ENVÍO GRATIS para pedidos superiores a 150€
249,00 €
De la marca HUAWEI, te presentamos el HUAWEI Smart Watch. Este reloj inteligente es perfecto para mantener un estilo de vida saludable y en forma. Con el respaldo de la investigación y desarrollo de HUAWEI Health Lab, este reloj te brinda el apoyo necesario para cuidar de tu bienestar físico.
Además, cuenta con la exclusiva tecnología de HUAWEI en nuestros smartwatches, que ha sido desarrollada durante años para brindarte un soporte completo en tu día a día. Con la aplicación HUAWEI Health, tendrás a tu disposición un entrenador personal y asesor de salud, para que puedas alcanzar tus metas de forma más eficiente.
El HUAWEI Smart Watch también ofrece la posibilidad de personalizar su apariencia con esferas de reloj intercambiables y pulseras exclusivas. Así podrás adaptarlo a cualquier look de tu día a día.
Además, HUAWEI es una marca reconocida a nivel global y cuenta con la confianza de las mejores marcas deportivas y de salud. Por lo tanto, puedes estar seguro de que estás adquiriendo un producto de calidad que te ayudará a llevar una vida equilibrada.
Y no te preocupes por la compatibilidad, el HUAWEI Smart Watch es compatible tanto con dispositivos iOS como Android, para que puedas disfrutar de todas sus funciones sin problemas.
No pierdas la oportunidad de adquirir el HUAWEI Smart Watch en nuestra tienda de tecnología, Bitech. Visita nuestro sitio web bitech.es y descubre todas las ventajas que este reloj inteligente tiene para ofrecerte. ¡No te arrepentirás!



Cuando logres la meta de los tres anillos, recibirás una medalla de recompensa.



La nueva app Stay Fit respaldada ayuda a controlar de un vistazo cuántas calorías consumes.



