ENVÍO GRATIS para pedidos superiores a 150€
109,99 €
¡Wow! ¡Toma fotos ultra claras con la cámara digital 4K de Zostuic! Olvídate de las fotos inútiles, esta cámara utiliza una nueva tecnología de enfoque automático que te permite capturar imágenes nítidas y detalladas. Además, cuenta con la función de fotografía macro para capturar primeros planos sutiles a corta distancia. ¡Descubre un mundo pequeño con esta increíble cámara!
Con su pantalla grande de 3 pulgadas, que puede voltear 180°, y su lente ultravioleta, esta cámara es ideal para principiantes. Podrás tomar fotos desde diferentes ángulos y utilizar la lente ultravioleta para obtener imágenes creativas. Además, su interfaz intuitiva facilita su uso y operación.
Esta cámara digital no solo es versátil, sino también multifuncional. Además de las funciones de rodaje continuo, cámara lenta y retraso en la grabación, también puedes utilizarla como cámara web para transmitir en vivo en plataformas como Tiktok. ¡Comparte tu vida colorida con todos!
Lo mejor de todo es que esta cámara digital 4K es asequible y portátil. Es perfecta para principiantes y creadores, ya que no requiere conocimientos fotográficos previos. Con su tamaño compacto y ligero, podrás llevarla contigo a todas partes. Además, viene con dos baterías rápidas y una tarjeta de 32GB para que puedas empezar a capturar momentos especiales desde el primer día.
No pierdas la oportunidad de adquirir esta increíble cámara digital en nuestra tienda de tecnología, Bitech. Visita nuestro sitio web bitech.es y descubre todas las opciones que tenemos para ti. ¡No te arrepentirás!





Tomar fotos vívidas y claras, congelar momentos maravillosos.



Capturar y fotografiar pequeños detalles como el contexto de las plantas, la gastronomía etc.



Equilibrar el color de la imagen para que la imagen sea más creativa.



Puede monitorear lo que estás tomando, tomar fotos y videos con flexibilidad.



Incluso en la oscuridad se puede complementar la luz para mantenerse en el mejor estado de rodaje.



20 filtros y 9 escenas para elegir, filmar éxitos de taquilla de diferentes estilos a voluntad y hacer su creación.



Ver otro mundo diferente a través de un simple botón de ampliación y reducción, sin zoom óptico.



