ENVÍO GRATIS para pedidos superiores a 150€
649,00 €
Una tablet a otro nivel, con características impresionantes que te sorprenderán. En Bitech, tu tienda de tecnología de confianza, puedes encontrar esta increíble tablet Samsung Fan Edition.
Esta tablet no solo ofrece un rendimiento excepcional, sino que también es tu compañero de audio diario. En Bitech, tenemos disponible la Samsung Fan Edition para que puedas disfrutar de un sonido envolvente y de alta calidad.

Con características como una batería de litio ion recargable, dimensiones compactas y un diseño elegante, esta tablet es perfecta para llevar a cualquier lugar. Además, cuenta con actualizaciones de software garantizadas para que siempre estés al día con las últimas funciones y mejoras.
En Bitech, nos enorgullece ofrecerte productos de alta calidad y la Samsung Fan Edition no es una excepción. ¡No esperes más y adquiere la tuya en nuestra tienda online bitech.es!
El ángulo de corrección OIS se ha mejorado en un 58% y funciona con un muestreo de movimiento más rápido para estabilizar tus fotos. Mientras tanto, el super HDR ajusta el color fotograma a fotograma para que cada uno se muestre magnífico.
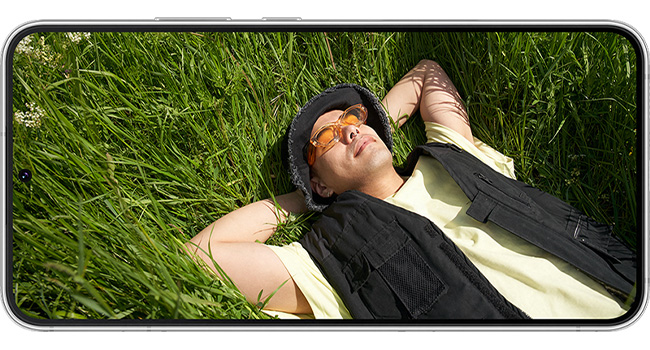
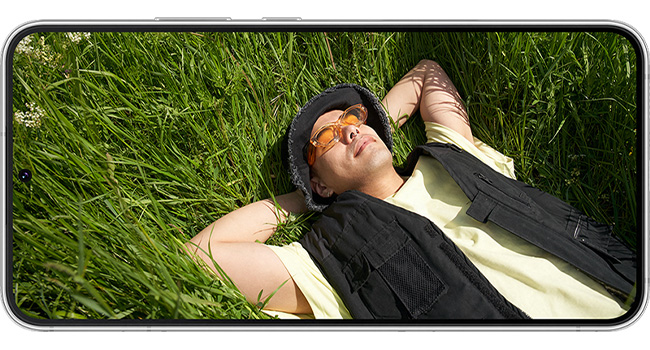
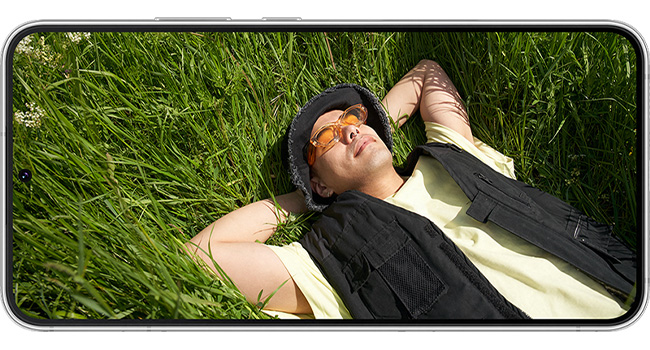
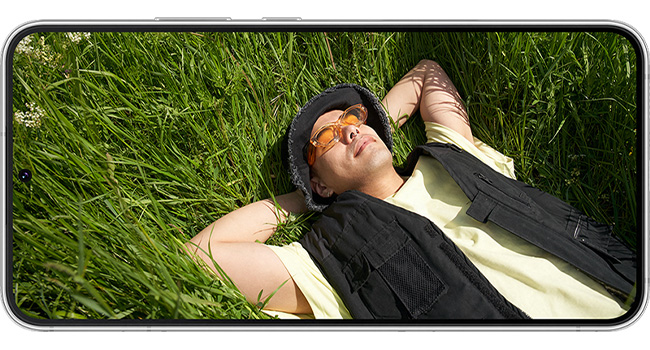
Te presentamos la pantalla más clara a la luz del sol en el smartphone Galaxy S22. La impresionante pantalla Dynamic AMOLED 2x está diseñada específicamente para una alta visibilidad al aire libre, manteniendo la visión clara a plena luz del día.
Reúne a tus amigos con Google Duo. Podréis ver películas juntos, transmitiendo vídeos de alta calidad al igual que en la vida real.
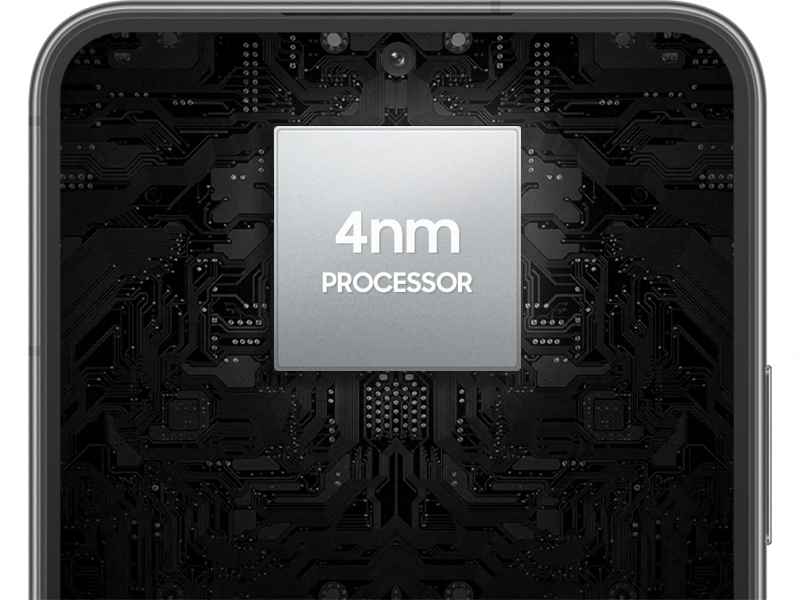
Nuestro chip más rápido y potente. Eso significa una CPU y GPU más rápidas en comparación con el Galaxy S21 Ultra. Es un avance épico para la tecnología de teléfonos inteligentes.
Presentamos el Galaxy S22, con cámara Nightography, almacenamiento para guardar todas tus fotos nocturnas y batería para que dure más que tu día,




El mayor salto en nuestra tecnología de vídeo: la velocidad de fotogramas automática coincide con la velocidad de FPS de tu entorno y Super Night Solution aclara el ruido en cada fotograma para obtener imágenes vívidas y de alta calidad, ya sea al sol o bajo las estrellas.