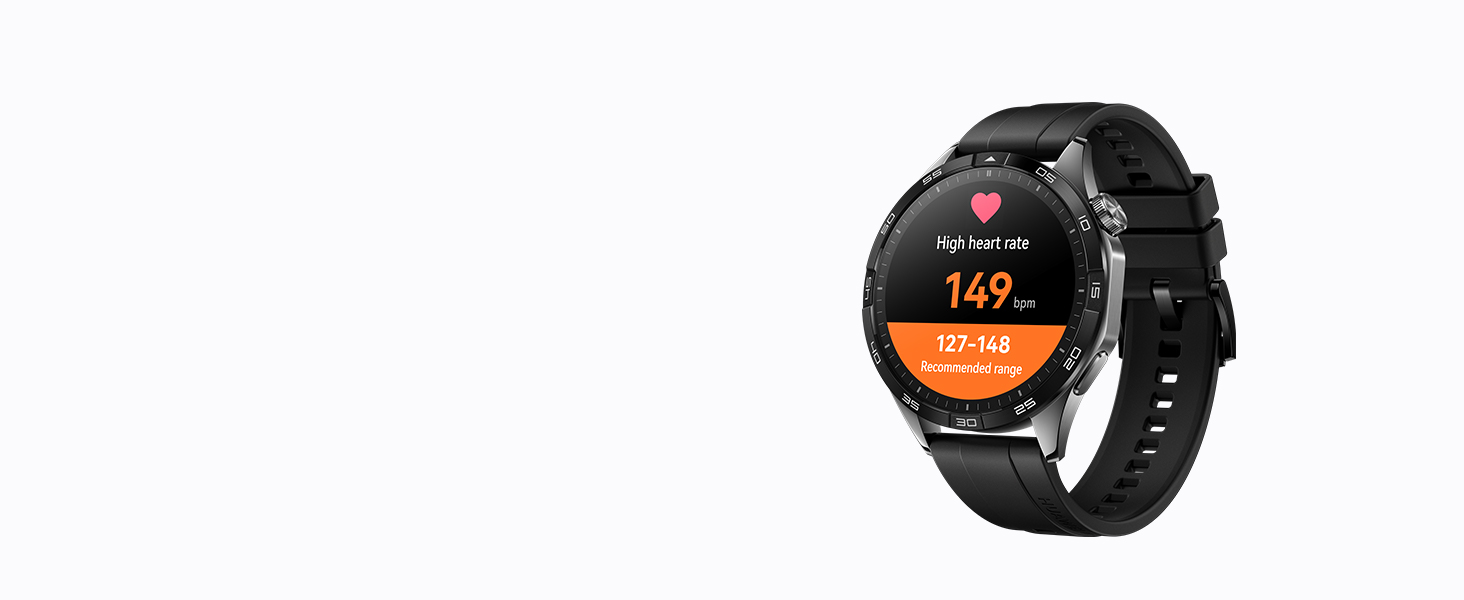
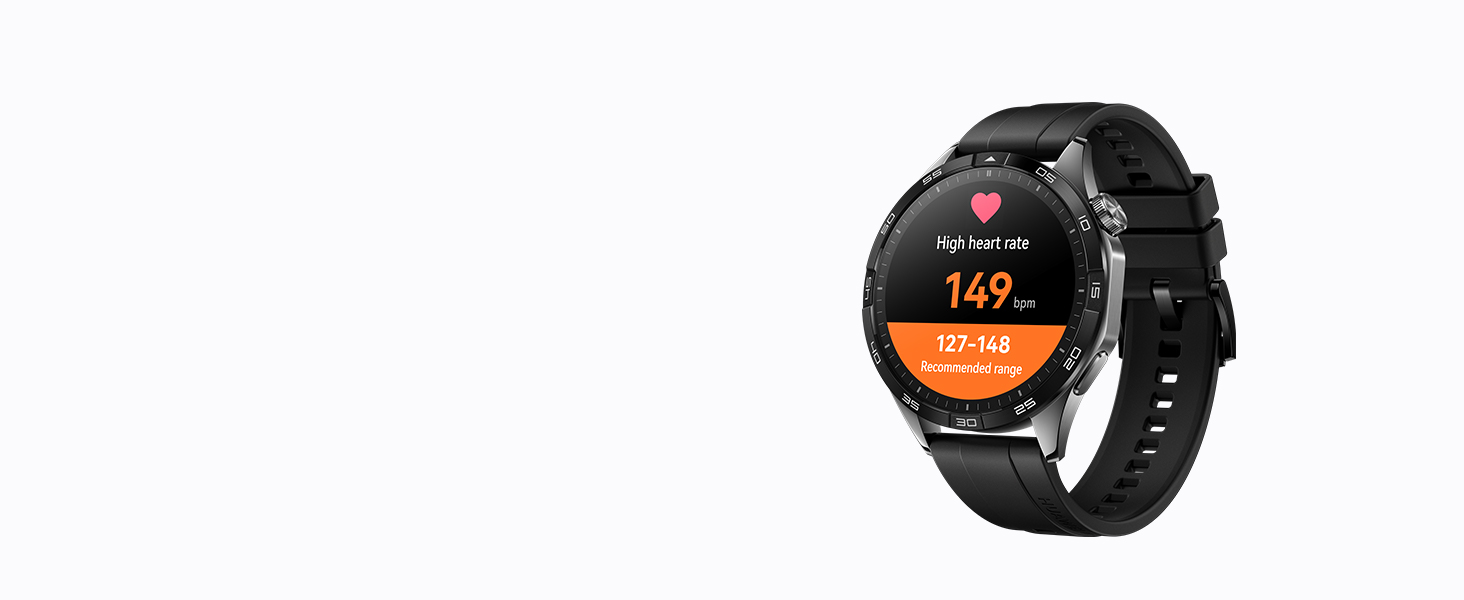
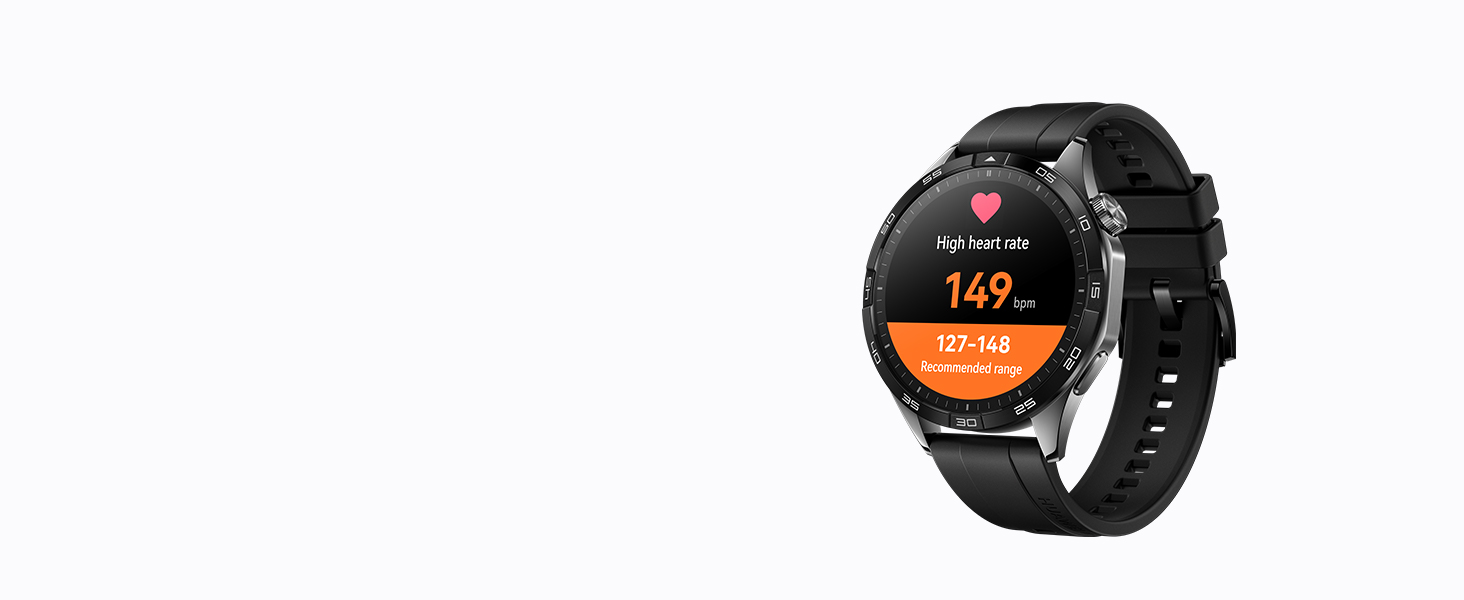
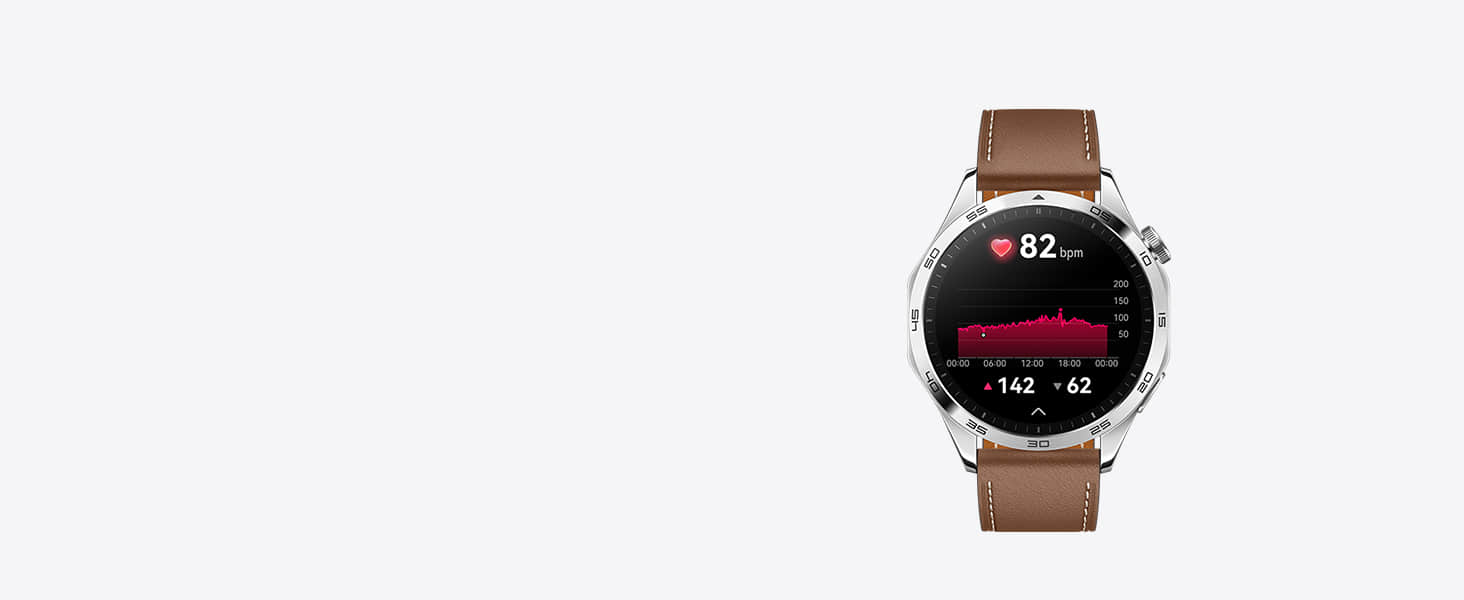
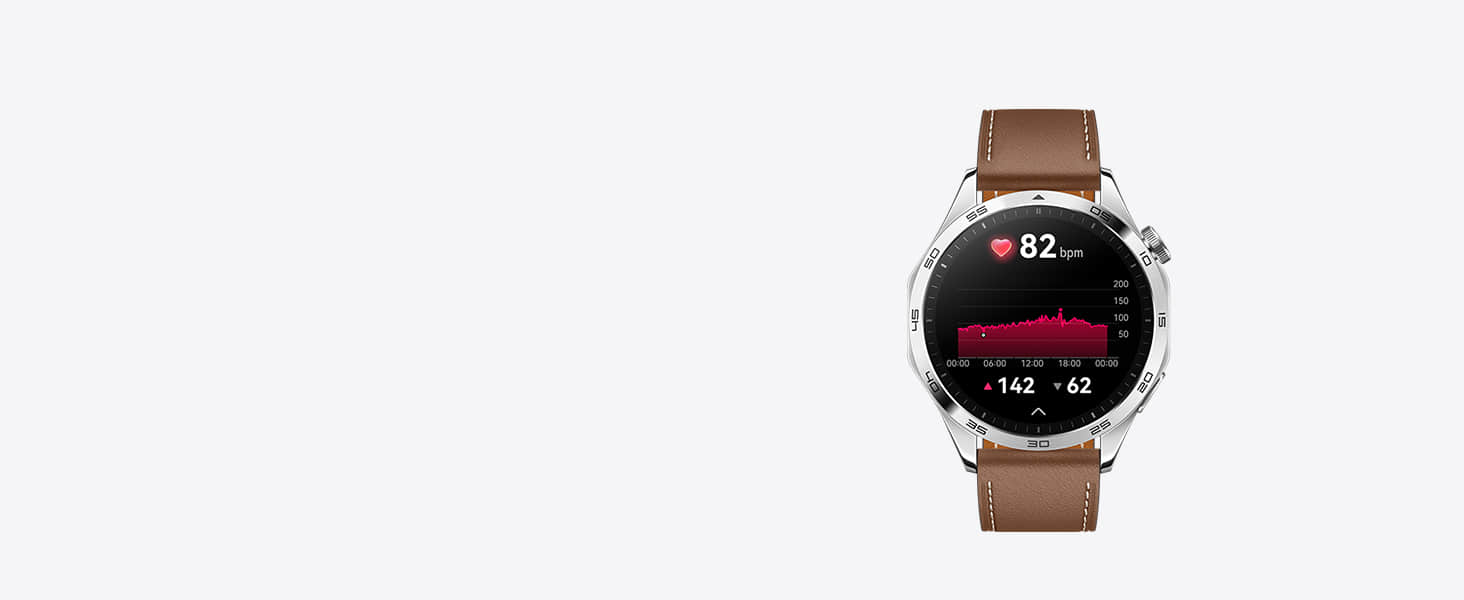
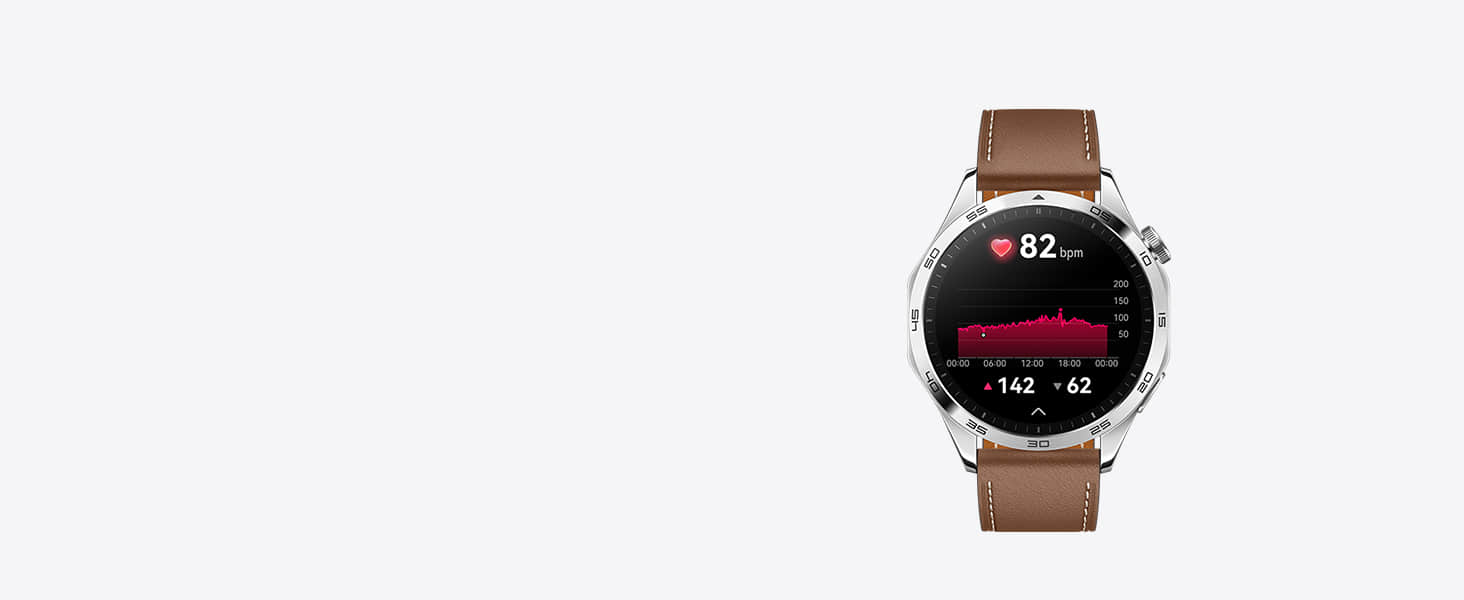
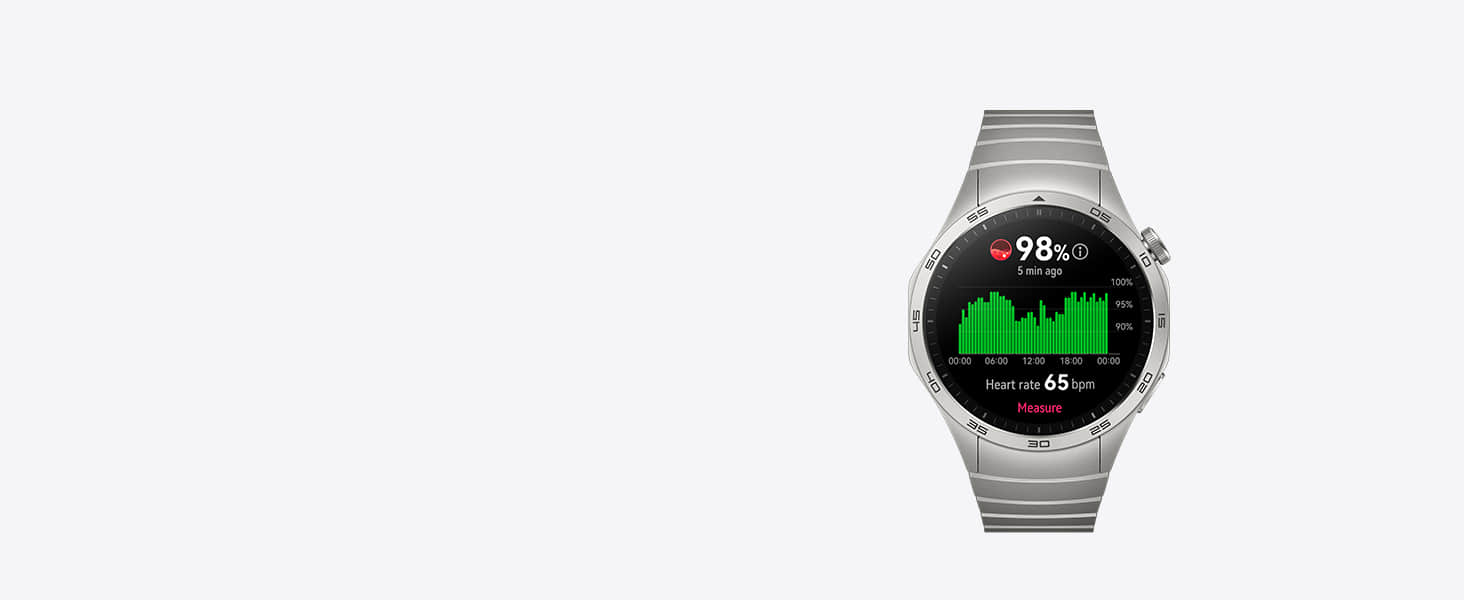
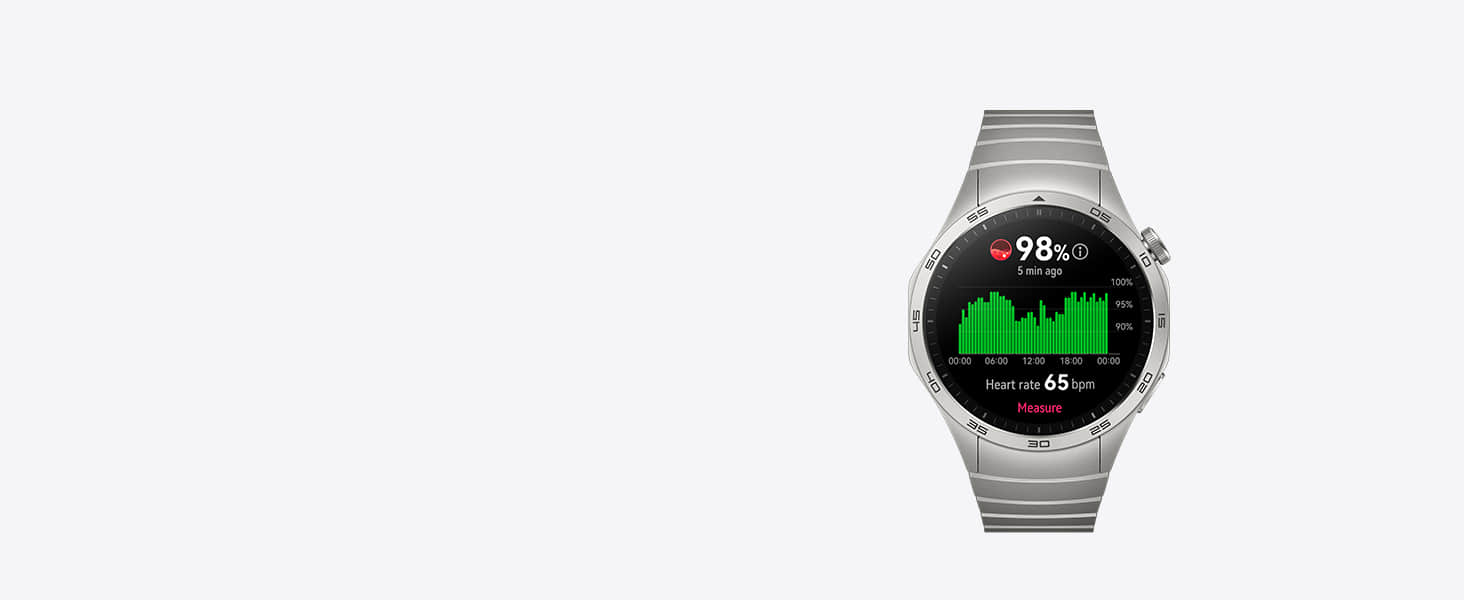
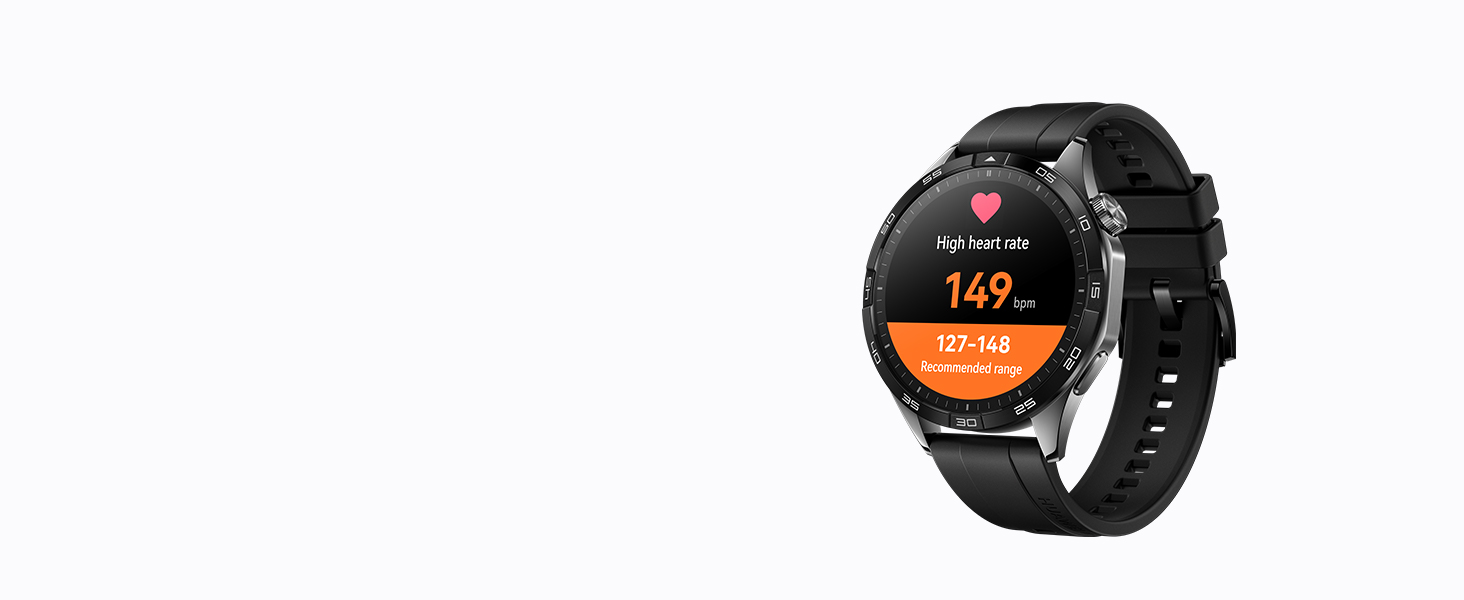
