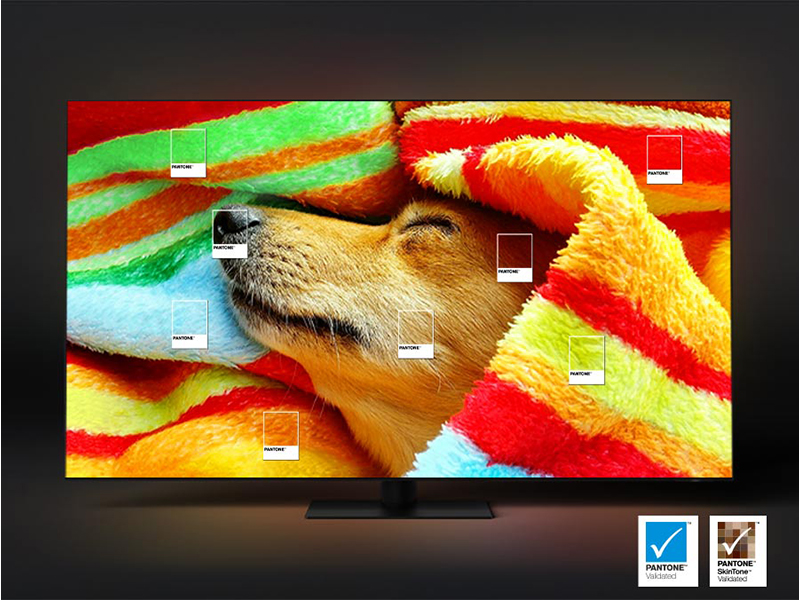
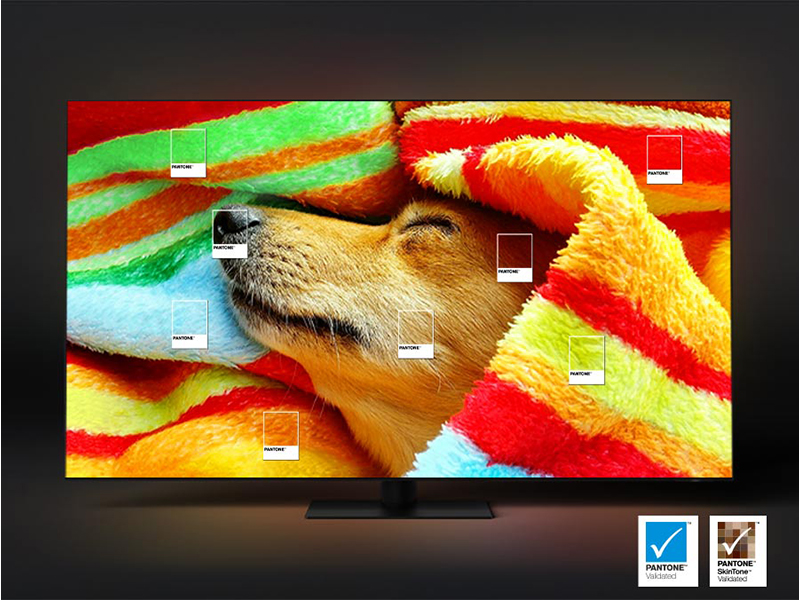
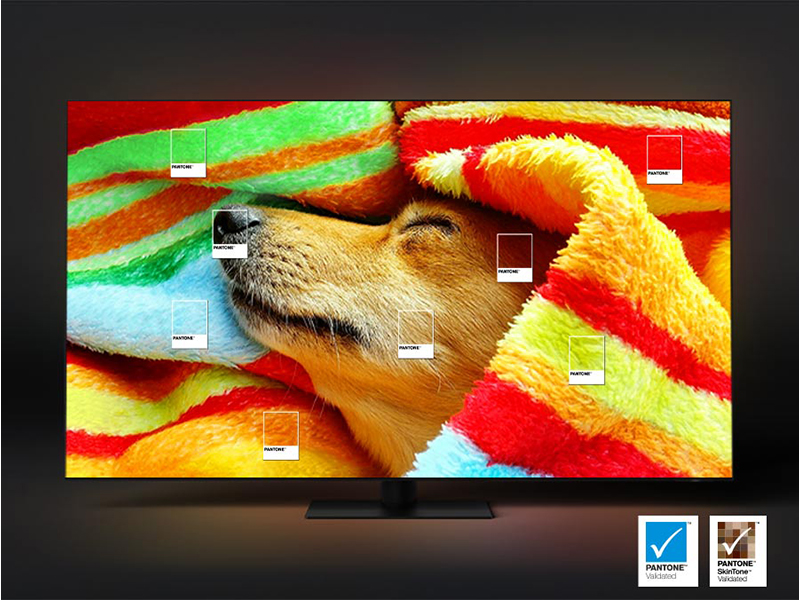
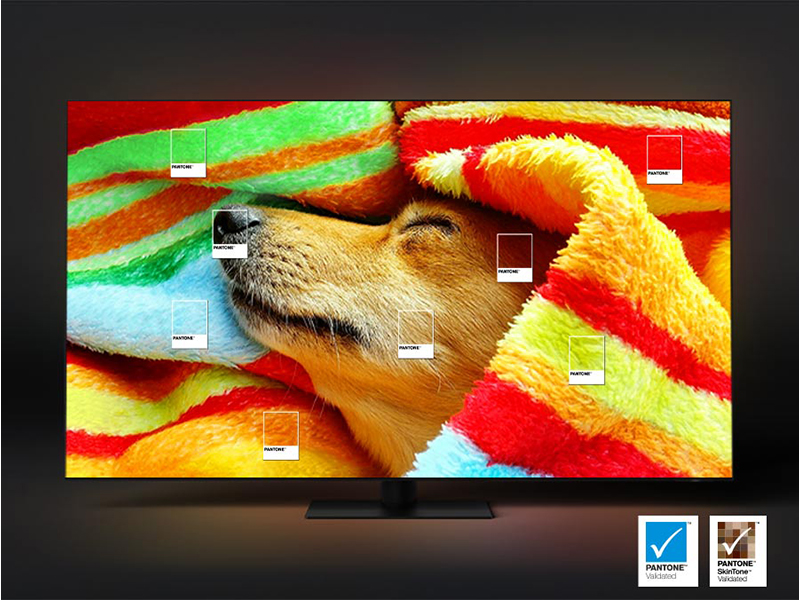
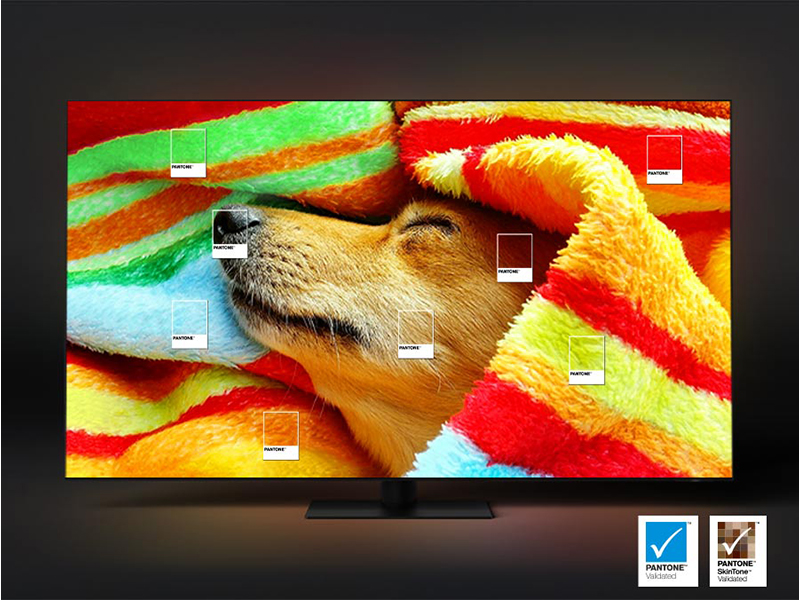
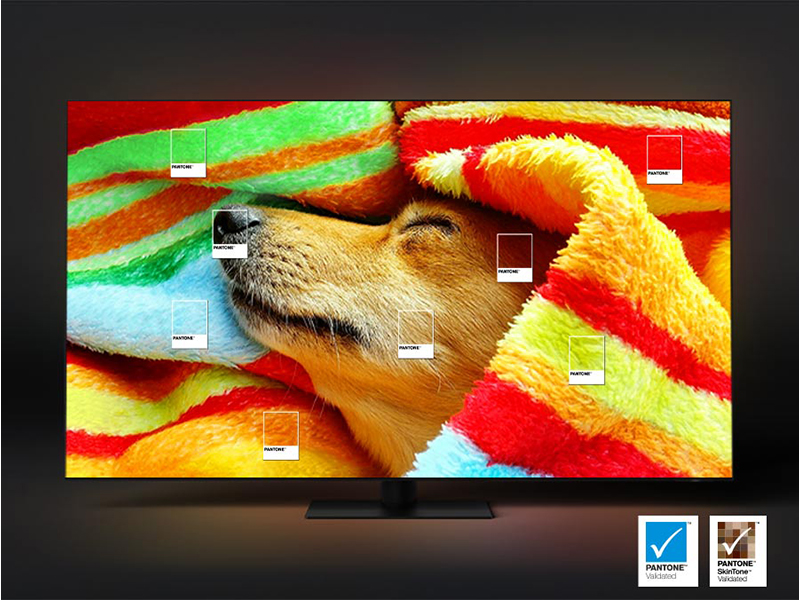
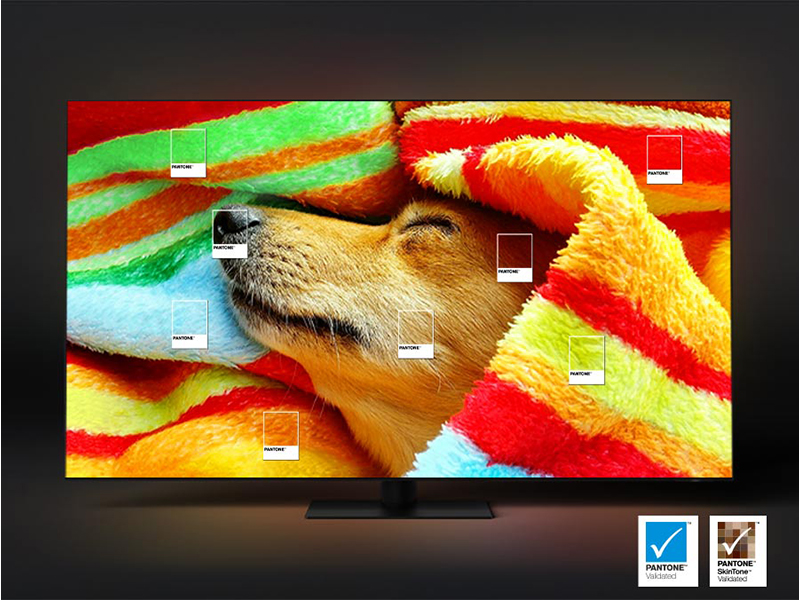