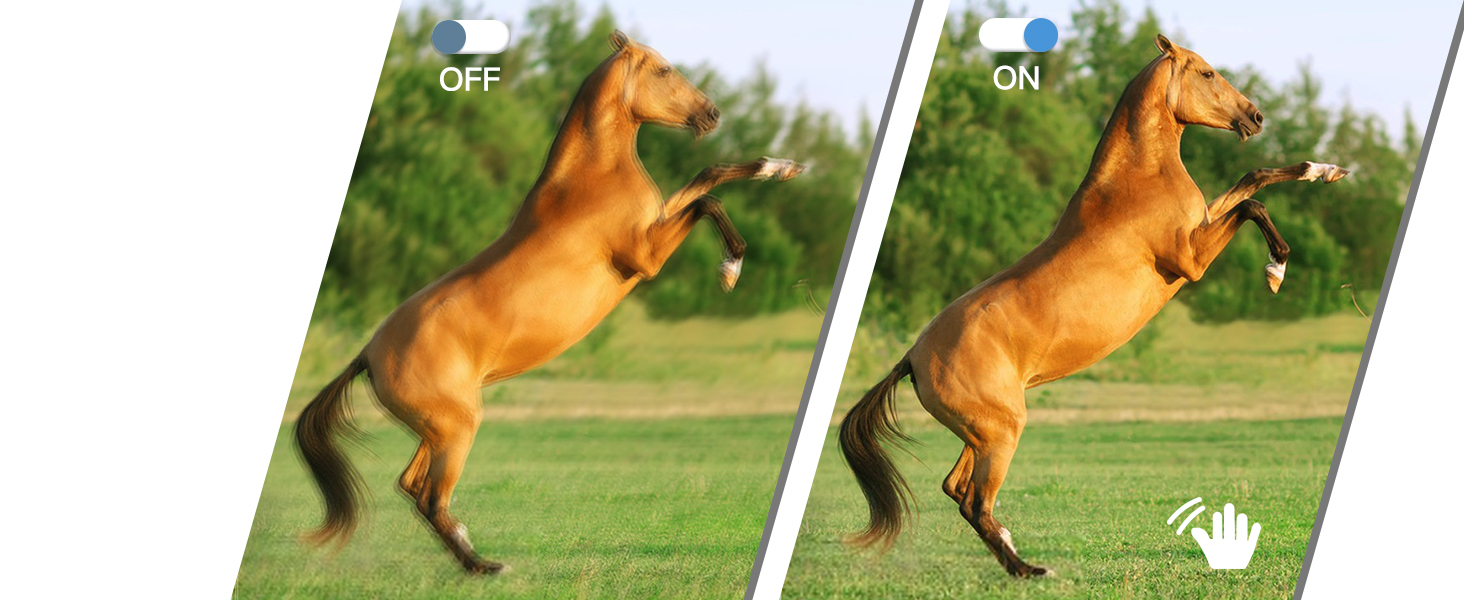
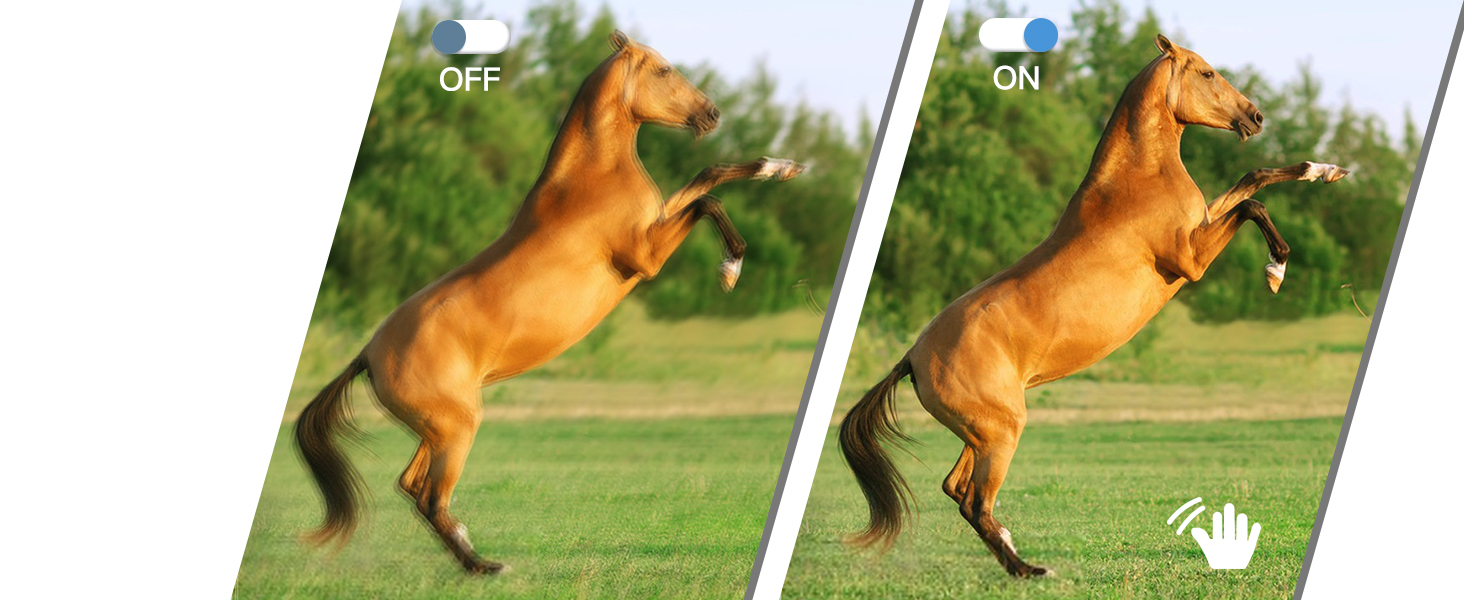
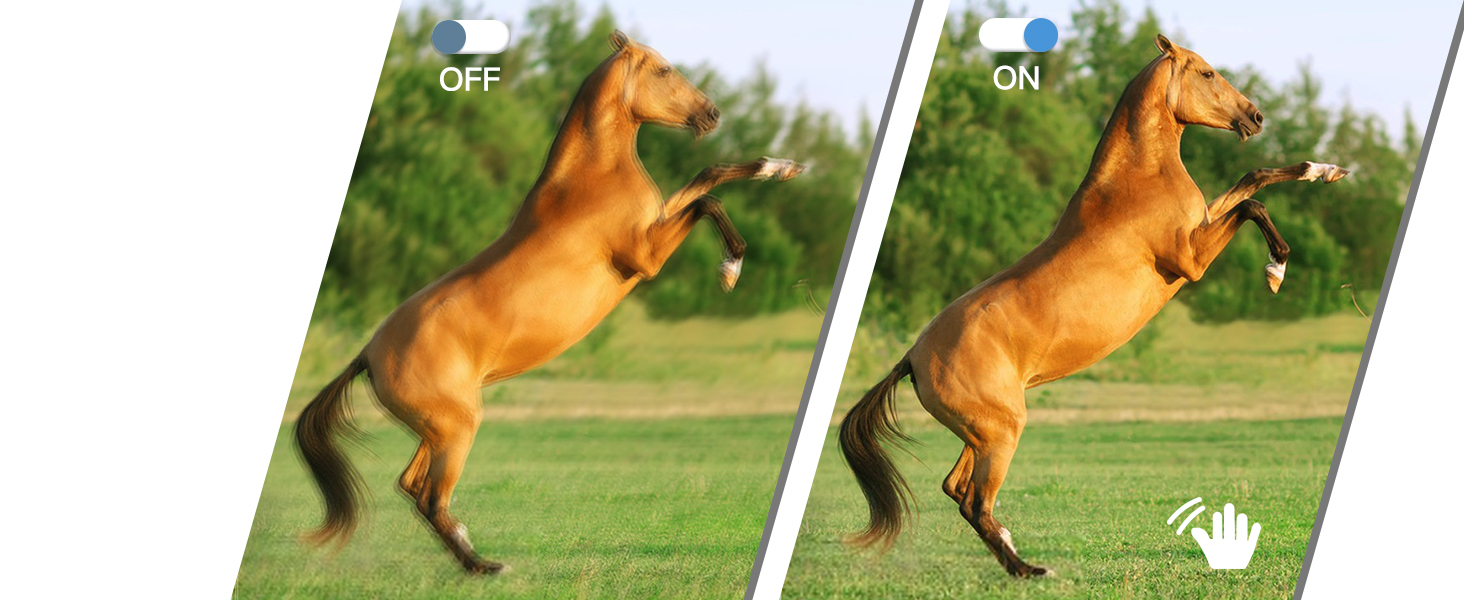