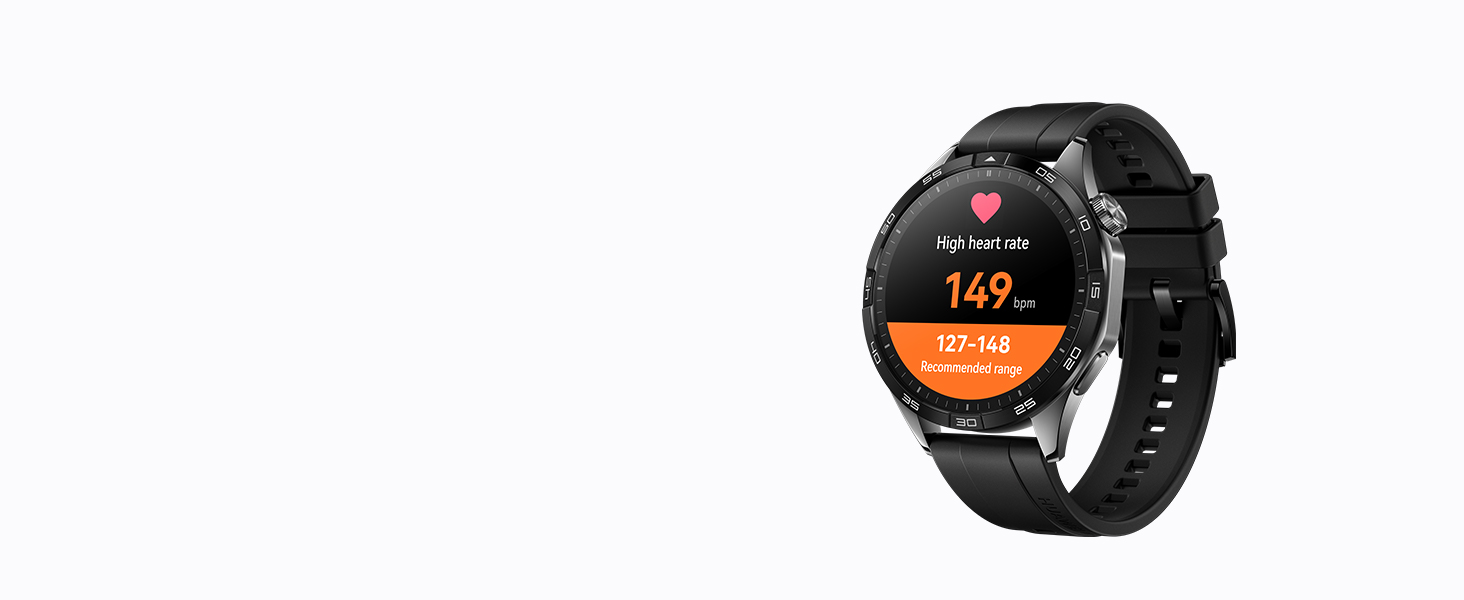
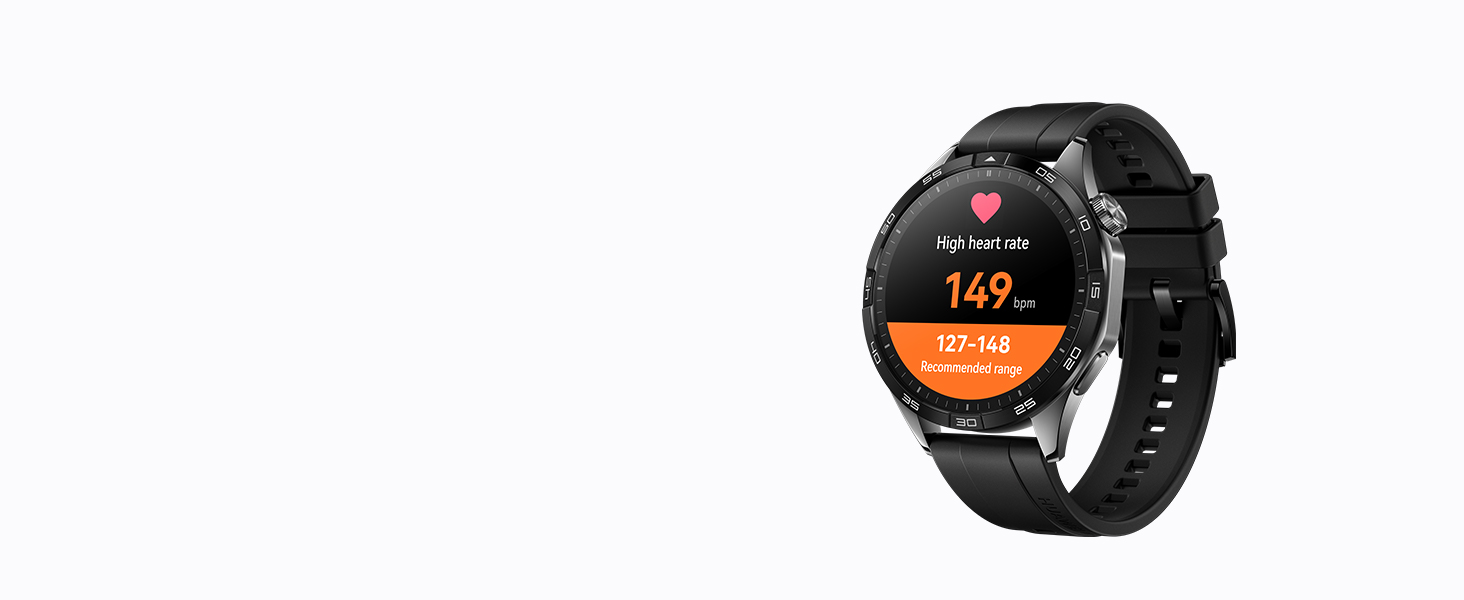
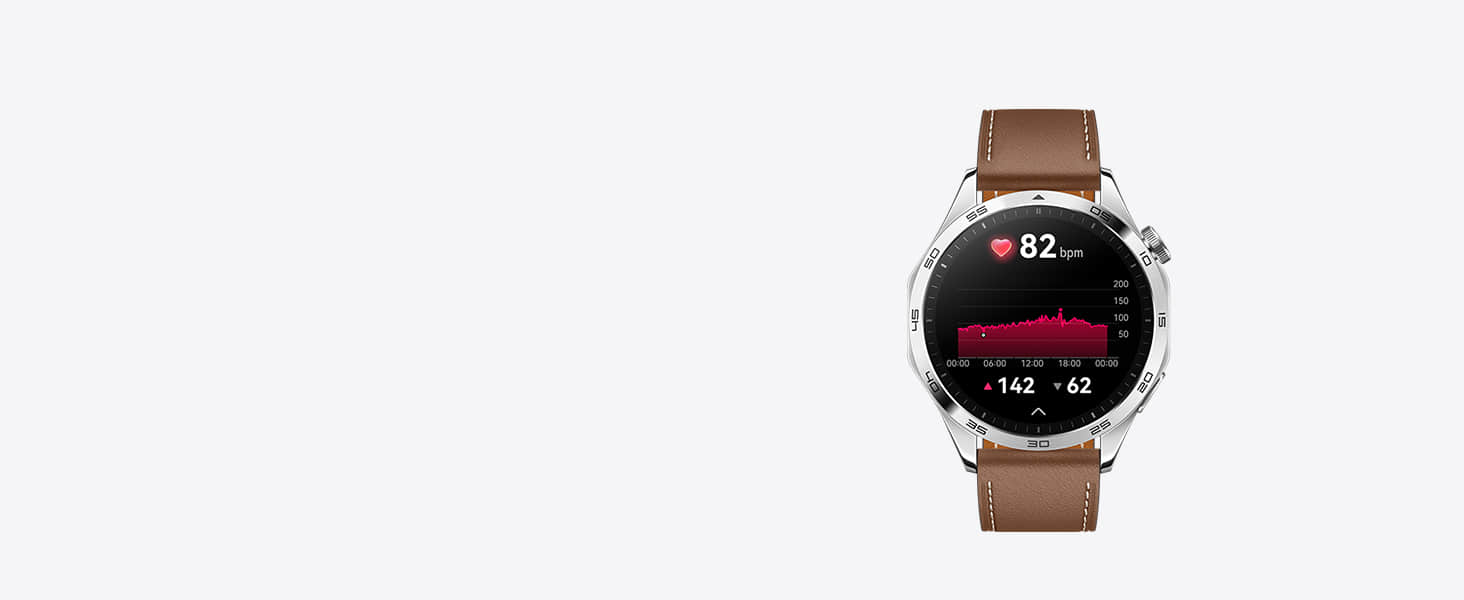
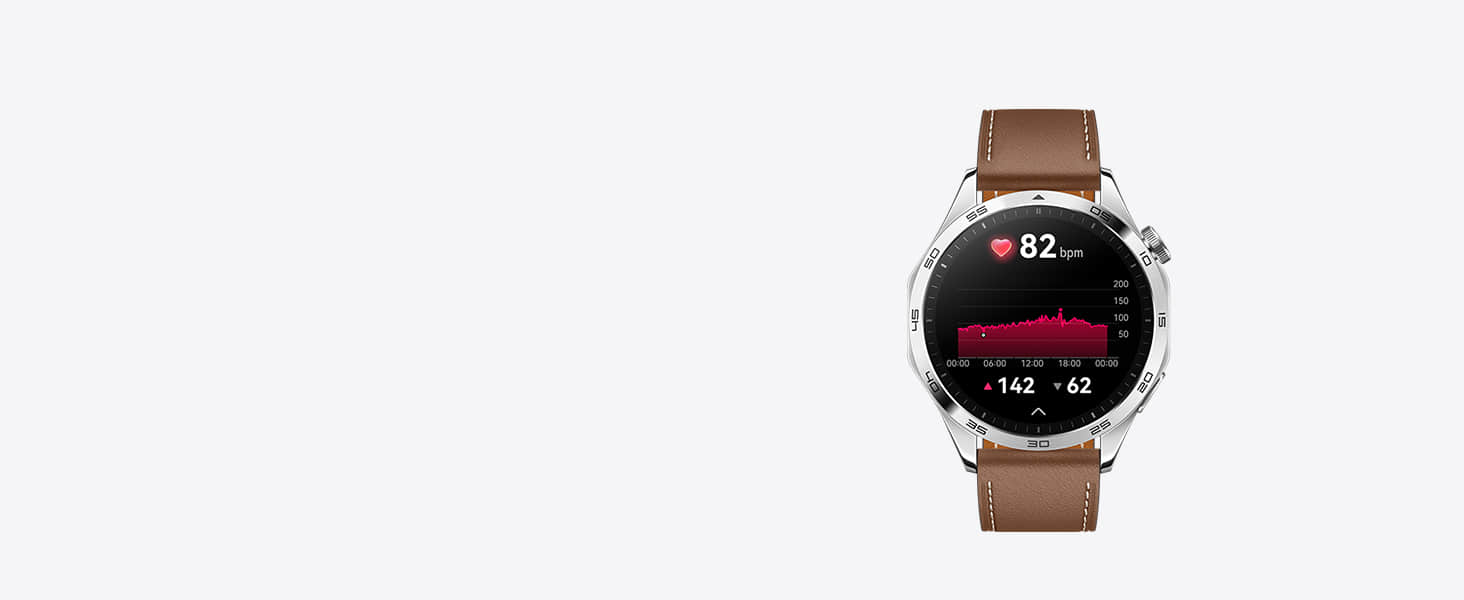
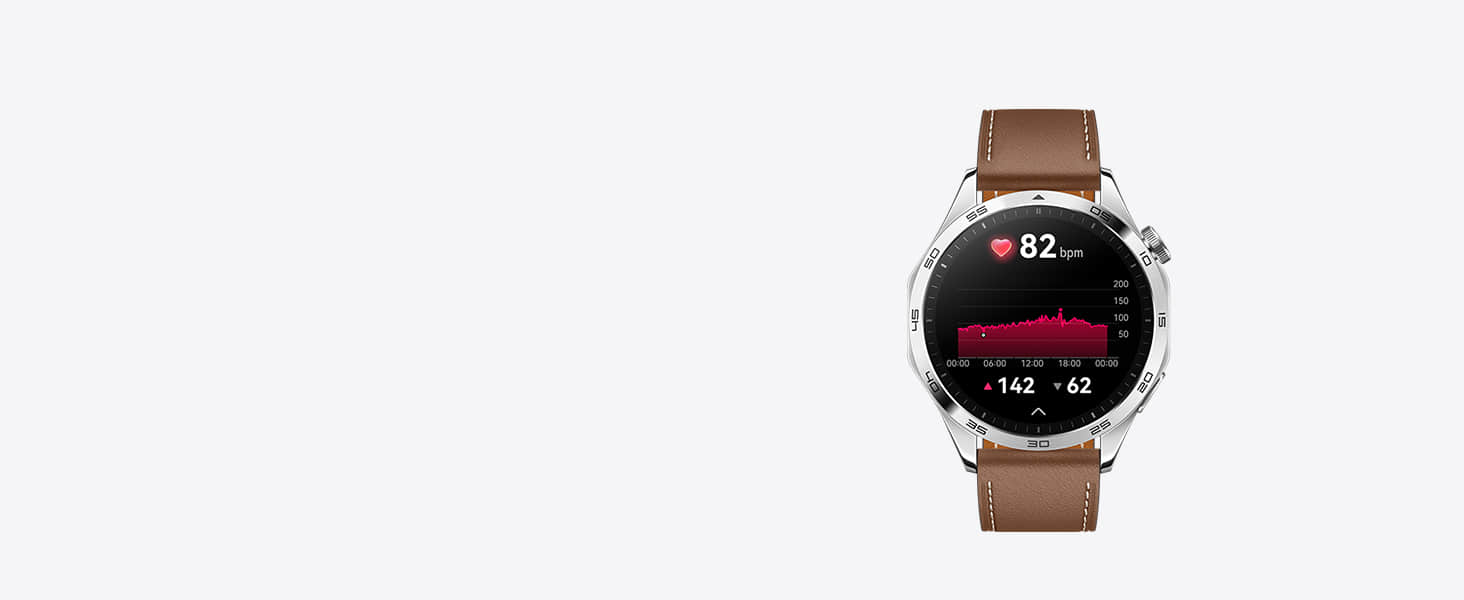
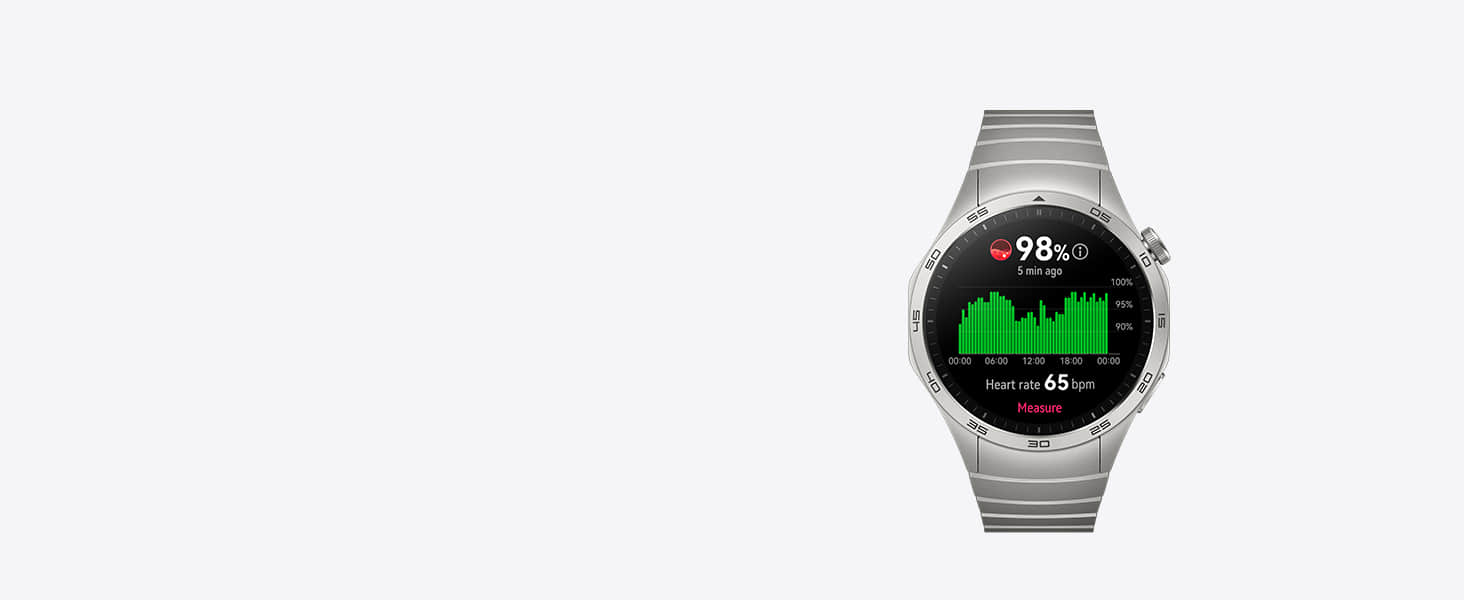
No pierdas el ritmo con la nueva y mejorada medición de frecuencia cardíaca HUAWEI TruSeen 5.5+.



