ENVÍO GRATIS para pedidos superiores a 150€
1.199,00 €
Ilumina tu Visión
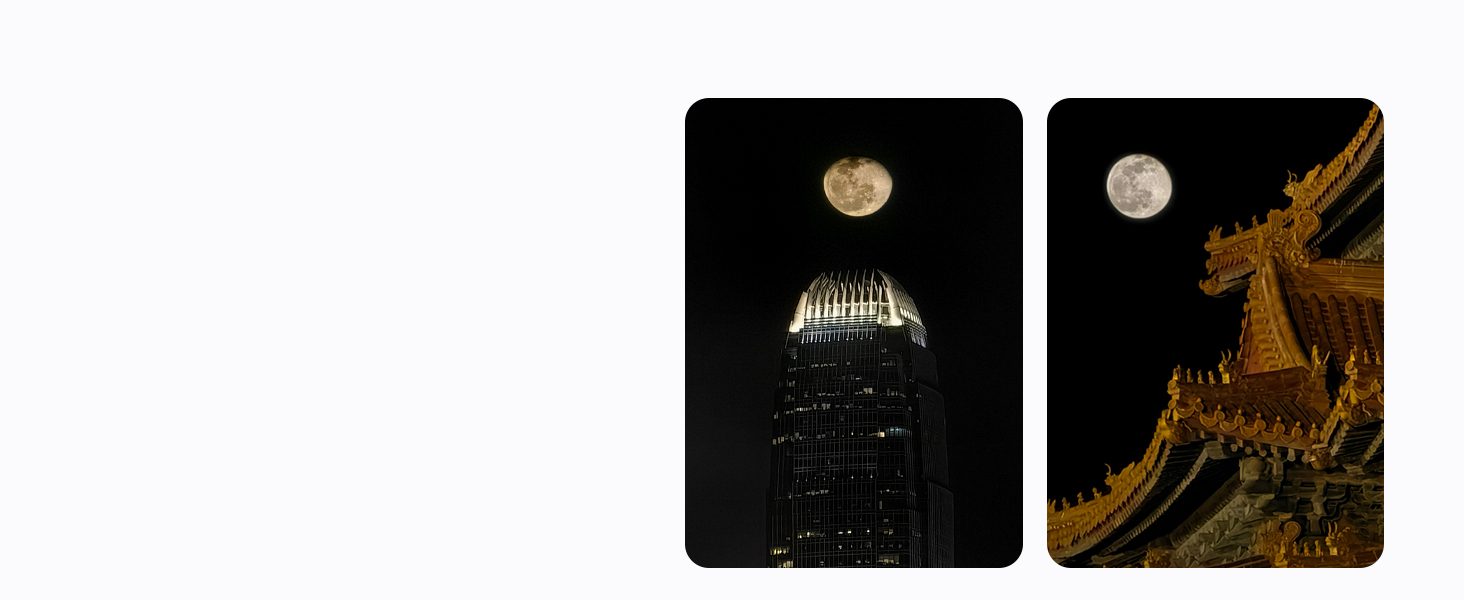
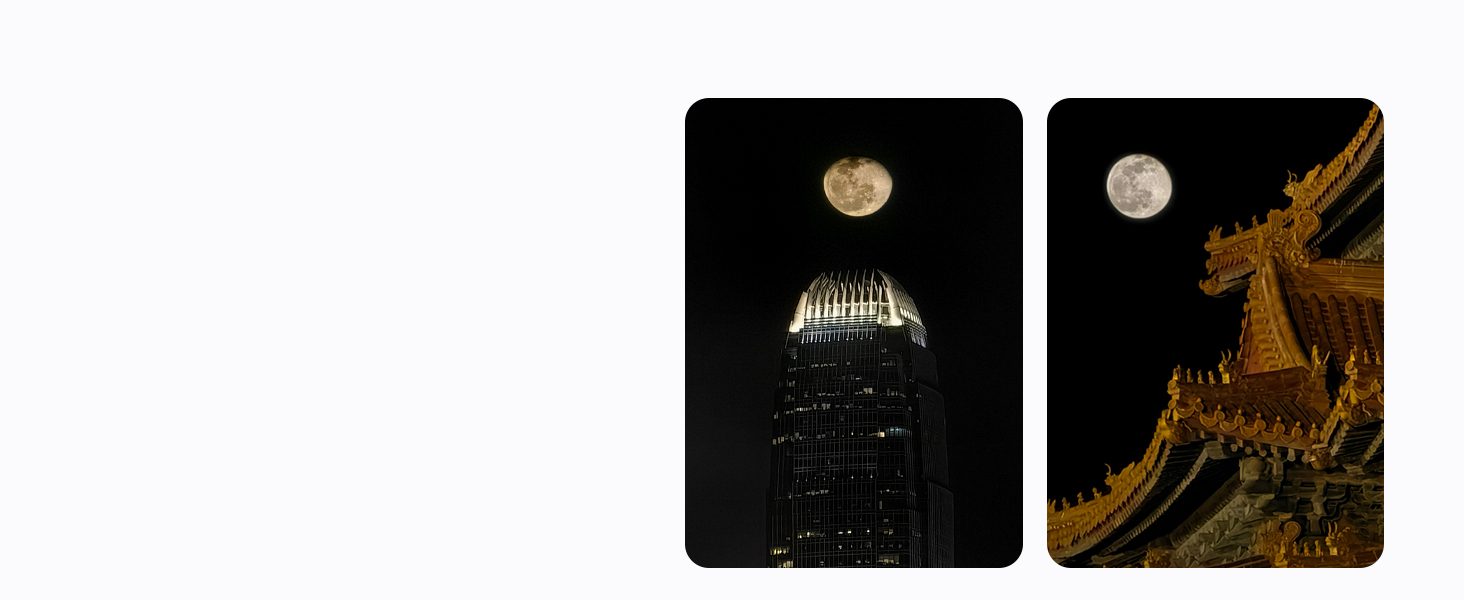
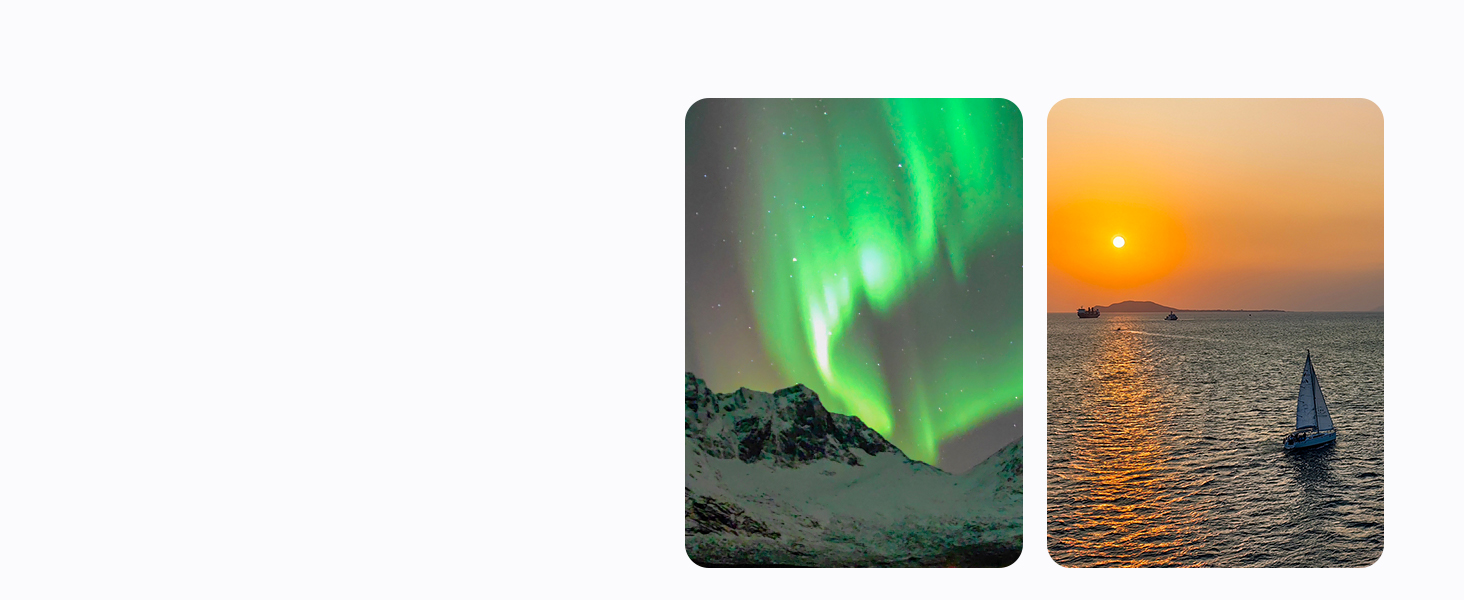
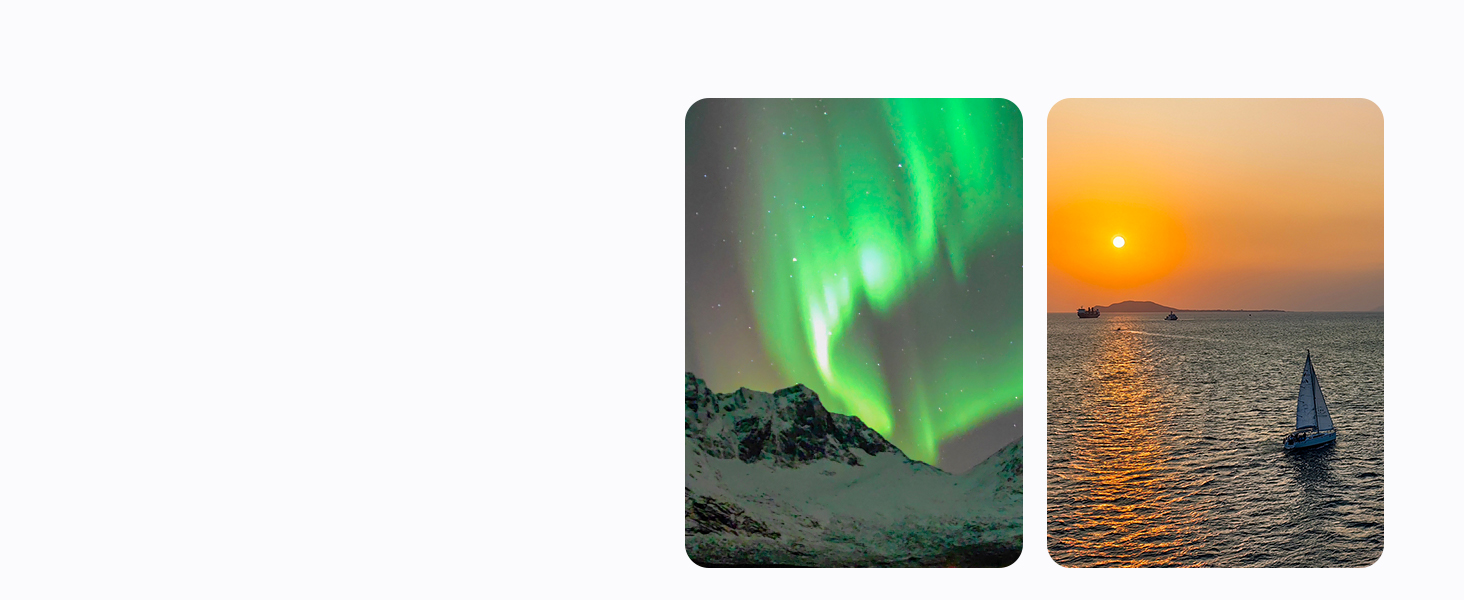
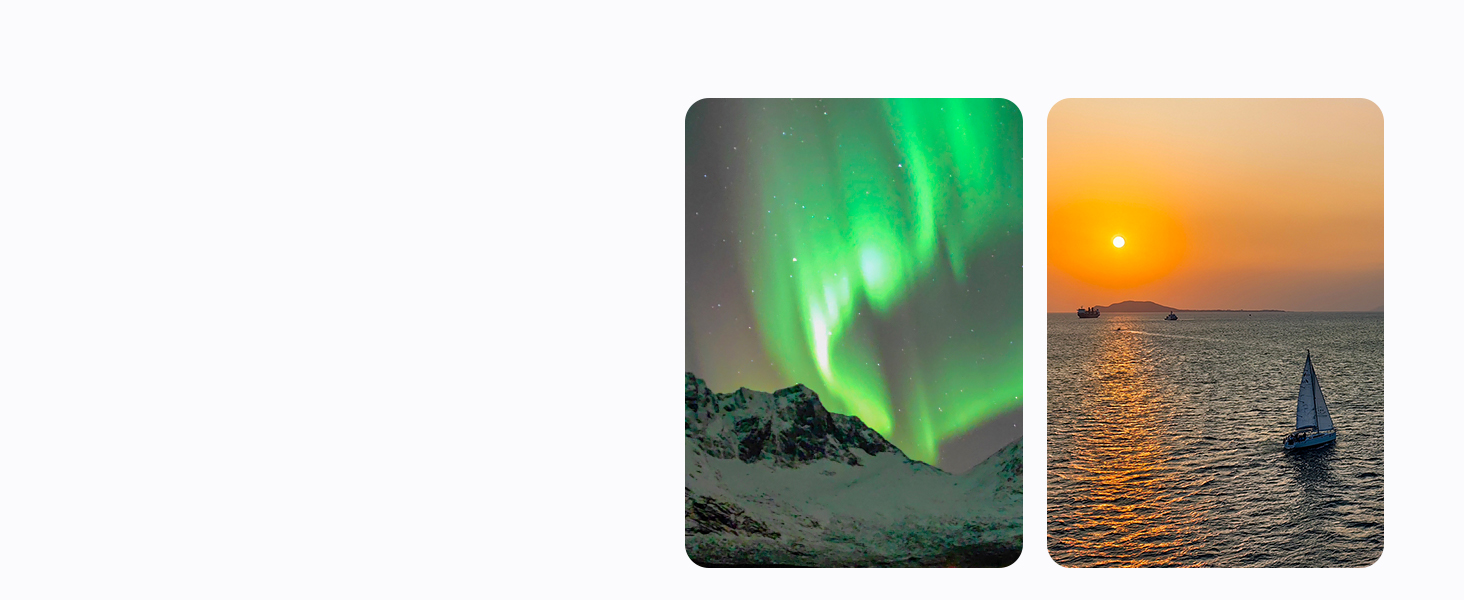
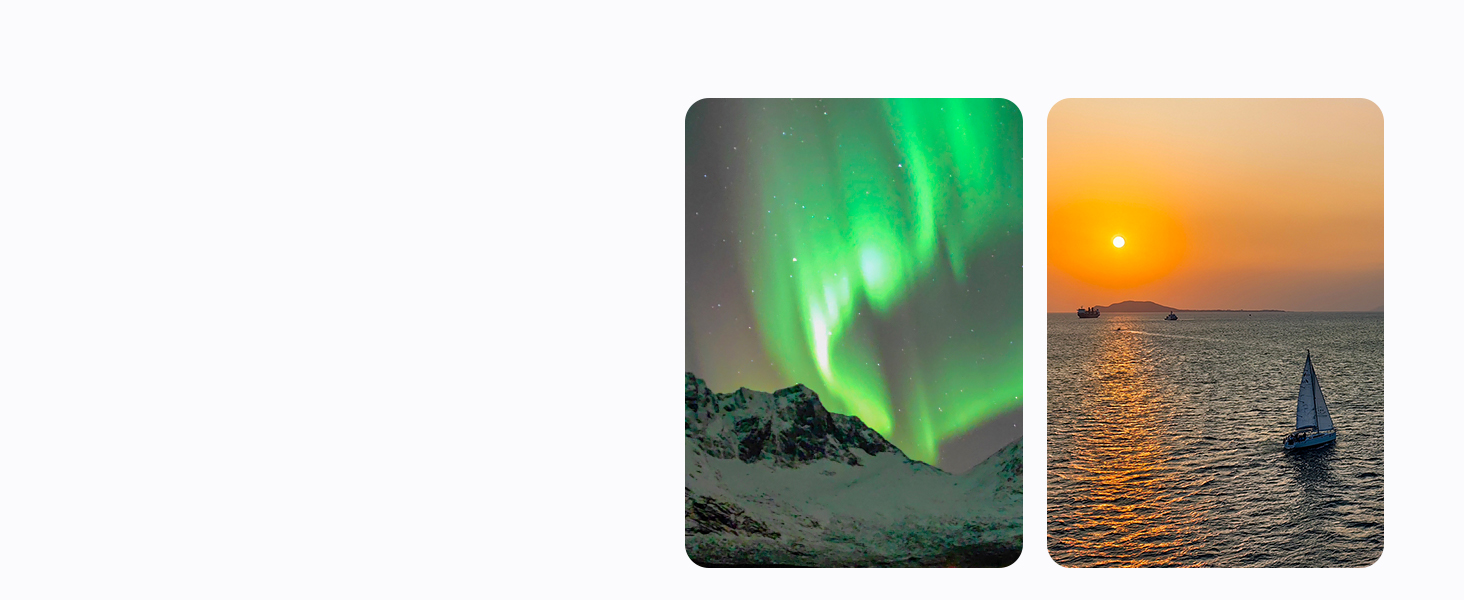
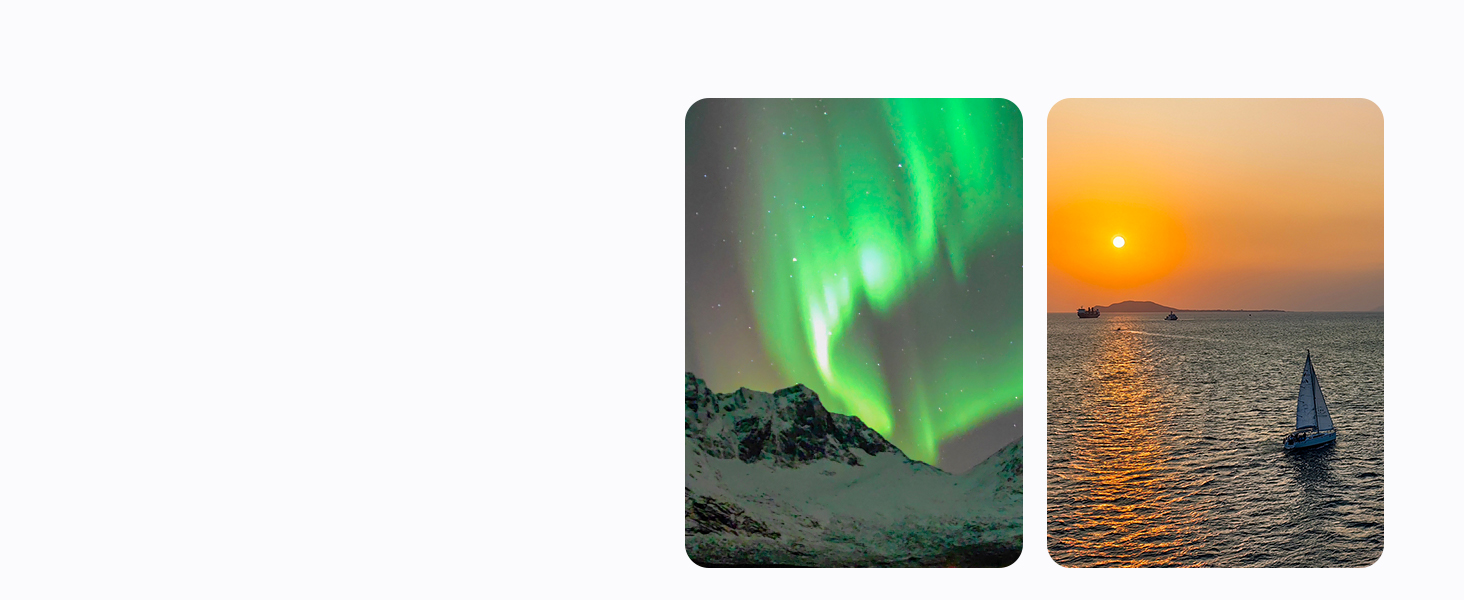
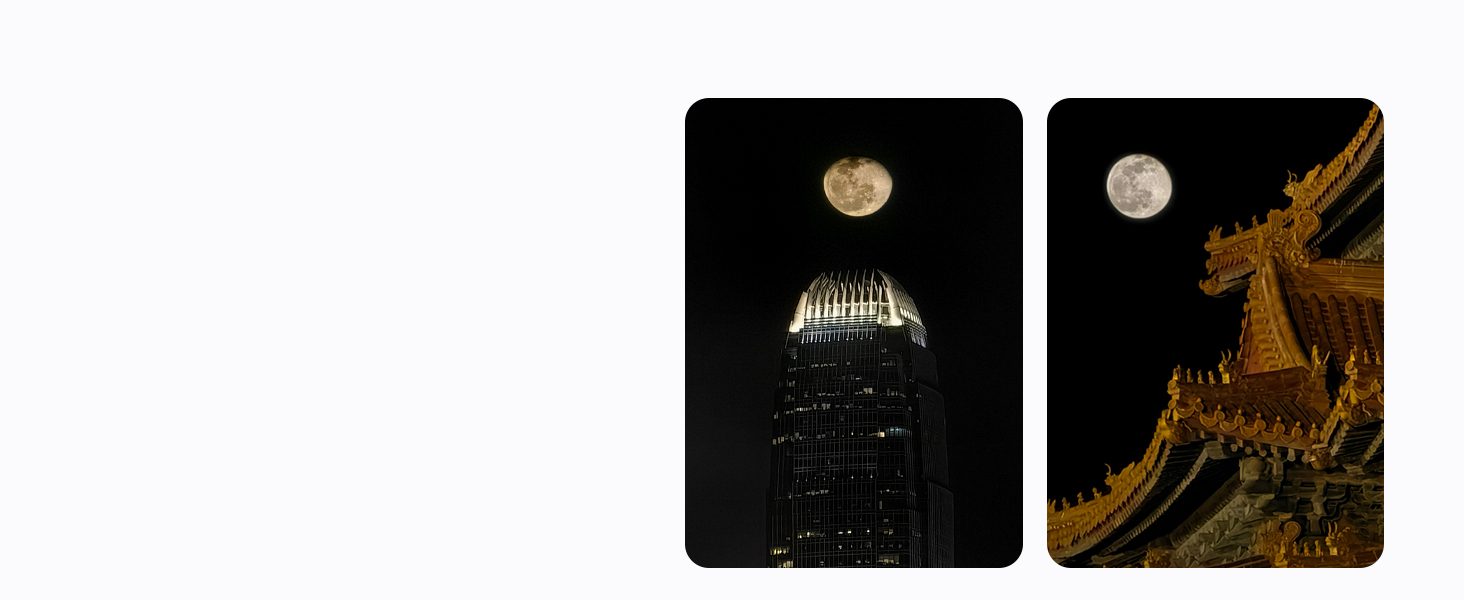
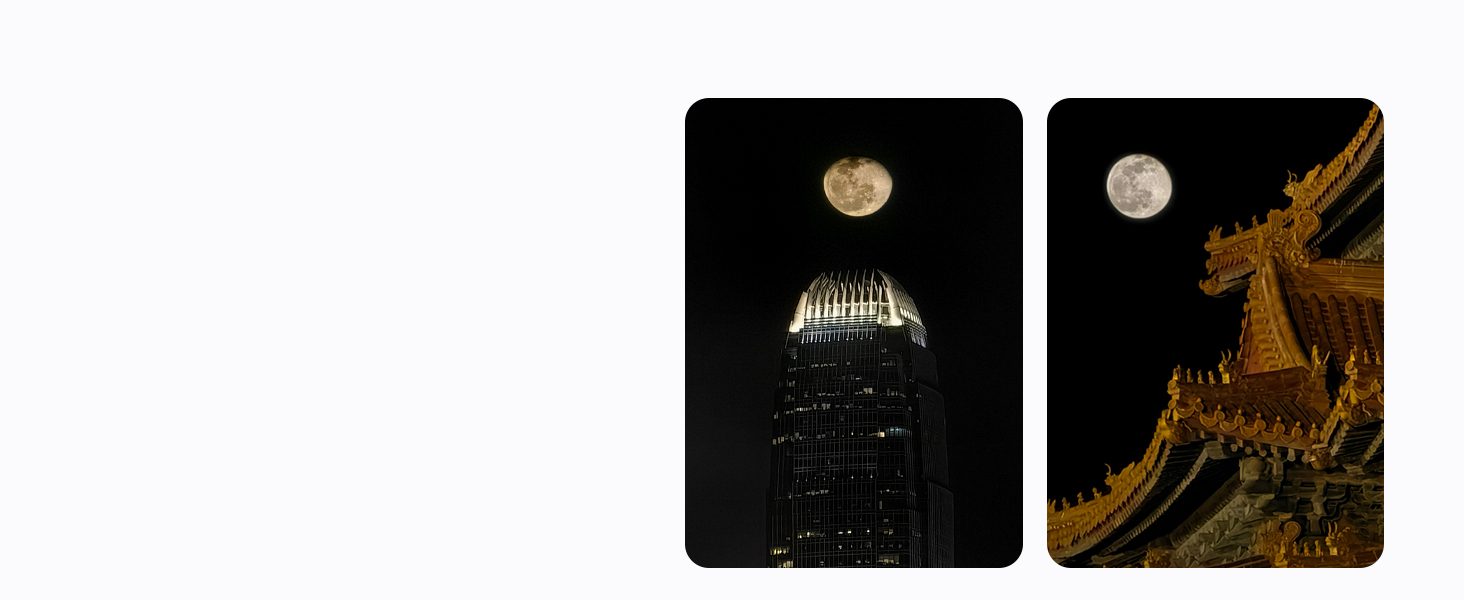
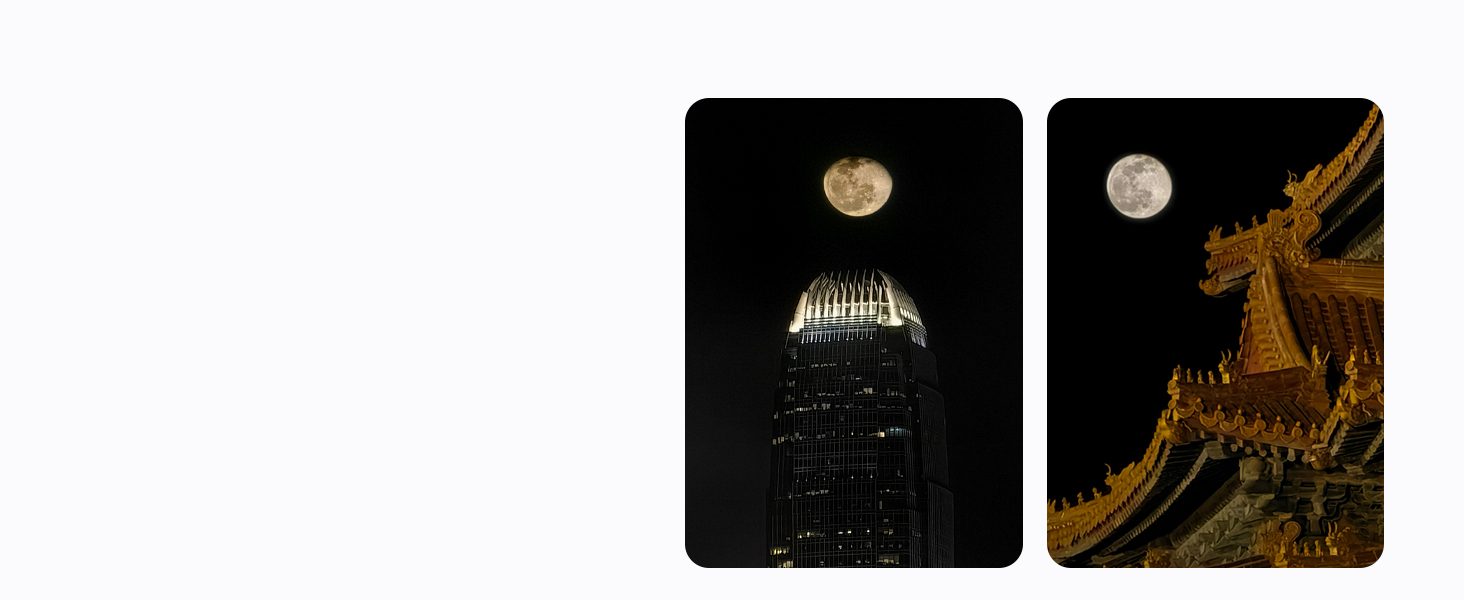
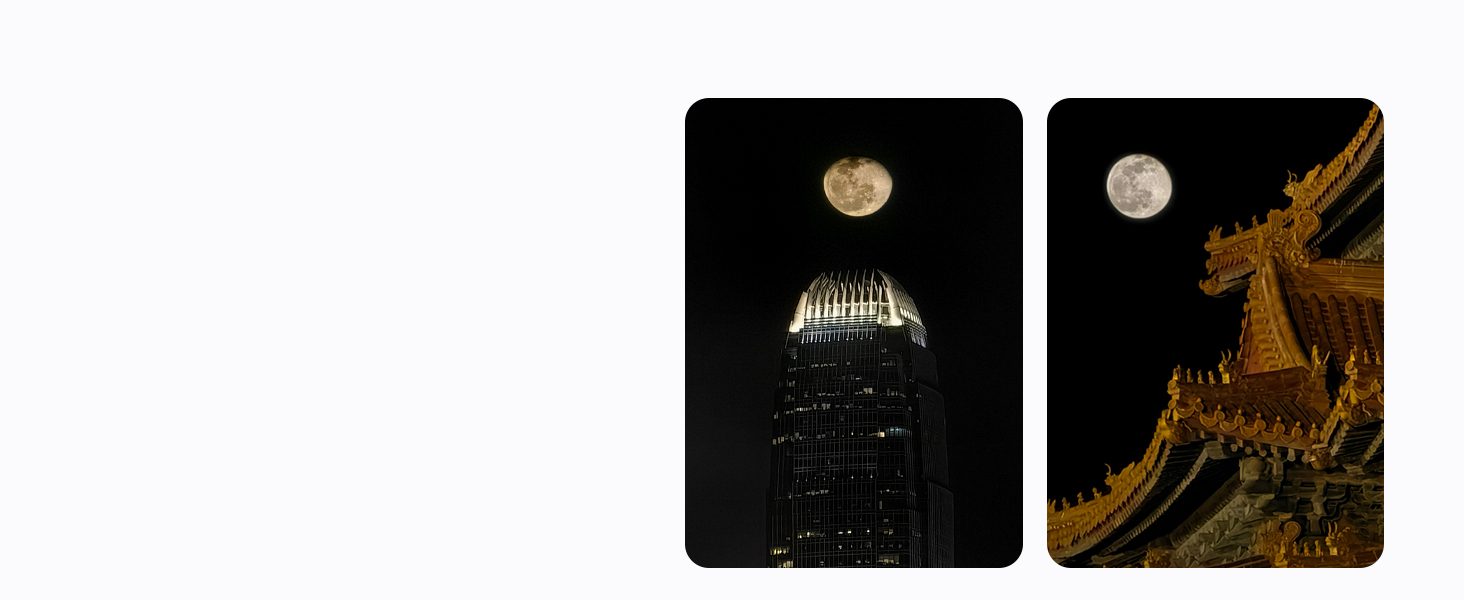
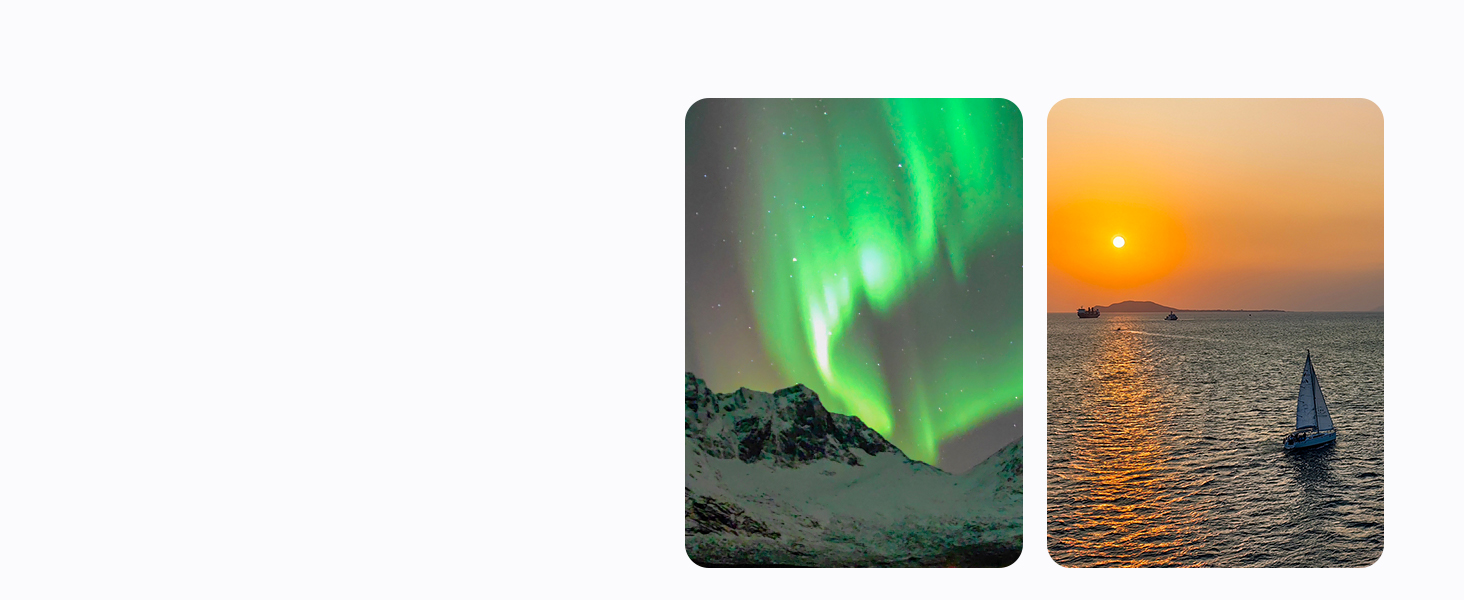
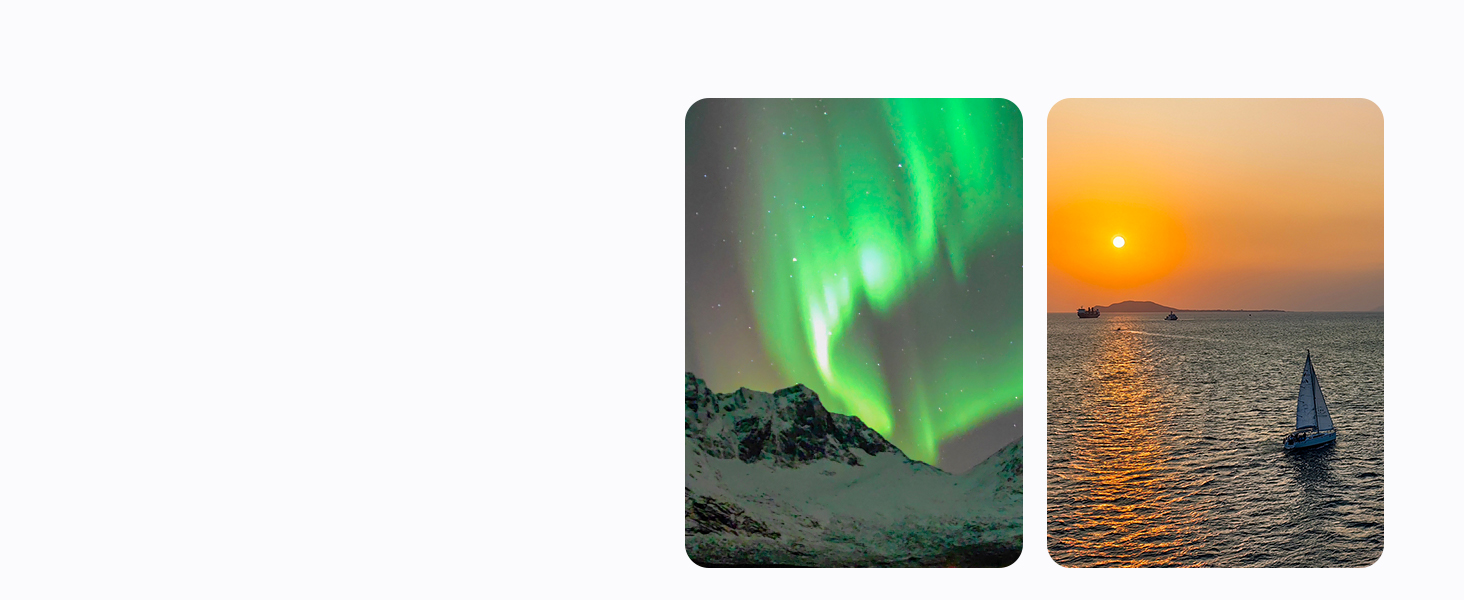
