ENVÍO GRATIS para pedidos superiores a 150€
55,99 €
Descripción del producto: Cámara digital Vmotal GDC80X2 fácil de usar
¡La vida está llena de momentos especiales! Y esta cámara digital Vmotal GDC80X2 está aquí para ayudarte a capturarlos todos. Ya sea un reencuentro con la familia, un momento íntimo con tu ser querido o una divertida salida con amigos, esta cámara te permitirá registrar todos esos detalles preciosos de la vida.
Con su función de disparo continuo, podrás tomar hasta 6 fotos consecutivas con solo presionar un botón. ¡No te perderás ni un solo instante maravilloso! Además, cuenta con la captura de sonrisa activada, lo que significa que la cámara tomará automáticamente una foto cuando detecte una sonrisa. ¡Nunca más te perderás esos momentos felices!
Pero eso no es todo, esta cámara también te permite grabar mientras se carga con un banco de energía. Así que no tendrás que preocuparte por quedarte sin batería cuando estés en exteriores. Y si quieres tomarte un selfie o una foto de grupo, puedes usar el temporizador automático para establecer un retraso desde que presionas el botón del obturador hasta que se toma la imagen. ¡Es perfecto para capturar esos momentos especiales!
Además, esta cámara también funciona como una cámara web. Solo tienes que seleccionar el modo de cámara de PC y podrás transmitir en vivo para vlogging o tener videollamadas con tus amigos. Es versátil y práctica.
Con su diseño mini, ligero y portátil, esta cámara es fácil de llevar a todas partes. No importa si estás de viaje, en una fiesta o simplemente disfrutando de la vida cotidiana, podrás capturar esos momentos importantes de manera fácil y conveniente.
Especificaciones técnicas:
- Pantalla LCD TFT de 2,8 pulgadas
- Tamaño de imagen: 20M/18M/16M/14M/12M/10M/8M/5M/3M/VGA (JPG)
- Resolución de video: FHD(1920X1080)/HD(1280X720)/D1(720X480)/VGA(640x480)/QVGA(320x240)
- Zoom digital 8x
- Enfoque de 1,5 metros a infinito
- Apertura F2,8, f = 5,3 mm
- Velocidad de obturación: 1/2 ~ 1/1800 segundos
- Control del obturador electrónico
- Balance de blancos automático, luz del día, nublado, incandescente, fluorescente
- Modo flash: Auto / Encendido / Apagado
- Control de exposición: -3EV a + 3EV en 1 paso
- Fuente de alimentación: Batería de litio recargable 800mAh