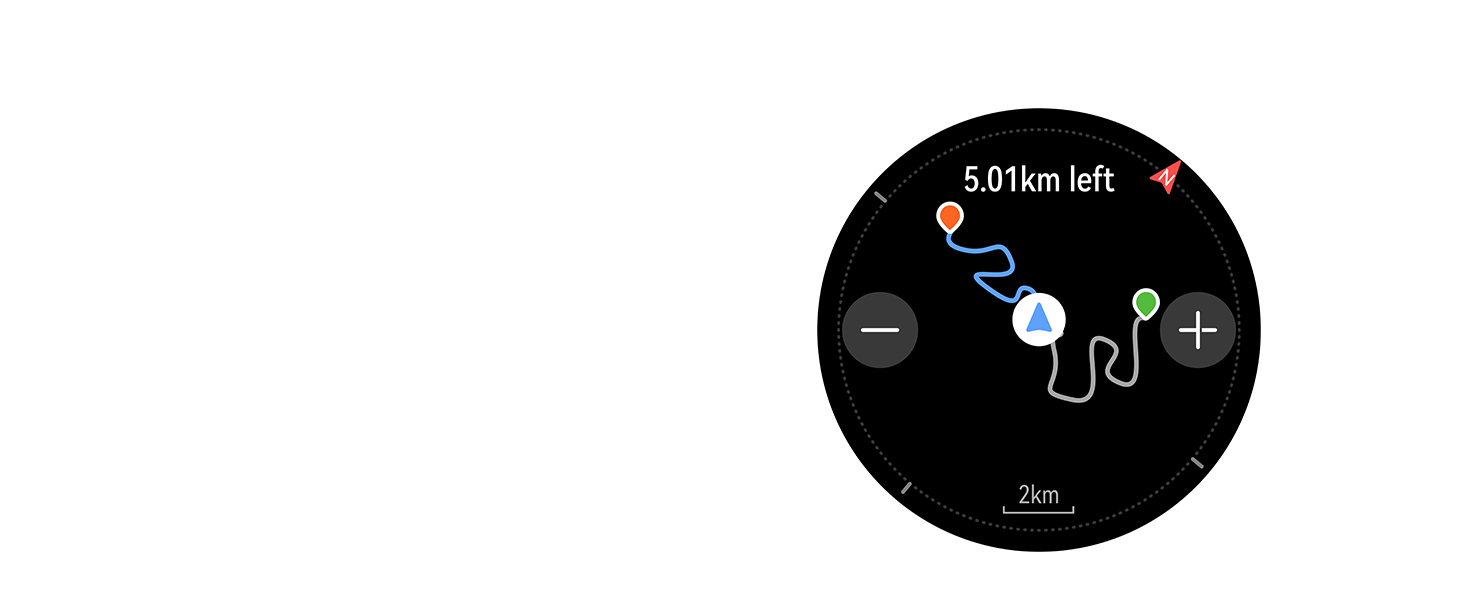
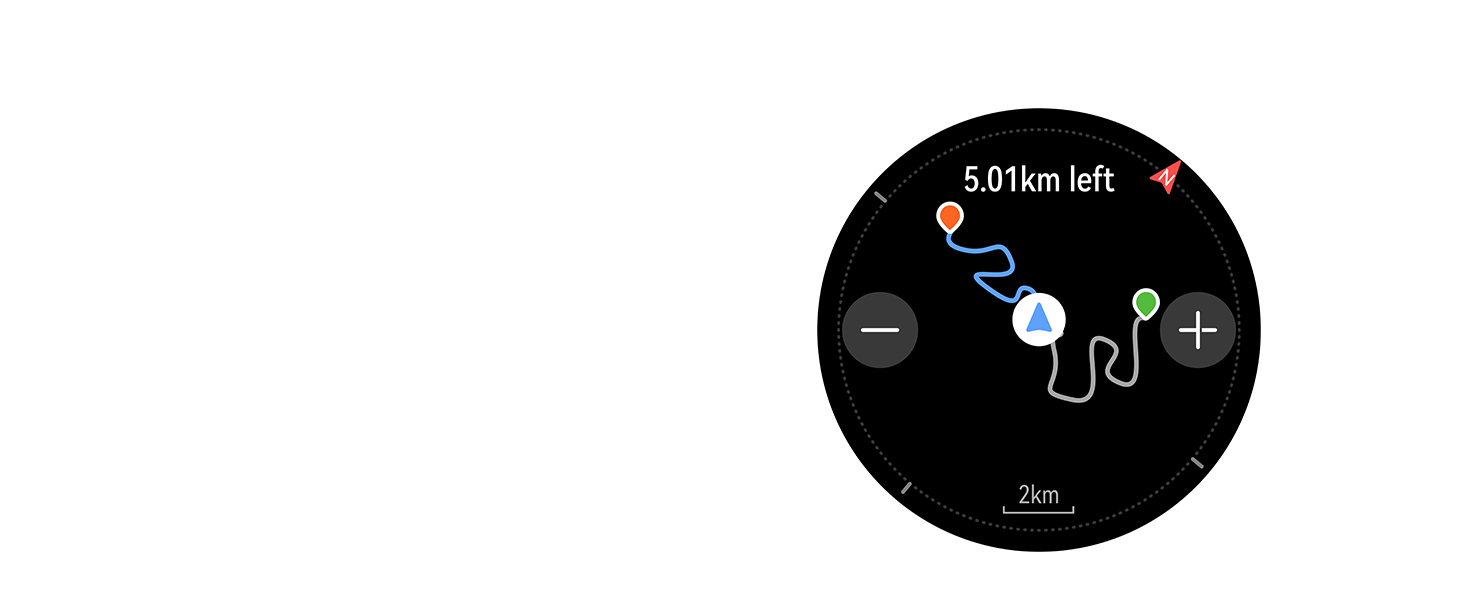
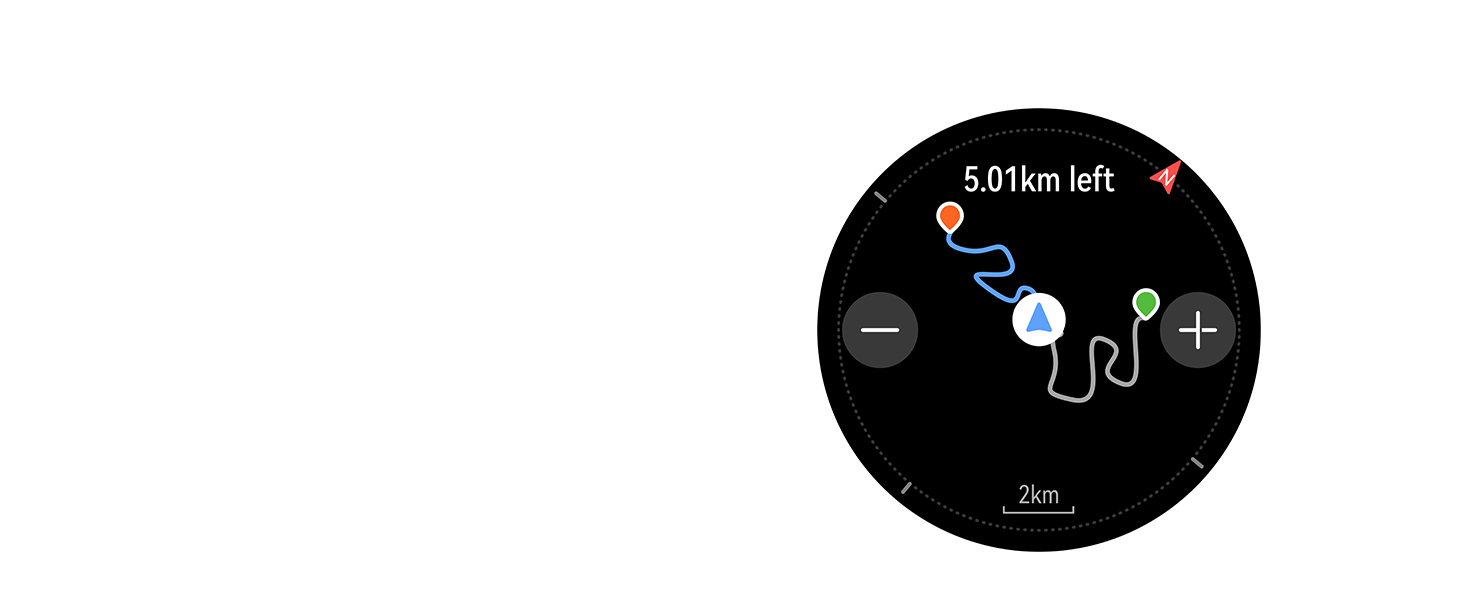
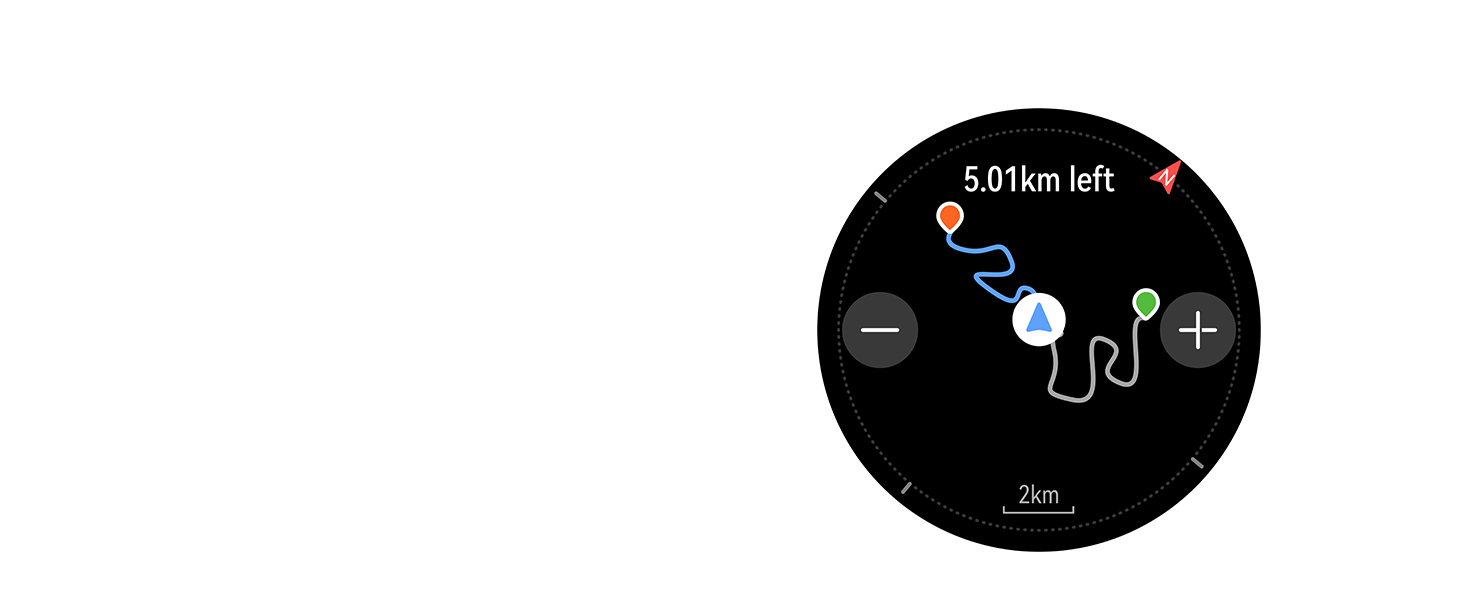
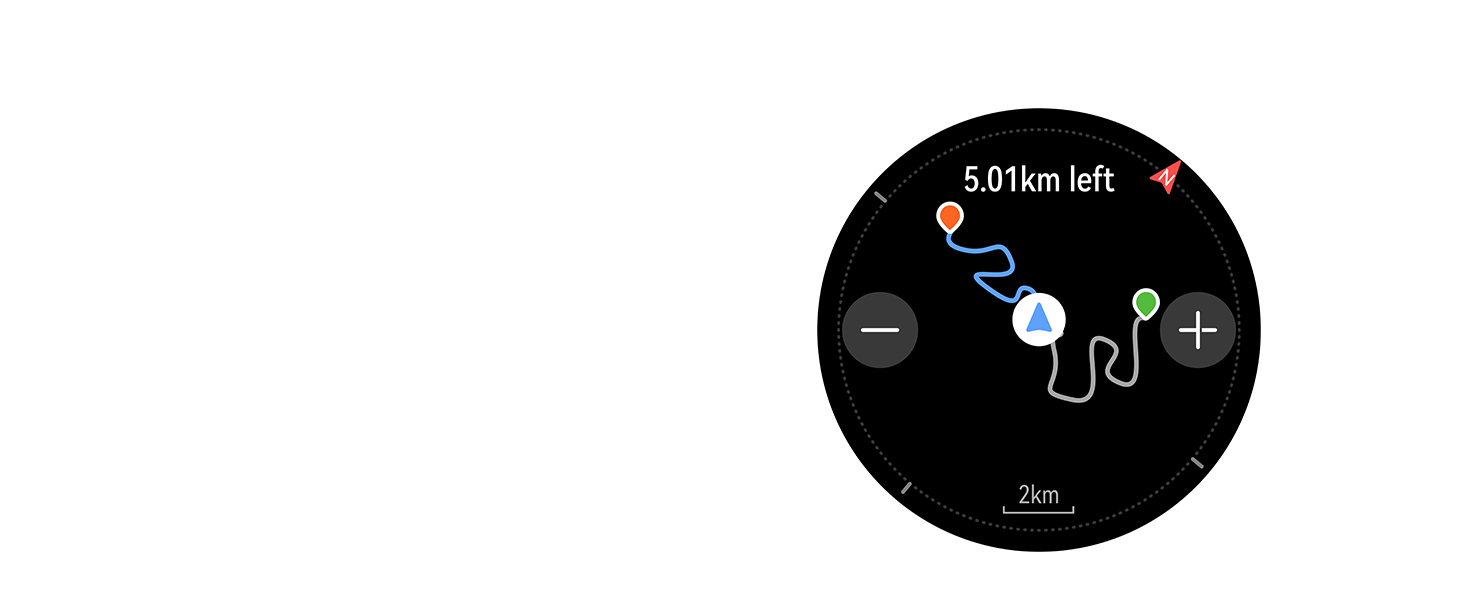
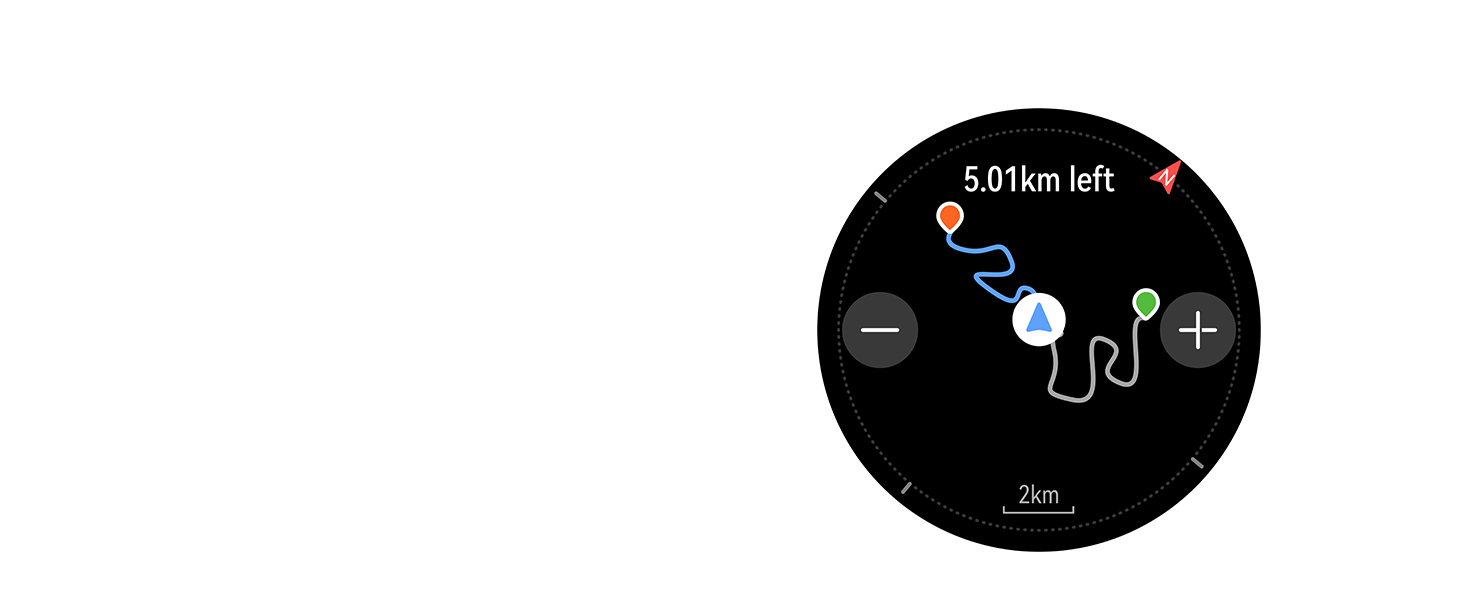
Un sistema de antena de satélite inteligente aumenta la precisión de las señales GNSS en un 30%.