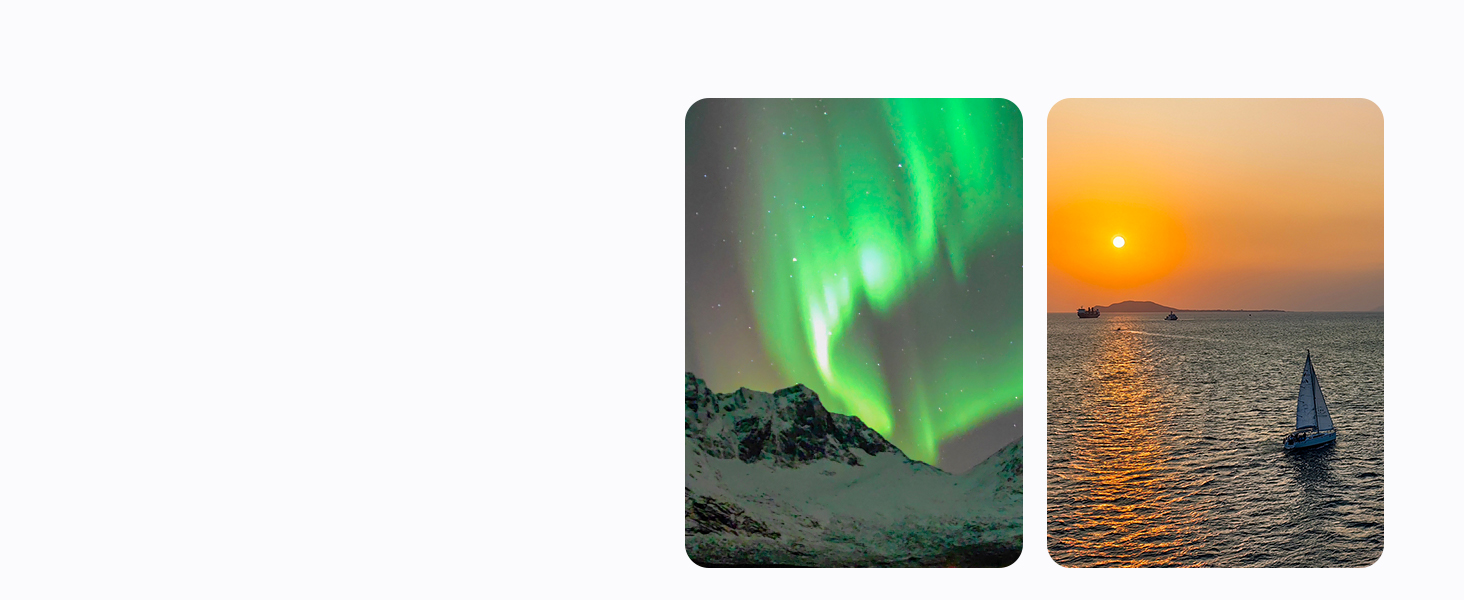
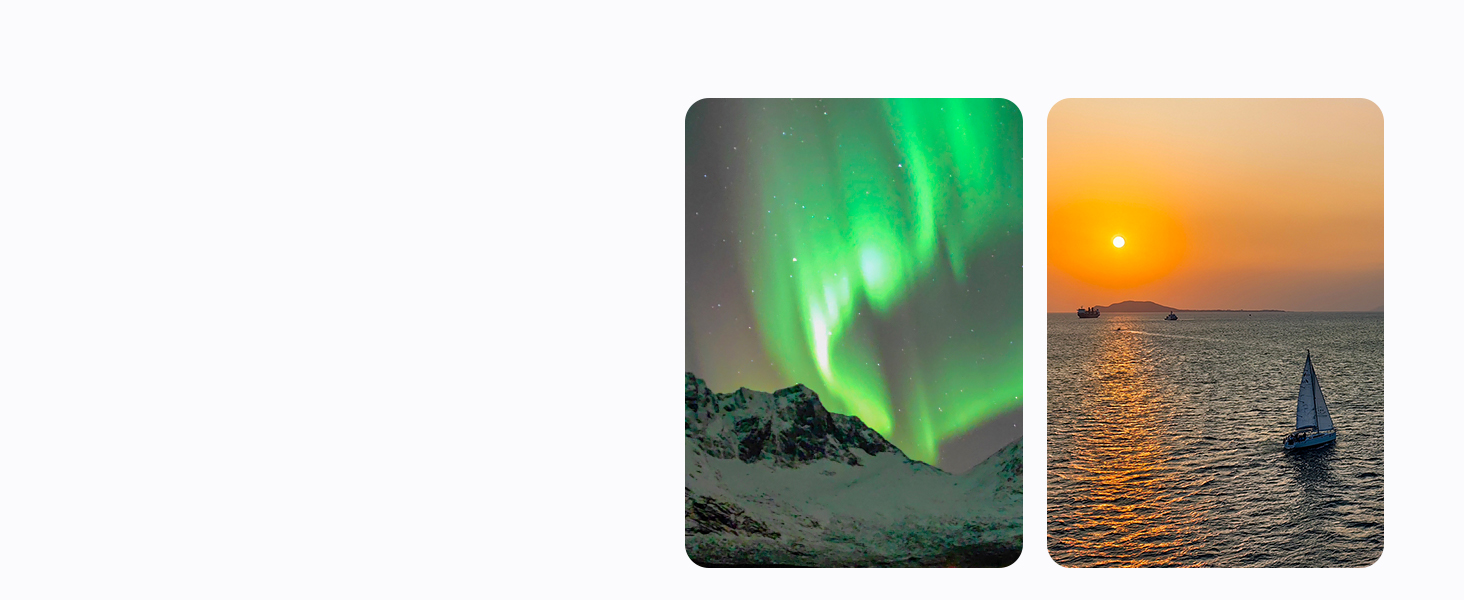
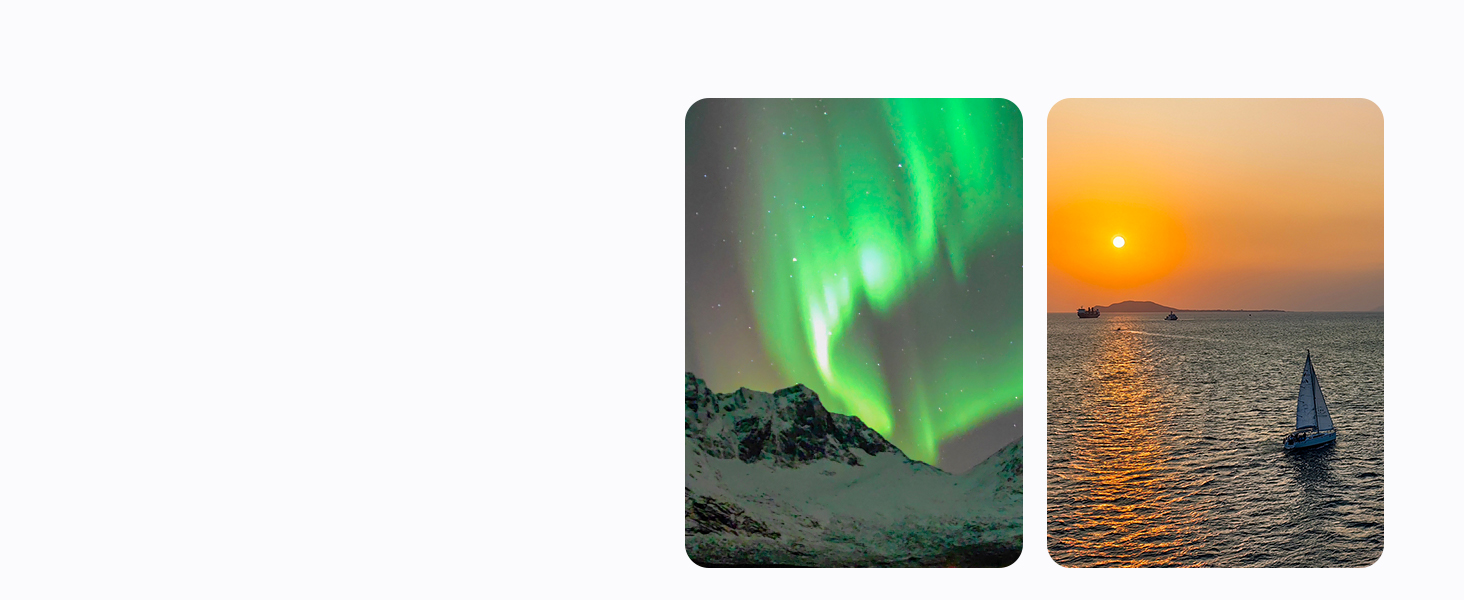
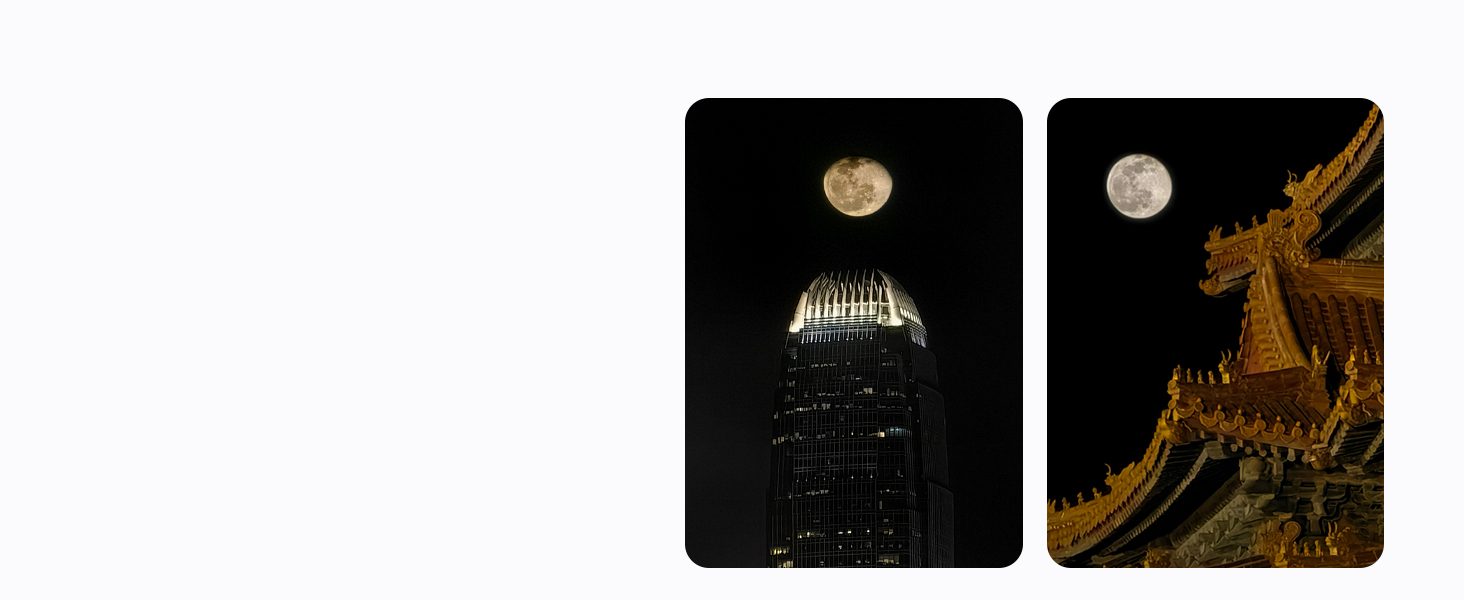
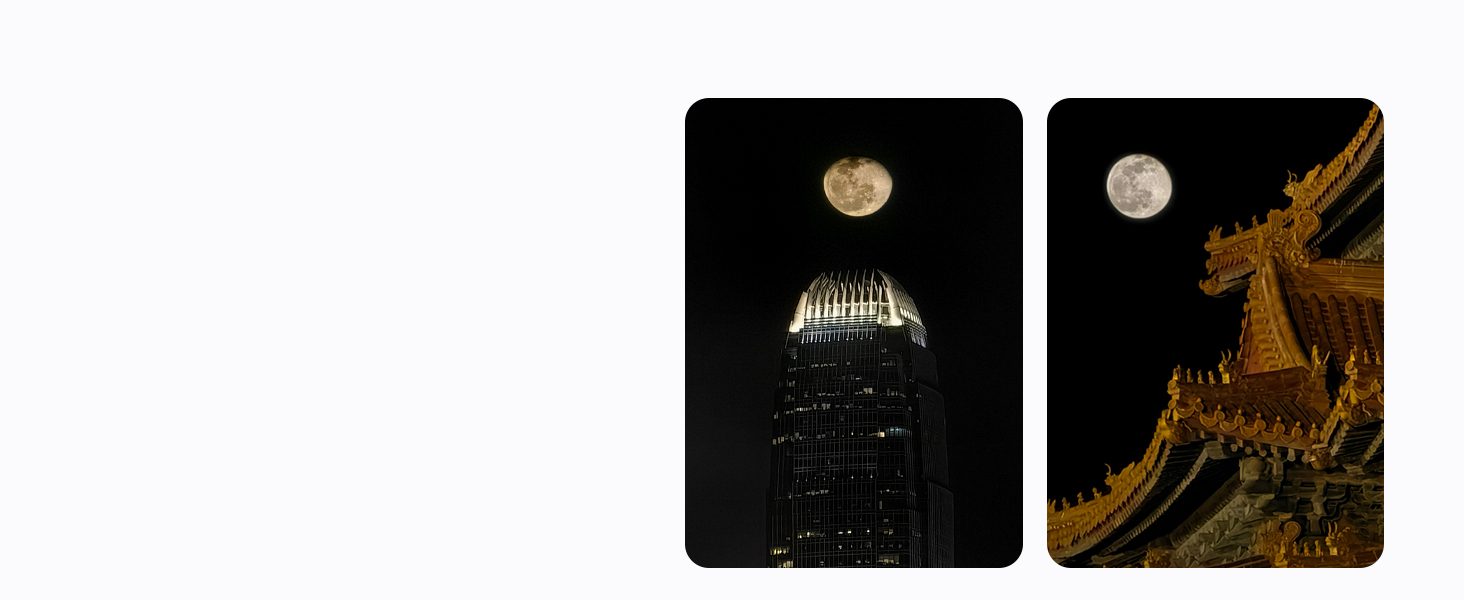
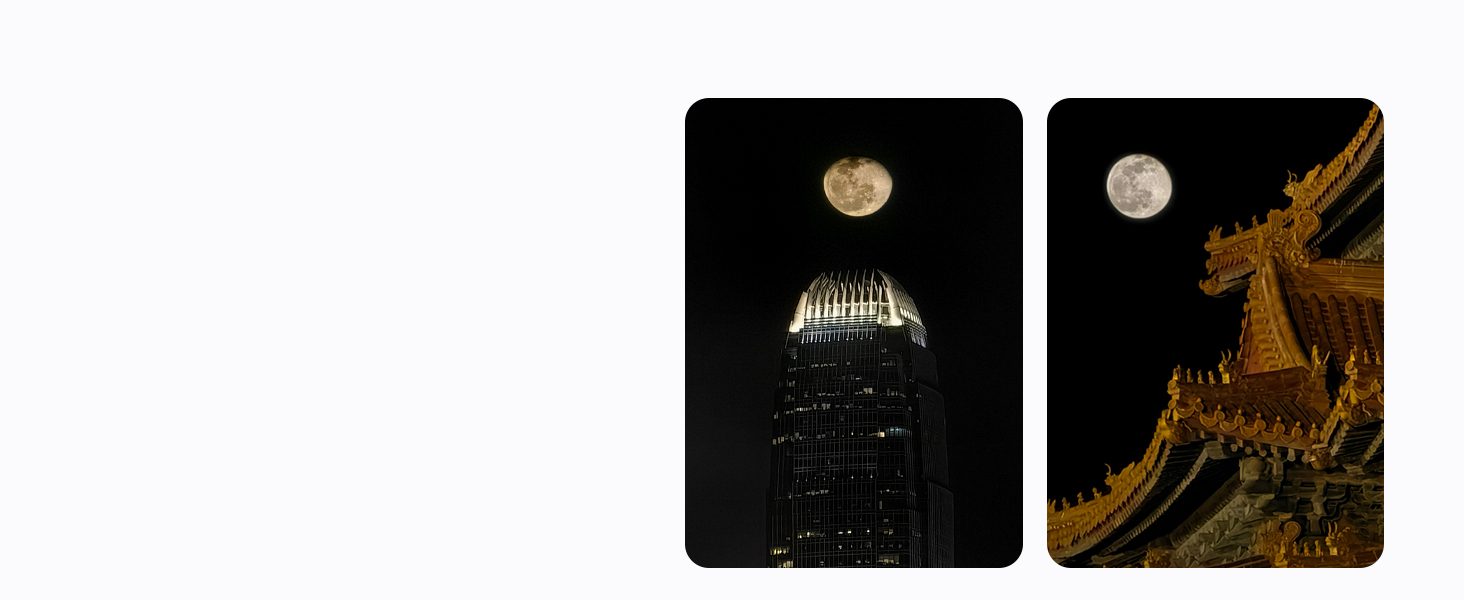
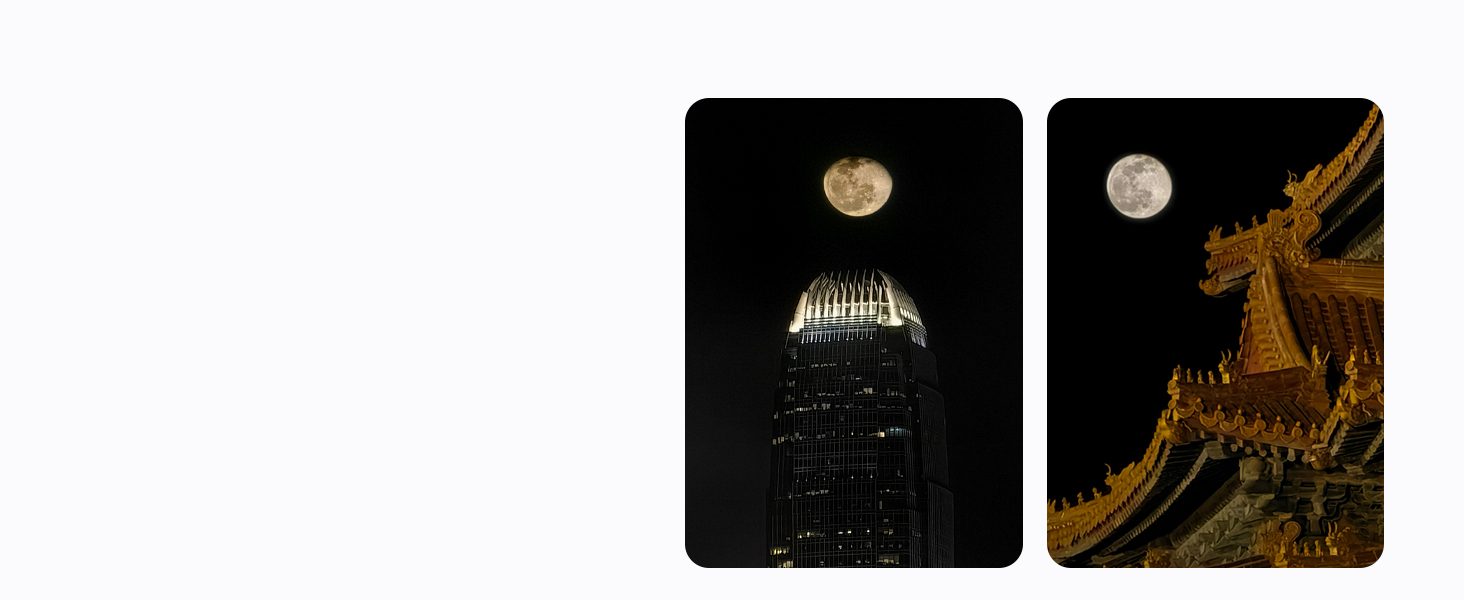
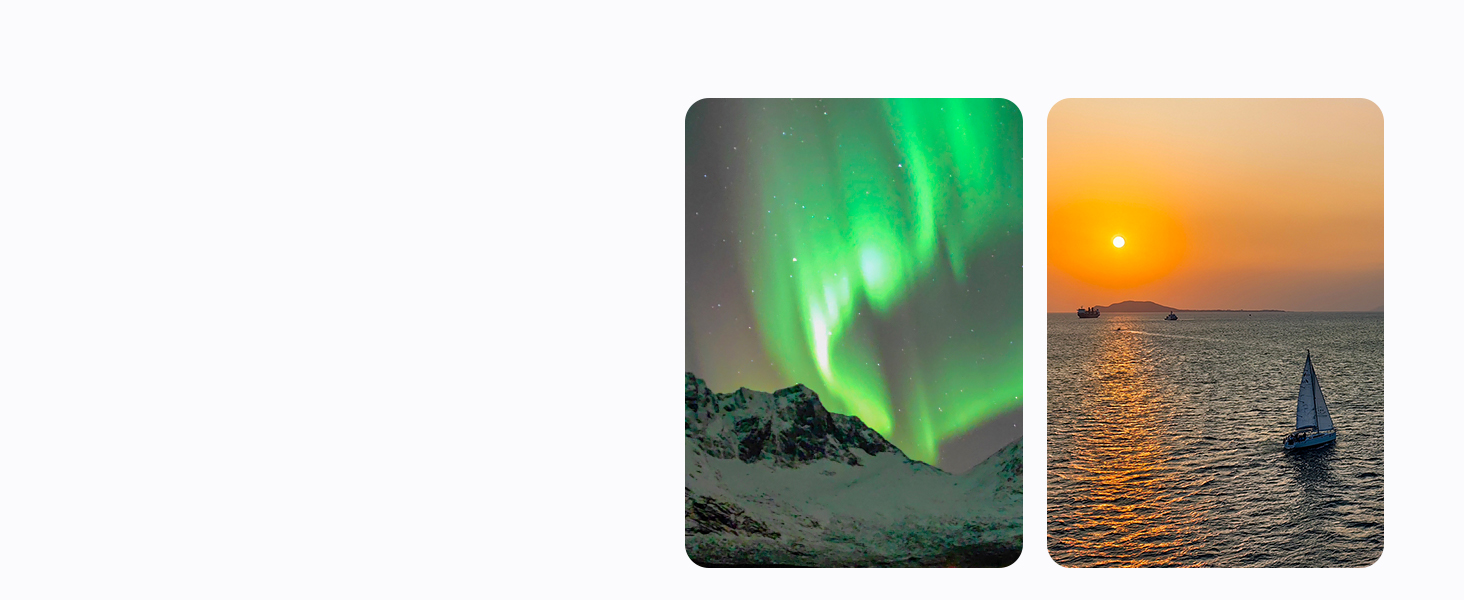
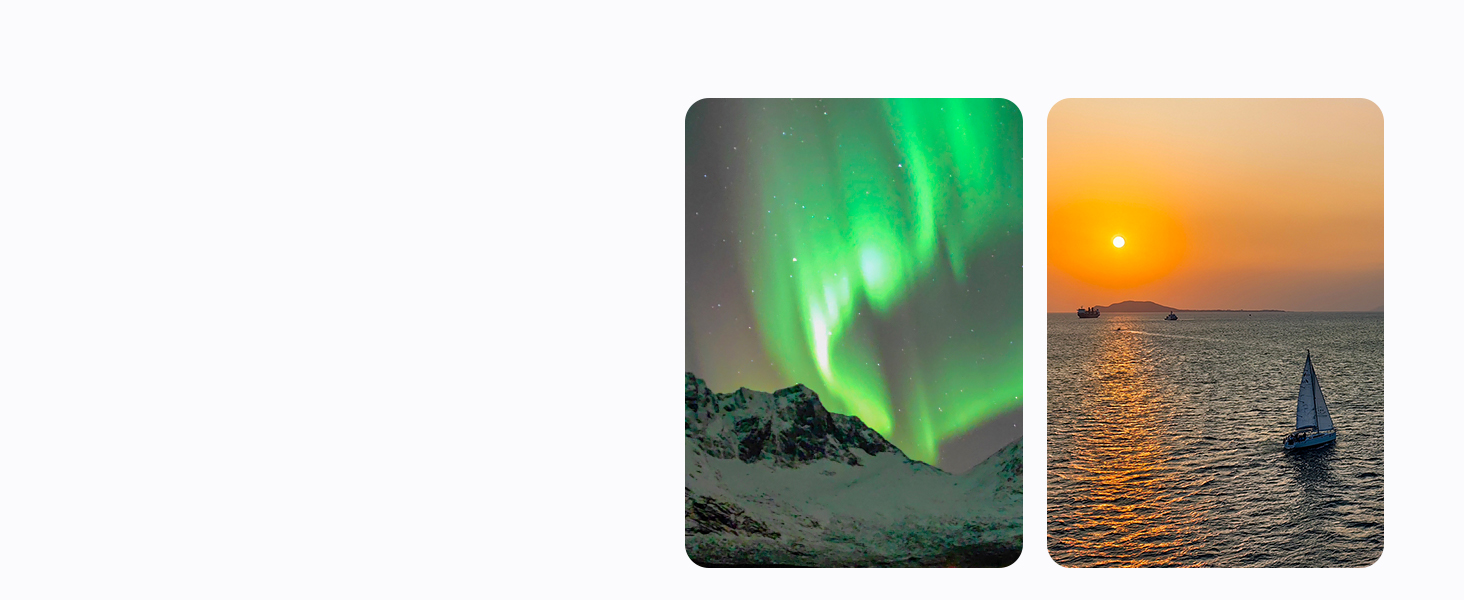
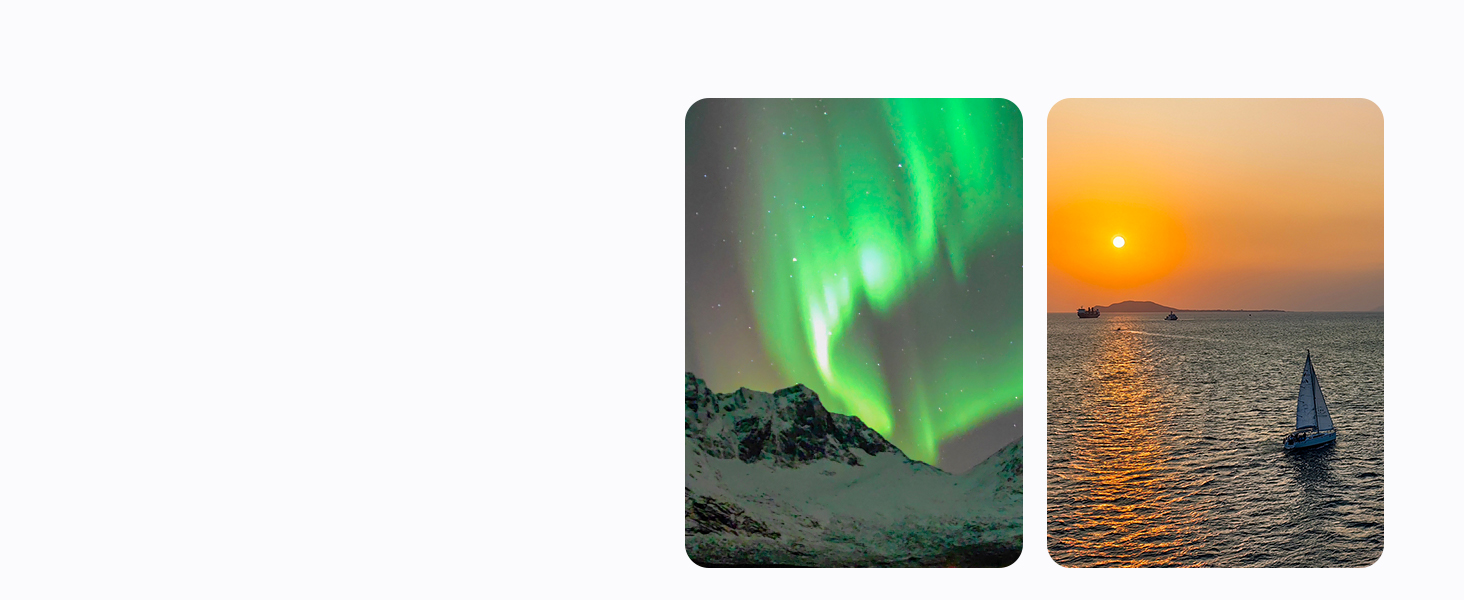
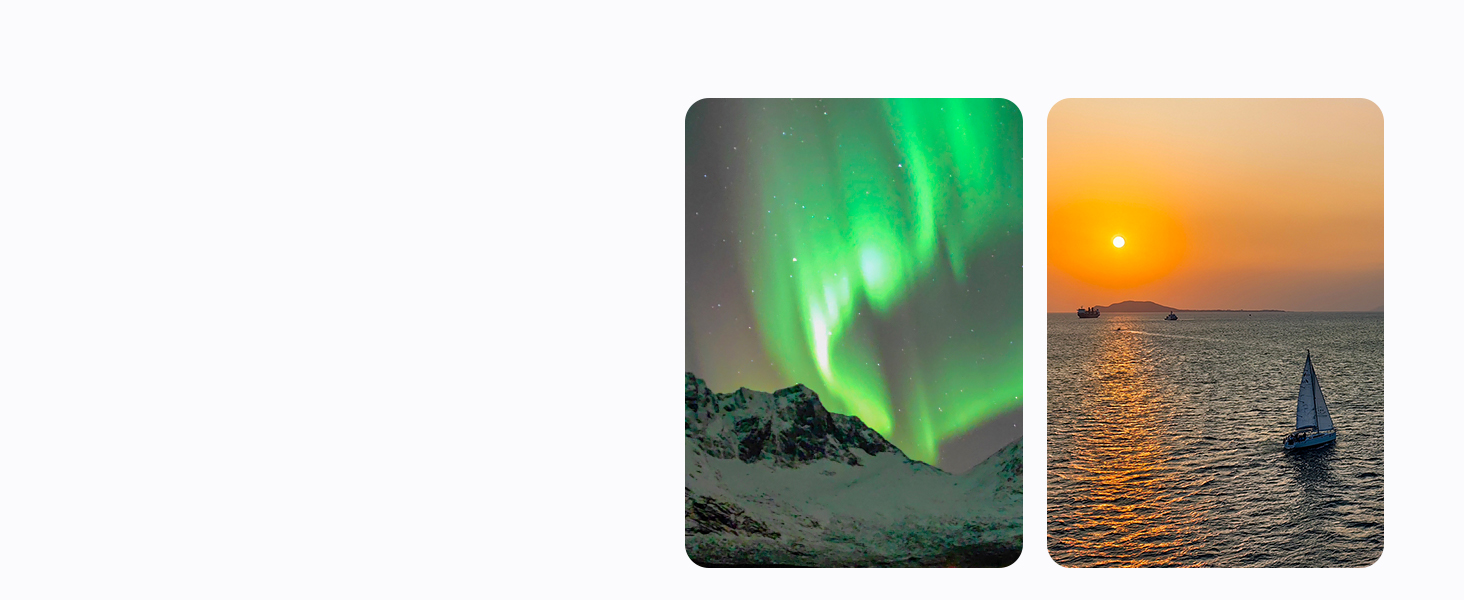
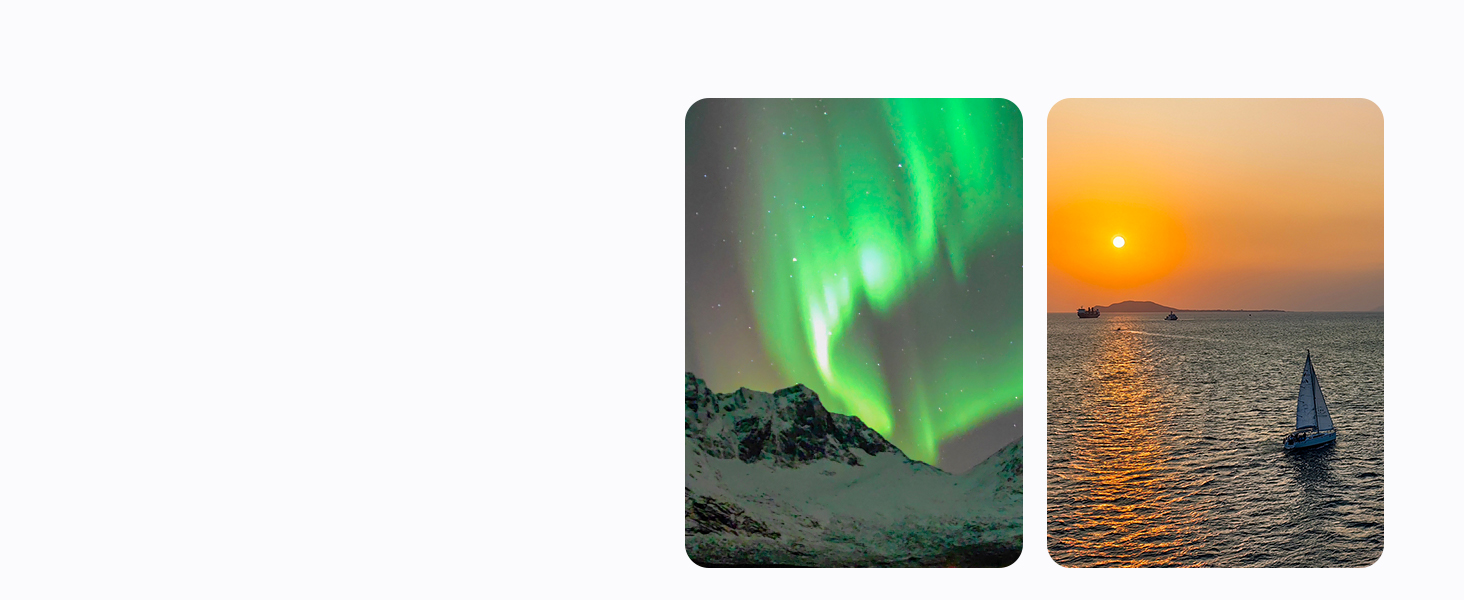
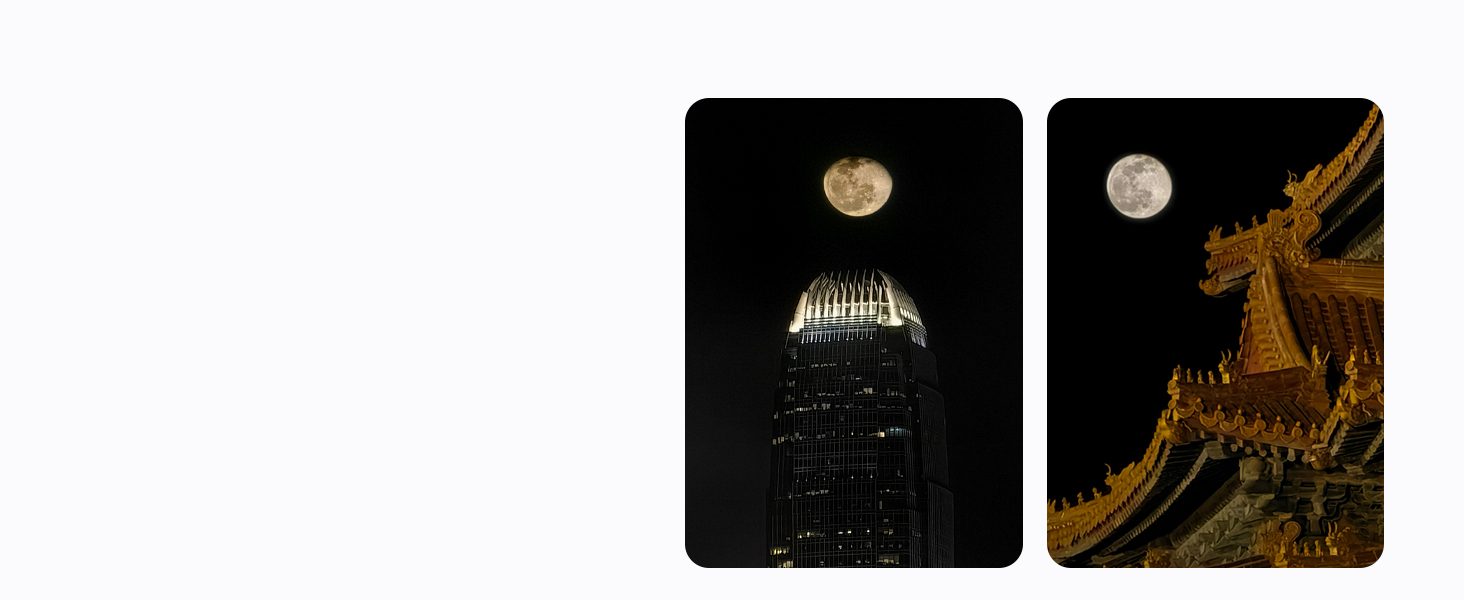
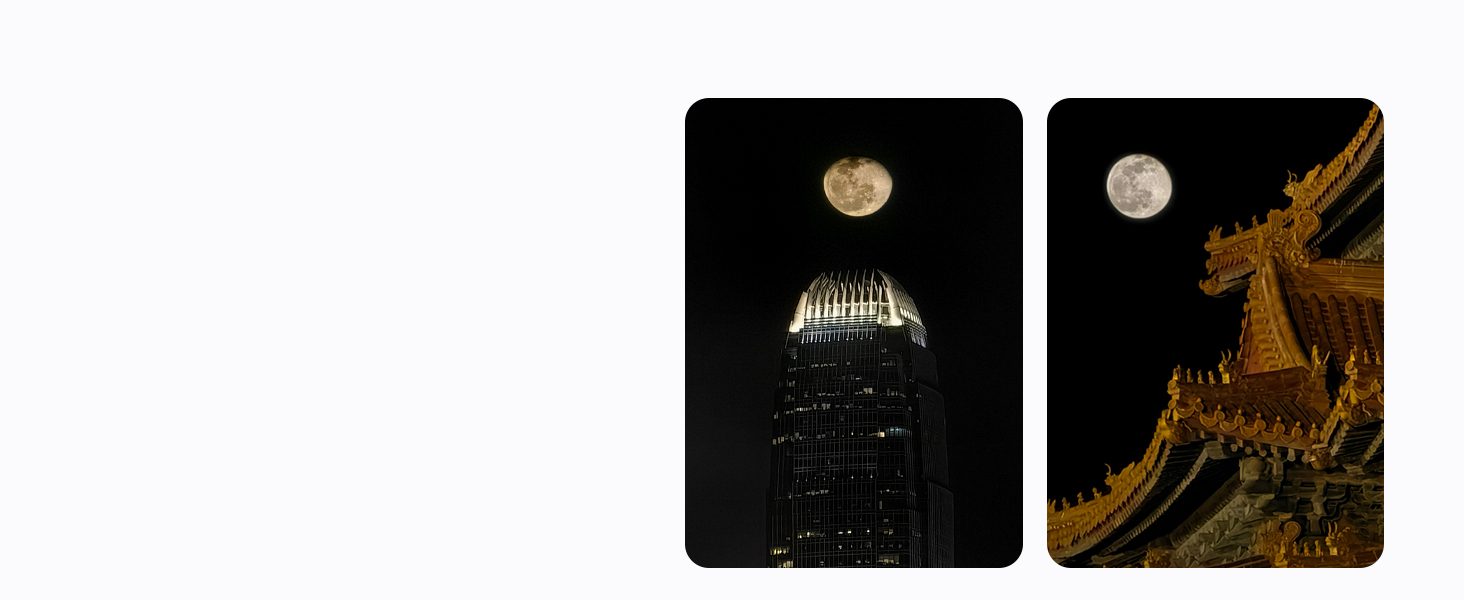
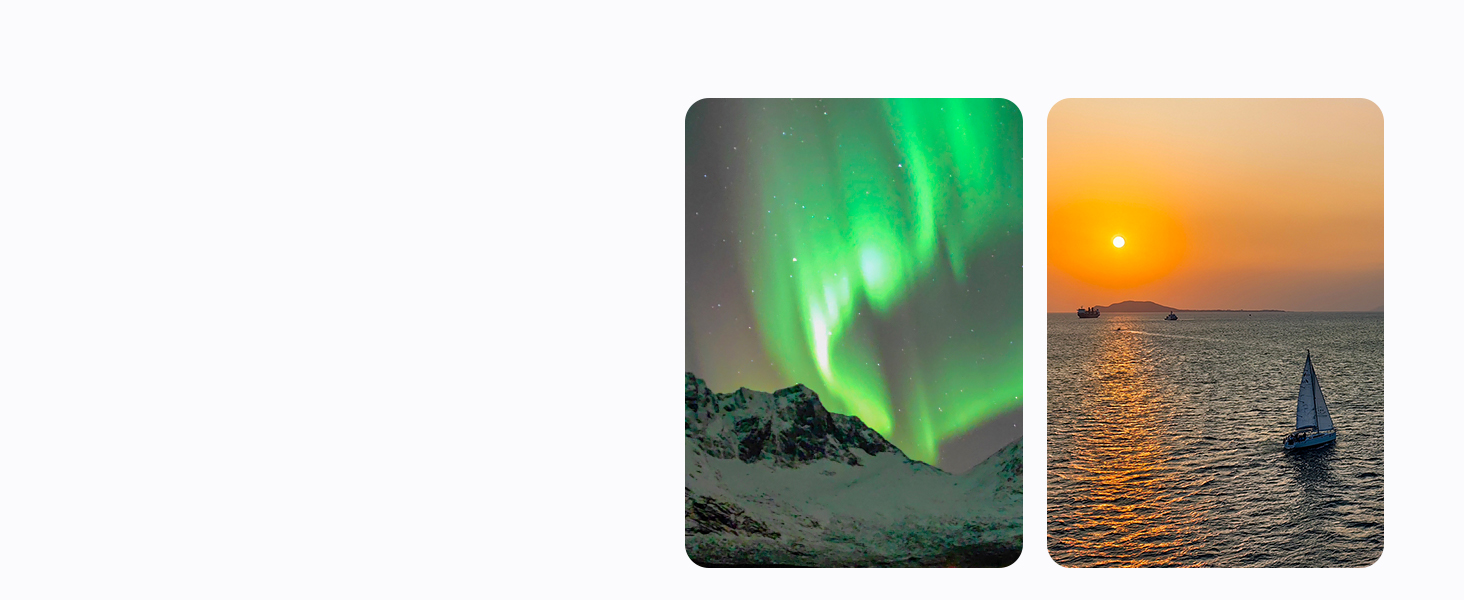
