Más información del producto
QLED 4K Q60T. El siguiente nivel en calidad de imagen
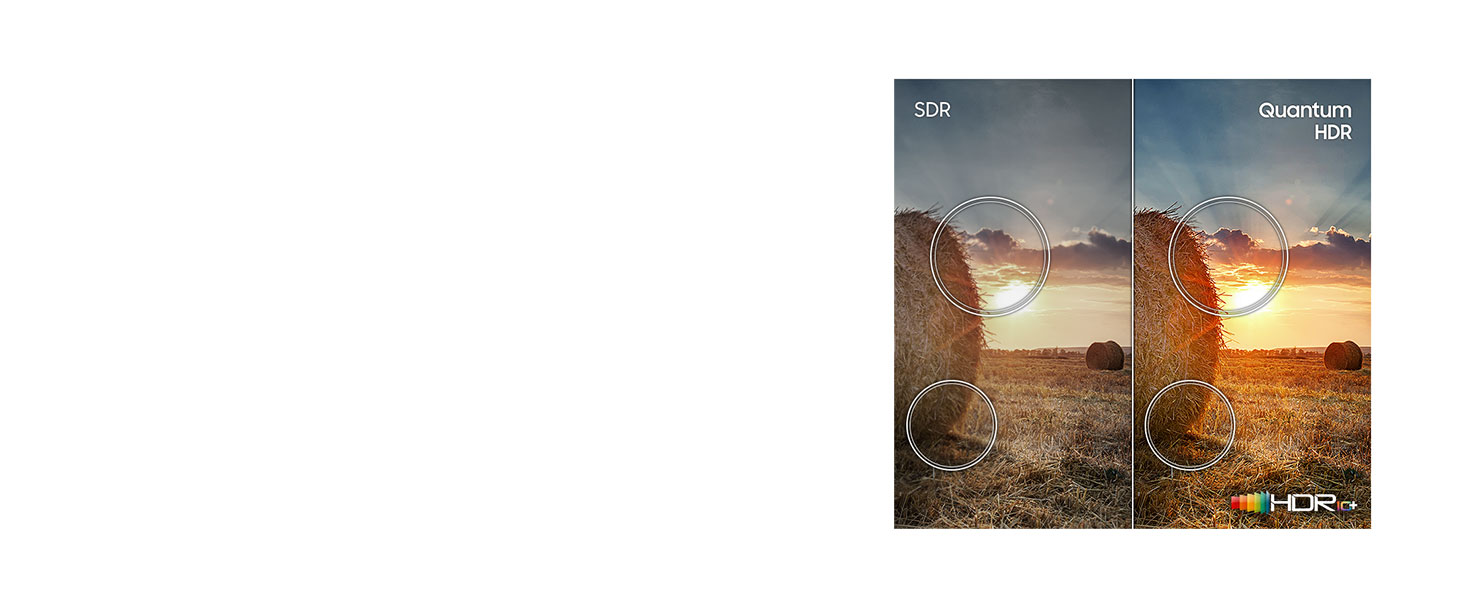
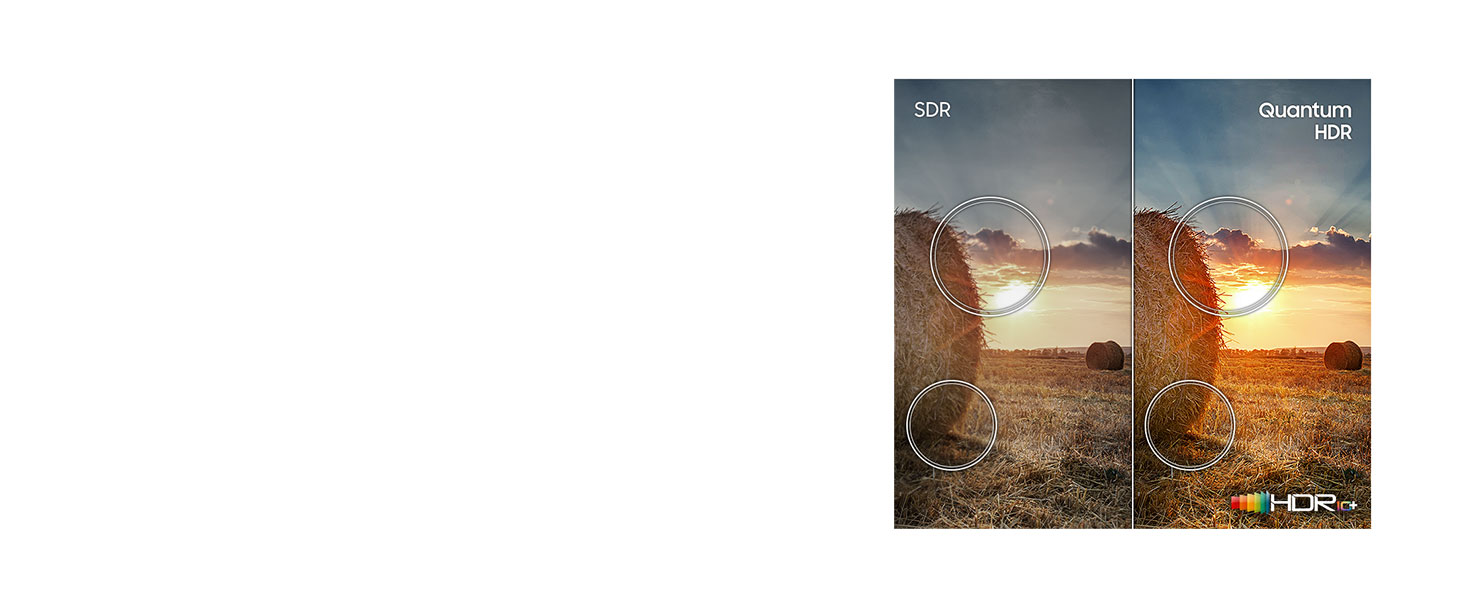
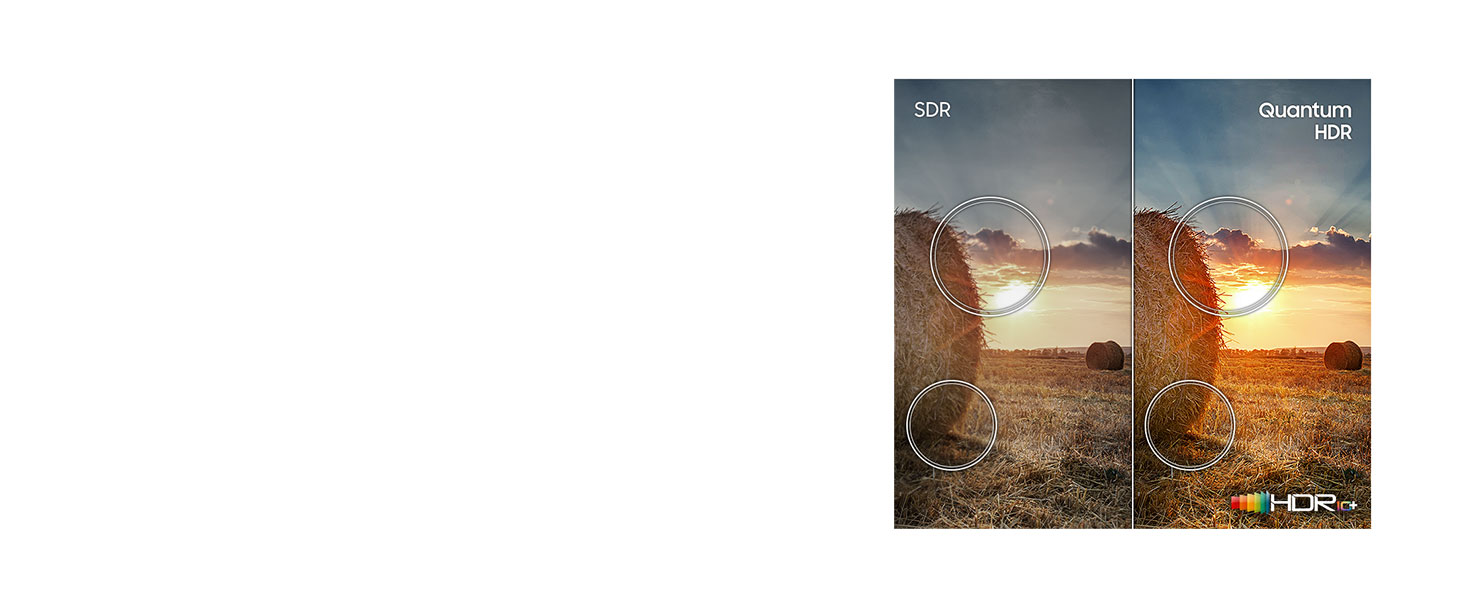
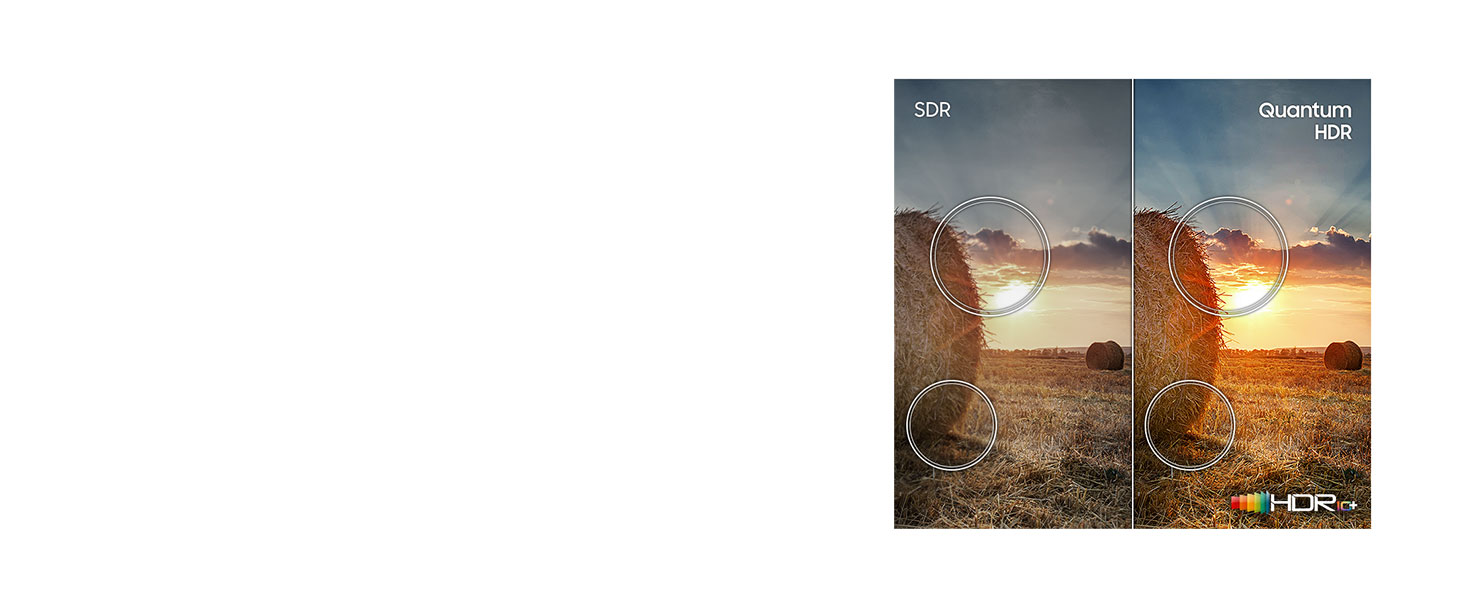
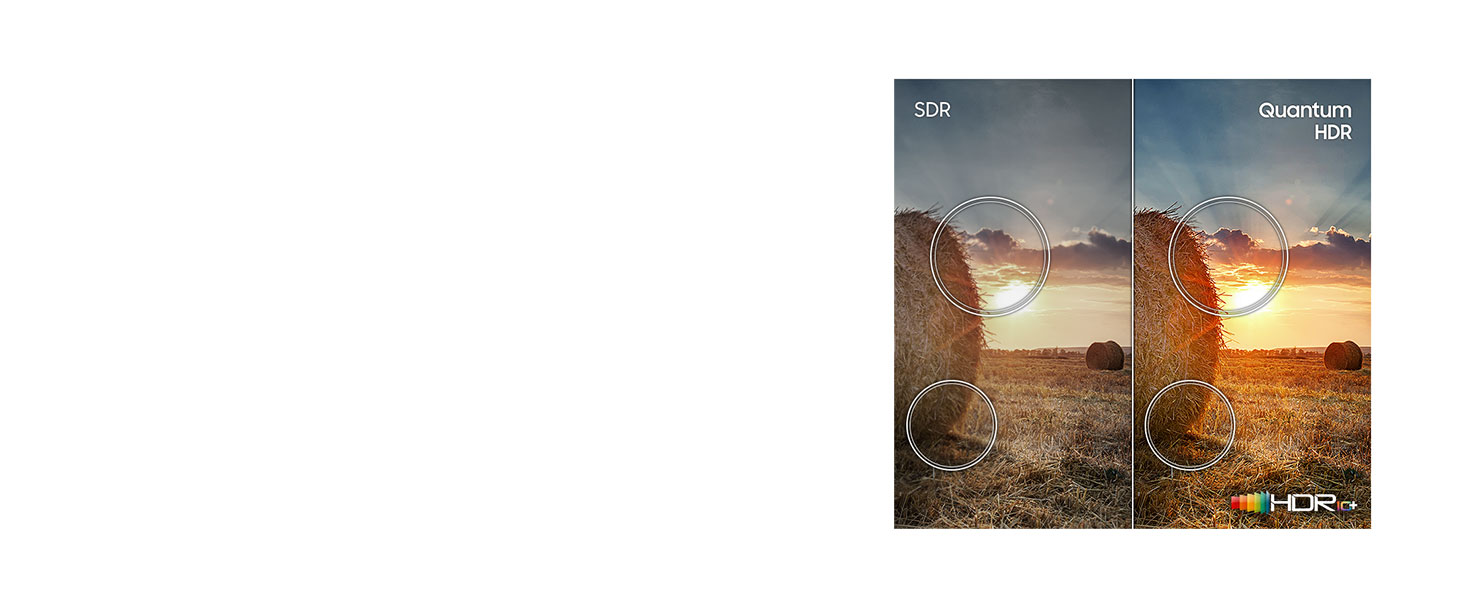
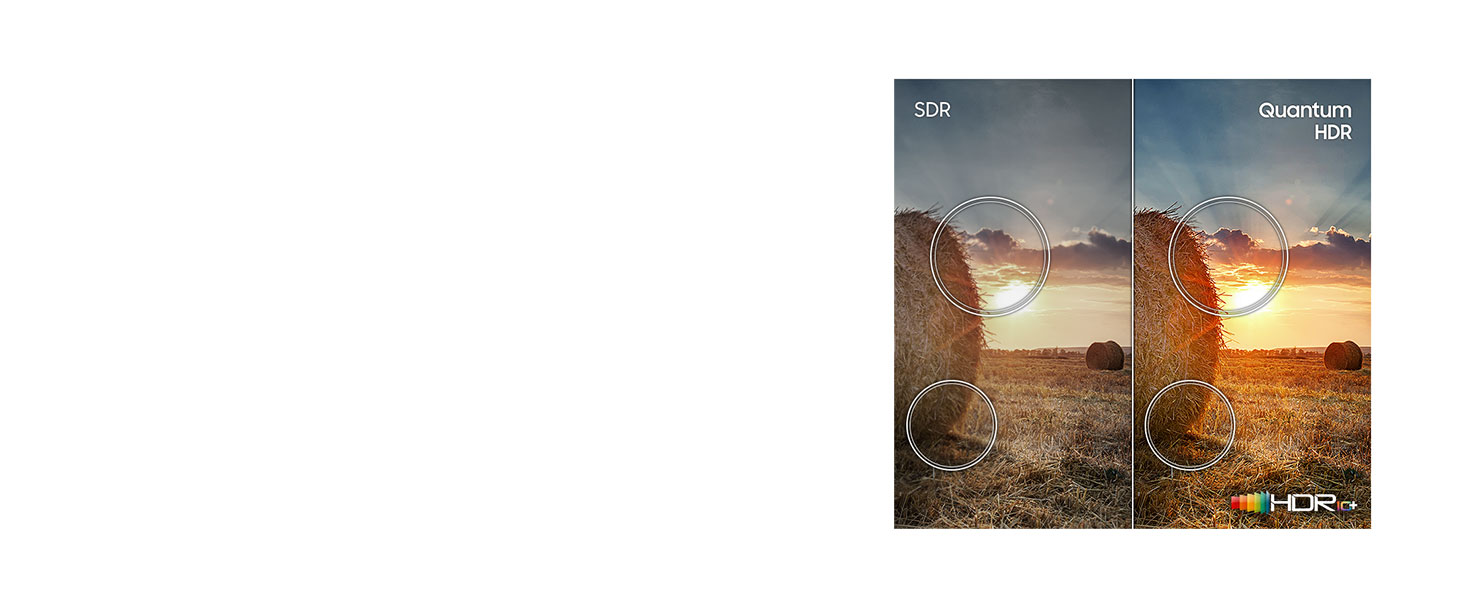
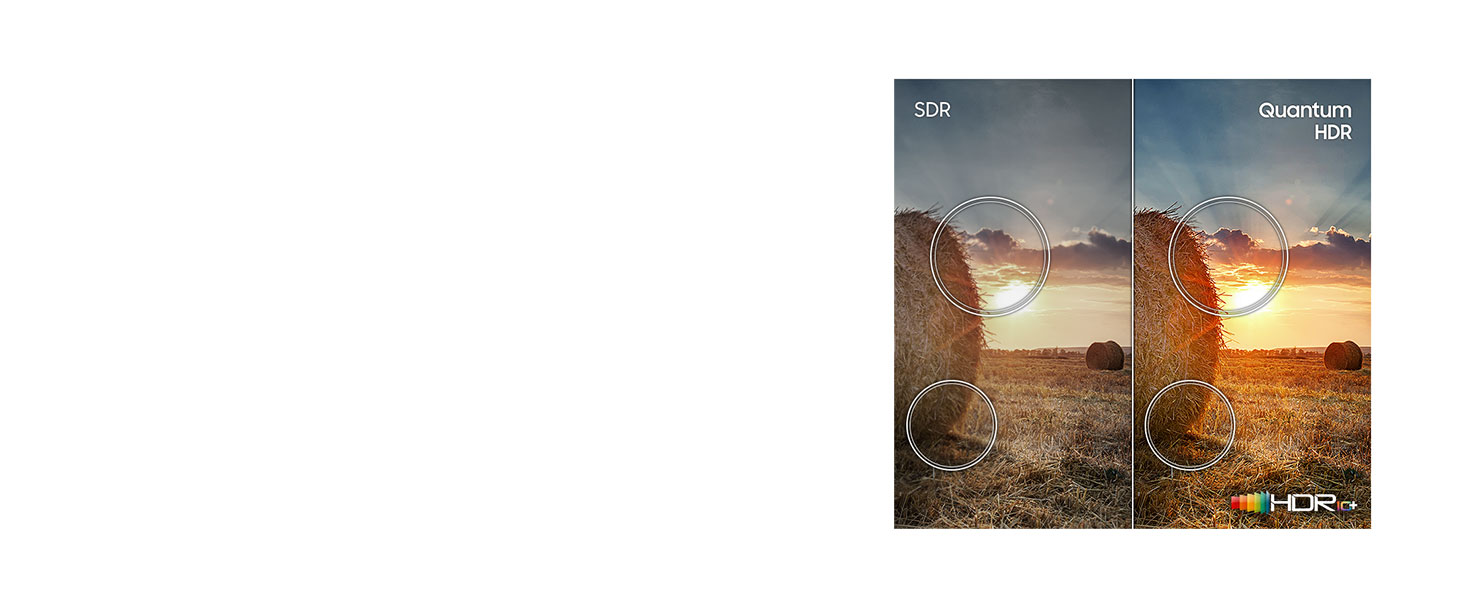
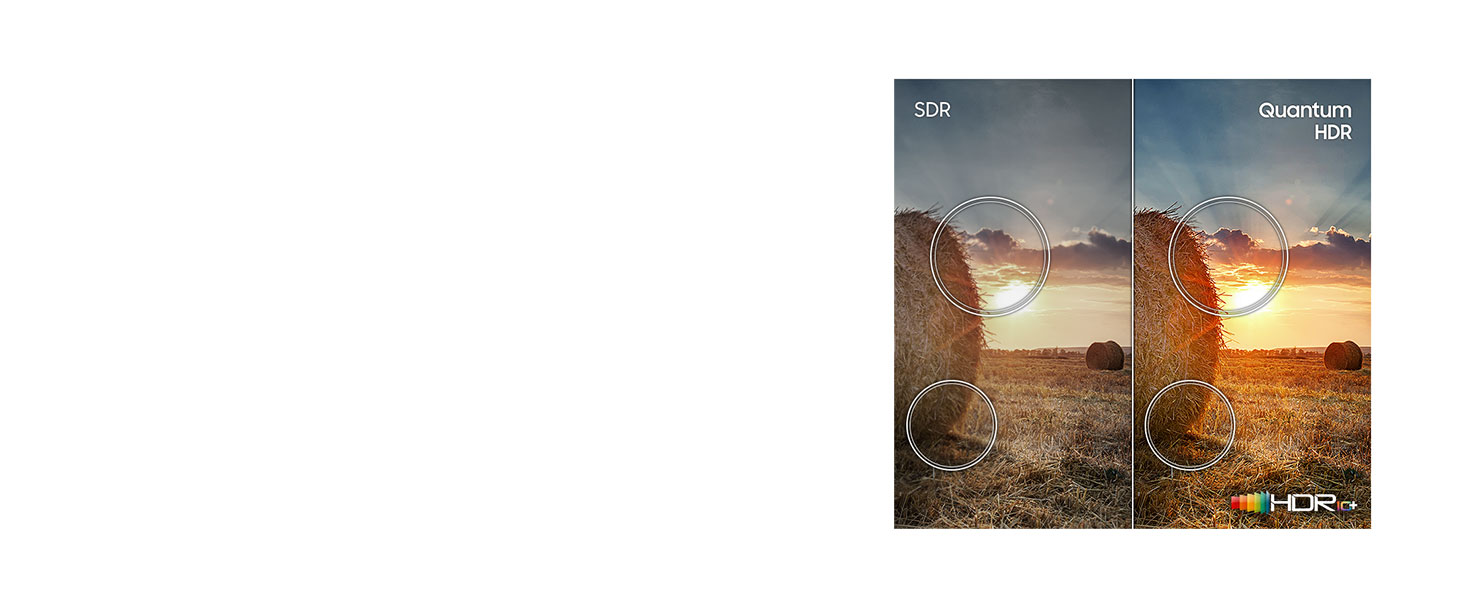
