ENVÍO GRATIS para pedidos superiores a 150€
579,00 € 531,20 €
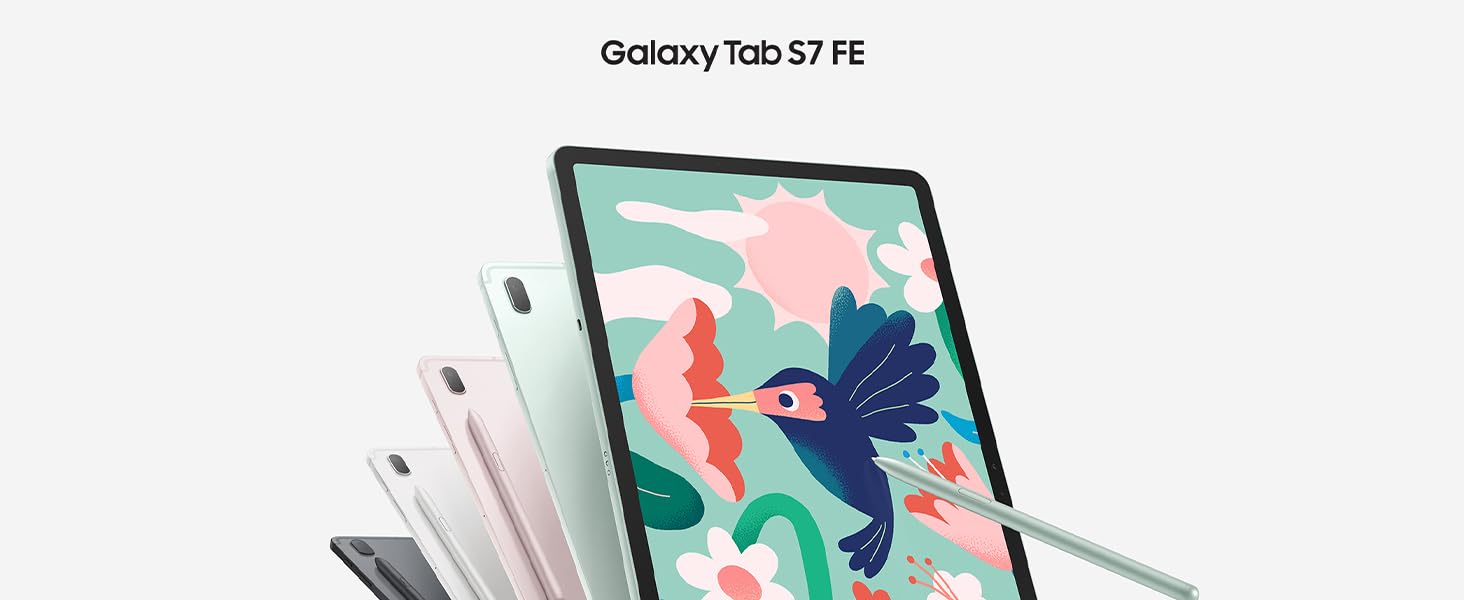
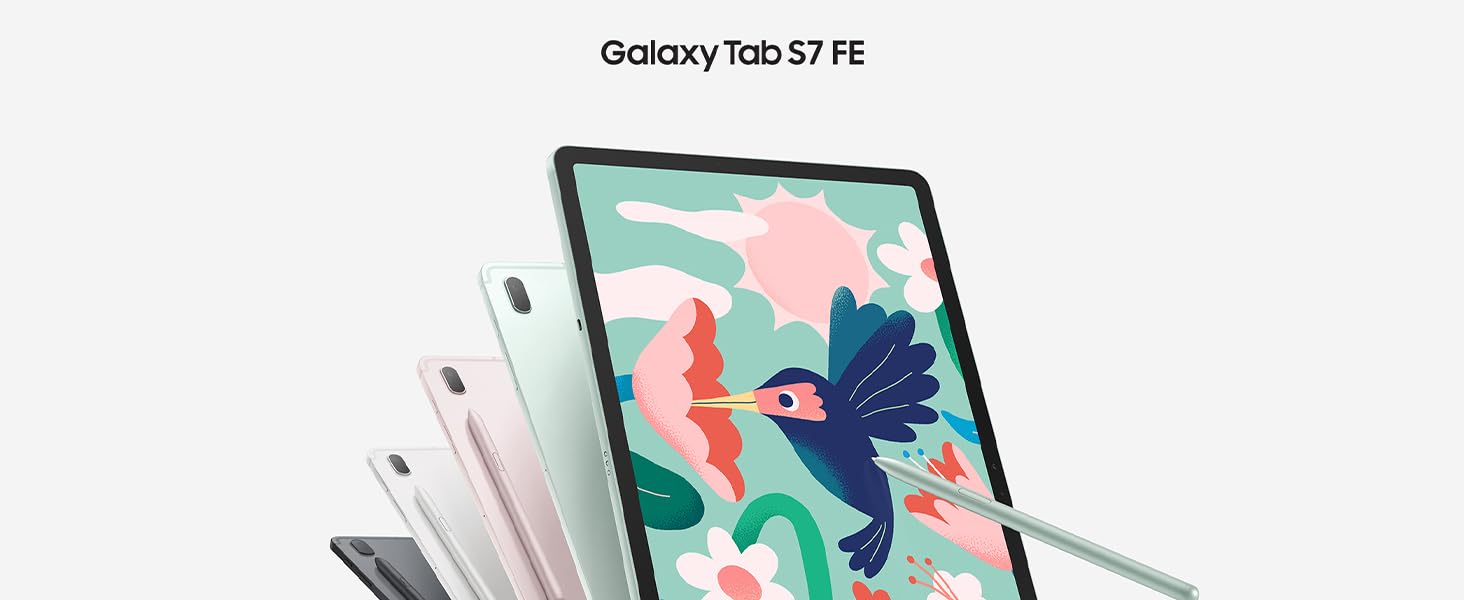
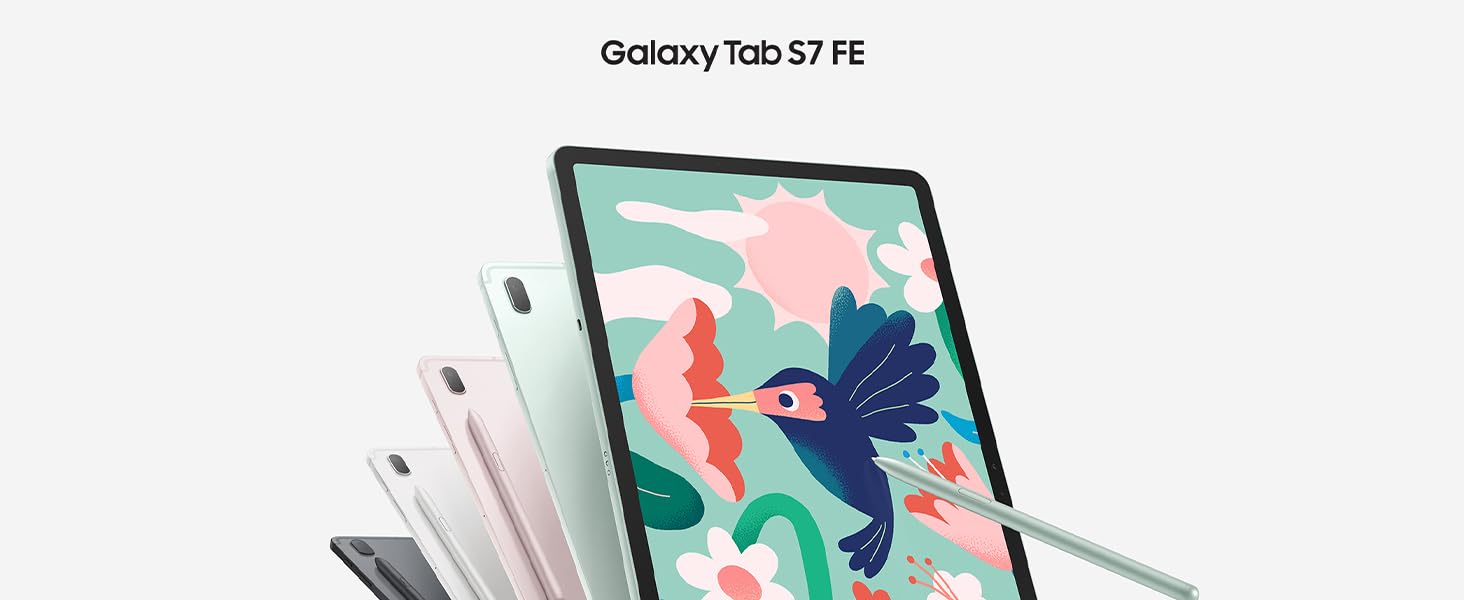
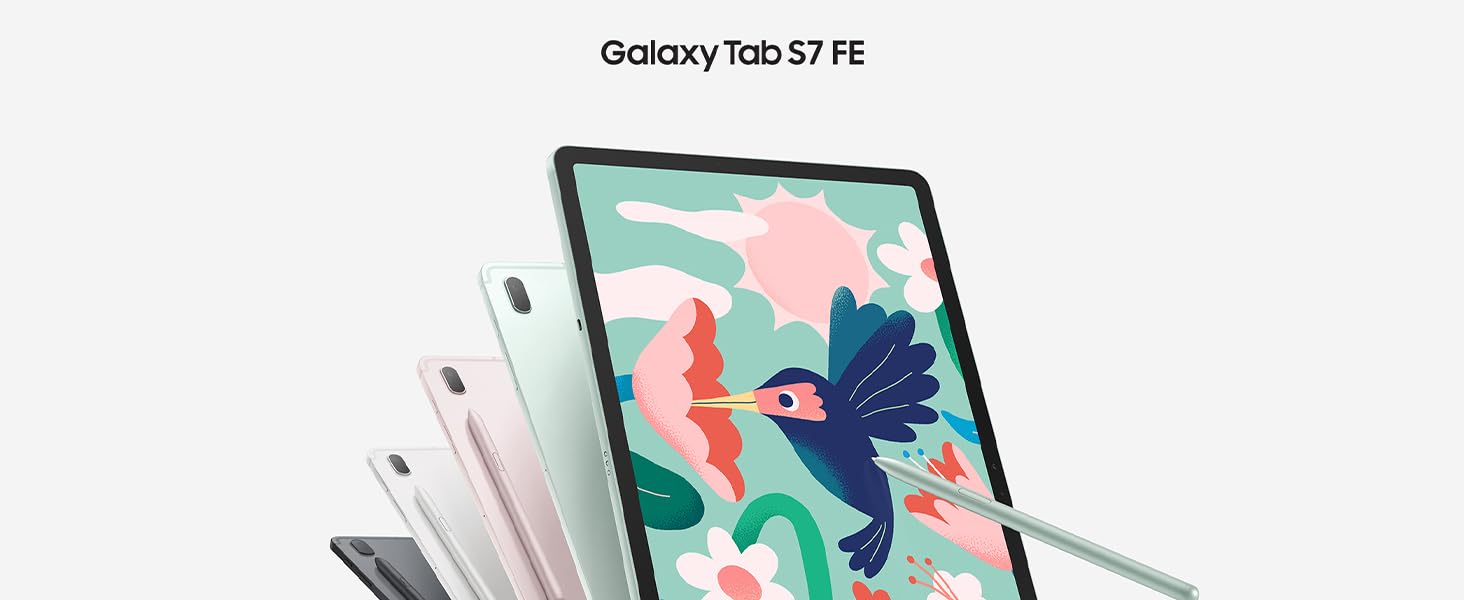
 La belleza está en la simplicidad
La belleza está en la simplicidad









Disfruta de la elegancia de la tablet Samsung Galaxy Tab S7 FE en tus manos. El aspecto de diseño sencillo y singular, refinado con un espacio mínimo para la cámara en la parte trasera, y el formato delgado aportan un cómodo agarre.
Disfruta de vistas y sonidos envolventes










































En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información













Disfruta de la elegancia de la tablet Samsung Galaxy Tab S7 FE en tus manos. El aspecto de diseño sencillo y singular, refinado con un espacio mínimo para la cámara en la parte trasera, y el formato delgado aportan un cómodo agarre.
Disfruta de vistas y sonidos envolventes






































© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.