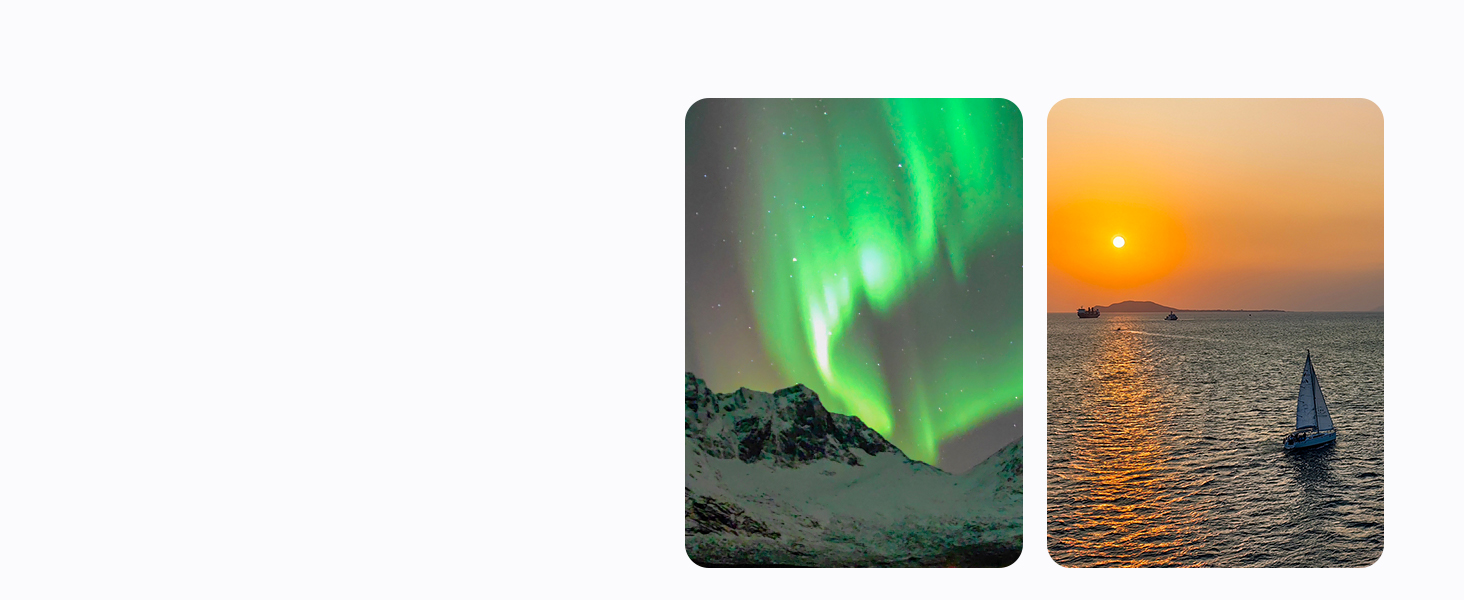
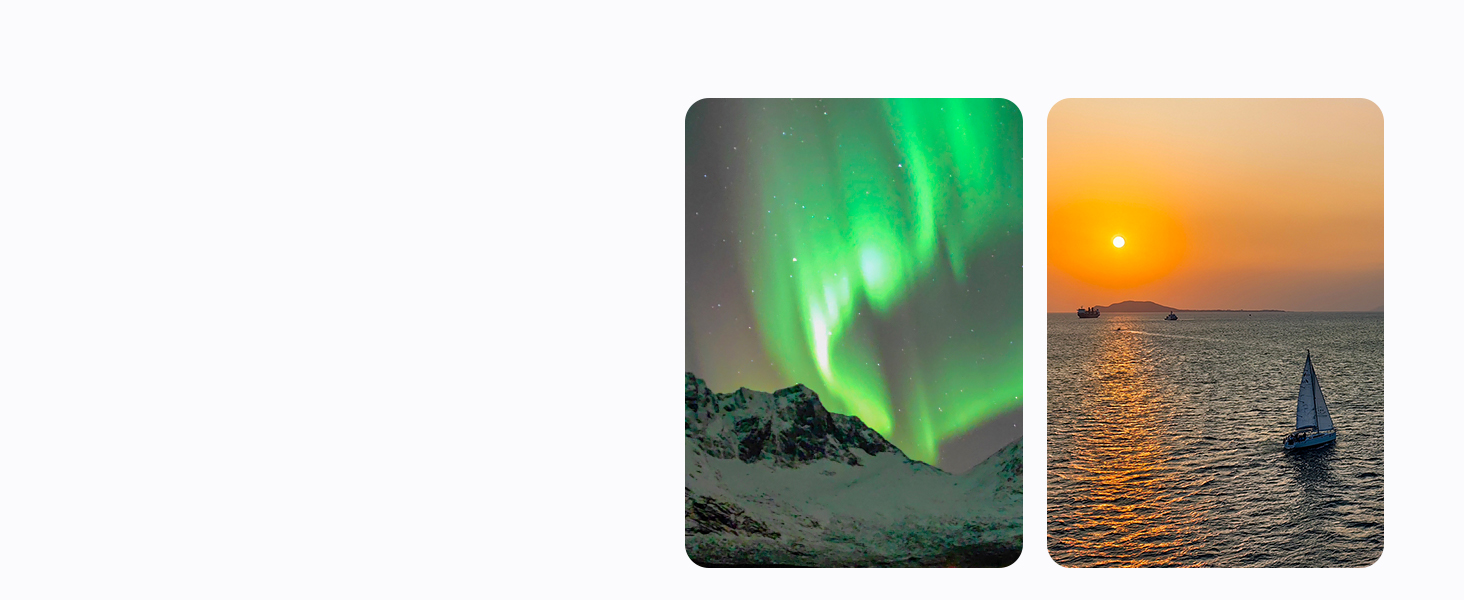
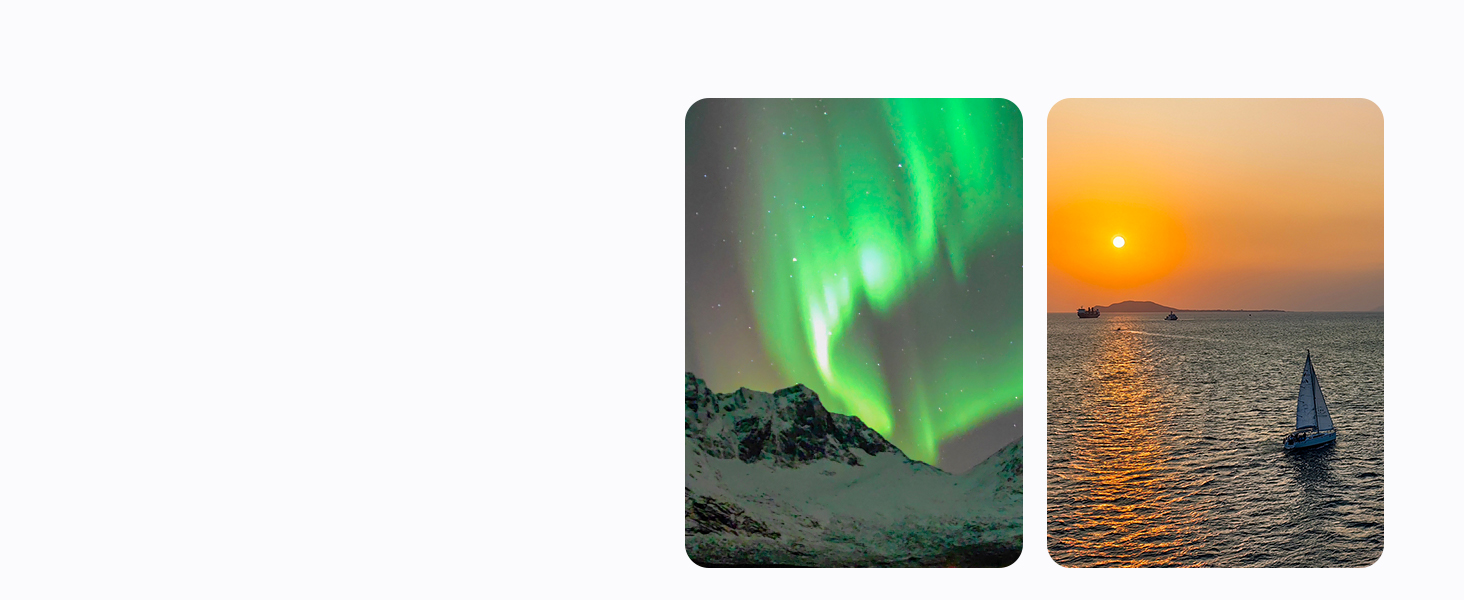
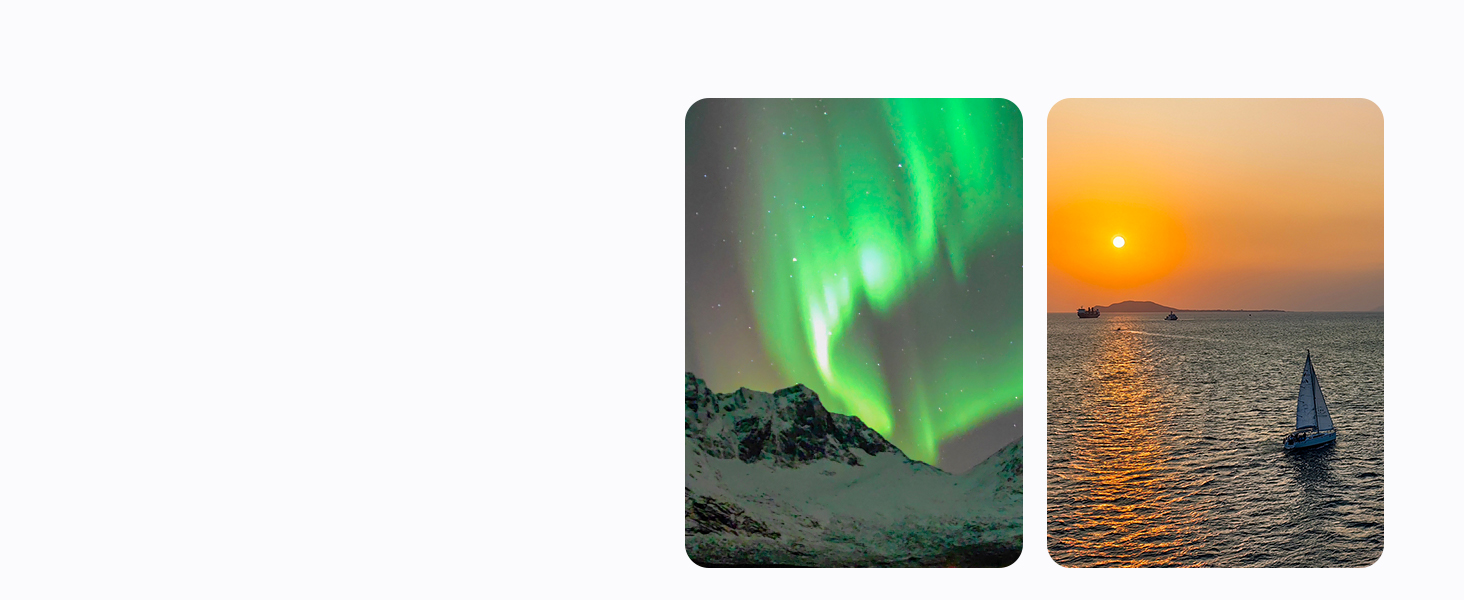
Increíbles Fotos Nocturnas
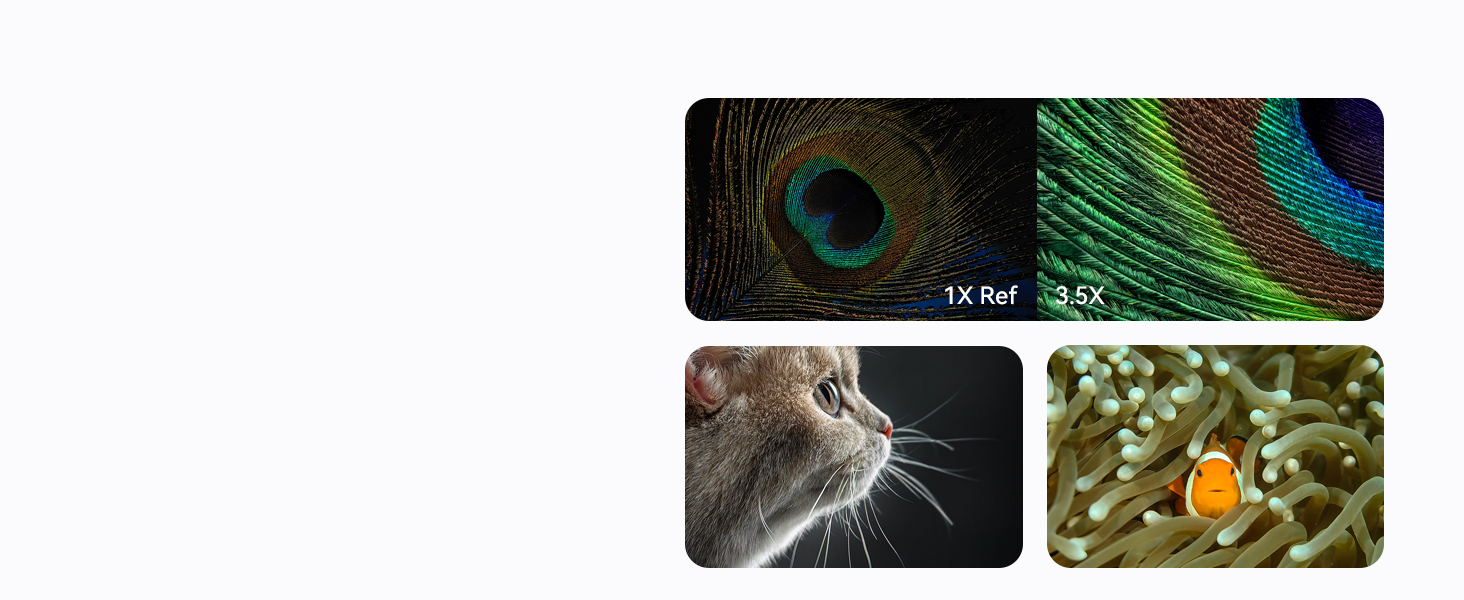
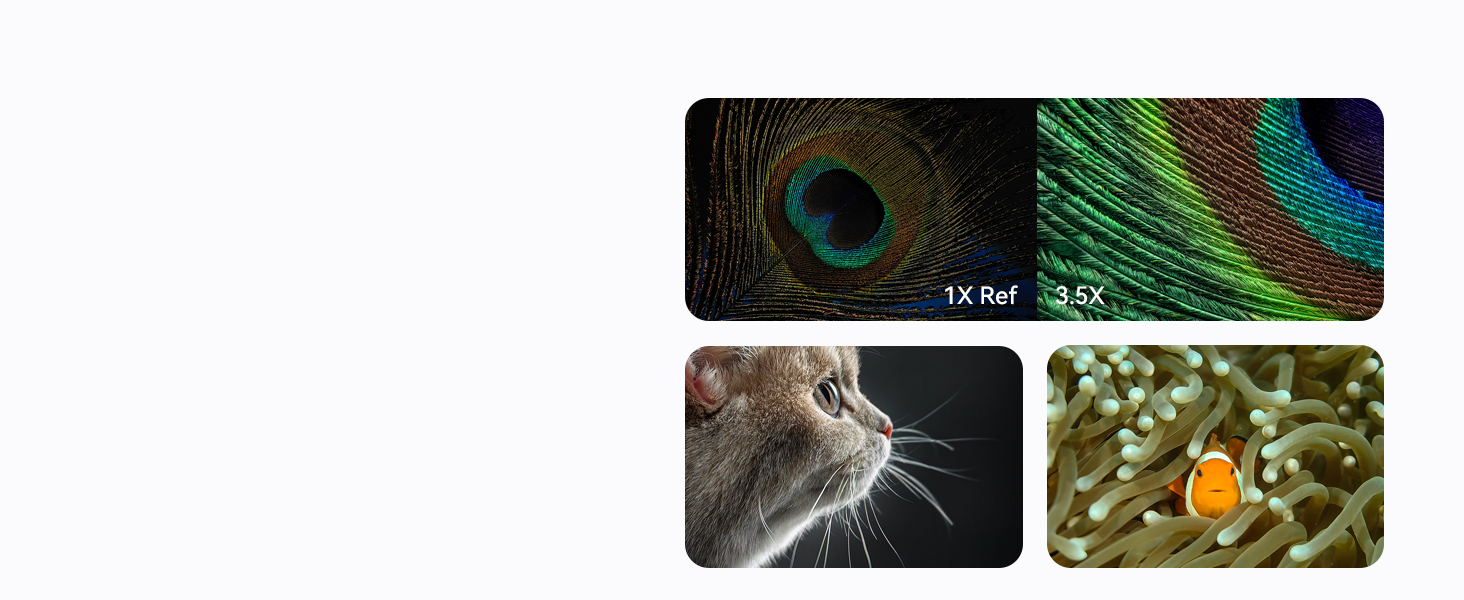
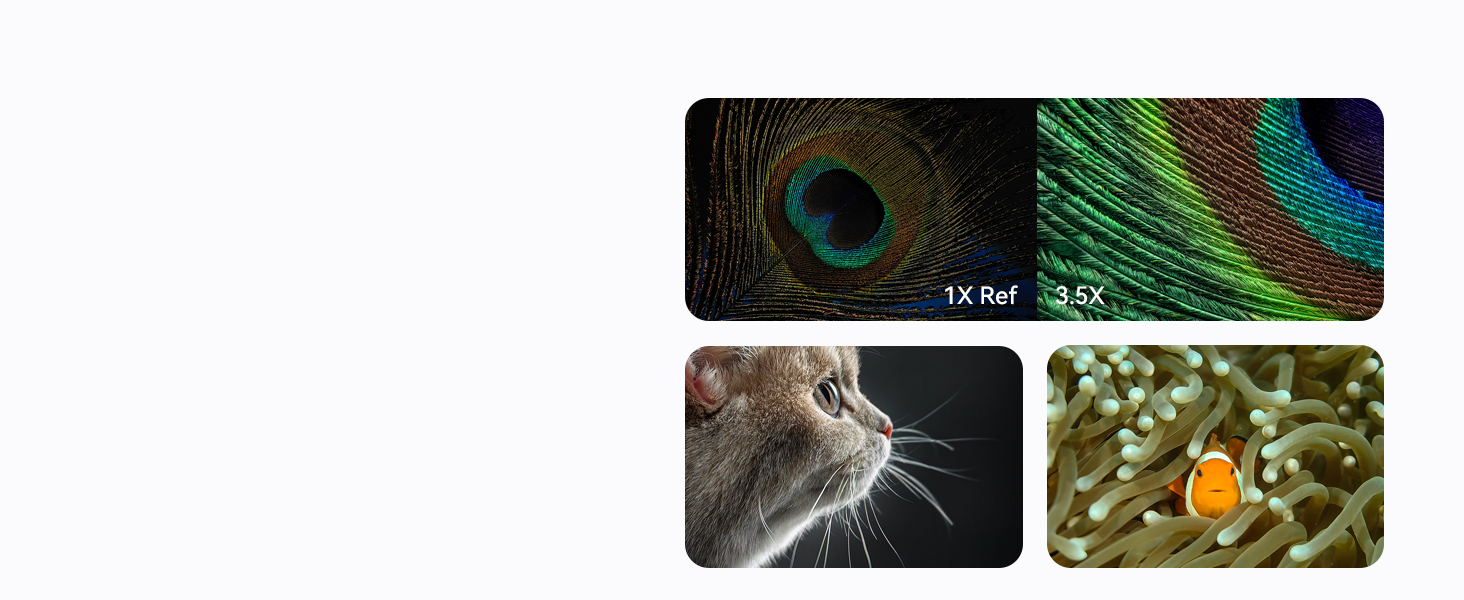
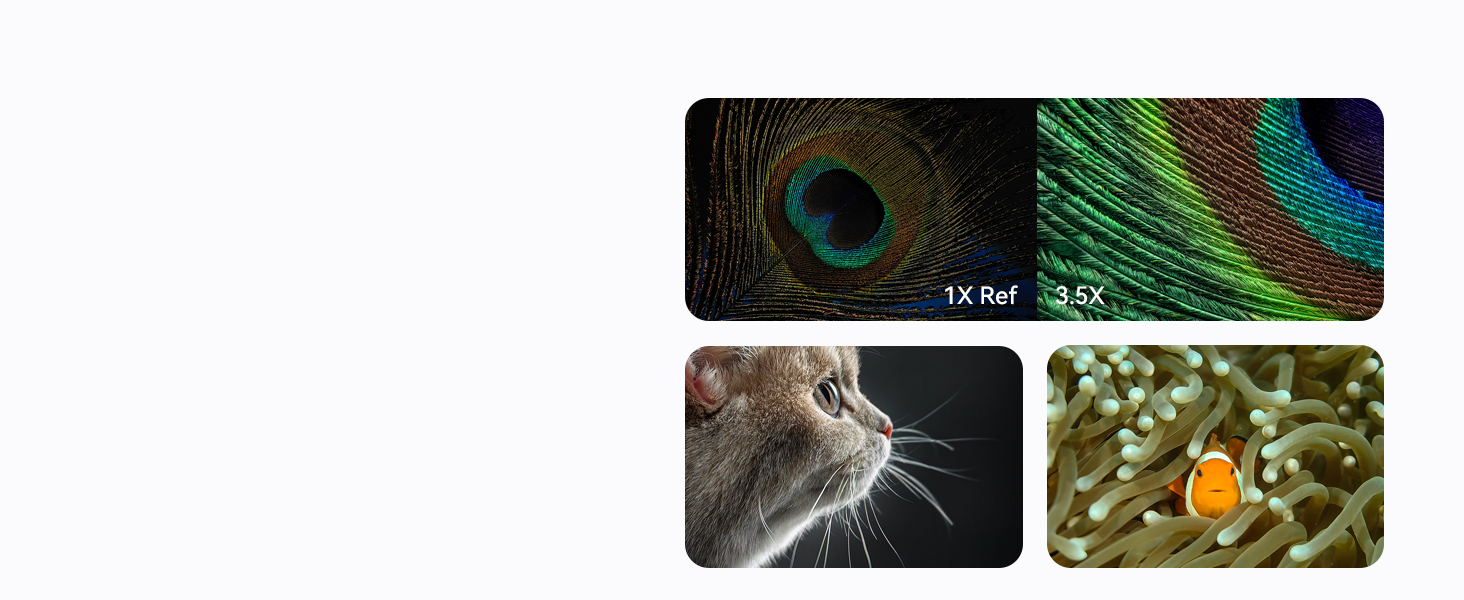
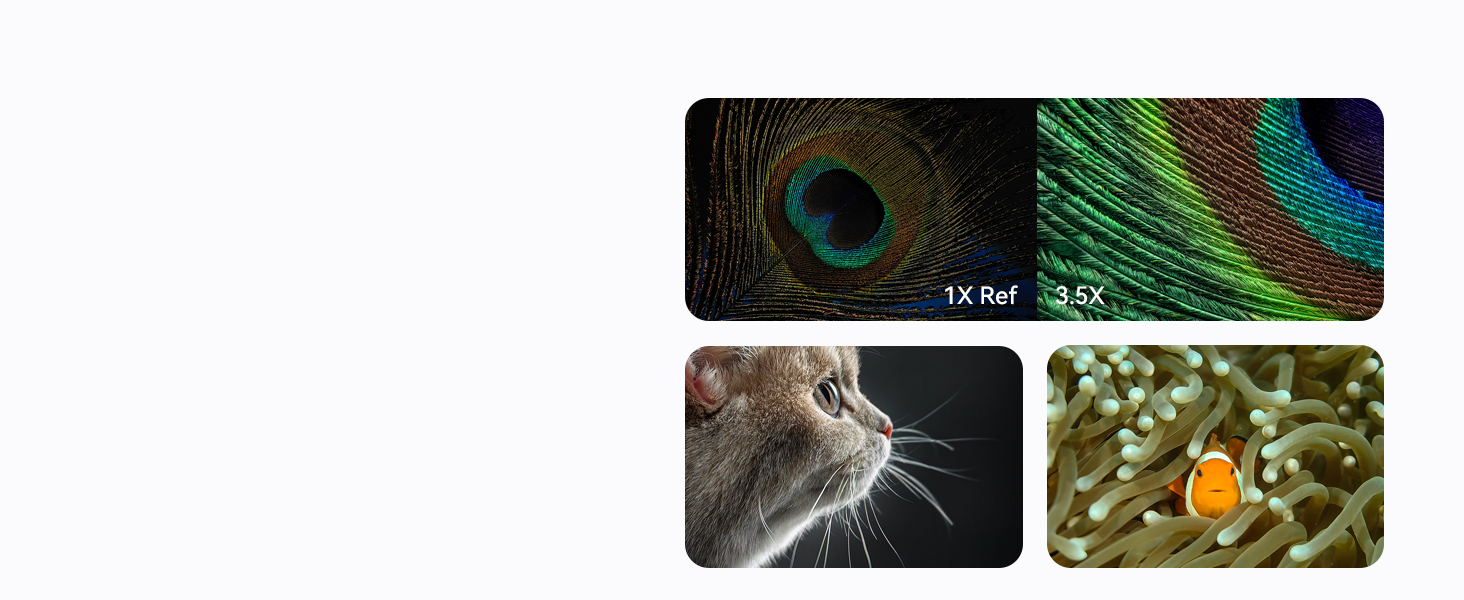
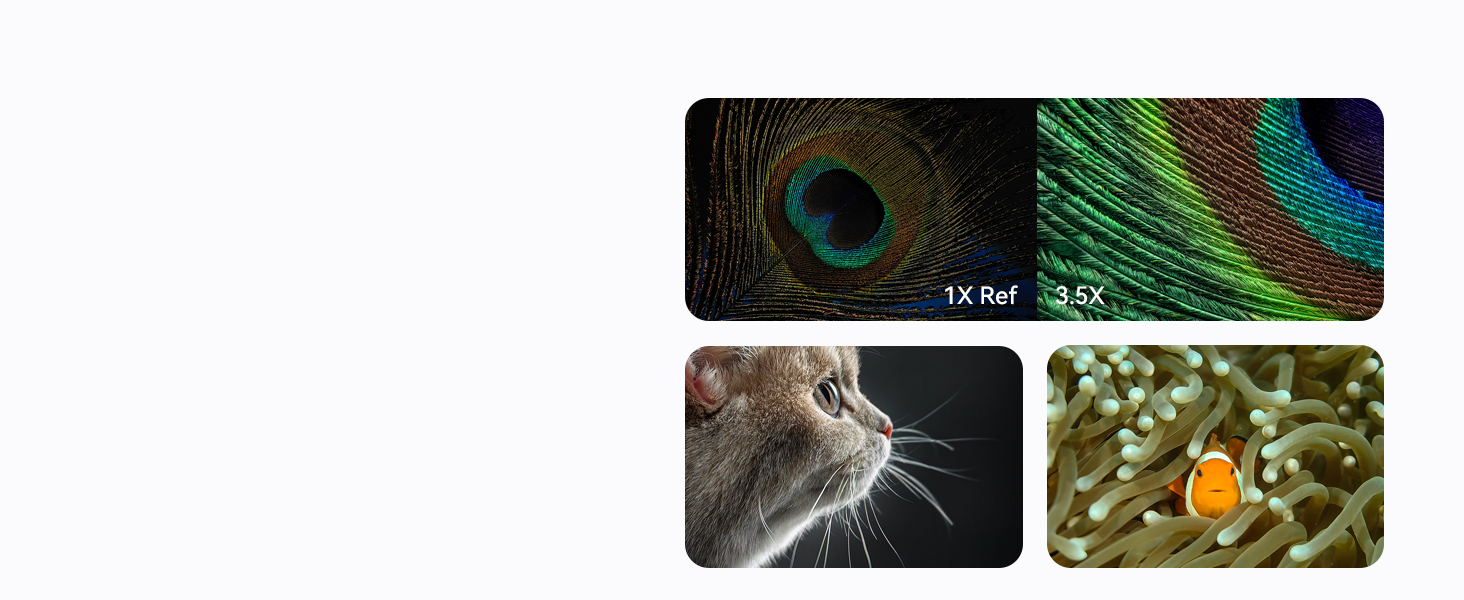
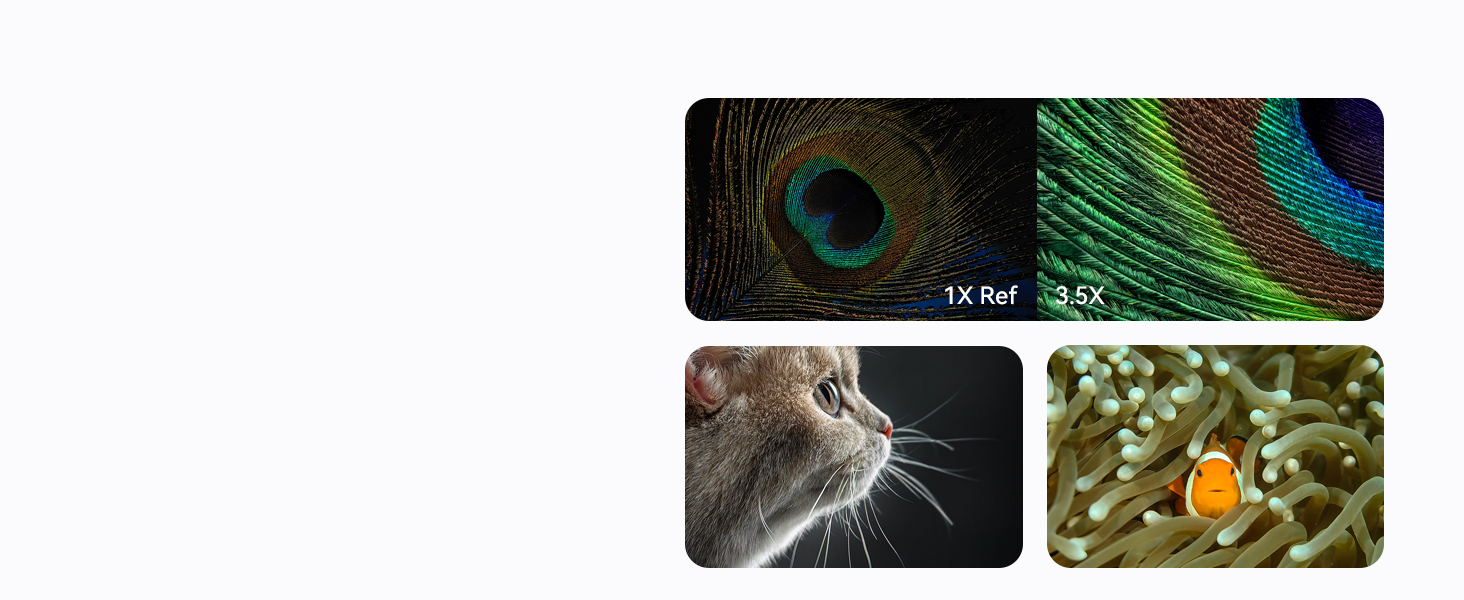
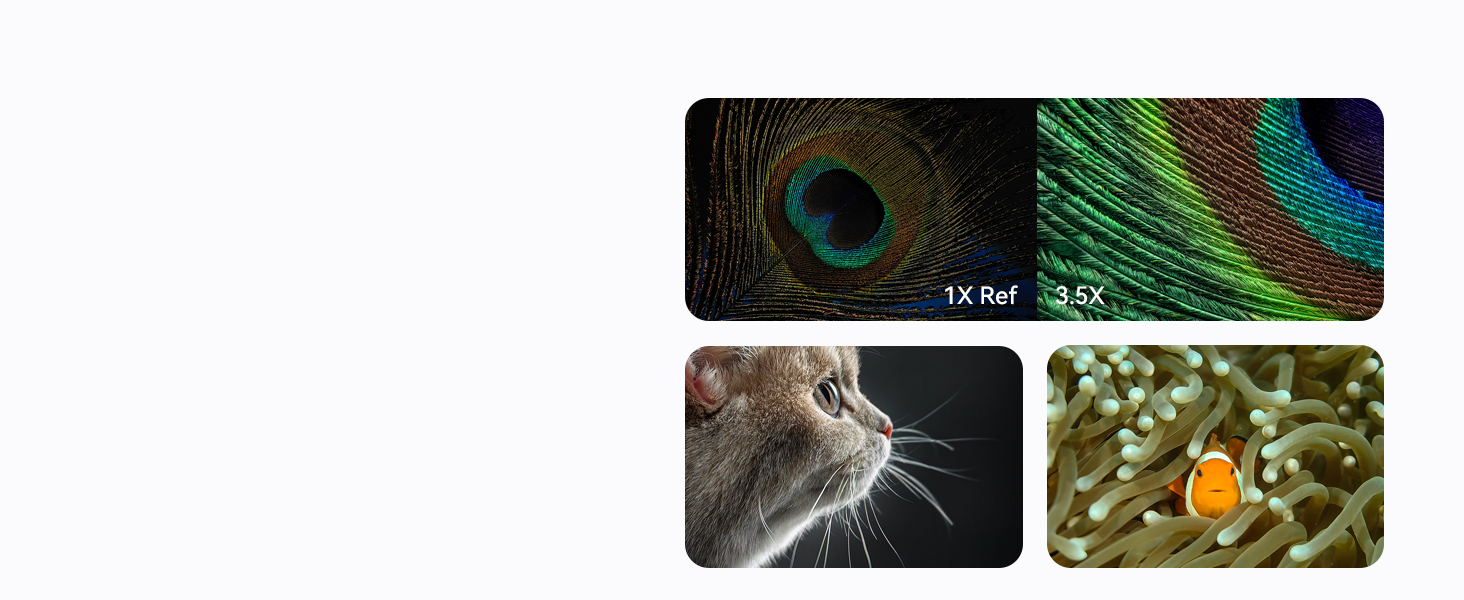
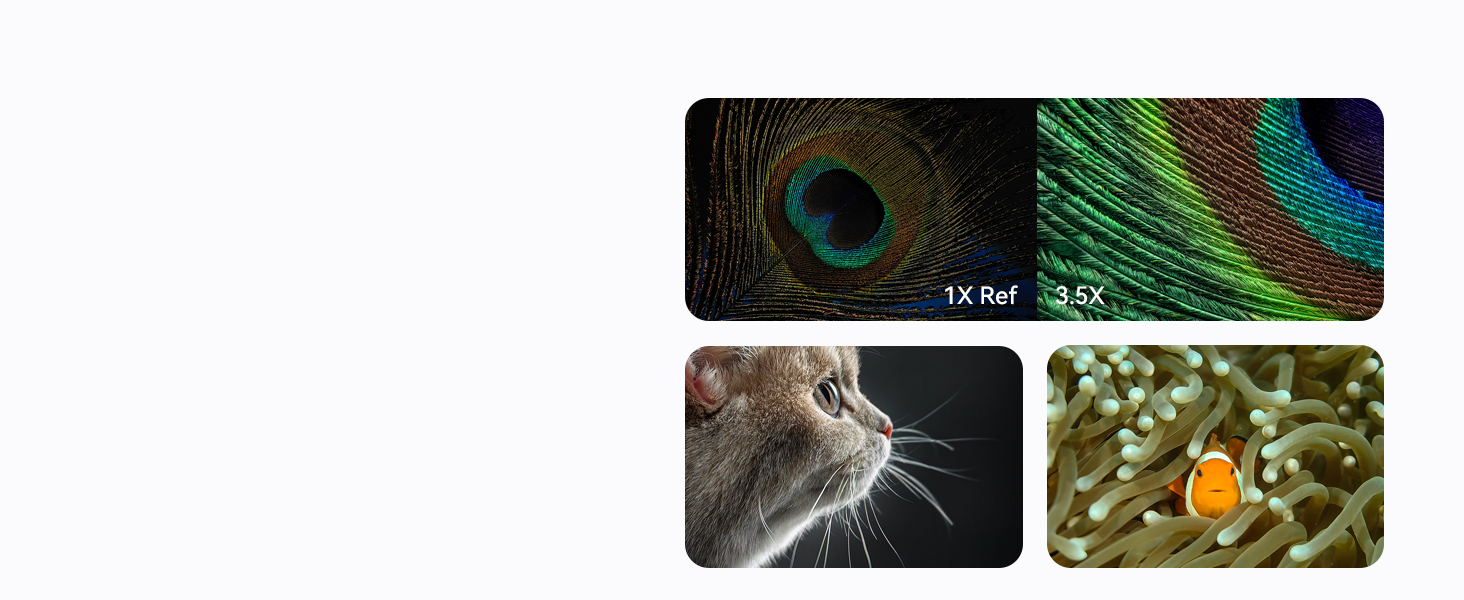
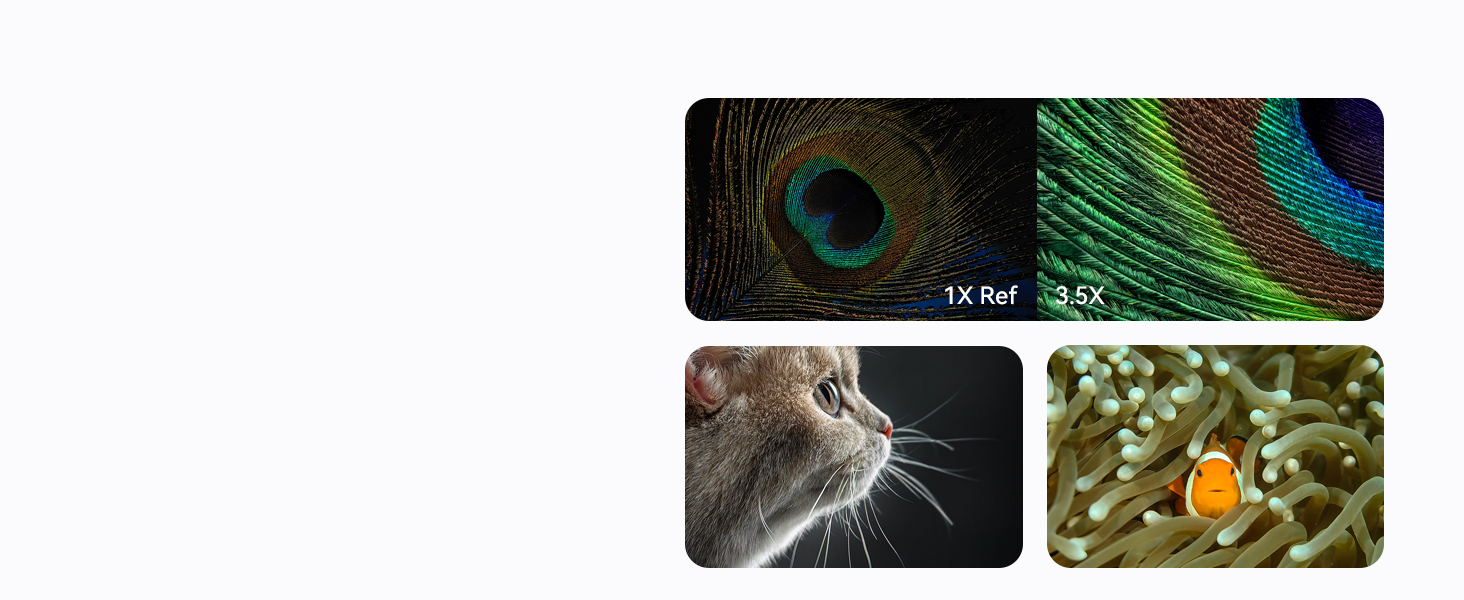