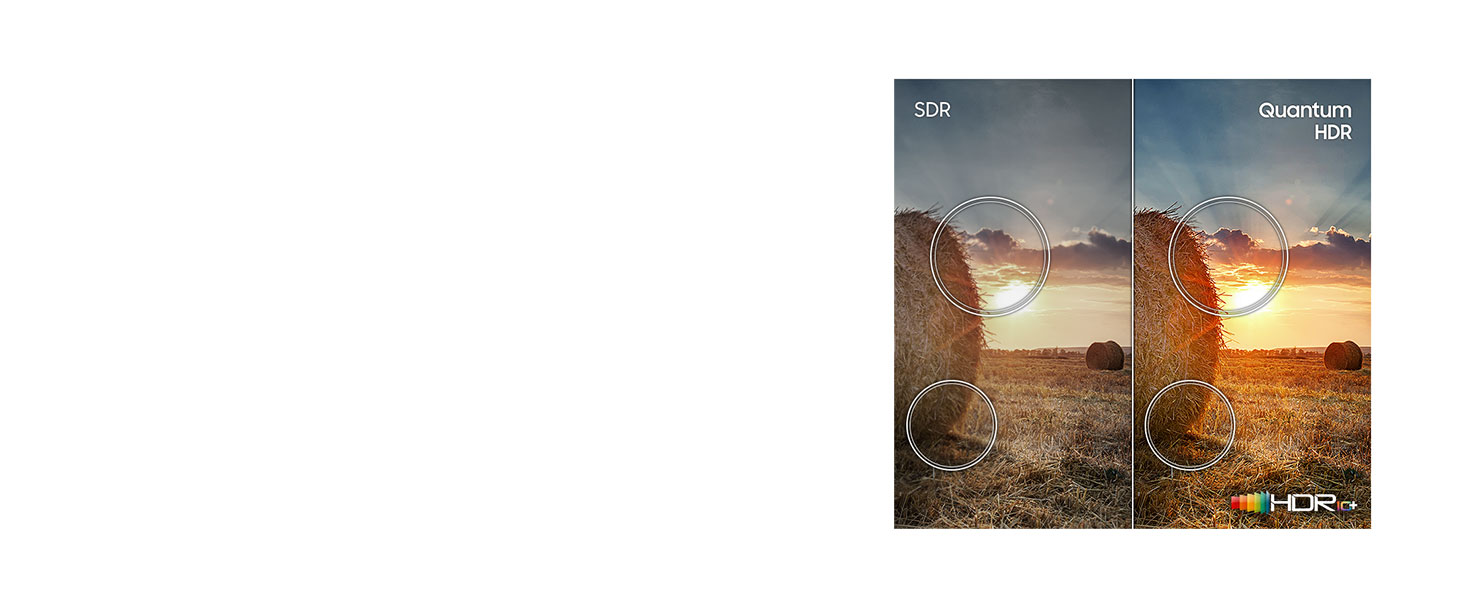
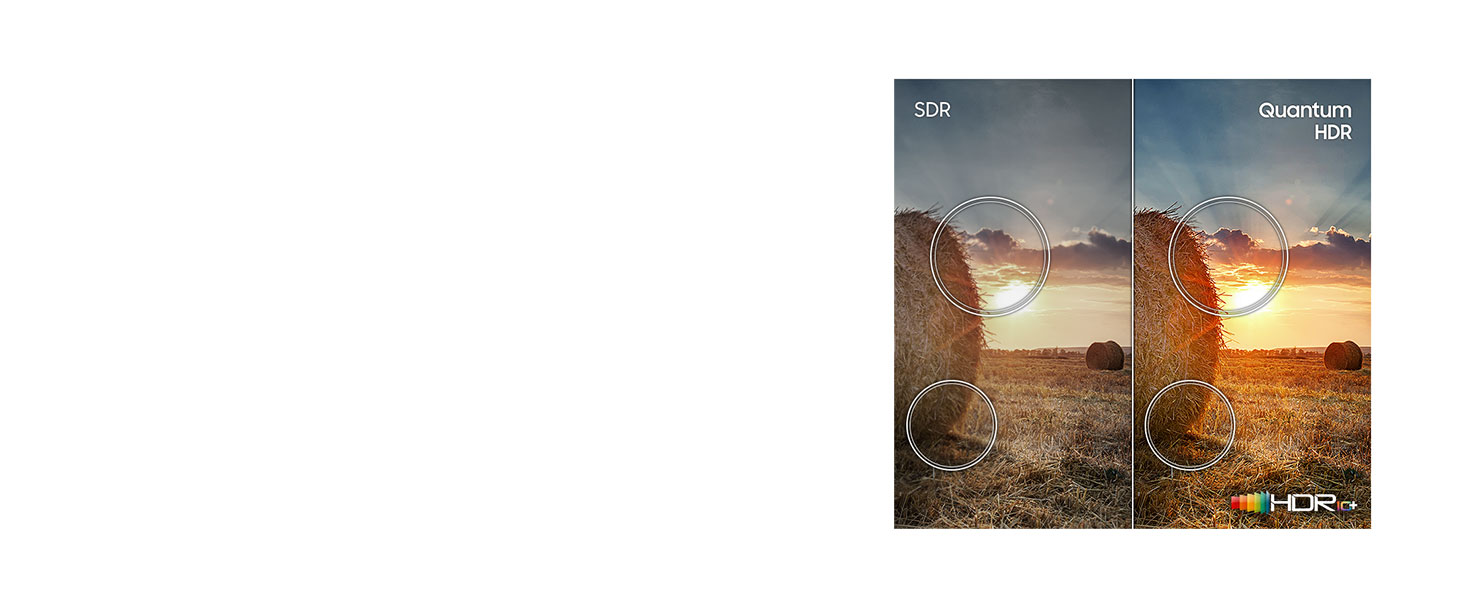
Gracias a la tecnología Quantum dot de Samsung, los televisores QLED reproducen el 100% del volumen de color*, mostrando escenas brillantes y oscuras con cualquier nivel de brillo.
El procesador Quantum ofrece imágenes más claras, ajusta el brillo y optimiza el contraste.
La tecnología HDR 10+ crea negros más profundos e imágenes más vibrantes.