Las impresionantes pantallas Infinity-O a 120 Hz están fabricadas con Dynamic AMOLED 2X y tecnología Vision Booster para ofrecer una gran visibilidad en exteriores y mantener una visión clara a plena luz del día o de noche.11 Ahora los únicos reflejos que verás serán los de desconocidos envidiosos.



Tanto si estás grabando un vlog durante el día como jugando toda la noche o simplemente navegando por tu feed, el procesador de 4 nm lo convierte en una experiencia increíblemente fluida.



Que nada detenga tu día. La batería se adapta con inteligencia a tu uso del teléfono, para durar más de 24 horas.



Con el cristal Corning Gorilla Glass Victus+ en la pantalla y en los paneles posteriores, no te preocupes más si se te cae al suelo. El móvil está rodeado por un borde de aluminio pulido protector Armor Aluminium, y gracias a su clasificación de resistencia al agua IP68, también puede darse un chapuzón.



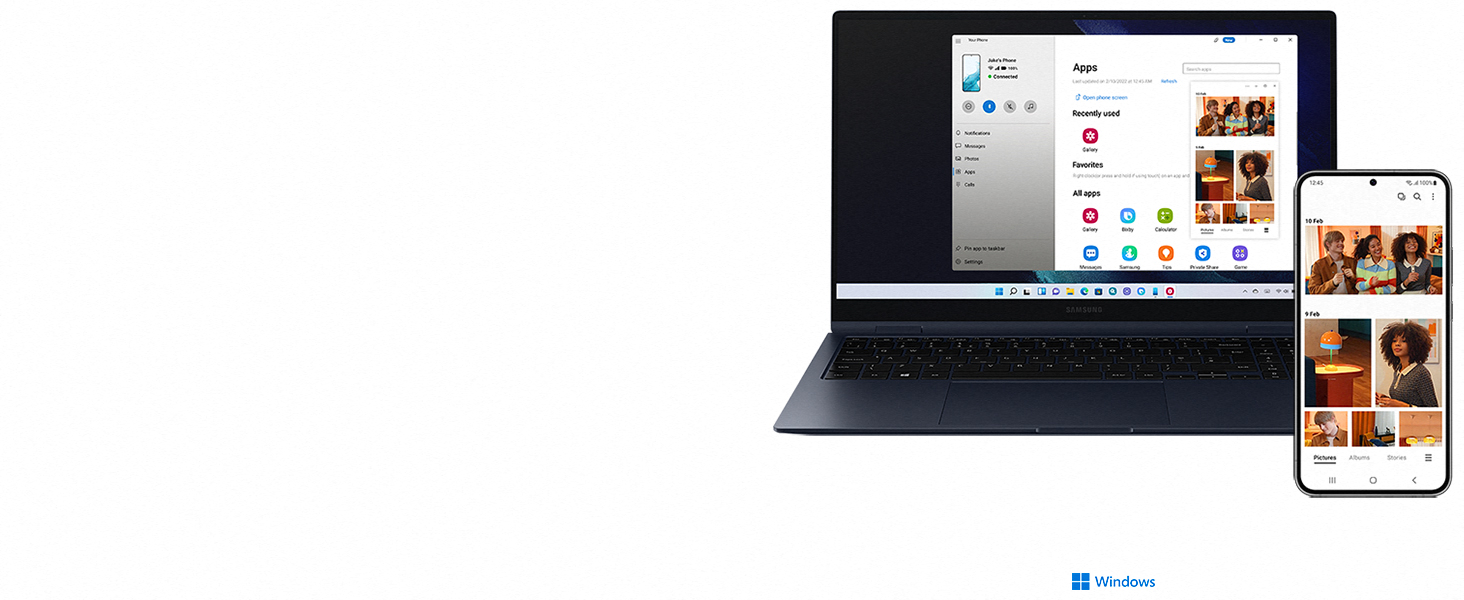
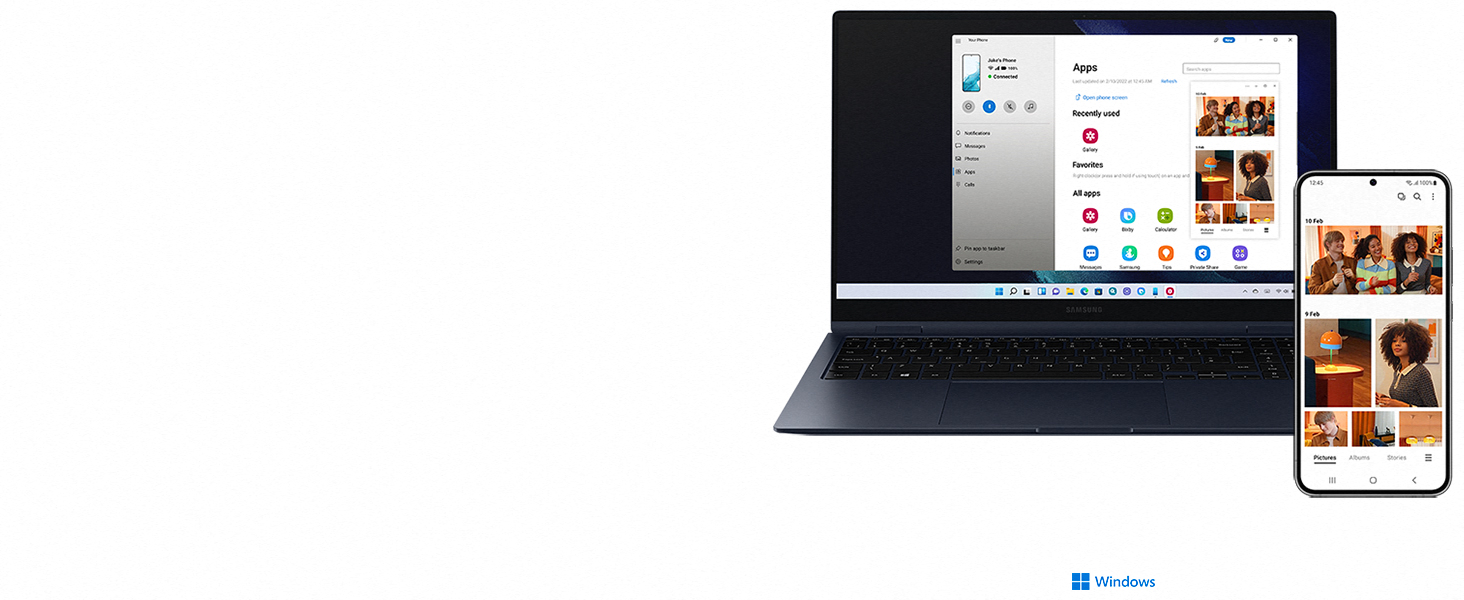
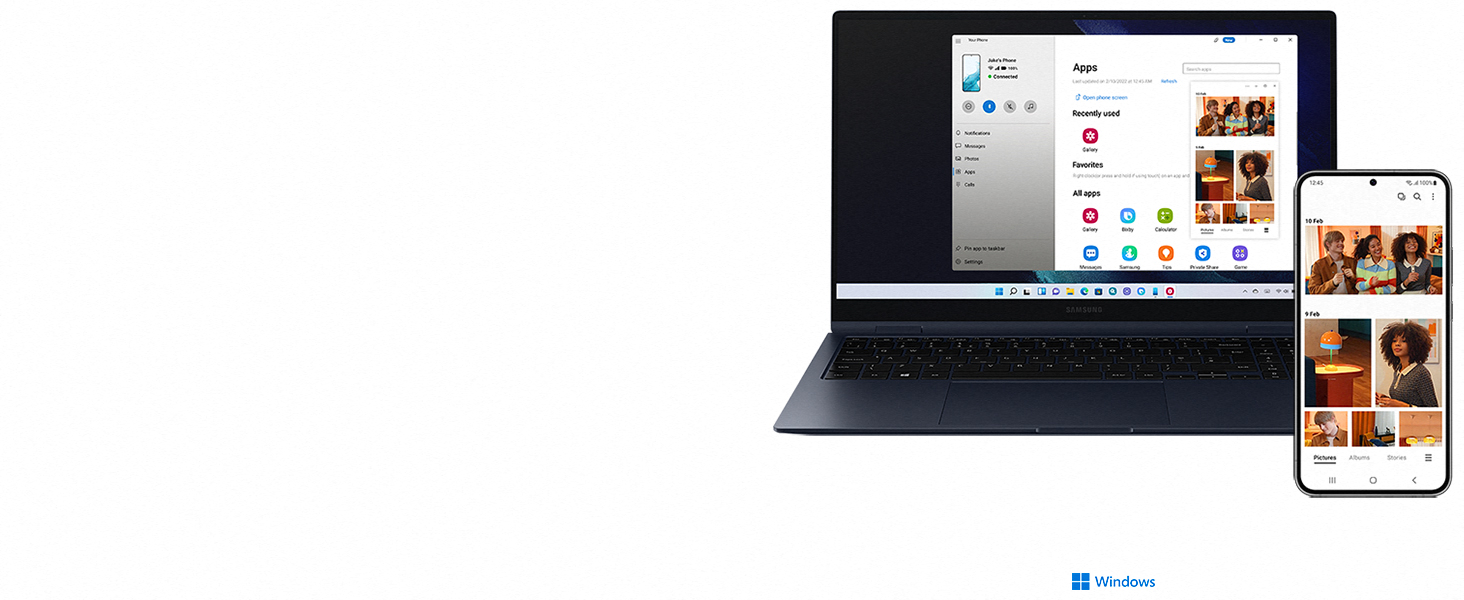
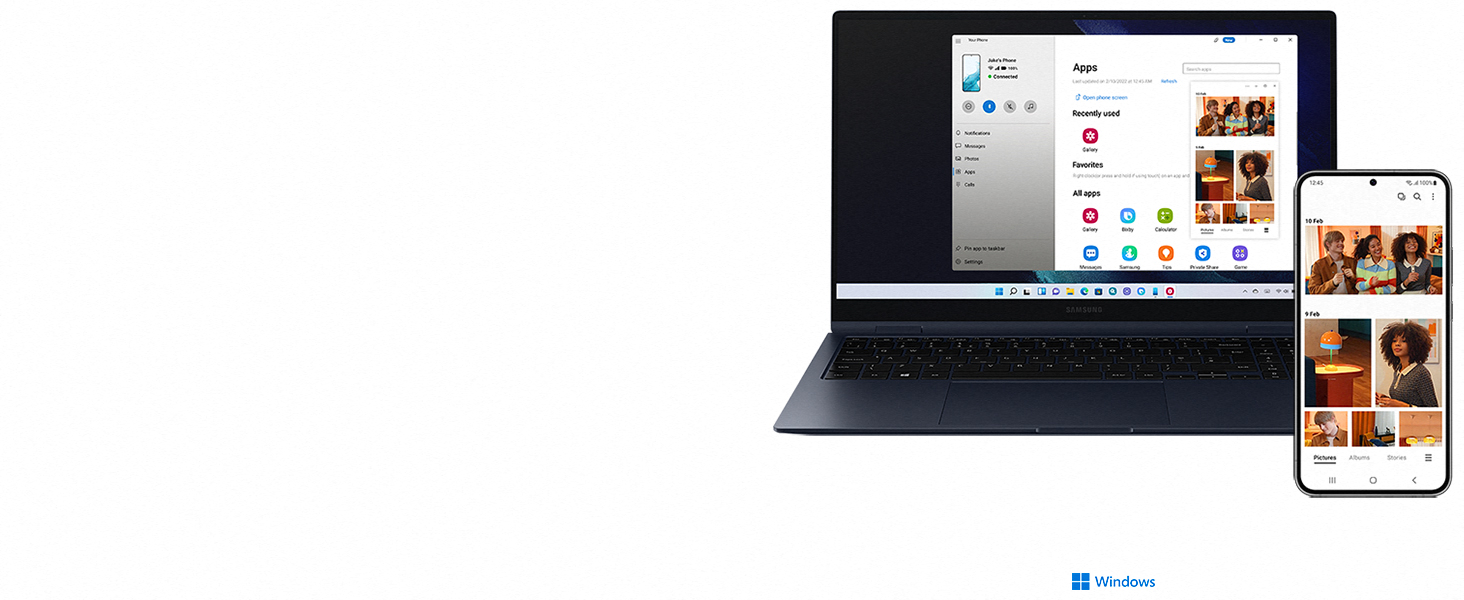
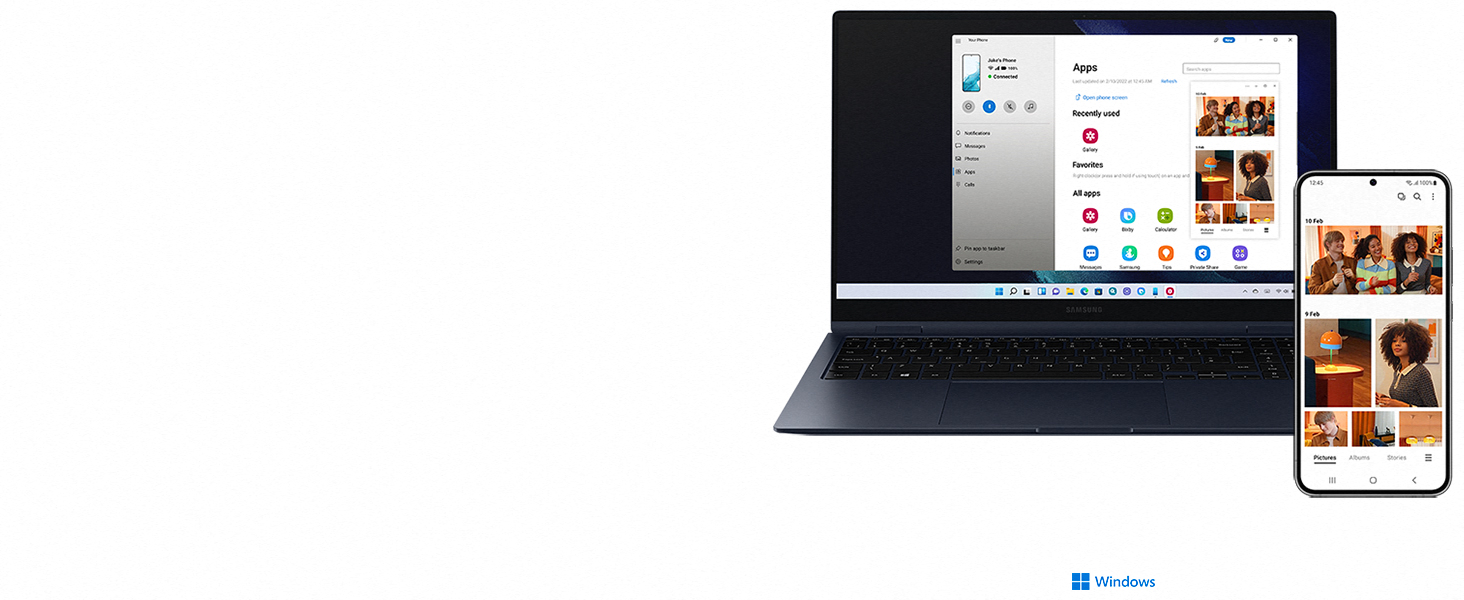
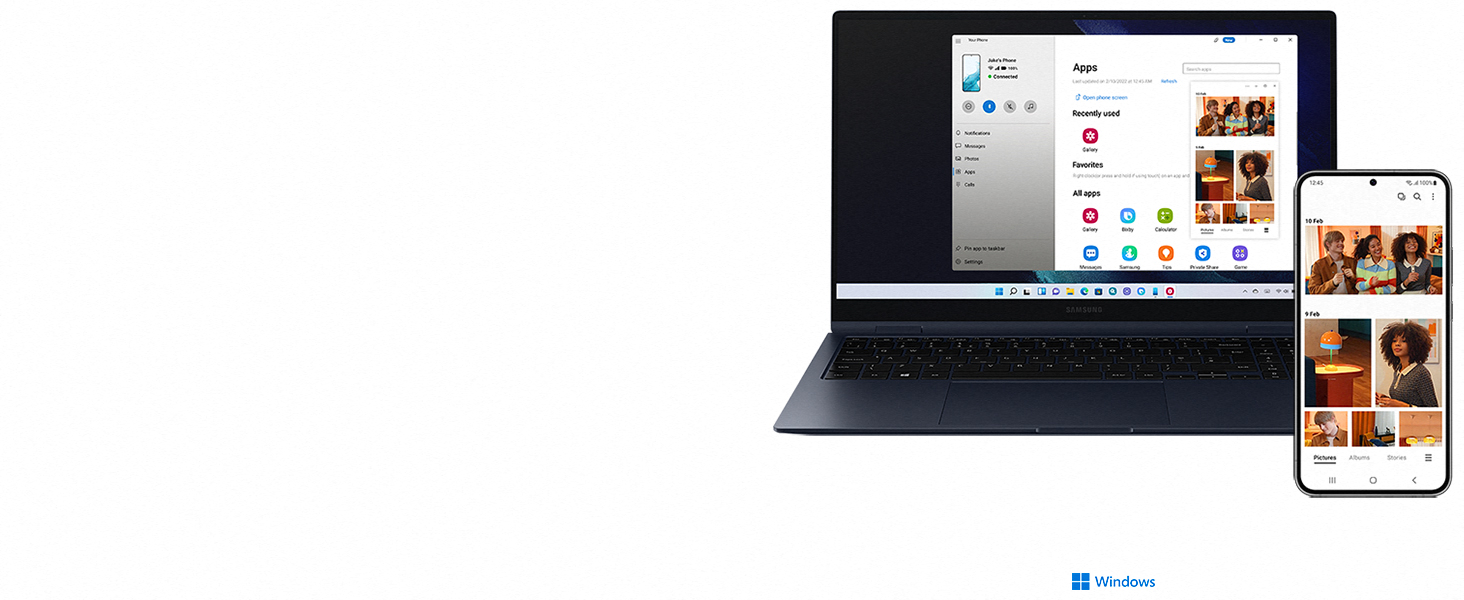
Usa apps nuevas y muestra las tres más recientes que has usado para un acceso rápido en tu ordenador