- Funciones adicionales: Anti vibración, detección facial, captura de sonrisas, panorama, disparo continuo, autodisparador
- Admite una variedad de efectos de color en las fotos
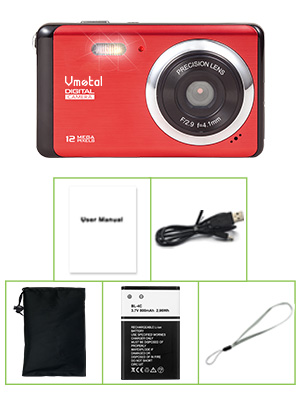
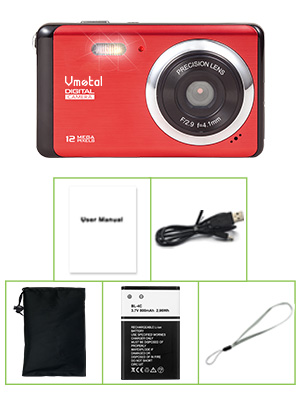
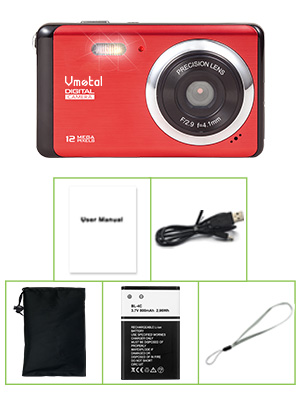
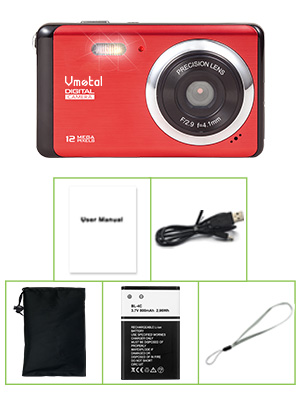
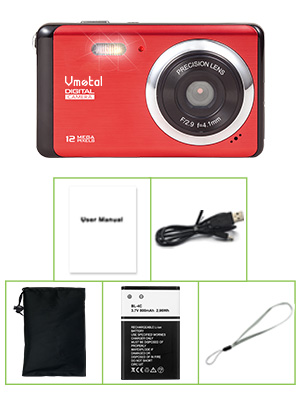
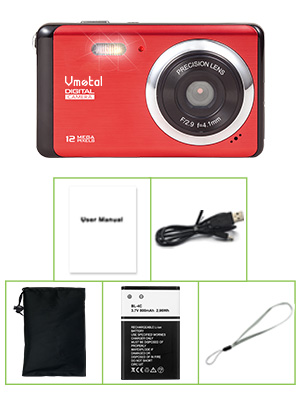
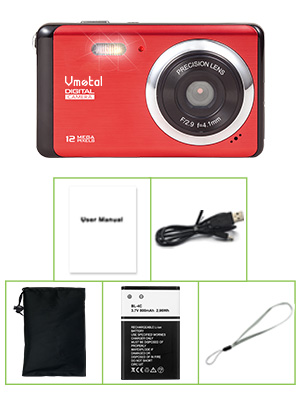
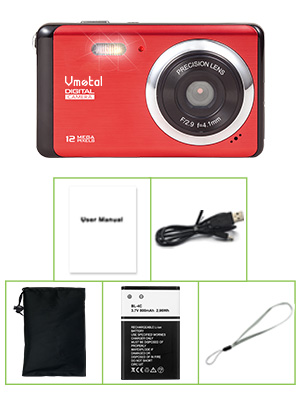
Esta cámara viene con todo lo que necesitas para empezar a capturar tus momentos especiales: una batería de iones de litio recargable de 800 mAh, un mini cable USB, una bolsa de terciopelo, una correa para la muñeca y un manual de instrucciones. Puedes descargar el manual en PDF en español desde nuestra página web.
Recuerda que la cámara necesita una tarjeta de memoria para funcionar. La tarjeta de memoria no está incluida en el paquete, pero puedes utilizar una tarjeta SD o micro SD de hasta 32 GB. Te recomendamos utilizar una tarjeta de clase 10 para un mejor rendimiento.
¡No te quedes sin capturar esos momentos especiales! Esta cámara digital Vmotal GDC80X2 es perfecta para ti. Ligera, fácil de usar y con todas las funciones que necesitas. ¡Compra ahora en Bitech.es y empieza a crear recuerdos inolvidables!


La vida es un viaje. No recordamos días recordamos momentos. La cámara marca los reencuentros con la familia, los momentos íntimos con la persona amada y los buenos momentos compartidos con los amigos. Captura sus momentos más preciados, registra los detalles de la vida.
|
   |
   |
   |
|---|---|---|
6 instantáneas continuasPresione el botón del obturador una vez para tomar 6 fotos consecutivas. El disparo continuo le permite no perderse cada momento maravilloso. |
Captura de SonrisaActive la captura de sonrisa, una vez que la cámara detecte una sonrisa, tomará una foto automáticamente en el momento en que suceda. |
Grabación durante la cargaEsta cámara admite la grabación mientras se carga con el banco de energía, por lo que no tiene que preocuparse por quedarse sin batería al disparar al aire libre. |
|
   |
   |
   |
|---|---|---|
Soporte de temporizador automáticoEstablezca un retraso desde que se presiona el botón del obturador hasta que se toma la imagen para iniciar el Selfie. Puede tomar fácilmente un autorretrato o una foto de grupo.