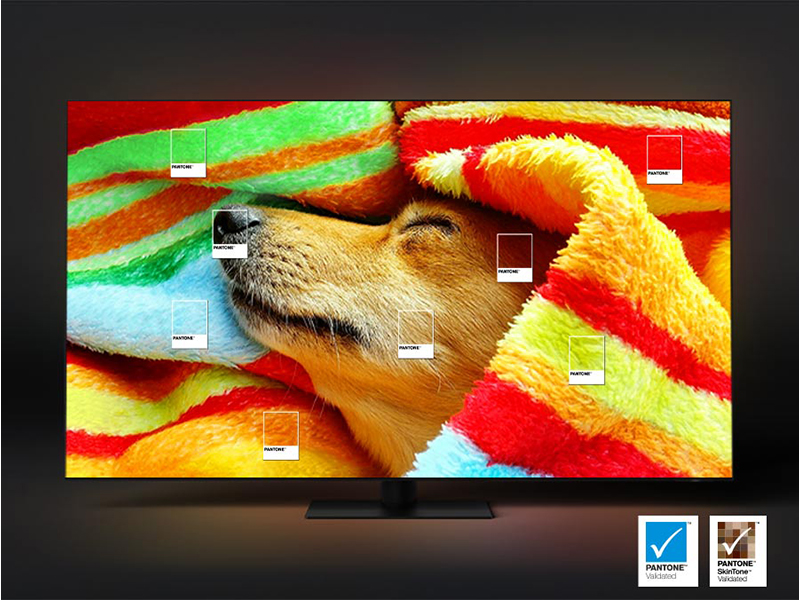
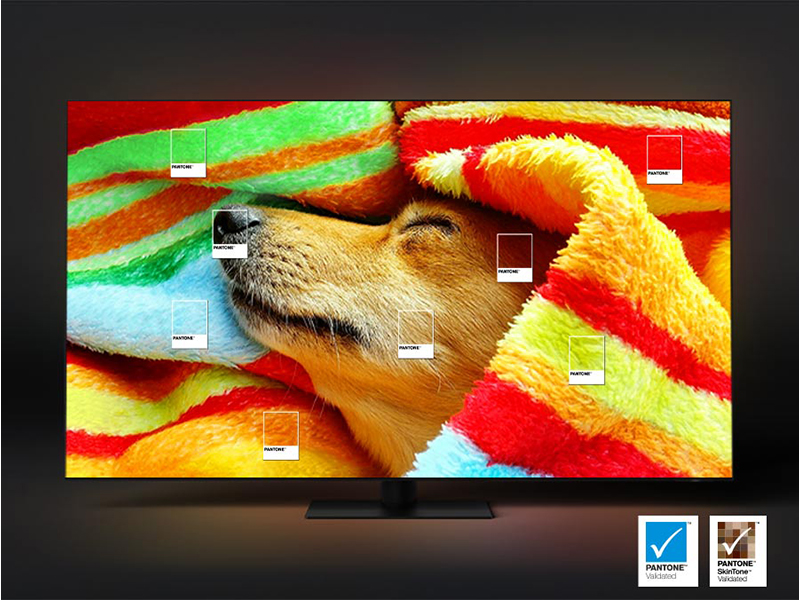
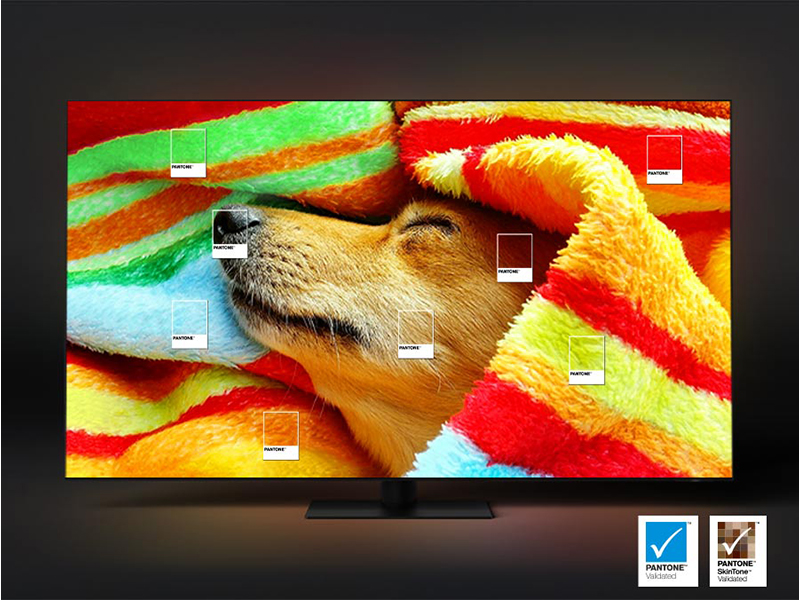
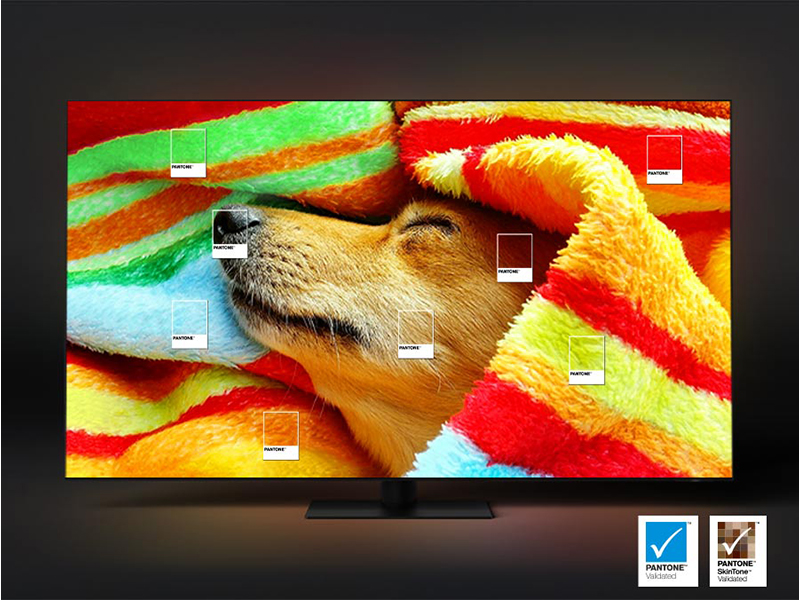
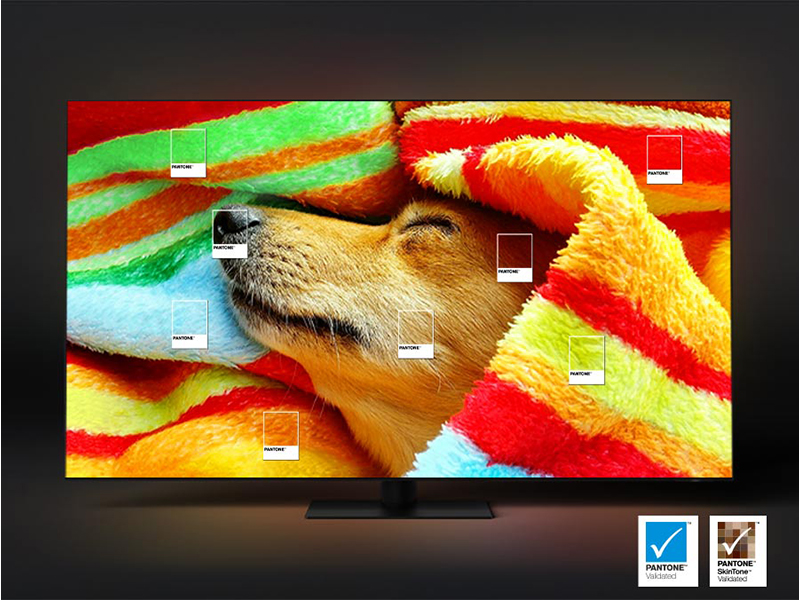
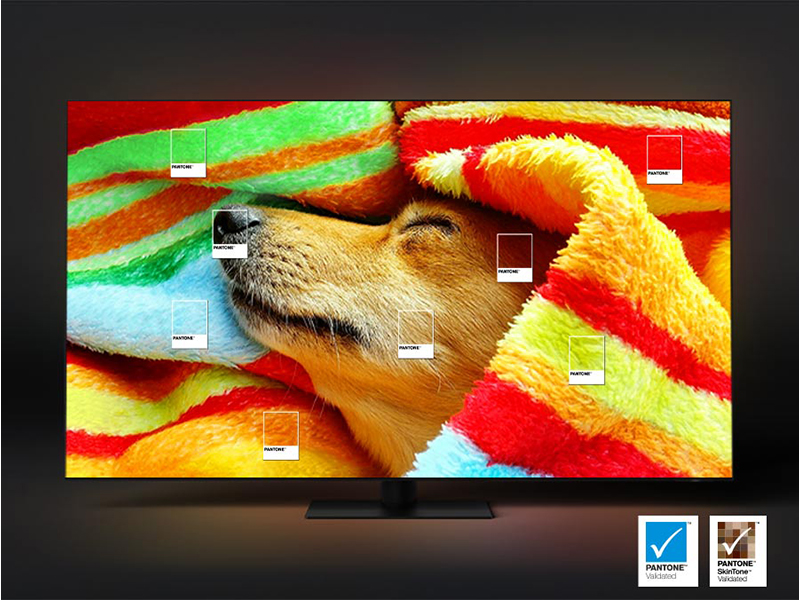