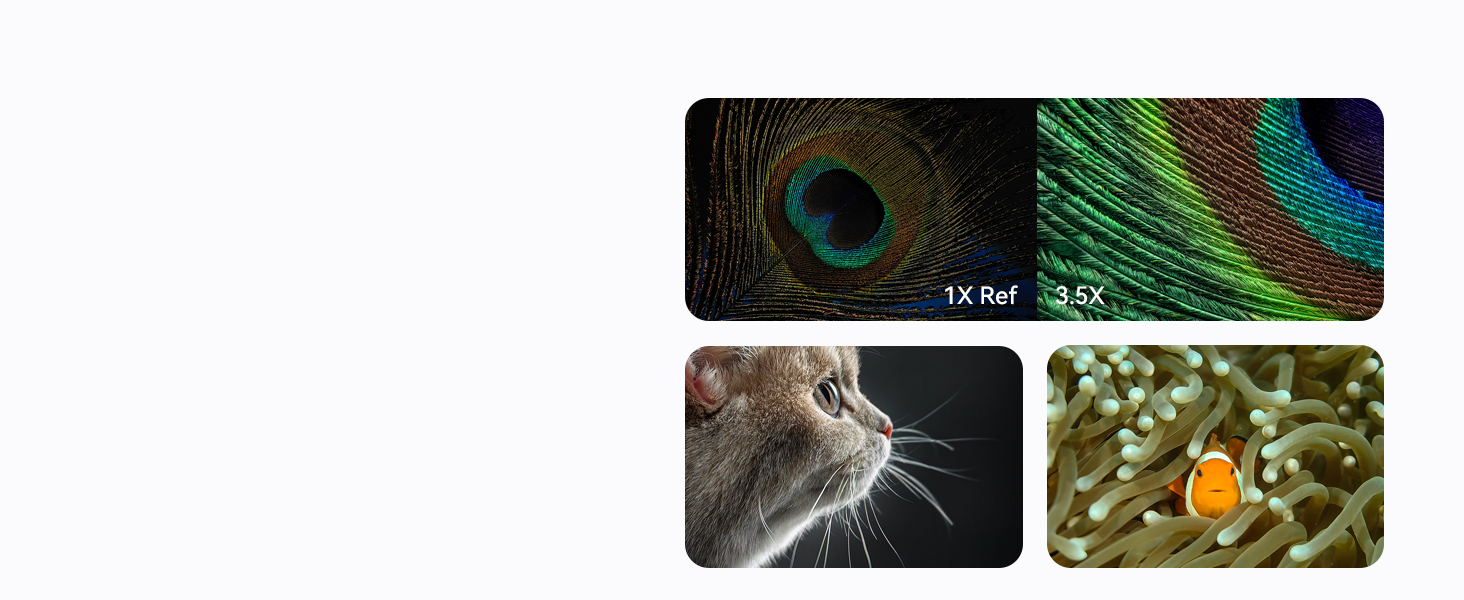
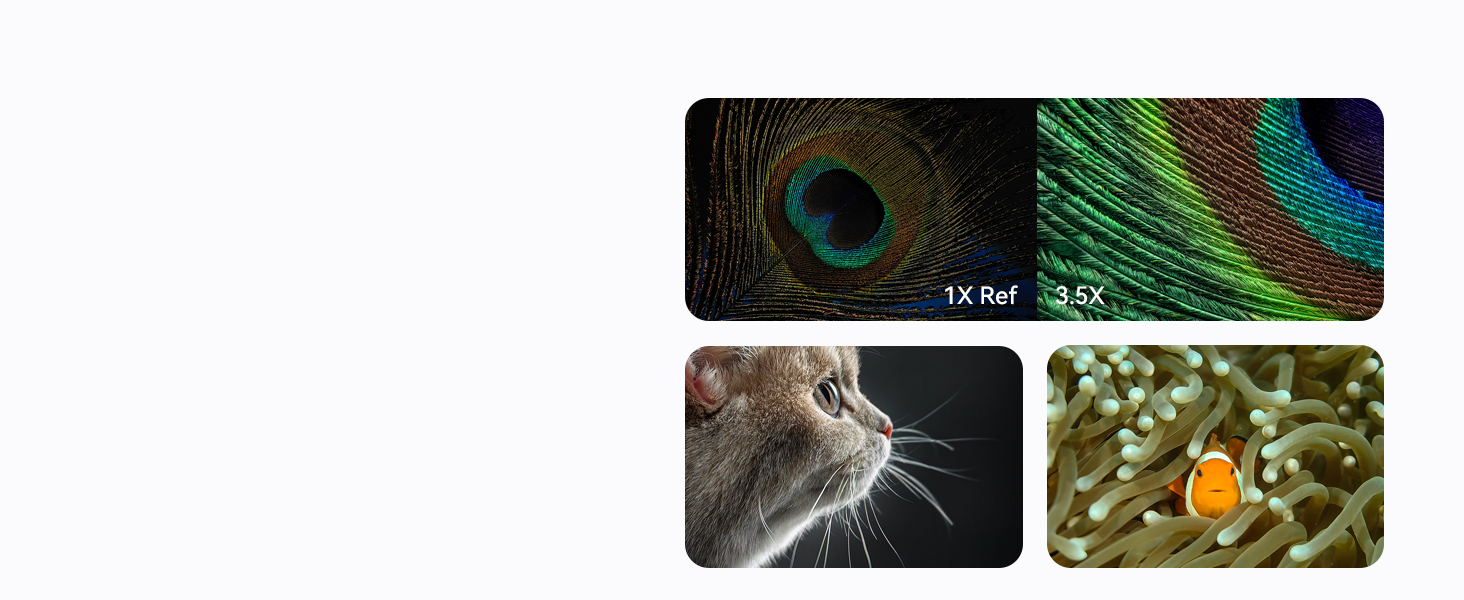
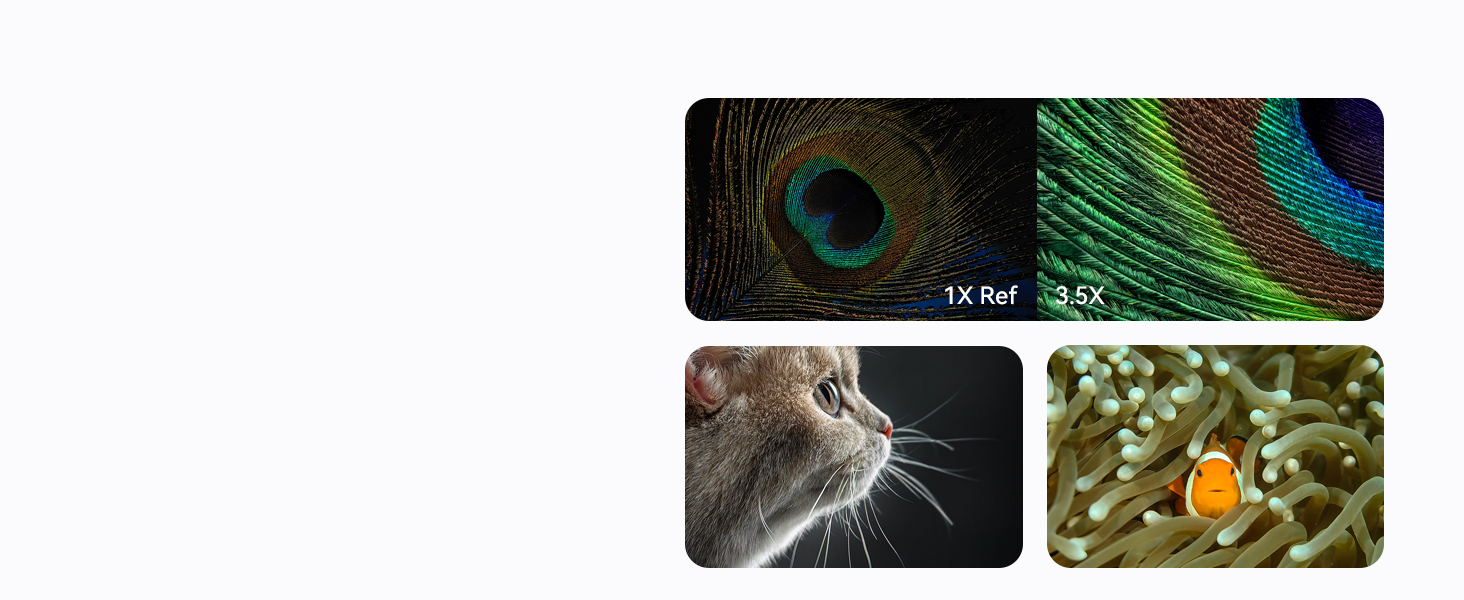
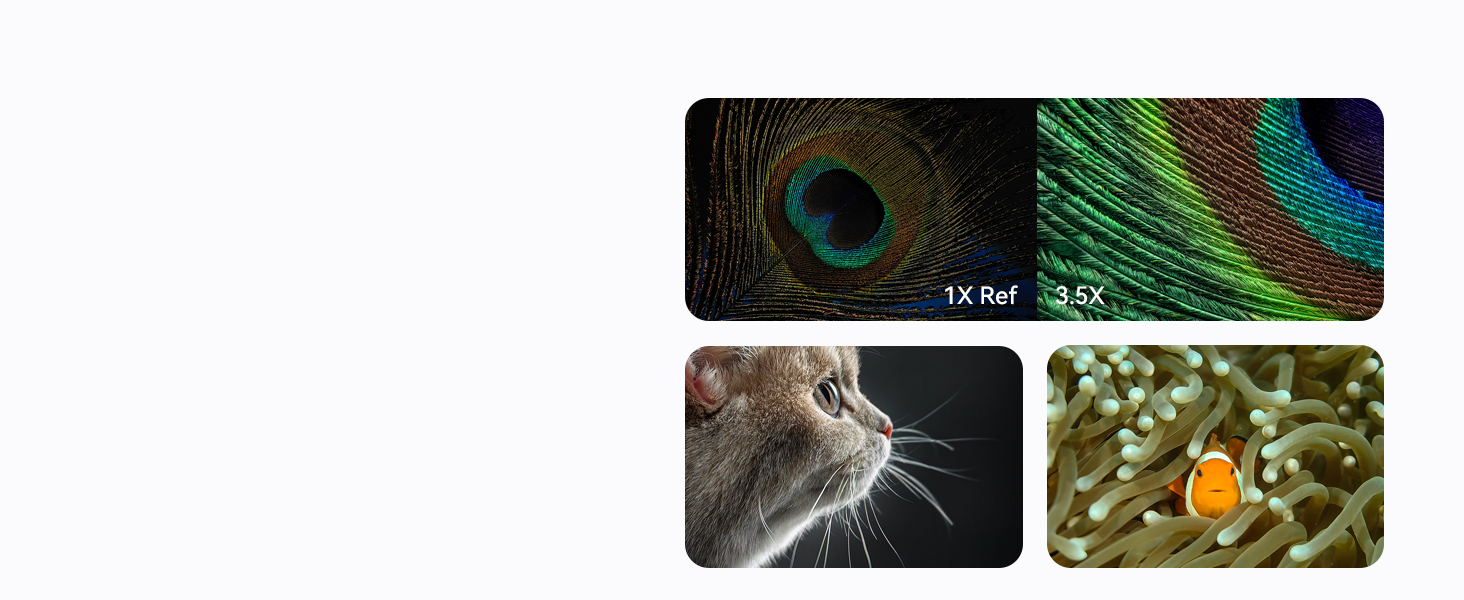
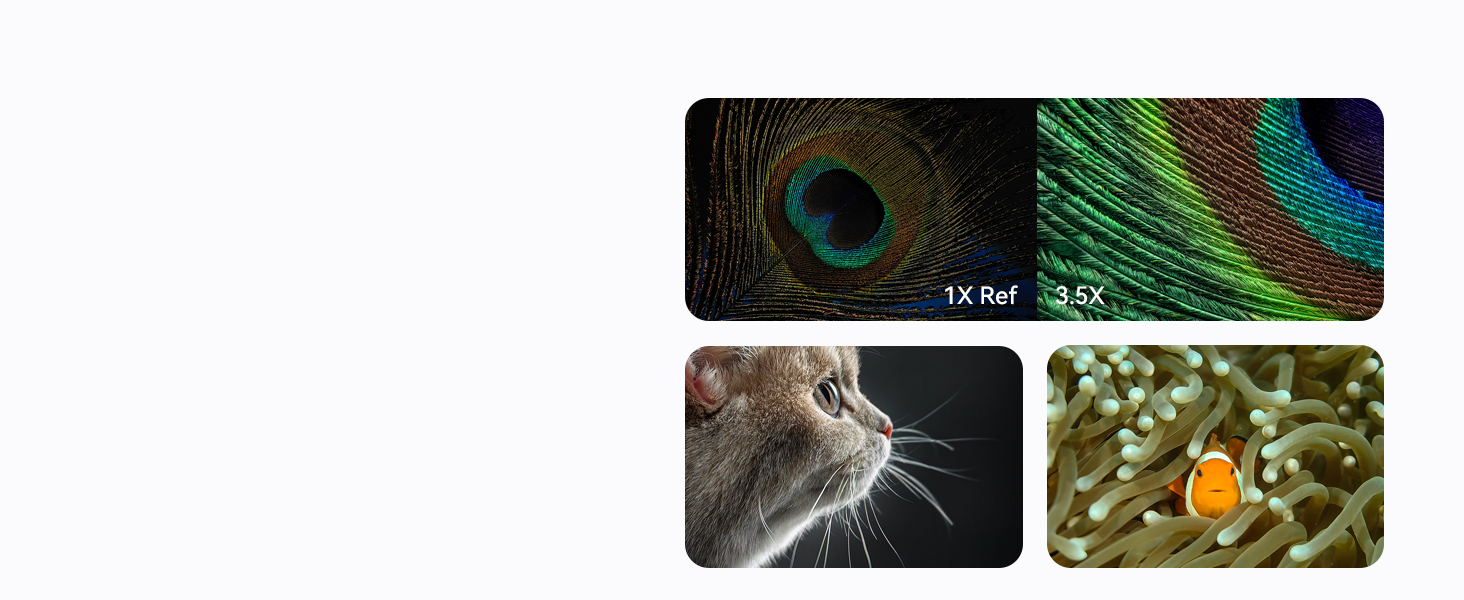
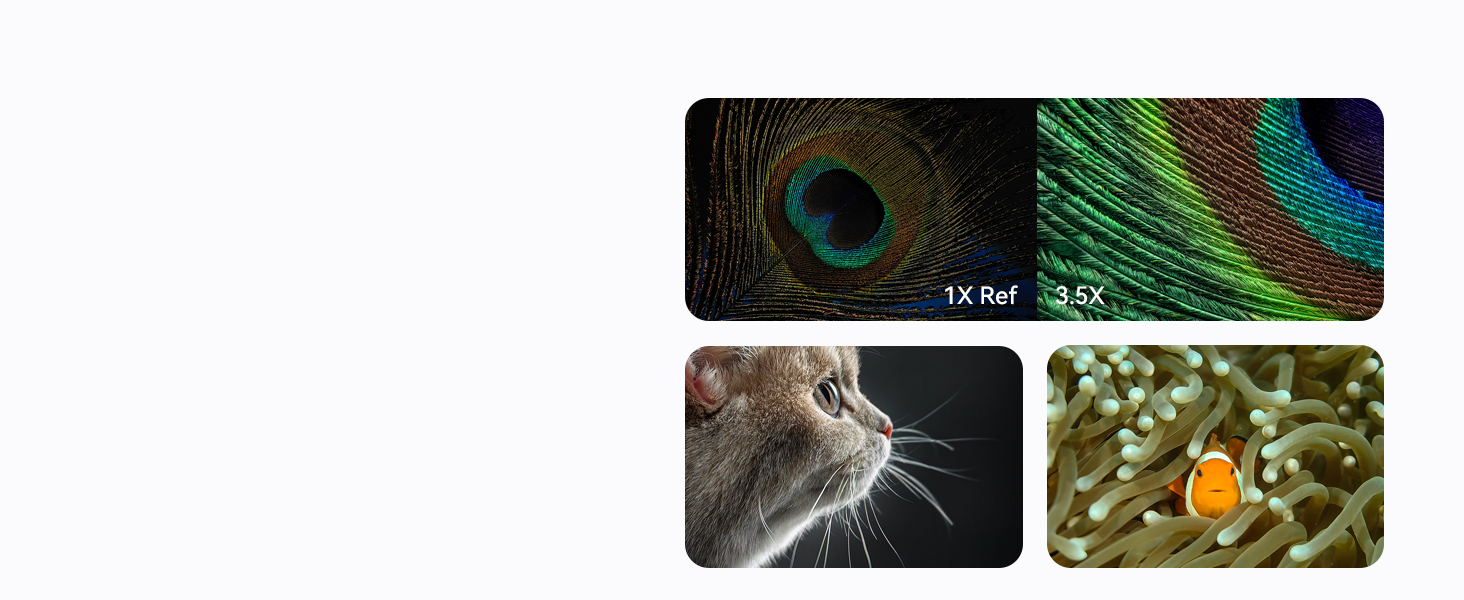
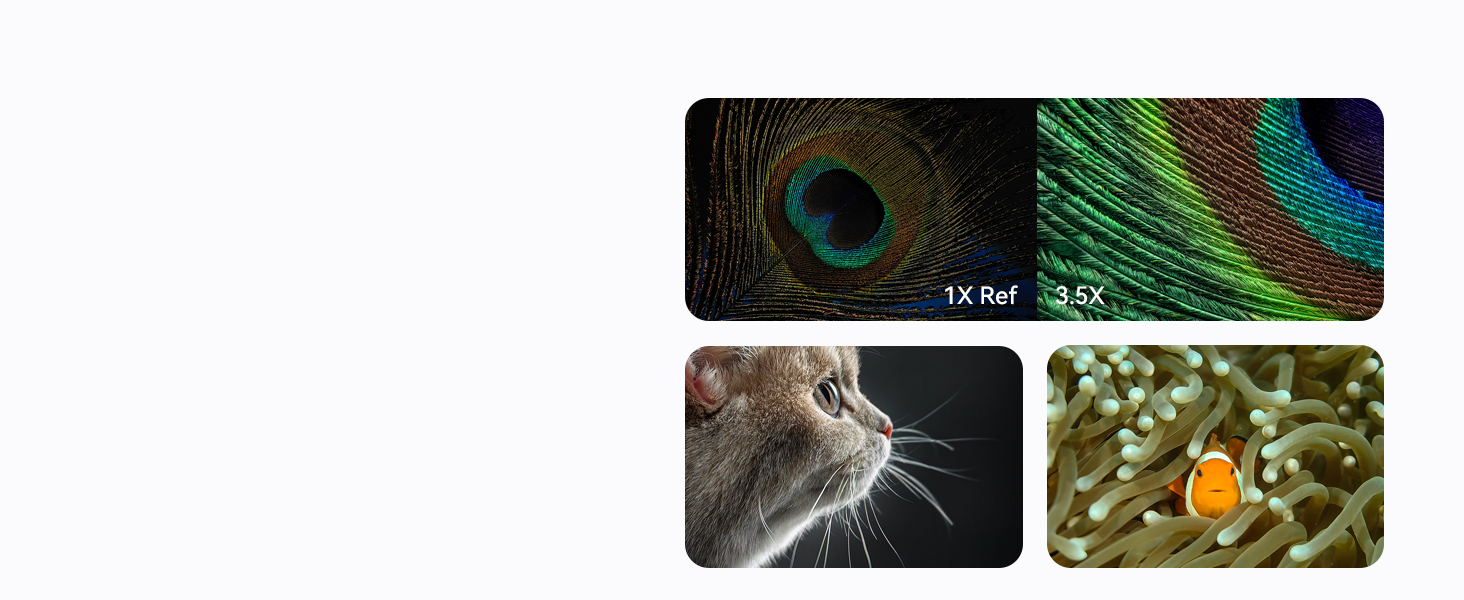
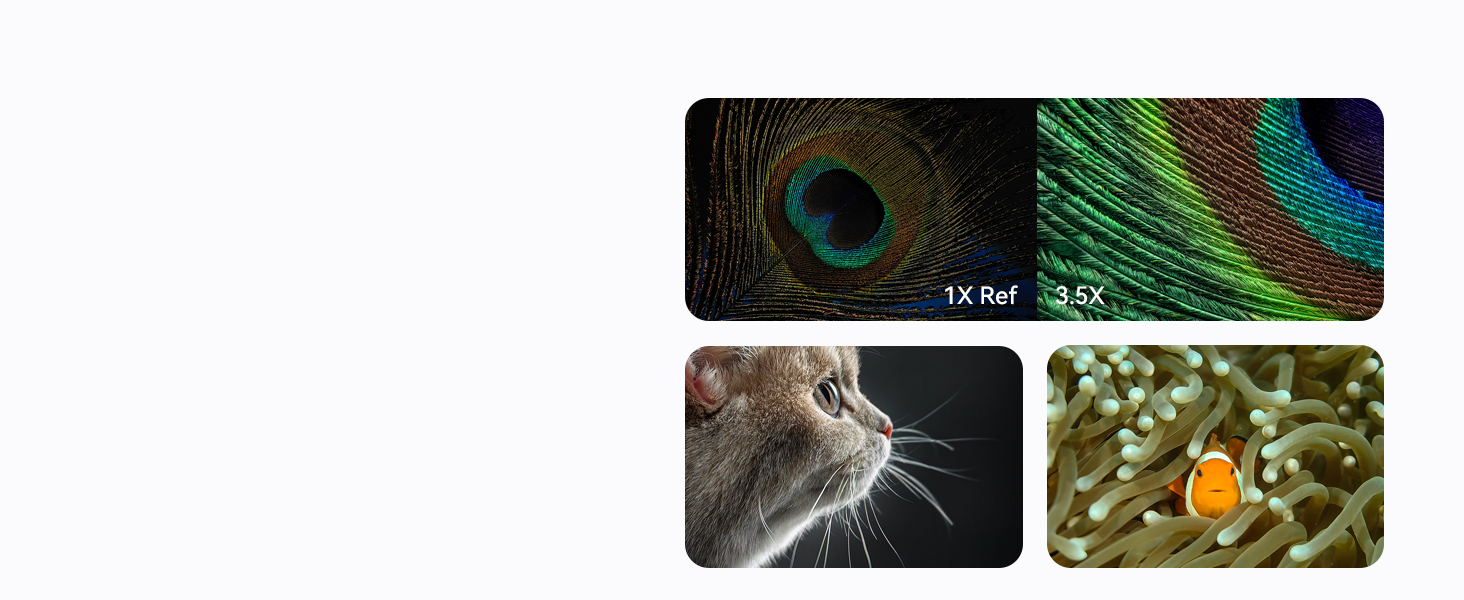
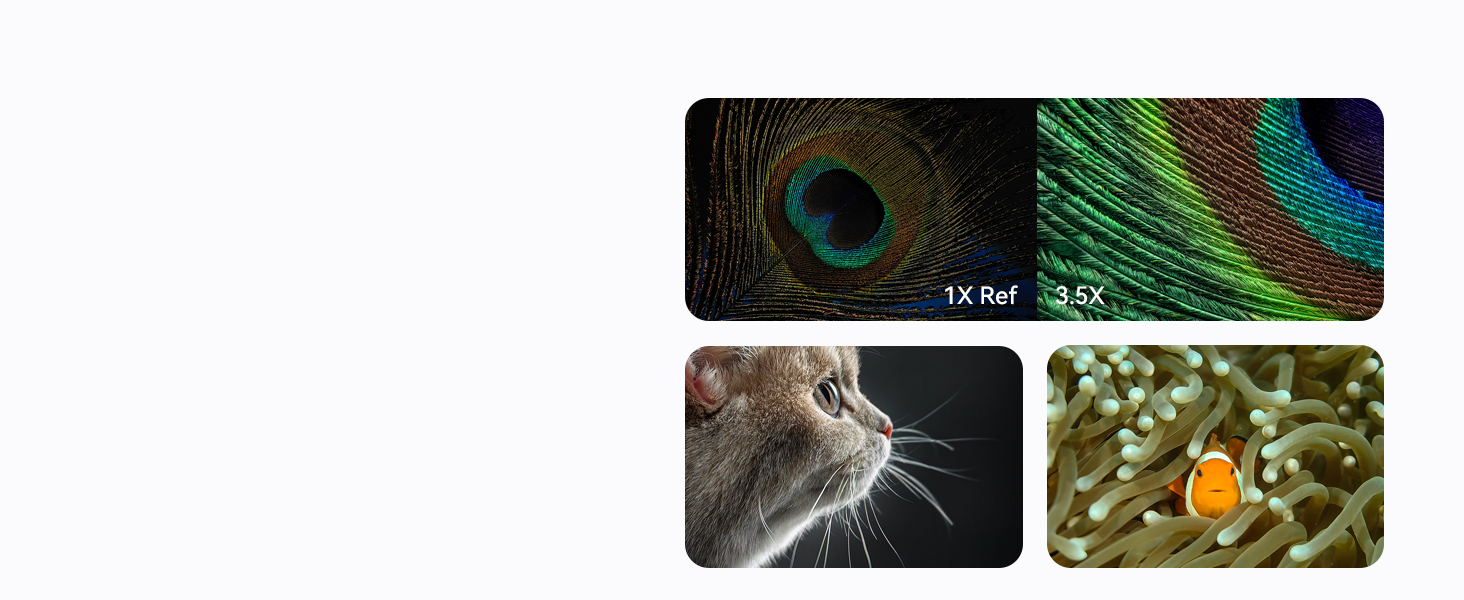
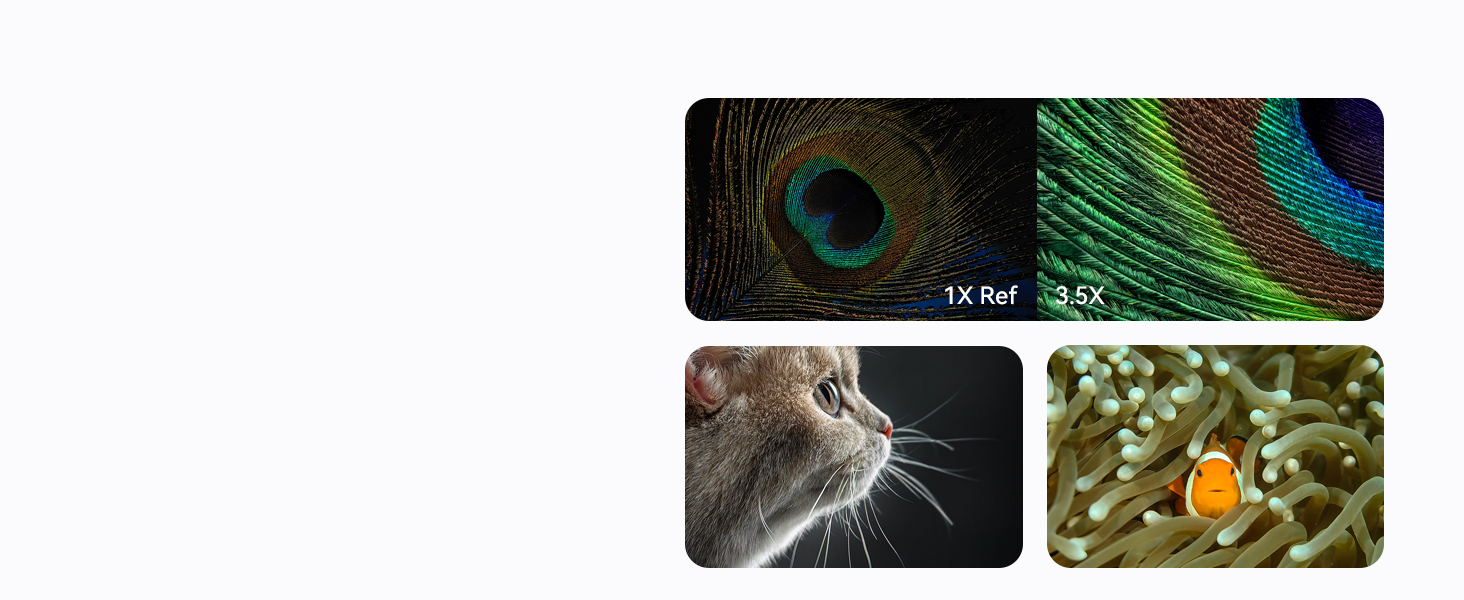
Teleobjetivo Supermacro
Gran Apertura F2.1
 algoritmo HUAWEI XD Optics
algoritmo HUAWEI XD Optics
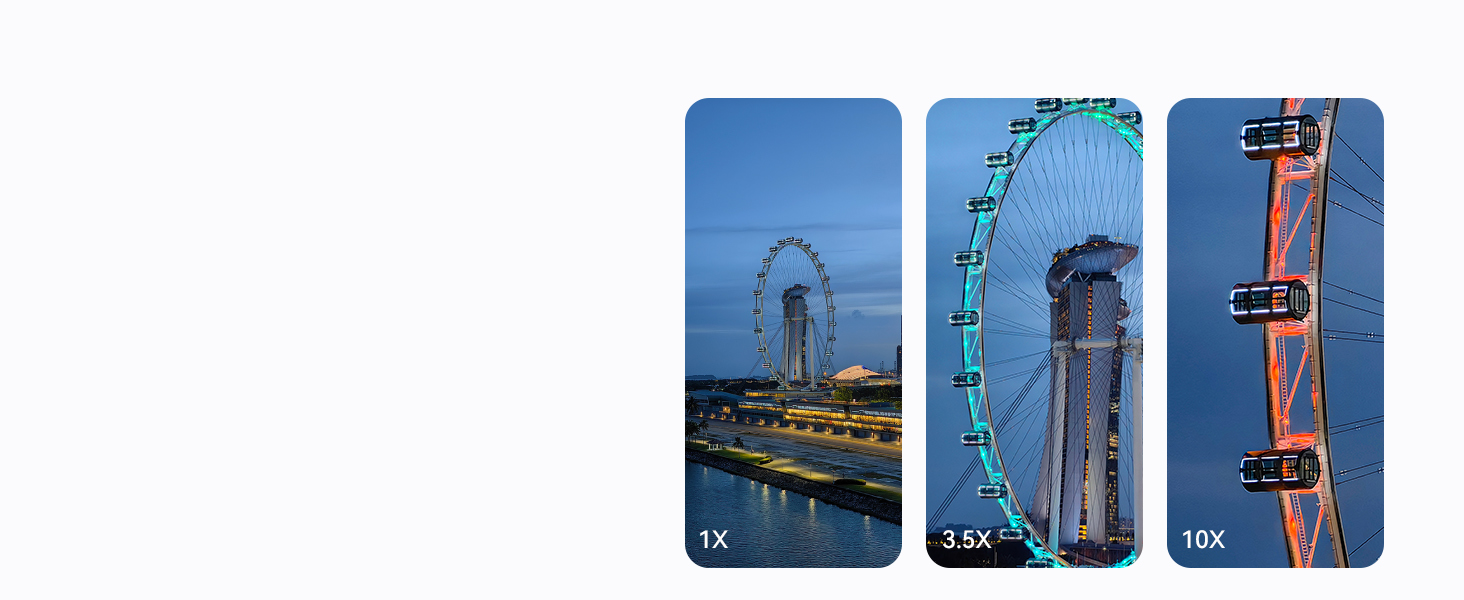
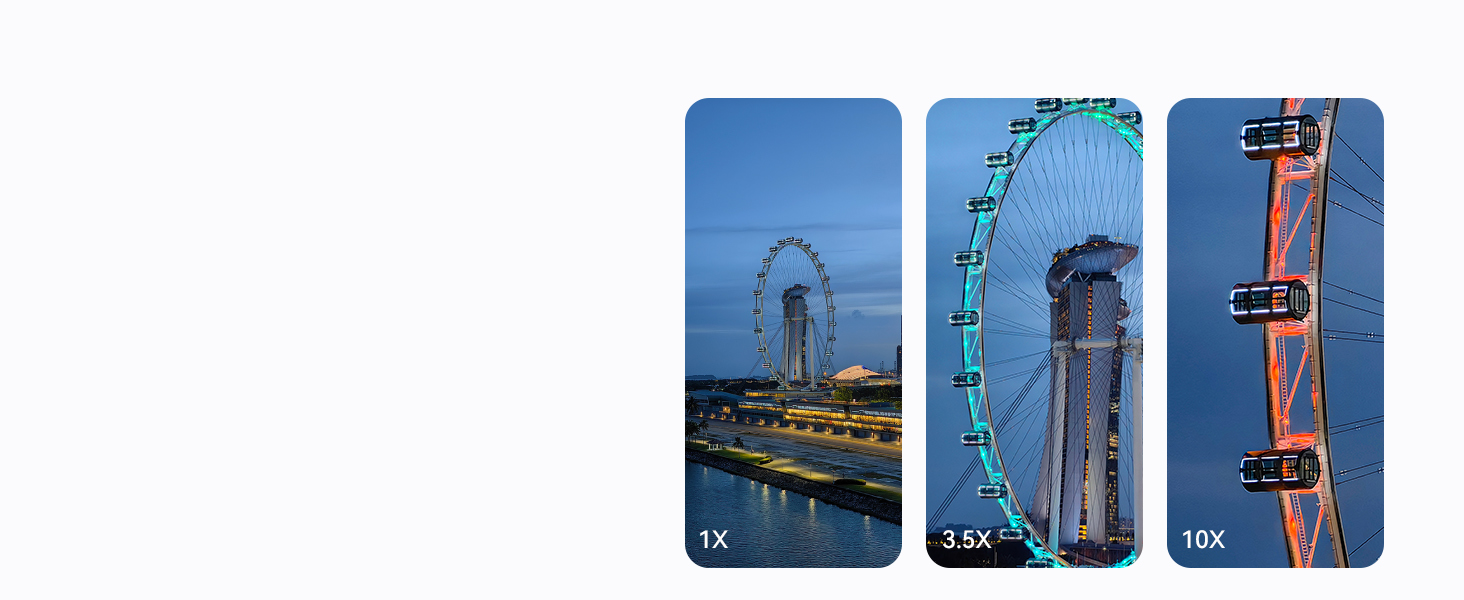
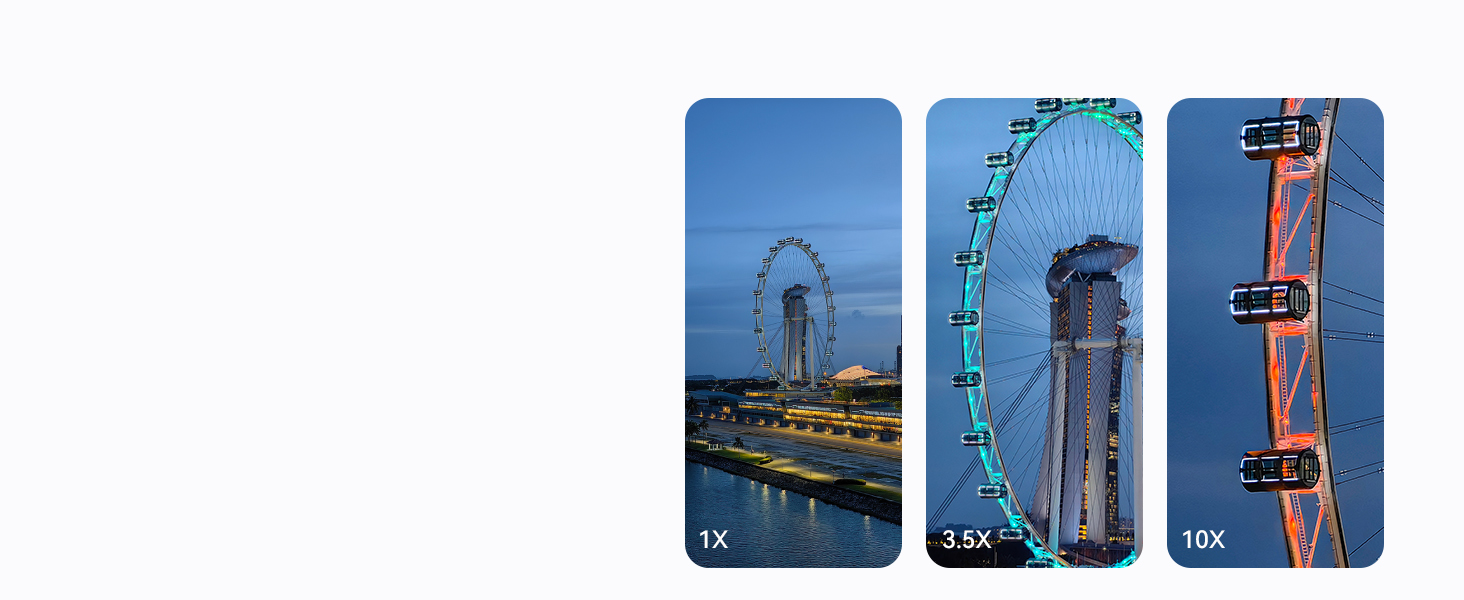
