ENVÍO GRATIS para pedidos superiores a 150€
418,00 € 369,00 €
¡Descubre el increíble HUAWEI Smart Watch en Bitech!
 ¡En Bitech sabemos lo importante que es cuidar tu salud y bienestar! Por eso, el HUAWEI Smart Watch cuenta con la tecnología exclusiva de HUAWEI Health Lab, que respalda tu forma física y te ayuda a mantenerte en forma.
¡En Bitech sabemos lo importante que es cuidar tu salud y bienestar! Por eso, el HUAWEI Smart Watch cuenta con la tecnología exclusiva de HUAWEI Health Lab, que respalda tu forma física y te ayuda a mantenerte en forma.


















































Producto en Bitech.es desde: 14 septiembre 2023
Fabricante: HUAWEI
ASIN: B0CHG42MJW



Cuando logres la meta de los tres anillos, recibirás una medalla de recompensa.



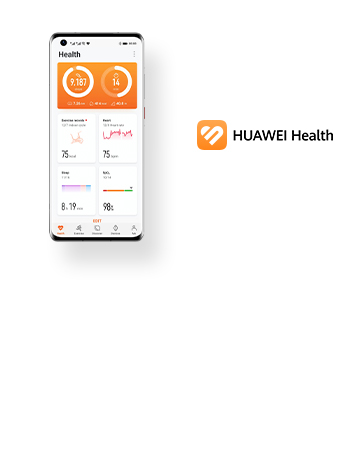
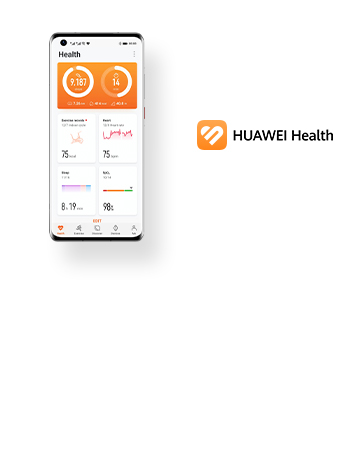
La nueva app Stay Fit respaldada ayuda a controlar de un vistazo cuántas calorías consumes.