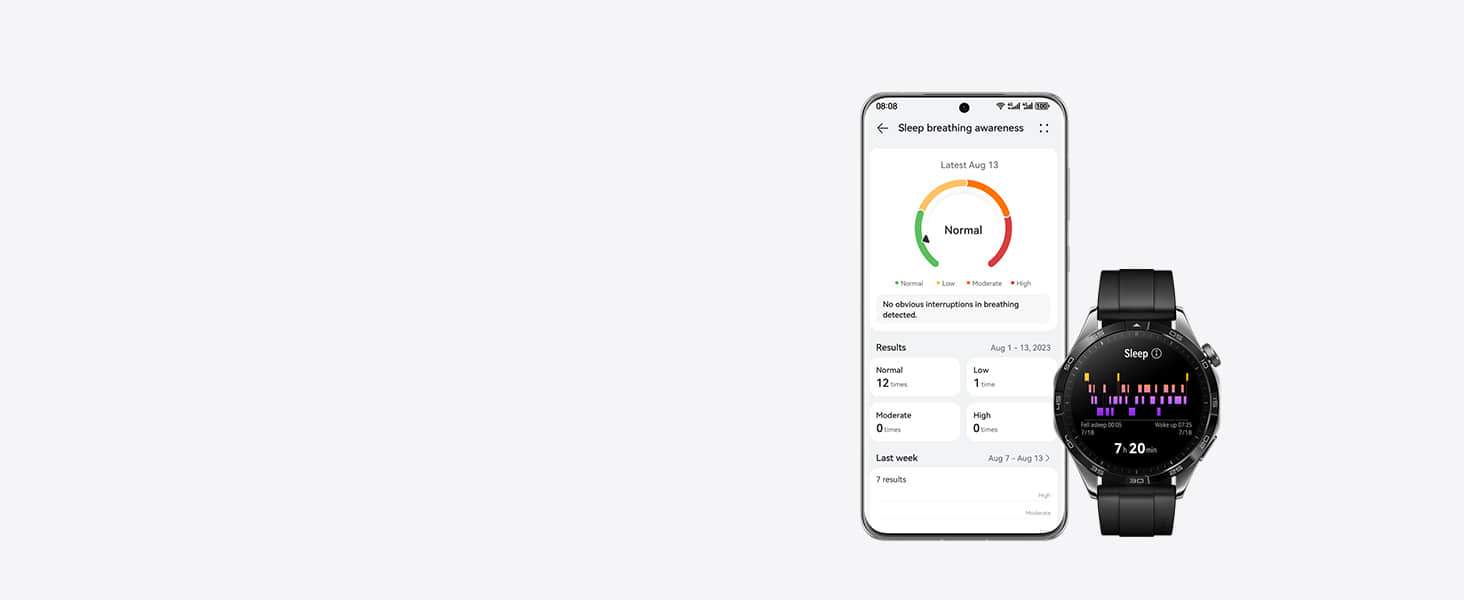
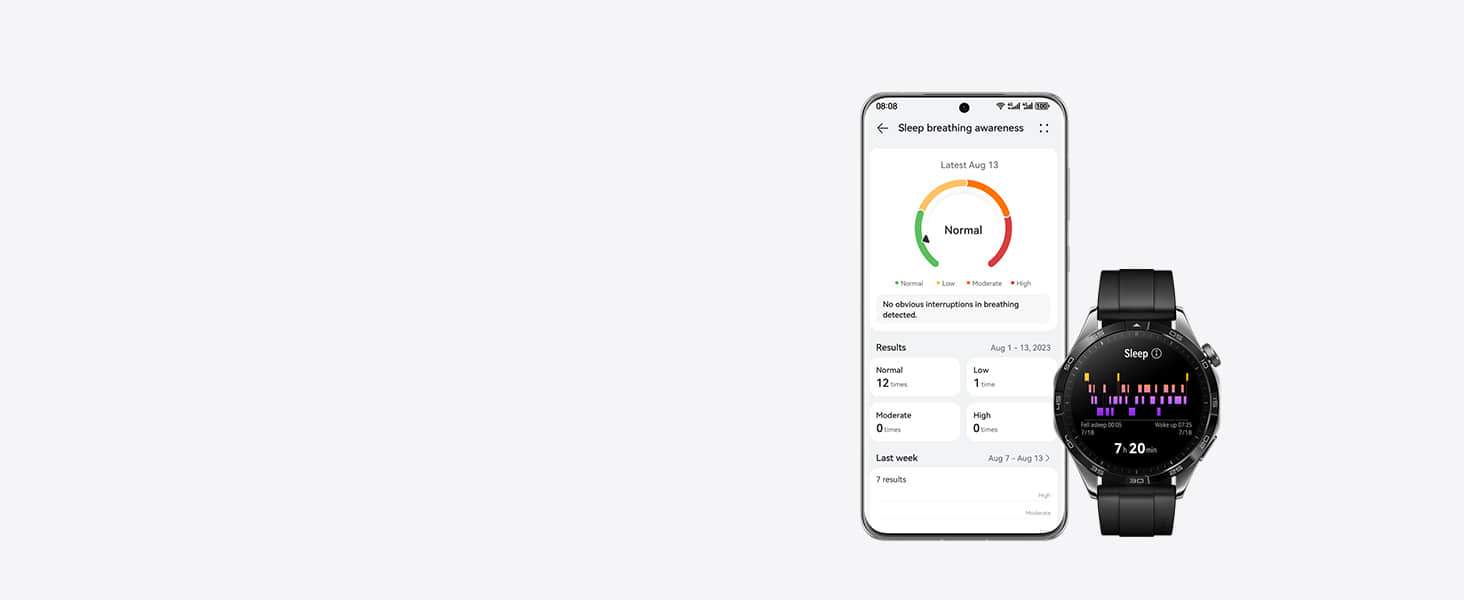
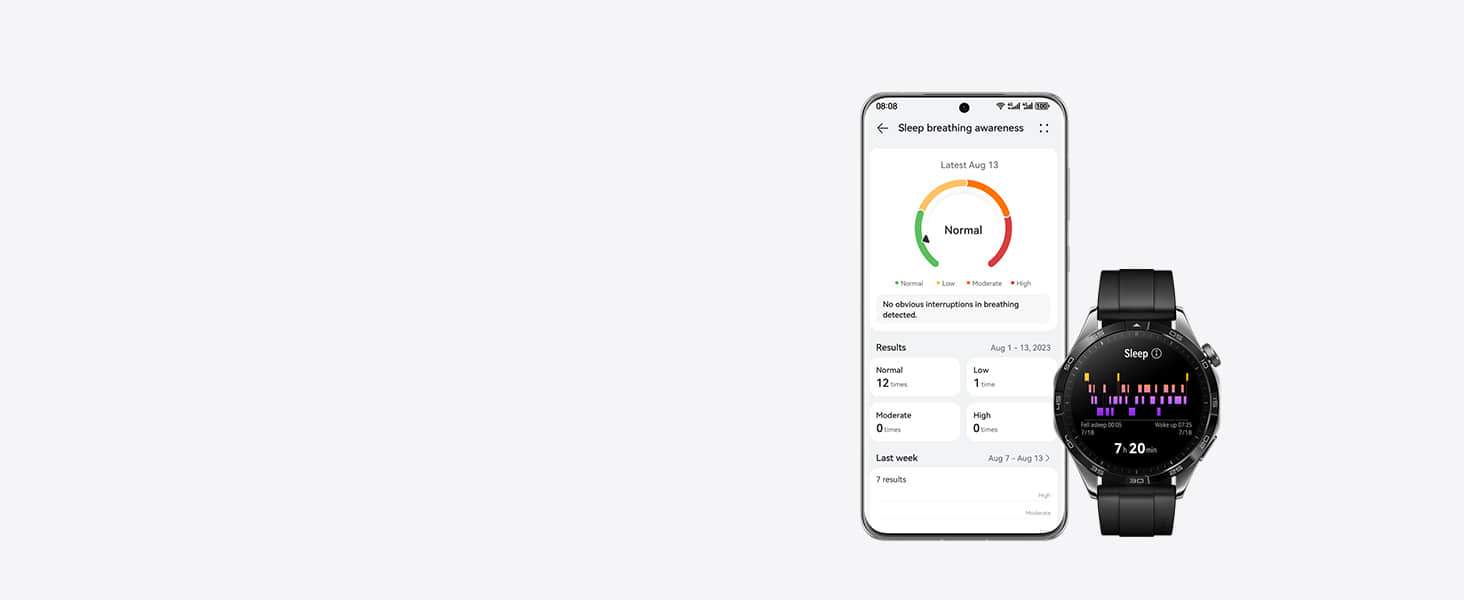
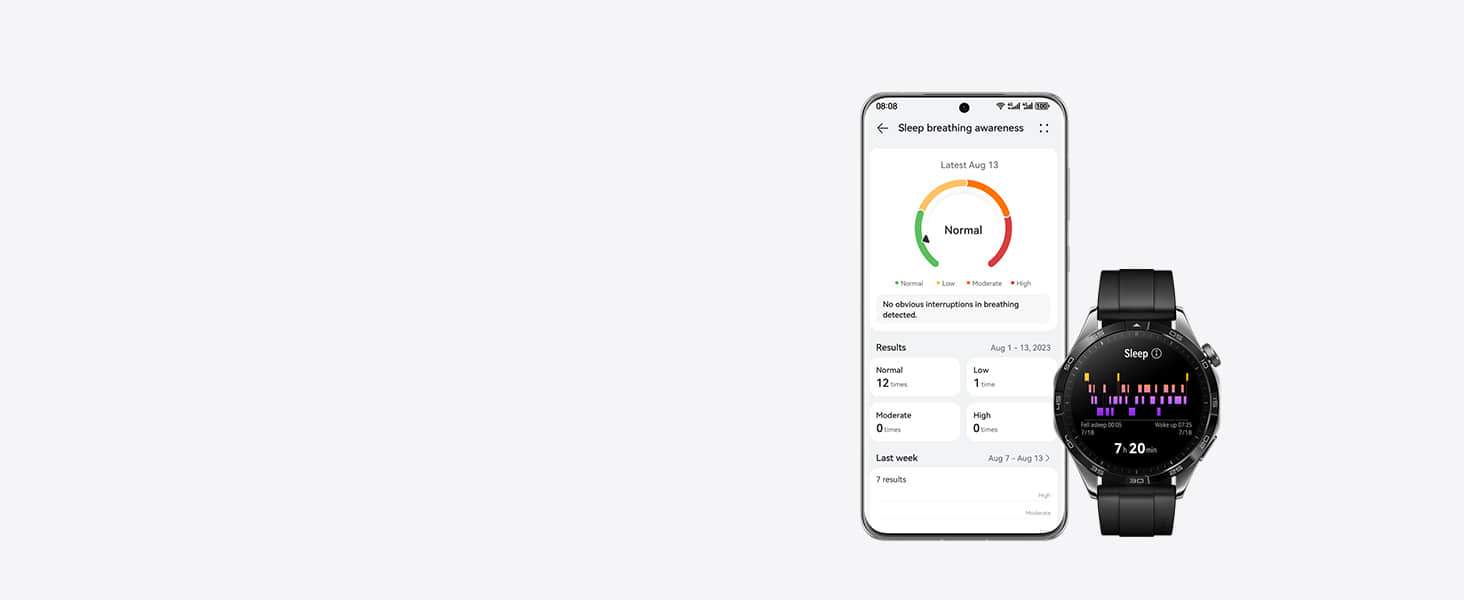
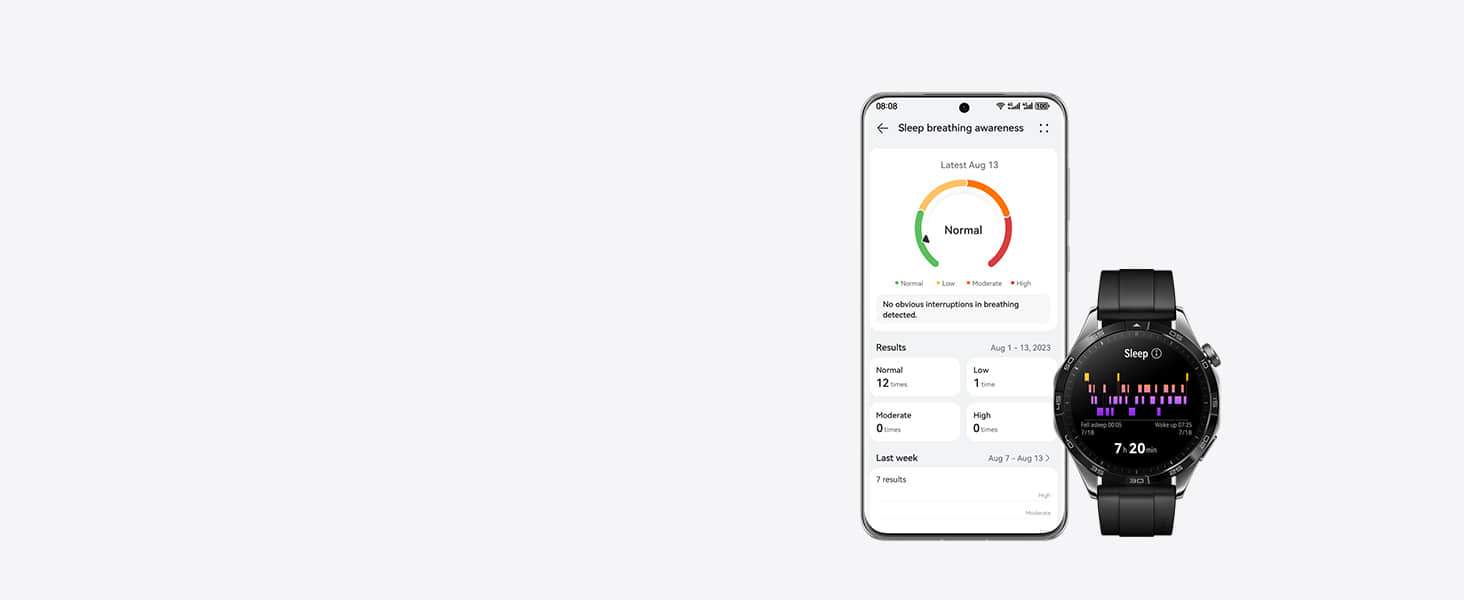
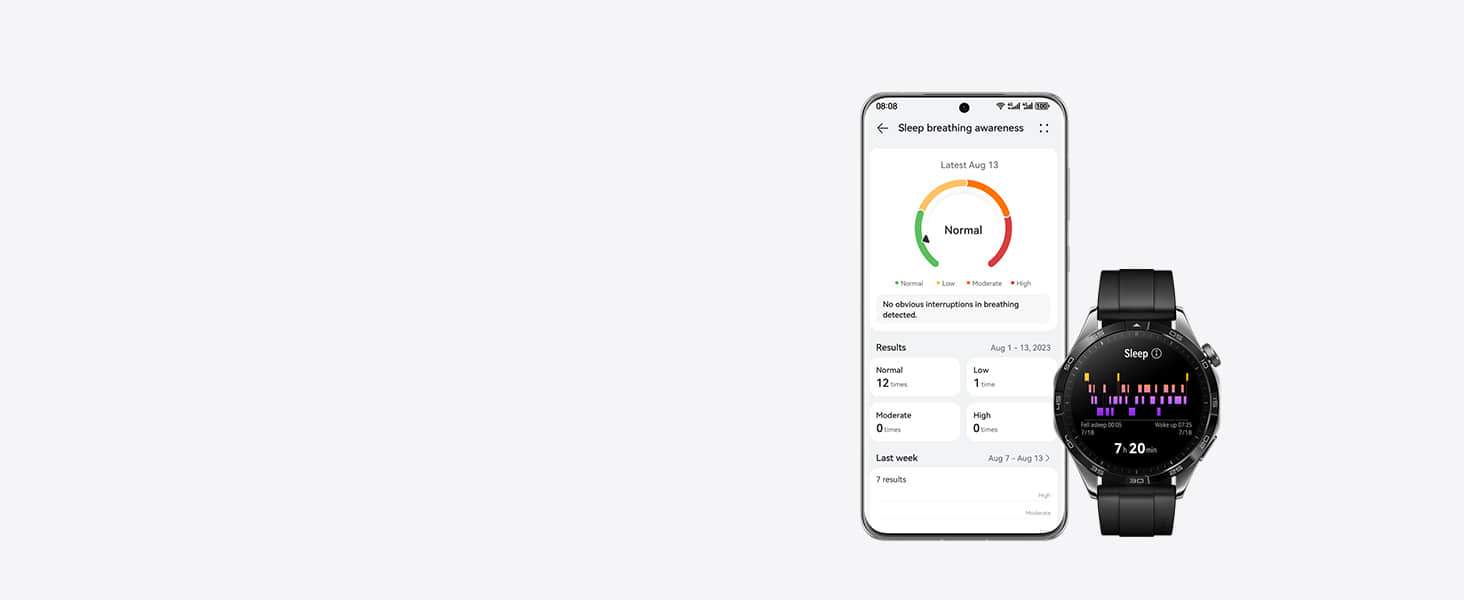
Duerme tranquilo gracias al sistema de monitoreo HUAWEI TruSleep 3.0.



