ENVÍO GRATIS para pedidos superiores a 150€
9,99 € 7,99 €
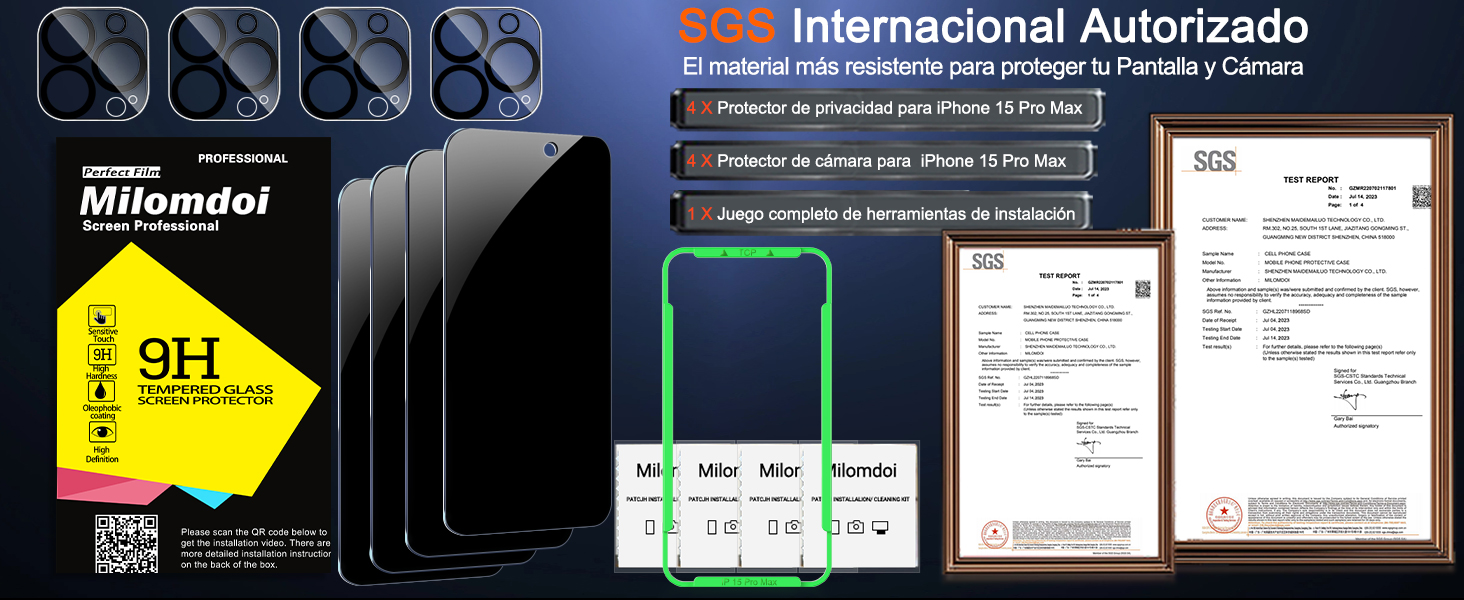
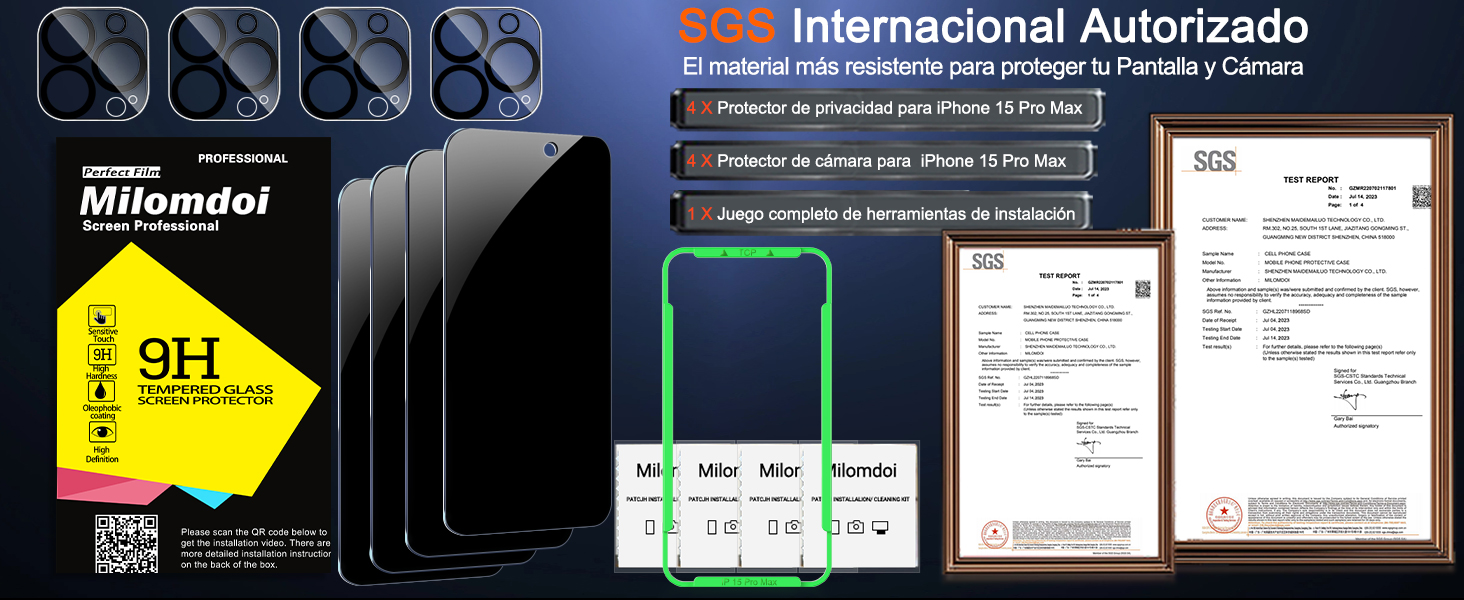
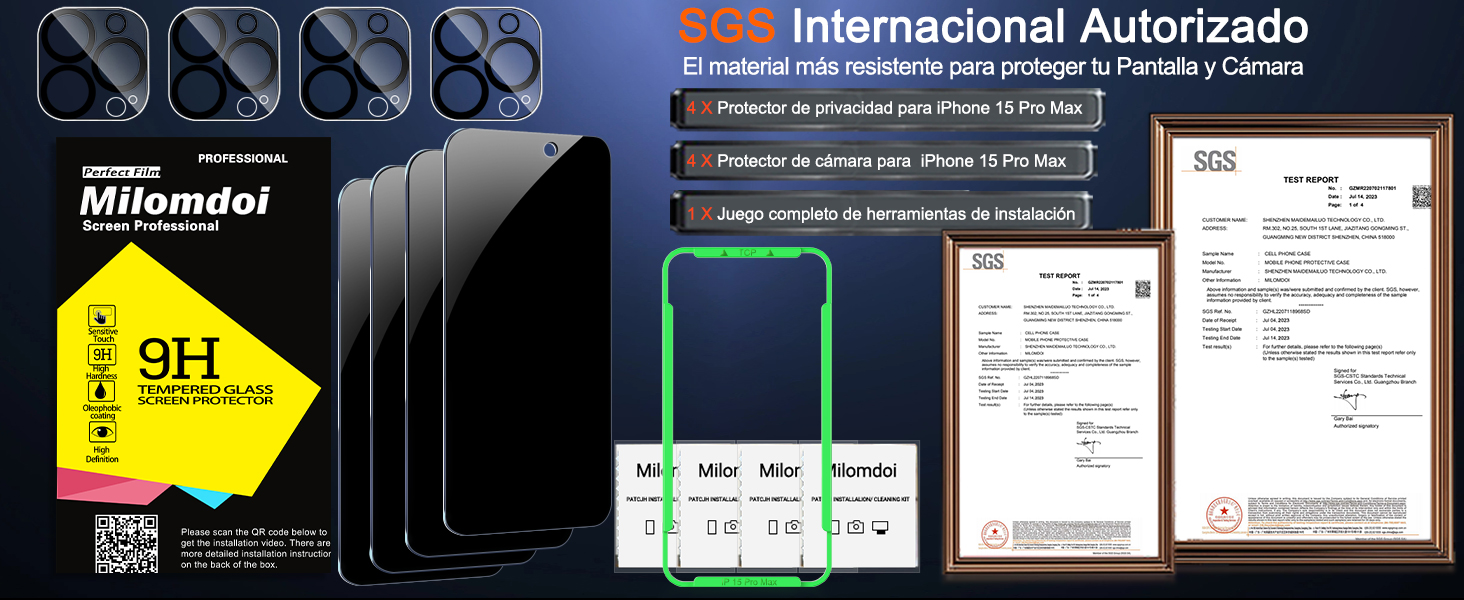
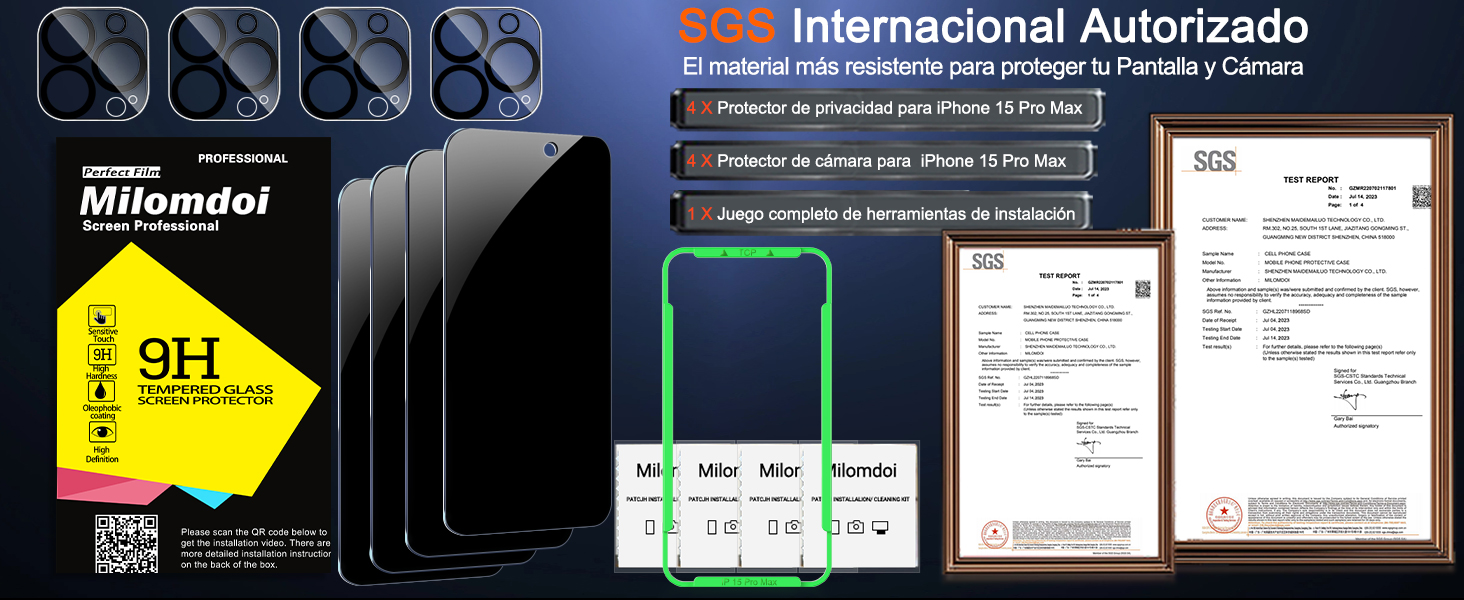
¡Protege tu iPhone 15 Pro Max con el cristal de privacidad de Milomdoi! Este protector de pantalla está hecho con vidrio de grado aeroespacial y fusiona nano-cerámica para brindar una protección 8 veces más fuerte que el vidrio normal. Olvídate de los arañazos, golpes y caídas en el uso diario.
Además, el cristal de privacidad de Milomdoi ofrece una calidad de imagen frontal Ultra HD y un tacto original. No tendrás que preocuparte por las huellas dactilares ni los residuos de aceite, ya que cuenta con un nanorrevestimiento oleofóbico de 9ª generación.
Este protector de pantalla también es compatible con fundas y cuenta con un protector de cámara para evitar arañazos y caídas. Su diseño especial permite un perfecto funcionamiento del modo nocturno de la cámara, para que no pierdas ningún detalle en tus fotos y videos.