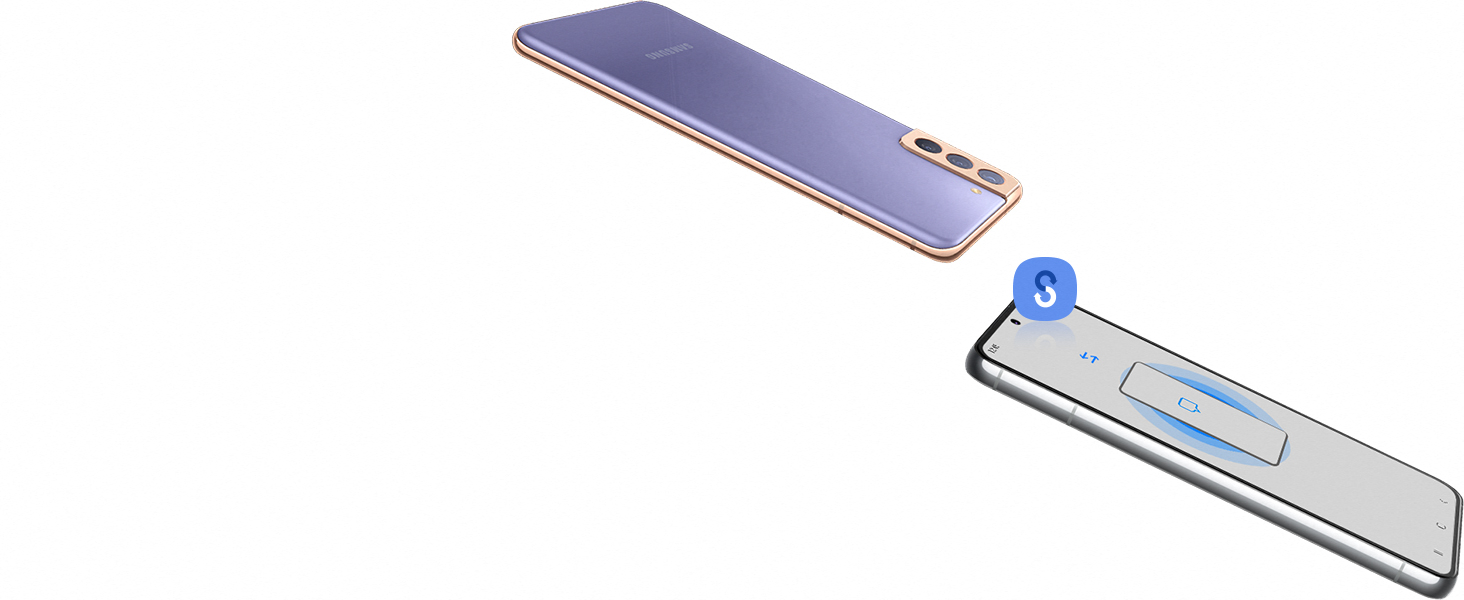
Smart Switch transfiere datos a la perfección desde tu móvil, incluso desde otro sistema operativo.