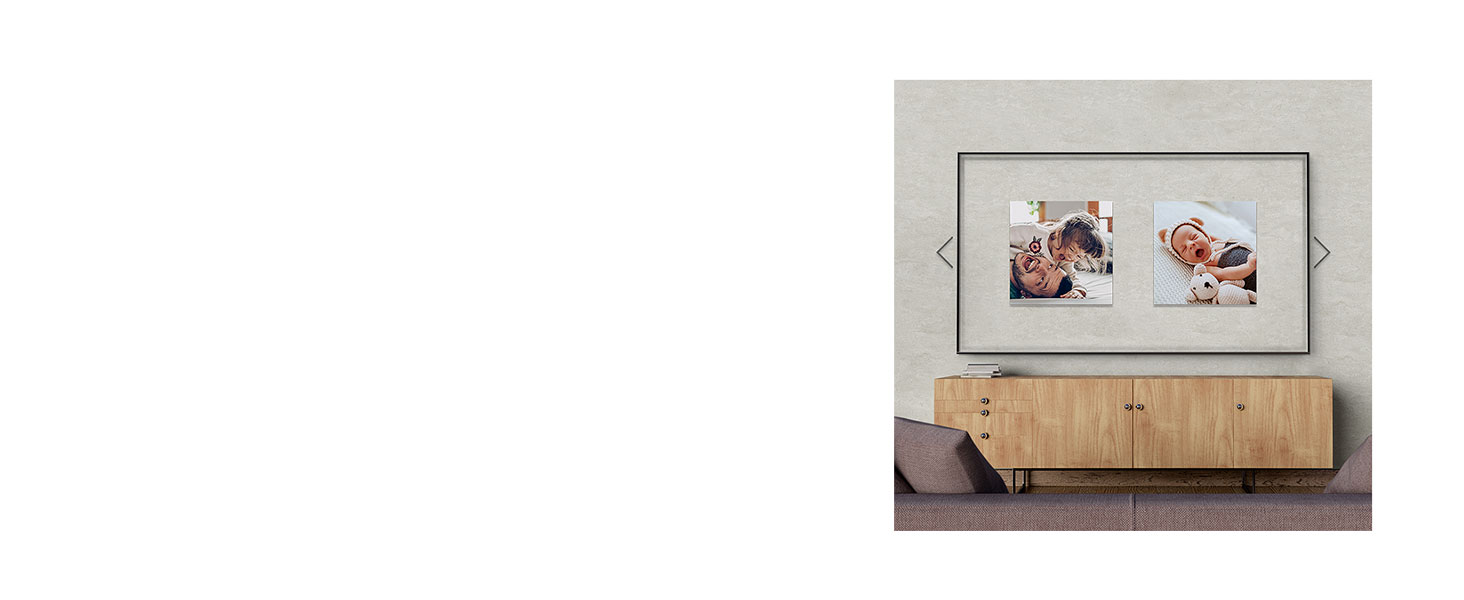
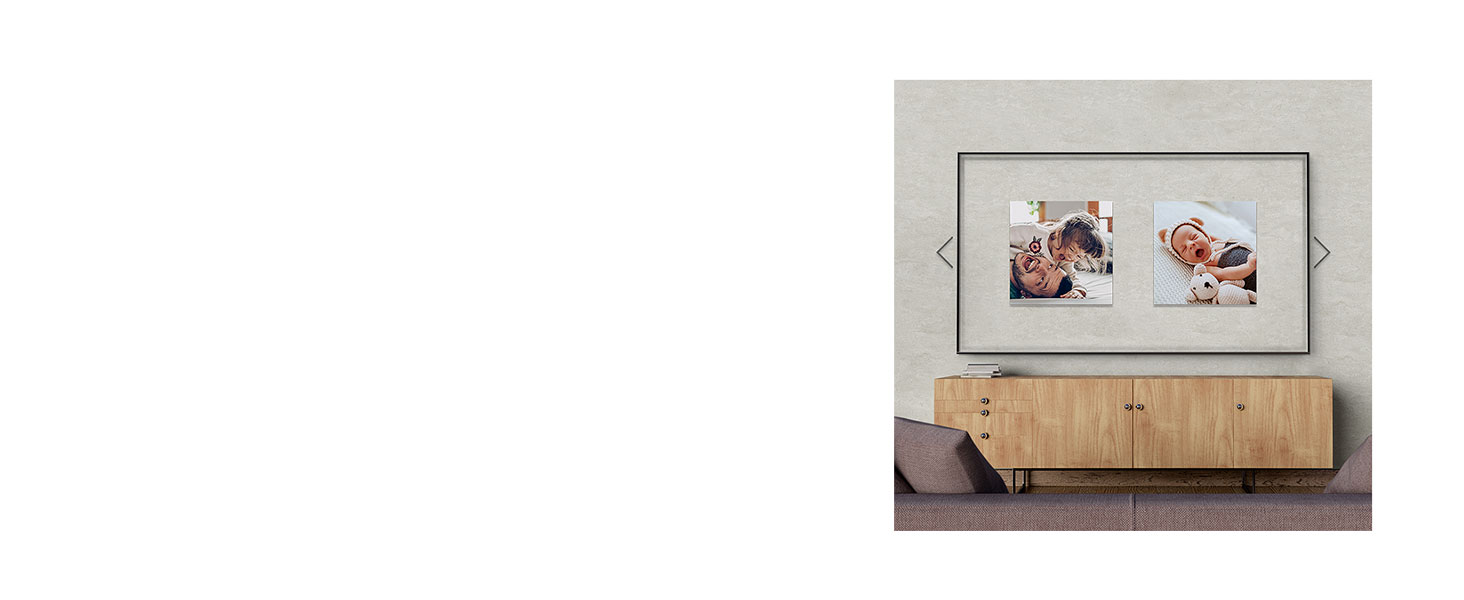
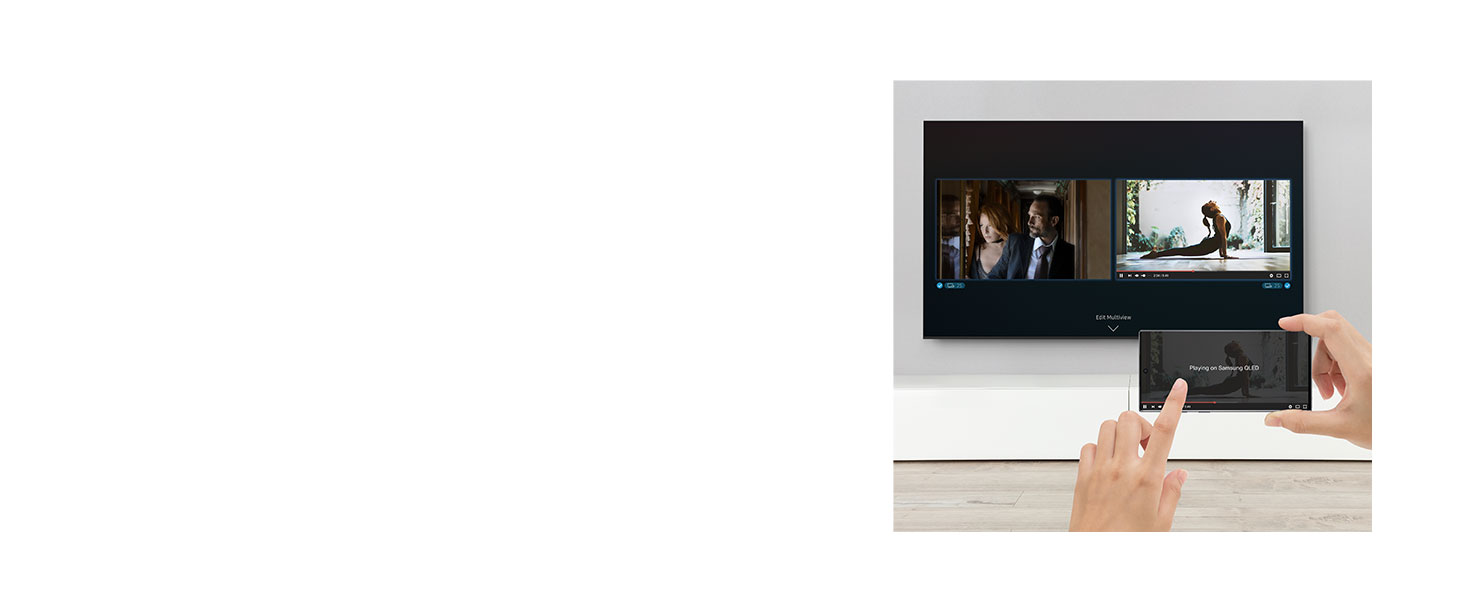
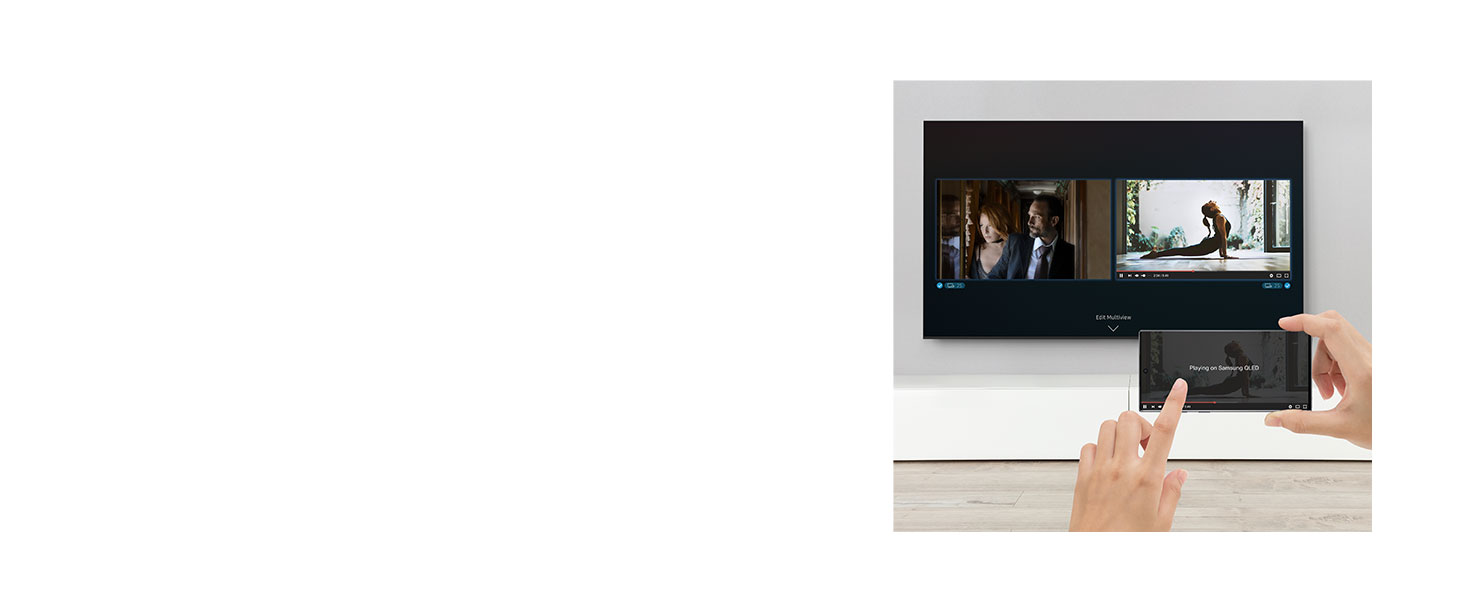
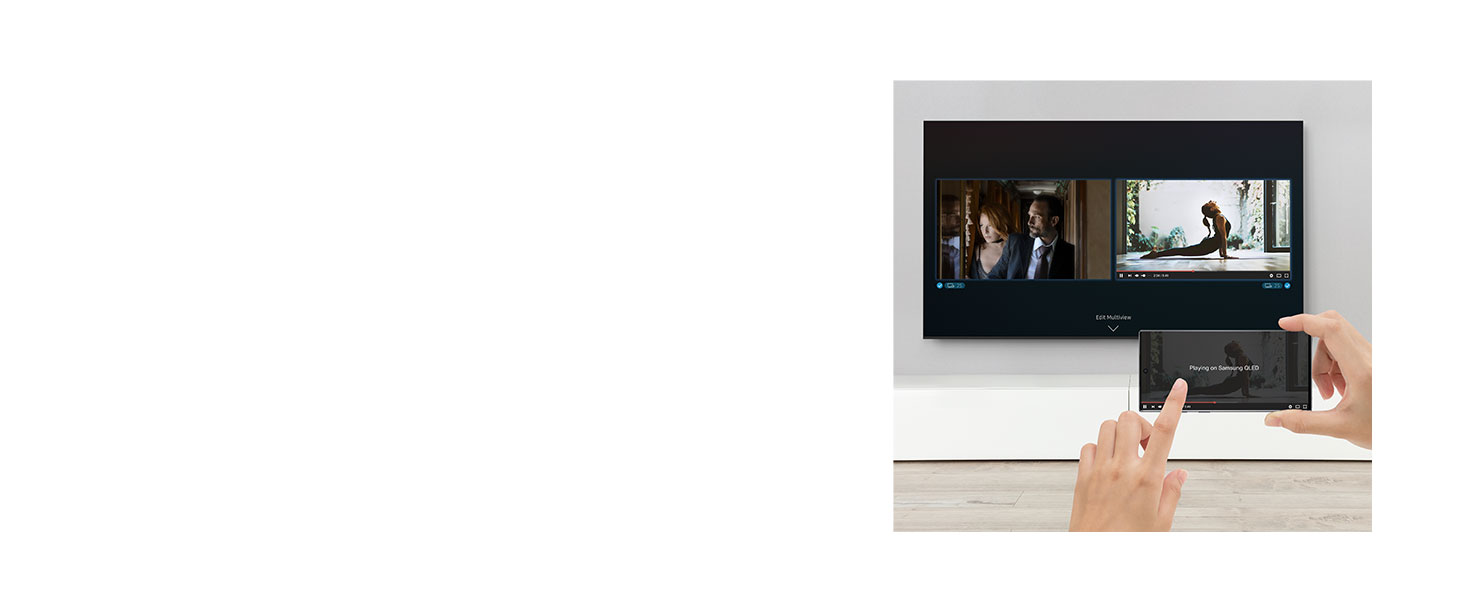
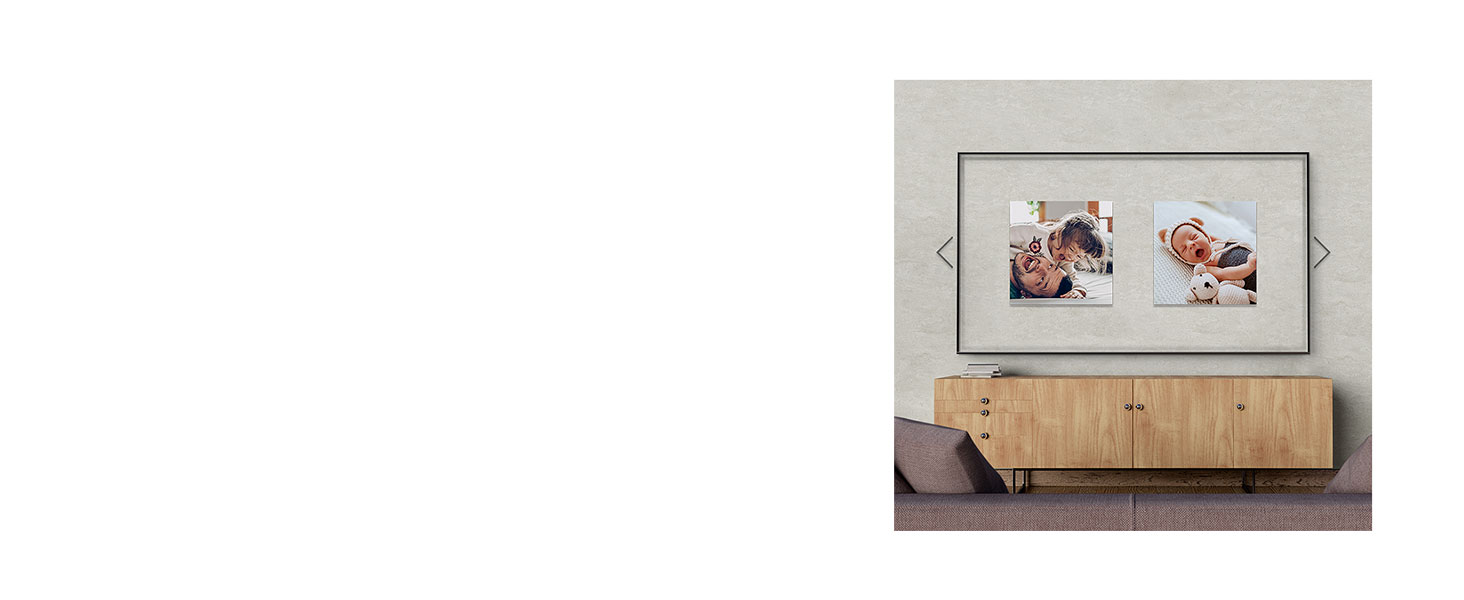
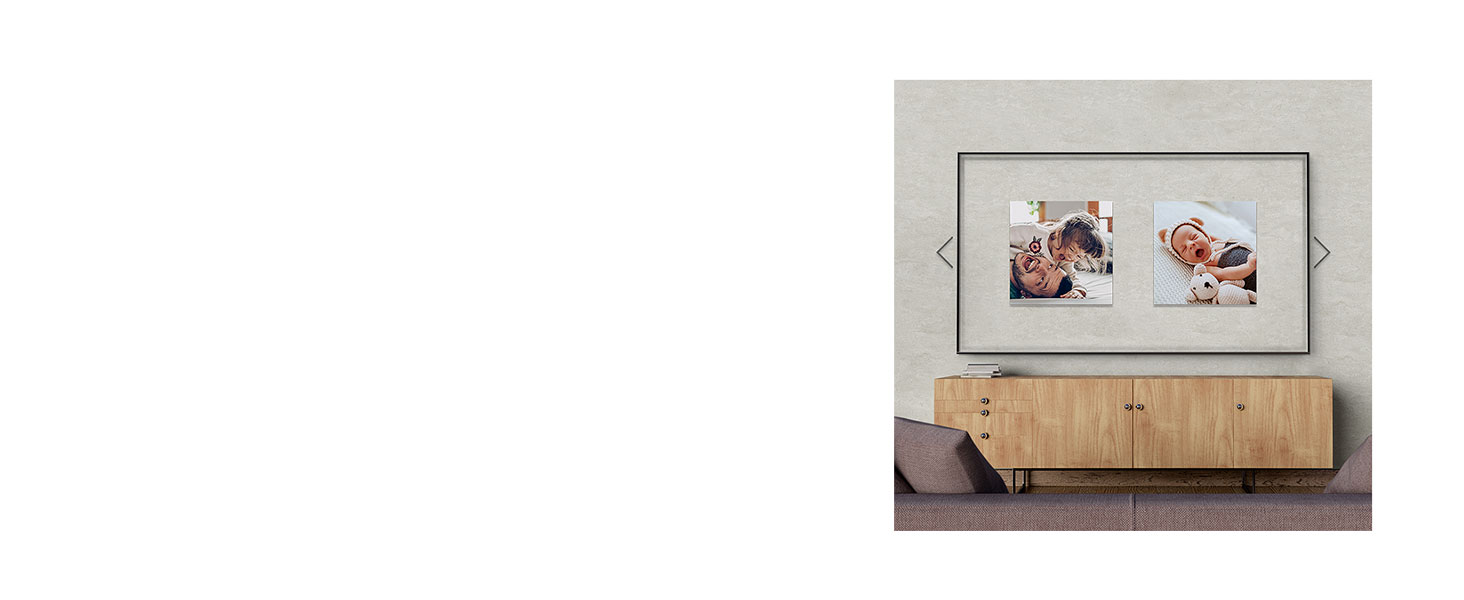
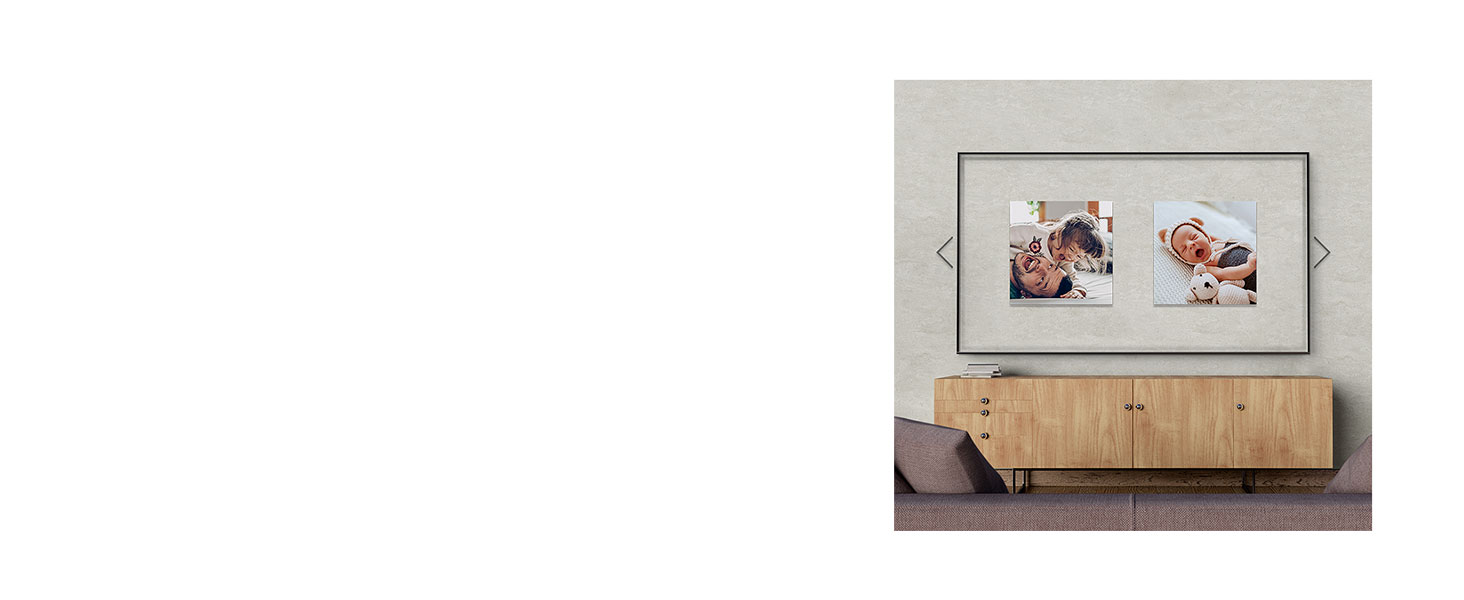
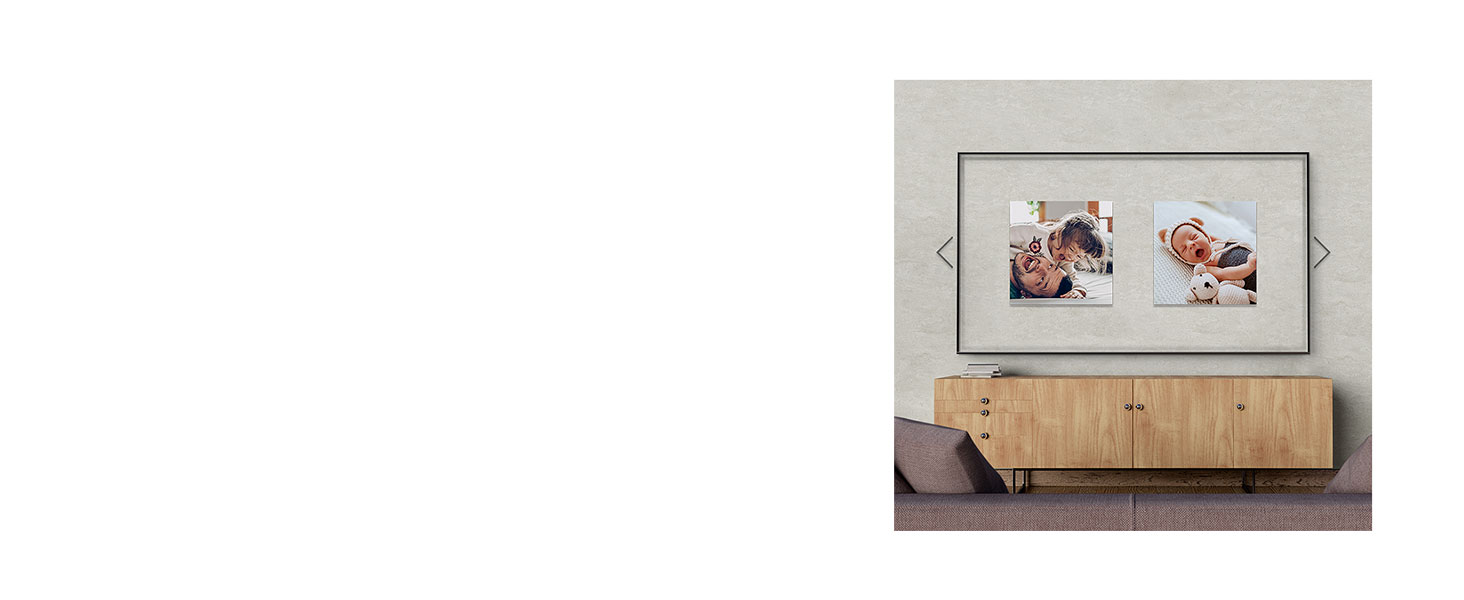
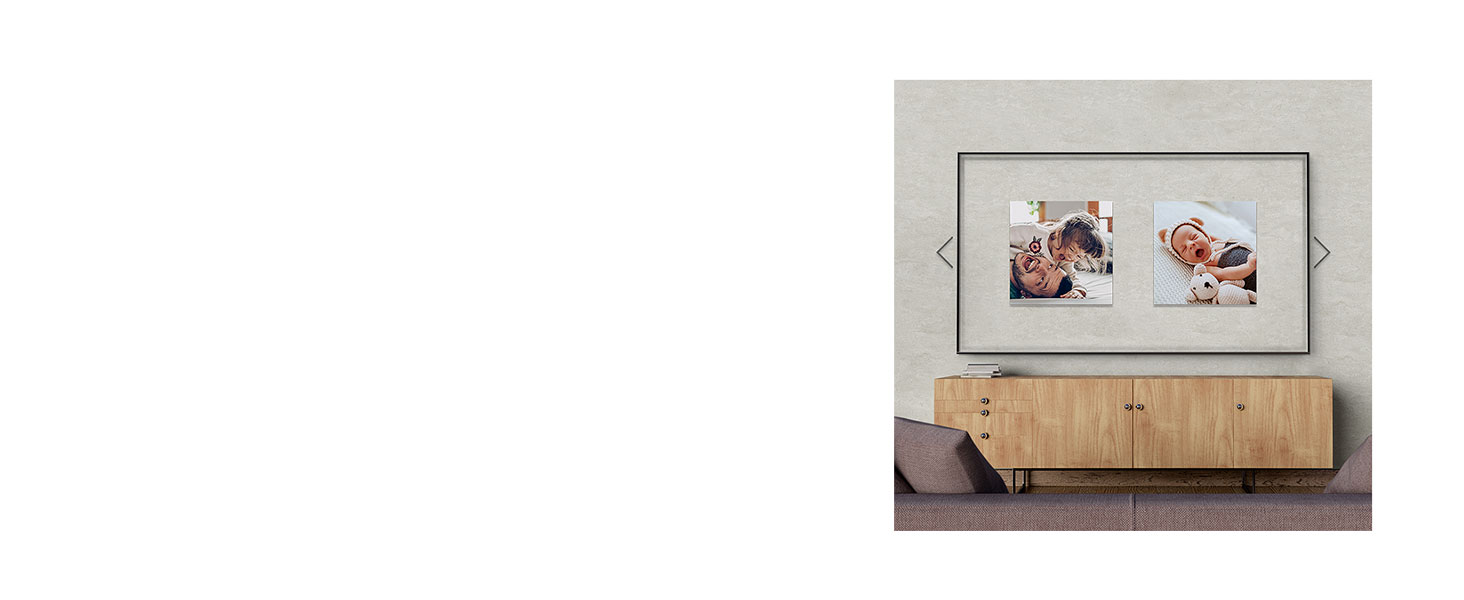