La instalación es fácil y viene con un kit de limpieza completo. Además, es compatible con la función Face ID de tu iPhone 15 Pro Max. Si tienes algún problema, puedes contactarnos a través del Centro de mensajes de Amazon y te brindaremos un servicio satisfactorio en menos de 24 horas.
No arriesgues la pantalla de tu iPhone, elige el cristal de privacidad de Milomdoi y protege tu dispositivo con estilo. ¡Compra ahora en Bitech.es!

















En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Protege tu iPhone 15 Pro Max con el cristal de privacidad de Milomdoi! Este protector de pantalla está hecho con vidrio de grado aeroespacial y fusiona nano-cerámica para brindar una protección 8 veces más fuerte que el vidrio normal. Olvídate de los arañazos, golpes y caídas en el uso diario.
Además, el cristal de privacidad de Milomdoi ofrece una calidad de imagen frontal Ultra HD y un tacto original. No tendrás que preocuparte por las huellas dactilares ni los residuos de aceite, ya que cuenta con un nanorrevestimiento oleofóbico de 9ª generación.
Este protector de pantalla también es compatible con fundas y cuenta con un protector de cámara para evitar arañazos y caídas. Su diseño especial permite un perfecto funcionamiento del modo nocturno de la cámara, para que no pierdas ningún detalle en tus fotos y videos.
La instalación es fácil y viene con un kit de limpieza completo. Además, es compatible con la función Face ID de tu iPhone 15 Pro Max. Si tienes algún problema, puedes contactarnos a través del Centro de mensajes de Amazon y te brindaremos un servicio satisfactorio en menos de 24 horas.
No arriesgues la pantalla de tu iPhone, elige el cristal de privacidad de Milomdoi y protege tu dispositivo con estilo. ¡Compra ahora en Bitech.es!















© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.