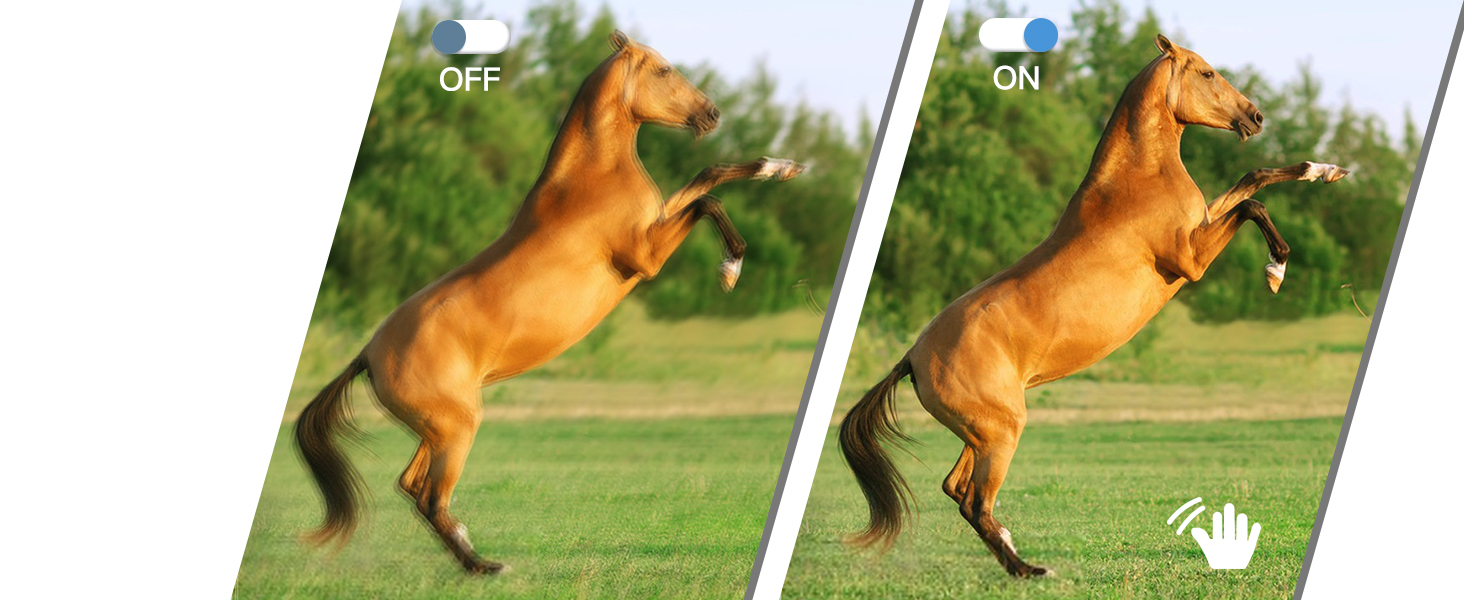
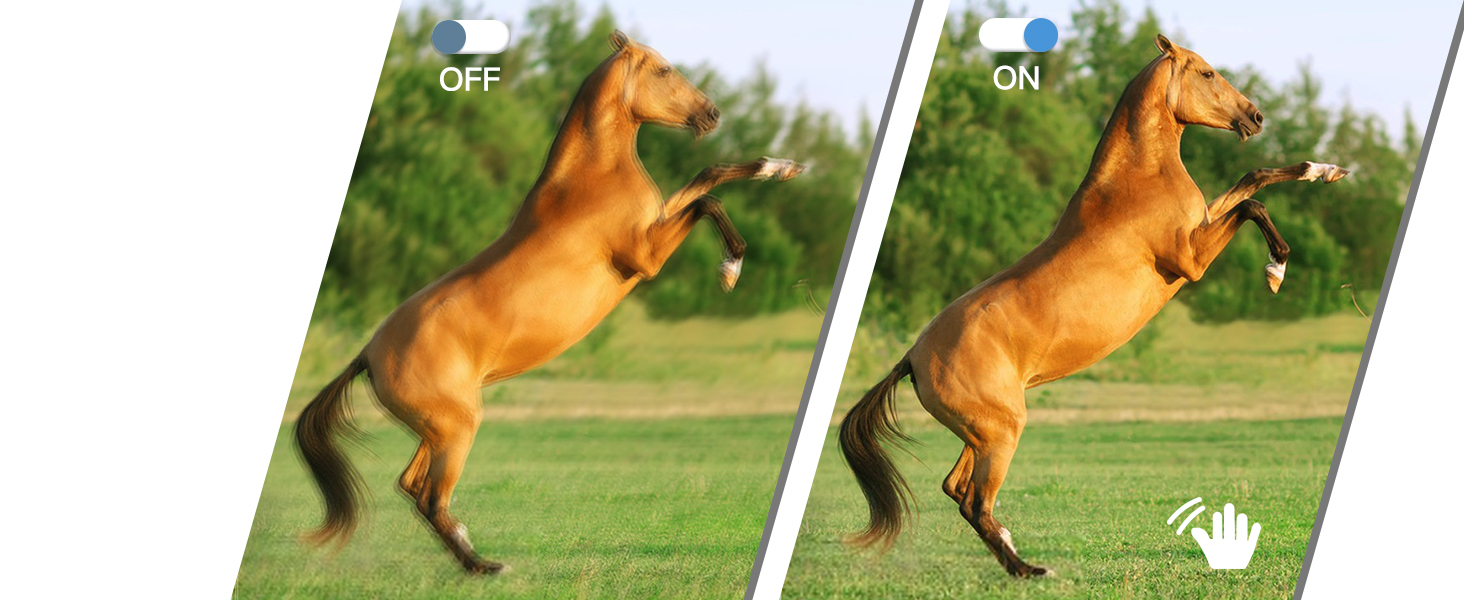
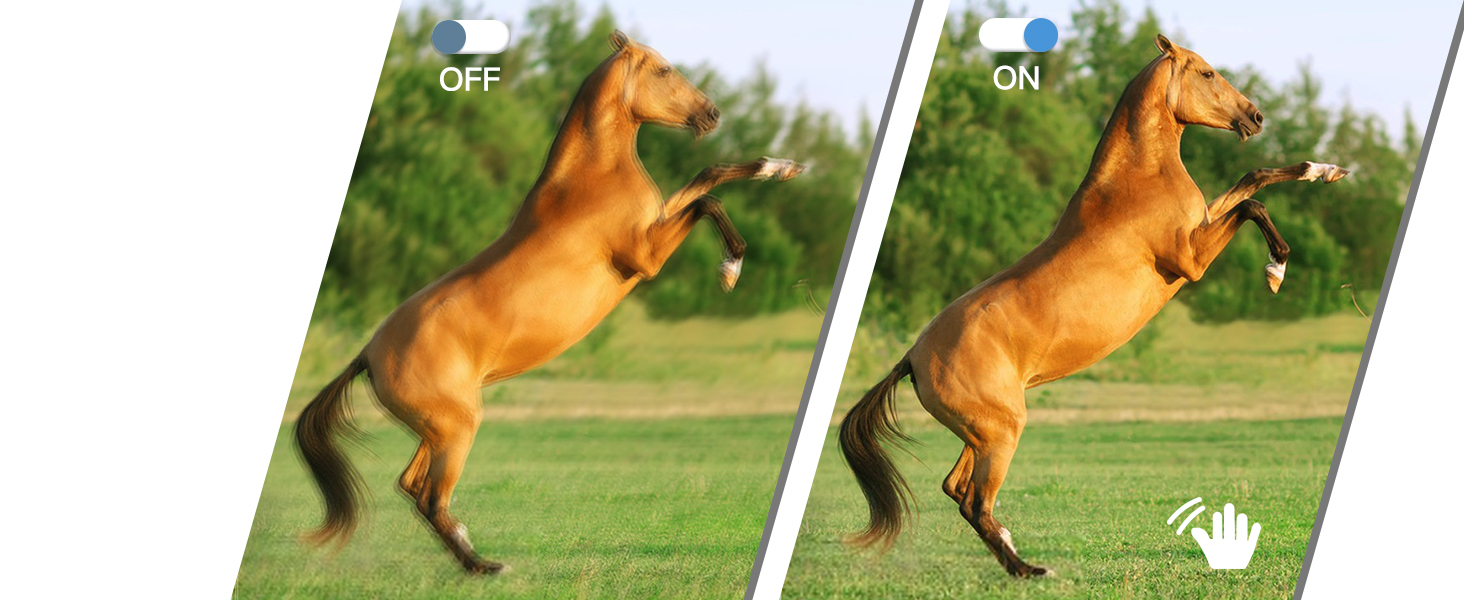
Abre la estabilización de la imagen para evitar que el temblor de las manos haga que la imagen sea inútil al tomar la foto.