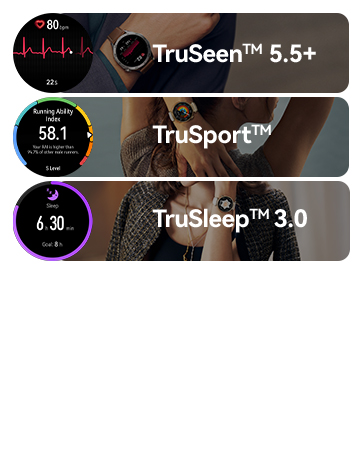
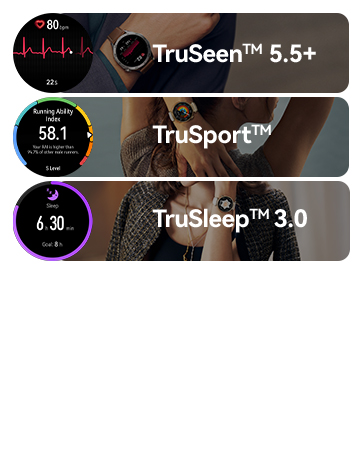
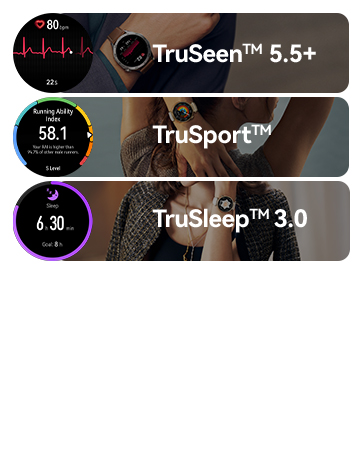
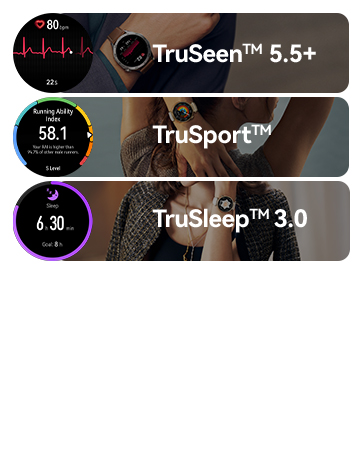
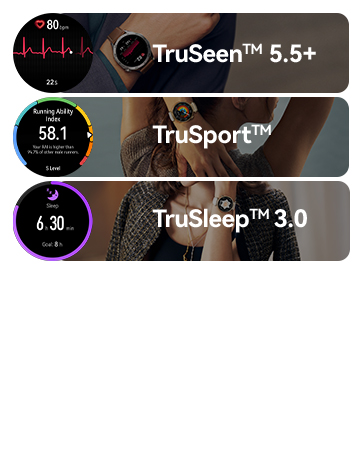
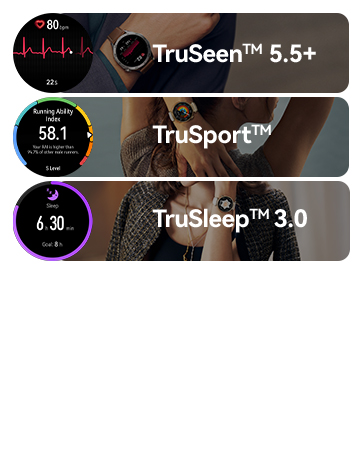
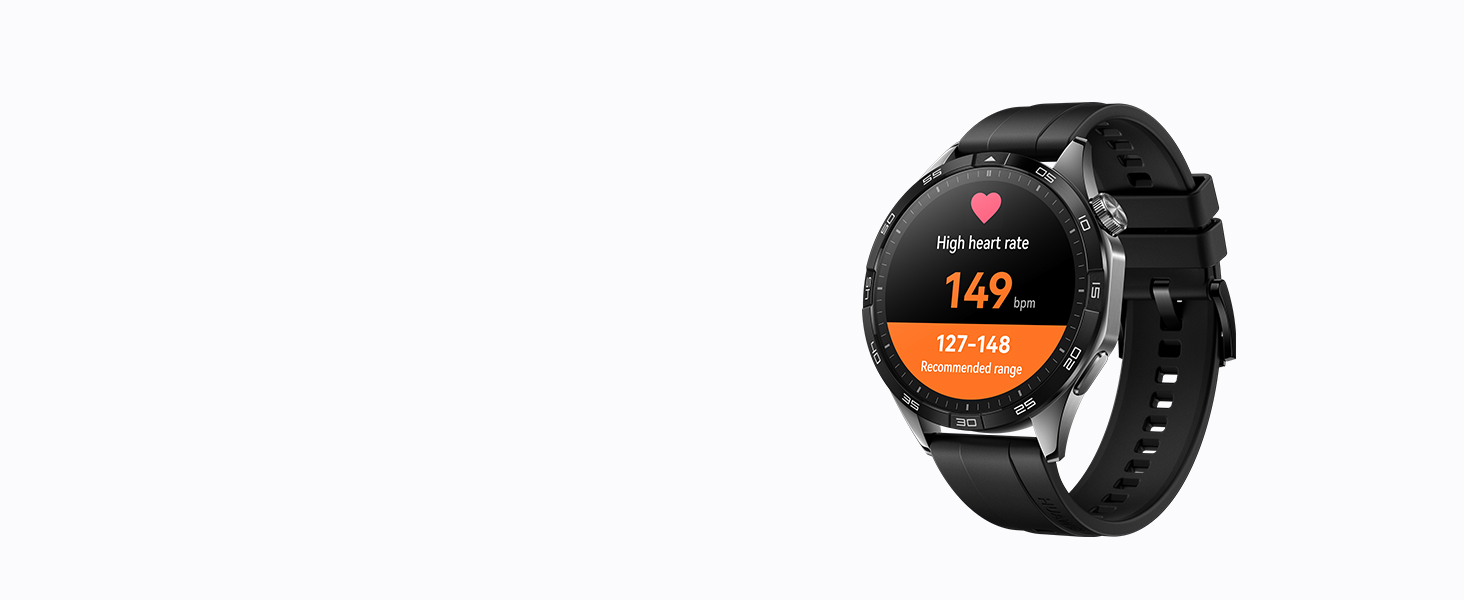
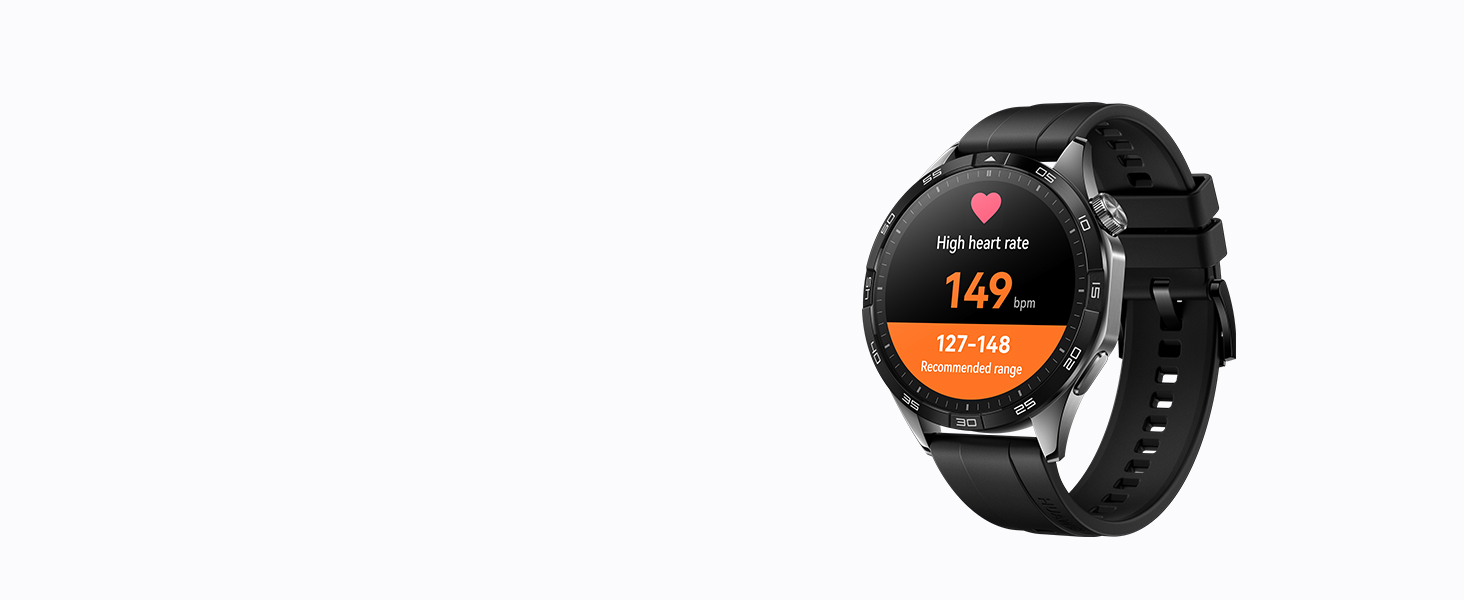
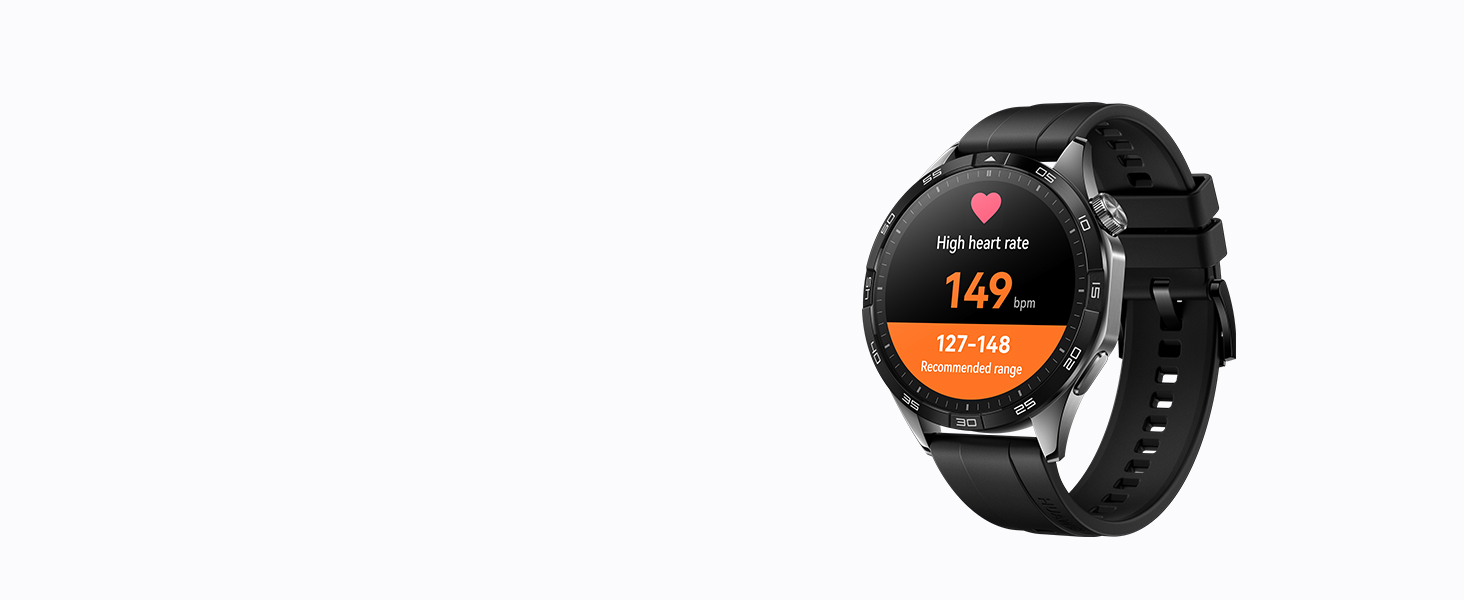
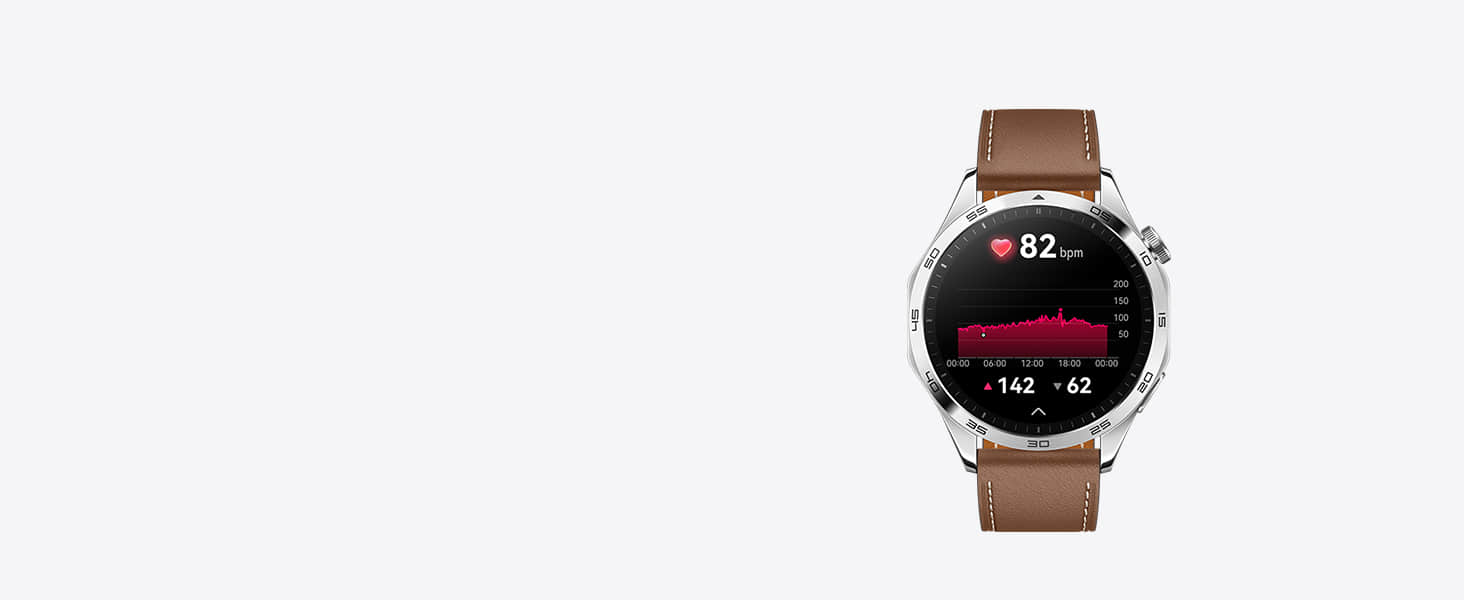
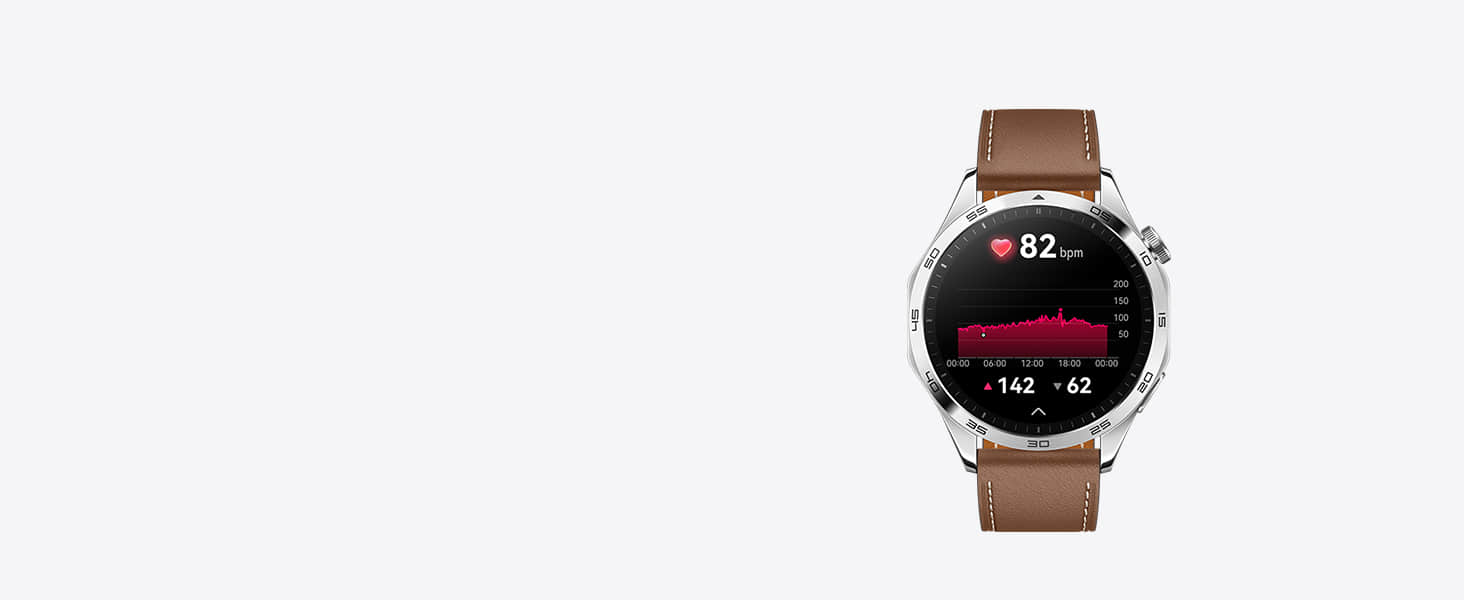
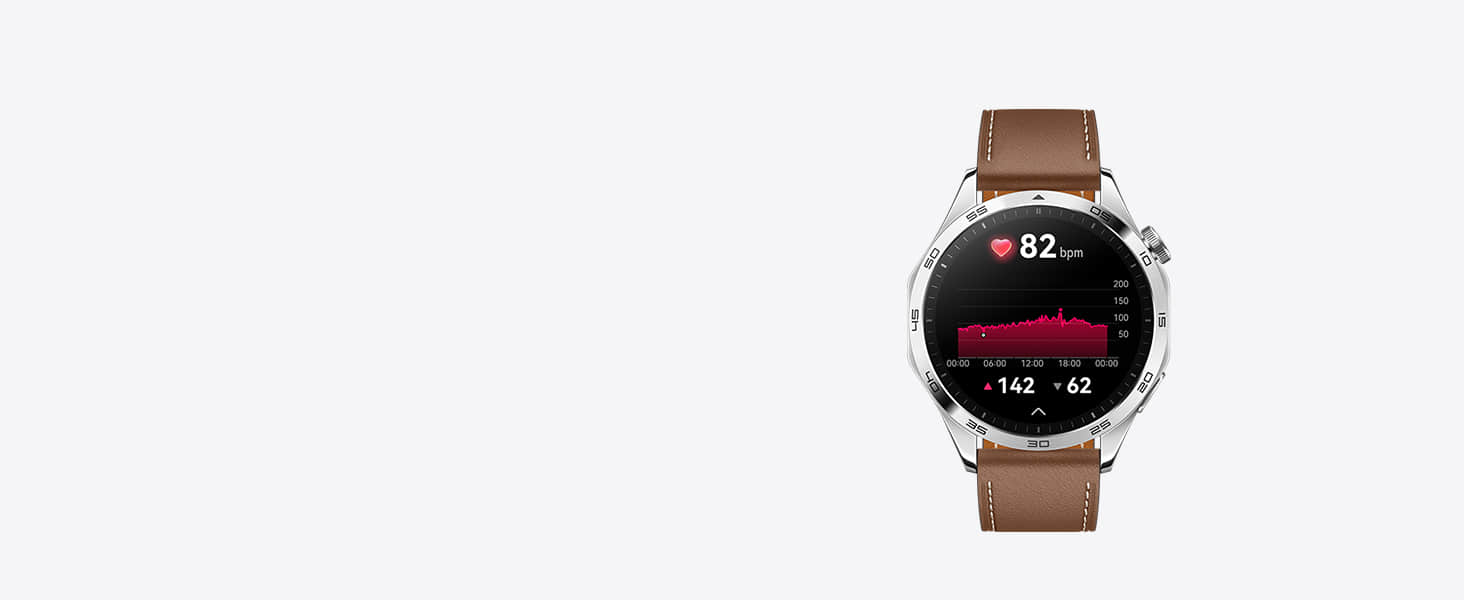
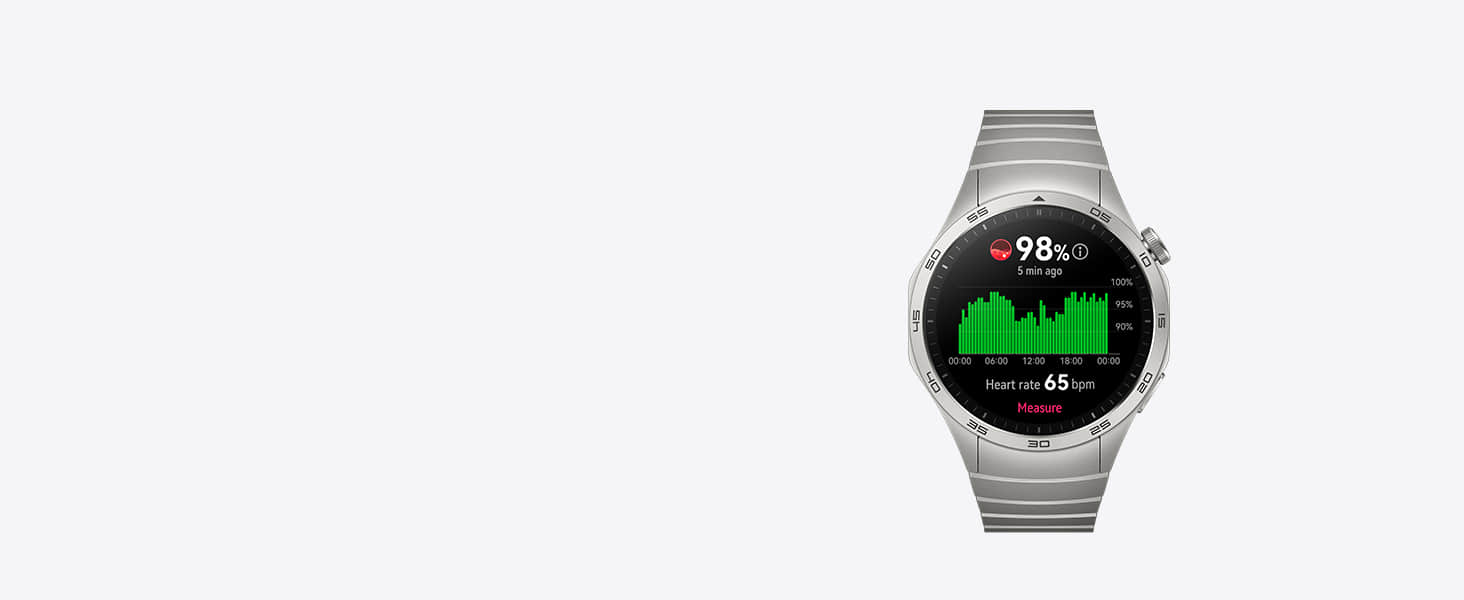
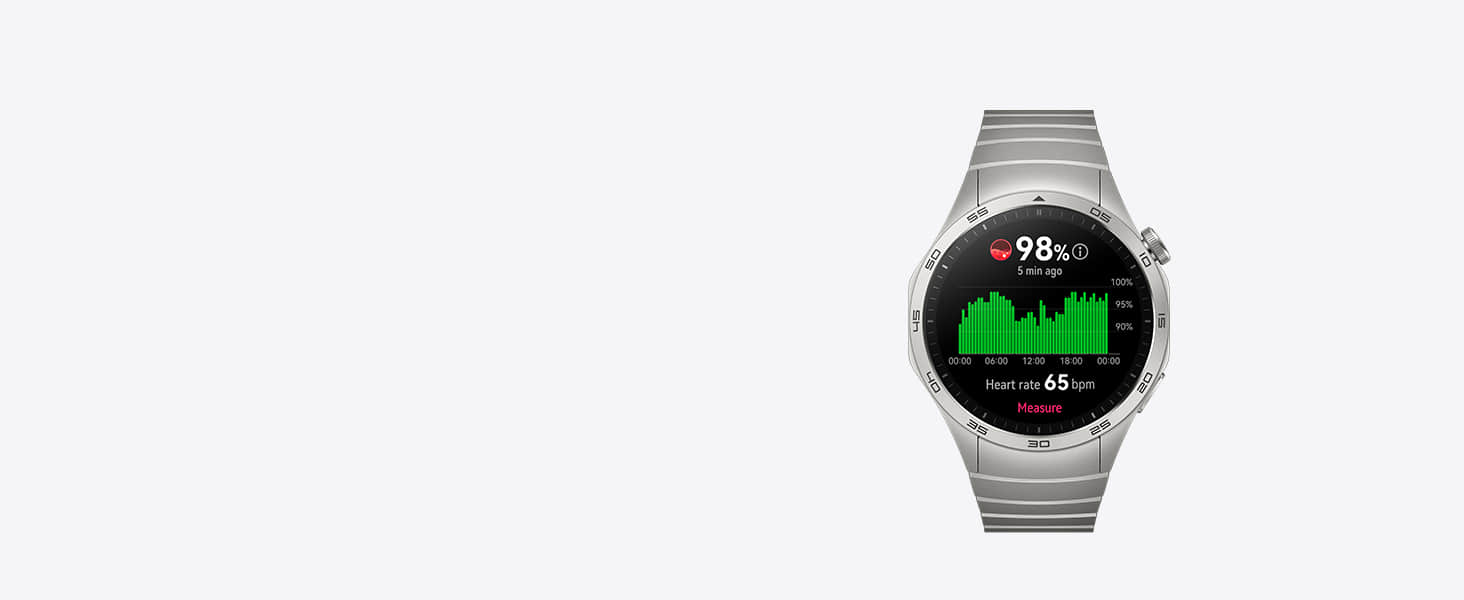