Olvídate de pantallas en negro y personaliza tu TV.
1 Procesador 4K 2 HDR 10+ 3 Ambient Mode
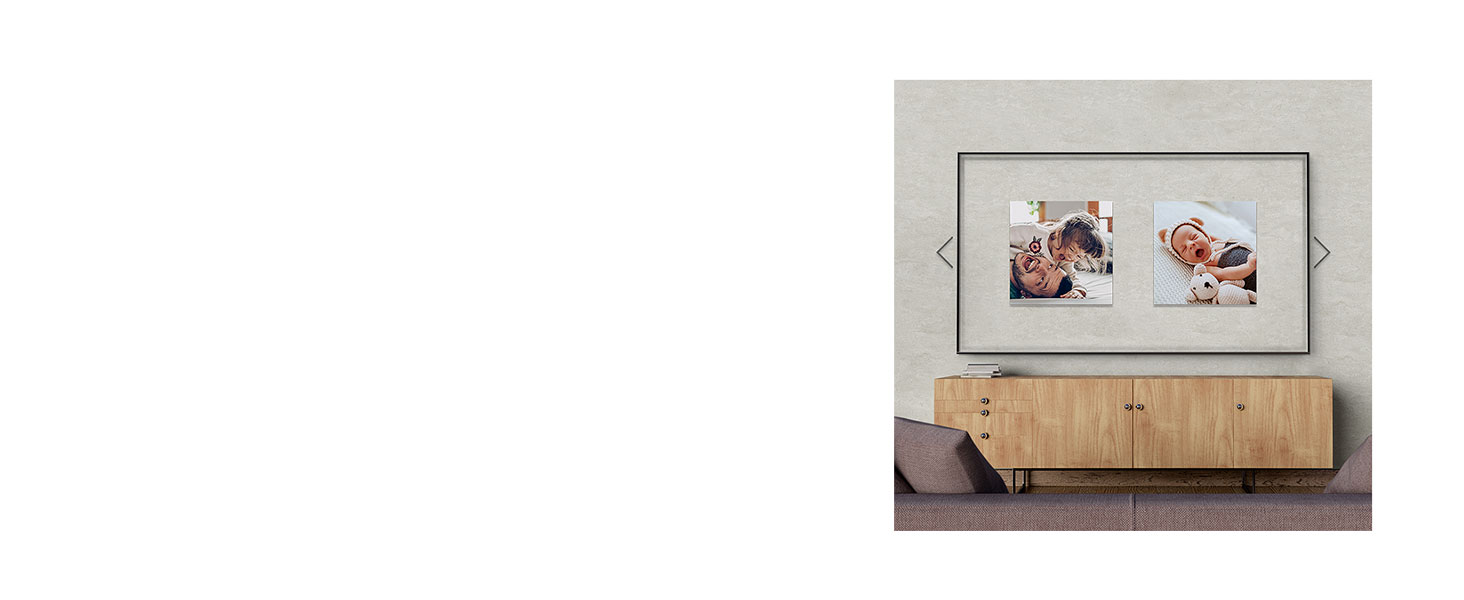
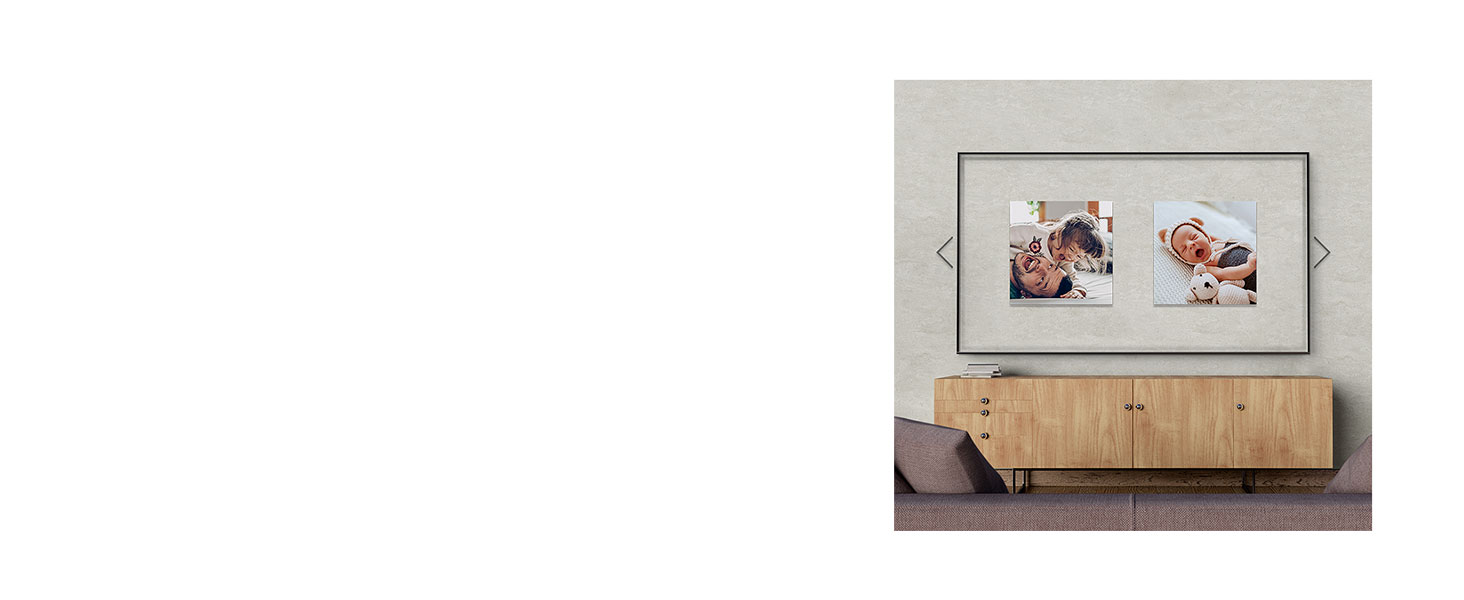
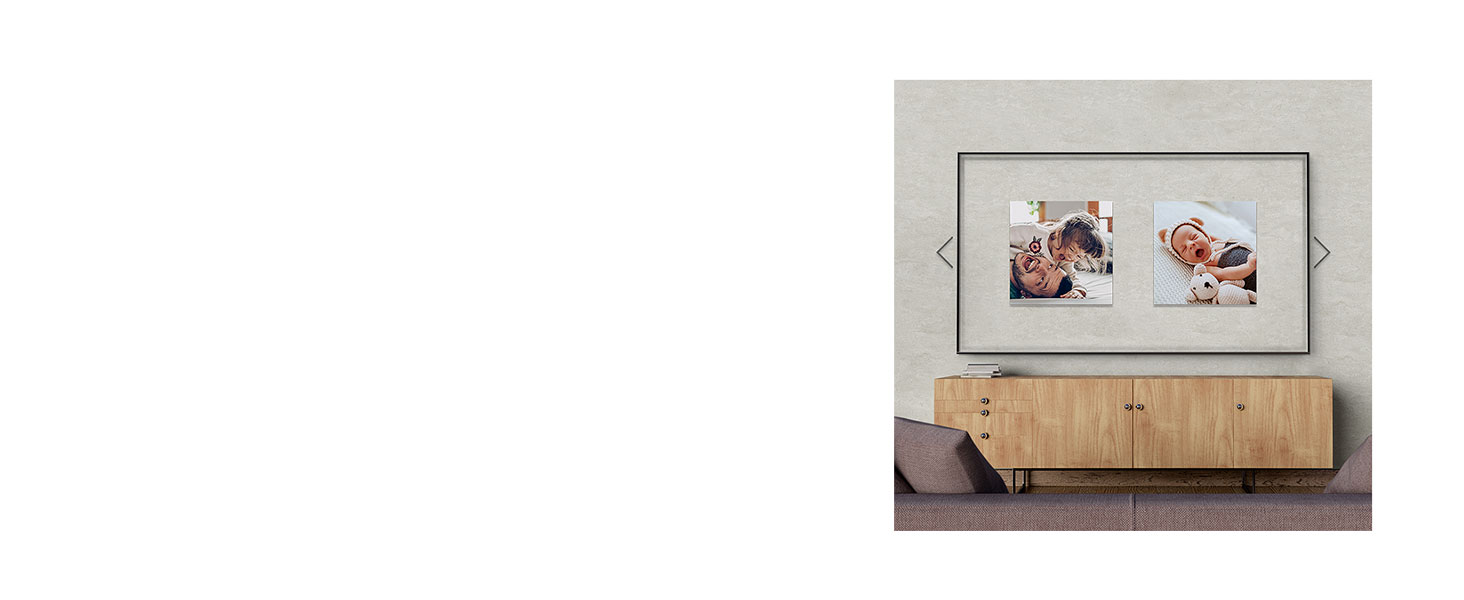
Diseño sin límites
Un diseño fino y elegante que te acerca a la imagen más pura. Diseñado con un estilo minimalista que establece nuevos estándares desde todos los ángulos. Disfruta de una experiencia cinematográfica completamente inmersiva.