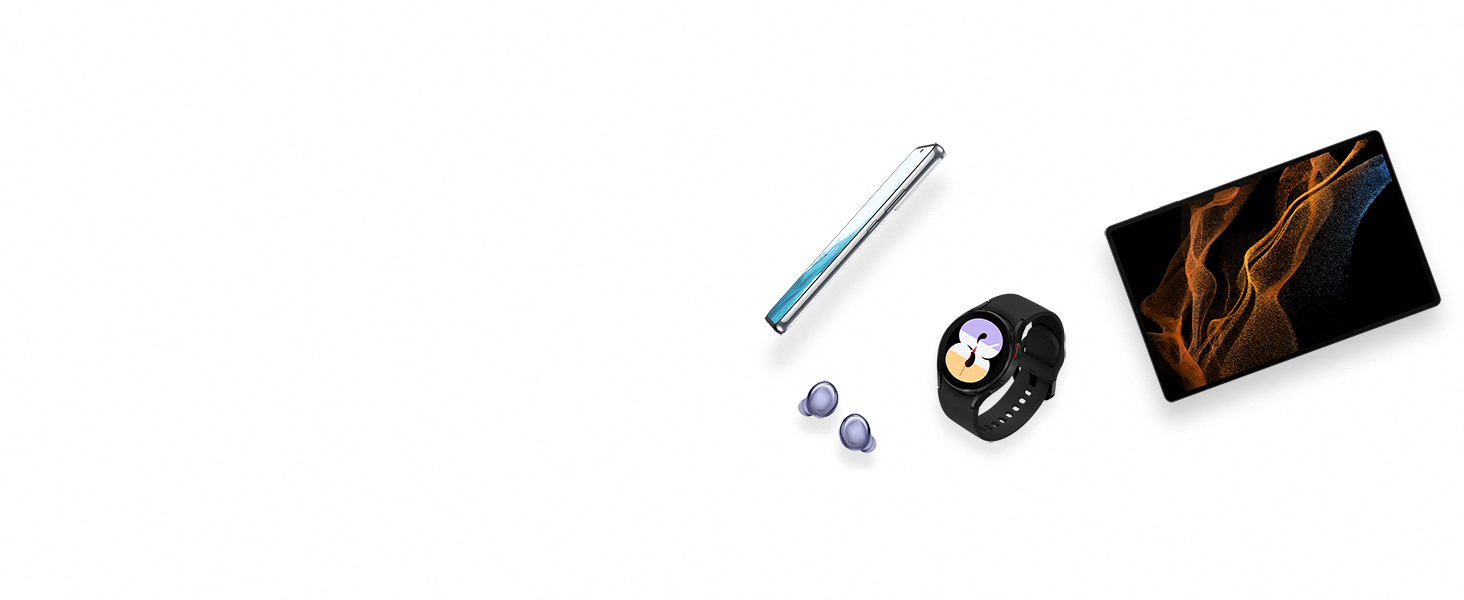
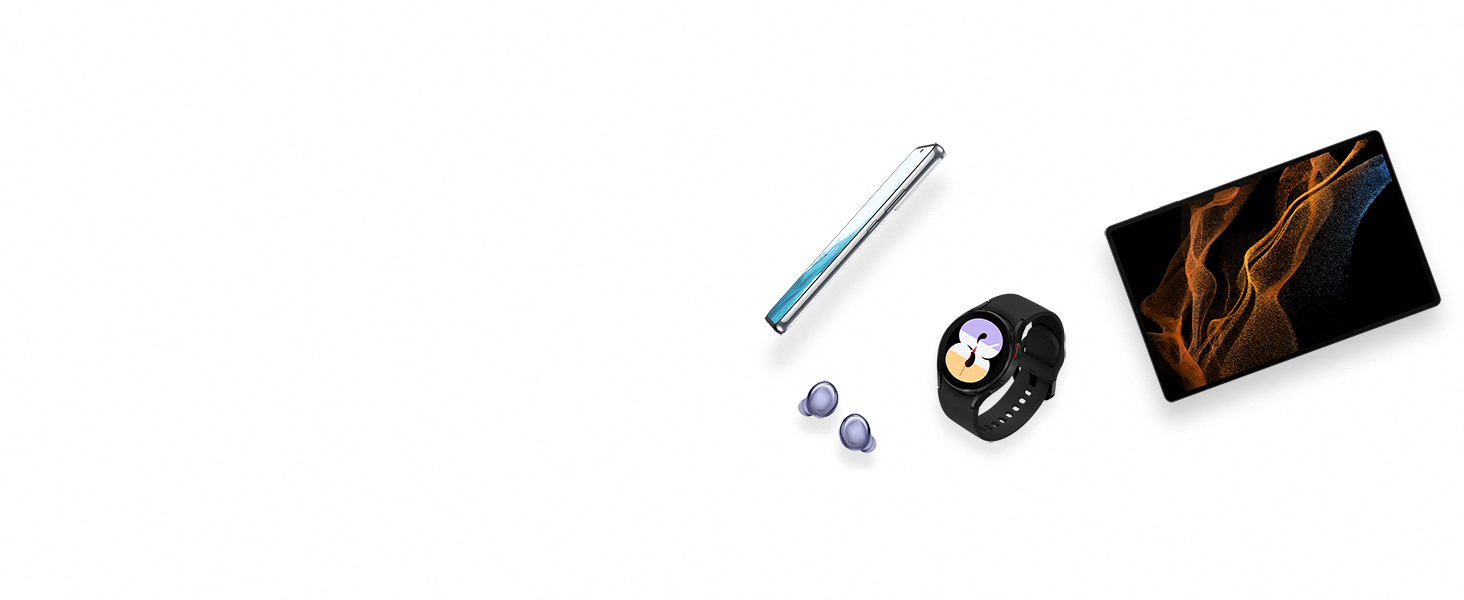
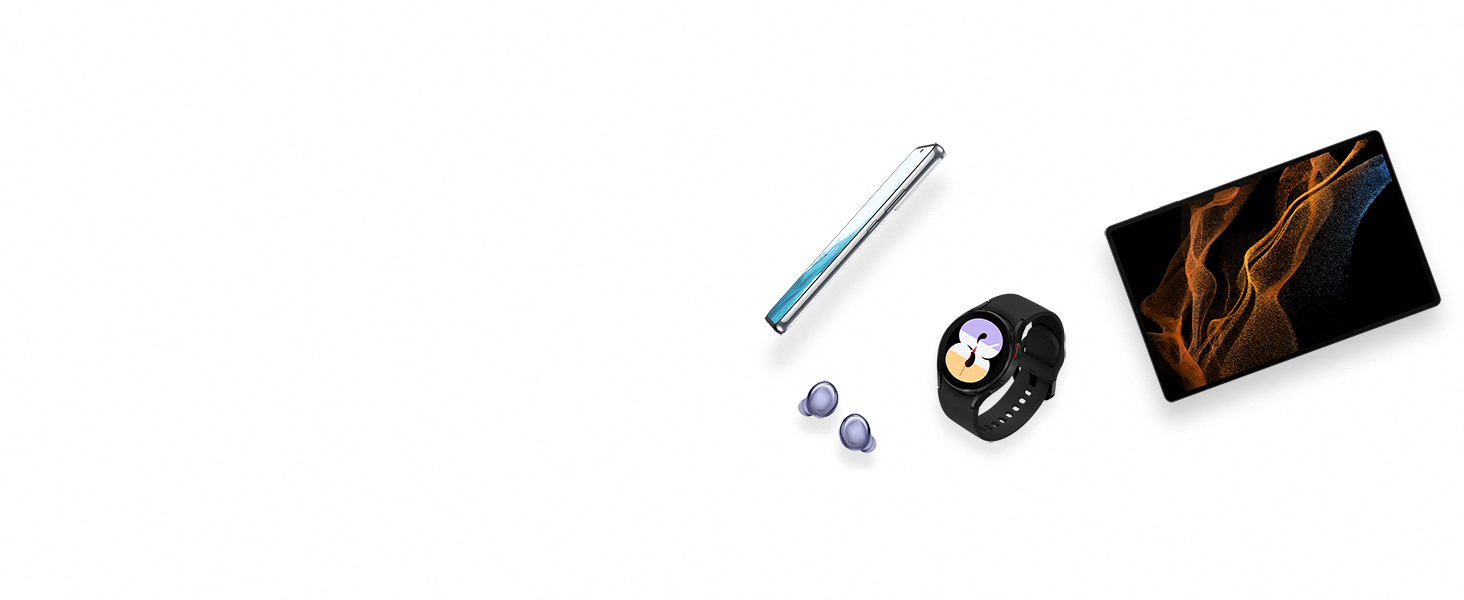
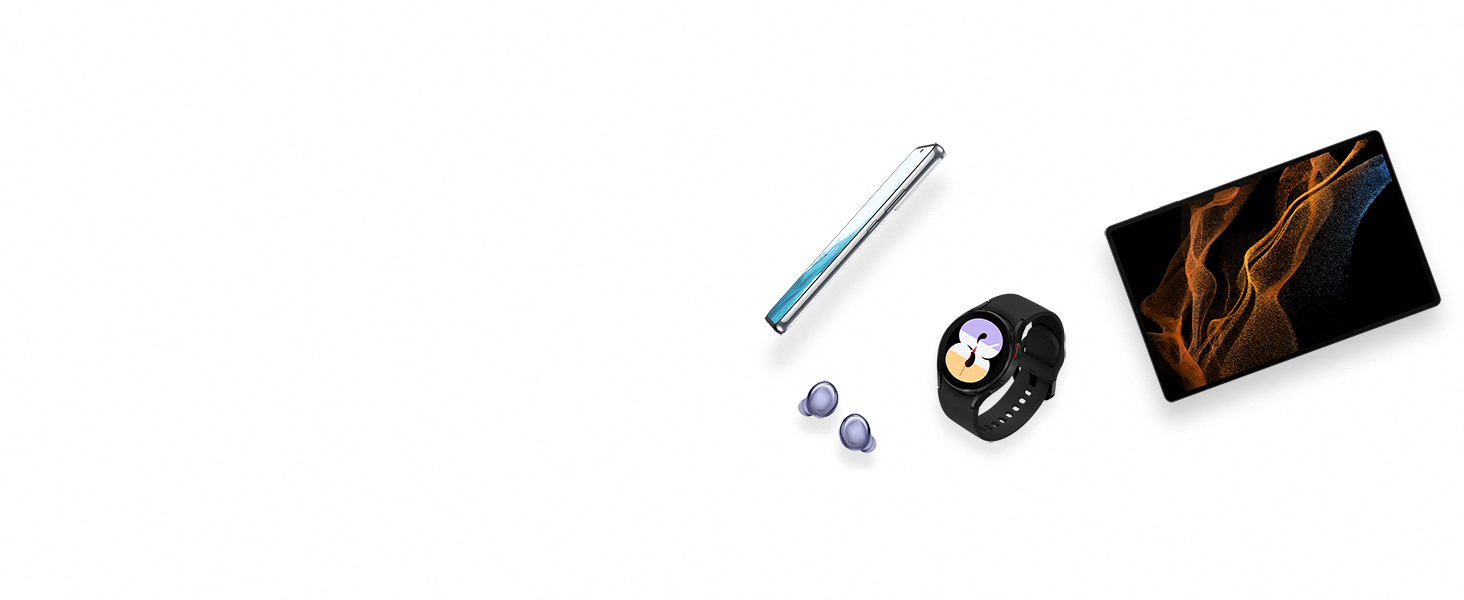