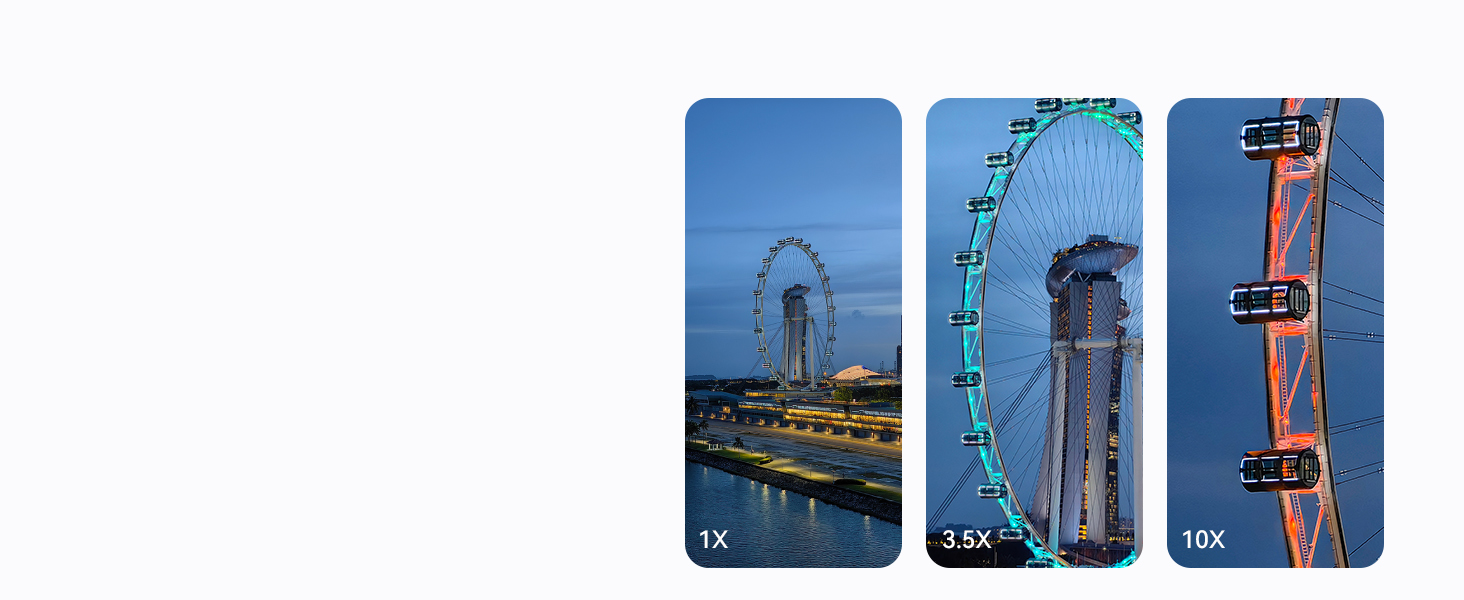
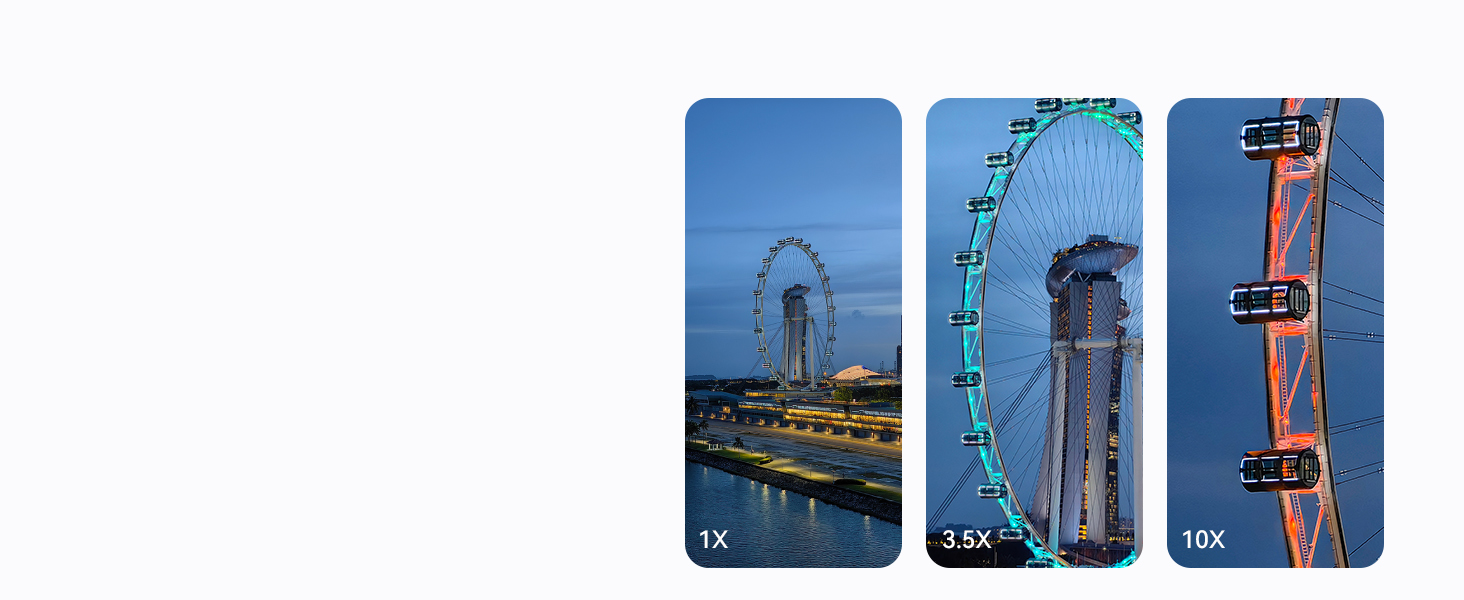
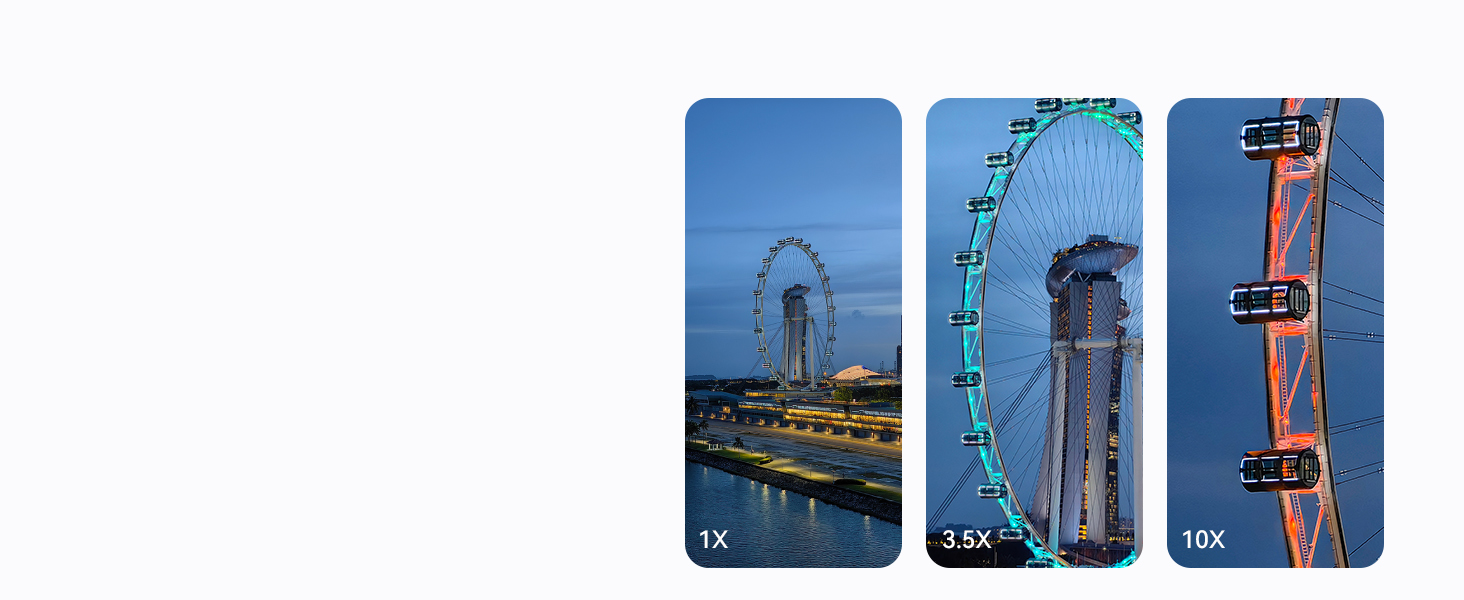
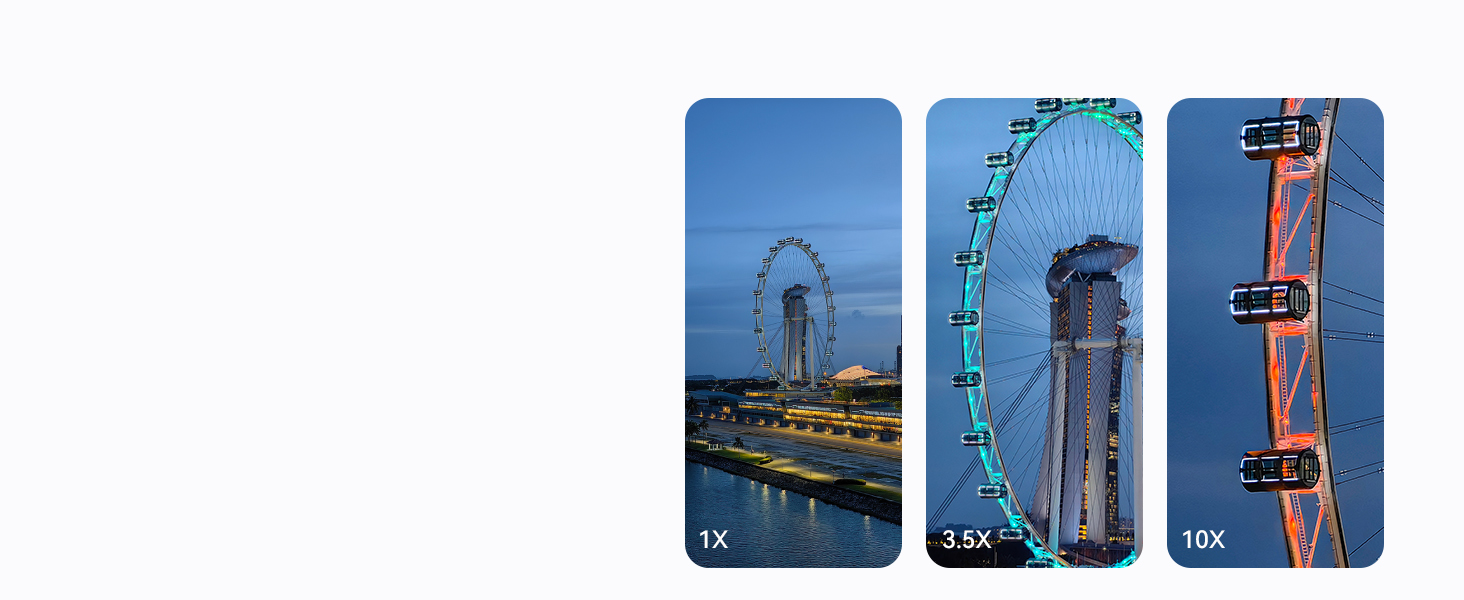
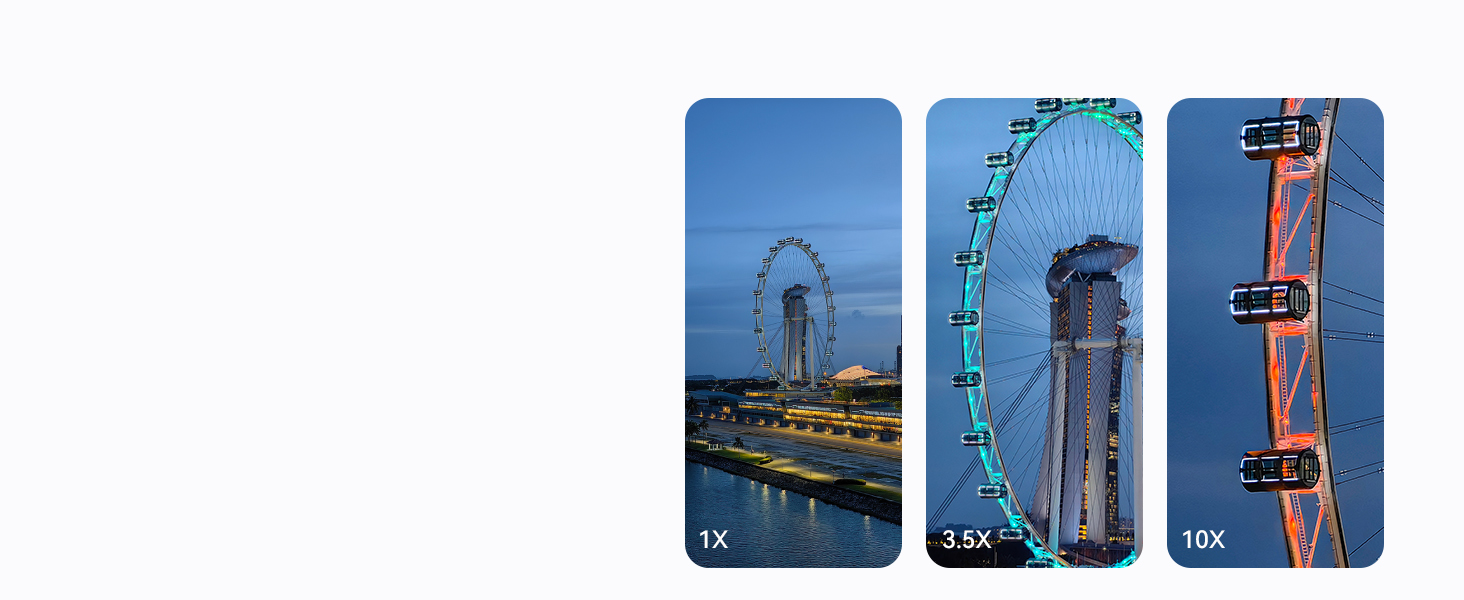
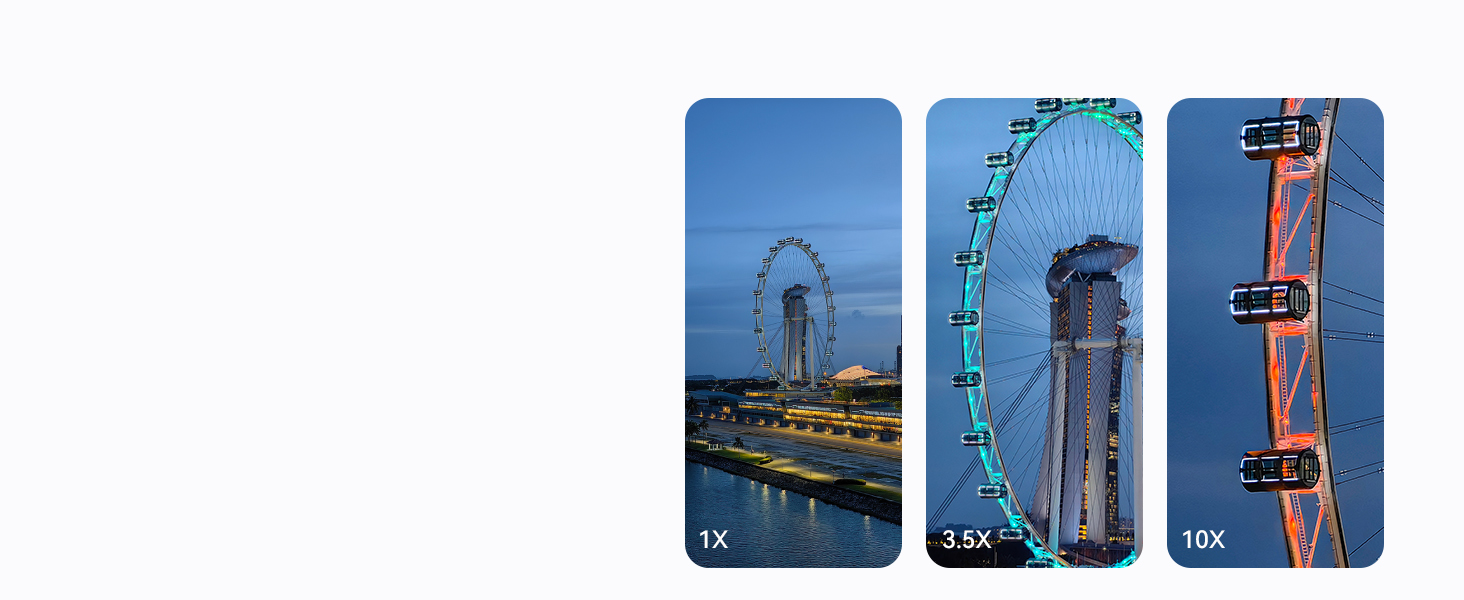
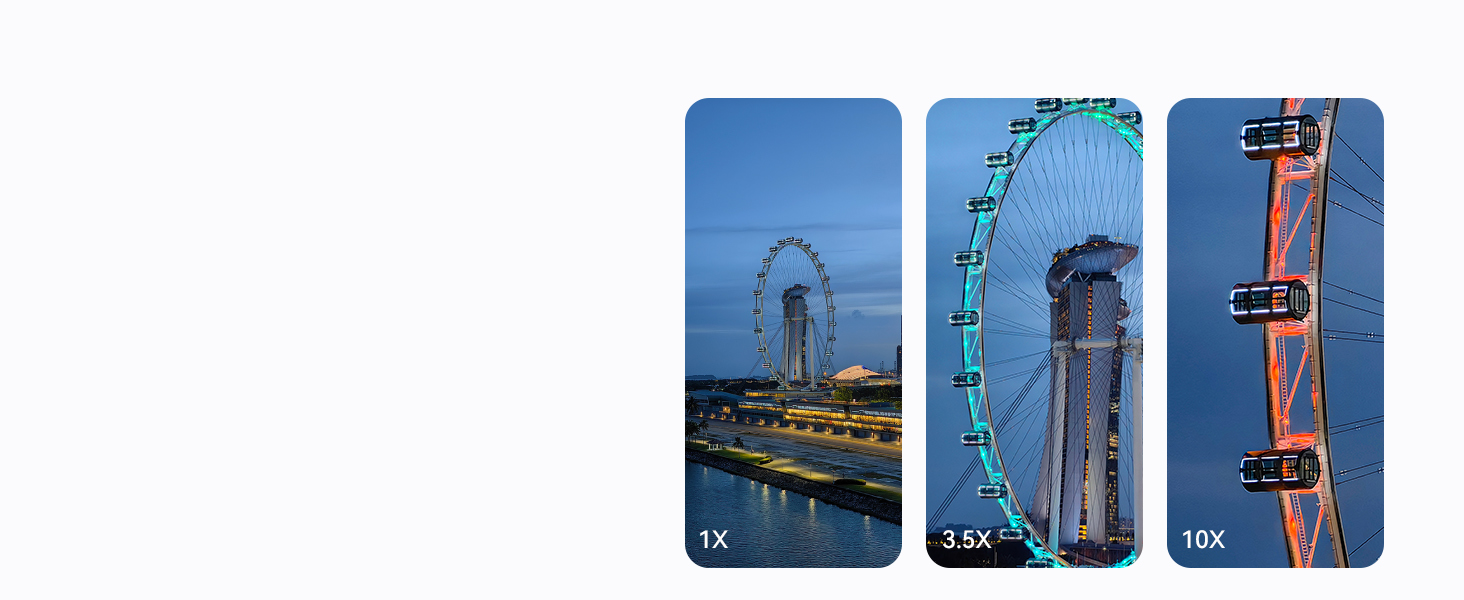
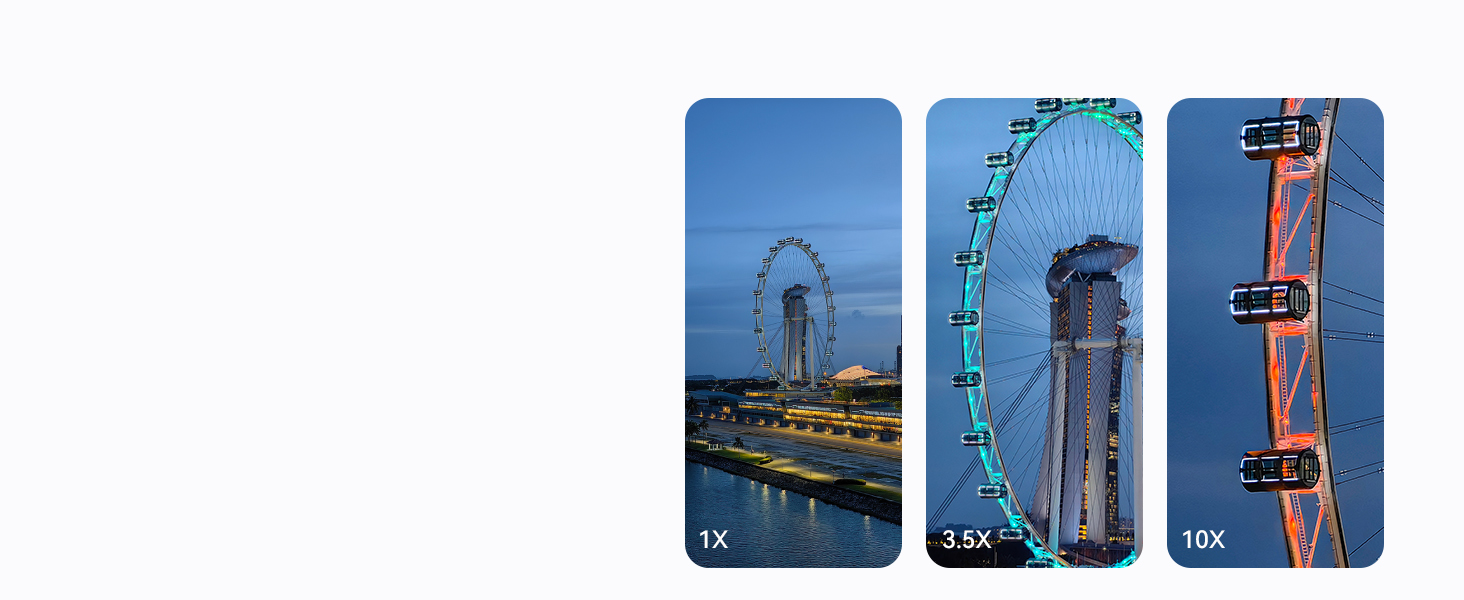
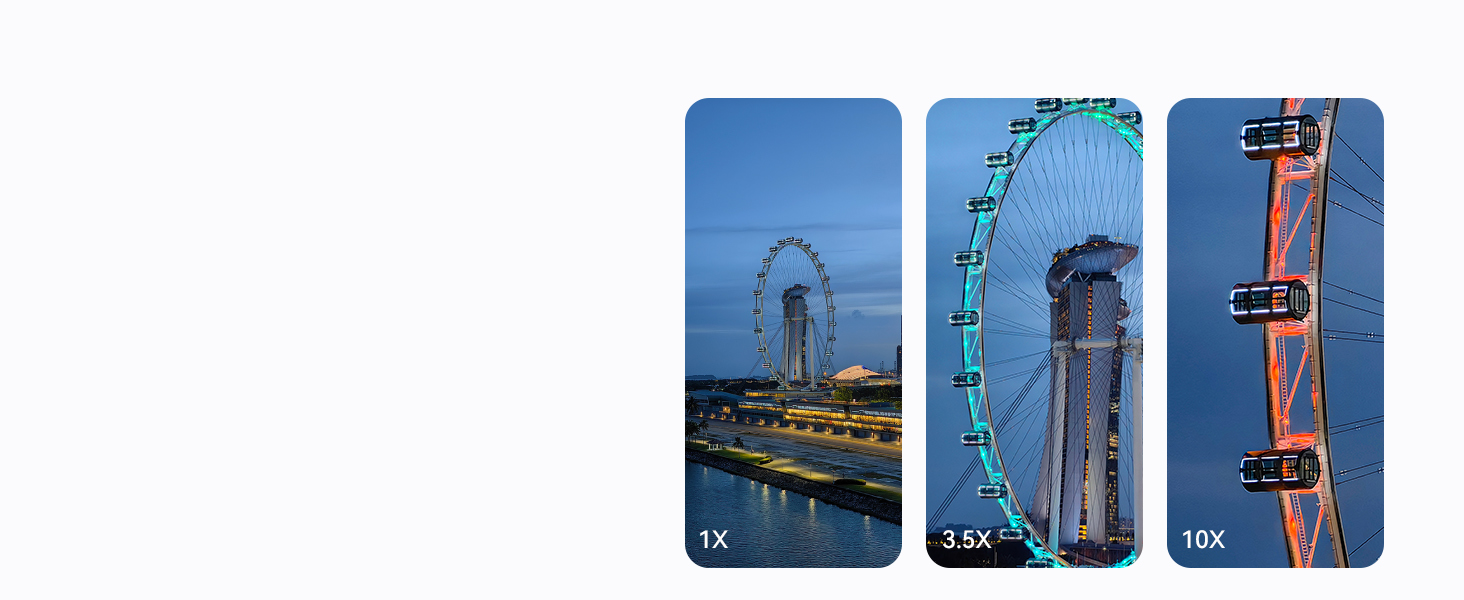
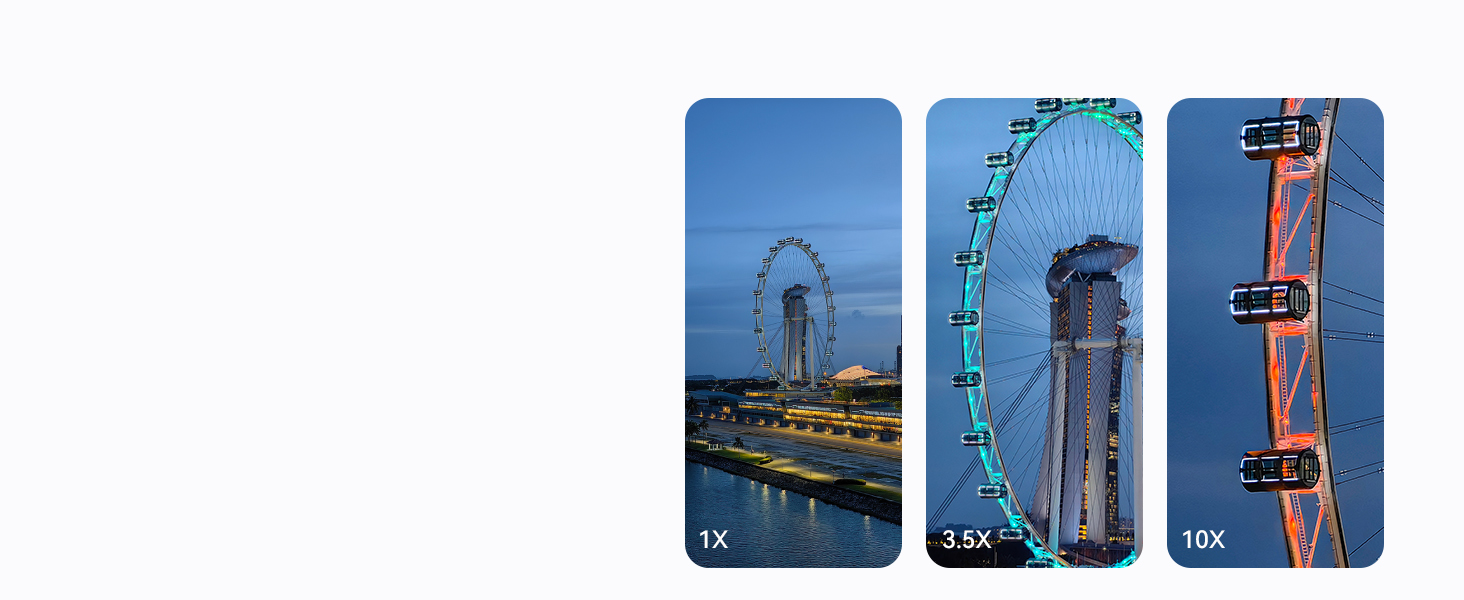
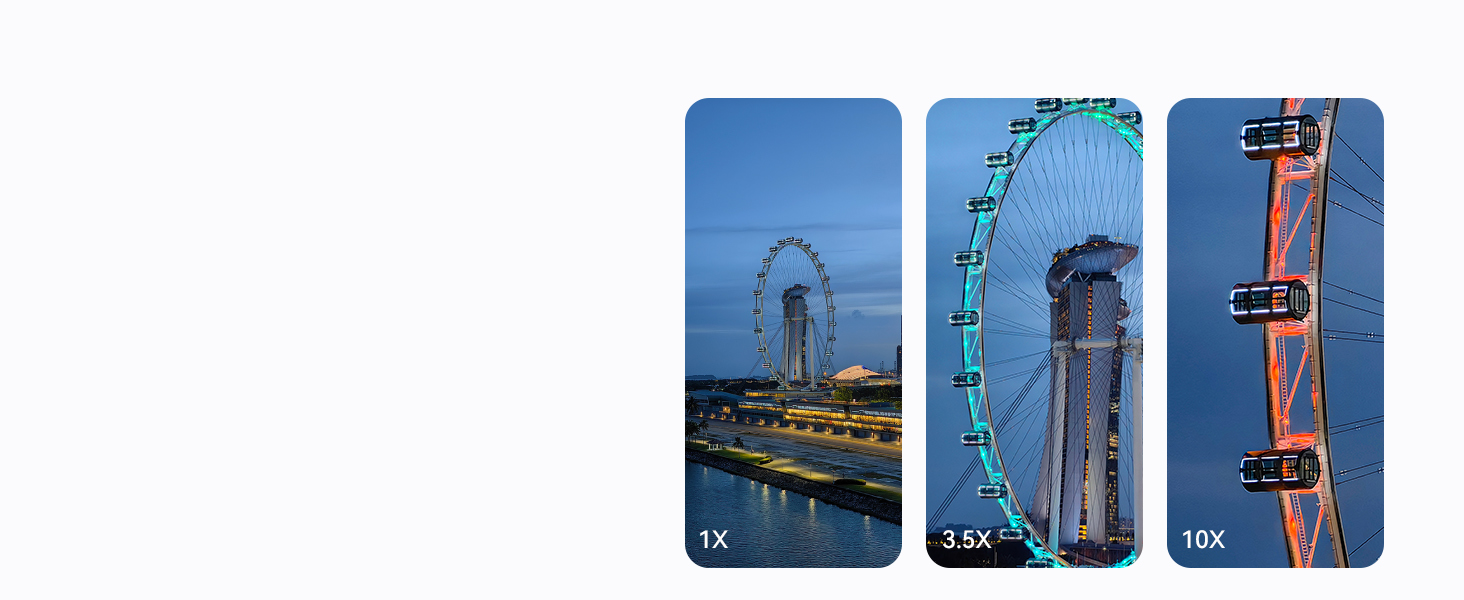
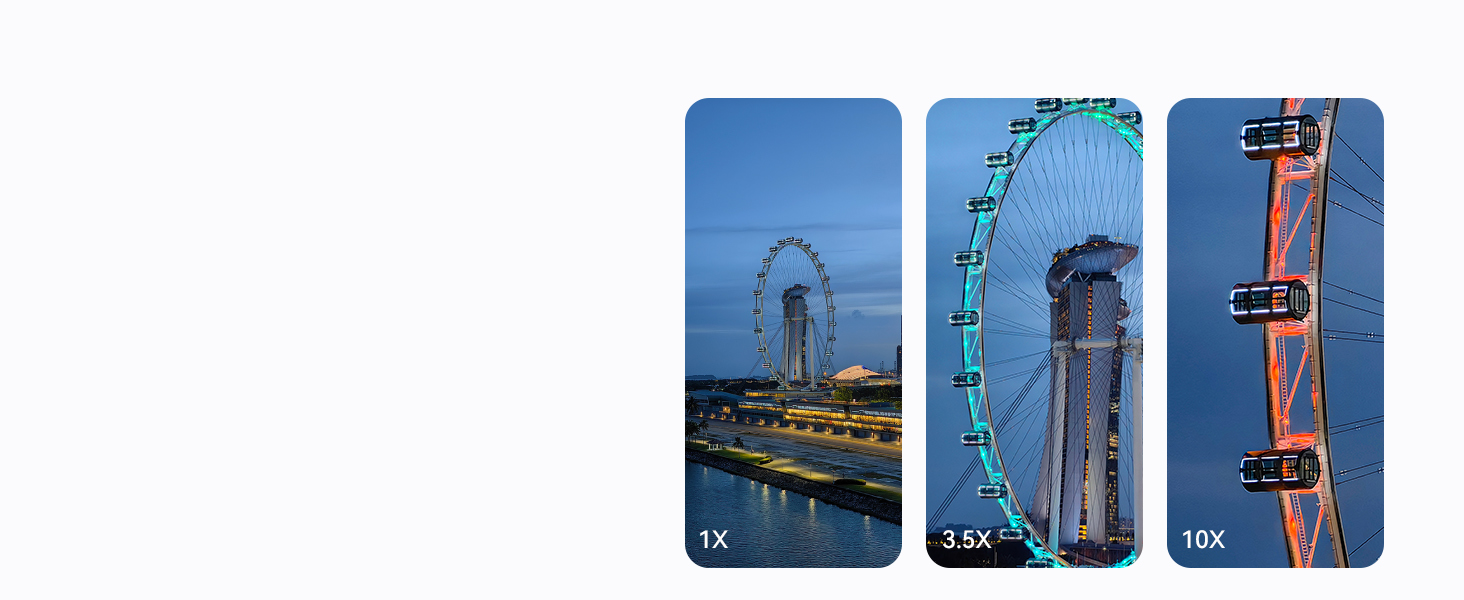
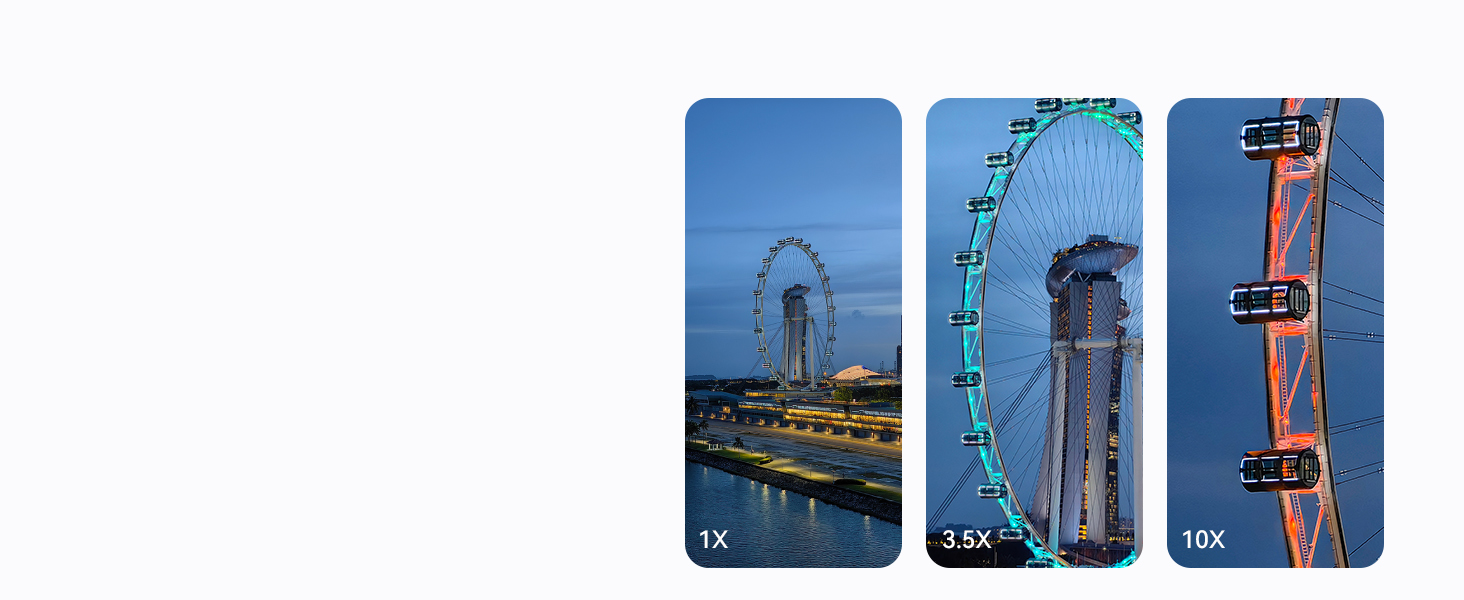
Haz zoom dentro del rango completo de 200x después de que caiga la tarde.