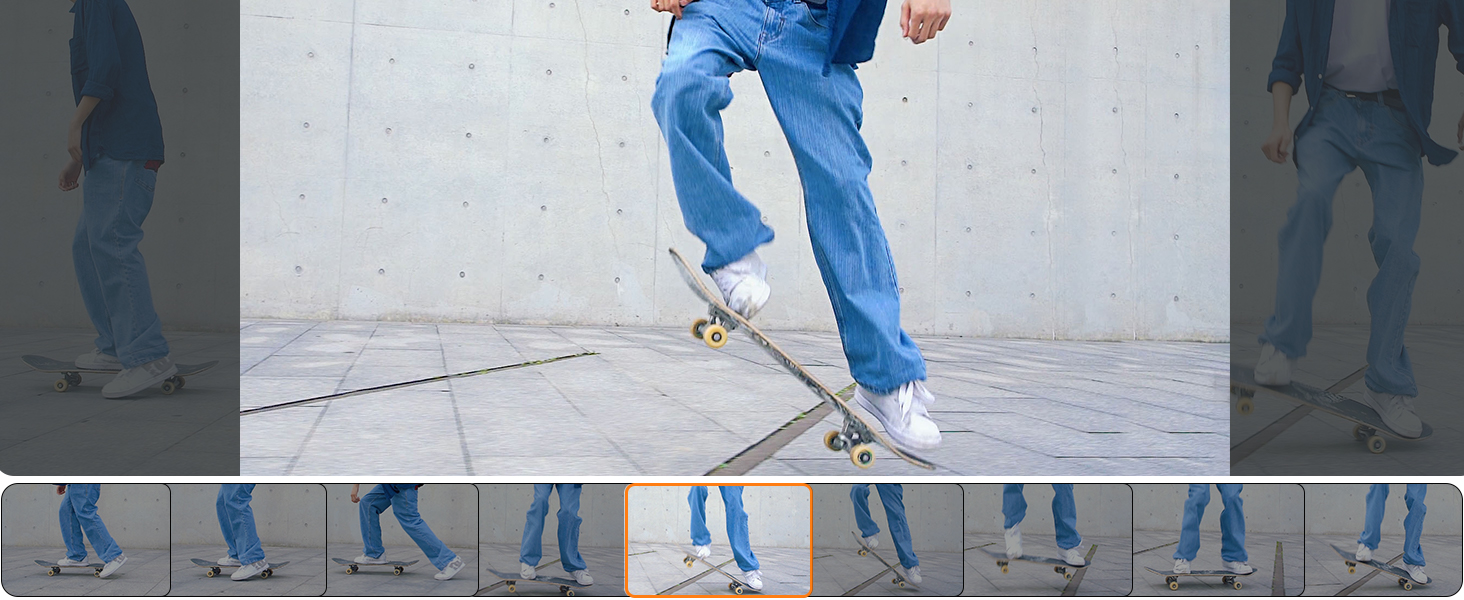
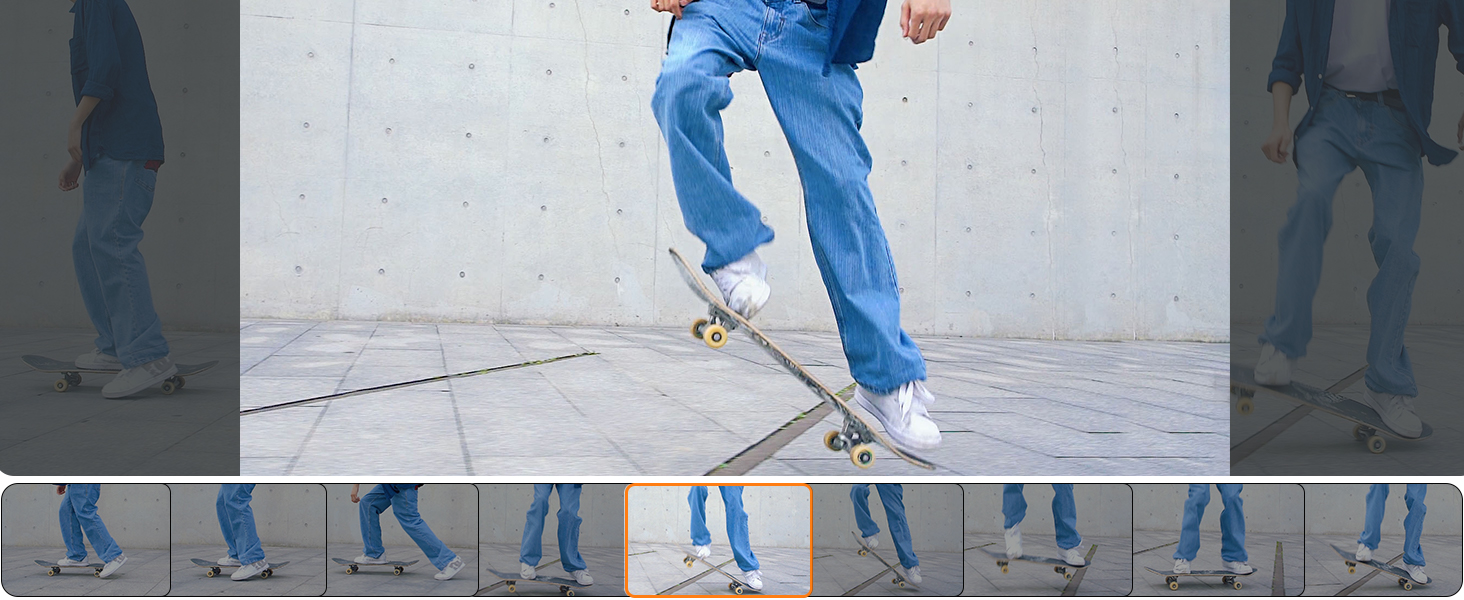
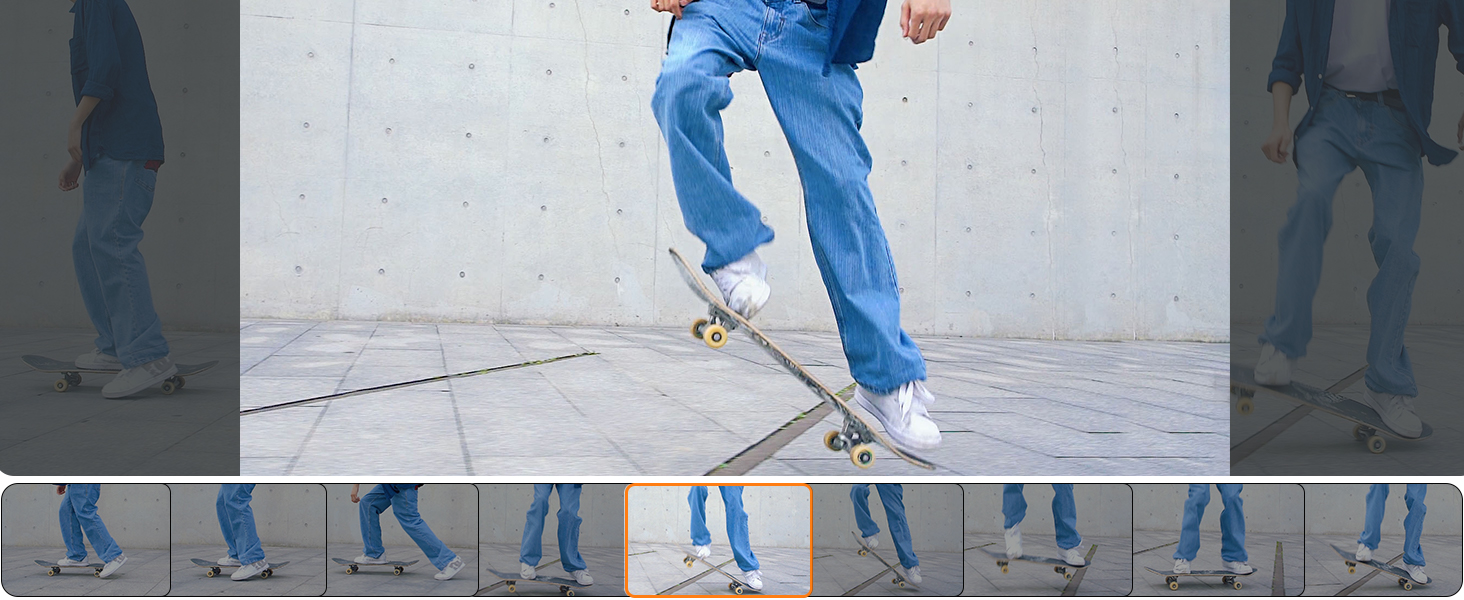
Fácil de tomar selfies y fotos grandes, se puede elegir la mejor foto tomada.