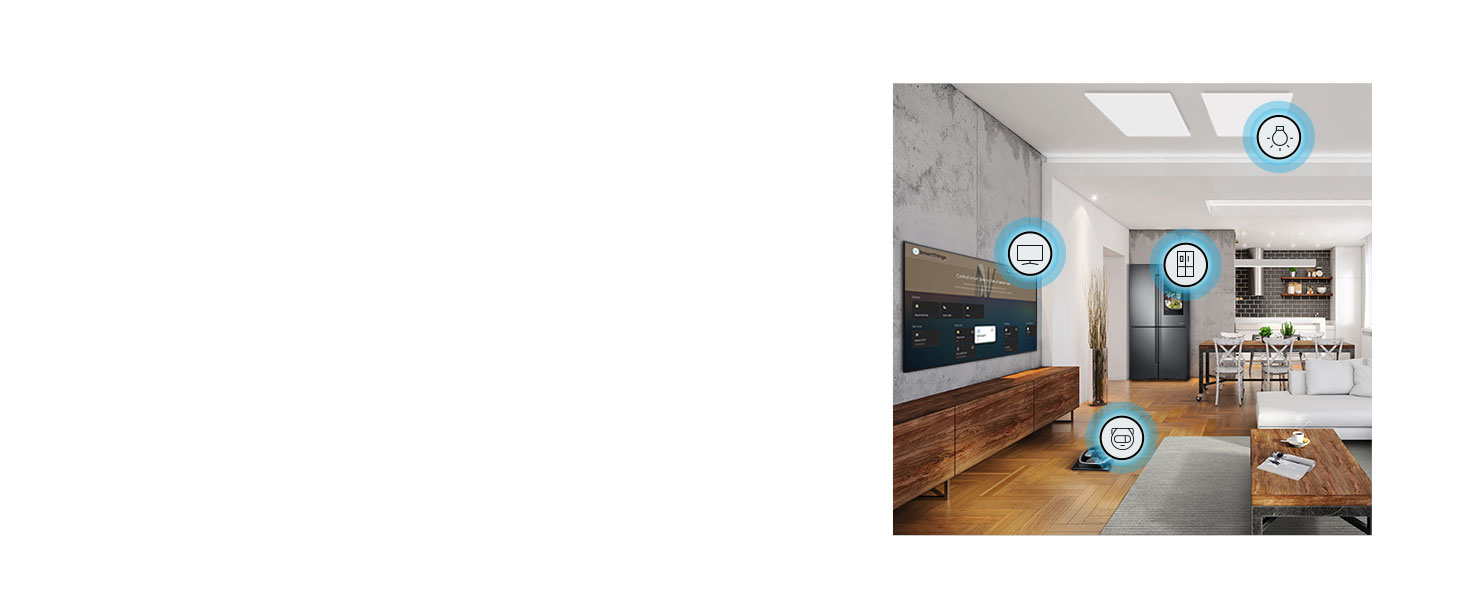
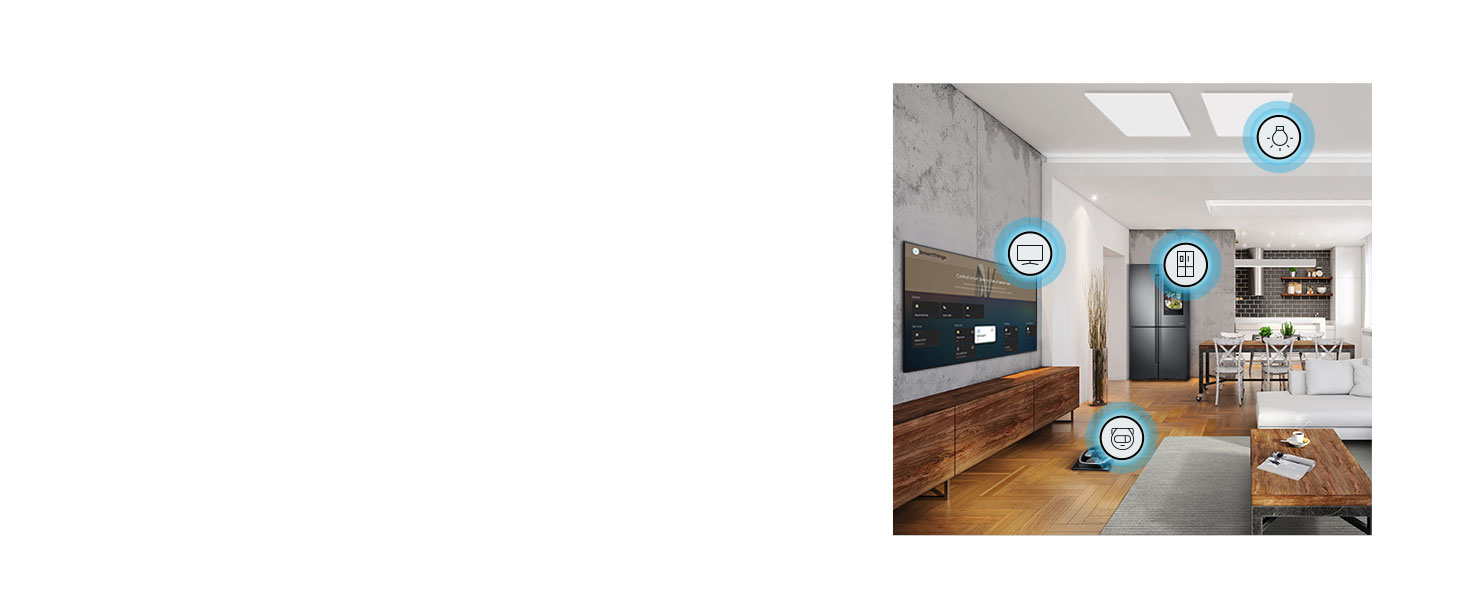
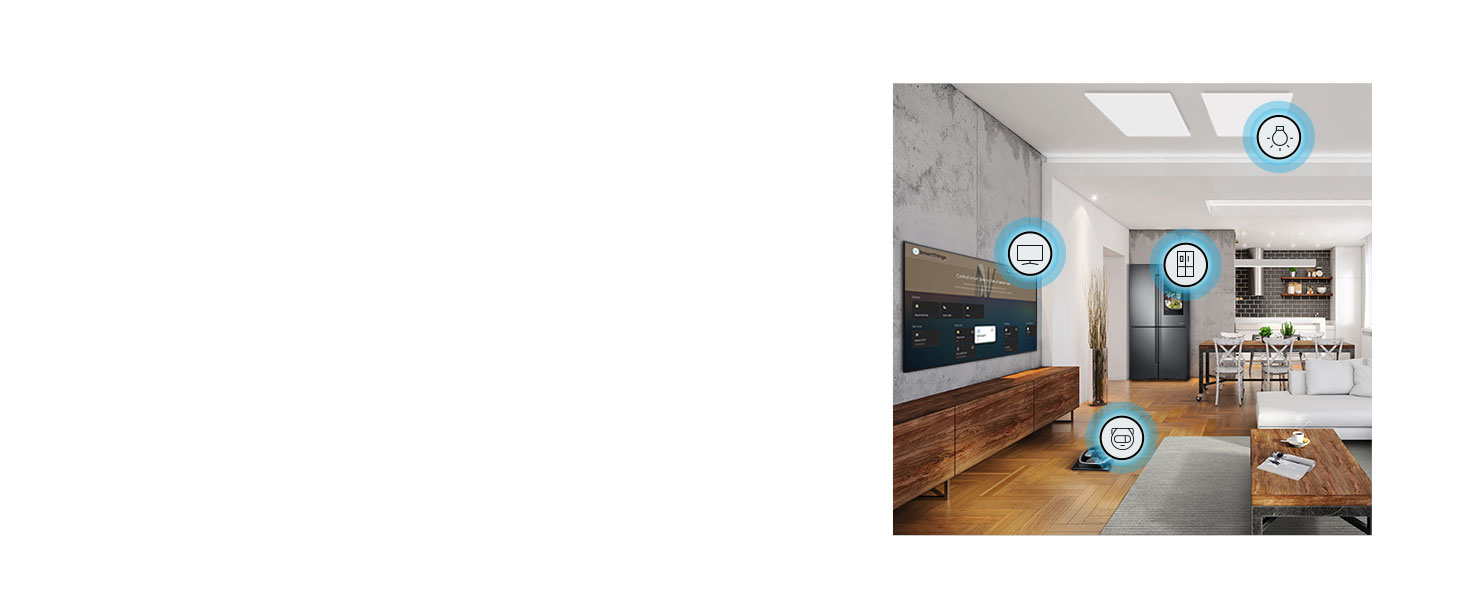
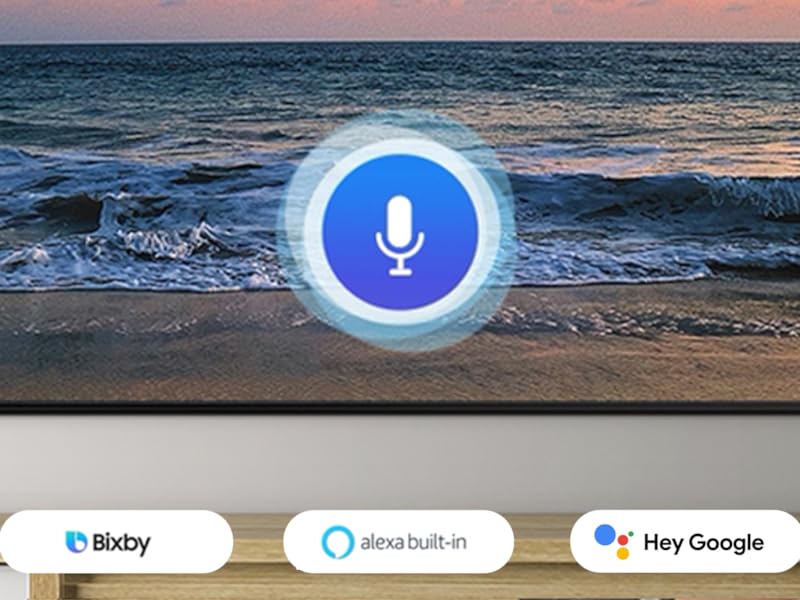
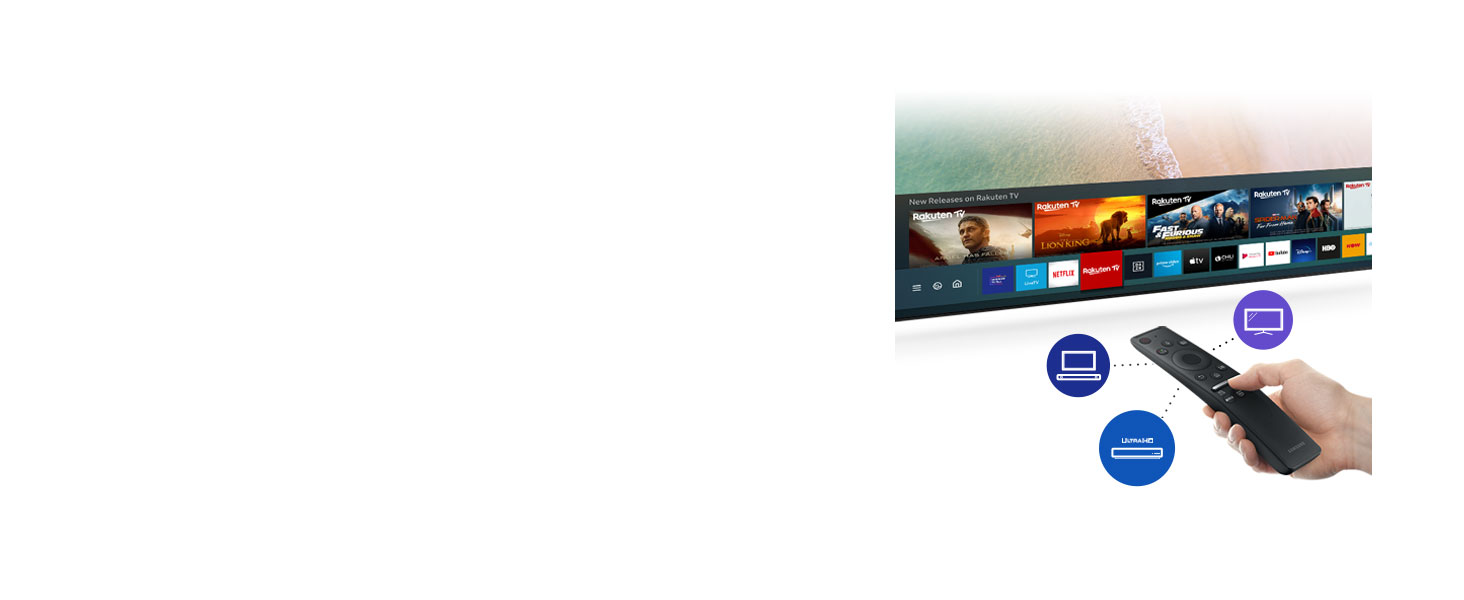
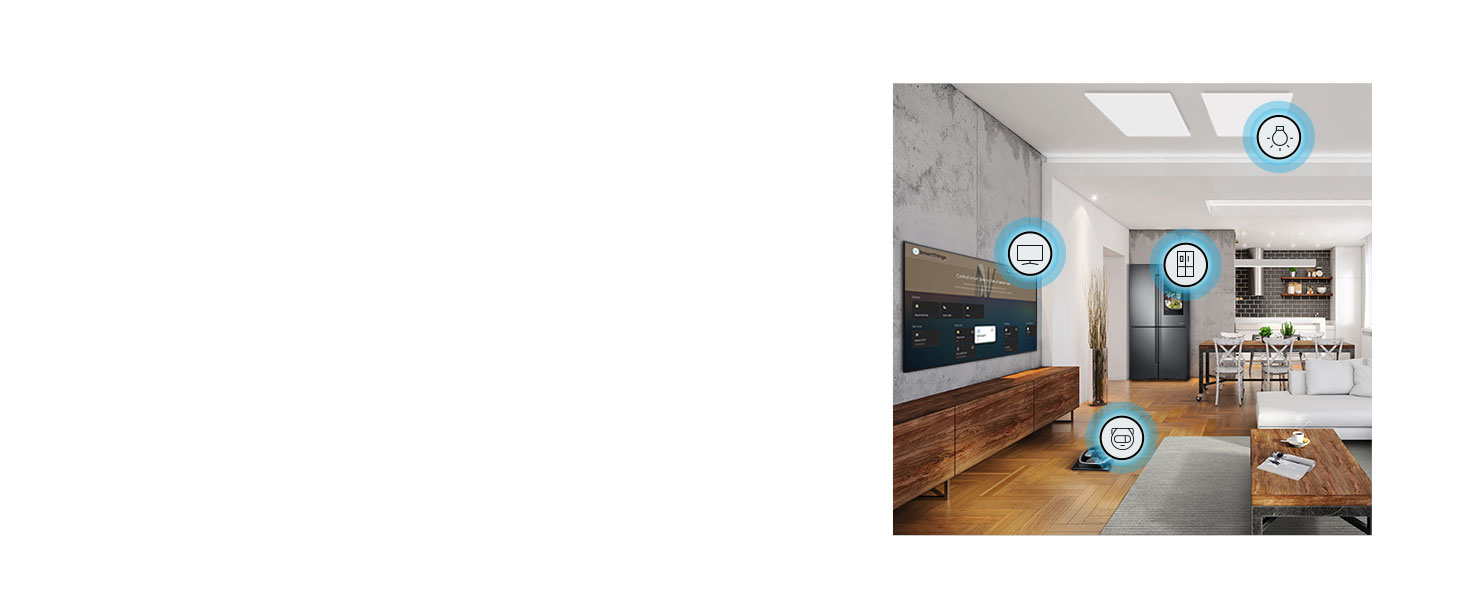
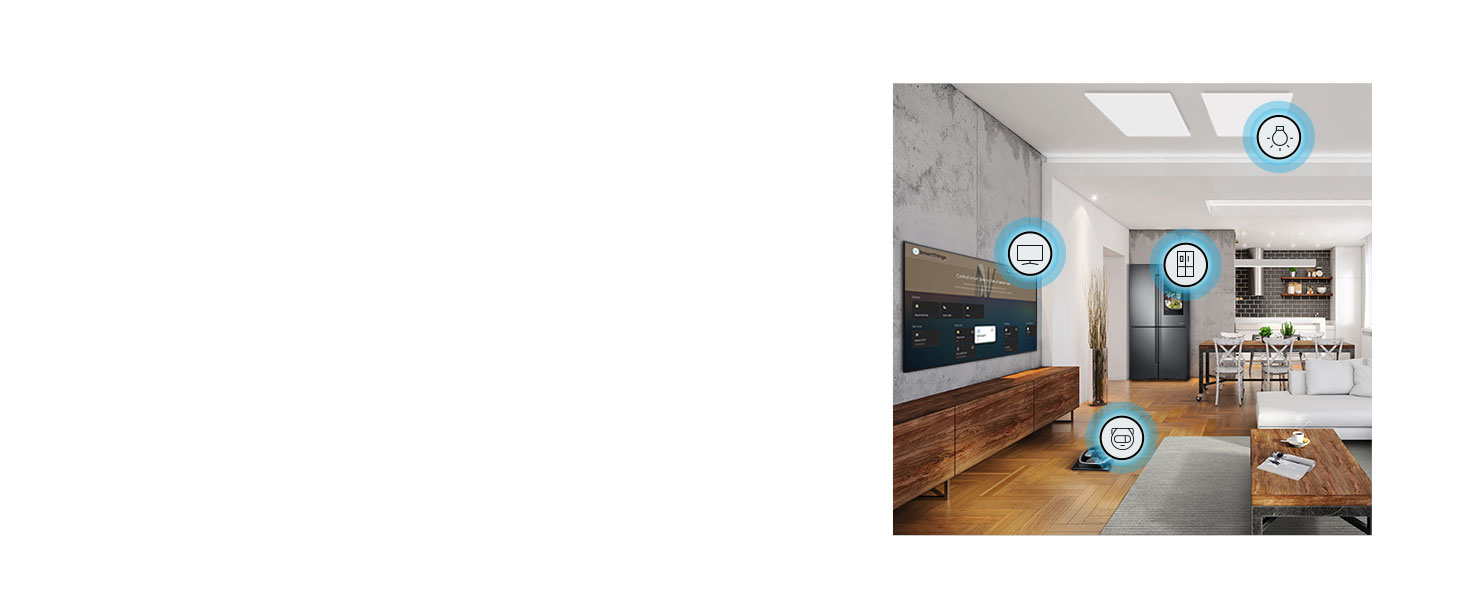
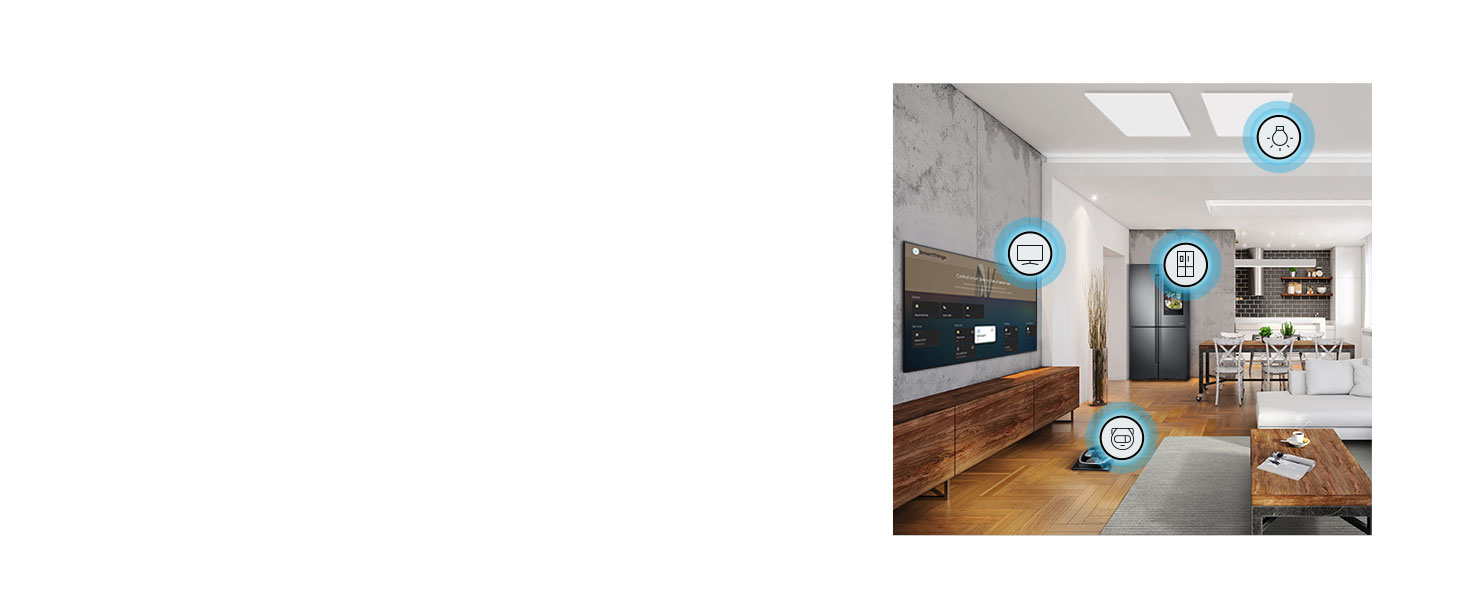