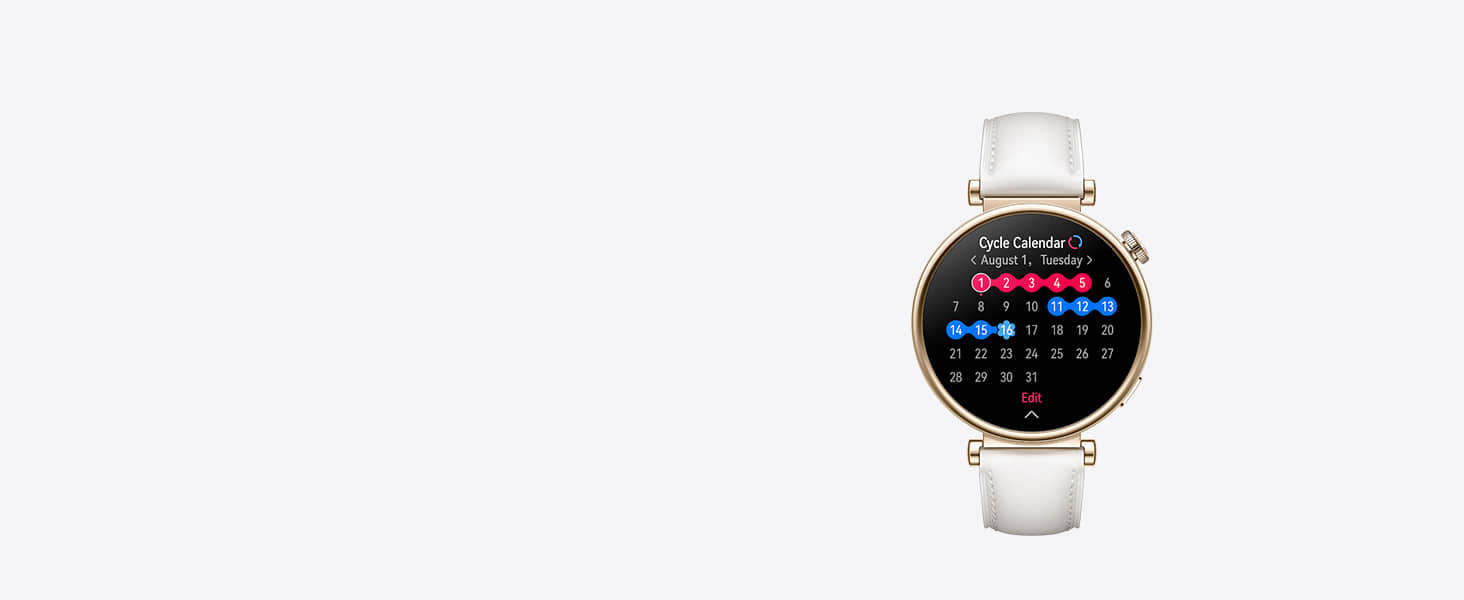
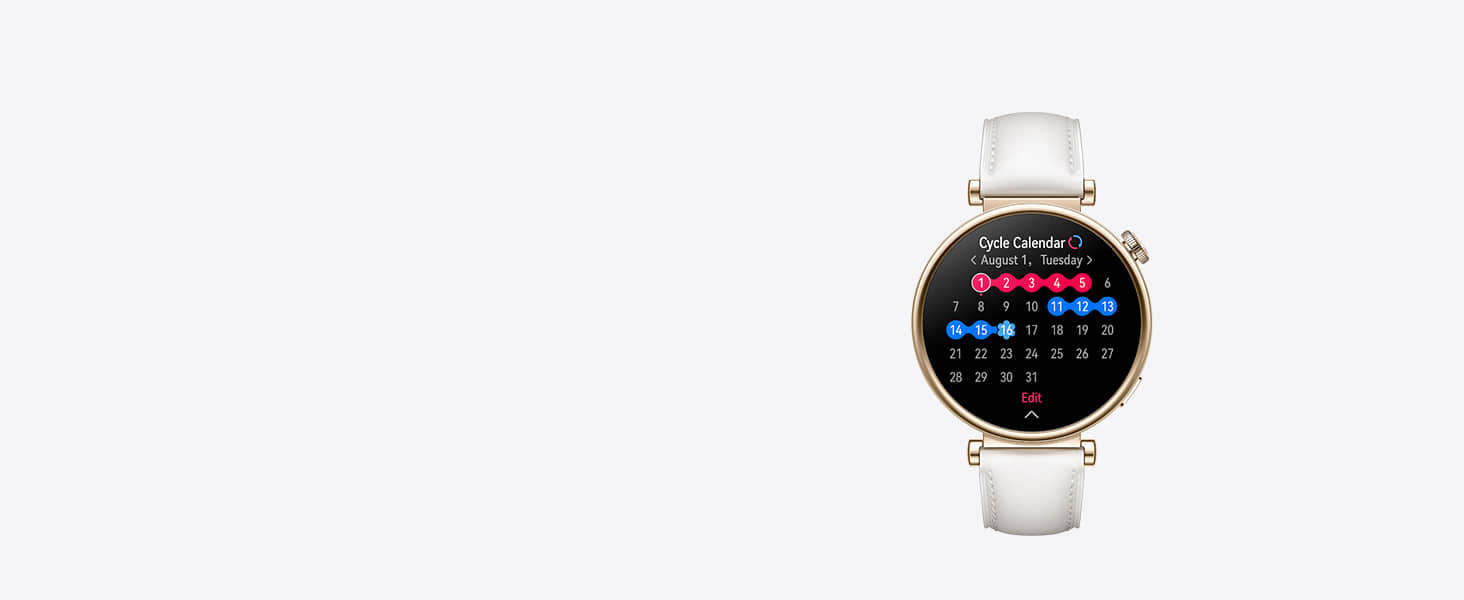
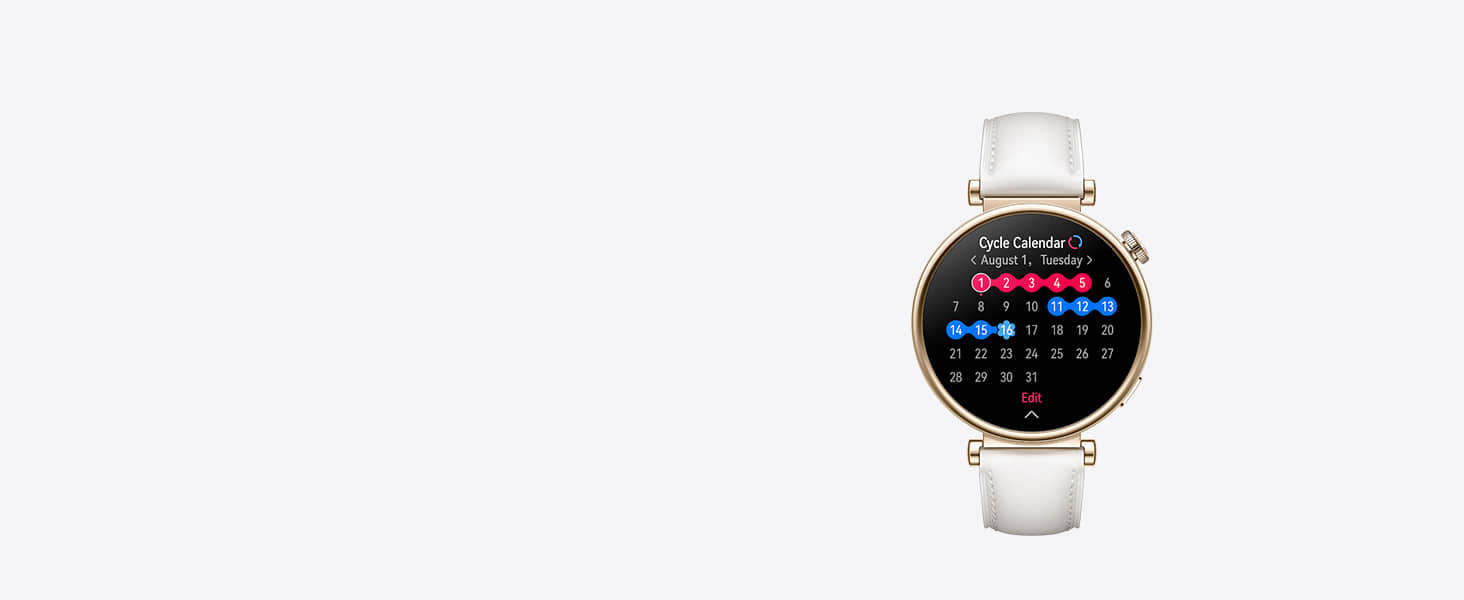
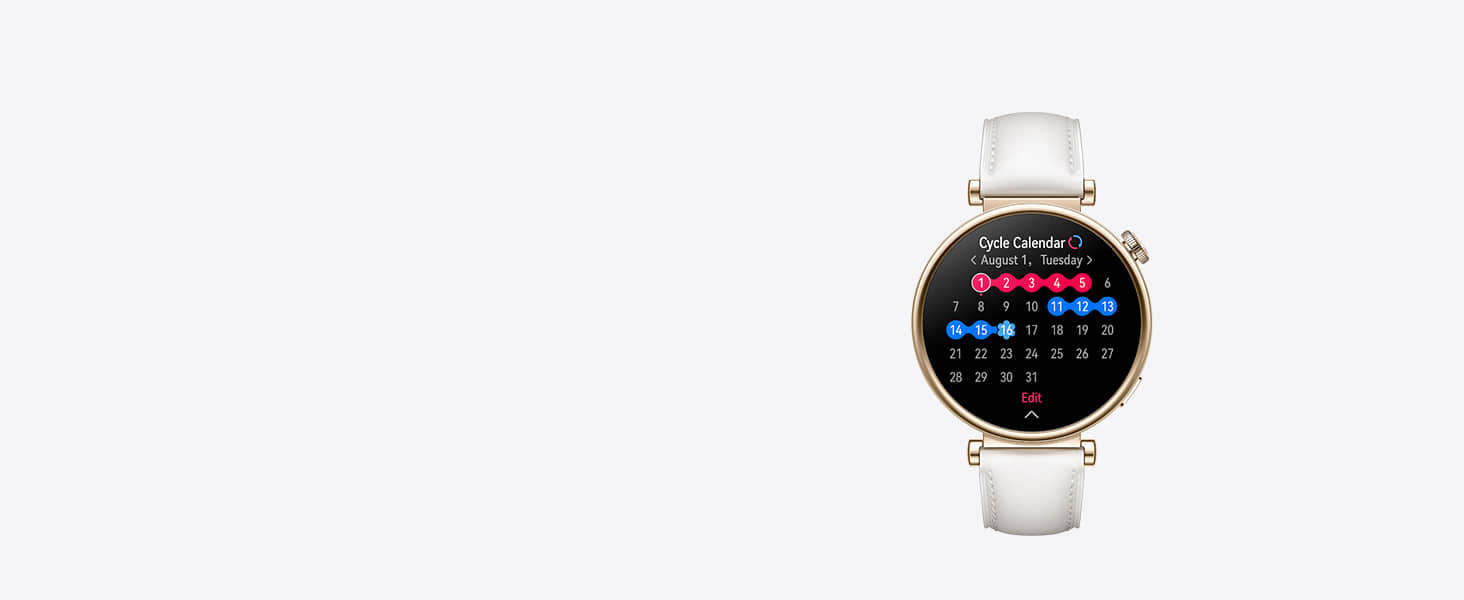
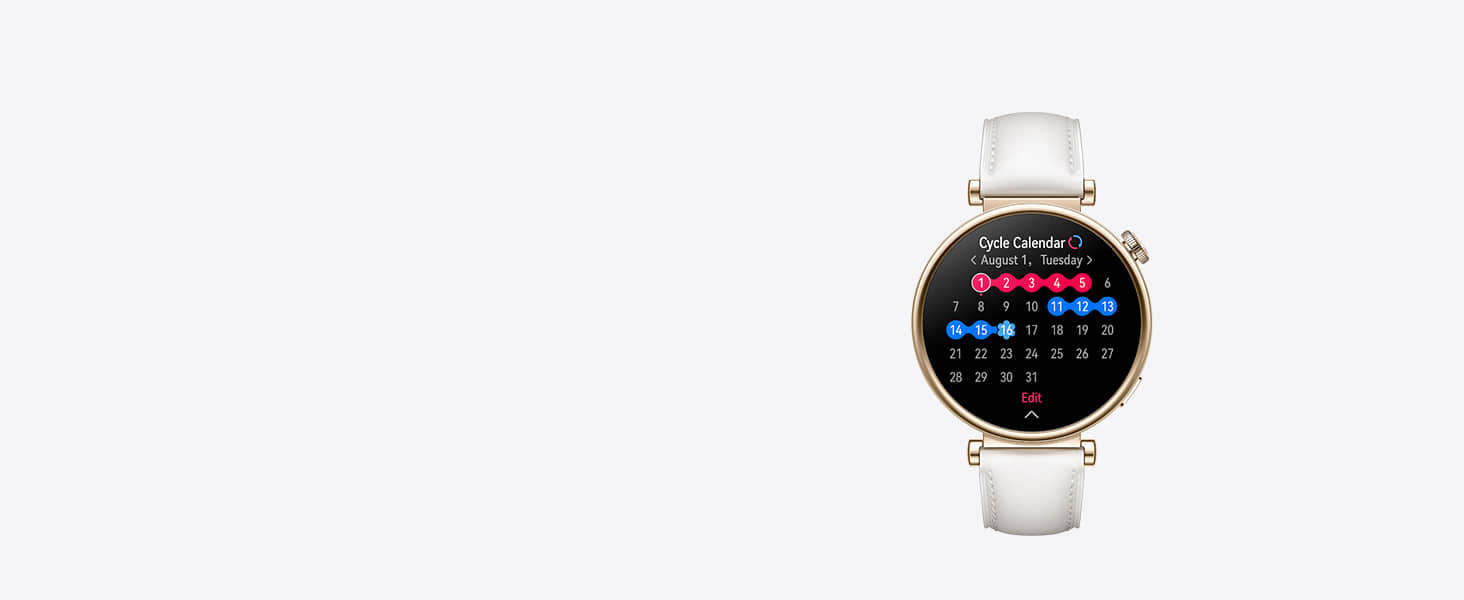
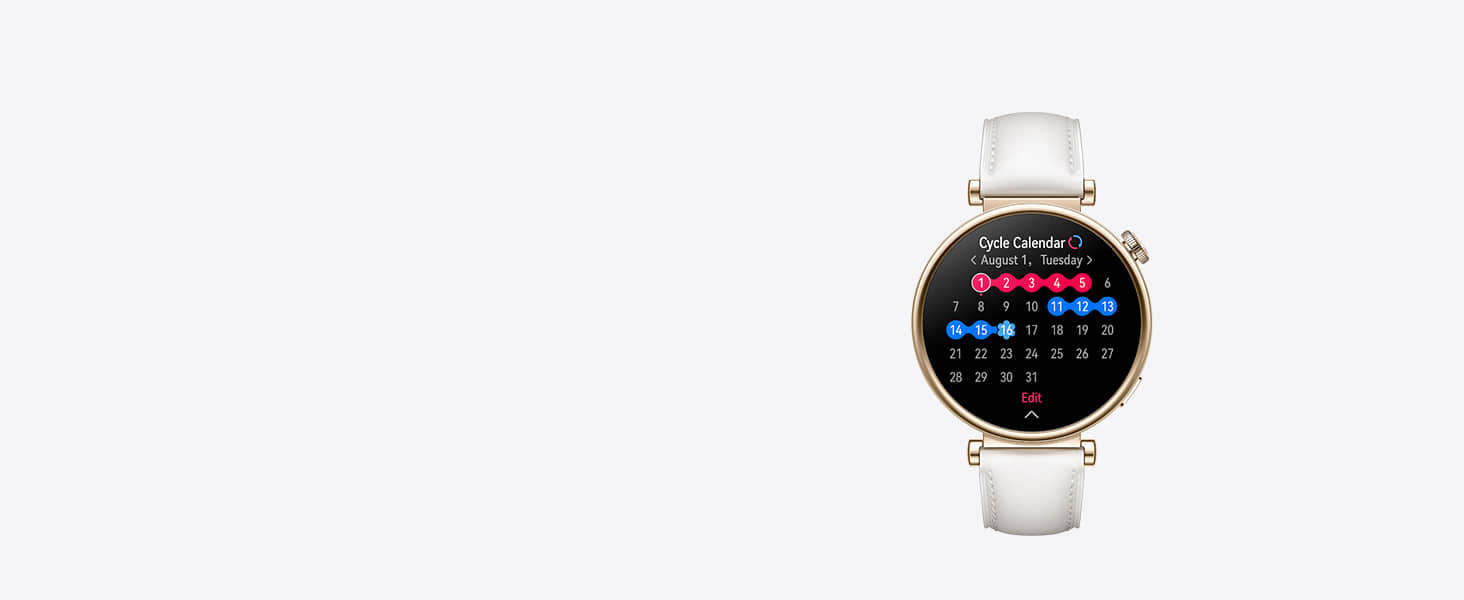
Obtén una estimación del período, la ovulación y los tiempos fértiles de un solo vistazo.