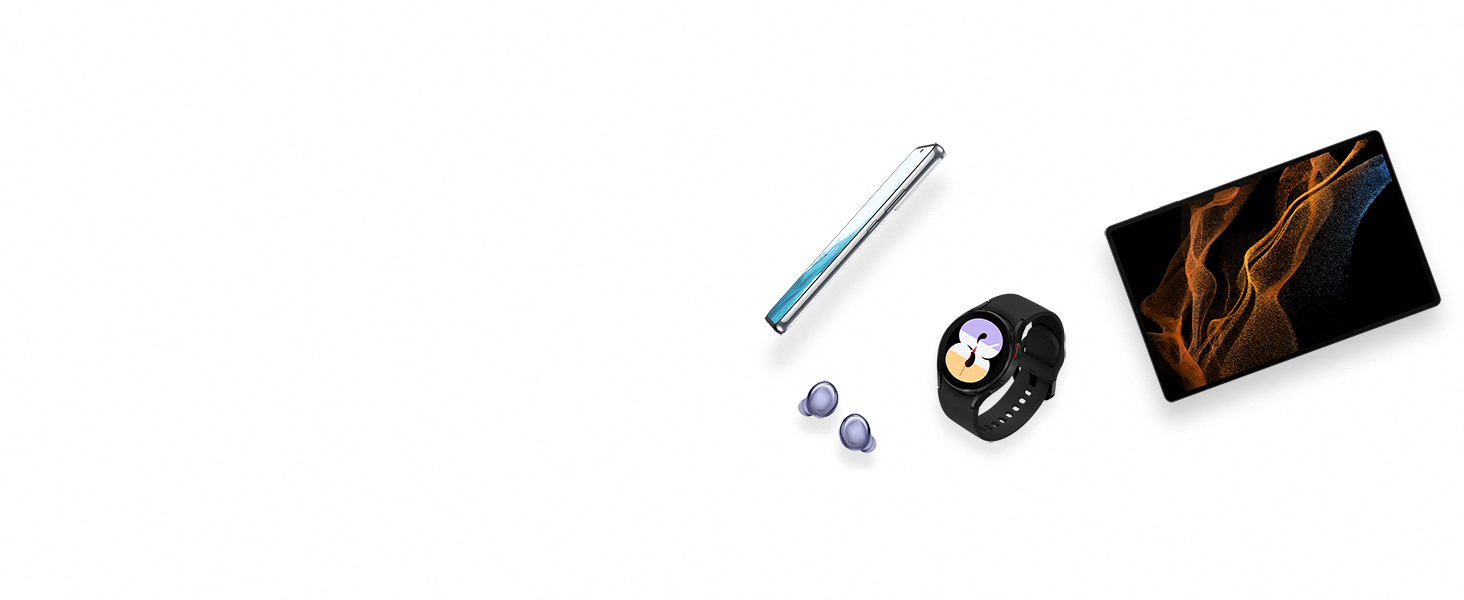
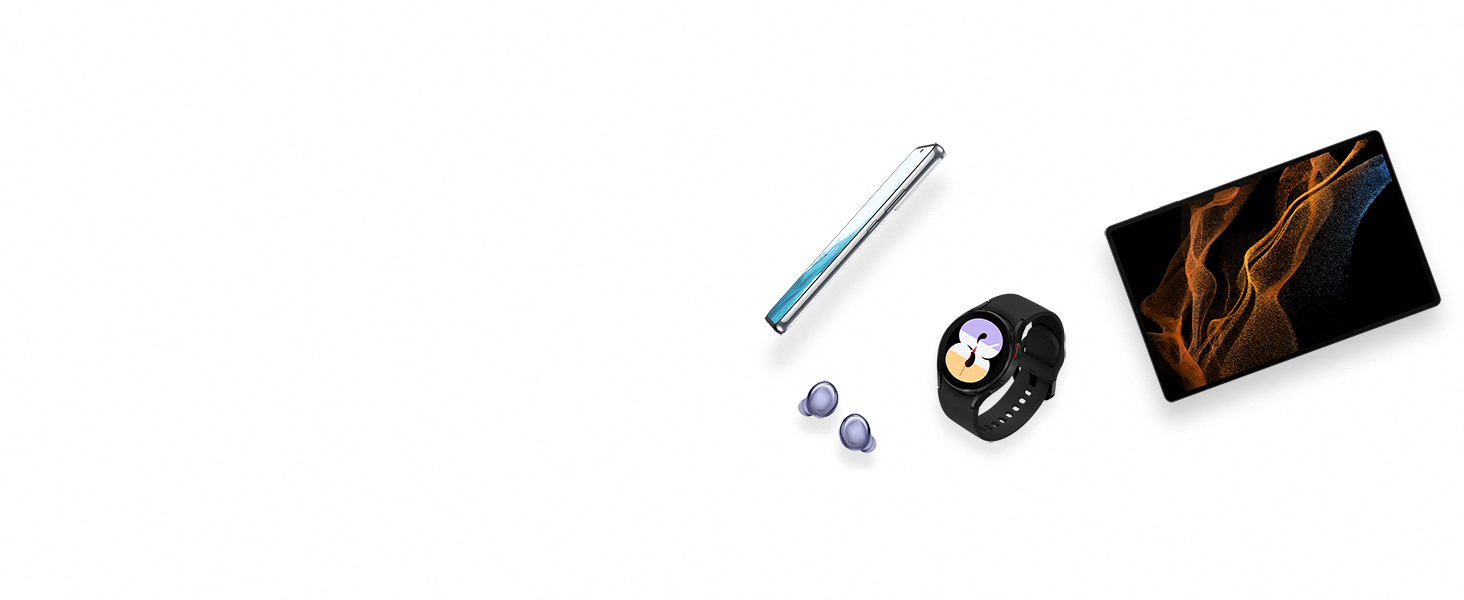
Vive una experiencia de primer nivel con el ecosistema Galaxy.