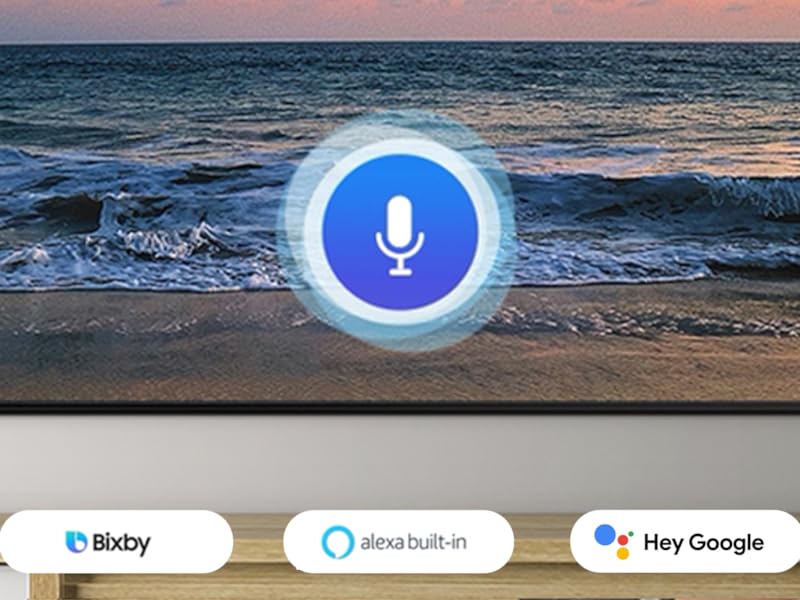
Asistentes de Voz Integrados
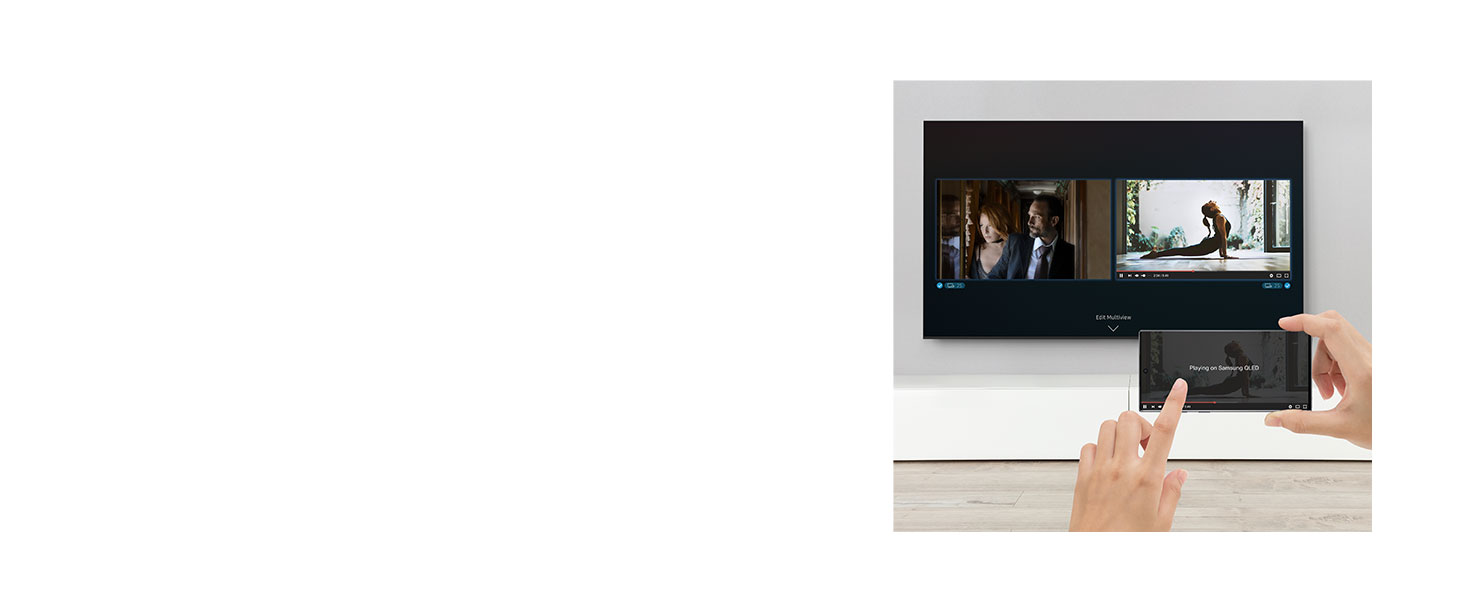
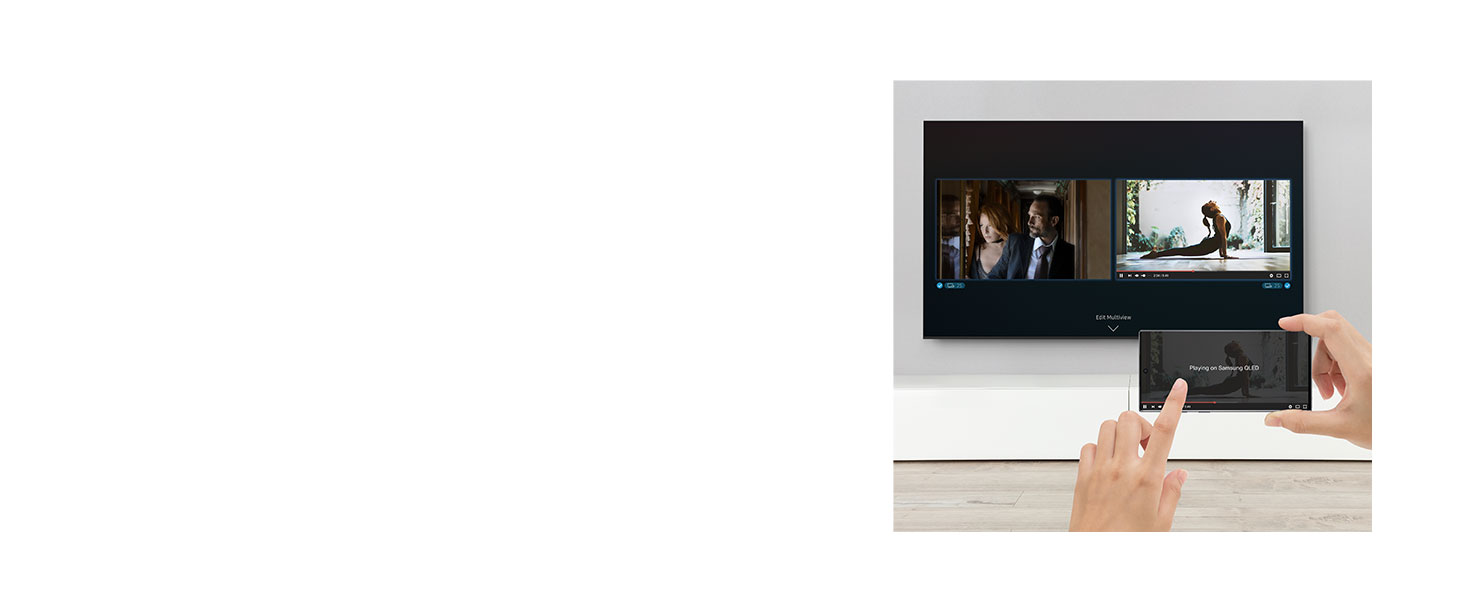
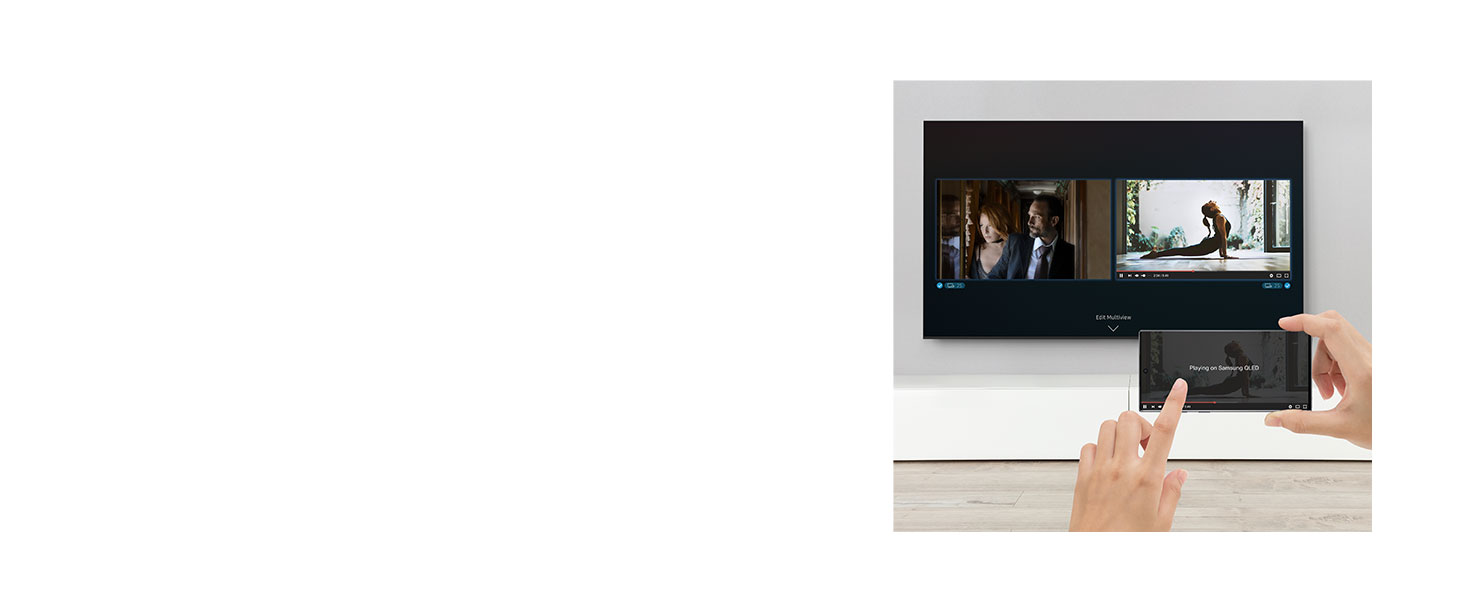
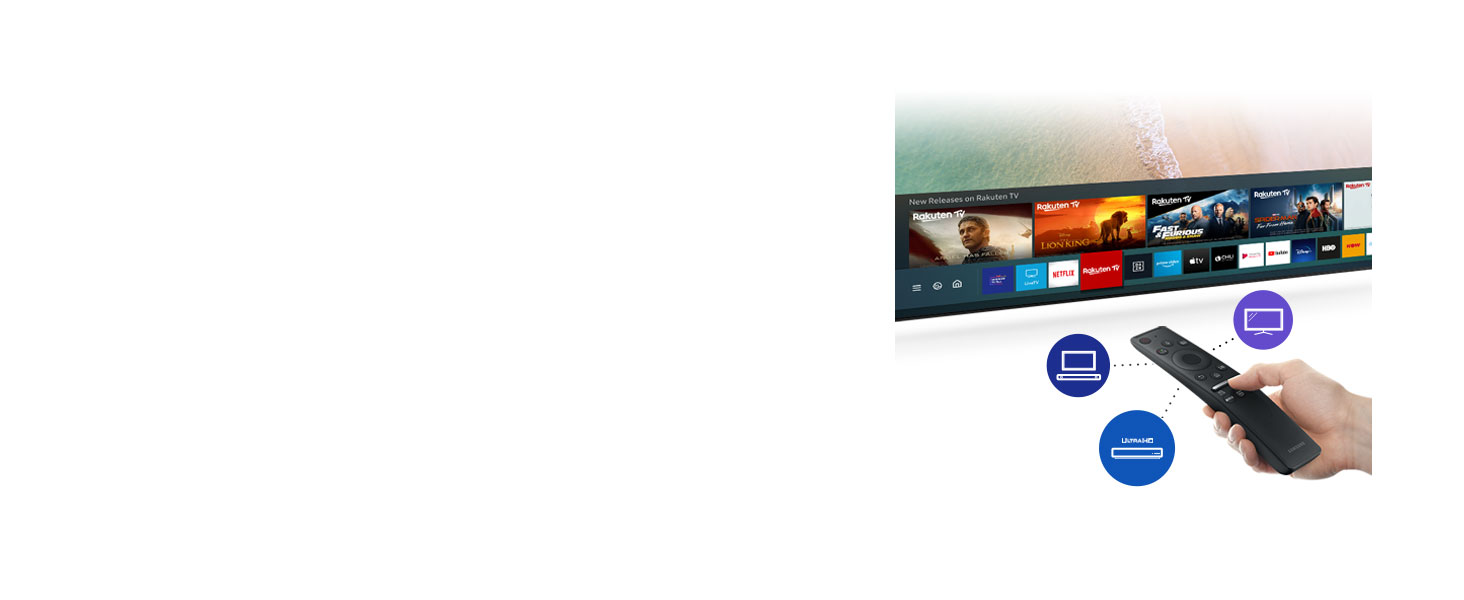
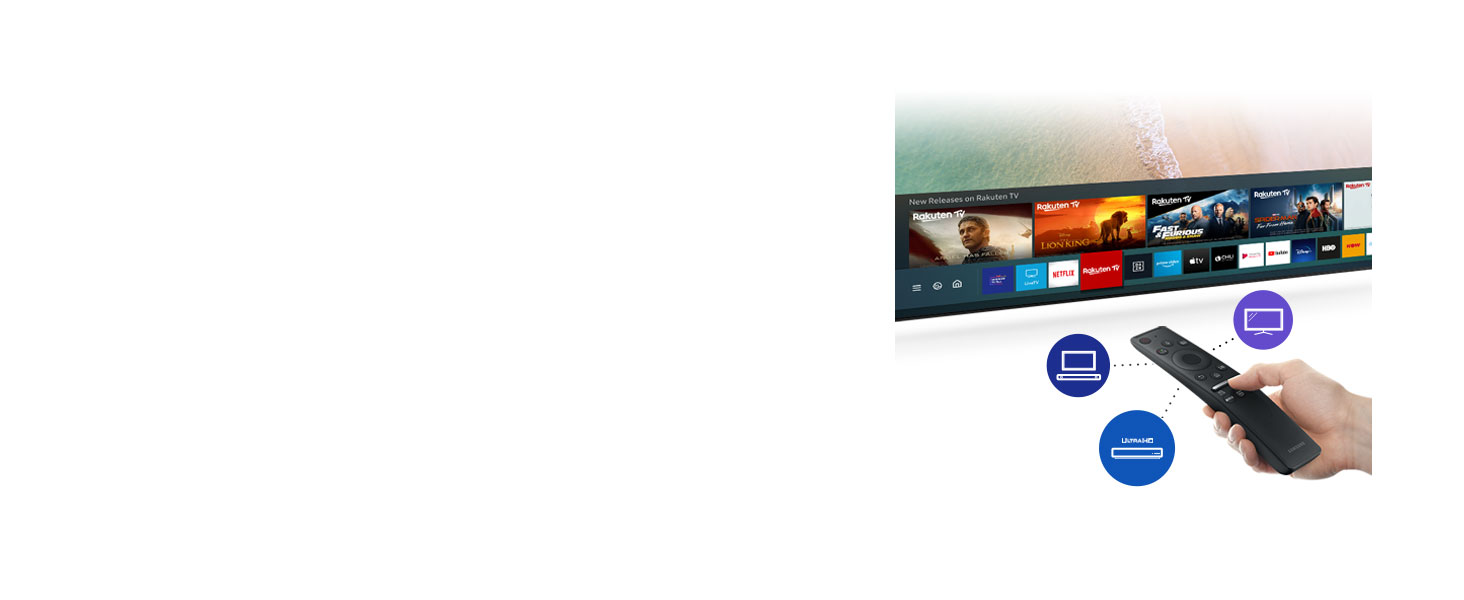
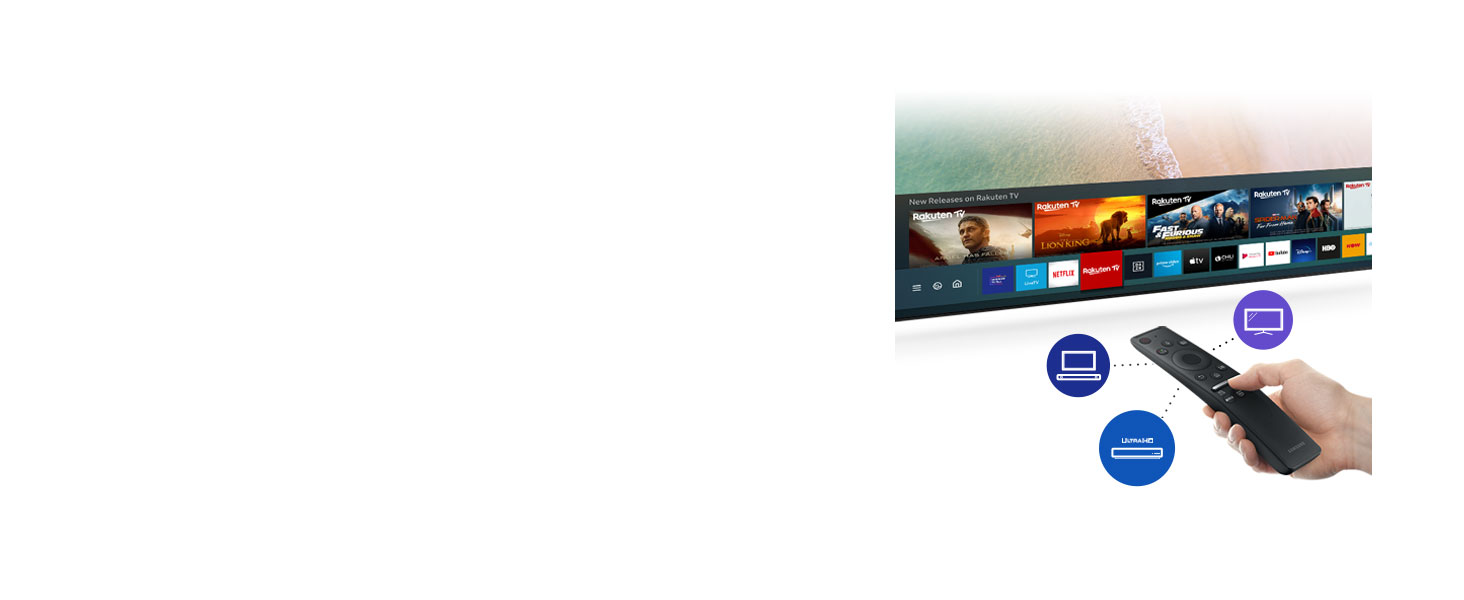