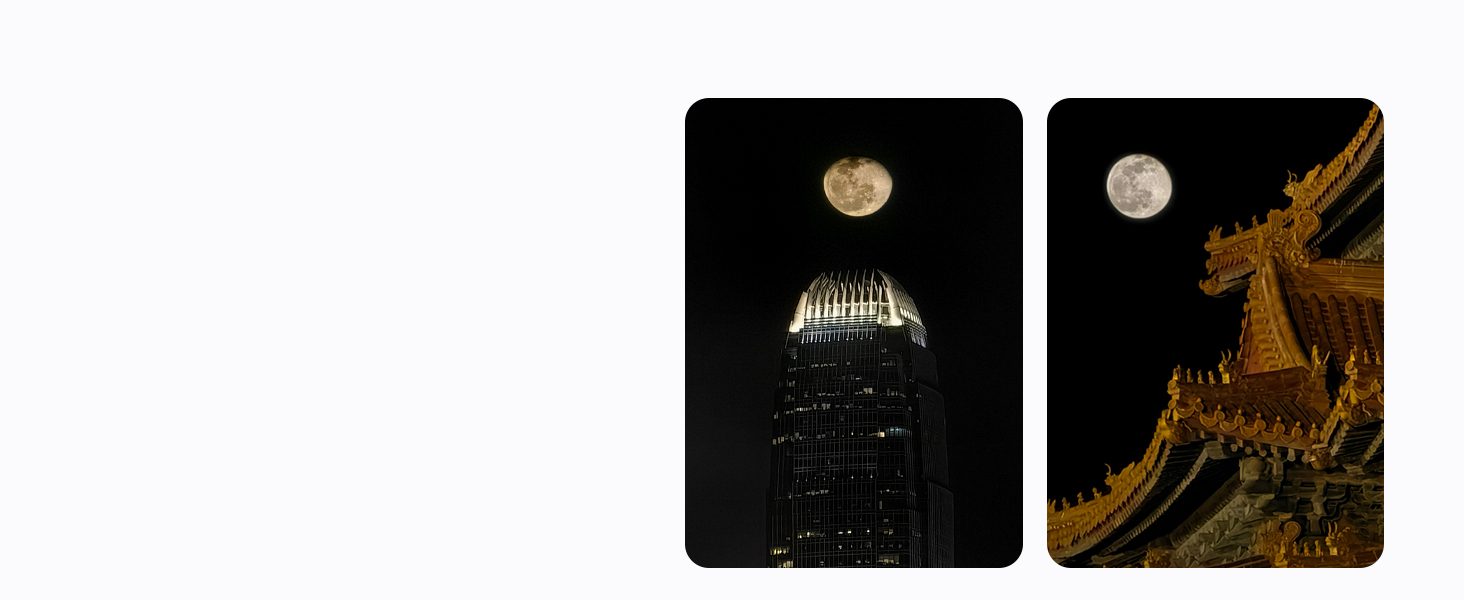
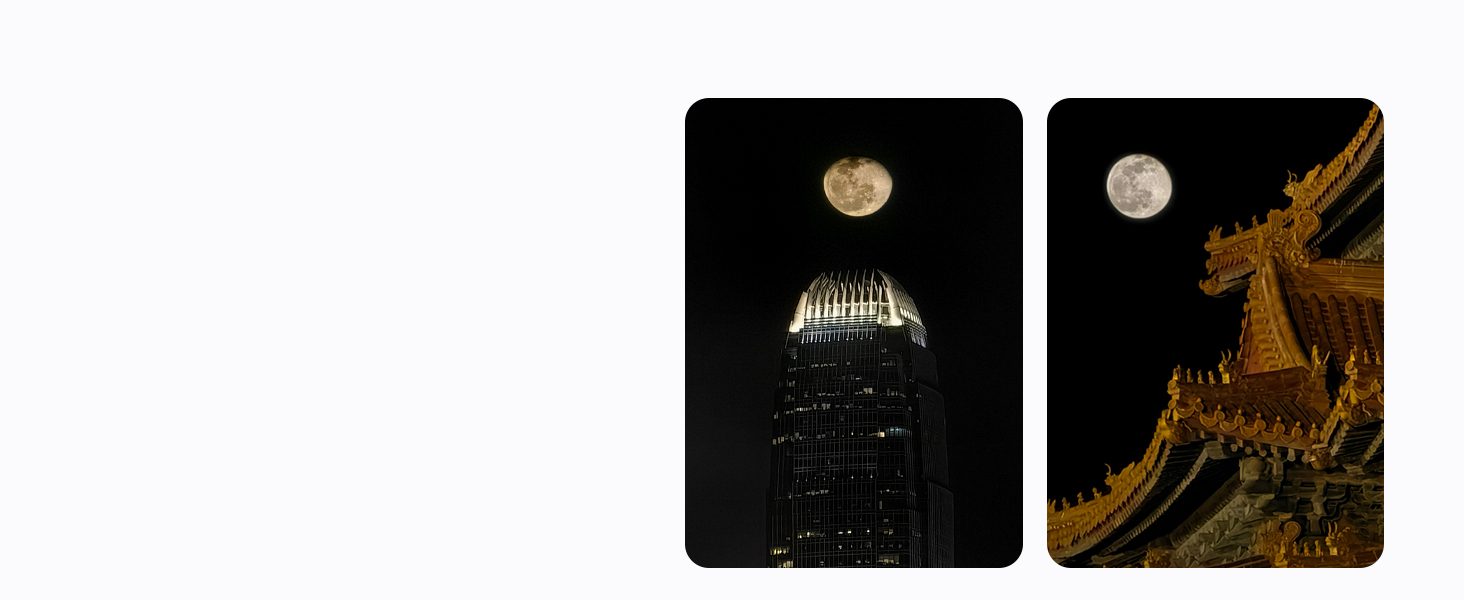
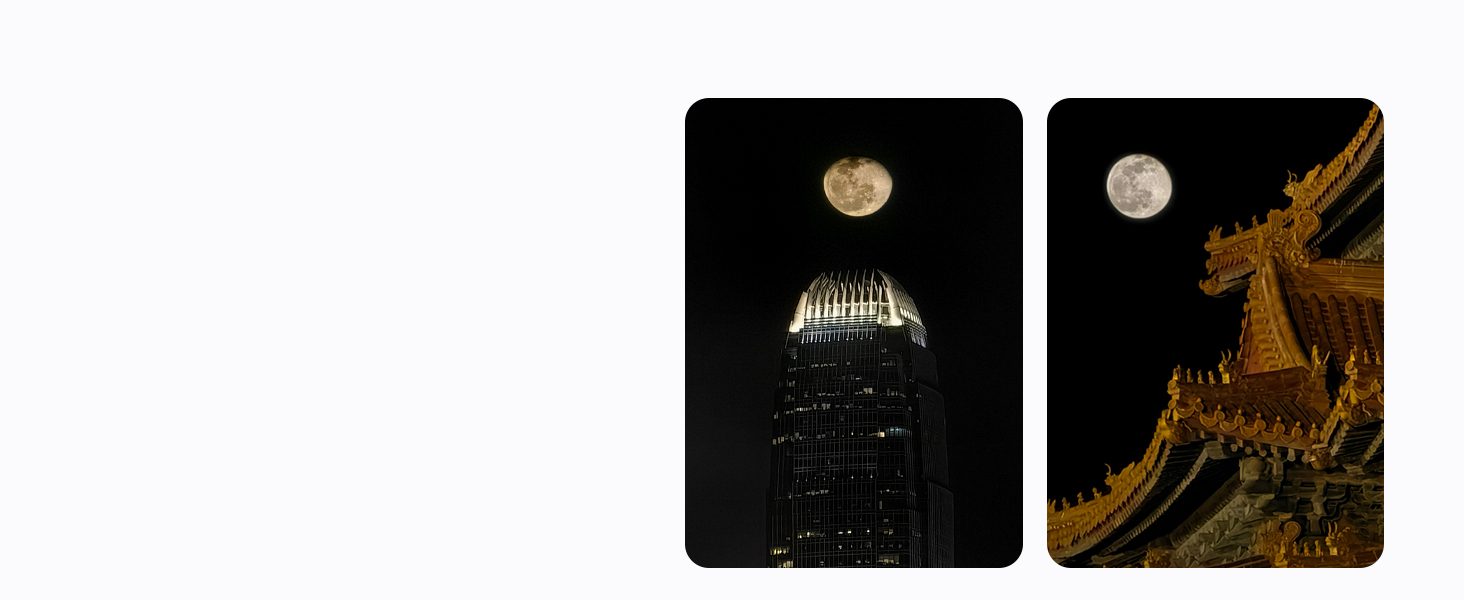
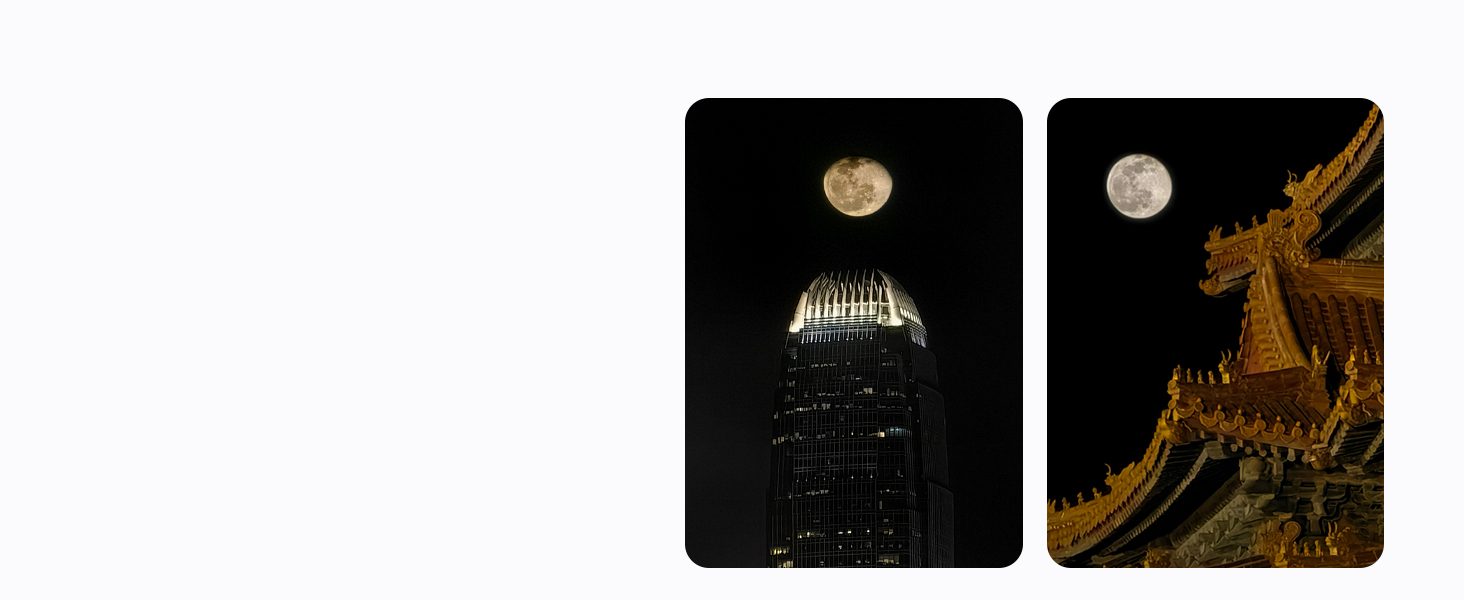
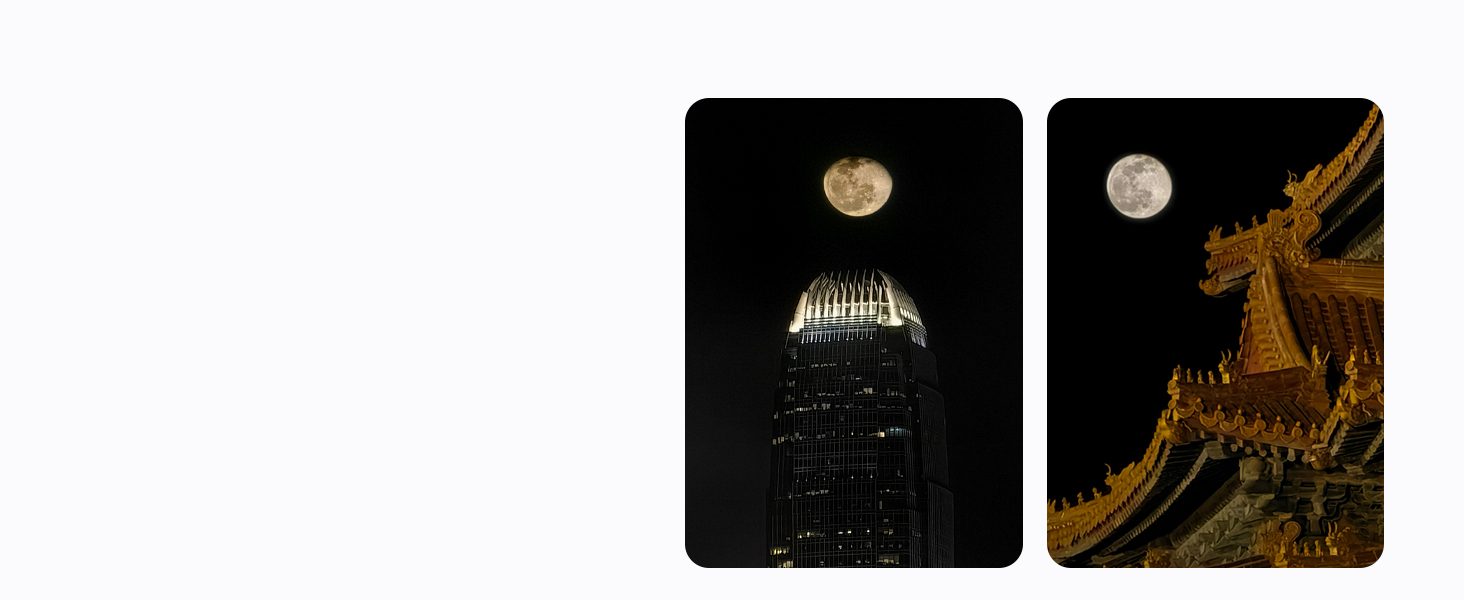
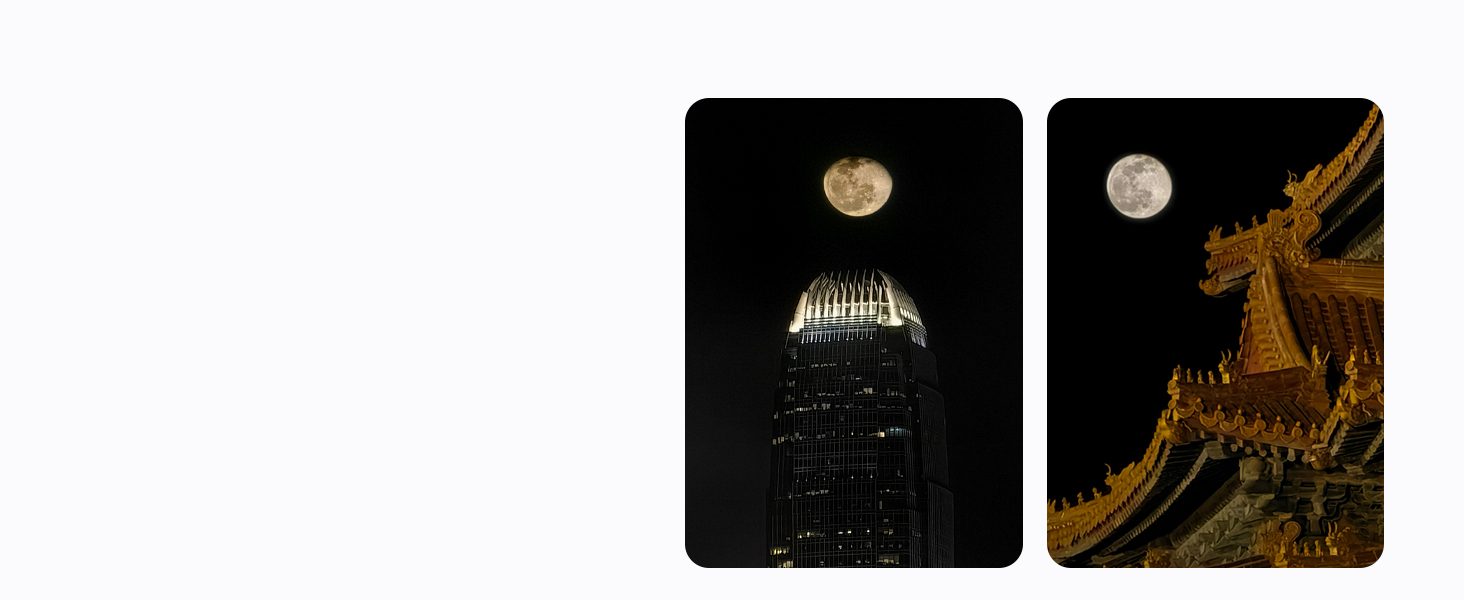
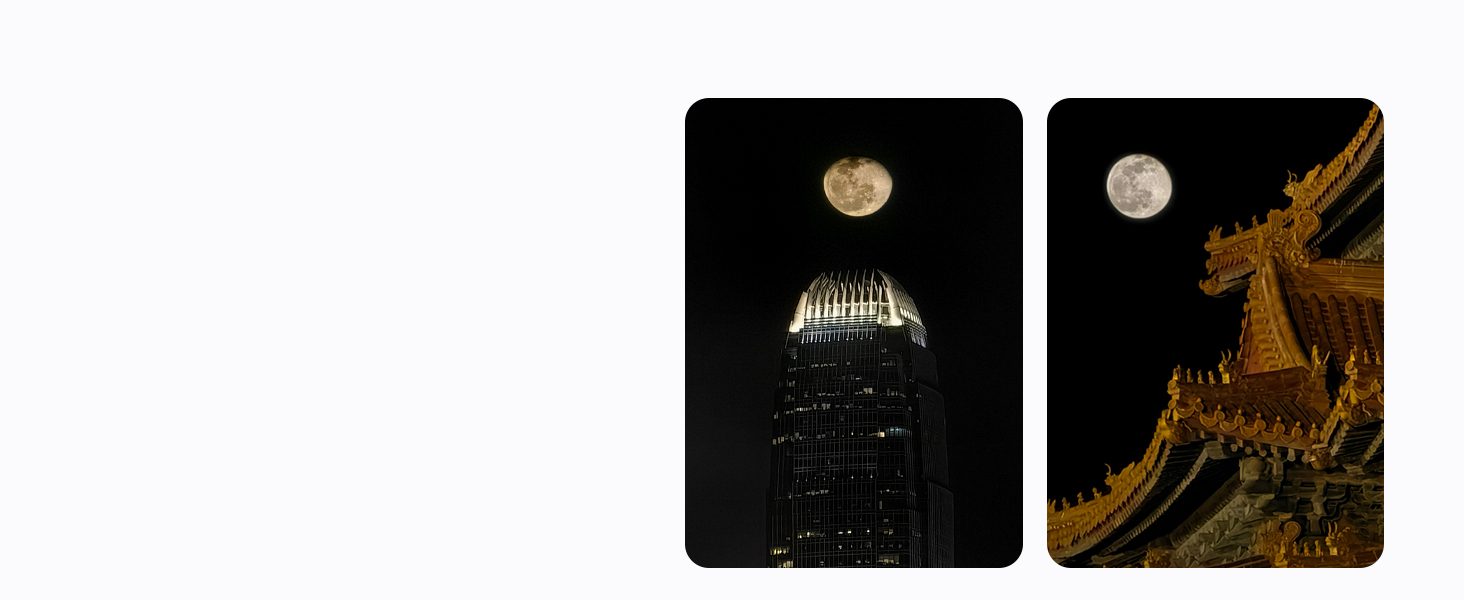
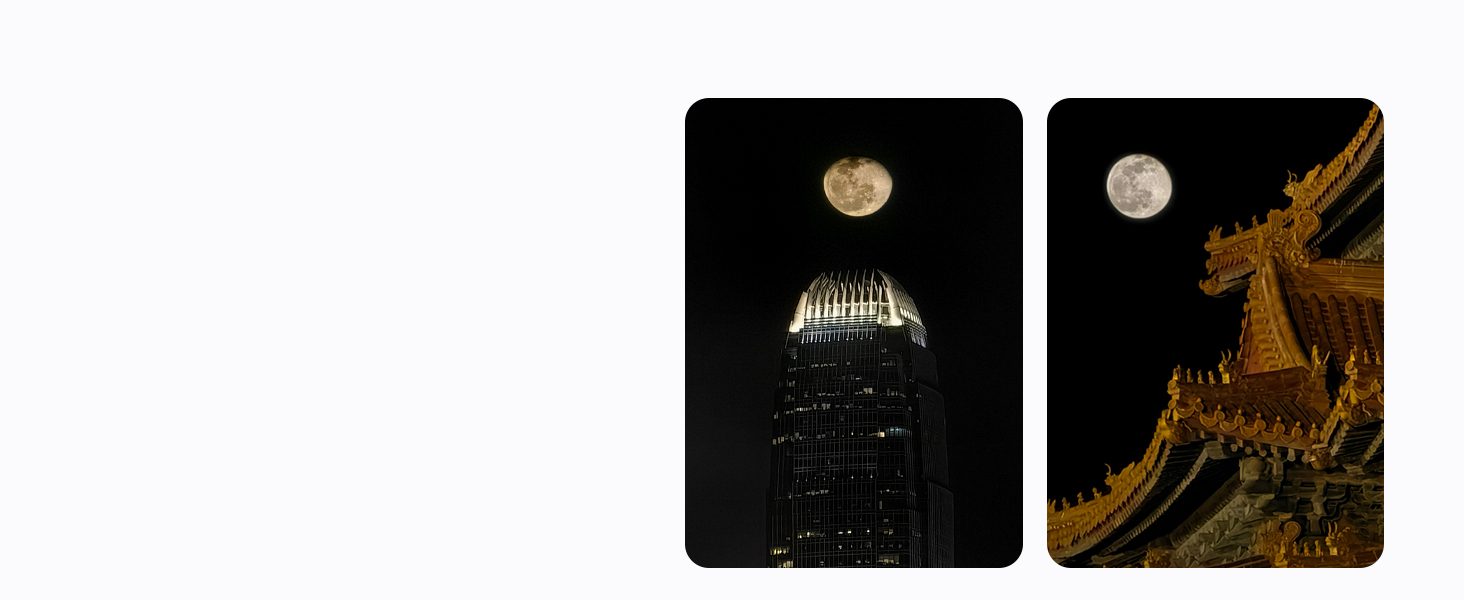
Simplemente apunta tu teléfono al objetivo deseado, enmárcalo junto a la fascinante luna.