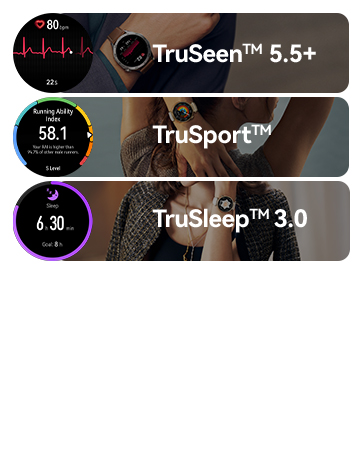
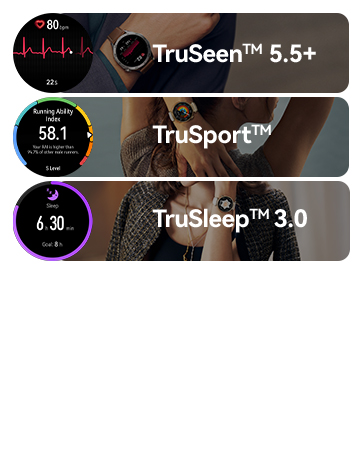
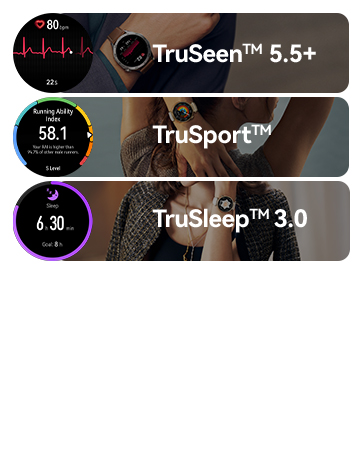
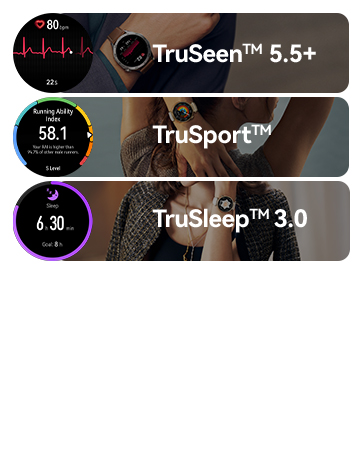
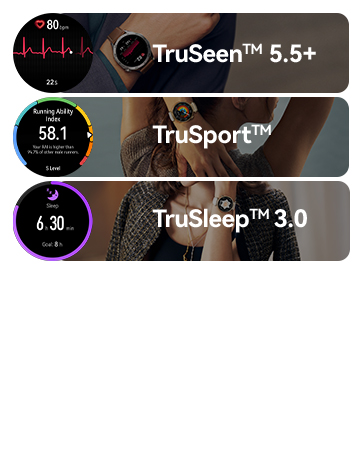
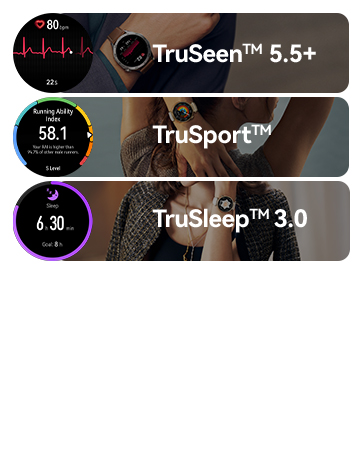
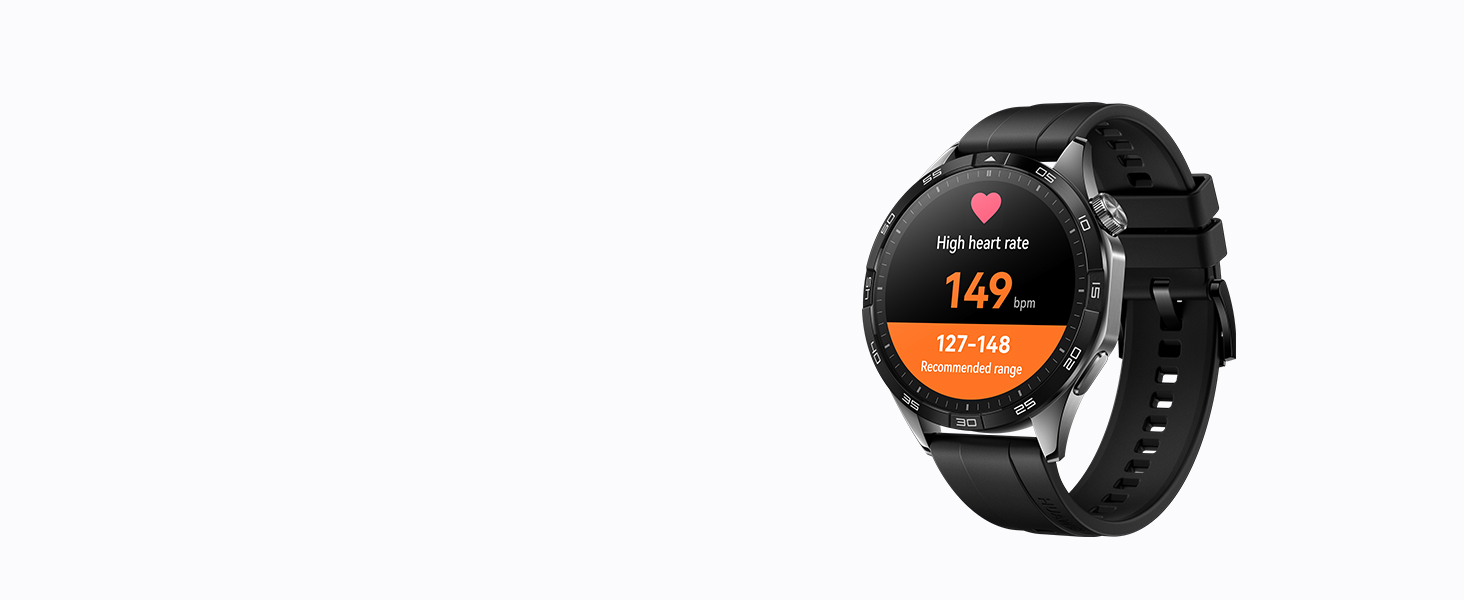
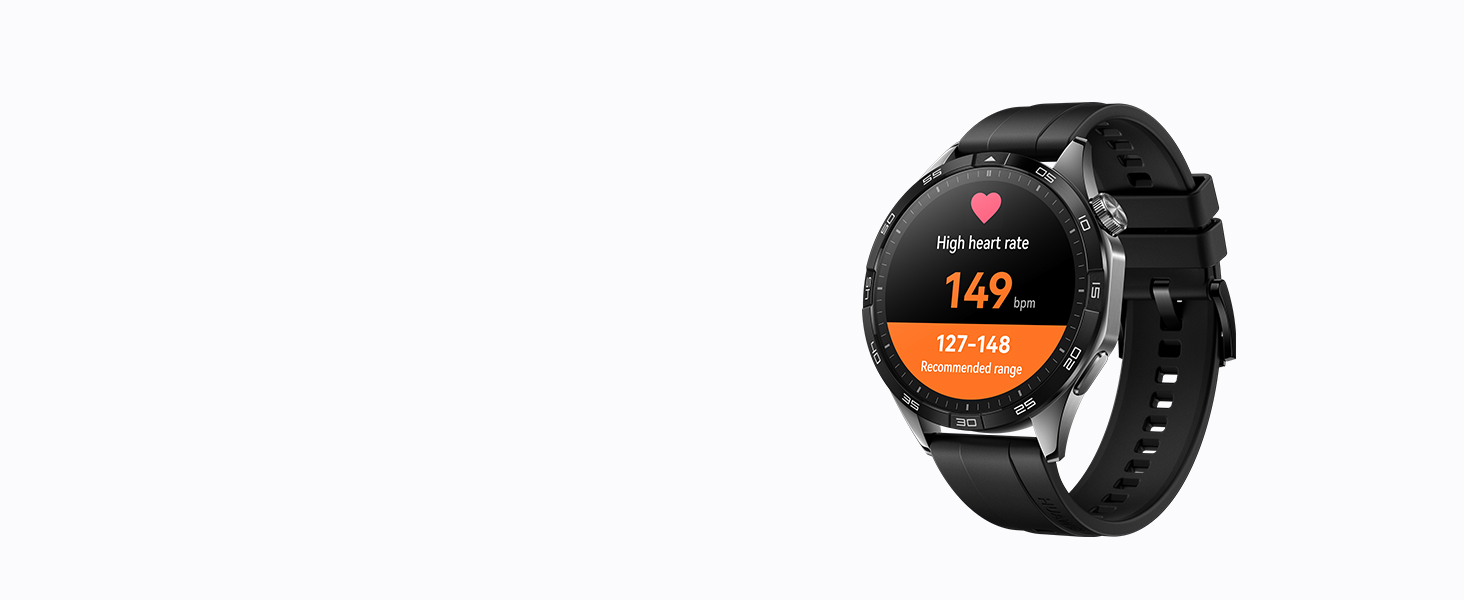
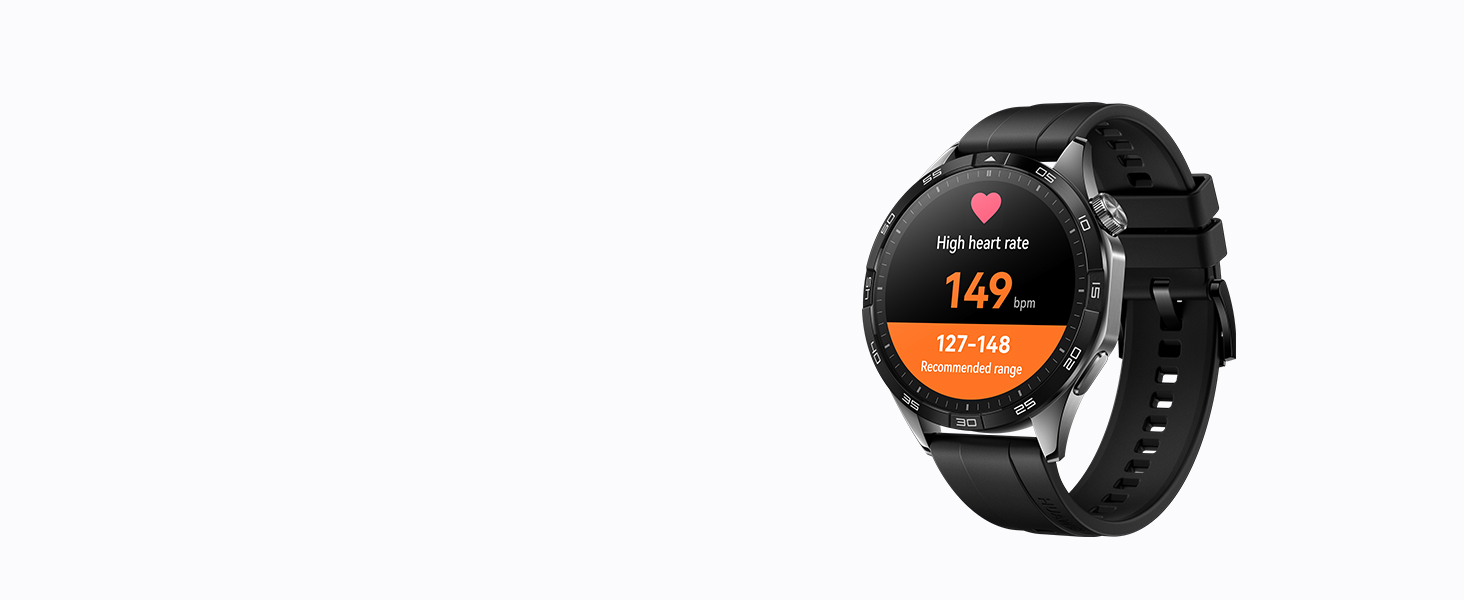
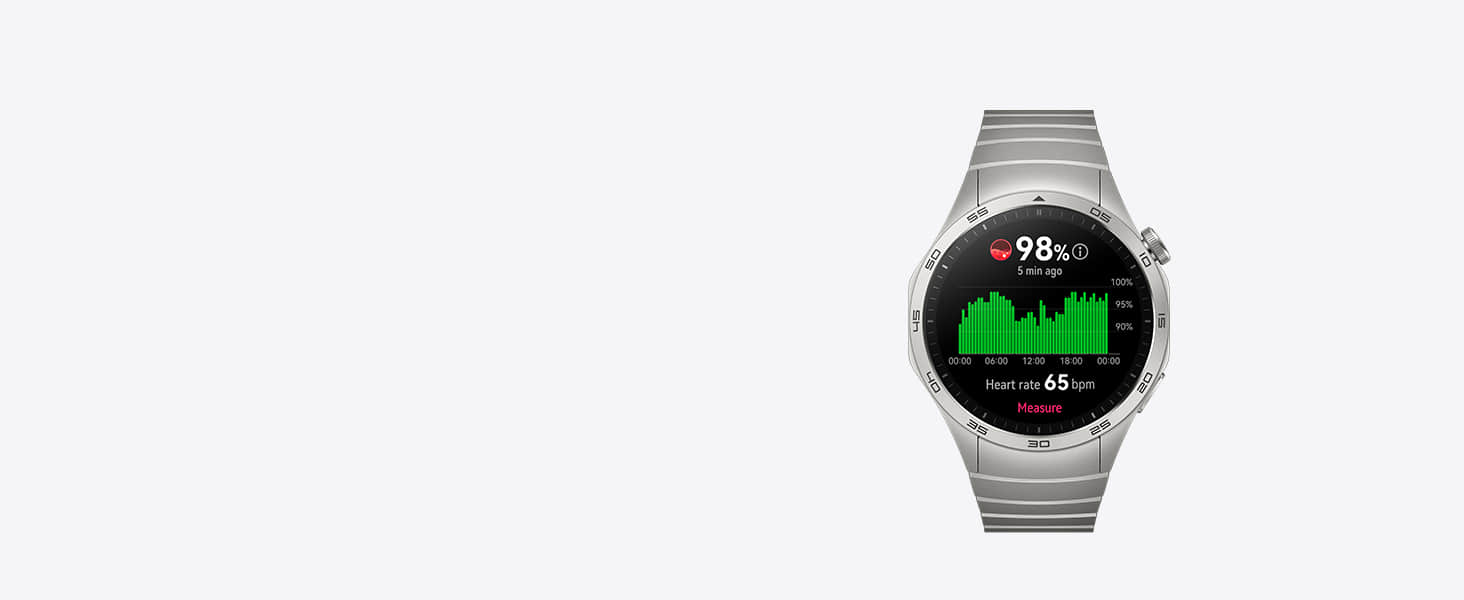
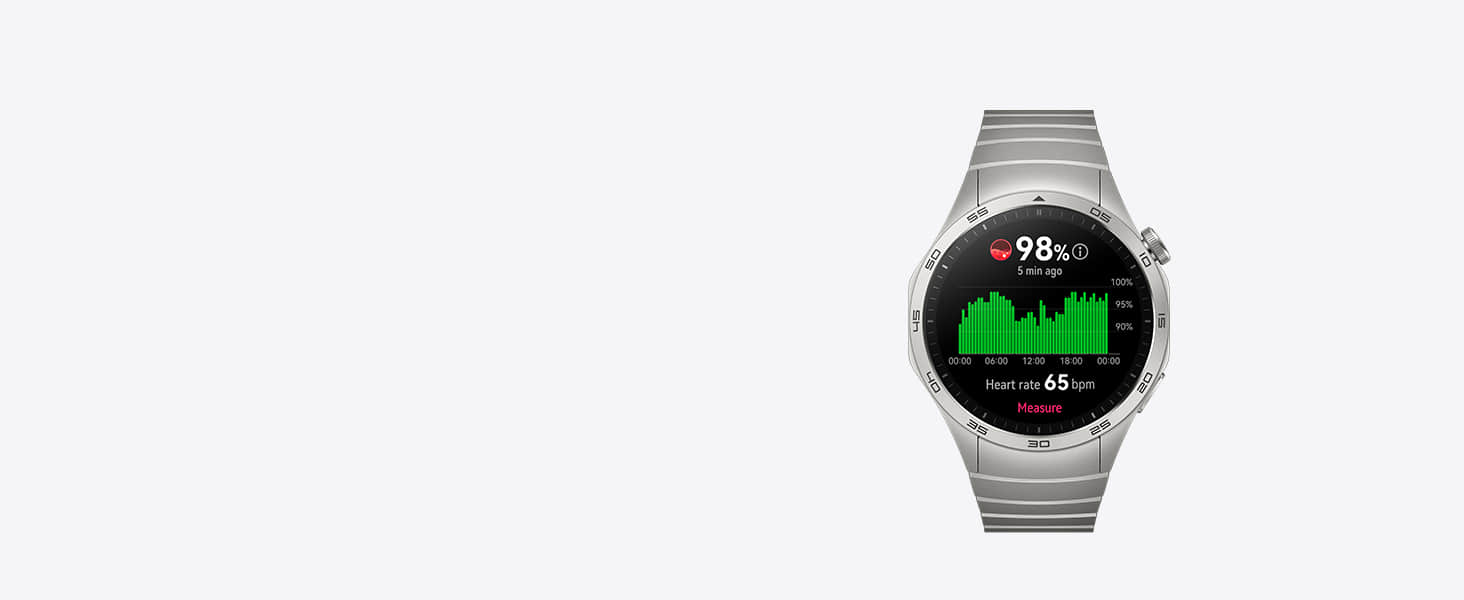
No pierdas el ritmo con la nueva y mejorada medición de frecuencia cardíaca HUAWEI TruSeen 5.5+.