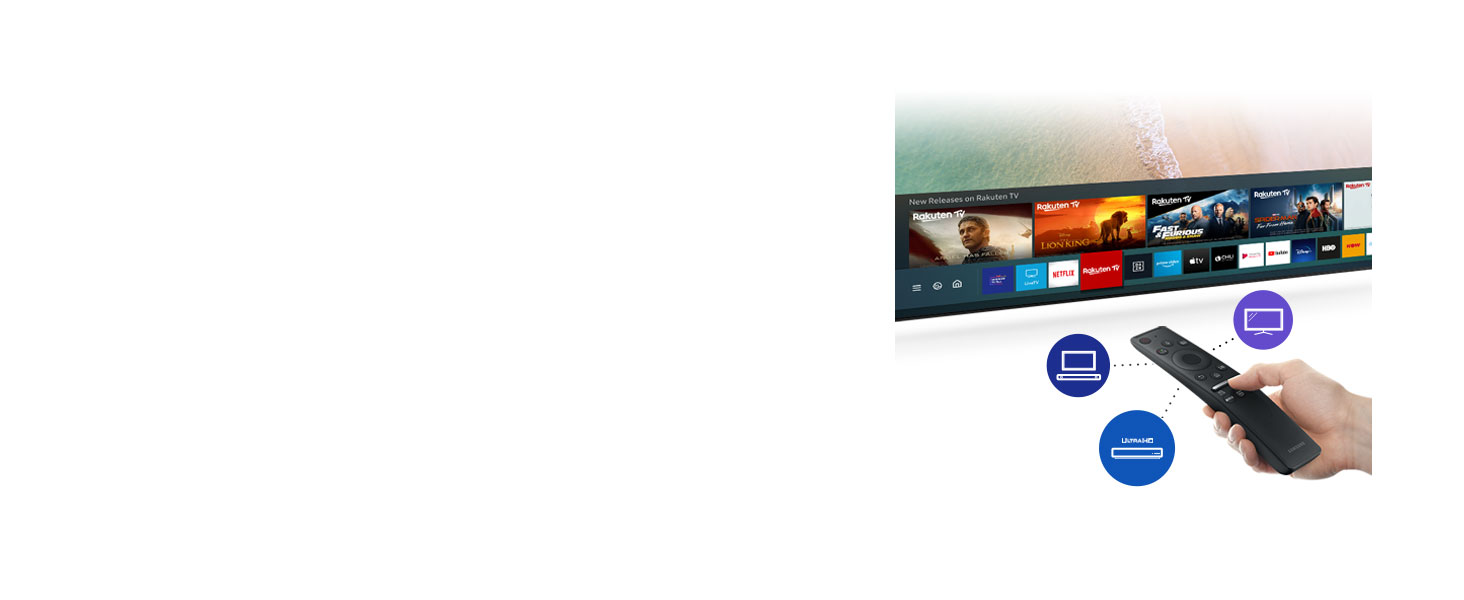
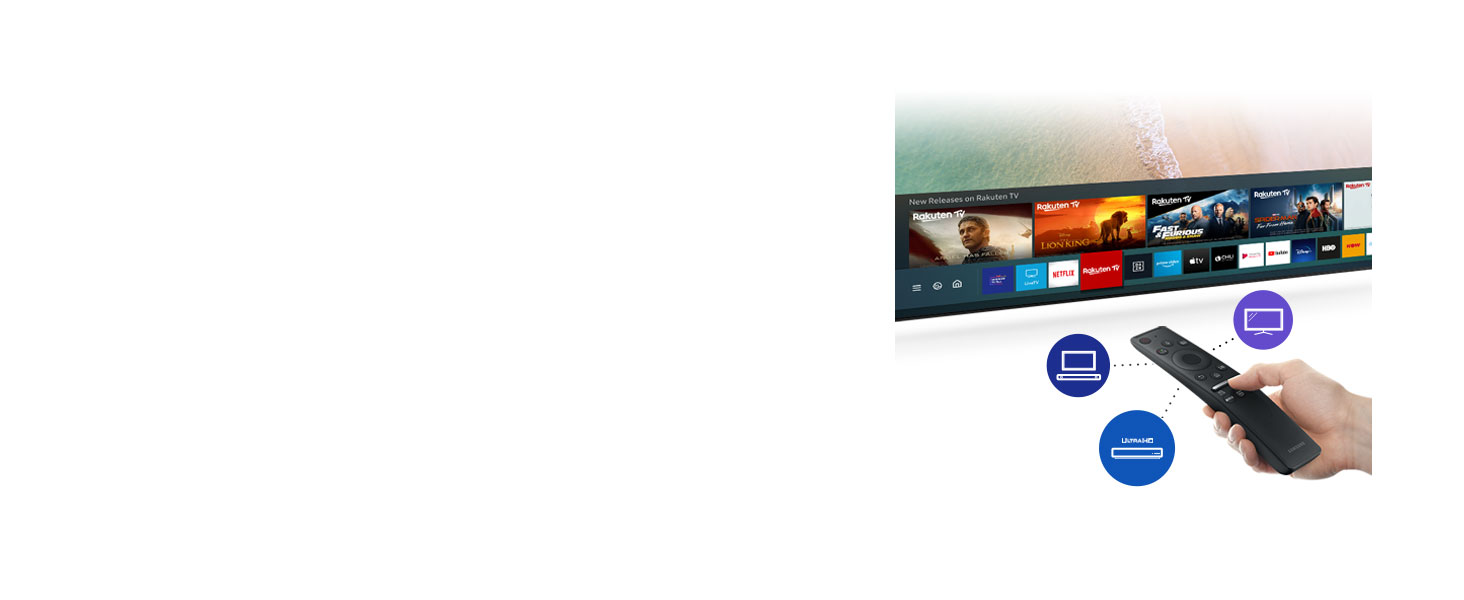
Ahora todo es mucho más fácil con el control por voz. Accede a tu contenido favorito a través de los asistentes de voz integrados en tu televisor: Google Assitant, Bixby y Alexa. Tan solo necesitas el One Remote Control y tu voz.
