ENVÍO GRATIS para pedidos superiores a 150€
139,99 € 109,45 €


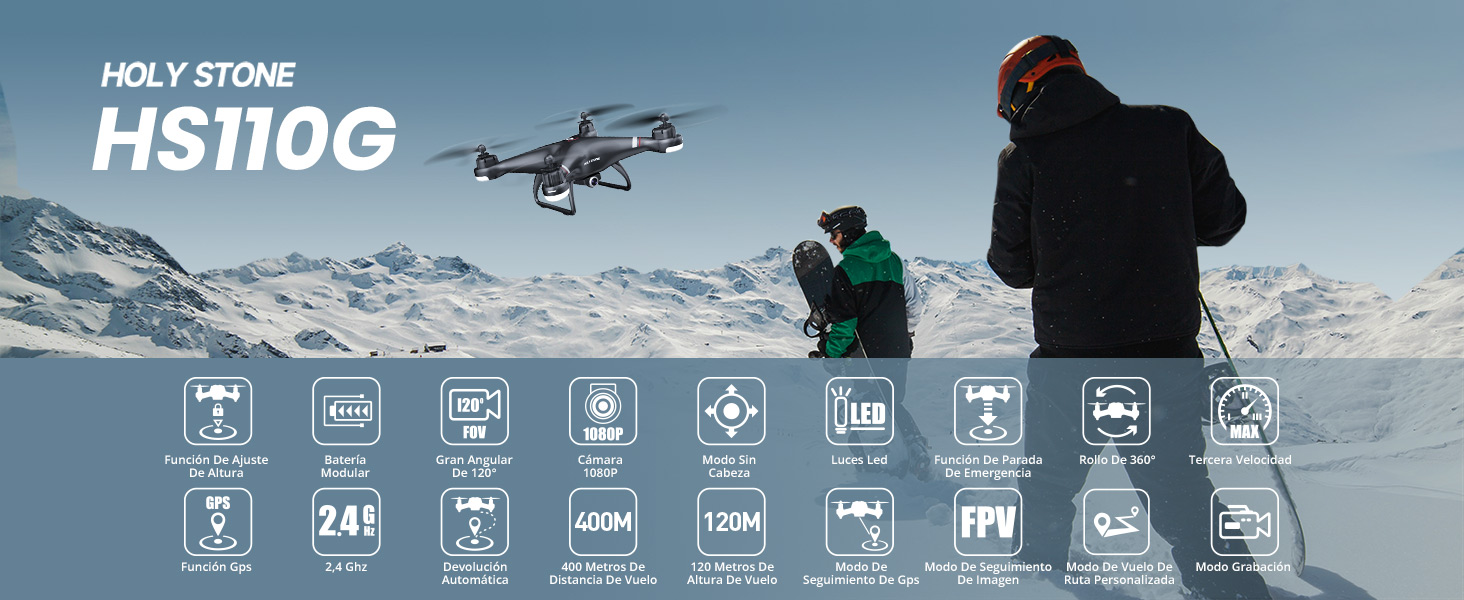
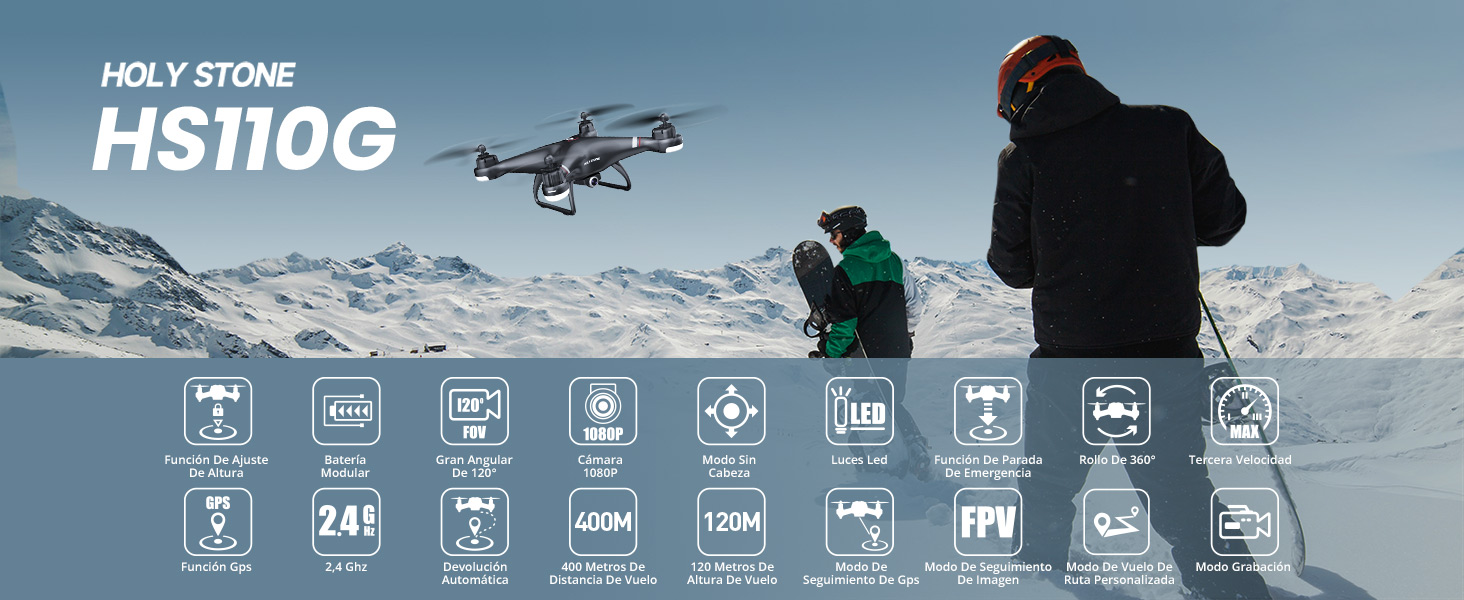
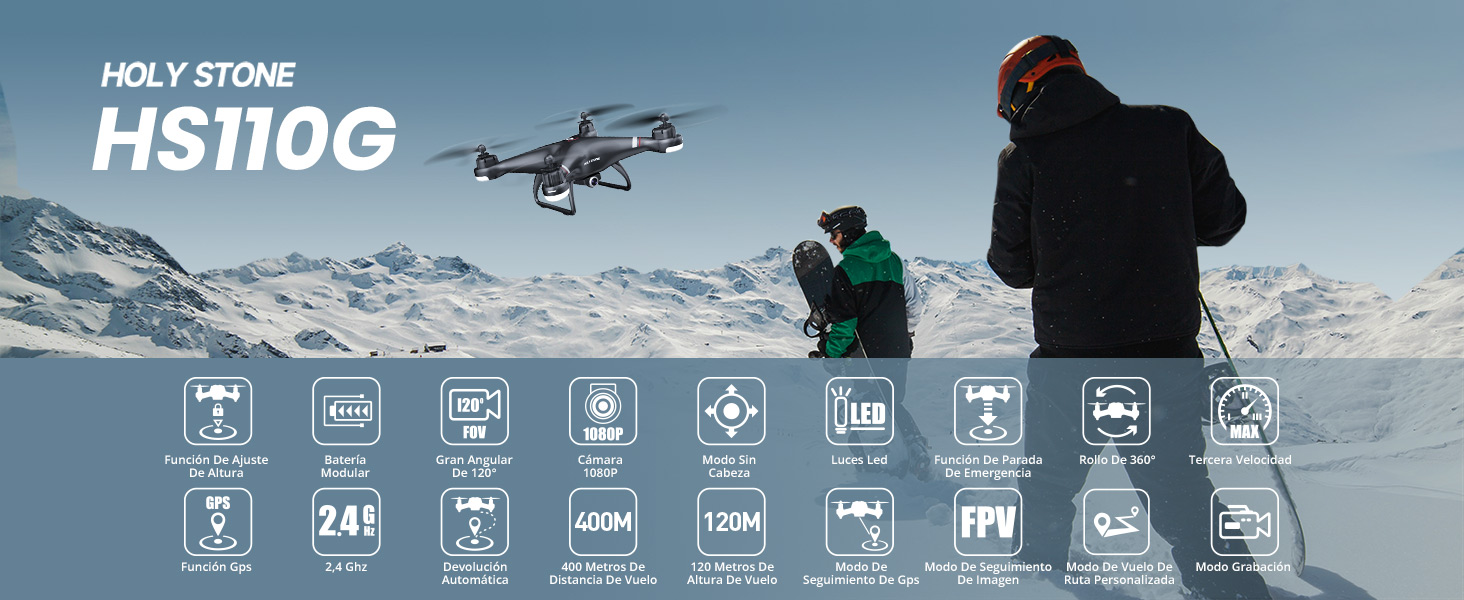
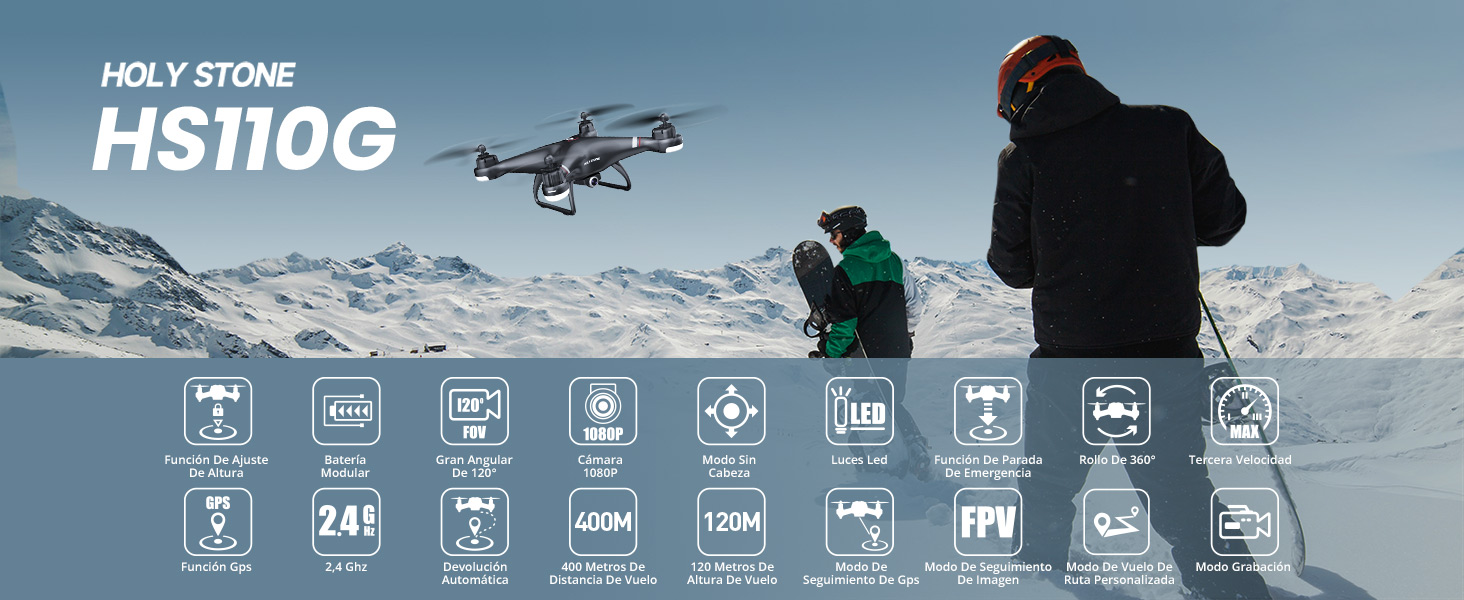
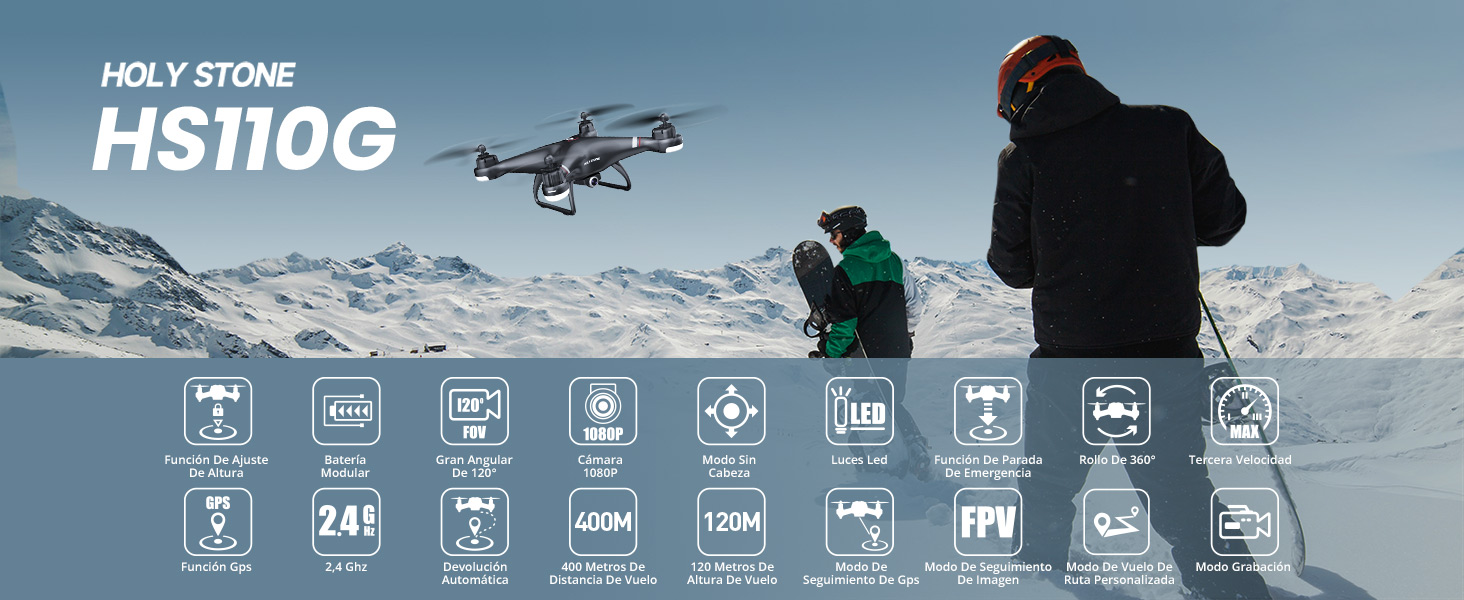
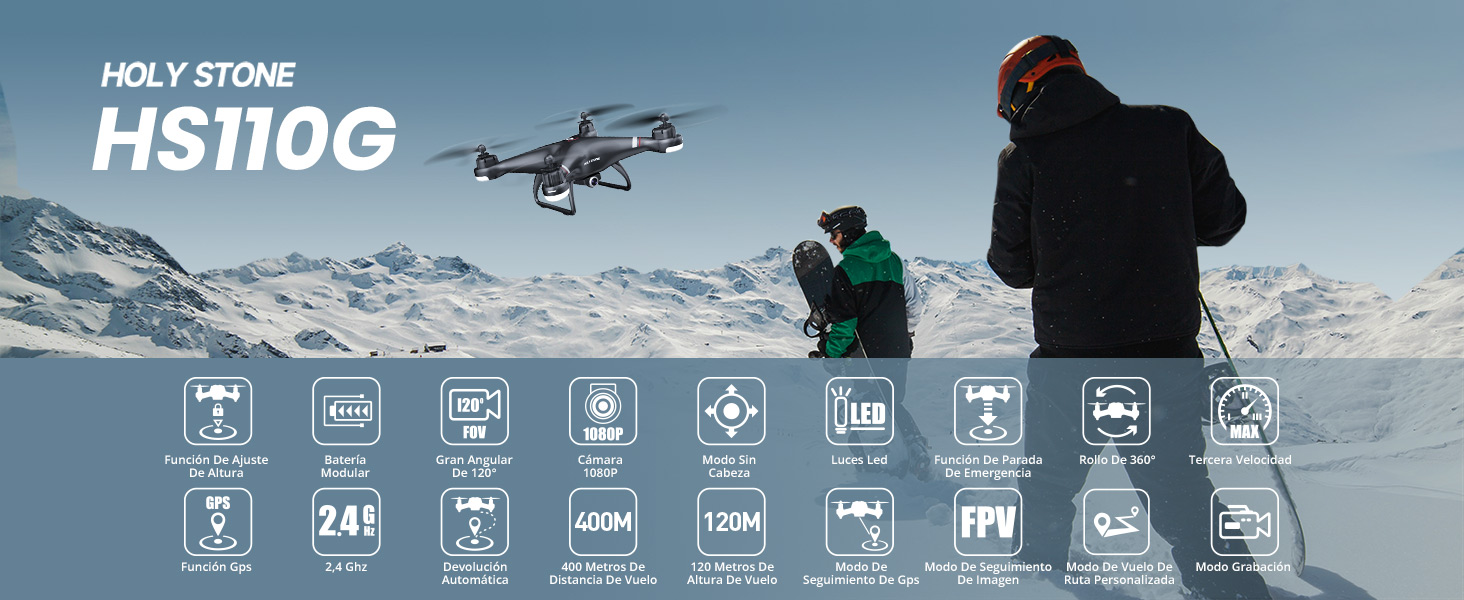
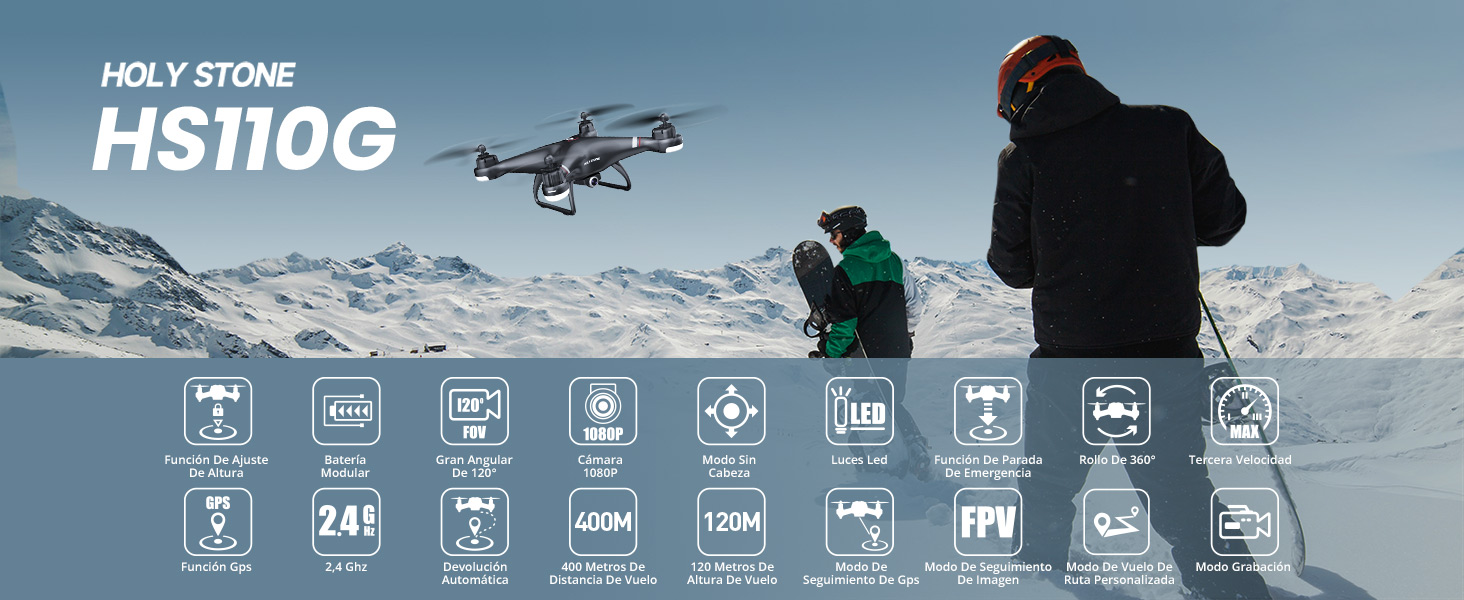
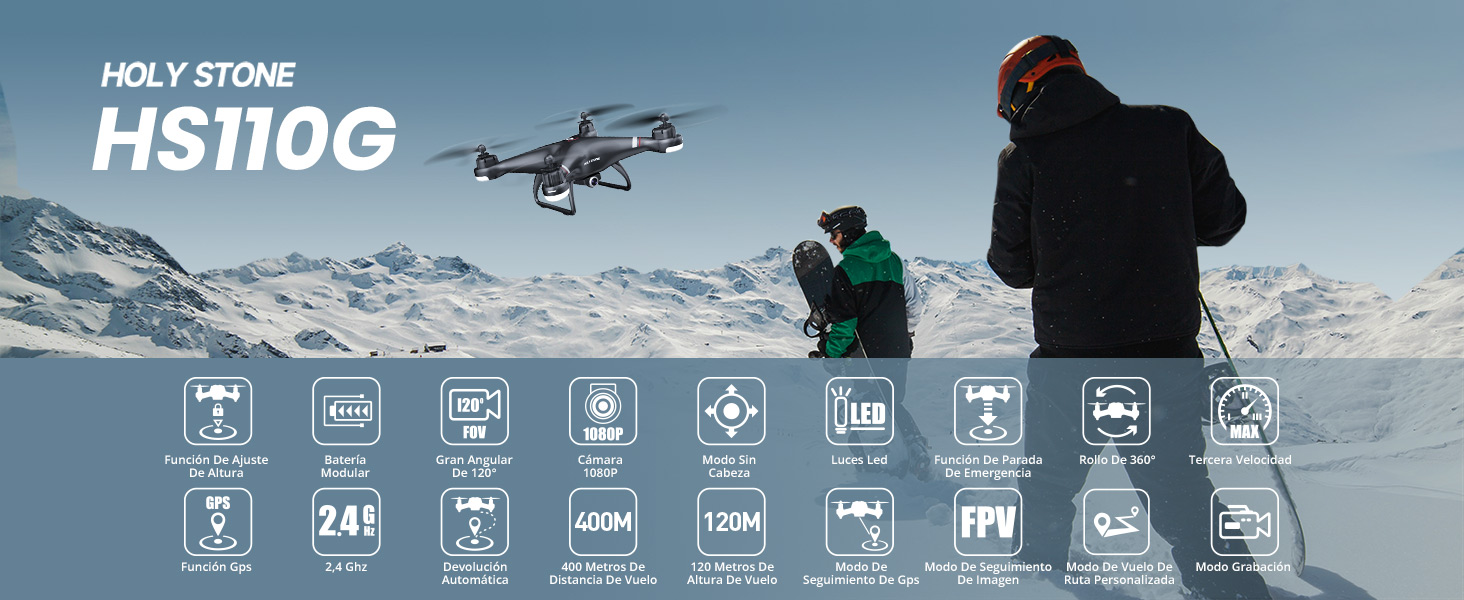