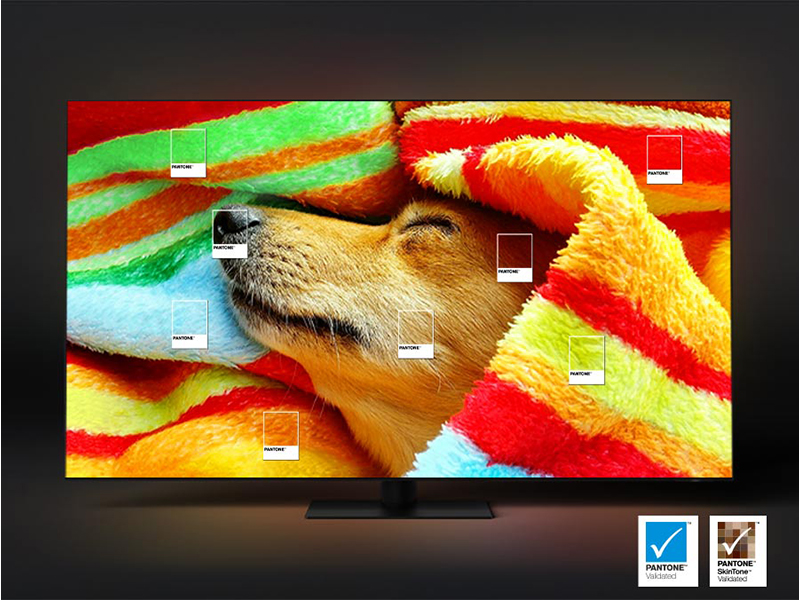
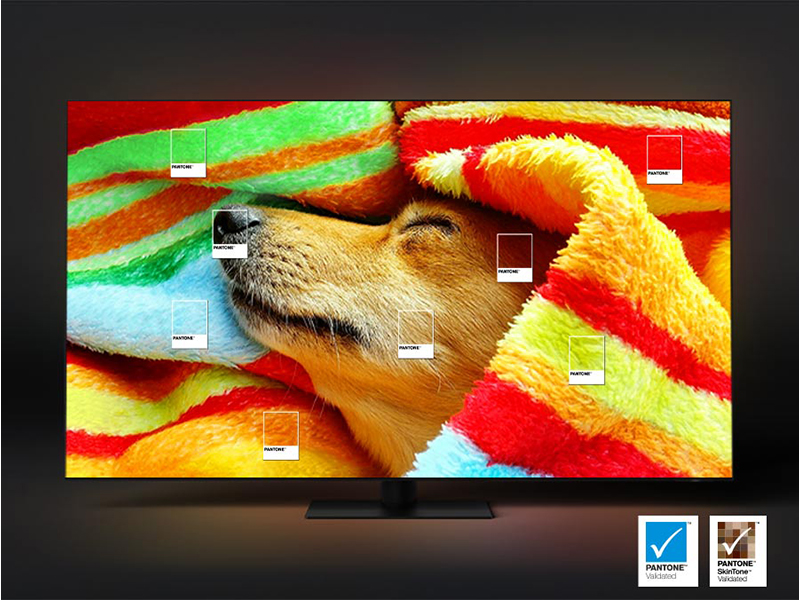
Es el primer televisor que ha recibido la validación de PANTONE, un símbolo de confianza de la fidelidad del color. Ahora puedes disfrutar de una experiencia visual más precisa y cómoda.