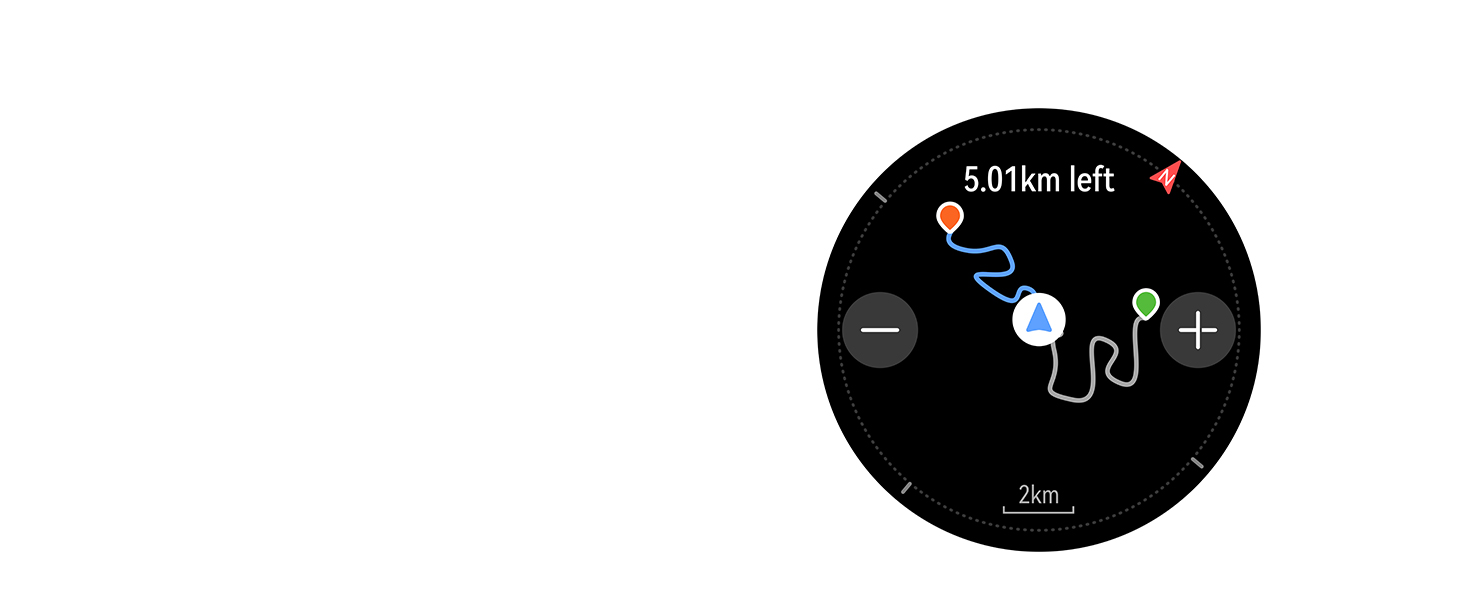
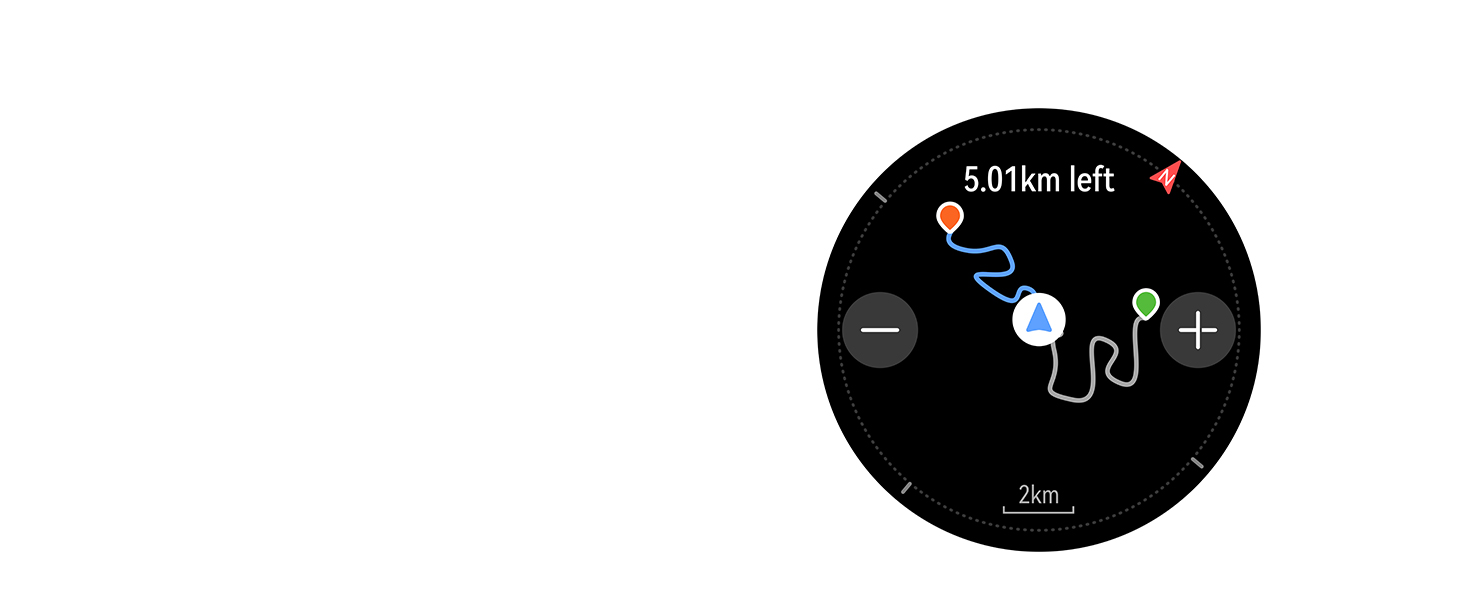
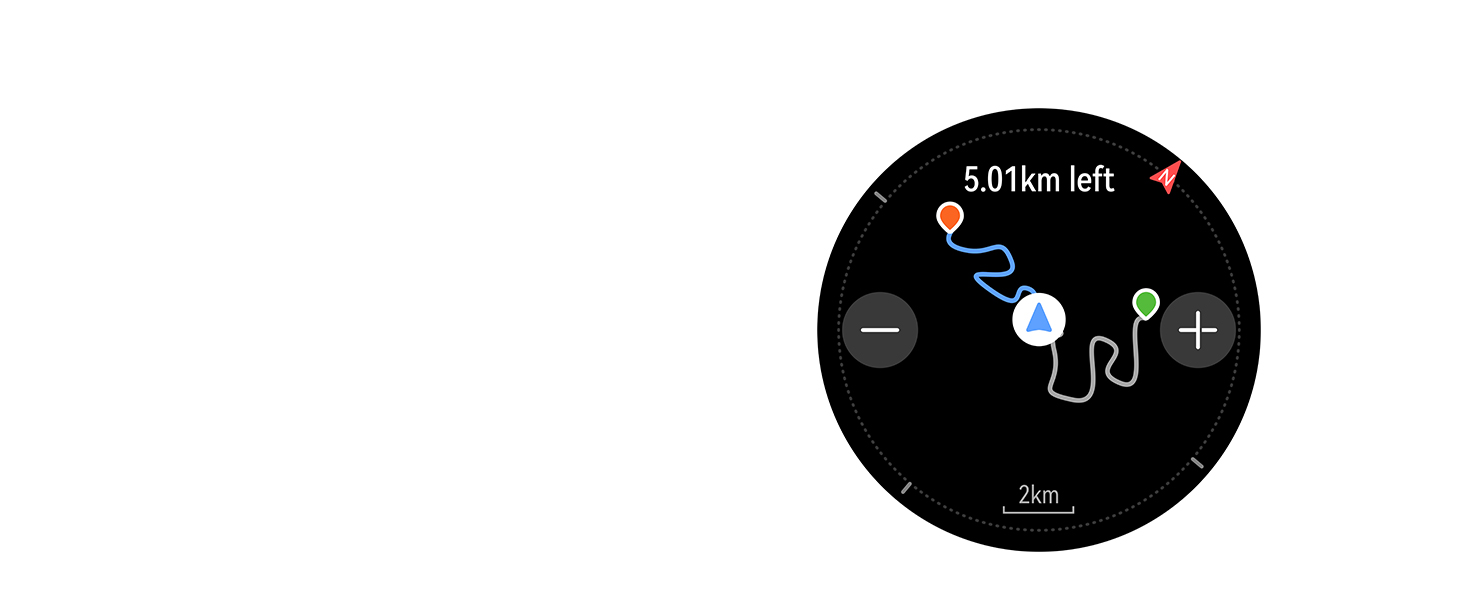
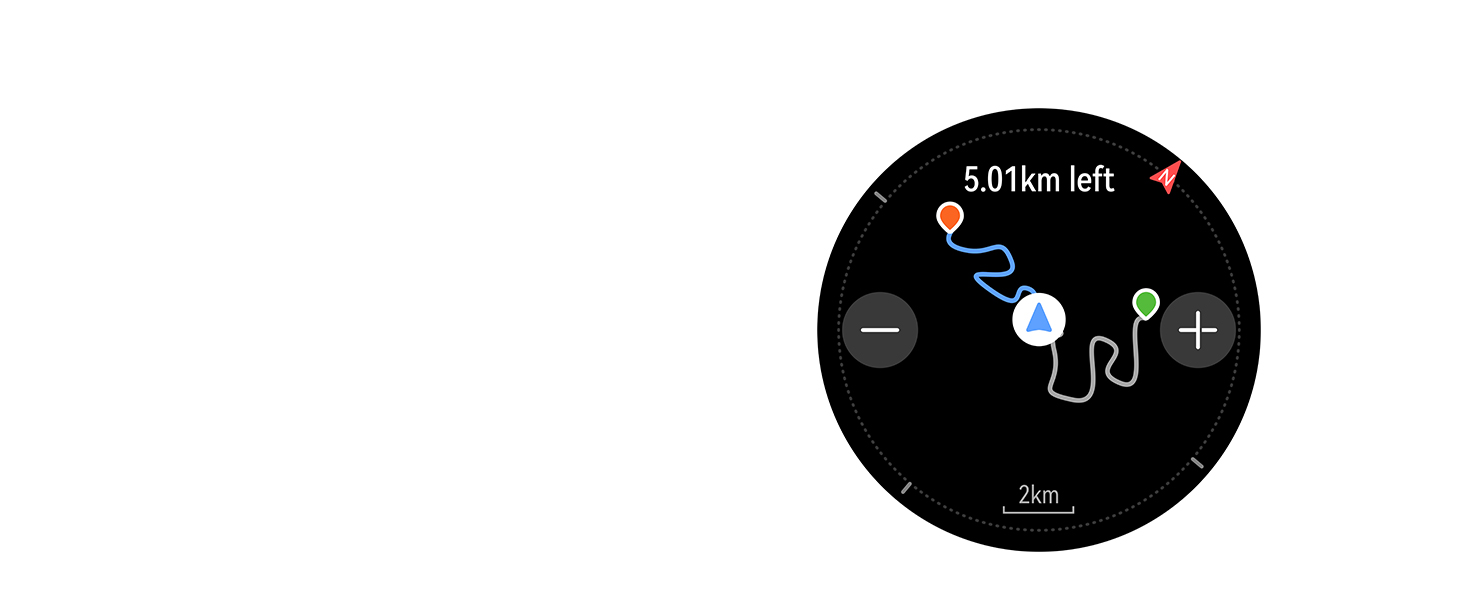
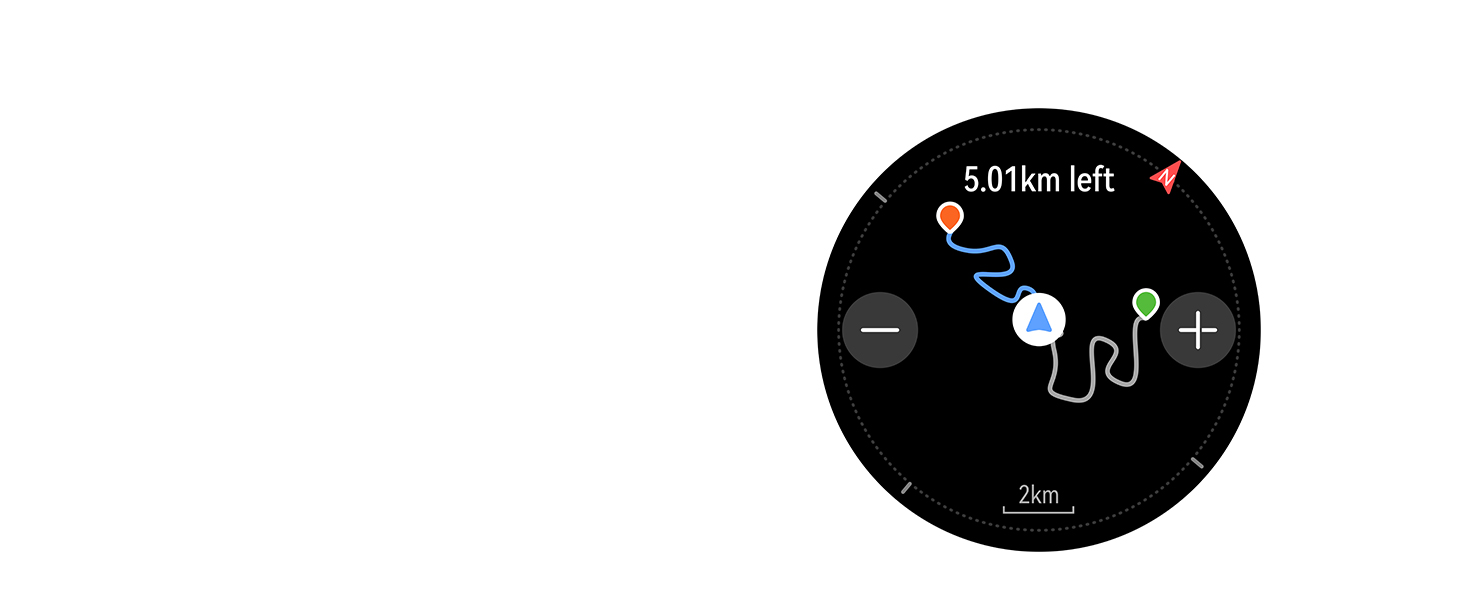
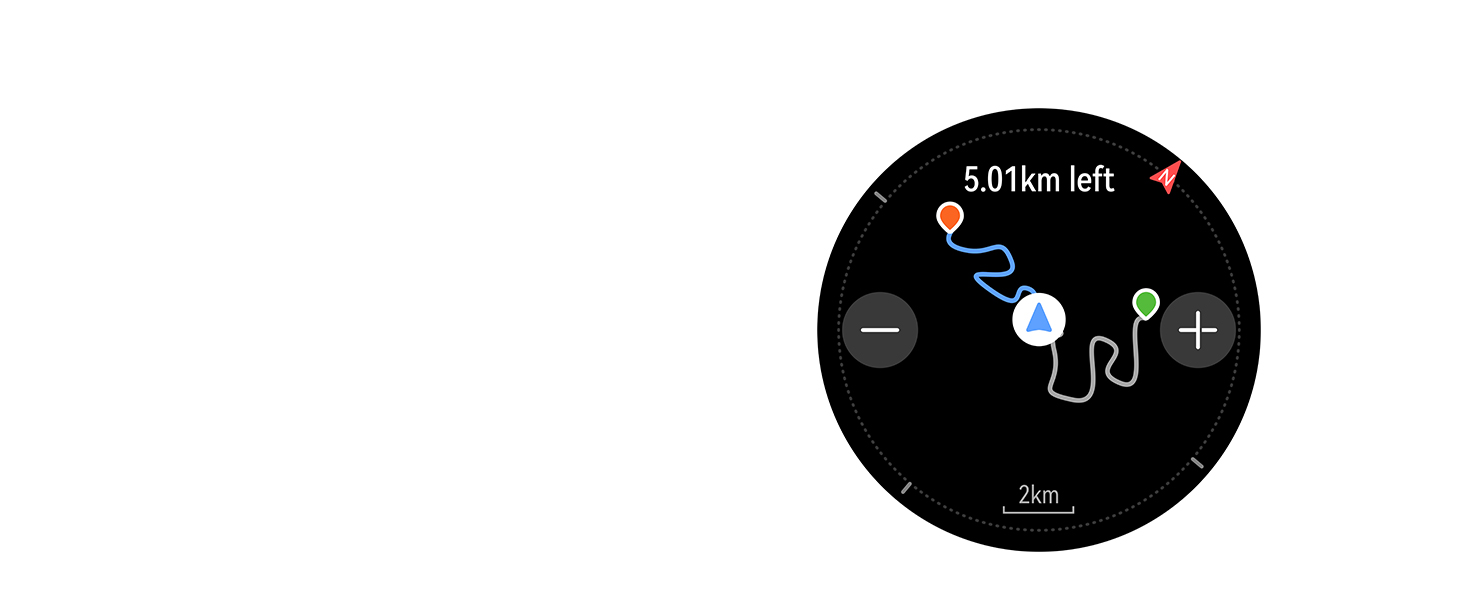
Un sistema de antena de satélite inteligente aumenta la precisión de las señales GNSS en un 30%.