<img alt="Voice Assistant" src="https://m.media-amazon.com/images/S/aplus-media/vc/bf81285f-78ce-451a-8fd9-ff69b9bf1089.__CR83,0,1333,1000_PT0_SX800_V
.aplus-v2 .premium-aplus-module-1 .aplus-module-section {
width: 50%;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-description {
line-height: 1.6em;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-image-section {
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-left,
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-right {
padding: 0 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
(function(f) {var _np=(window.P._namespace("PremiumAplusModule"));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {
P.now('premium-module-5-comparison-table-scroller').execute(function(init){
if (init) {
return;
}
P.register('premium-module-5-comparison-table-scroller', function(){
return function() {
P.when('jQuery', 'a-popover', 'A', 'ready').execute(function($, popover, A) {
function initCompTable(module) {
/**
* Premium comparison table: popover trigger module
*/
var comparisonName = $(module).data('comparison-name');
(function() {
var $additionalInfo = $('.aplus-v2 .aplus-popover-trigger');
$additionalInfo.each(function(i, trigger) {
return popover.create(trigger, $(trigger).data());
});
$additionalInfo.hover(
function() {
$(this).focus();
}
);
})();
/**
* Premium comparison table: adjust column width module
*/
(function() {
var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */
var MIN_WIDTH = 230;
var getWidth = function() {
return $(this).outerWidth();
}
/* cache selectors */
var
$container = $('.aplus-v2 .comparison-table #'+comparisonName),
$header = $('.aplus-v2 .comparison-table #'+comparisonName+' td.attribute'),
$slider = $('.aplus-v2 .comparison-table #'+comparisonName+' .table-slider'),
$columns = $('.aplus-v2 .comparison-table #'+comparisonName+' .aplus-data-column'),
$activeColumn = $('.aplus-v2 .comparison-table #'+comparisonName+' .aplus-data-column.active.active-item');
/* Formula for determining desired column width */
var calculatedColumnWidth = Math.floor(
($container.innerWidth() - $header.innerWidth()) / VISIBLE_COLUMNS
);
var childWidths = $activeColumn.map(getWidth).get();
var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths));
var minColumnWidth = $columns.innerWidth();
var calculatedPadding = $header.innerWidth() + maxChildWidth;
/* set the min-width of each column to the calulated width or minWidth */
$columns.css(
'min-width',
Math.max(MIN_WIDTH, (calculatedColumnWidth < minColumnWidth
? calculatedColumnWidth
: minColumnWidth))
);
$activeColumn.css('width', maxChildWidth);
/* AUI RTL script automatically changes this to padding-right under RTL context */
$slider.css('padding-left', calculatedPadding);
/* show the component */
$container.removeClass('loading');
})();
/**
* Premium comparison table: top scroll bar
*/
(function() {
/* cache selectors */
var
$header = $('.aplus-v2 .comparison-table #'+comparisonName+' td.attribute'),
$fixedColumn = $('.aplus-v2 .comparison-table #'+comparisonName+' td.active'),
$scrollWrapperTop = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-wrapper-top'),
$scrollWrapperBottom = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-wrapper-bottom'),
$scrollWidth = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-width'),
$scrollBar = $('.aplus-v2 .comparison-table #'+comparisonName+' .scroll-bar');
/* confirm fixed column exists and can add width to the total width of the scroll bar */
var fixedColumnWidth = $fixedColumn.innerWidth();
if ( fixedColumnWidth === null ) {
fixedColumnWidth = 0;
}
/* set width of scrollBar */
$scrollBar.css('width', $scrollWidth.innerWidth() + fixedColumnWidth + $header.innerWidth());
/* connect scrolls together */
$scrollWrapperTop.scroll(function() {
$scrollWrapperBottom.scrollLeft($scrollWrapperTop.scrollLeft());
});
$scrollWrapperBottom.scroll(function() {
$scrollWrapperTop.scrollLeft($scrollWrapperBottom.scrollLeft());
});
})();
}
$('.aplus-v2 .premium-aplus-module-5 .table-container').each(function(index, module) {
initCompTable(module);
});
});
}
});
});
}));
/**
* Premium-module 5: Comparision table - scroller
*/
.aplus-v2 .premium-aplus-module-5 h1 {
padding-bottom: 30px;
}
/* position column-headers relative to this table */
.aplus-v2 .premium-aplus-module-5 .table-container {
position: relative;
opacity: 1;
}
.aplus-v2 .premium-aplus-module-5 .table-container.loading {
opacity: 0;
}
.aplus-v2 .premium-aplus-module-5 .table-slider {
overflow-x: scroll;
overflow-y: visible;
width: 100%;
}
/* left column headers are absolute positioned */
.aplus-v2 .premium-aplus-module-5 td.attribute {
position: absolute;
width: 300px;
top: auto;
left: 0;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-5 td.attribute {
right: 0px;
left: auto;
}
.aplus-v2 .premium-aplus-module-5 td.active-item {
position: absolute;
top: auto;
left: 300px;
}
html[dir="rtl"] .premium-aplus-module-5 td.active-item {
left: auto;
right: 300px;
}
.aplus-v2 .premium-aplus-module-5 .attribute,
.aplus-v2 .premium-aplus-module-5 .active-item,
.aplus-v2 .premium-aplus-module-5 .description {
font-size: 16px;
font-family: arial;
line-height: 2.5em;
white-space:nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-5 .attribute,
.aplus-v2 .premium-aplus-module-5 .active-item,
.aplus-v2 .premium-aplus-module-5 .description {
font-family: inherit;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute,
.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item {
background-color: #fff;
z-index: 100;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute,
.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item {
background-color: #f0f2f2;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute {
border-bottom: #f0f2f2 solid 1px;
}
/* Override AUI - the odd rows have a white background while the even ones have gray background */
.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) {
background-color: #fff;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) {
background-color: #f0f2f2;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name {
outline-style: none;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after {
content: "?";
display: inline-block;
font-size: 12px;
position: relative;
bottom: 5px;
}
.aplus-v2 .premium-aplus-module-5 td.attribute.empty {
height: 332px;
}
.aplus-v2 .premium-aplus-module-5 .header-img {
padding-top: 10px;
}
/* Prevent table borders from overlapping */
.aplus-v2 .premium-aplus-module-5 table {
border-collapse: separate;
}
/* Override default AUI .a-bordered table borders */
.aplus-v2 .premium-aplus-module-5 table.a-bordered td,
.aplus-v2 .premium-aplus-module-5 table.a-bordered th,
.aplus-v2 .premium-aplus-module-5 table.a-bordered {
border-width: 0;
border-color: #eaeaea;
border-style: solid;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered td {
border-right-width: 1px;
}
.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child {
border-right-width: 0;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child {
border-right-width: 1px;
}
/* Active column should be surrounded in darker border. */
.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active {
border-color: #767676;
border-right-width: 1px;
border-left-width: 1px;
}
/* Top Active column needs border-top */
.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active {
border-top-width: 1px;
}
/* Bottom column column needs border-bottom */
.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active {
border-bottom-width: 1px;
}
/* Size the top scroller */
.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top {
width: 100%;
height: 20px;
overflow-x: scroll;
overflow-y: visible;
}
.aplus-v2 .premium-aplus-module-5 .scroll-bar {
height: 1px;
}
.aplus-v2 .premium-aplus-module-5 .add-to-cart {
line-height: 1rem;
font-weight: normal;
}
.aplus-v2 .premium-aplus-module-5 .atc-see-details {
padding-bottom: 1.25rem;
line-height: 1rem;
font-weight: normal;
}
.aplus-v2 .premium-aplus-module-5 .reviews {
font-size: 14px;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container {
/* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */
padding-top: calc(600 / 1464 * 100%); /* ~40.983% */
height: 0;
}
.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */
.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport {
height: 100% !important;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-image img {
width: 100%;
height: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
(function(f) {var _np=(window.P._namespace("PremiumAplusModule"));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {
P.now('premium-module-12-nav-carousel').execute(function(init) {
if (init) {
return;
}
P.register('premium-module-12-nav-carousel', function(){
return function() {
P.when('A', 'jQuery', 'a-carousel-framework', 'ready').execute(function (A, $, framework) {
function initiateCarousel(module) {
var MODULE_ID = $(module).data('module-id');
/**
* Carousel button element classname
* @const
*/
var GOTO_BTN_CLASS_NAME = "aplus-goto-btn-" + MODULE_ID;
/**
* Carousel button element active classname
* @const
*/
var GOTO_BTN_ACTIVE_CLASS_NAME = "aplus-active";
/**
* AUI name for aui carousel
* @const
*/
var CAROUSEL_NAME = "premium-aplus-12-carousel-" + MODULE_ID;
/**
* Module class name
* @const
*/
var MODULE_CLASS_NAME = ".aplus-v2 .premium-aplus-module-12";
/**
* Carousel text container class name
* @const
*/
var TEXT_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + " .aplus-carousel-text-container-" + MODULE_ID;
/**
* Carousel text hidden class name
* @const
*/
var TEXT_CONTAINER_HIDDEN = "aplus-hidden";
/**
* Carousel horizontal scroll container class name
* @const
*/
var HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + " .aplus-horizontal-scroll-container-" + MODULE_ID;
function showCarouselText(oldIndex, newIndex) {
var oldClass = TEXT_CONTAINER_CLASS_NAME + "-" + oldIndex;
var newClass= TEXT_CONTAINER_CLASS_NAME + "-" + newIndex;
$(oldClass).addClass(TEXT_CONTAINER_HIDDEN);
$(newClass).removeClass(TEXT_CONTAINER_HIDDEN);
}
function scrollToCarouselButton(scrollLeft) {
if ($(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).length) {
$(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).animate({scrollLeft}, 200);
}
}
/**
* Creates a CarouselButton class for provided carousel instance
* @param {object} carousel - AUI Carousel instance
* @returns {Class} - CarouselButton Class
*/
function CarouselButtonTemplate(carousel) {
/**
* Button for controlling the active slide
* @constructor
* @param {number} index - slide index
* @param {DOMElement} [elem] - optional DOM element to use as this objects DOM representation
*/
function CarouselButton(index, elem) {
var self = this;
this.index = index;
this.carousel = carousel;
/* create the button element */
this.elem = this.getElem(elem);
this.$elem = $(this.elem); /* store jquery version */
this.elem.addEventListener('click', self.handleClick.bind(self));
/* add this object to the object manager */
CarouselButton.objects.byId[index] = this;
CarouselButton.objects.all.push(this);
}
/**
* Describe behavior for click events on this.elem
* @memberOf CarouselButton
*/
CarouselButton.prototype.handleClick = function(e) {
e.preventDefault();
this.carousel.gotoPage(this.index);
};
/**
* Enter active state
* @memberOf CarouselButton
*/
CarouselButton.prototype.activate = function() {
this.$elem.addClass(GOTO_BTN_ACTIVE_CLASS_NAME);
};
/**
* Enter inactive state
* @memberOf CarouselButton
*/
CarouselButton.prototype.deactivate = function() {
this.$elem.removeClass(GOTO_BTN_ACTIVE_CLASS_NAME);
};
/**
* Returns an existing or creates a new bound element for this object
* @memberOf CarouselButton
* @param {DOMElement} [elem] - optionally provide an existing element in the DOM to use
* @returns {DOMElement} - this objects DOM representation
*/
CarouselButton.prototype.getElem = function(elem) {
if (this.elem) return this.elem;
if (elem) return elem;
var createdElem = document.createElement('span');
createdElem.className = GOTO_BTN_CLASS_NAME;
return createdElem;
};
/** @const Object manager */
CarouselButton.objects = {
byId: {},
all: [],
};
return CarouselButton;
}
framework.onInit(CAROUSEL_NAME, function(carousel) {
/** @const {Class} */
var CarouselButton = CarouselButtonTemplate(carousel);
/* create carousel controls */
var $carouselBtns = $(safeClassSelector(GOTO_BTN_CLASS_NAME));
var btns = $carouselBtns.map(function(i, btnElem) {
return new CarouselButton(i + 1, btnElem);
});
/* activate first one */
CarouselButton.objects.byId[1].activate();
/* Listen to slide changes */
A.on("a:carousel:" + CAROUSEL_NAME + ":change:pageNumber", function (data) {
var newCarouselButton = CarouselButton.objects.byId[data.newValue];
var marginLeft = parseInt(getComputedStyle(newCarouselButton.elem).getPropertyValue('margin-left'));
var positionLeft = newCarouselButton.elem.offsetLeft - marginLeft;
newCarouselButton.activate();
CarouselButton.objects.byId[data.oldValue].deactivate();
scrollToCarouselButton(positionLeft);
showCarouselText(data.oldValue, data.newValue);
});
});
/**
* @returns {string} - css classname prefixed with module selector
*/
function safeClassSelector(className) {
return '.' + MODULE_CLASS_NAME + ' .' + className;
}
}
$('.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container').each(function (index, module) {
initiateCarousel(module);
});
framework.createAll();
framework.initializeAll();
});
}
})
});
}));
100% del Volumen de color con Quantum dot Gracias a la tecnología Quantum dot de Samsung, los televisores QLED reproducen el 100% del volumen de color*, mostrando escenas brillantes y oscuras con cualquier nivel de brillo.
Diseño sin límites Un diseño fino y elegante que te acerca a la imagen más pura. Diseñado con un estilo minimalista que establece nuevos estándares desde todos los ángulos. Disfruta de una experiencia cinematográfica completamente inmersiva.
Asistentes de Voz Integrados Ahora todo es mucho más fácil con el control por voz. Accede a tu contenido favorito a través de los asistentes de voz integrados en tu televisor: Google Assitant, Bixby y Alexa. Tan solo necesitas el One Remote Control y tu voz.
 100% del Volumen de color con Quantum dot
100% del Volumen de color con Quantum dot 


























 <img alt="Voice Assistant" src="https://m.media-amazon.com/images/S/aplus-media/vc/bf81285f-78ce-451a-8fd9-ff69b9bf1089.__CR83,0,1333,1000_PT0_SX800_V
<img alt="Voice Assistant" src="https://m.media-amazon.com/images/S/aplus-media/vc/bf81285f-78ce-451a-8fd9-ff69b9bf1089.__CR83,0,1333,1000_PT0_SX800_V


























































































 <img alt="Voice Assistant" src="https://m.media-amazon.com/images/S/aplus-media/vc/bf81285f-78ce-451a-8fd9-ff69b9bf1089.__CR83,0,1333,1000_PT0_SX800_V
<img alt="Voice Assistant" src="https://m.media-amazon.com/images/S/aplus-media/vc/bf81285f-78ce-451a-8fd9-ff69b9bf1089.__CR83,0,1333,1000_PT0_SX800_V