Orienta tu teléfono hacia el cielo y dispara para capturar esos momentos de belleza natural.





Toca el obturador y sumérgete en un nuevo nivel de detalle con el teleobjetivo supermacro.
1 Cámara de Teleobjetivo 2 Escenas Nocturnas 3 Dispara a la Luna 4 Alto rango dinámico 5 Asombroso Supermacro














La revolucionaria entrada de luz y el alto rango dinámico sacan detalles reales.





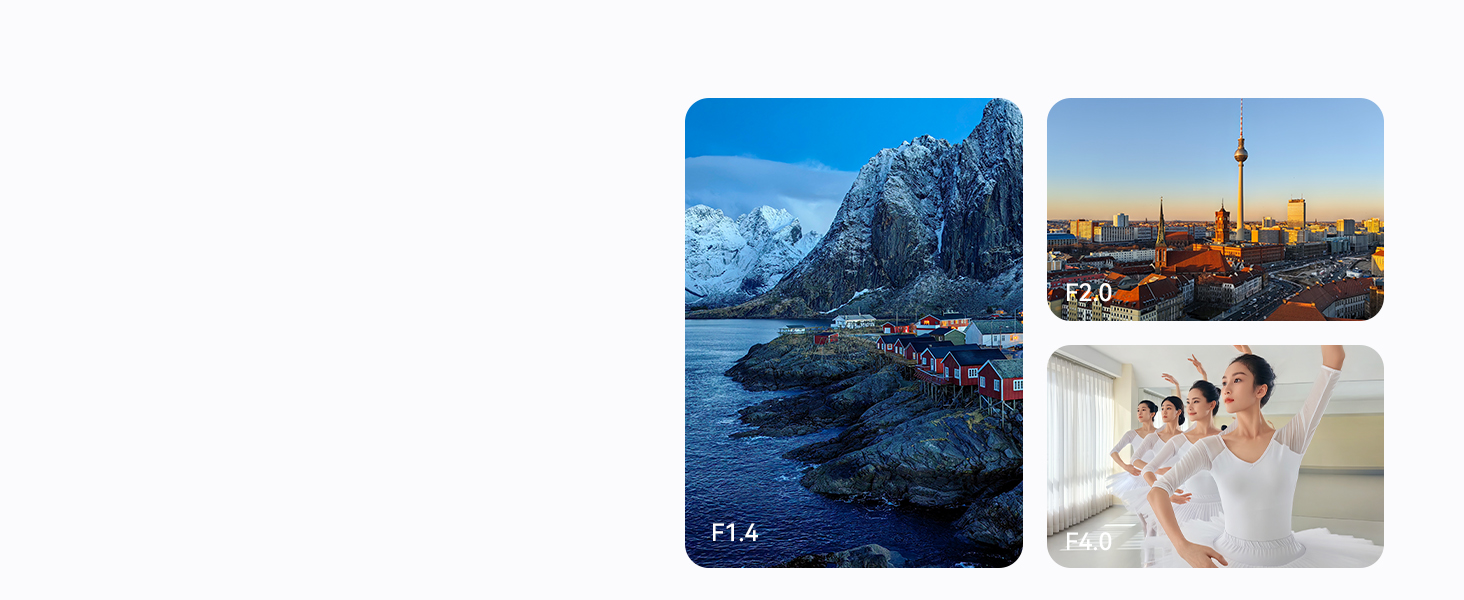
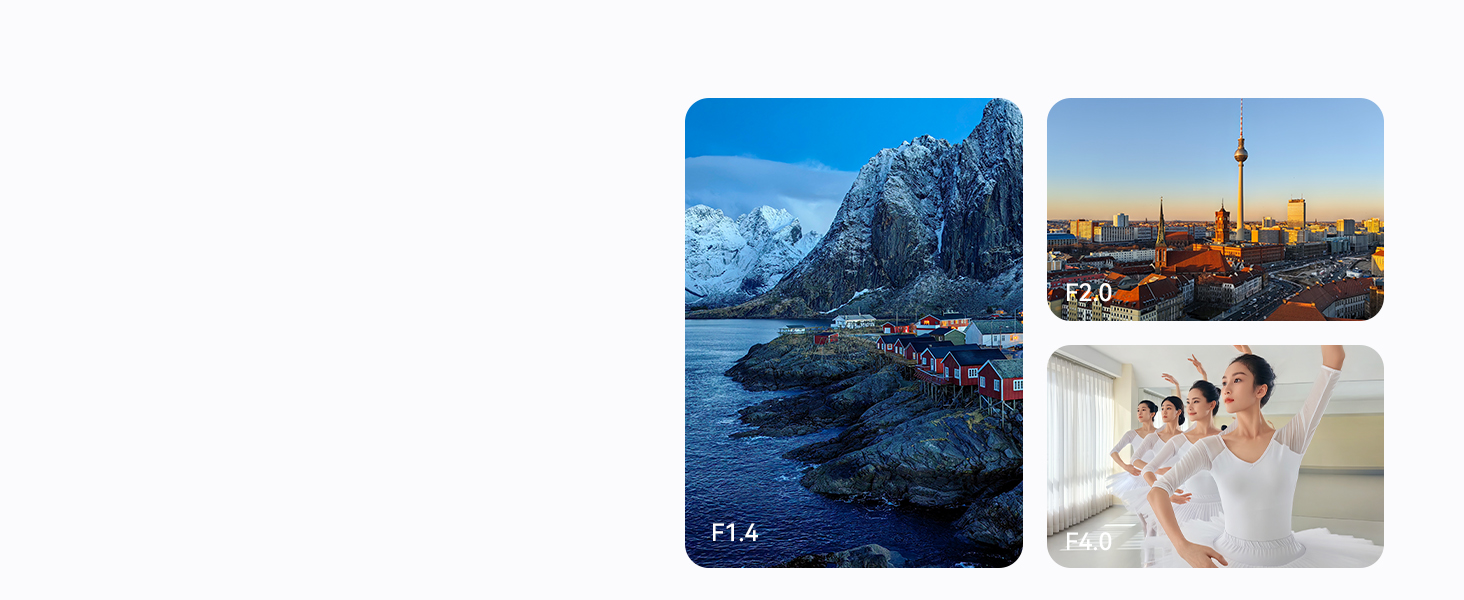
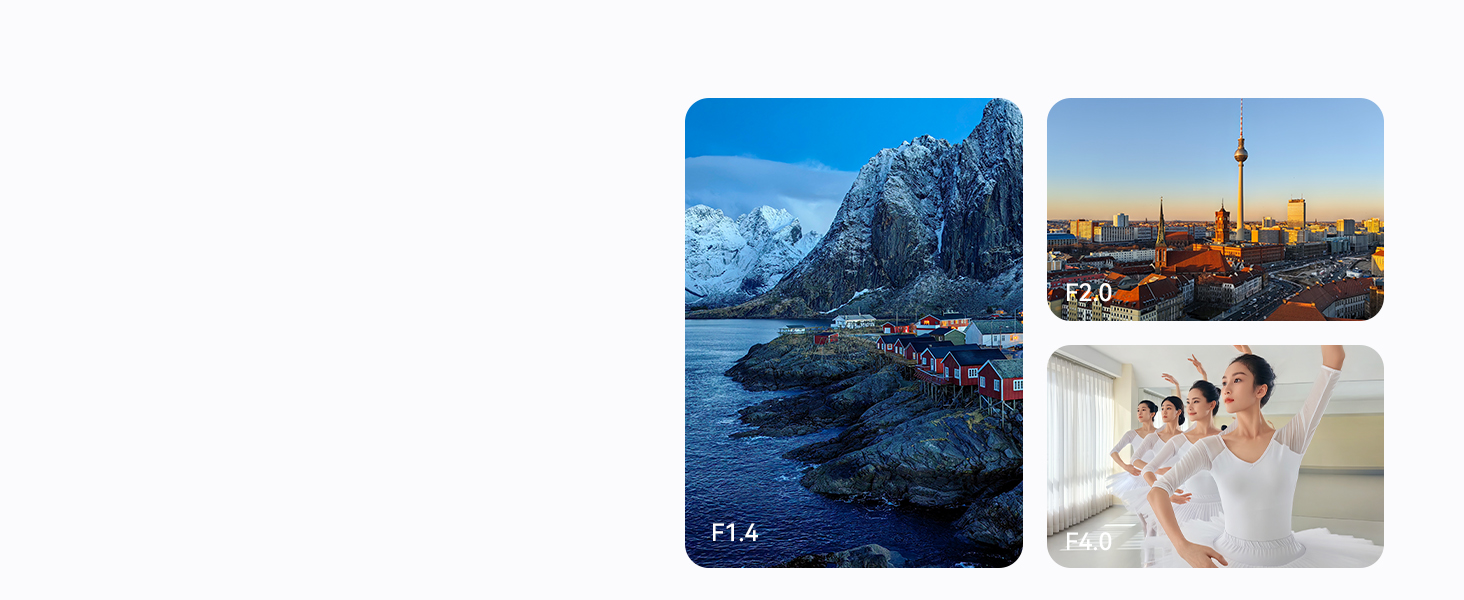
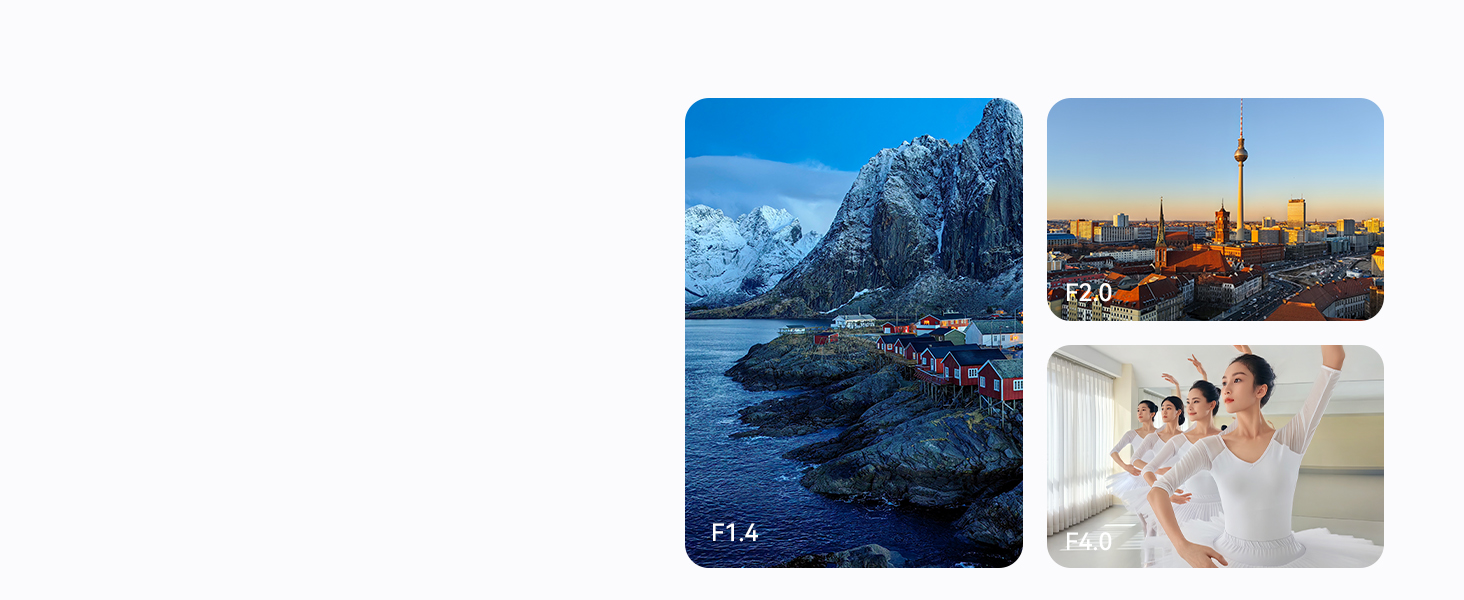
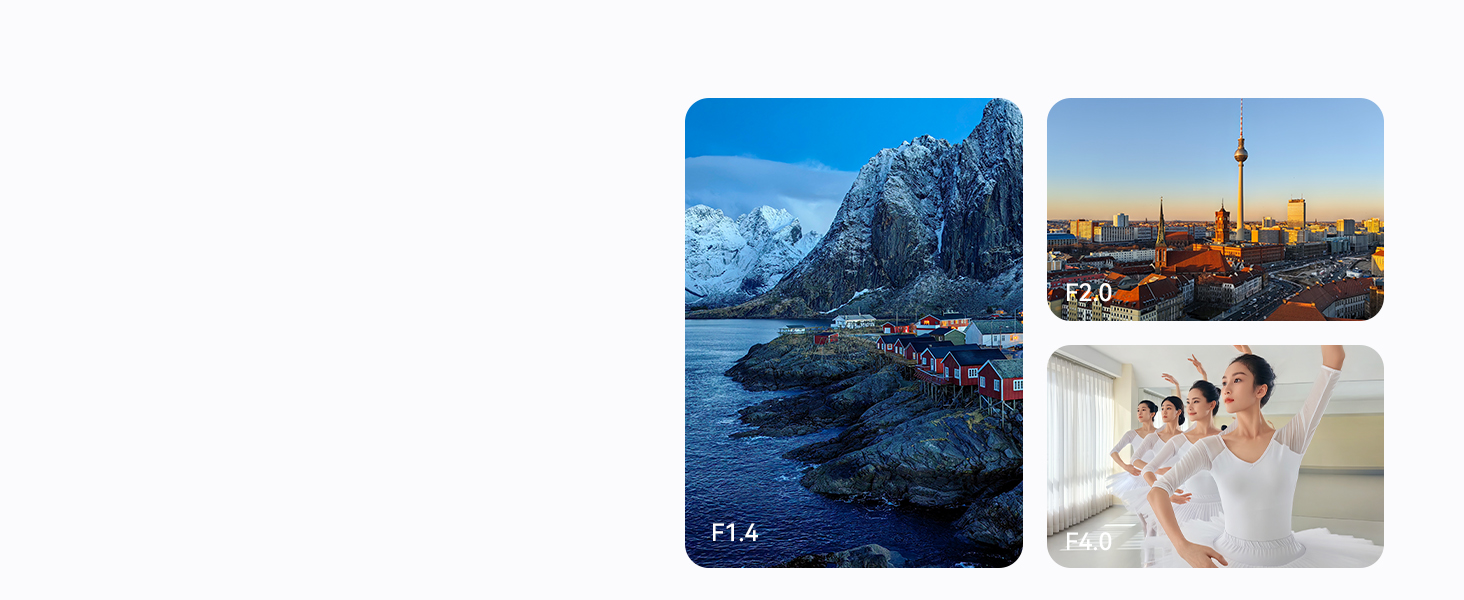
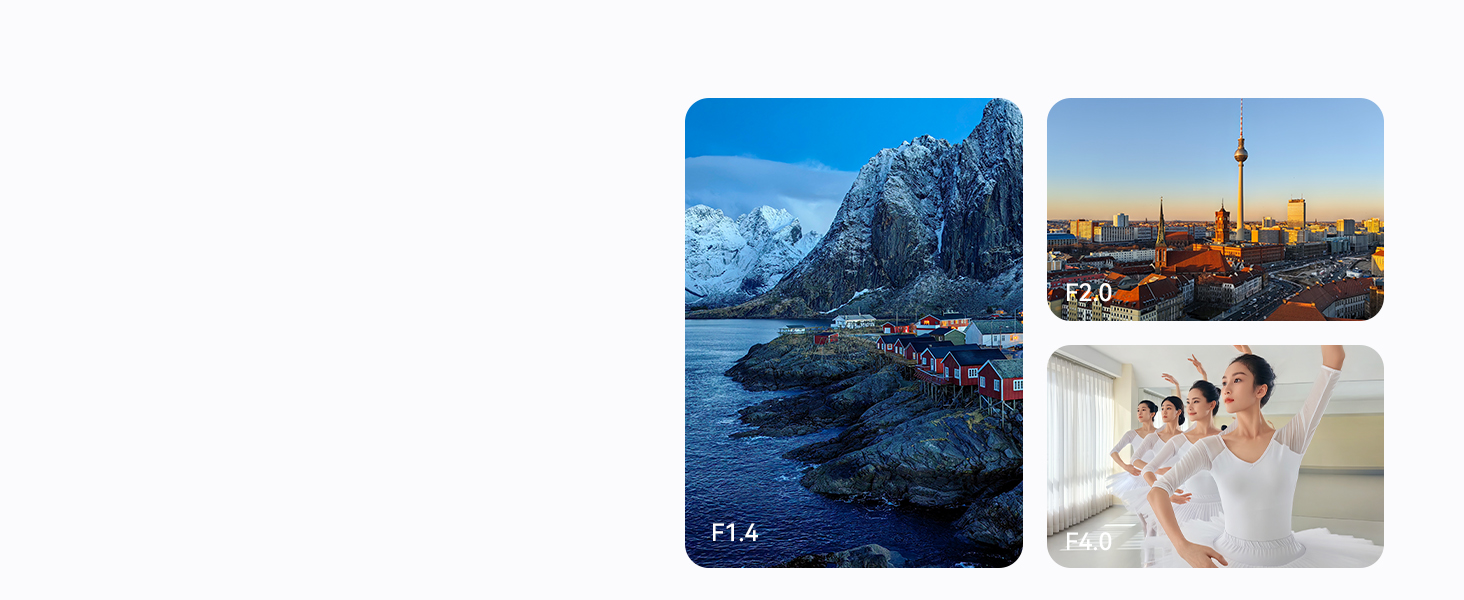
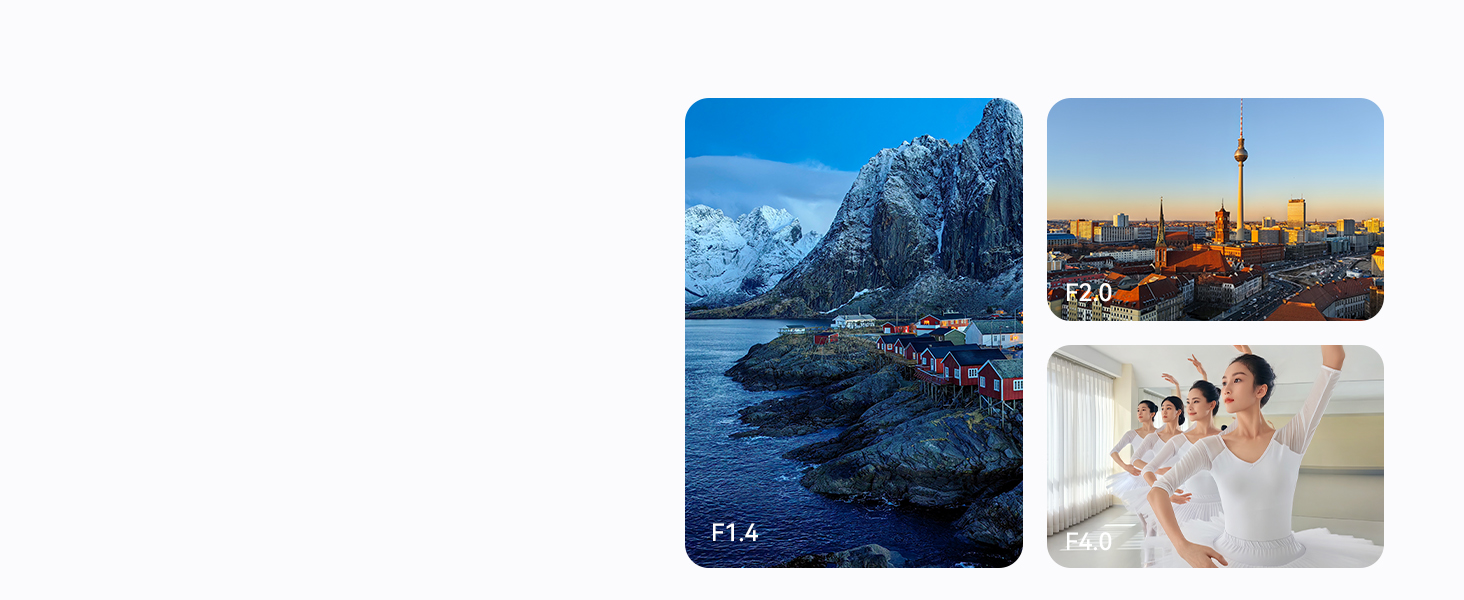
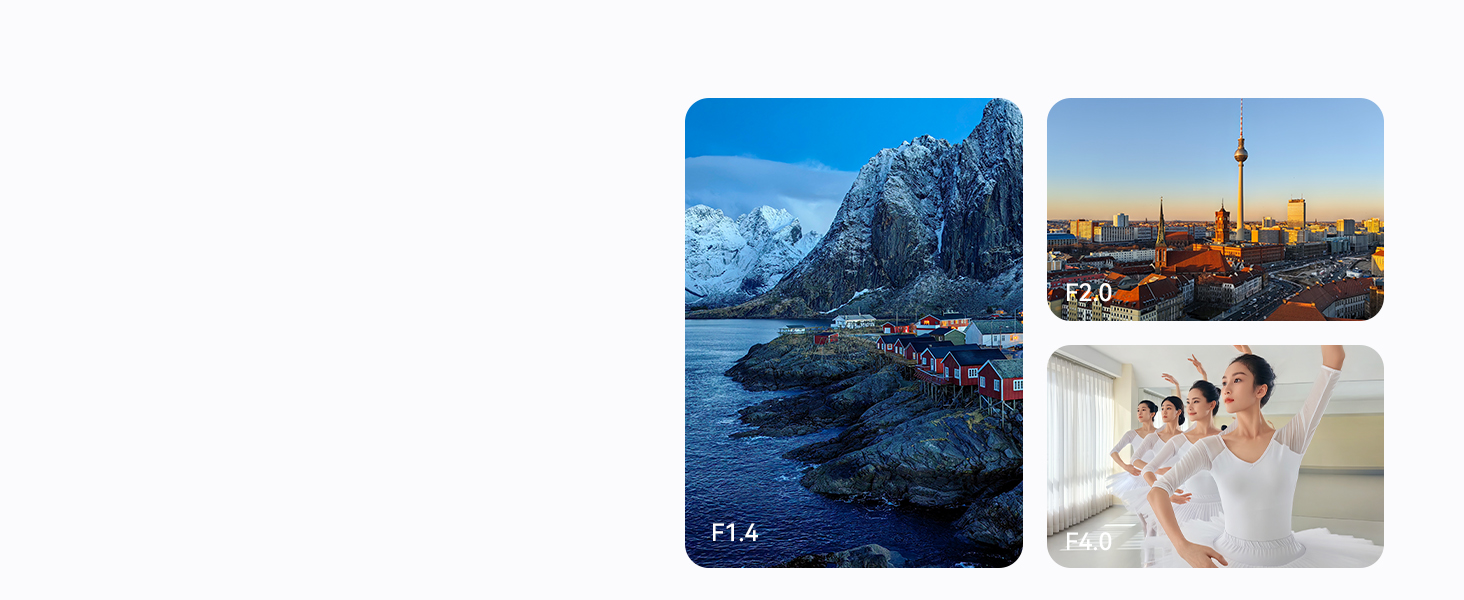
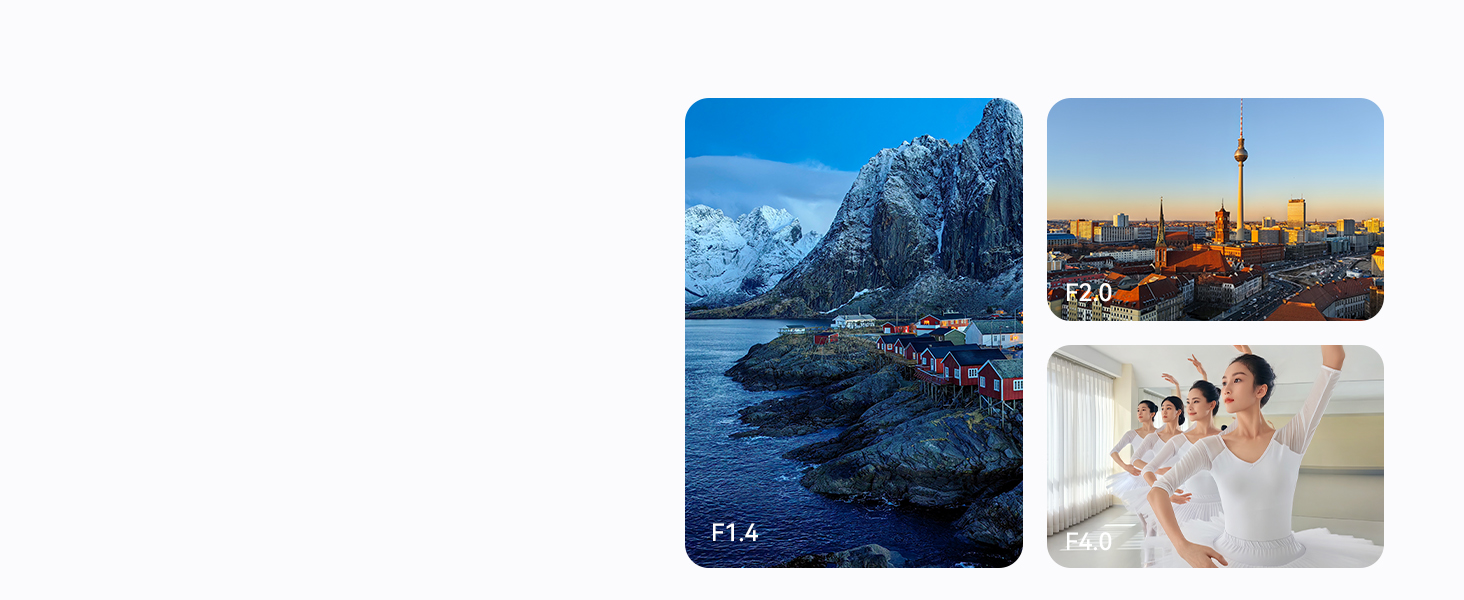
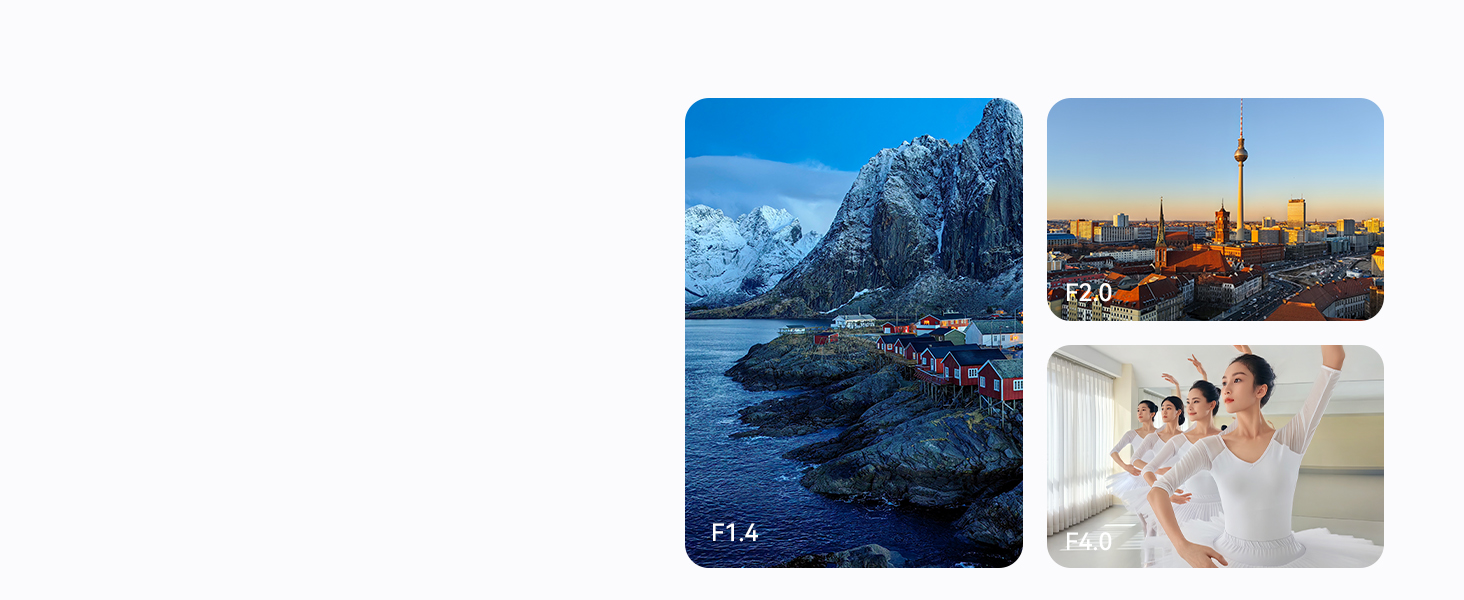
La apertura física variable F1.4–F4.0 te ayuda a tomar fotos con sorprendentes efectos bokeh.