La tecnología de retroiluminación ofrece un mayor contraste al optimizar el tono de color de la retroiluminación para que coincida con el tipo de contenido que se está viendo.





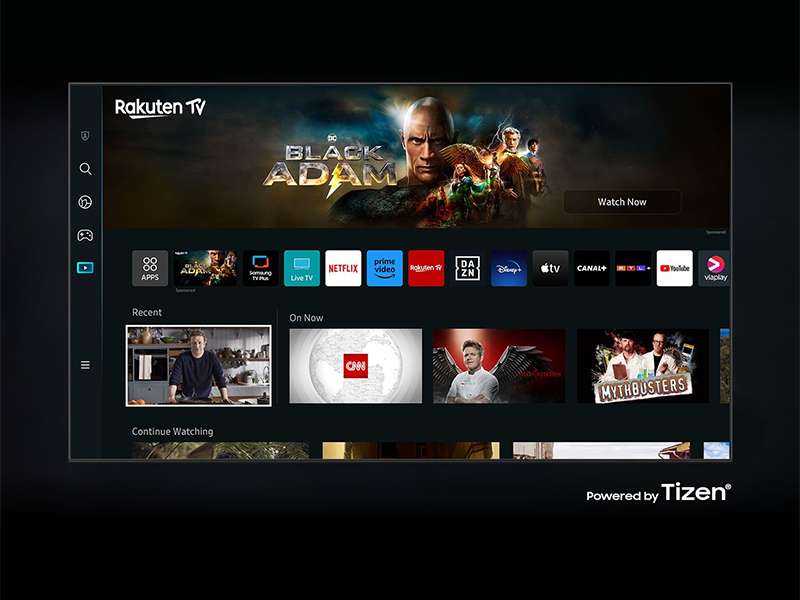
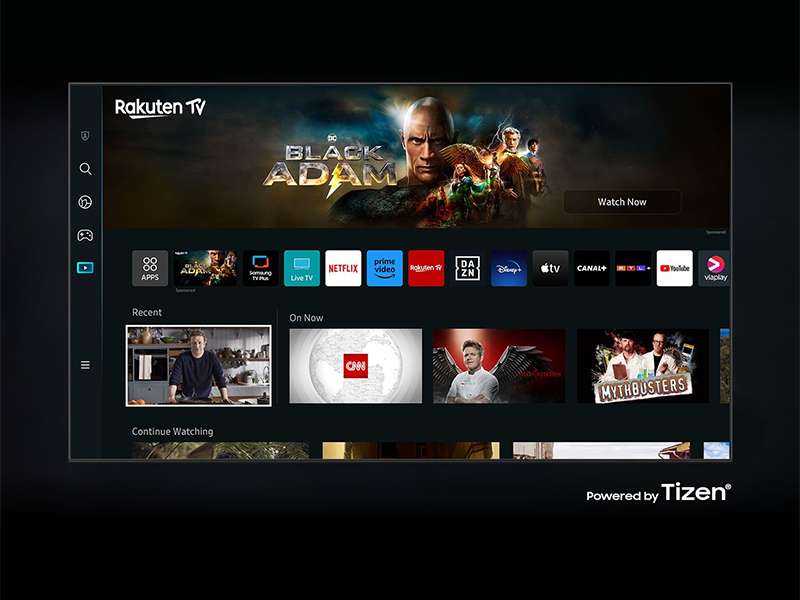
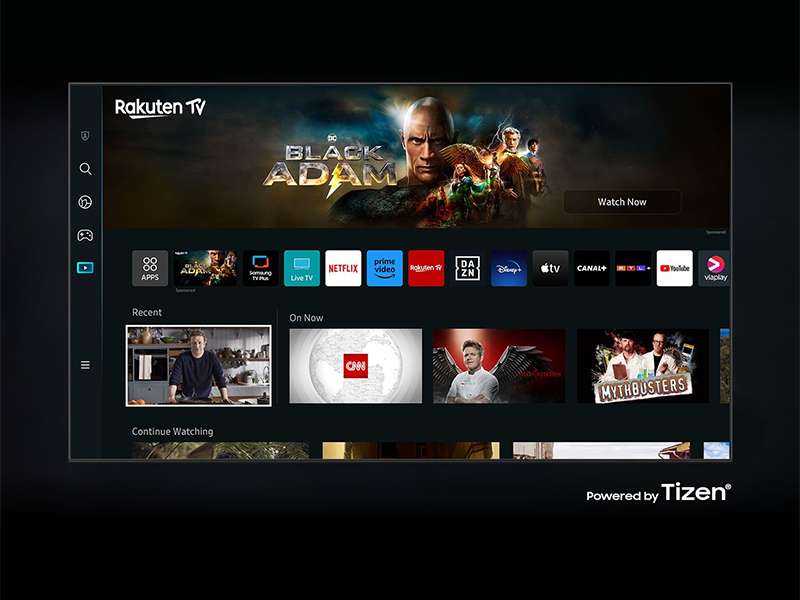
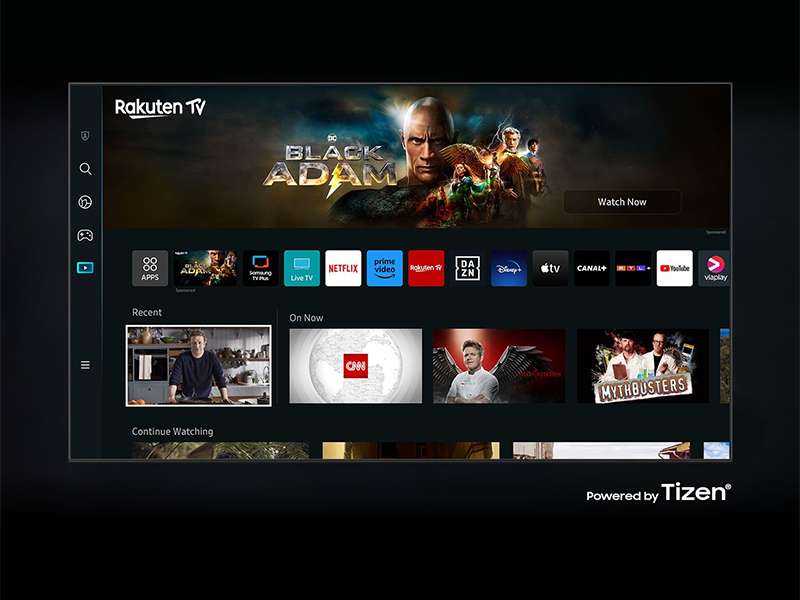
Disfruta de tus contenidos, juega en la nube con Gaming Hub o controla tus dispositivos conectados con SmartThings. El contenido sugerido y por descubrir será optimizado para que pases menos tiempo buscando y más disfrutando las películas, juegos y programas que más te gustan.