Saca más provecho de tu smartphone Galaxy S22 con los wearables de Samsung, el S Pen y otros accesorios. Experimenta la interacción perfecta de los productos y aumenta tu productividad.



La Galaxy Tab S8 Ultra establece un nuevo estándar épico para tablets con una pantalla sAMOLED de 14,6”.



Piérdete en lo que te encanta. Galaxy Buds2 presenta una nueva experiencia de audio con equilibrio de sonido, cancelación de ruido y conectividad con tu teléfono y reloj.



Es por eso que hemos diseñado el nuevo Galaxy Watch4 Classic para que sea tu compañero del viaje hacia una vida más saludable.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Una tablet a otro nivel, con características impresionantes que te sorprenderán. En Bitech, tu tienda de tecnología de confianza, puedes encontrar esta increíble tablet Samsung Fan Edition.
Esta tablet no solo ofrece un rendimiento excepcional, sino que también es tu compañero de audio diario. En Bitech, tenemos disponible la Samsung Fan Edition para que puedas disfrutar de un sonido envolvente y de alta calidad.



Con características como una batería de litio ion recargable, dimensiones compactas y un diseño elegante, esta tablet es perfecta para llevar a cualquier lugar. Además, cuenta con actualizaciones de software garantizadas para que siempre estés al día con las últimas funciones y mejoras.
En Bitech, nos enorgullece ofrecerte productos de alta calidad y la Samsung Fan Edition no es una excepción. ¡No esperes más y adquiere la tuya en nuestra tienda online bitech.es!
El ángulo de corrección OIS se ha mejorado en un 58% y funciona con un muestreo de movimiento más rápido para estabilizar tus fotos. Mientras tanto, el super HDR ajusta el color fotograma a fotograma para que cada uno se muestre magnífico.
Te presentamos la pantalla más clara a la luz del sol en el smartphone Galaxy S22. La impresionante pantalla Dynamic AMOLED 2x está diseñada específicamente para una alta visibilidad al aire libre, manteniendo la visión clara a plena luz del día.
Reúne a tus amigos con Google Duo. Podréis ver películas juntos, transmitiendo vídeos de alta calidad al igual que en la vida real.
Nuestro chip más rápido y potente. Eso significa una CPU y GPU más rápidas en comparación con el Galaxy S21 Ultra. Es un avance épico para la tecnología de teléfonos inteligentes.
Presentamos el Galaxy S22, con cámara Nightography, almacenamiento para guardar todas tus fotos nocturnas y batería para que dure más que tu día,




El mayor salto en nuestra tecnología de vídeo: la velocidad de fotogramas automática coincide con la velocidad de FPS de tu entorno y Super Night Solution aclara el ruido en cada fotograma para obtener imágenes vívidas y de alta calidad, ya sea al sol o bajo las estrellas.




Las impresionantes pantallas Infinity-O a 120 Hz están fabricadas con Dynamic AMOLED 2X y tecnología Vision Booster para ofrecer una gran visibilidad en exteriores y mantener una visión clara a plena luz del día o de noche.11 Ahora los únicos reflejos que verás serán los de desconocidos envidiosos.



Tanto si estás grabando un vlog durante el día como jugando toda la noche o simplemente navegando por tu feed, el procesador de 4 nm lo convierte en una experiencia increíblemente fluida.



Que nada detenga tu día. La batería se adapta con inteligencia a tu uso del teléfono, para durar más de 24 horas.



Con el cristal Corning Gorilla Glass Victus+ en la pantalla y en los paneles posteriores, no te preocupes más si se te cae al suelo. El móvil está rodeado por un borde de aluminio pulido protector Armor Aluminium, y gracias a su clasificación de resistencia al agua IP68, también puede darse un chapuzón.



Usa apps nuevas y muestra las tres más recientes que has usado para un acceso rápido en tu ordenador



Smart Switch transfiere datos a la perfección desde tu móvil, incluso desde otro sistema operativo.



Vive una experiencia de primer nivel con el ecosistema Galaxy.







Saca más provecho de tu smartphone Galaxy S22 con los wearables de Samsung, el S Pen y otros accesorios. Experimenta la interacción perfecta de los productos y aumenta tu productividad.



La Galaxy Tab S8 Ultra establece un nuevo estándar épico para tablets con una pantalla sAMOLED de 14,6”.



Piérdete en lo que te encanta. Galaxy Buds2 presenta una nueva experiencia de audio con equilibrio de sonido, cancelación de ruido y conectividad con tu teléfono y reloj.



Es por eso que hemos diseñado el nuevo Galaxy Watch4 Classic para que sea tu compañero del viaje hacia una vida más saludable.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.