La mejor opción de dron de nivel de entrada para principiantes y entusiastas de los drones




Holy Stone es una marca dedicada a I+D, producción de drones rentables
Años de experiencia en I+D y fabricación hacen que los drones de HOLY STONE tengan un excelente diseño y un excelente rendimiento
Holy Stone se esfuerza por ser la mejor opción de dron de nivel de entrada para principiantes y entusiastas de los drones
















| Peso de despegue | 176g |
| Dimensiones plegado | 30.6 x 19.3 x 9.1 cm |
| Resolución de foto / video | 1080P (FOV120°) |
| FPS | 25FPS |
| Formato de foto / vídeo | JPEG / MP4, AVI |
| Protección automática | Sí |
| Batería de dron | 3.7V 1500mAh * 2 |
| Tiempo de vuelo de una batería | 13 - 18 minutos por batería |
| Tiempo de carga | 180 minutos |
| Velocidad de vuelo | La velocidad del nivel 1 alcanza los 3 m/s, la velocidad del nivel 2 alcanza los 5 m/s y la velocidad del nivel 3 alcanza los 7 m/s |
| Distancia de vuelo | 400 metros |
| Alcance de transmisión | 150 metros |
| Altura de vuelo | 120 metros |




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información




La mejor opción de dron de nivel de entrada para principiantes y entusiastas de los drones




Holy Stone es una marca dedicada a I+D, producción de drones rentables
Años de experiencia en I+D y fabricación hacen que los drones de HOLY STONE tengan un excelente diseño y un excelente rendimiento
Holy Stone se esfuerza por ser la mejor opción de dron de nivel de entrada para principiantes y entusiastas de los drones
















| Peso de despegue | 176g |
| Dimensiones plegado | 30.6 x 19.3 x 9.1 cm |
| Resolución de foto / video | 1080P (FOV120°) |
| FPS | 25FPS |
| Formato de foto / vídeo | JPEG / MP4, AVI |
| Protección automática | Sí |
| Batería de dron | 3.7V 1500mAh * 2 |
| Tiempo de vuelo de una batería | 13 - 18 minutos por batería |
| Tiempo de carga | 180 minutos |
| Velocidad de vuelo | La velocidad del nivel 1 alcanza los 3 m/s, la velocidad del nivel 2 alcanza los 5 m/s y la velocidad del nivel 3 alcanza los 7 m/s |
| Distancia de vuelo | 400 metros |
| Alcance de transmisión | 150 metros |
| Altura de vuelo | 120 metros |
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.