ENVÍO GRATIS para pedidos superiores a 150€
24,99 €
Descripción del producto:
 Características:
* Controlador extensible para varios juegos
* Diseño tradicional para una experiencia más rica
* Ideal para juegos multijugador
* Cuenta con 2 sticks analógicos y botones faciales de fácil acceso
* Juega a tus juegos favoritos de Wii U con este Pro Controller
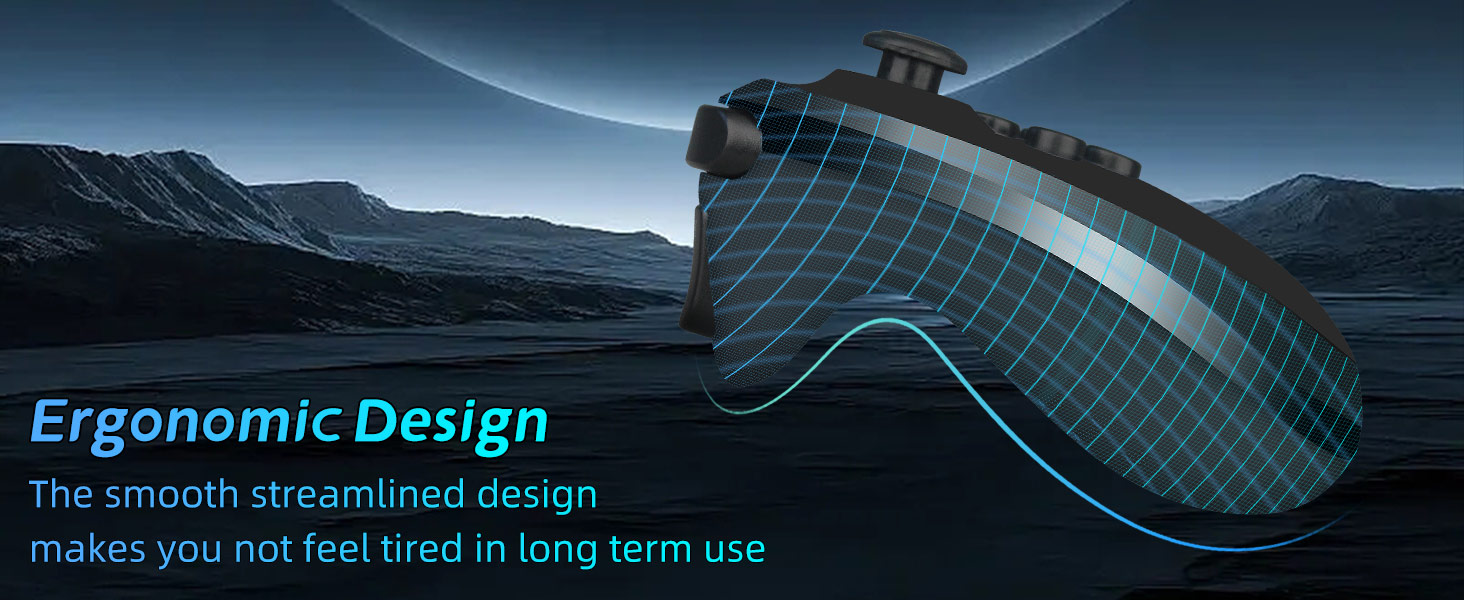
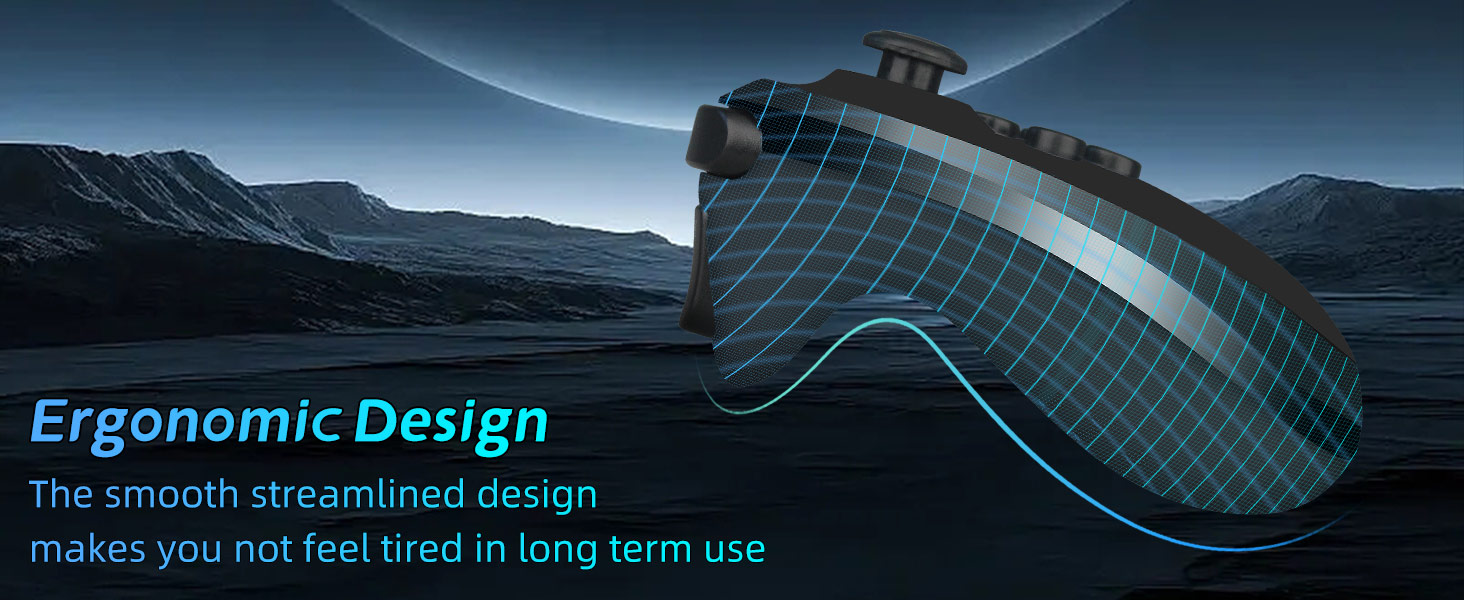
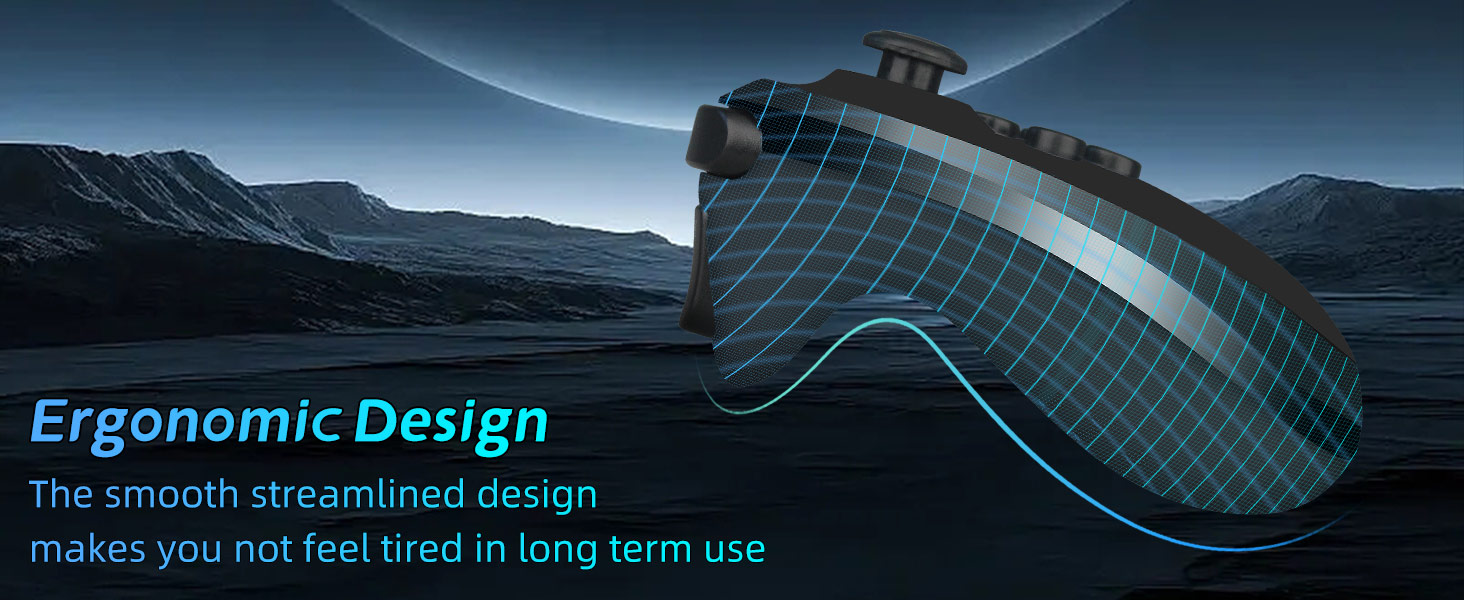
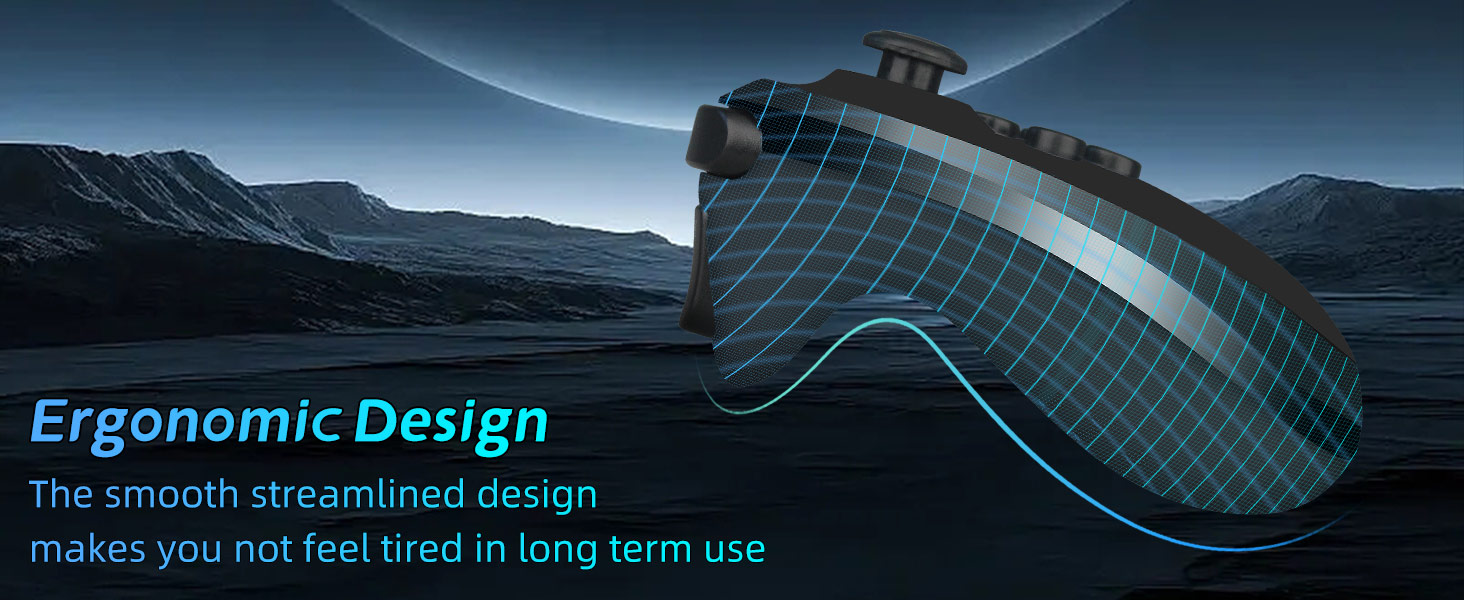
* Dos sticks analógicos y una disposición ergonómica de los botones ofrecen la comodidad y accesibilidad clásicas
* Compatible con muchos juegos de Wii U, incluidos muchos juegos descargables de Wii U en la Nintendo eShop (juegos no incluidos)
* Mira en la parte trasera del embalaje de los juegos de Wii U para ver qué juegos usan el Wii U Pro Controller, no es compatible con la consola Wii ni con los juegos.
