ENVÍO GRATIS para pedidos superiores a 150€
1.299,00 € 749,00 €
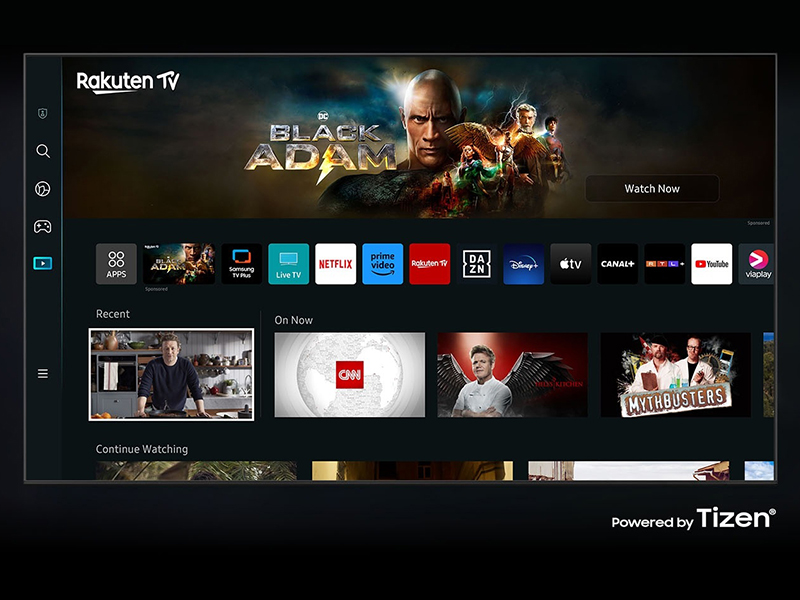
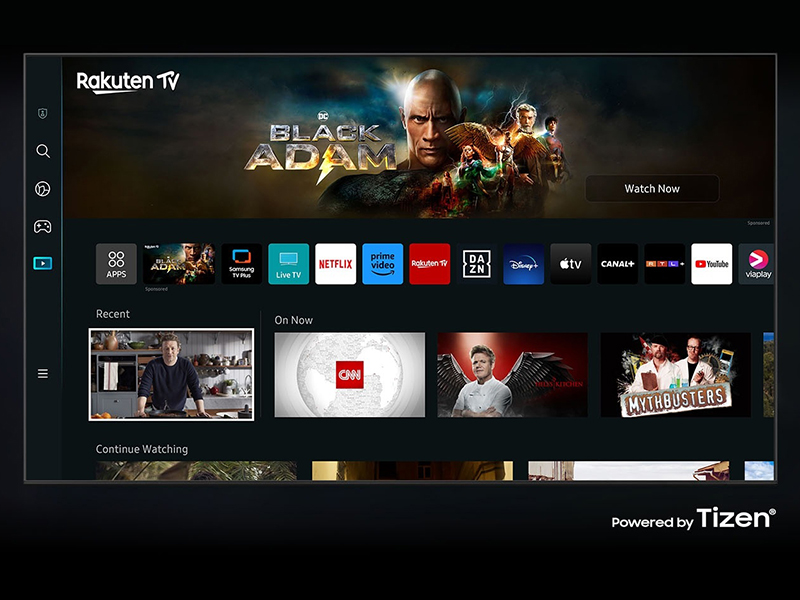
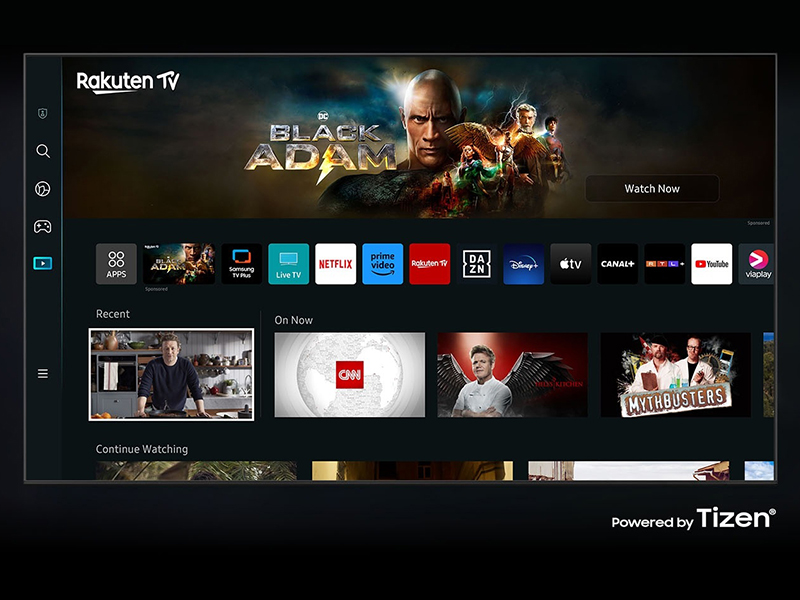
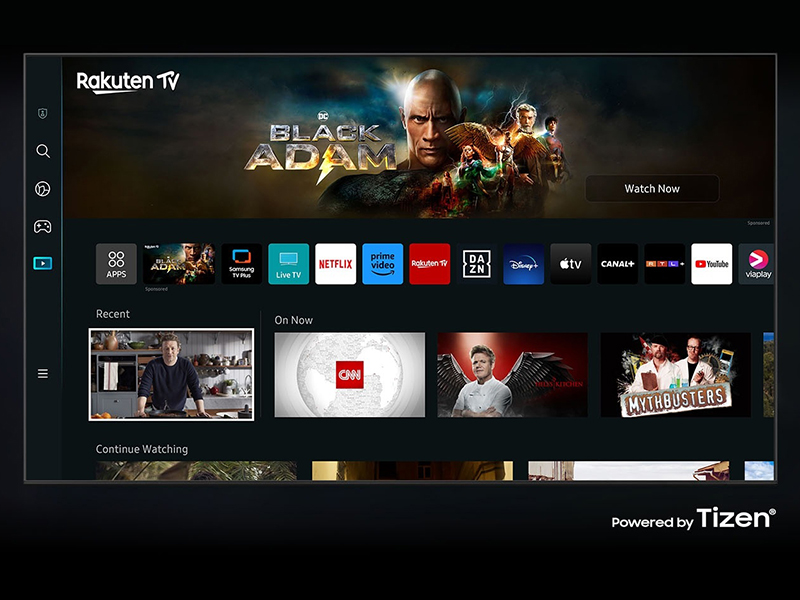
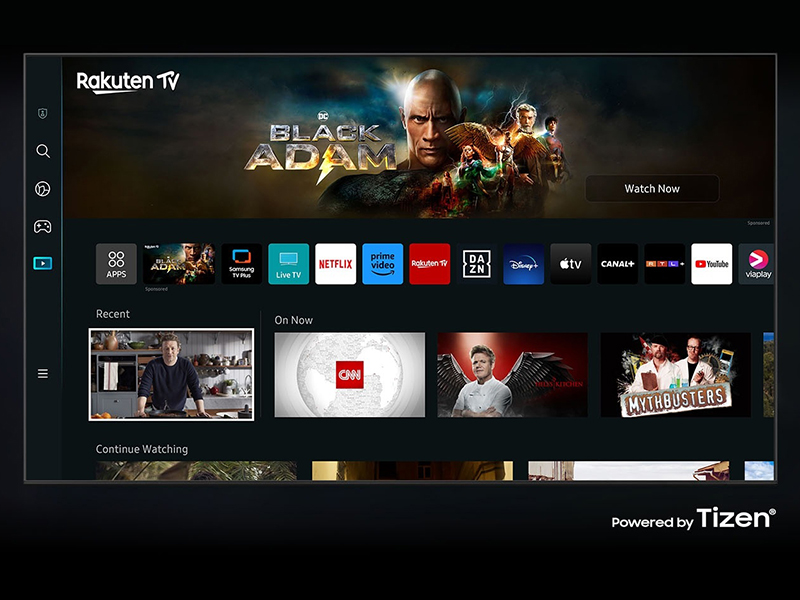
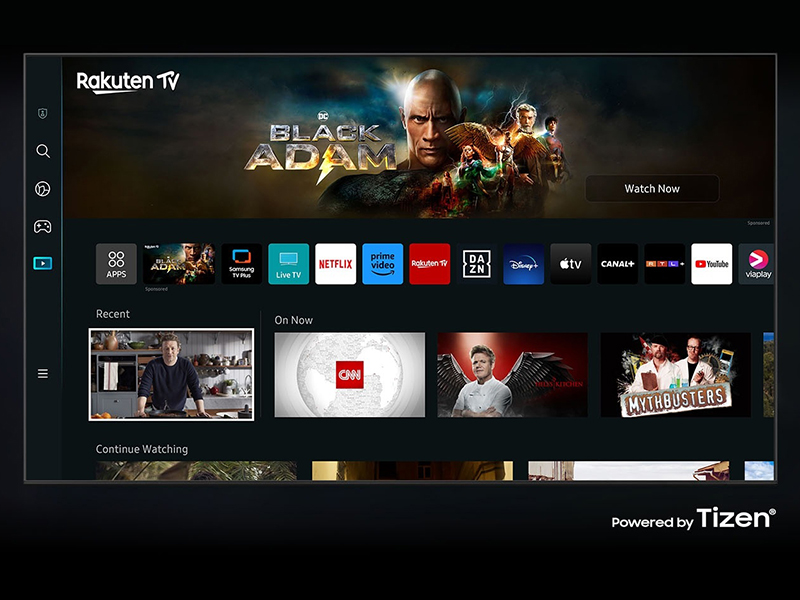
En Bitech, te ofrecemos el televisor perfecto para disfrutar de una experiencia visual y auditiva excepcional. Nuestro televisor cuenta con características que optimizan la imagen y el sonido, como el procesador QLED 4K y el Motion Xcelerator Turbo+. Además, podrás acceder a todo tu contenido favorito en un único lugar gracias a la Smart TV powered by Tizen.