Consigue el 100% del Volumen de color puro, incluso al máximo nivel de brillo.



Experimenta la potencia de cada imagen más allá de cualquier estándar, resaltando los detalles y el contraste.





Potente procesador que optimiza el sonido según las condiciones de visualización. El escalado 4K te asegura una resolución de hasta 4K para los contenidos que más te gustan¹.²





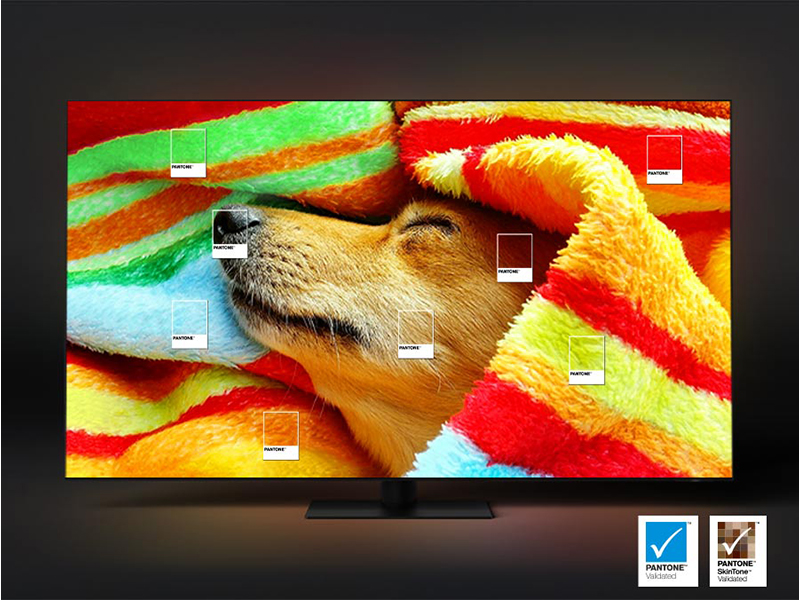
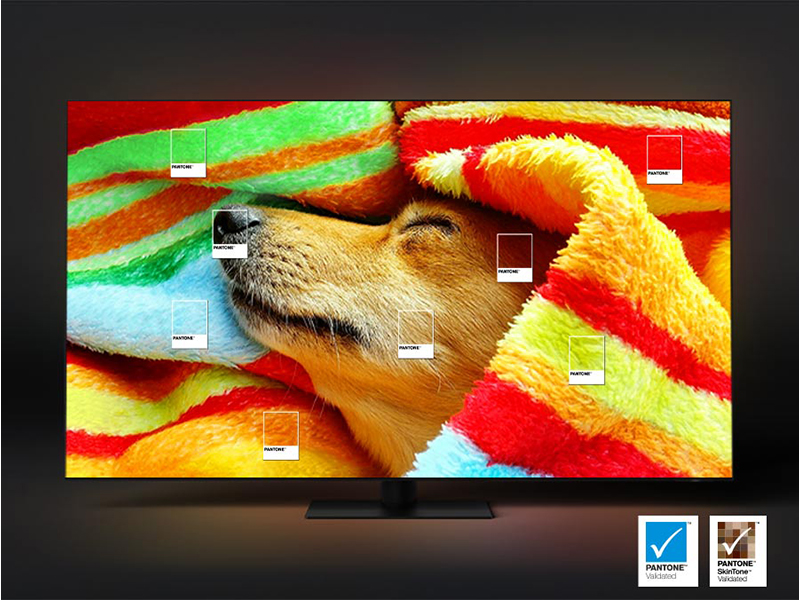
Es el primer televisor que ha recibido la validación de PANTONE, un símbolo de confianza de la fidelidad del color. Ahora puede disfrutar de una experiencia visual más precisa y cómoda.