La tecnología HUAWEI TruSeen 5.5+ mejora la precisión de las lecturas de la frecuencia cardíaca.



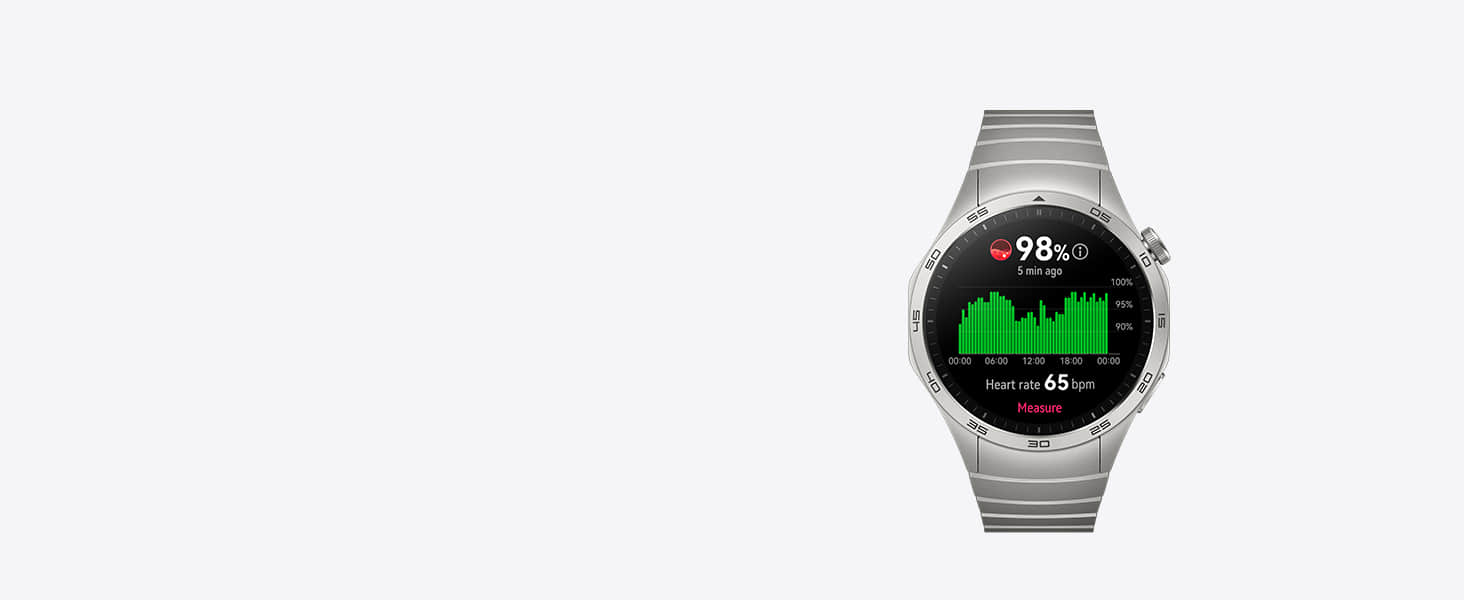
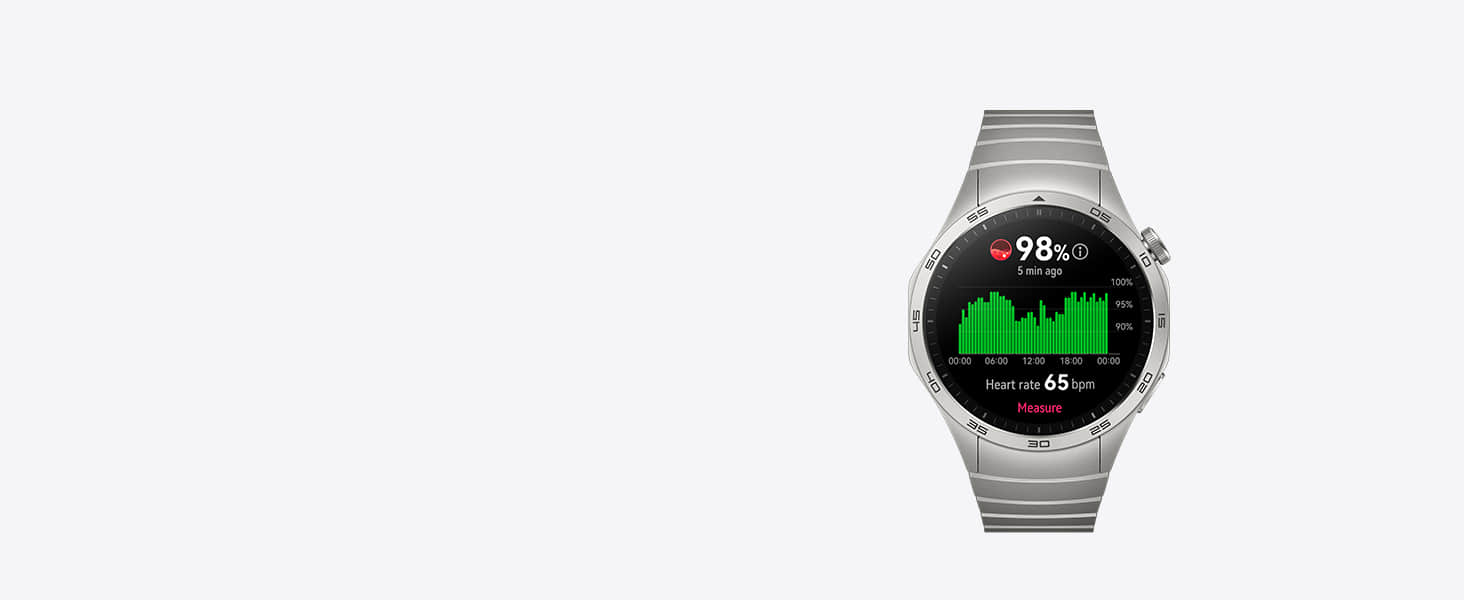
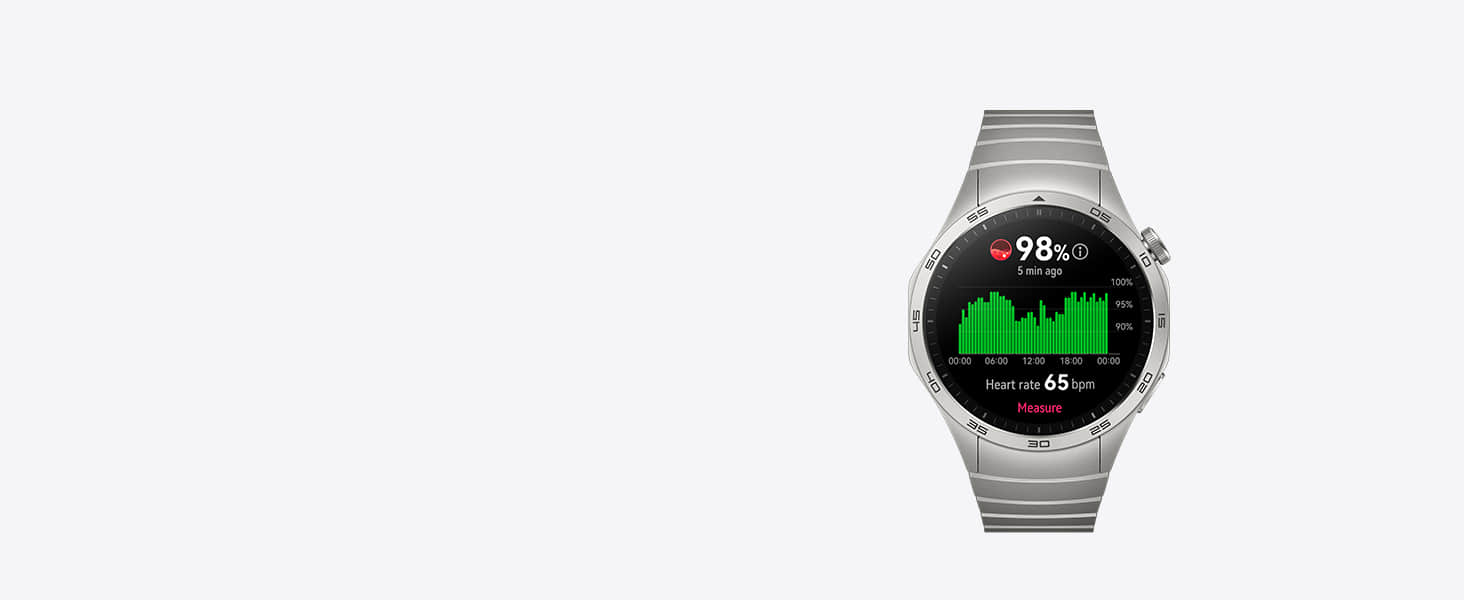
Las mediciones de SpO2 de TruSeen muestran que en lo que respecta a este reloj!



De la gestión del estrés está para registrar y gestionar cualquier preocupación en tu día a día.







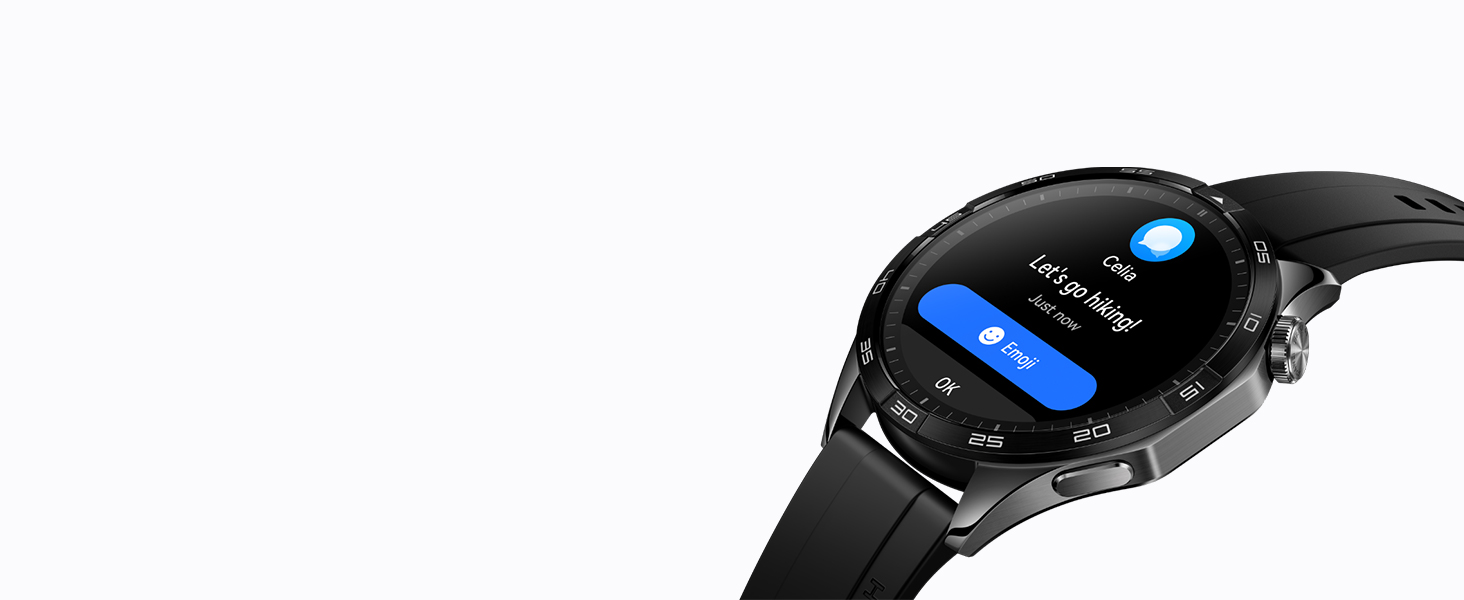
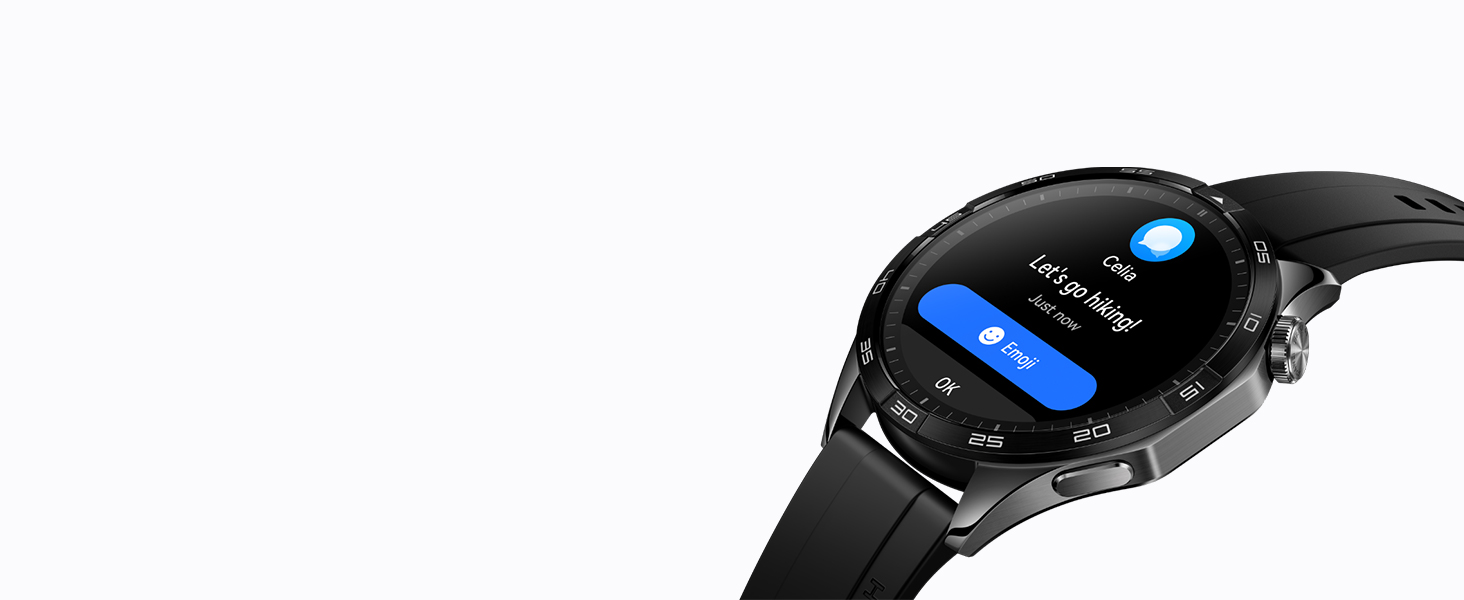
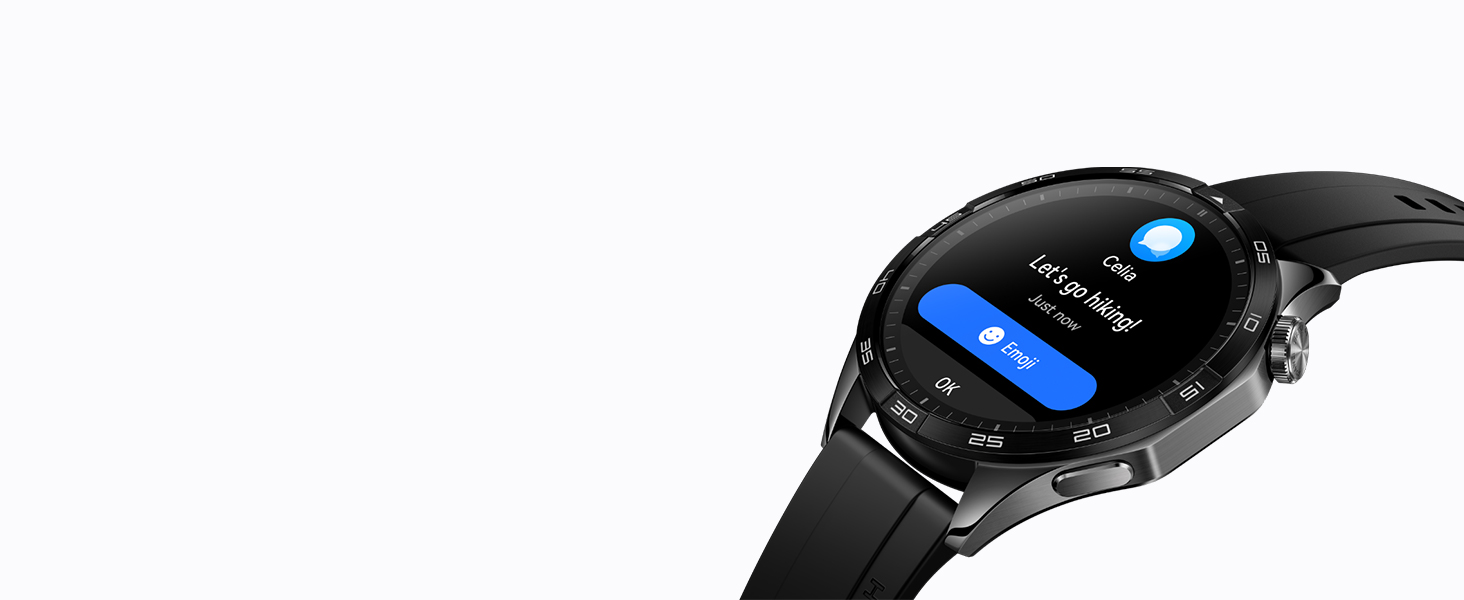
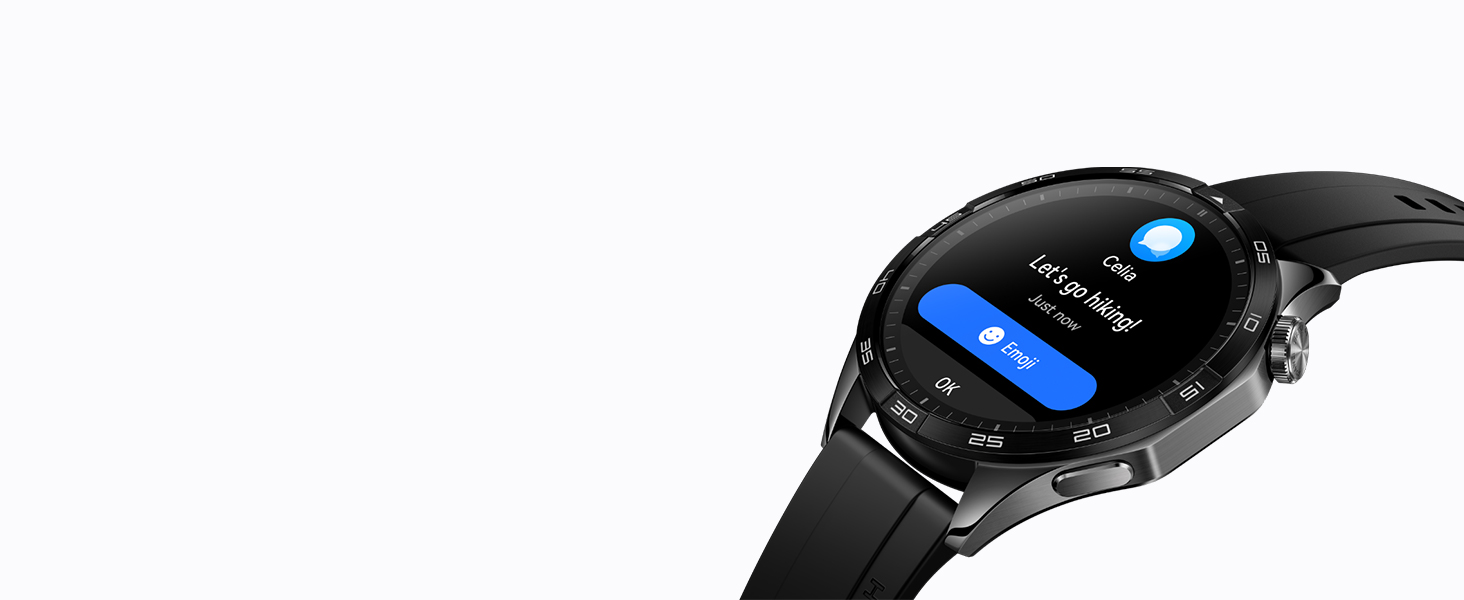
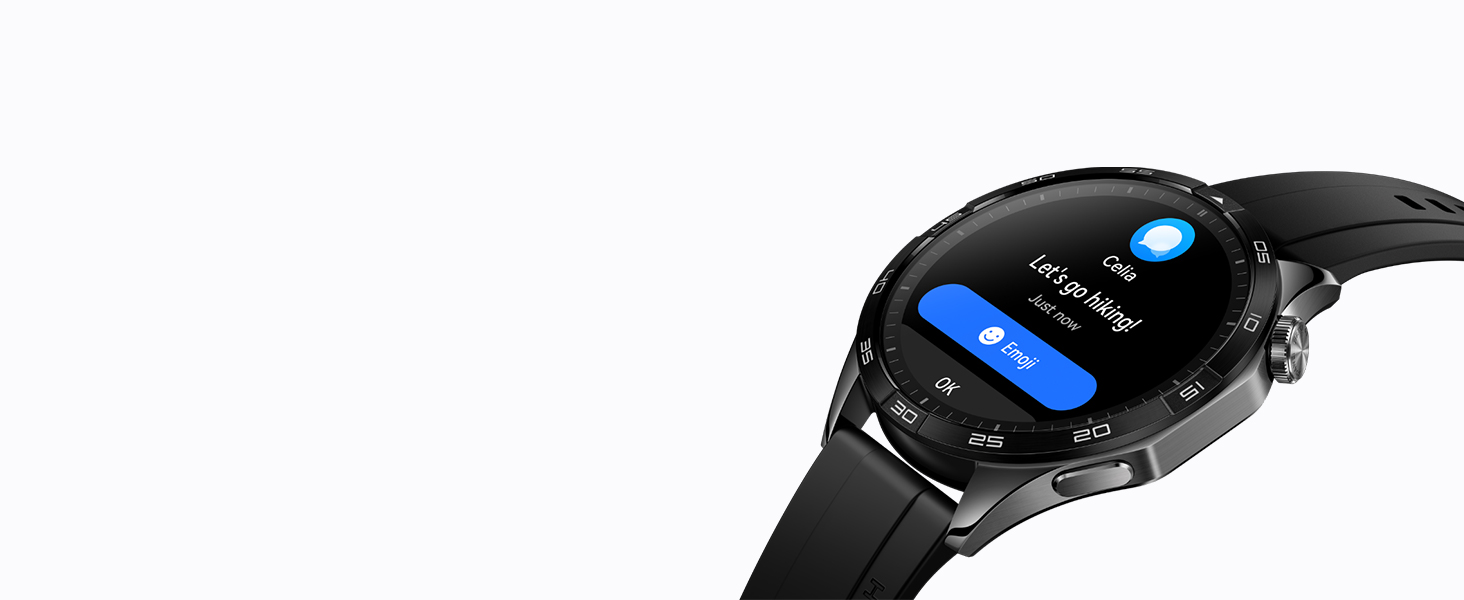
Responde y rechaza las llamadas entrantes, envía respuestas rápidas personalizadas.



