ENVÍO GRATIS para pedidos superiores a 150€
167,15 € 148,20 €





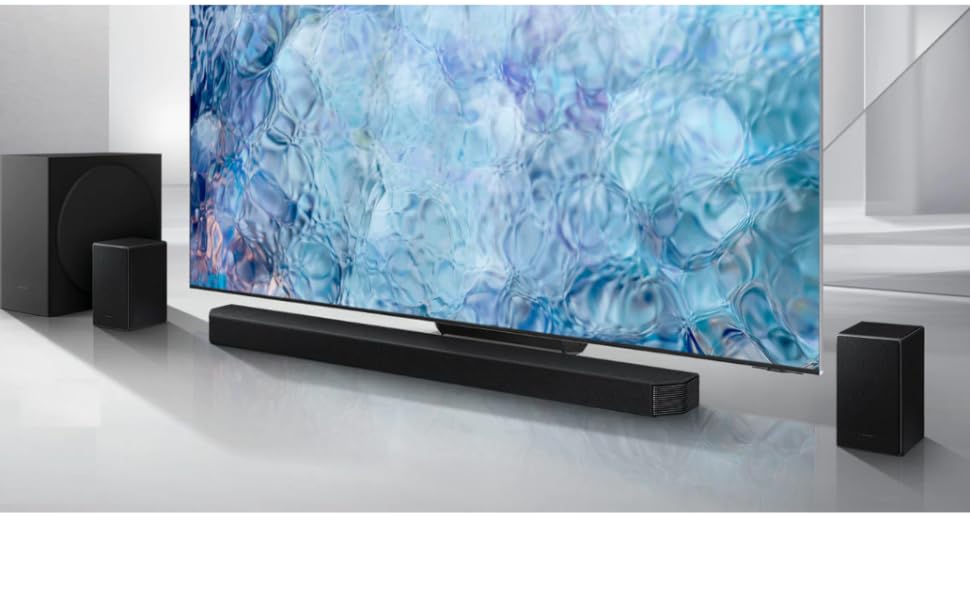
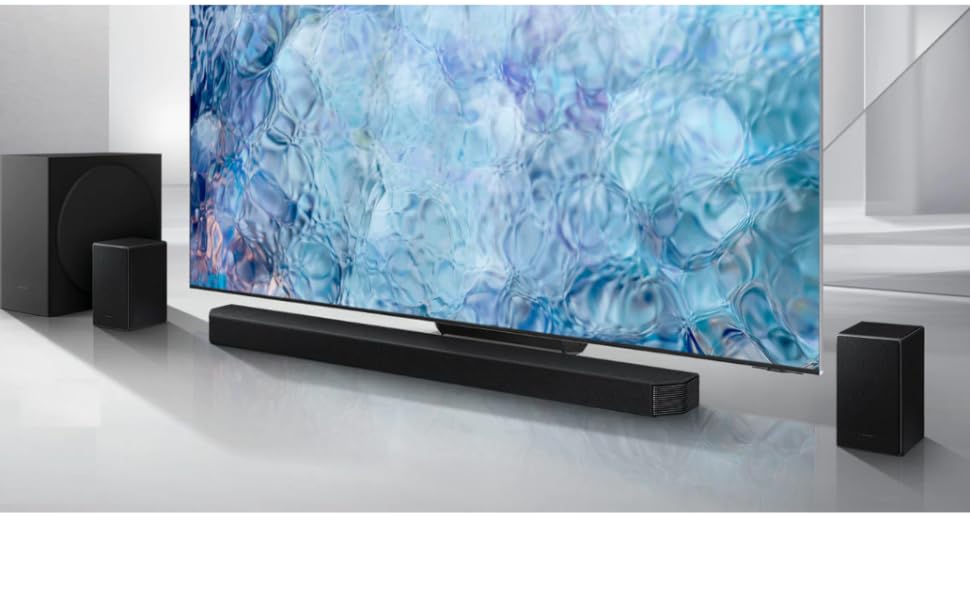
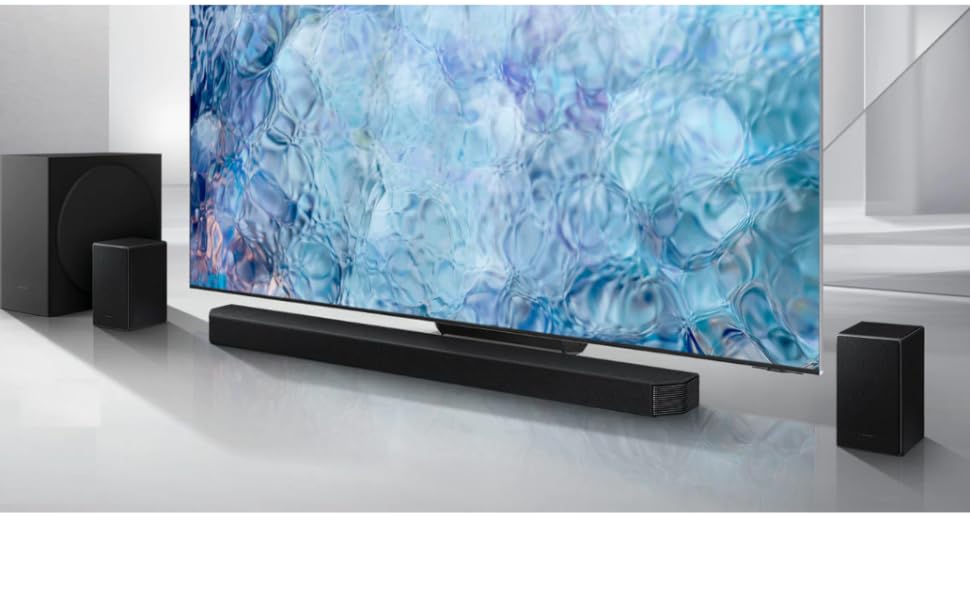
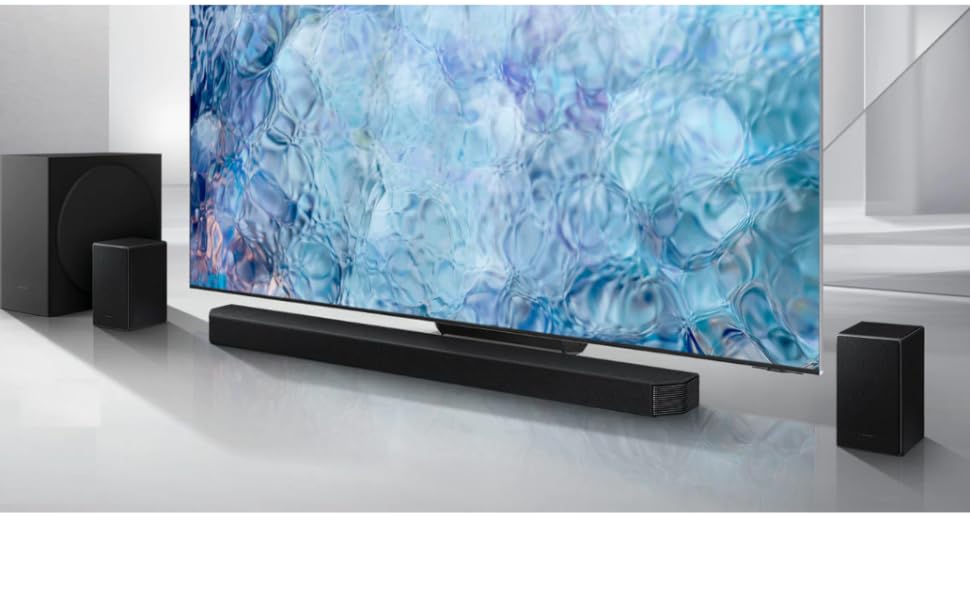
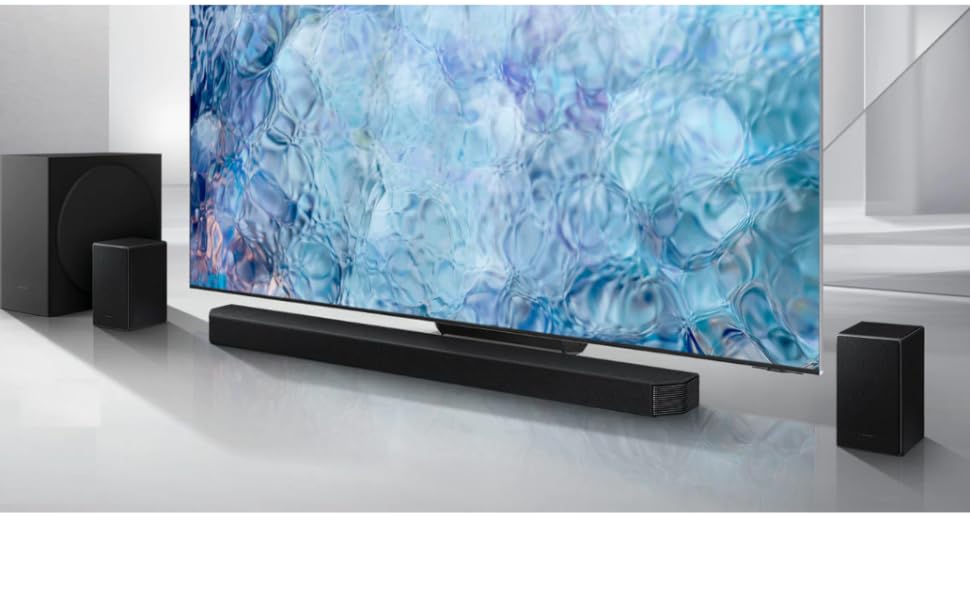
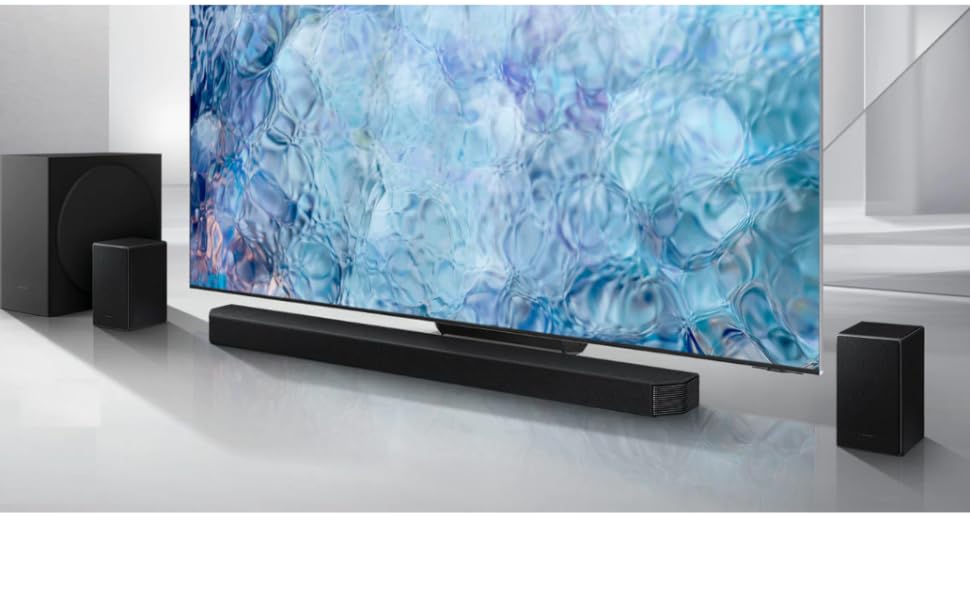
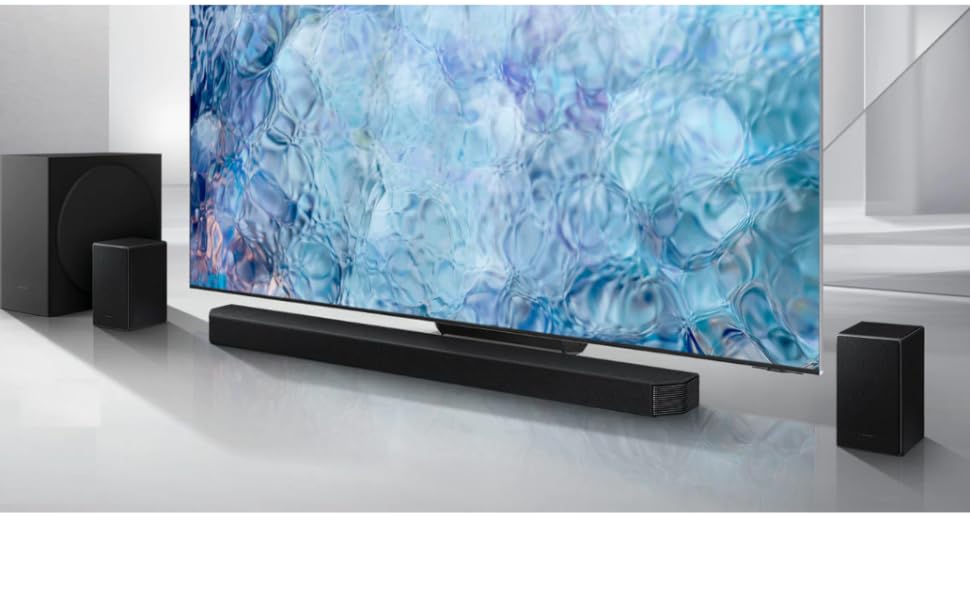
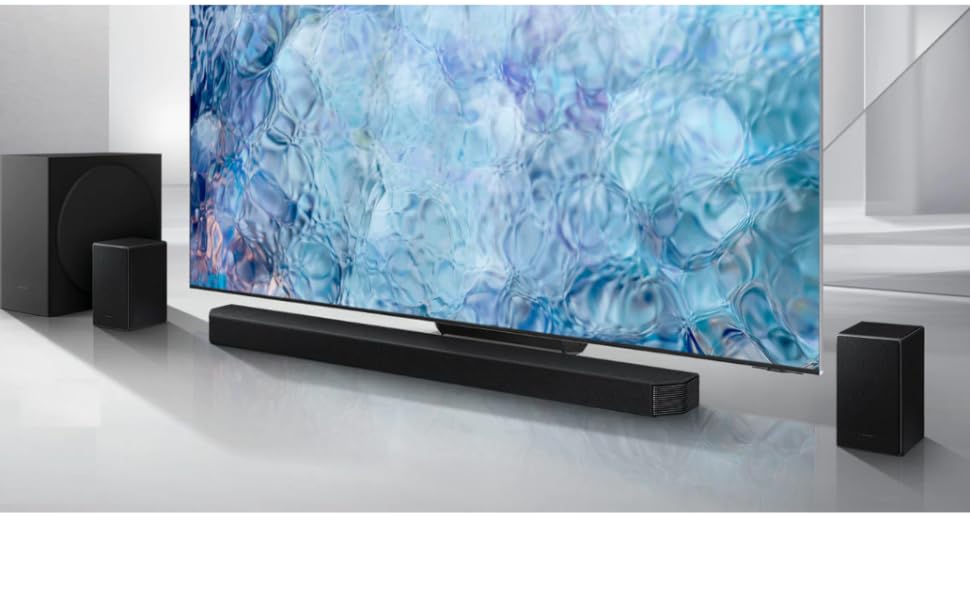
Con la barra de sonido de 2.1 canales y el subwoofer de 6.5 pulgadas, podrás disfrutar de unos graves potentes y profundos mientras te sumerges en un sonido envolvente y completo. Además, la expansión del sonido envolvente amplía el área de audición para una experiencia más inmersiva.
Controla todas las funciones de tu barra de sonido, incluyendo la alimentación, el volumen y los efectos de sonido, con un solo mando y directamente desde tu televisor Samsung. Olvídate de tener varios mandos a distancia y disfruta de una experiencia más cómoda y sencilla.




















En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información







Con la barra de sonido de 2.1 canales y el subwoofer de 6.5 pulgadas, podrás disfrutar de unos graves potentes y profundos mientras te sumerges en un sonido envolvente y completo. Además, la expansión del sonido envolvente amplía el área de audición para una experiencia más inmersiva.
Controla todas las funciones de tu barra de sonido, incluyendo la alimentación, el volumen y los efectos de sonido, con un solo mando y directamente desde tu televisor Samsung. Olvídate de tener varios mandos a distancia y disfruta de una experiencia más cómoda y sencilla.
















© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.