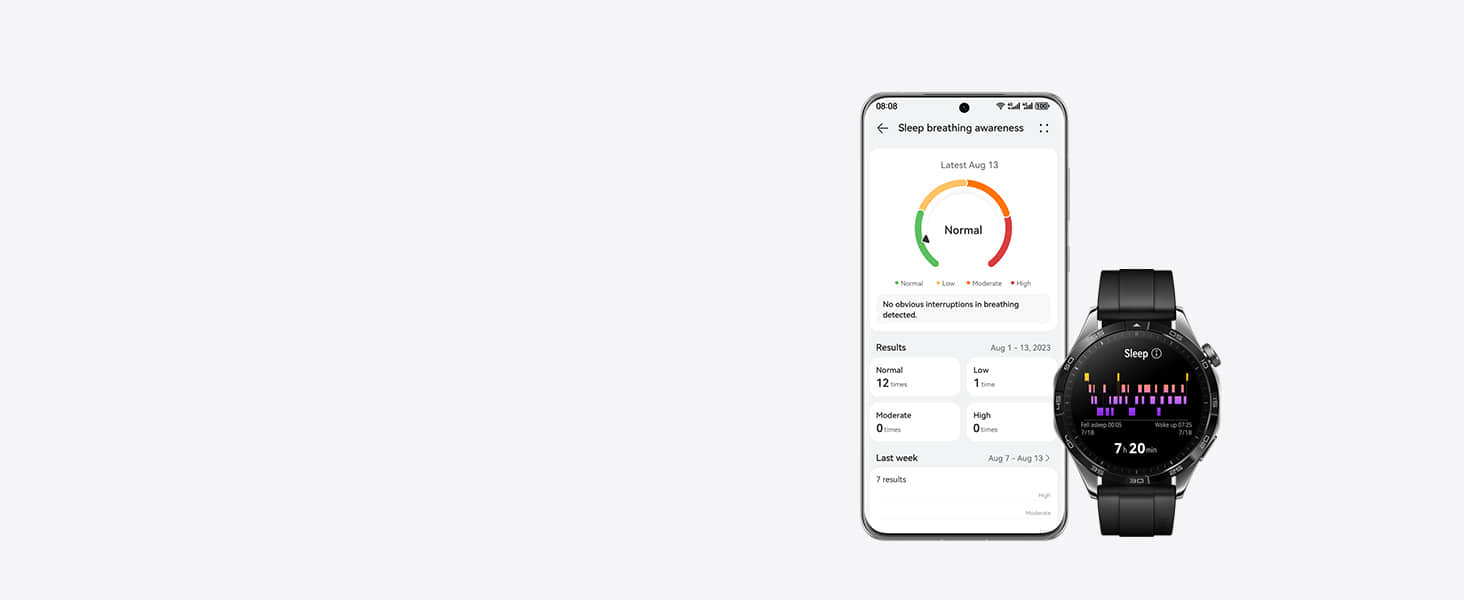
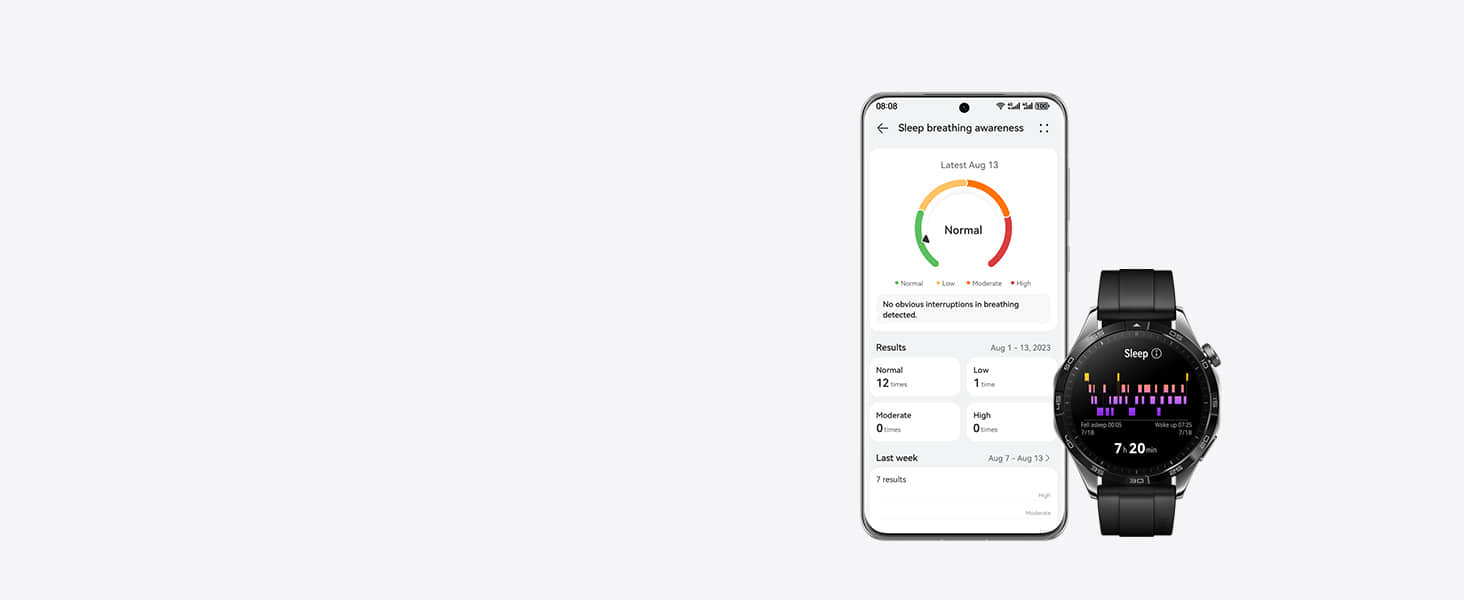
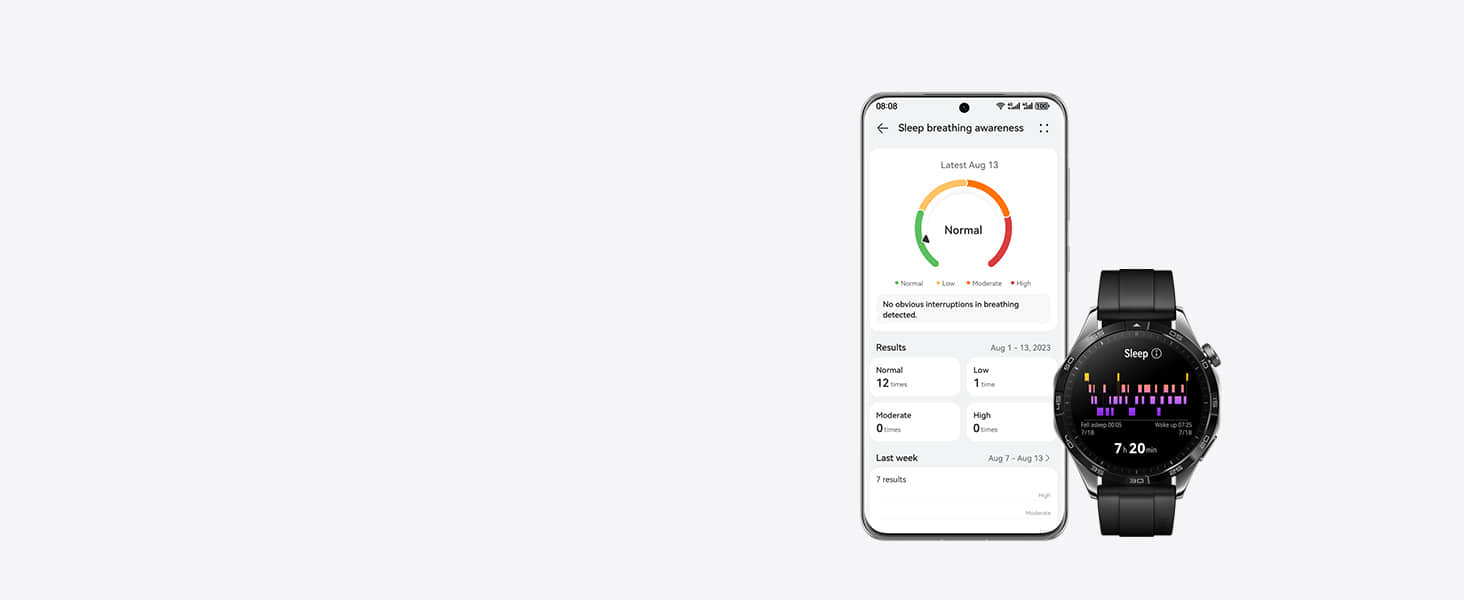
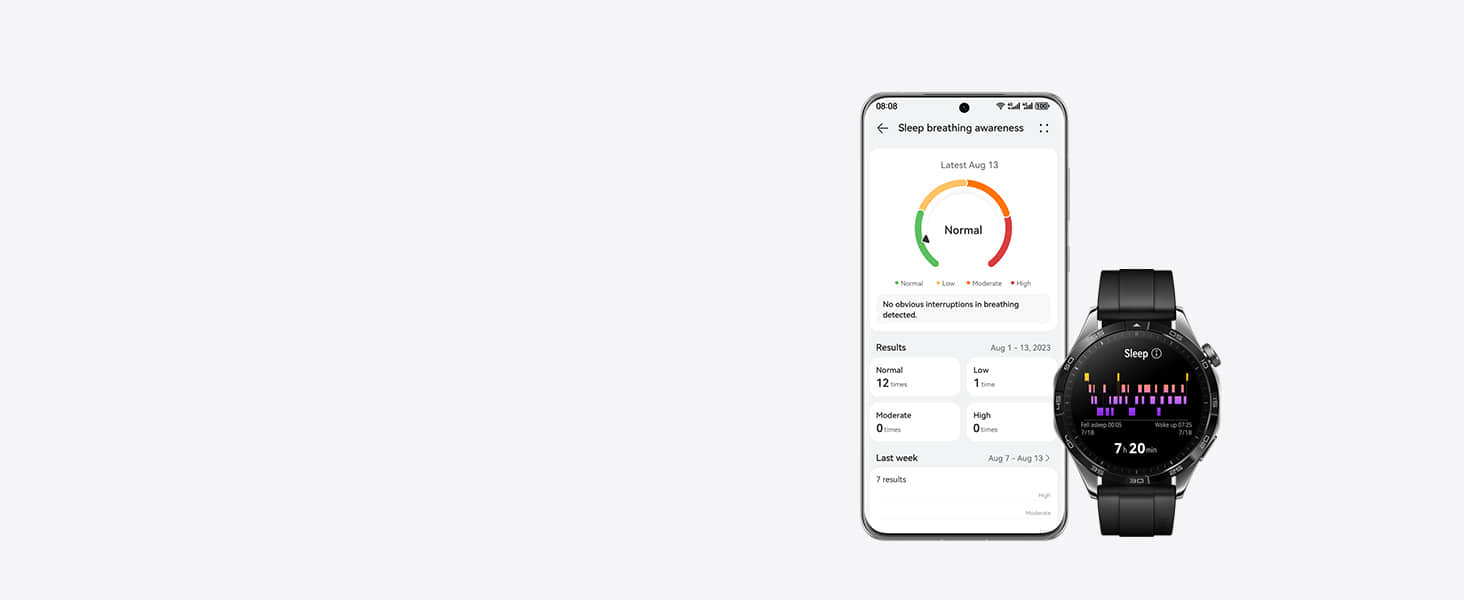
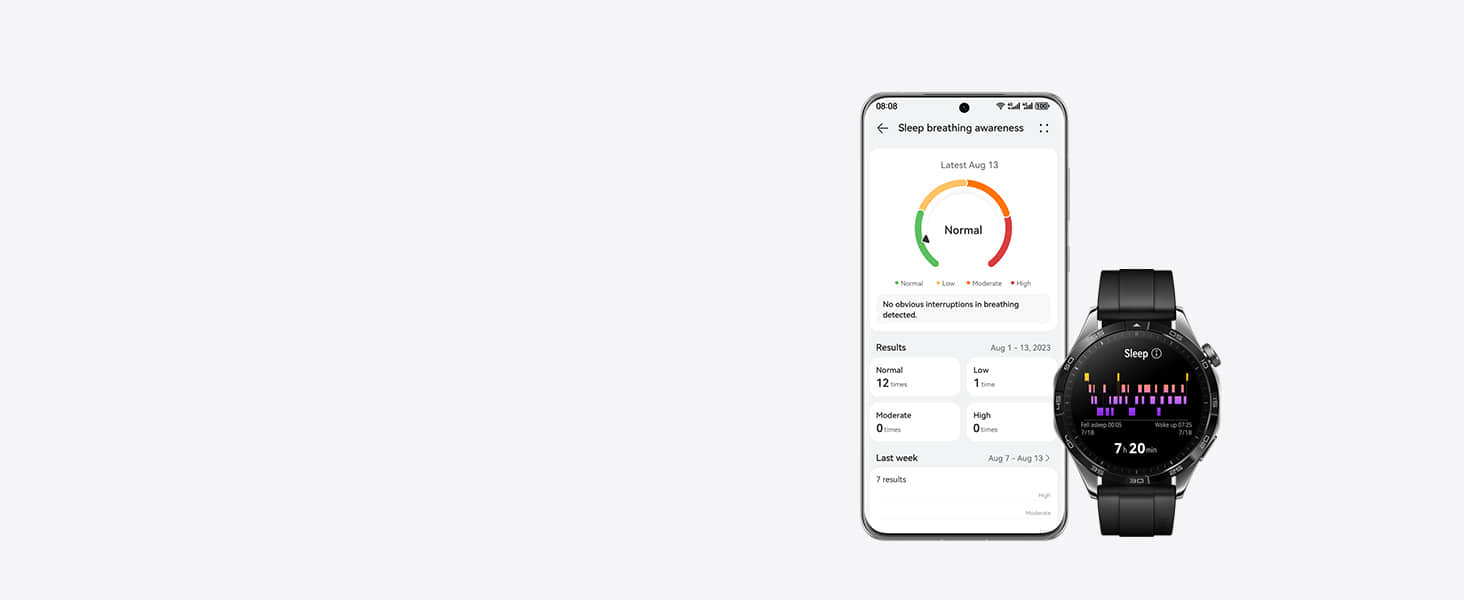
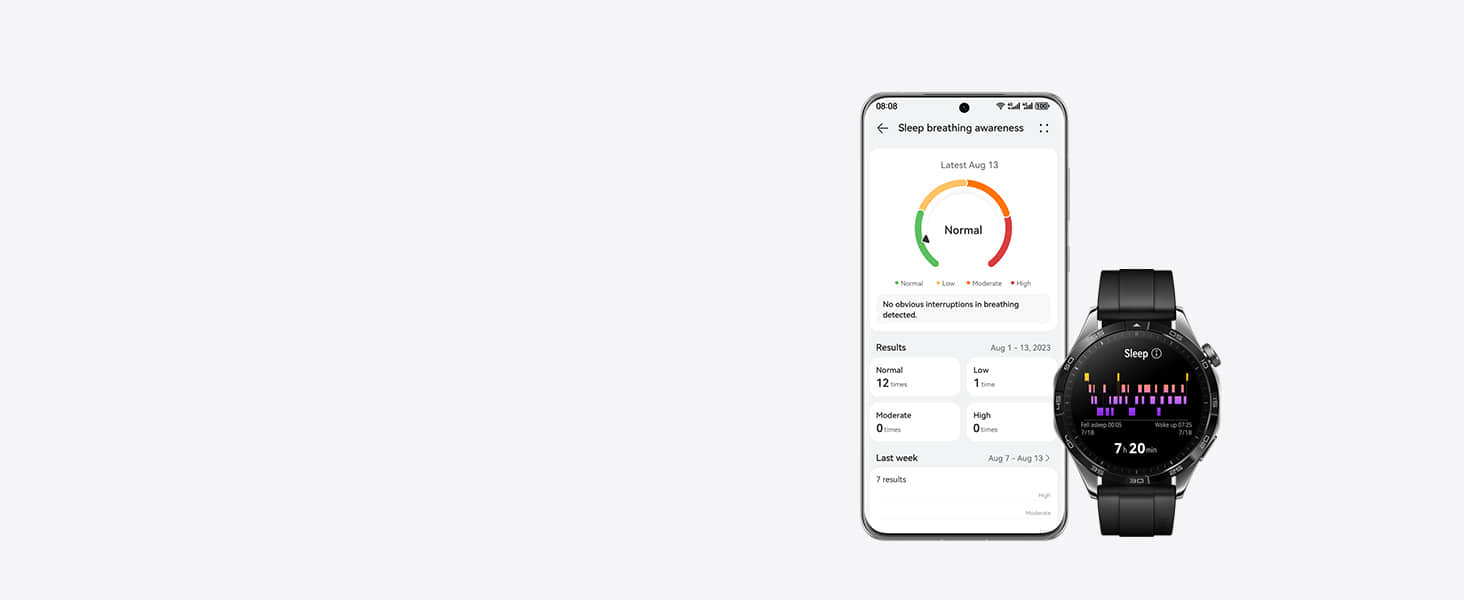
Duerme tranquilo gracias al sistema de monitoreo HUAWEI TruSleep 3.0.