El nuevo motor de texturas de HUAWEI XD Fusion Pro cuenta con un canal de imágenes de texturas.
1 Cámara Principal de 48 MP 2 Apertura Variable 3 Olv


Increíbles Fotos Nocturnas
Teleobjetivo Supermacro
Gran Apertura F2.1





Haz zoom dentro del rango completo de 200x después de que caiga la tarde.





Simplemente apunta tu teléfono al objetivo deseado, enmárcalo junto a la fascinante luna.





Orienta tu teléfono hacia el cielo y dispara para capturar esos momentos de belleza natural.





Toca el obturador y sumérgete en un nuevo nivel de detalle con el teleobjetivo supermacro .




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Ilumina tu Visión
Increíbles Fotos Nocturnas
Teleobjetivo Supermacro
Gran Apertura F2.1





Haz zoom dentro del rango completo de 200x después de que caiga la tarde.





Simplemente apunta tu teléfono al objetivo deseado, enmárcalo junto a la fascinante luna.





Orienta tu teléfono hacia el cielo y dispara para capturar esos momentos de belleza natural.





Toca el obturador y sumérgete en un nuevo nivel de detalle con el teleobjetivo supermacro.
1 Cámara de Teleobjetivo 2 Escenas Nocturnas 3 Dispara a la Luna 4 Alto rango dinámico 5 Asombroso Supermacro














La revolucionaria entrada de luz y el alto rango dinámico sacan detalles reales.





La apertura física variable F1.4–F4.0 te ayuda a tomar fotos con sorprendentes efectos bokeh.





El nuevo motor de texturas de HUAWEI XD Fusion Pro cuenta con un canal de imágenes de texturas.
1 Cámara Principal de 48 MP 2 Apertura Variable 3 Olv


Increíbles Fotos Nocturnas
Teleobjetivo Supermacro
Gran Apertura F2.1





Haz zoom dentro del rango completo de 200x después de que caiga la tarde.





Simplemente apunta tu teléfono al objetivo deseado, enmárcalo junto a la fascinante luna.





Orienta tu teléfono hacia el cielo y dispara para capturar esos momentos de belleza natural.





Toca el obturador y sumérgete en un nuevo nivel de detalle con el teleobjetivo supermacro .
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.