|
Función webcamSeleccione el modo de cámara de PC, la cámara se puede usar como una cámara web, lo que le permite transmitir en vivo para vlogging / youtube, o tener una videollamada con amigos. |
Mini, ligero, portátilEsta cámara de bolsillo, liviana y compacta es fácil de transportar y registra momentos importantes de la vida. |
| Pantalla LCD | LCD TFT de 2,8 pulgadas |
| Tamaño de la imagen | 20M/18M/16M/14M/12M/10M/8M/5M/3M/VGA (JPG) |
| Resolución de video | FHD(1920X1080)/HD(1280X720)/D1(720X480)/VGA(640x480)/QVGA(320x240) |
| Formato de video | AVI |
| Zoom | Zoom digital 8x |
| Enfocar | 1,5 metros -infinito |
| Abertura | F2,8, f = 5,3 mm |
| Velocidad de obturación | 1/2 ~ 1/1800 segundos |
| Control del obturador | Obturador electrónico |
| Balance de Blancos | Automático, luz del día, nublado, incandescente, fluorescente |
| Modo destello | Auto / Encendido / Apagado |
| Control de exposicion | -3EV a + 3EV en 1 paso |
| Fuente de alimentación | Batería de litio recargable 800mAh |
| Escenas | Automático, Deporte, Noche, Retrato, Paisaje, Contraluz, Fiesta, Playa, Alta sensibilidad |
| Función de ahorro de energía | Cuando la cámara de video está libre, se apagará automáticamente sin operación en más de [1min] / [2min] / [3min] / [4min] / [5min] / [10min] / [off]. |
| Características adicionales | Anti vibración / Detección facial / Captura de sonrisas /Panorama / Continuar tiro / Autodisparador |




Normal / Blanco y negro / Sepia / Rojo / Verde / Azul / Atardecer / Cálido / Frío / Sobreexposición / IR / Binario / Vivo / Subtono / Ojo de perro / Aibao / Gótico / Estilo japonés / LOMO / Negativo








Empuje la batería y la tarjeta SD hacia el compartimento hasta que se escuche un clic claro.
Solución de problemas para NO cargar:
Esta página puede descargar el manual de instrucciones en PDF en español.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Descripción del producto: Cámara digital Vmotal GDC80X2 fácil de usar
¡La vida está llena de momentos especiales! Y esta cámara digital Vmotal GDC80X2 está aquí para ayudarte a capturarlos todos. Ya sea un reencuentro con la familia, un momento íntimo con tu ser querido o una divertida salida con amigos, esta cámara te permitirá registrar todos esos detalles preciosos de la vida.
Con su función de disparo continuo, podrás tomar hasta 6 fotos consecutivas con solo presionar un botón. ¡No te perderás ni un solo instante maravilloso! Además, cuenta con la captura de sonrisa activada, lo que significa que la cámara tomará automáticamente una foto cuando detecte una sonrisa. ¡Nunca más te perderás esos momentos felices!
Pero eso no es todo, esta cámara también te permite grabar mientras se carga con un banco de energía. Así que no tendrás que preocuparte por quedarte sin batería cuando estés en exteriores. Y si quieres tomarte un selfie o una foto de grupo, puedes usar el temporizador automático para establecer un retraso desde que presionas el botón del obturador hasta que se toma la imagen. ¡Es perfecto para capturar esos momentos especiales!
Además, esta cámara también funciona como una cámara web. Solo tienes que seleccionar el modo de cámara de PC y podrás transmitir en vivo para vlogging o tener videollamadas con tus amigos. Es versátil y práctica.
Con su diseño mini, ligero y portátil, esta cámara es fácil de llevar a todas partes. No importa si estás de viaje, en una fiesta o simplemente disfrutando de la vida cotidiana, podrás capturar esos momentos importantes de manera fácil y conveniente.
Especificaciones técnicas:
- Pantalla LCD TFT de 2,8 pulgadas
- Tamaño de imagen: 20M/18M/16M/14M/12M/10M/8M/5M/3M/VGA (JPG)
- Resolución de video: FHD(1920X1080)/HD(1280X720)/D1(720X480)/VGA(640x480)/QVGA(320x240)
- Zoom digital 8x
- Enfoque de 1,5 metros a infinito
- Apertura F2,8, f = 5,3 mm
- Velocidad de obturación: 1/2 ~ 1/1800 segundos
- Control del obturador electrónico
- Balance de blancos automático, luz del día, nublado, incandescente, fluorescente
- Modo flash: Auto / Encendido / Apagado
- Control de exposición: -3EV a + 3EV en 1 paso
- Fuente de alimentación: Batería de litio recargable 800mAh
- Funciones adicionales: Anti vibración, detección facial, captura de sonrisas, panorama, disparo continuo, autodisparador
- Admite una variedad de efectos de color en las fotos
Esta cámara viene con todo lo que necesitas para empezar a capturar tus momentos especiales: una batería de iones de litio recargable de 800 mAh, un mini cable USB, una bolsa de terciopelo, una correa para la muñeca y un manual de instrucciones. Puedes descargar el manual en PDF en español desde nuestra página web.