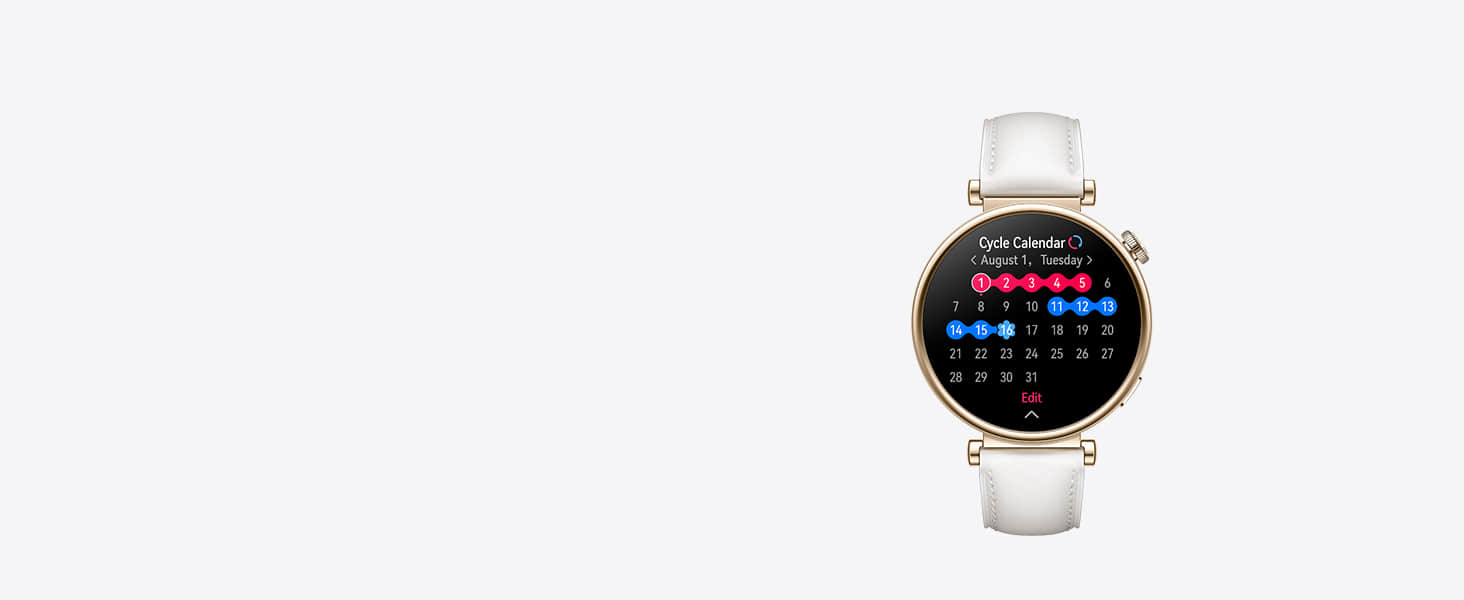
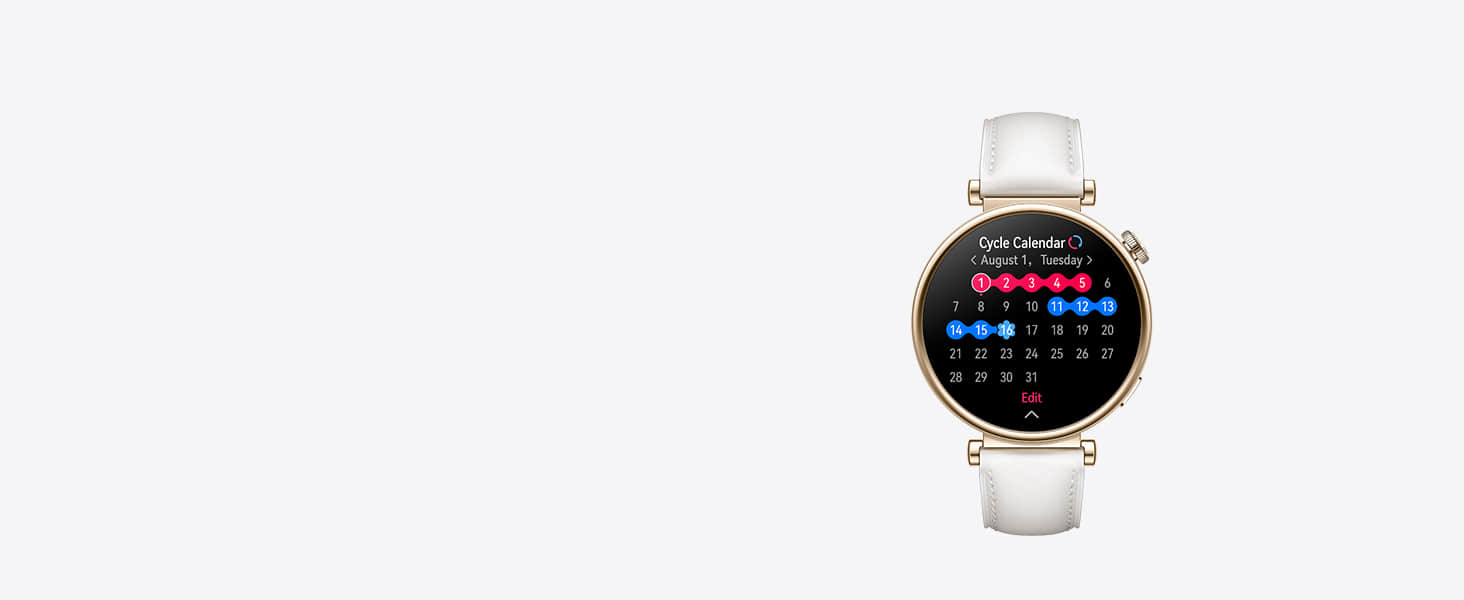
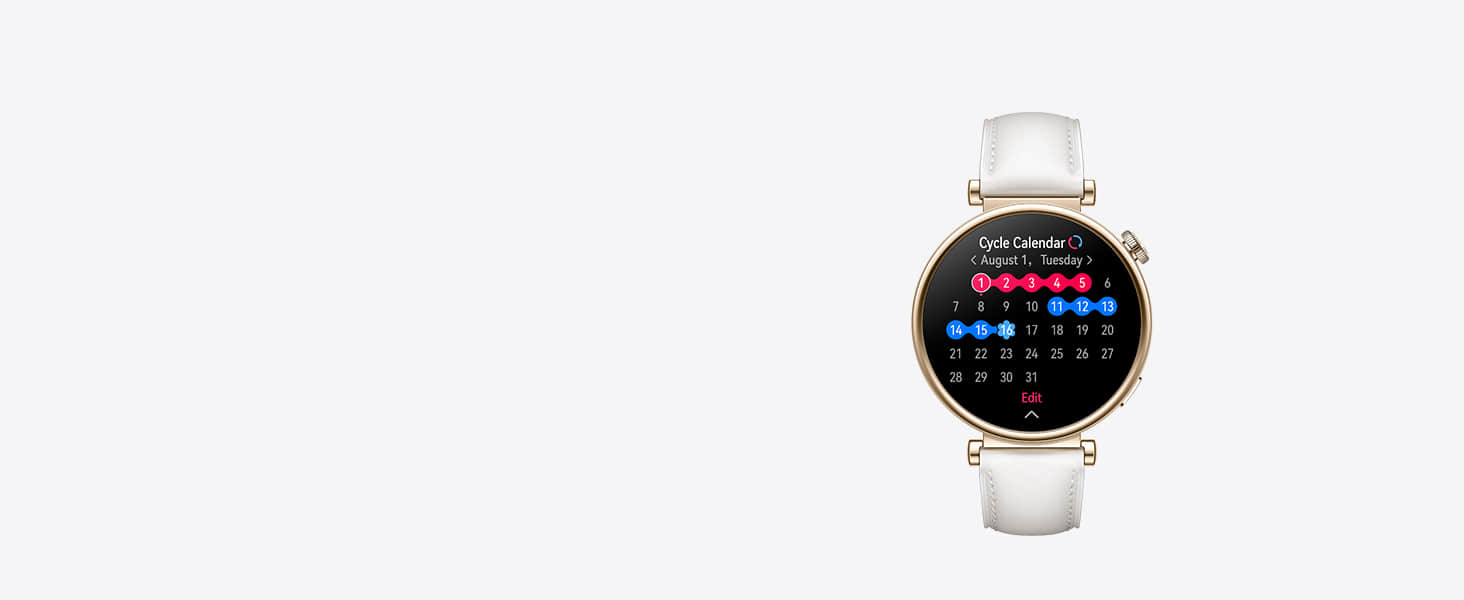
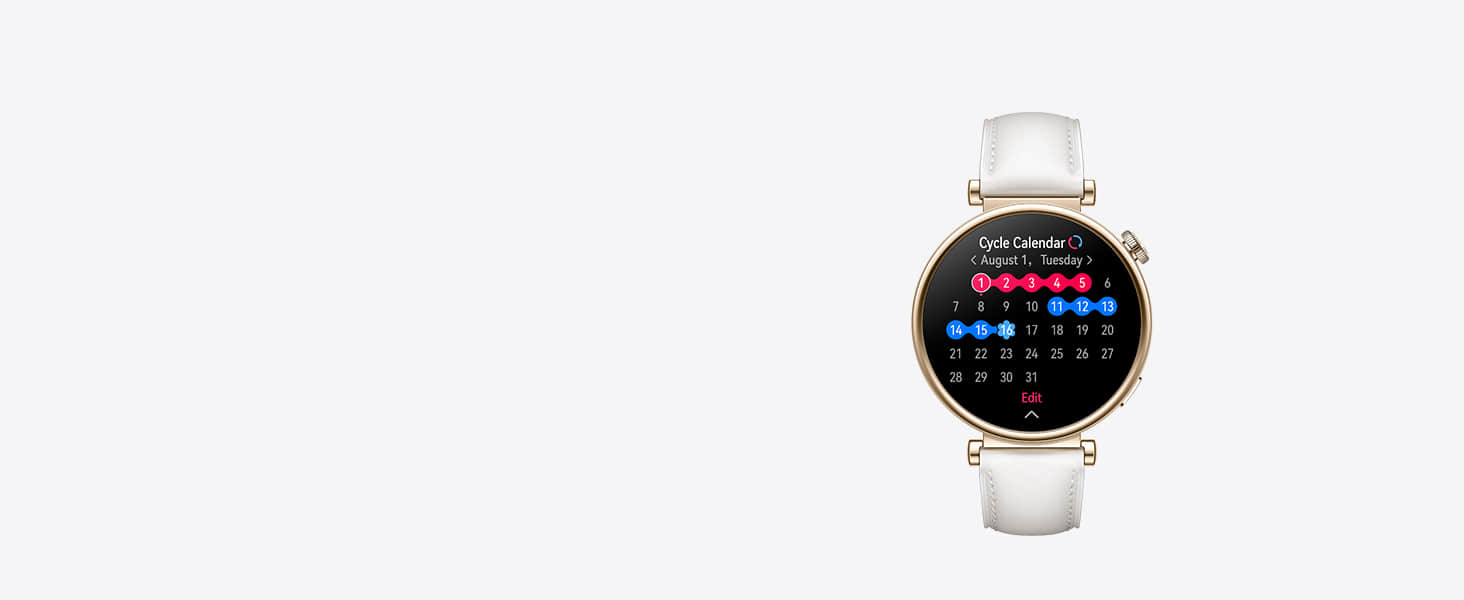
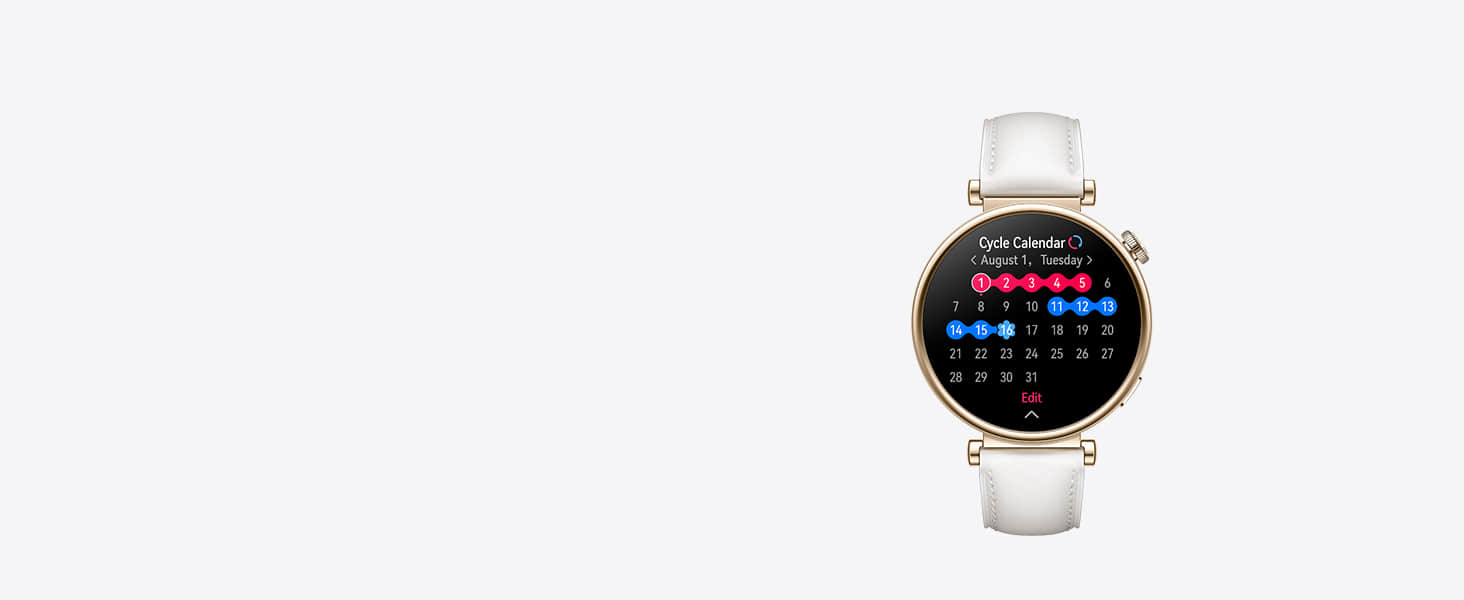
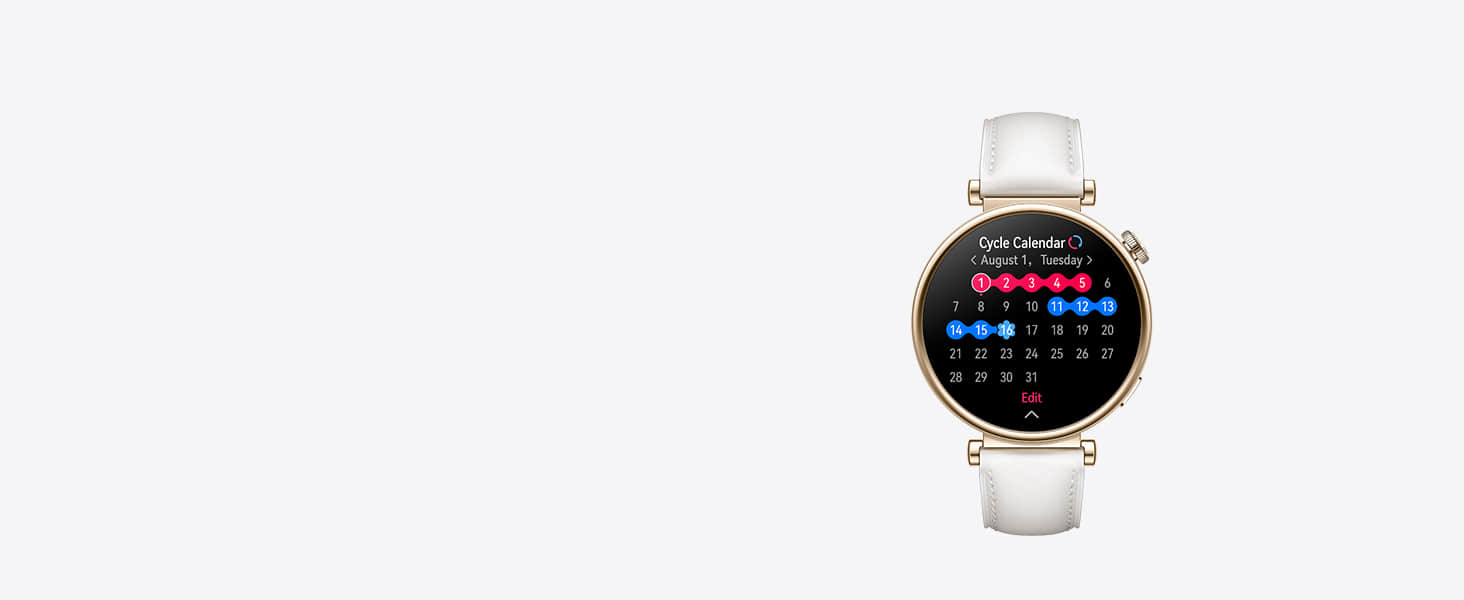
Obtén una estimación del período, la ovulación y los tiempos fértiles de un solo vistazo.