Capturar sonrisas faciales, embellecer la cara, hacerte brillar y estar en el mejor estado.



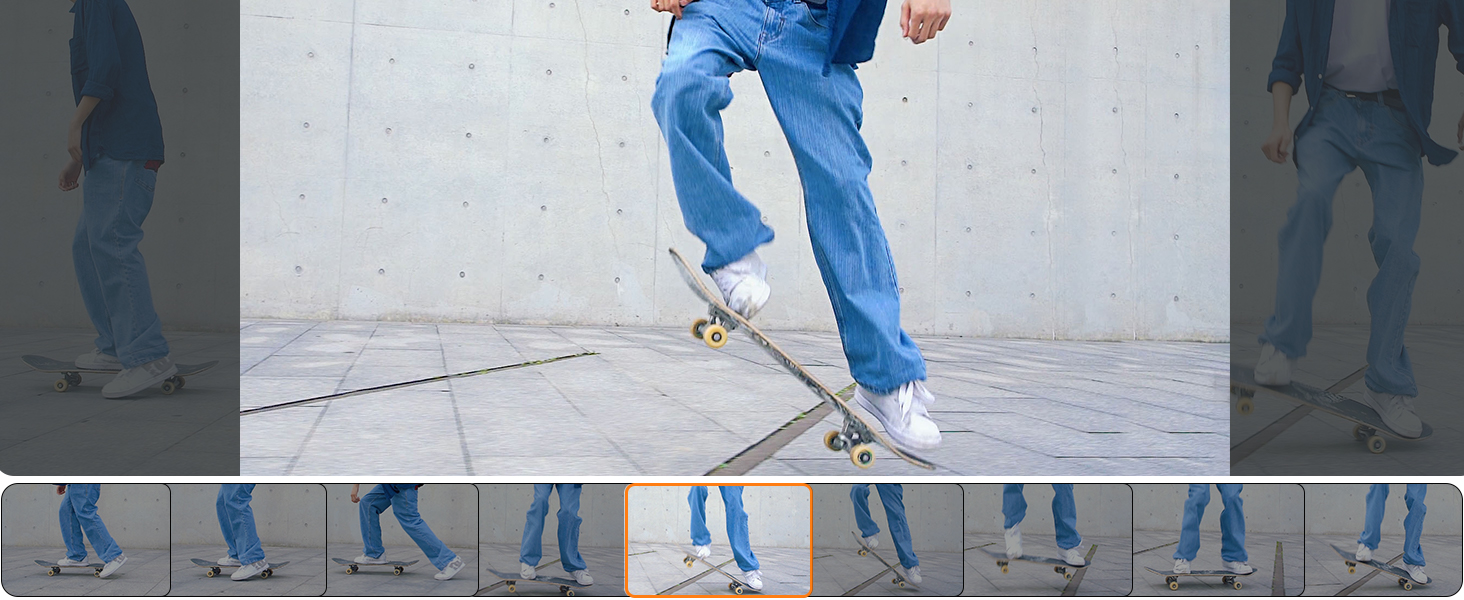