La tecnología de retroiluminación ofrece un mayor contraste al optimizar el tono de color de la retroiluminación para que coincida con el tipo de contenido que se está viendo.





Disfruta de tus contenidos, juega en la nube con Gaming Hub o controla tus dispositivos conectados con SmartThings. El contenido sugerido y por descubrir será optimizado para que pases menos tiempo buscando y más disfrutando las películas, juegos y programas que más te gustan.









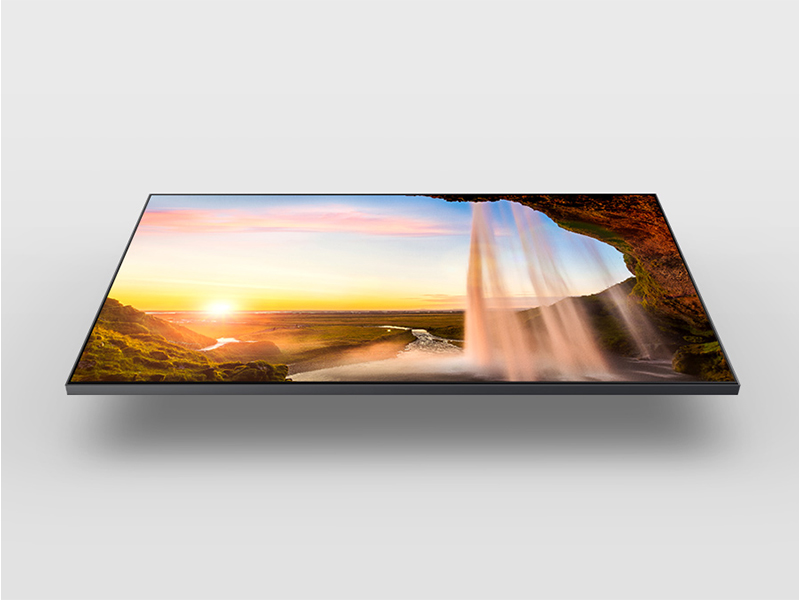
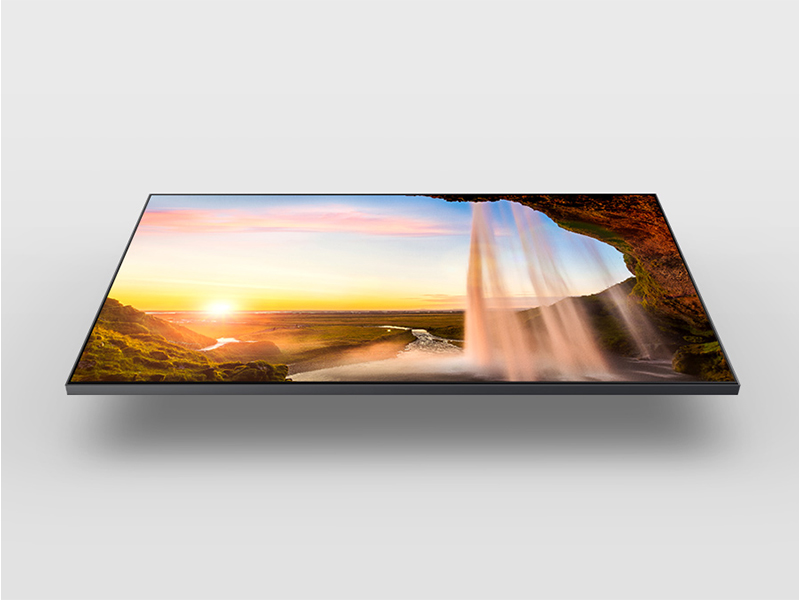
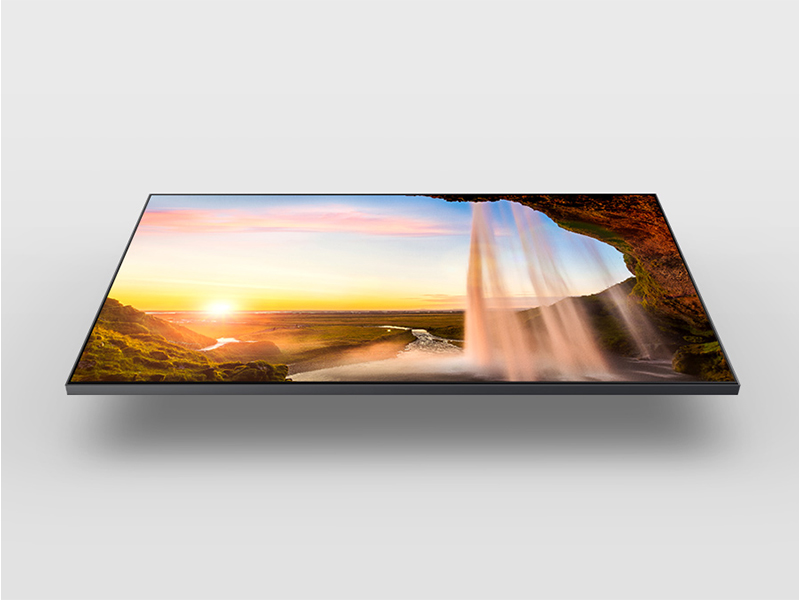
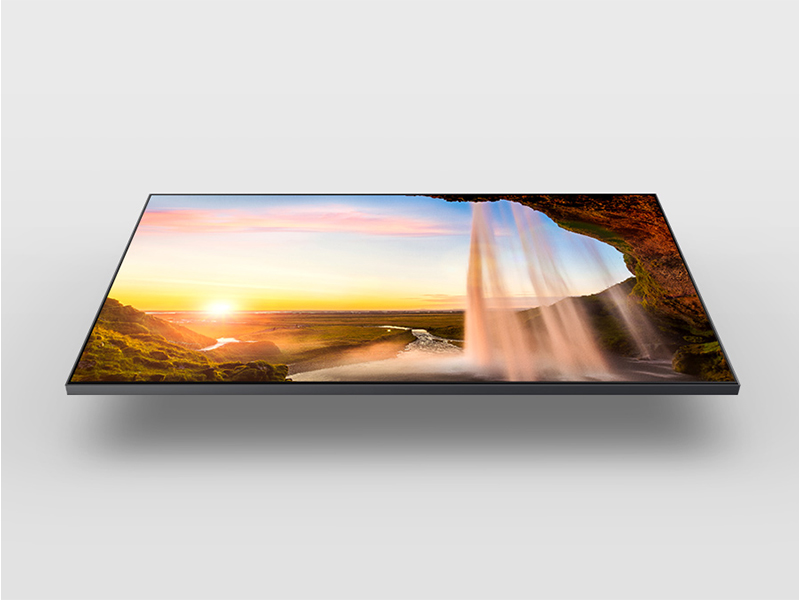
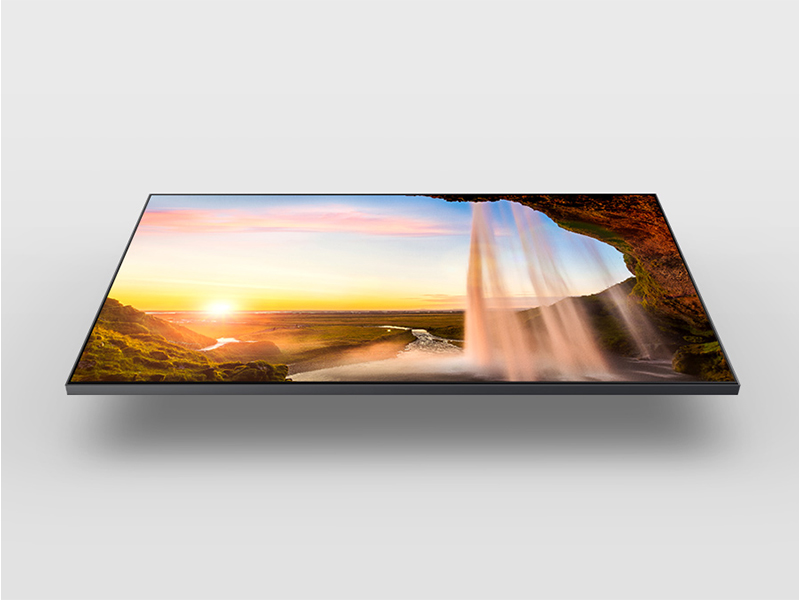
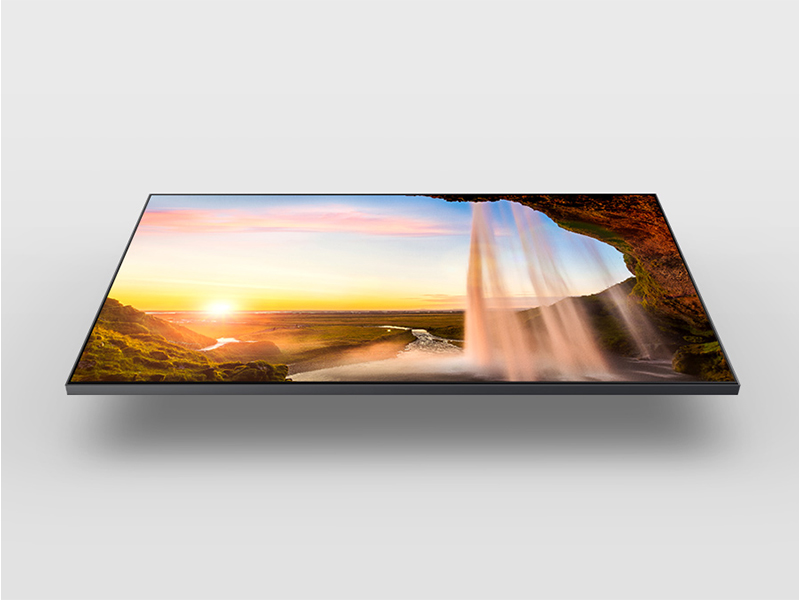
El alucinante diseño, fino y delgado, se integra perfectamente en la pared como nunca antes lo habías visto.