La tecnología HUAWEI TruSeen 5.5+ mejora la precisión de las lecturas de la frecuencia cardíaca.



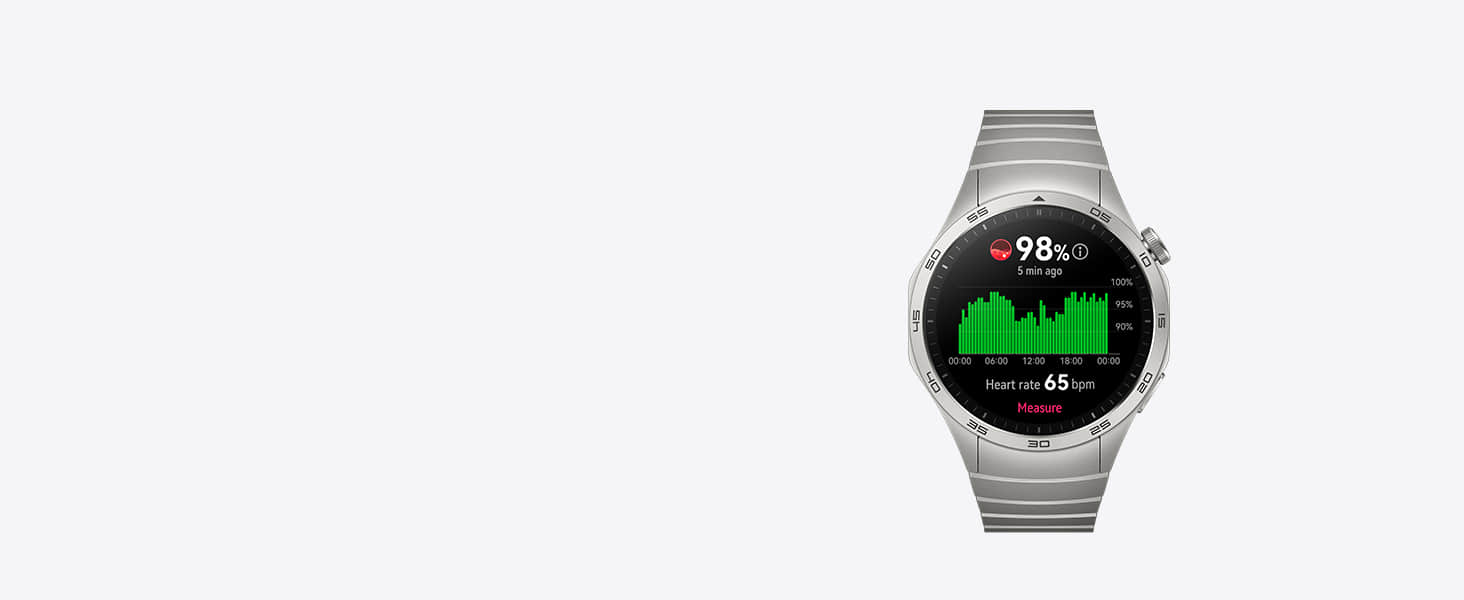
Las mediciones de SpO2 de TruSeen muestran que en lo que respecta a este reloj!



De la gestión del estrés está para registrar y gestionar cualquier preocupación en tu día a día.







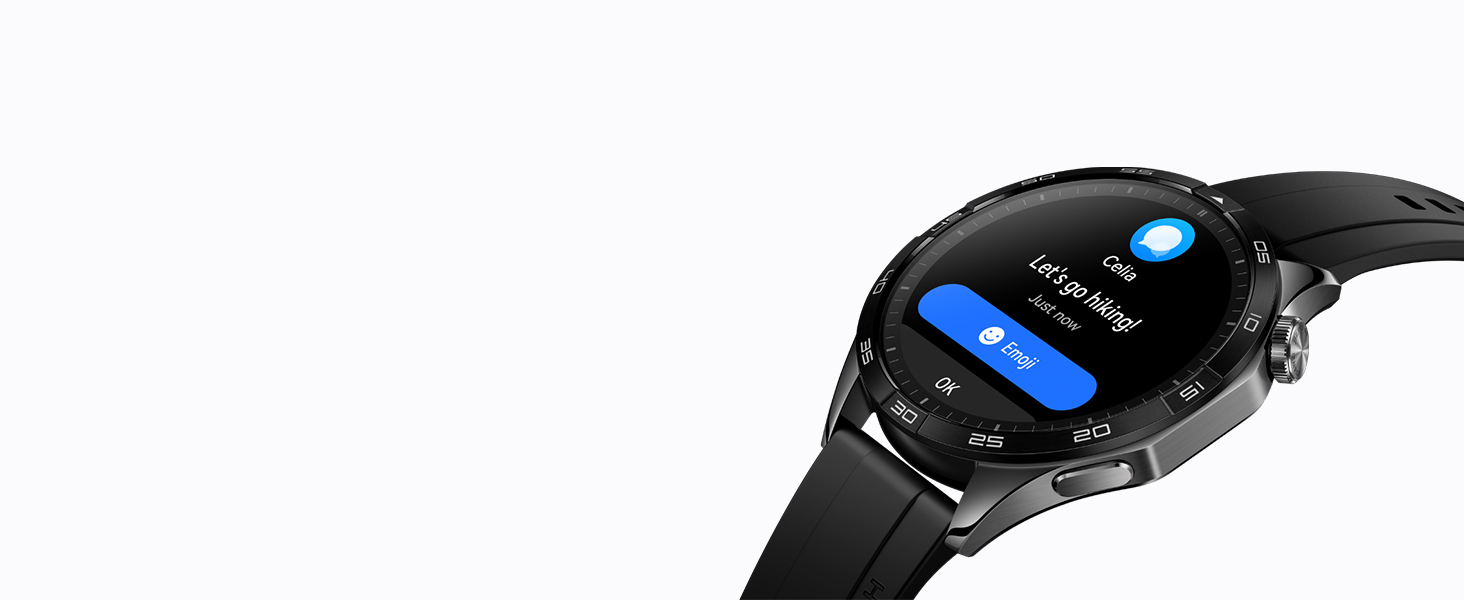
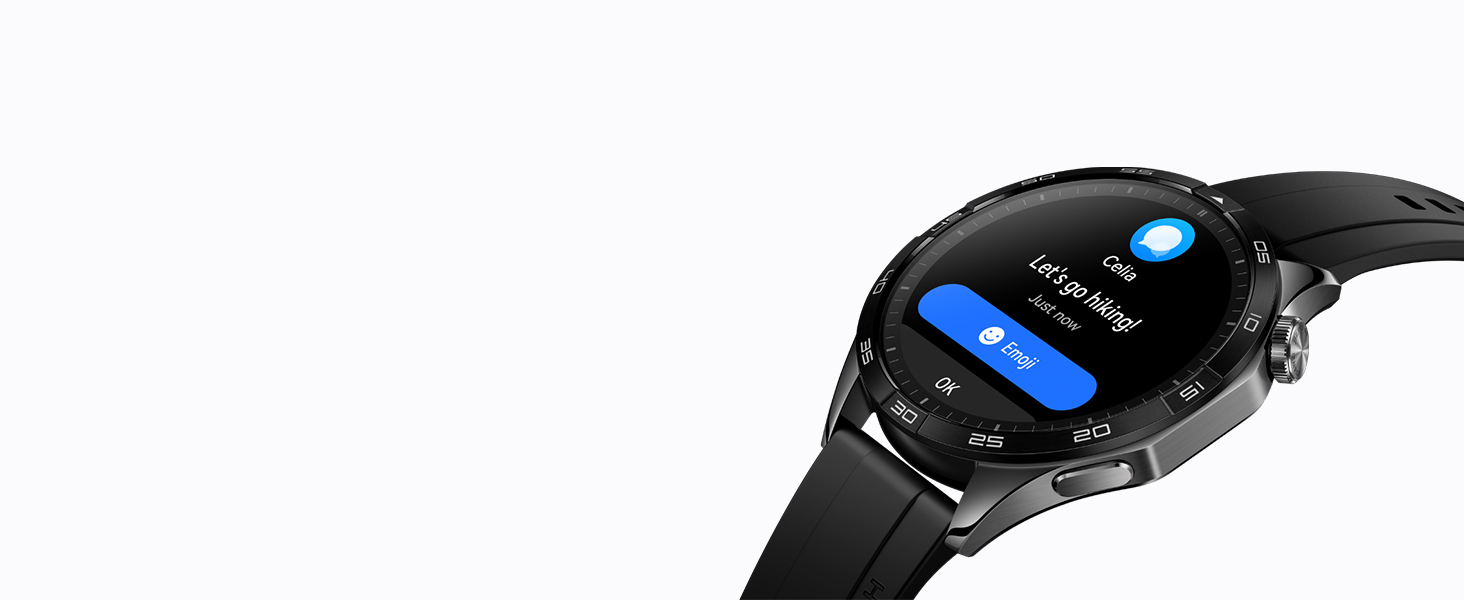
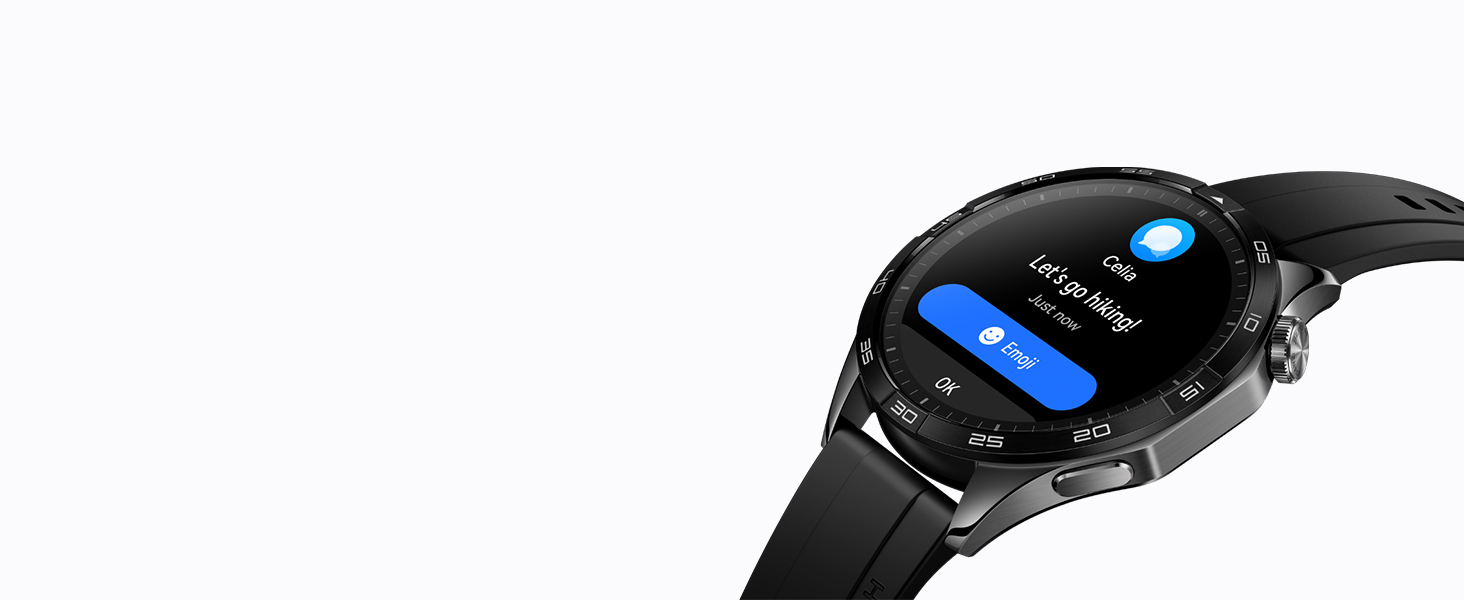
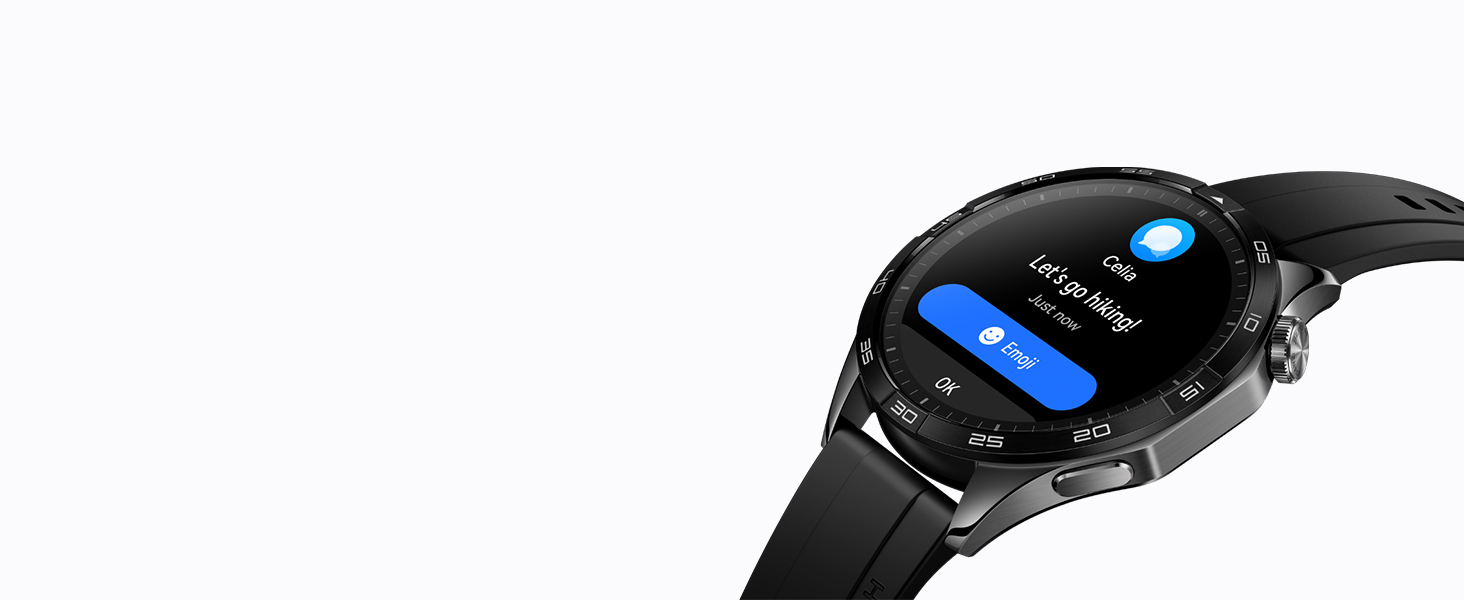
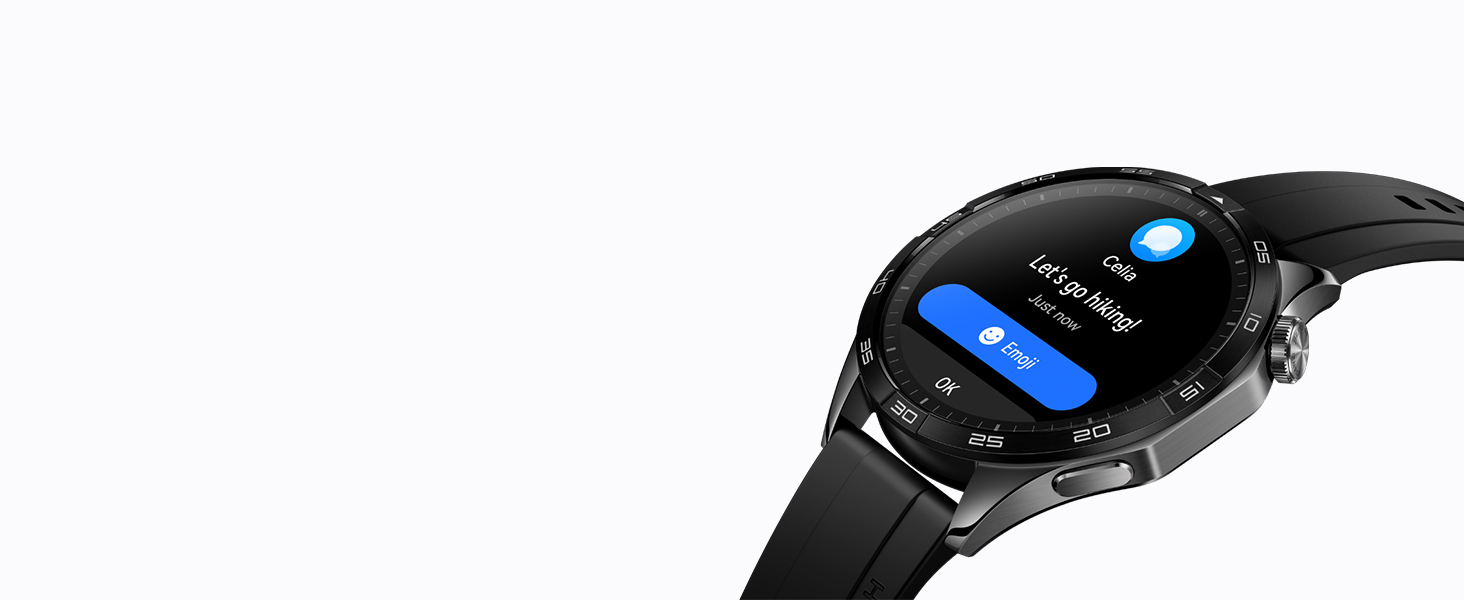
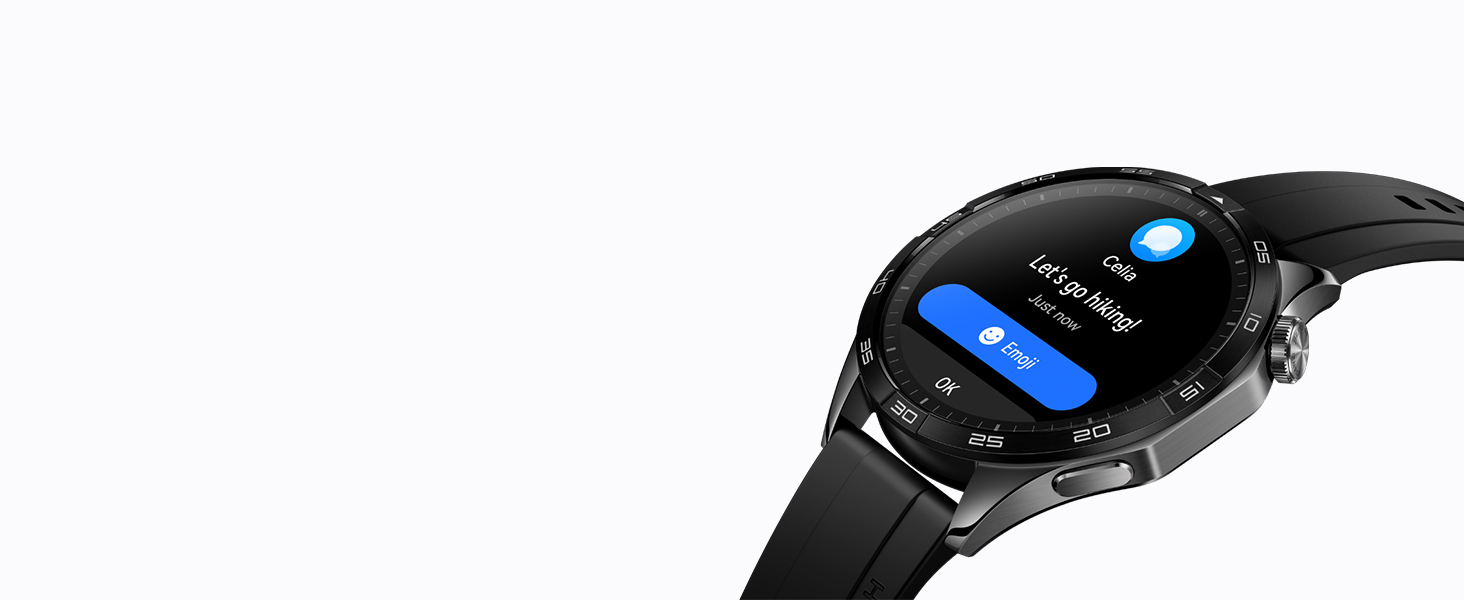
Responde y rechaza las llamadas entrantes, envía respuestas rápidas personalizadas.