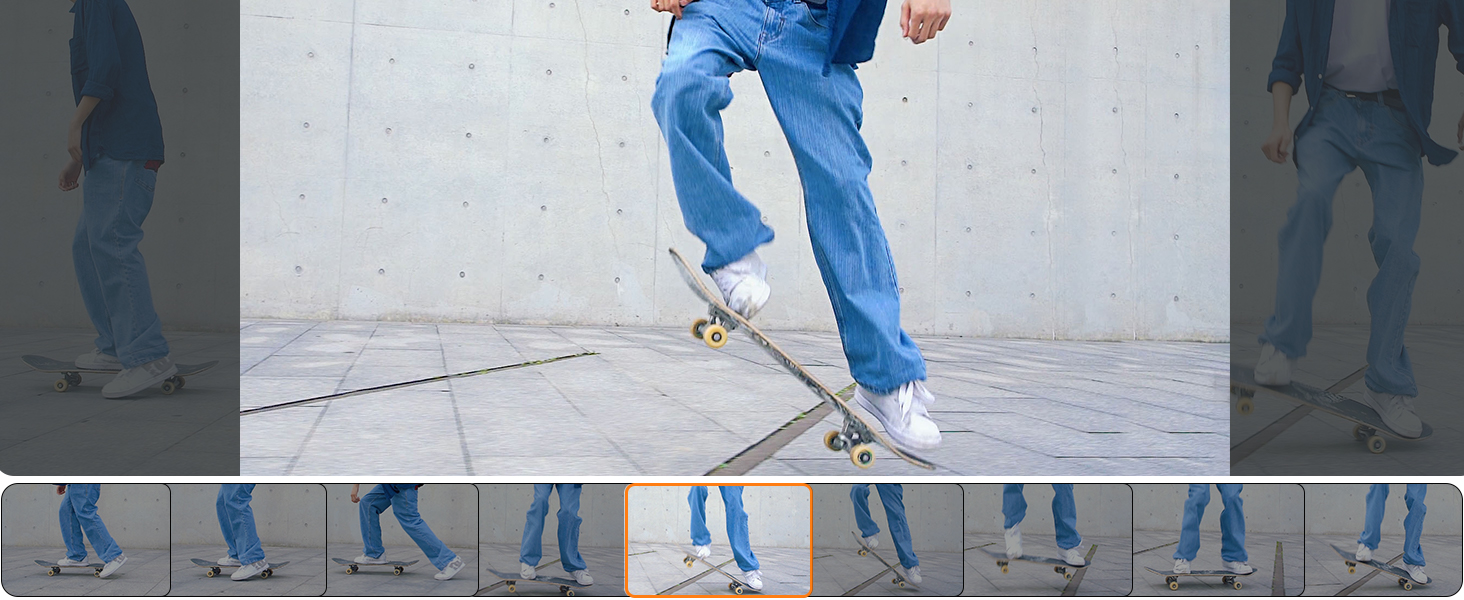
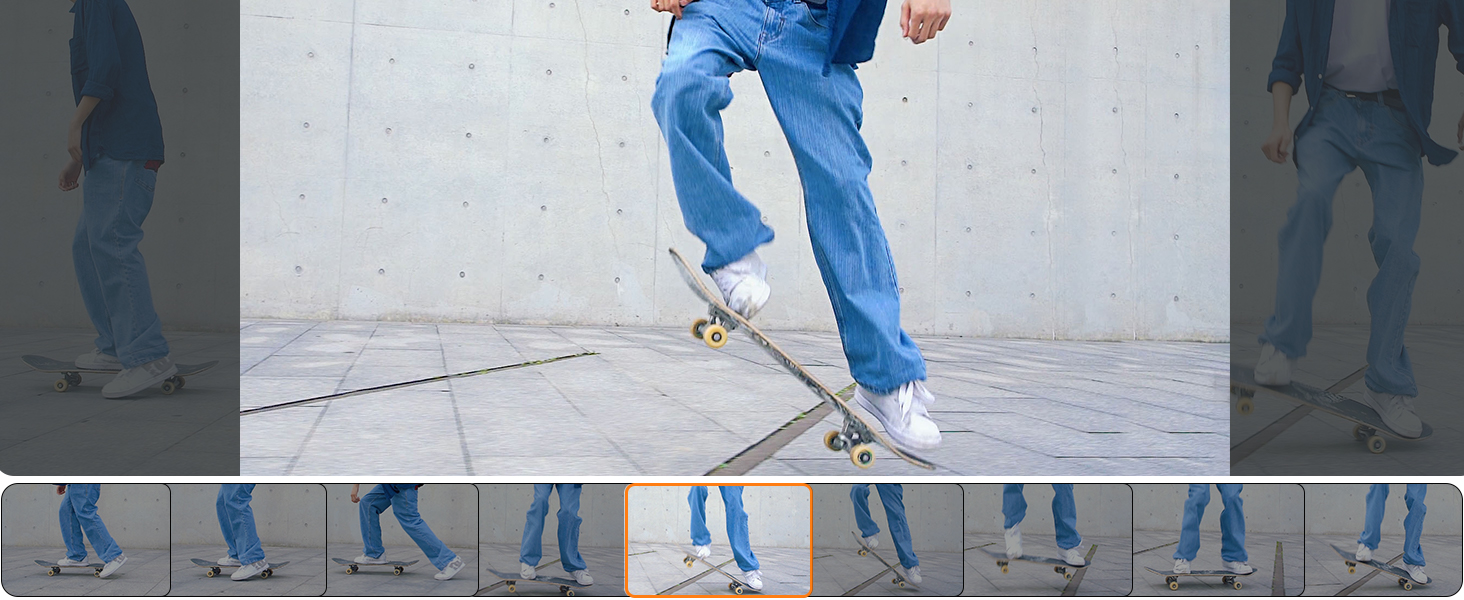
Captar pequeños detalles increíbles en el movimiento a través de ralentizaciones grabadas.