Recuerda que la cámara necesita una tarjeta de memoria para funcionar. La tarjeta de memoria no está incluida en el paquete, pero puedes utilizar una tarjeta SD o micro SD de hasta 32 GB. Te recomendamos utilizar una tarjeta de clase 10 para un mejor rendimiento.
¡No te quedes sin capturar esos momentos especiales! Esta cámara digital Vmotal GDC80X2 es perfecta para ti. Ligera, fácil de usar y con todas las funciones que necesitas. ¡Compra ahora en Bitech.es y empieza a crear recuerdos inolvidables!




La vida es un viaje. No recordamos días recordamos momentos. La cámara marca los reencuentros con la familia, los momentos íntimos con la persona amada y los buenos momentos compartidos con los amigos. Captura sus momentos más preciados, registra los detalles de la vida.
|
   |
   |
   |
|---|---|---|
6 instantáneas continuasPresione el botón del obturador una vez para tomar 6 fotos consecutivas. El disparo continuo le permite no perderse cada momento maravilloso. |
Captura de SonrisaActive la captura de sonrisa, una vez que la cámara detecte una sonrisa, tomará una foto automáticamente en el momento en que suceda. |
Grabación durante la cargaEsta cámara admite la grabación mientras se carga con el banco de energía, por lo que no tiene que preocuparse por quedarse sin batería al disparar al aire libre. |
|
   |
   |
   |
|---|---|---|
Soporte de temporizador automáticoEstablezca un retraso desde que se presiona el botón del obturador hasta que se toma la imagen para iniciar el Selfie. Puede tomar fácilmente un autorretrato o una foto de grupo.
|
Función webcamSeleccione el modo de cámara de PC, la cámara se puede usar como una cámara web, lo que le permite transmitir en vivo para vlogging / youtube, o tener una videollamada con amigos. |
Mini, ligero, portátilEsta cámara de bolsillo, liviana y compacta es fácil de transportar y registra momentos importantes de la vida. |
| Pantalla LCD | LCD TFT de 2,8 pulgadas |
| Tamaño de la imagen | 20M/18M/16M/14M/12M/10M/8M/5M/3M/VGA (JPG) |
| Resolución de video | FHD(1920X1080)/HD(1280X720)/D1(720X480)/VGA(640x480)/QVGA(320x240) |
| Formato de video | AVI |
| Zoom | Zoom digital 8x |
| Enfocar | 1,5 metros -infinito |
| Abertura | F2,8, f = 5,3 mm |
| Velocidad de obturación | 1/2 ~ 1/1800 segundos |
| Control del obturador | Obturador electrónico |
| Balance de Blancos | Automático, luz del día, nublado, incandescente, fluorescente |
| Modo destello | Auto / Encendido / Apagado |
| Control de exposicion | -3EV a + 3EV en 1 paso |
| Fuente de alimentación | Batería de litio recargable 800mAh |
| Escenas | Automático, Deporte, Noche, Retrato, Paisaje, Contraluz, Fiesta, Playa, Alta sensibilidad |
| Función de ahorro de energía | Cuando la cámara de video está libre, se apagará automáticamente sin operación en más de [1min] / [2min] / [3min] / [4min] / [5min] / [10min] / [off]. |
| Características adicionales | Anti vibración / Detección facial / Captura de sonrisas /Panorama / Continuar tiro / Autodisparador |




Normal / Blanco y negro / Sepia / Rojo / Verde / Azul / Atardecer / Cálido / Frío / Sobreexposición / IR / Binario / Vivo / Subtono / Ojo de perro / Aibao / Gótico / Estilo japonés / LOMO / Negativo








Empuje la batería y la tarjeta SD hacia el compartimento hasta que se escuche un clic claro.
Solución de problemas para NO cargar:
Esta página puede descargar el manual de instrucciones en PDF en español.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.