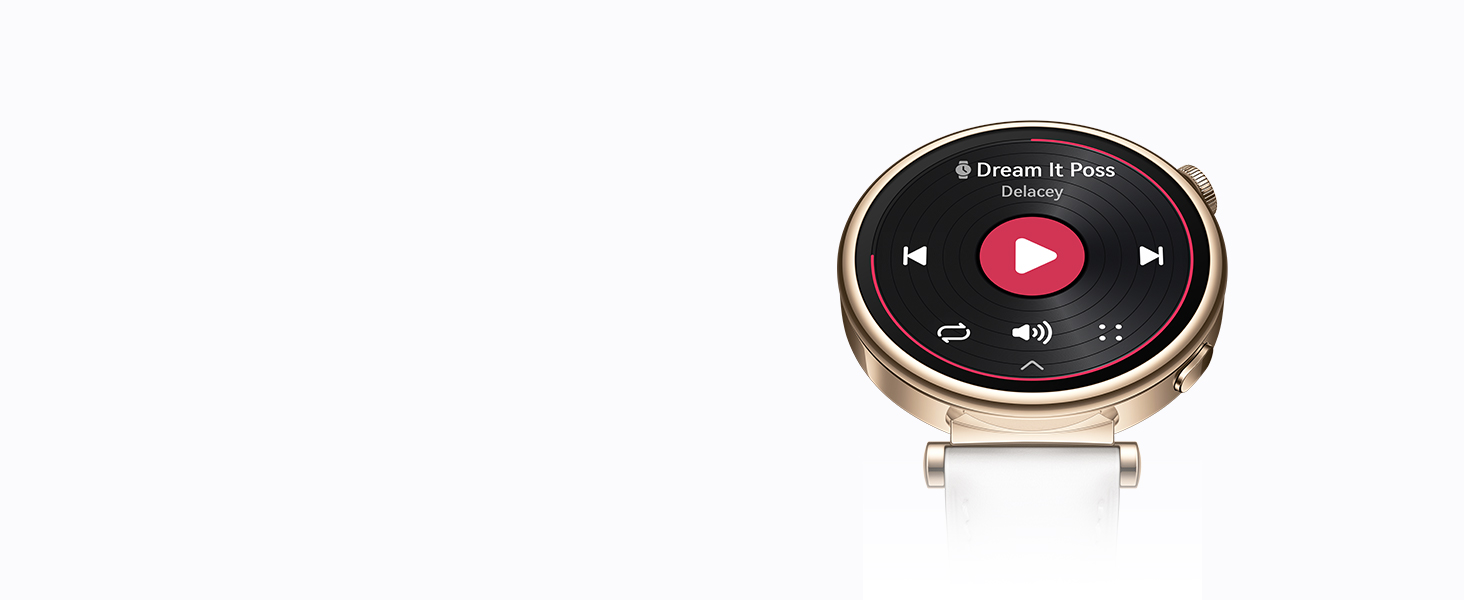
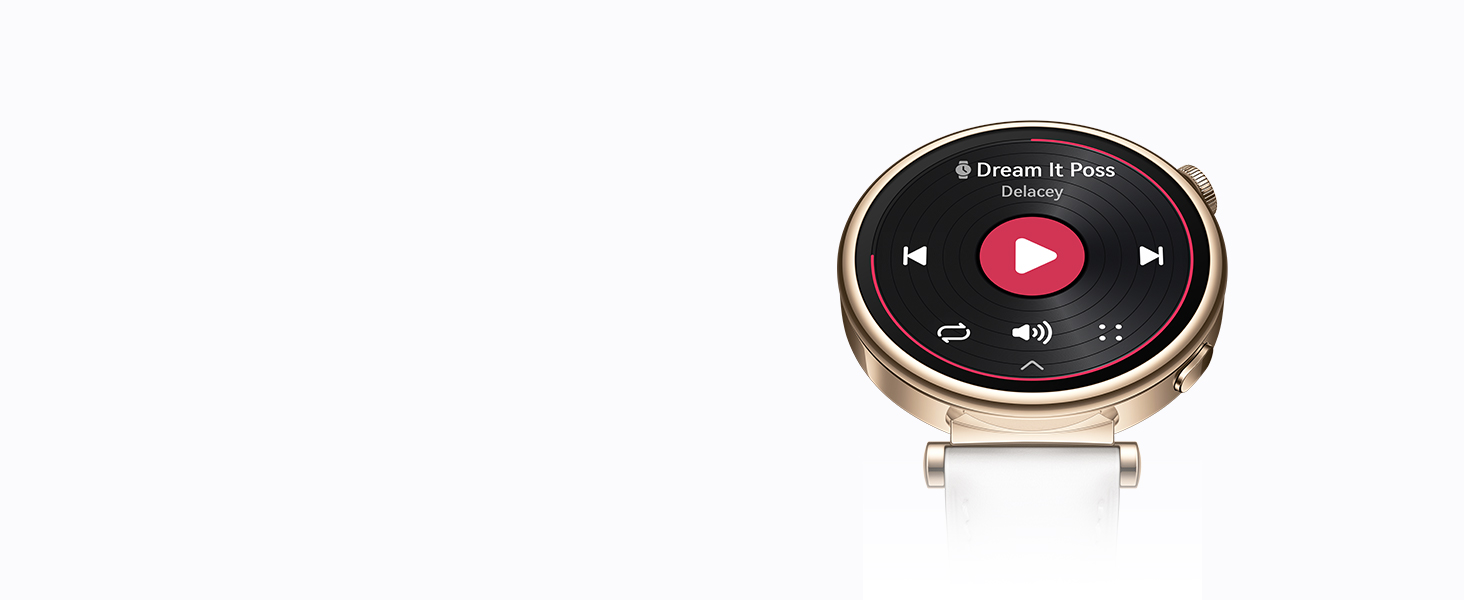
HUAWEI WATCH GT 4 admite reproducción de música independiente.



Gestiona tu agenda y realiza un seguimiento de tus tareas pendientes desde la Calendario del reloj.



Experimenta una comunicación fluida con solo un movimiento de muñeca.








En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre el increíble HUAWEI Smart Watch en Bitech!





















































Producto en Bitech.es desde: 14 septiembre 2023
Fabricante: HUAWEI
ASIN: B0CHG42MJW



Cuando logres la meta de los tres anillos, recibirás una medalla de recompensa.



La nueva app Stay Fit respaldada ayuda a controlar de un vistazo cuántas calorías consumes.



No pierdas el ritmo con la nueva y mejorada medición de frecuencia cardíaca HUAWEI TruSeen 5.5+.



Un sistema de antena de satélite inteligente aumenta la precisión de las señales GNSS en un 30%.



Duerme tranquilo gracias al sistema de monitoreo HUAWEI TruSleep 3.0.



Obtén una estimación del período, la ovulación y los tiempos fértiles de un solo vistazo.



La tecnología HUAWEI TruSeen 5.5+ mejora la precisión de las lecturas de la frecuencia cardíaca.



Las mediciones de SpO2 de TruSeen muestran que en lo que respecta a este reloj!



De la gestión del estrés está para registrar y gestionar cualquier preocupación en tu día a día.







Responde y rechaza las llamadas entrantes, envía respuestas rápidas personalizadas.



HUAWEI WATCH GT 4 admite reproducción de música independiente.



Gestiona tu agenda y realiza un seguimiento de tus tareas pendientes desde la Calendario del reloj.



Experimenta una comunicación fluida con solo un movimiento de muñeca.




© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.