Acortar imágenes prolongadas a un pequeño video, como grabar el amanecer y florecer etc.



Para hacer un video de UHD resolución 4k, basta con presionar suavemente el botón de grabación.



Conecte su computadora con un cable USB para compartir una vida maravillosa.



Use el cable USB para conectarse a su computadora para descargar un gran número de fotos tomadas.








En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Wow! ¡Toma fotos ultra claras con la cámara digital 4K de Zostuic! Olvídate de las fotos inútiles, esta cámara utiliza una nueva tecnología de enfoque automático que te permite capturar imágenes nítidas y detalladas. Además, cuenta con la función de fotografía macro para capturar primeros planos sutiles a corta distancia. ¡Descubre un mundo pequeño con esta increíble cámara!
Con su pantalla grande de 3 pulgadas, que puede voltear 180°, y su lente ultravioleta, esta cámara es ideal para principiantes. Podrás tomar fotos desde diferentes ángulos y utilizar la lente ultravioleta para obtener imágenes creativas. Además, su interfaz intuitiva facilita su uso y operación.
Esta cámara digital no solo es versátil, sino también multifuncional. Además de las funciones de rodaje continuo, cámara lenta y retraso en la grabación, también puedes utilizarla como cámara web para transmitir en vivo en plataformas como Tiktok. ¡Comparte tu vida colorida con todos!
Lo mejor de todo es que esta cámara digital 4K es asequible y portátil. Es perfecta para principiantes y creadores, ya que no requiere conocimientos fotográficos previos. Con su tamaño compacto y ligero, podrás llevarla contigo a todas partes. Además, viene con dos baterías rápidas y una tarjeta de 32GB para que puedas empezar a capturar momentos especiales desde el primer día.
No pierdas la oportunidad de adquirir esta increíble cámara digital en nuestra tienda de tecnología, Bitech. Visita nuestro sitio web bitech.es y descubre todas las opciones que tenemos para ti. ¡No te arrepentirás!







Tomar fotos vívidas y claras, congelar momentos maravillosos.



Capturar y fotografiar pequeños detalles como el contexto de las plantas, la gastronomía etc.



Equilibrar el color de la imagen para que la imagen sea más creativa.



Puede monitorear lo que estás tomando, tomar fotos y videos con flexibilidad.



Incluso en la oscuridad se puede complementar la luz para mantenerse en el mejor estado de rodaje.



20 filtros y 9 escenas para elegir, filmar éxitos de taquilla de diferentes estilos a voluntad y hacer su creación.



Ver otro mundo diferente a través de un simple botón de ampliación y reducción, sin zoom óptico.



Abre la estabilización de la imagen para evitar que el temblor de las manos haga que la imagen sea inútil al tomar la foto.



Fácil de tomar selfies y fotos grandes, se puede elegir la mejor foto tomada.



Capturar sonrisas faciales, embellecer la cara, hacerte brillar y estar en el mejor estado.



Captar pequeños detalles increíbles en el movimiento a través de ralentizaciones grabadas.



Acortar imágenes prolongadas a un pequeño video, como grabar el amanecer y florecer etc.



Para hacer un video de UHD resolución 4k, basta con presionar suavemente el botón de grabación.



Conecte su computadora con un cable USB para compartir una vida maravillosa.



Use el cable USB para conectarse a su computadora para descargar un gran número de fotos tomadas.




© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.