* El paquete incluye: 1 X mando inalámbrico (incluye una batería recargable de iones de litio); 1 X cable de carga; 1 X manual de instrucciones
* Compatible con: Nintendo Wii U
* Marca: OSTENT. Producto de calidad de OSTENT
Características:
* Controlador extensible para varios juegos
* Diseño tradicional para una experiencia más rica
* Ideal para juegos multijugador
* Cuenta con 2 sticks analógicos y botones faciales de fácil acceso
* Juega a tus juegos favoritos de Wii U con este Pro Controller
* Dos sticks analógicos y una disposición ergonómica de los botones ofrecen la comodidad y accesibilidad clásicas
* Compatible con muchos juegos de Wii U, incluidos muchos juegos descargables de Wii U en la Nintendo eShop (juegos no incluidos)
* Mira en la parte trasera del embalaje de los juegos de Wii U para ver qué juegos usan el Wii U Pro Controller, no es compatible con la consola Wii ni con los juegos.
* El paquete incluye: 1 X mando inalámbrico (incluye una batería recargable de iones de litio); 1 X cable de carga; 1 X manual de instrucciones
* Compatible con: Nintendo Wii U
* Marca: OSTENT. Producto de calidad de OSTENT




























OSTENT es el principal fabricante de accesorios para videojuegos desde hace más de 10 años, centrándose en la producción y el suministro de accesorios de juegos de calidad para las consolas de Nintendo, Microsoft Xbox, Sony Playstation y Sega. Los productos se exportan a más de 200 países y regiones.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Descripción del producto:































OSTENT es el principal fabricante de accesorios para videojuegos desde hace más de 10 años, centrándose en la producción y el suministro de accesorios de juegos de calidad para las consolas de Nintendo, Microsoft Xbox, Sony Playstation y Sega. Los productos se exportan a más de 200 países y regiones.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.