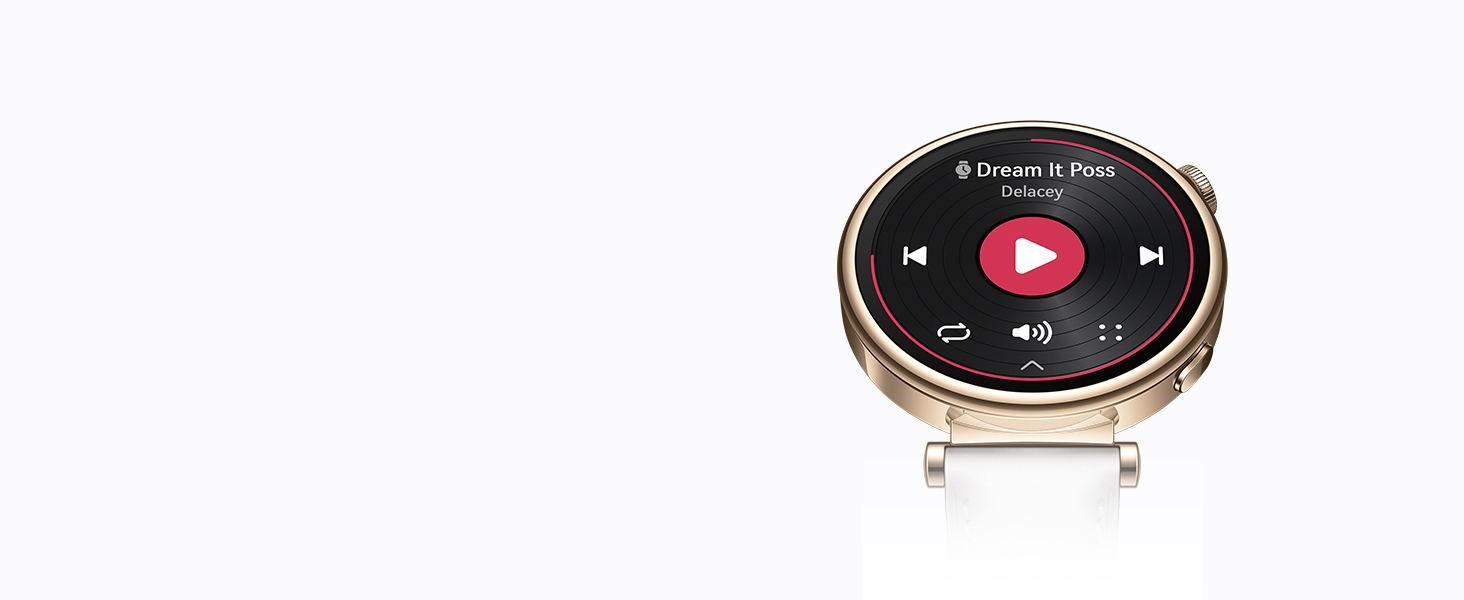
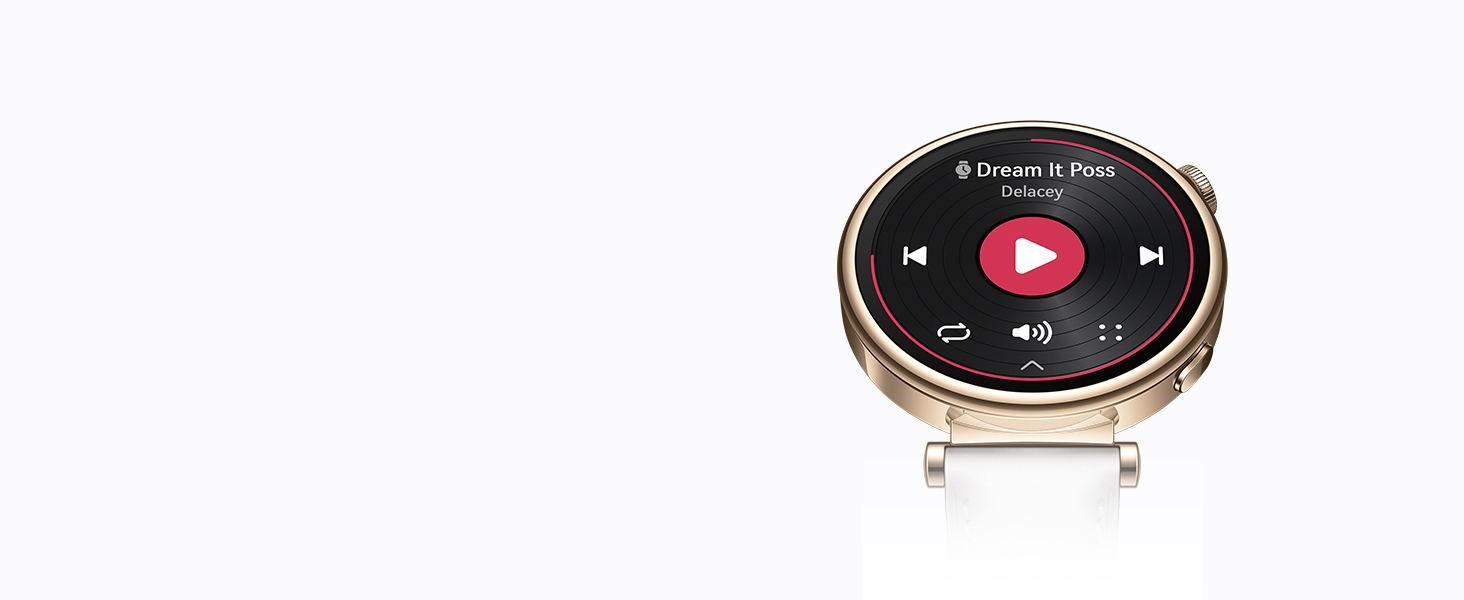
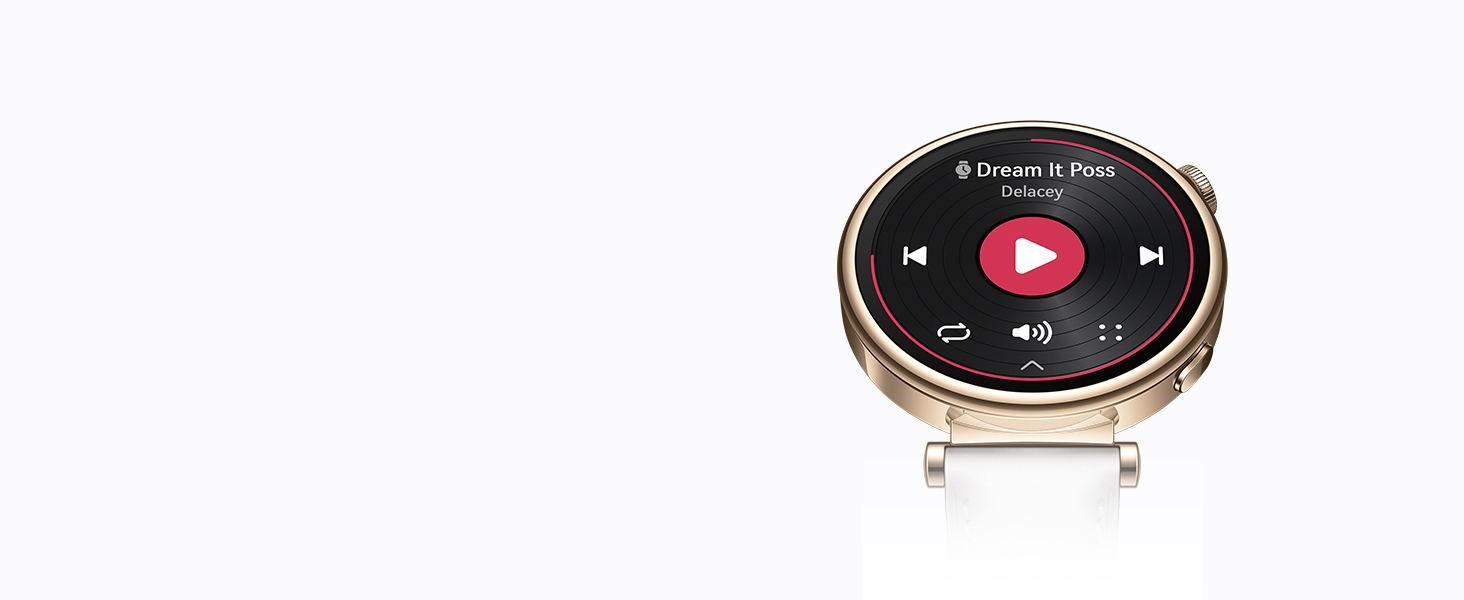
HUAWEI WATCH GT 4 admite reproducción de música independiente.



Gestiona tu agenda y realiza un seguimiento de tus tareas pendientes desde la Calendario del reloj.



Experimenta una comunicación fluida con solo un movimiento de muñeca.








En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
De la marca HUAWEI, te presentamos el HUAWEI Smart Watch. Este reloj inteligente es perfecto para mantener un estilo de vida saludable y en forma. Con el respaldo de la investigación y desarrollo de HUAWEI Health Lab, este reloj te brinda el apoyo necesario para cuidar de tu bienestar físico.
Además, cuenta con la exclusiva tecnología de HUAWEI en nuestros smartwatches, que ha sido desarrollada durante años para brindarte un soporte completo en tu día a día. Con la aplicación HUAWEI Health, tendrás a tu disposición un entrenador personal y asesor de salud, para que puedas alcanzar tus metas de forma más eficiente.
El HUAWEI Smart Watch también ofrece la posibilidad de personalizar su apariencia con esferas de reloj intercambiables y pulseras exclusivas. Así podrás adaptarlo a cualquier look de tu día a día.
Además, HUAWEI es una marca reconocida a nivel global y cuenta con la confianza de las mejores marcas deportivas y de salud. Por lo tanto, puedes estar seguro de que estás adquiriendo un producto de calidad que te ayudará a llevar una vida equilibrada.
Y no te preocupes por la compatibilidad, el HUAWEI Smart Watch es compatible tanto con dispositivos iOS como Android, para que puedas disfrutar de todas sus funciones sin problemas.
No pierdas la oportunidad de adquirir el HUAWEI Smart Watch en nuestra tienda de tecnología, Bitech. Visita nuestro sitio web bitech.es y descubre todas las ventajas que este reloj inteligente tiene para ofrecerte. ¡No te arrepentirás!



Cuando logres la meta de los tres anillos, recibirás una medalla de recompensa.



La nueva app Stay Fit respaldada ayuda a controlar de un vistazo cuántas calorías consumes.



No pierdas el ritmo con la nueva y mejorada medición de frecuencia cardíaca HUAWEI TruSeen 5.5+.



Un sistema de antena de satélite inteligente aumenta la precisión de las señales GNSS en un 30%.



Duerme tranquilo gracias al sistema de monitoreo HUAWEI TruSleep 3.0.



Obtén una estimación del período, la ovulación y los tiempos fértiles de un solo vistazo.



La tecnología HUAWEI TruSeen 5.5+ mejora la precisión de las lecturas de la frecuencia cardíaca.



Las mediciones de SpO2 de TruSeen muestran que en lo que respecta a este reloj!



De la gestión del estrés está para registrar y gestionar cualquier preocupación en tu día a día.







Responde y rechaza las llamadas entrantes, envía respuestas rápidas personalizadas.



HUAWEI WATCH GT 4 admite reproducción de música independiente.



Gestiona tu agenda y realiza un seguimiento de tus tareas pendientes desde la Calendario del reloj.



Experimenta una comunicación fluida con solo un movimiento de muñeca.




© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.