Disfruta de todos los altavoces a la vez. Esta tecnología exclusiva de Samsung combina el sonido de tu TV con tu barra de sonido, sin anular ninguno.




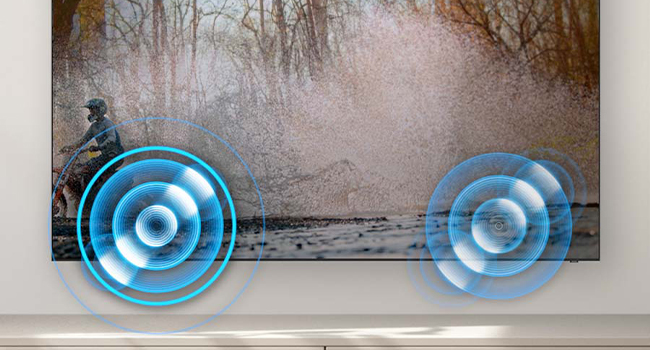
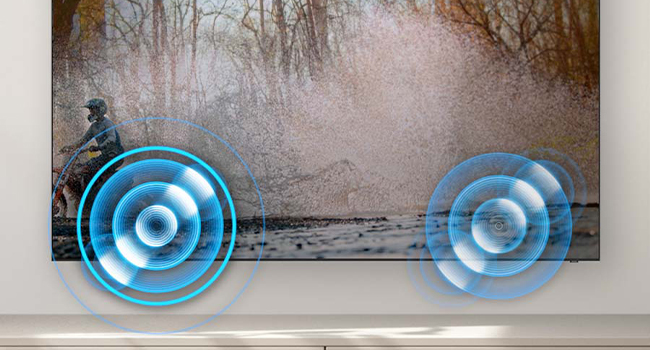
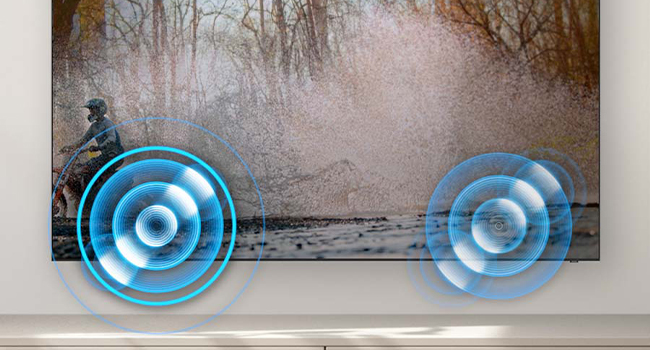
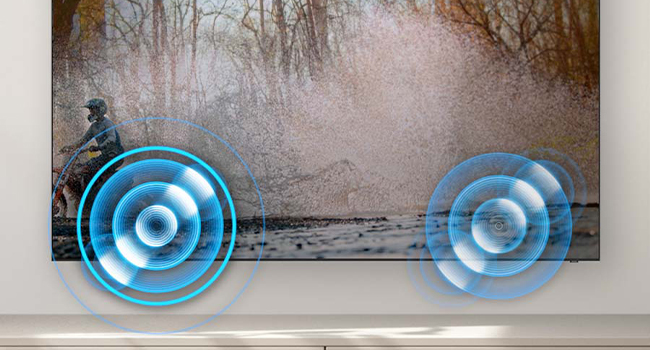
Un sonido envolvente 3D te permitirá estar inmerso completamente en la acción.
   HW-Q990C/ZF Serie Q |    HW-Q930C/ZF Serie Q |    HW-Q800C/ZF Serie Q |    HW-S800B/ZF UltraSlim |    HW-Q600C/ZF Serie Q | |
|
Número de altavoces
| 22 | 17 | 11 | 9 | 9 |
|
Características audio
| Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos - DTS:X |
|
Amplificadores
| 11.1.4 | 9.1.4 | 5.1.2 | 3.1.2 | 3.1.2 |
|
Tipo subwoofer
| Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico |
|
Modalidad Gaming
| Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro |
|
Q-Symphony
| |||||
|
HDMI eARC
| ✘ |
¿Cómo puedo sintonizar canales en mi Smart TV Samsung?
El procedimiento es muy sencillo: pulsa el botón Inicio, selecciona Ajustes y desplázate hasta Emisión. Selecciona Sintonización automática e inicia la búsqueda. En caso de duda, consulta el manual de instrucciones.
¿Cómo puedo conectar un Smart TV Samsung a la red Wi-Fi?
Sólo tienes que seguir unos sencillos pasos: ve a Menú, pulsa Ajustes, elige Todos los ajustes, selecciona Conexión y luego Red. Abre Ajustes de red, selecciona Inalámbrica y elige tu red. Introduce la contraseña y listo.
¿Cómo puedo instalar una app en mi televisor Samsung?
Necesitas conectar tu televisor a internet y una cuenta Samsung. Pulsa Inicio para acceder a Smart Hub, ve a la sección Apps, utiliza el icono Buscar y escribe la app que te interese. Selecciónala, pulsa Instalar y después Abrir para iniciar la app.
¿En qué consiste el Gaming Hub?
Si te apasionan los videojuegos, Gaming Hub es tu paraíso. Con unos sencillos pasos podrás acceder a tus juegos favoritos de consola, juegos en la nube y otras aplicaciones. ¡Estarás listo en un abrir y cerrar de ojos!
¿Cómo puedo utilizar SmartThings con mis dispositivos inteligentes?
Con la tecnología SmartThings puedes conectar, supervisar y controlar todos tus dispositivos inteligentes desde el televisor para gestionar tu entorno doméstico en un hub integrado. Requiere wifi, Bluetooth e inicio de sesión en la cuenta Samsung.
¹ La experiencia de visualización puede variar según el tipo de contenido y el formato.
² El aumento de escala puede no aplicarse a la conexión PC y al modo Juego.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Consigue el 100% del Volumen de color puro, incluso al máximo nivel de brillo.
Experimenta la potencia de cada imagen más allá de cualquier estándar, resaltando los detalles y el contraste.





Potente procesador que optimiza el sonido según las condiciones de visualización. El escalado 4K te asegura una resolución de hasta 4K para los contenidos que más te gustan¹.²





Es el primer televisor que ha recibido la validación de PANTONE, un símbolo de confianza de la fidelidad del color. Ahora puedes disfrutar de una experiencia visual más precisa y cómoda.





La tecnología de retroiluminación ofrece un mayor contraste al optimizar el tono de color de la retroiluminación para que coincida con el tipo de contenido que se está viendo.





Disfruta de tus contenidos, juega en la nube con Gaming Hub o controla tus dispositivos conectados con SmartThings. El contenido sugerido y por descubrir será optimizado para que pases menos tiempo buscando y más disfrutando las películas, juegos y programas que más te gustan.





Consigue el 100% del Volumen de color puro, incluso al máximo nivel de brillo.



Experimenta la potencia de cada imagen más allá de cualquier estándar, resaltando los detalles y el contraste.





Potente procesador que optimiza el sonido según las condiciones de visualización. El escalado 4K te asegura una resolución de hasta 4K para los contenidos que más te gustan¹.²





Es el primer televisor que ha recibido la validación de PANTONE, un símbolo de confianza de la fidelidad del color. Ahora puede disfrutar de una experiencia visual más precisa y cómoda.





La tecnología de retroiluminación ofrece un mayor contraste al optimizar el tono de color de la retroiluminación para que coincida con el tipo de contenido que se está viendo.





Disfruta de tus contenidos, juega en la nube con Gaming Hub o controla tus dispositivos conectados con SmartThings. El contenido sugerido y por descubrir será optimizado para que pases menos tiempo buscando y más disfrutando las películas, juegos y programas que más te gustan.









El alucinante diseño, fino y delgado, se integra perfectamente en la pared como nunca antes lo habías visto.




Disfruta de todos los altavoces a la vez. Esta tecnología exclusiva de Samsung combina el sonido de tu TV con tu barra de sonido, sin anular ninguno.




Un sonido envolvente 3D te permitirá estar inmerso completamente en la acción.
   HW-Q990C/ZF Serie Q |    HW-Q930C/ZF Serie Q |    HW-Q800C/ZF Serie Q |    HW-S800B/ZF UltraSlim |    HW-Q600C/ZF Serie Q | |
|
Número de altavoces
| 22 | 17 | 11 | 9 | 9 |
|
Características audio
| Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos - DTS:X |
|
Amplificadores
| 11.1.4 | 9.1.4 | 5.1.2 | 3.1.2 | 3.1.2 |
|
Tipo subwoofer
| Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico |
|
Modalidad Gaming
| Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro |
|
Q-Symphony
| |||||
|
HDMI eARC
| ✘ |
¿Cómo puedo sintonizar canales en mi Smart TV Samsung?
El procedimiento es muy sencillo: pulsa el botón Inicio, selecciona Ajustes y desplázate hasta Emisión. Selecciona Sintonización automática e inicia la búsqueda. En caso de duda, consulta el manual de instrucciones.
¿Cómo puedo conectar un Smart TV Samsung a la red Wi-Fi?
Sólo tienes que seguir unos sencillos pasos: ve a Menú, pulsa Ajustes, elige Todos los ajustes, selecciona Conexión y luego Red. Abre Ajustes de red, selecciona Inalámbrica y elige tu red. Introduce la contraseña y listo.
¿Cómo puedo instalar una app en mi televisor Samsung?
Necesitas conectar tu televisor a internet y una cuenta Samsung. Pulsa Inicio para acceder a Smart Hub, ve a la sección Apps, utiliza el icono Buscar y escribe la app que te interese. Selecciónala, pulsa Instalar y después Abrir para iniciar la app.
¿En qué consiste el Gaming Hub?
Si te apasionan los videojuegos, Gaming Hub es tu paraíso. Con unos sencillos pasos podrás acceder a tus juegos favoritos de consola, juegos en la nube y otras aplicaciones. ¡Estarás listo en un abrir y cerrar de ojos!
¿Cómo puedo utilizar SmartThings con mis dispositivos inteligentes?
Con la tecnología SmartThings puedes conectar, supervisar y controlar todos tus dispositivos inteligentes desde el televisor para gestionar tu entorno doméstico en un hub integrado. Requiere wifi, Bluetooth e inicio de sesión en la cuenta Samsung.
¹ La experiencia de visualización puede variar según el tipo de contenido y el formato.
² El aumento de escala puede no aplicarse a la conexión PC y al modo Juego.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.