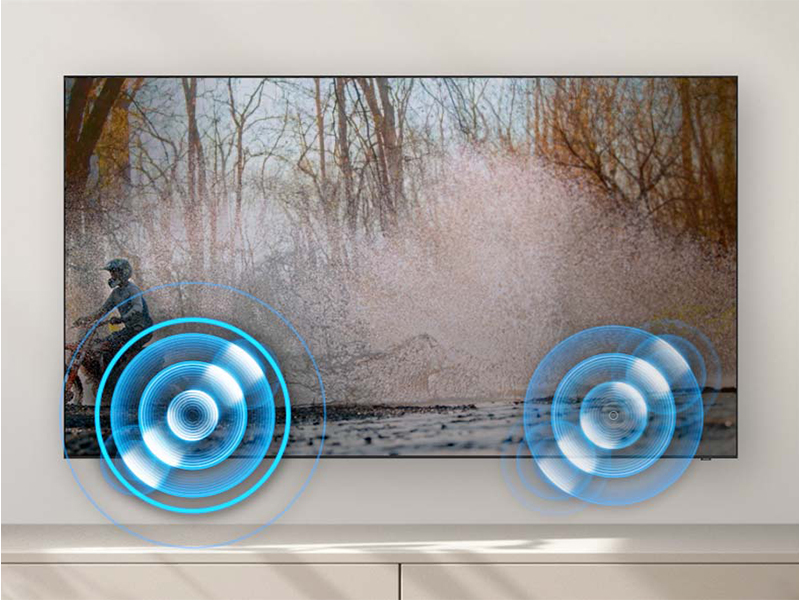
Con la tecnología Q-Symphony, podrás disfrutar del sonido de todos los altavoces a la vez, sin perder ningún detalle. Además, el sonido envolvente 3D del Object Tracking Sound Lite (OTS Lite) te sumergirá por completo en la acción. Y no te preocupes por los colores, ya que nuestro televisor ofrece un 100% de volumen de color, con más de 1.000 millones de colores puros.
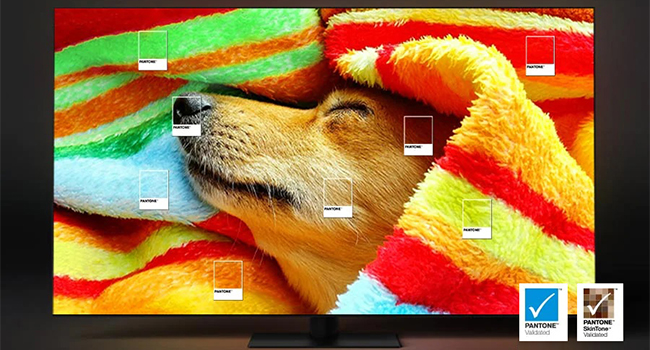
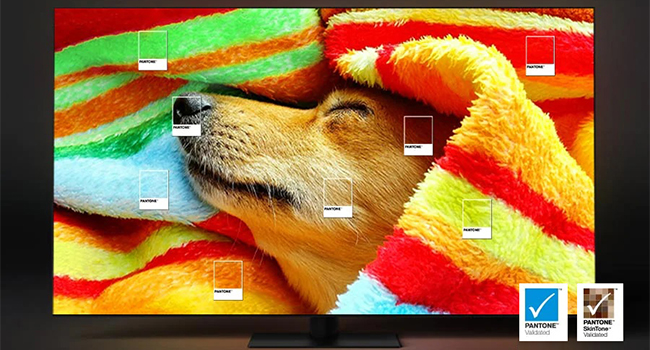
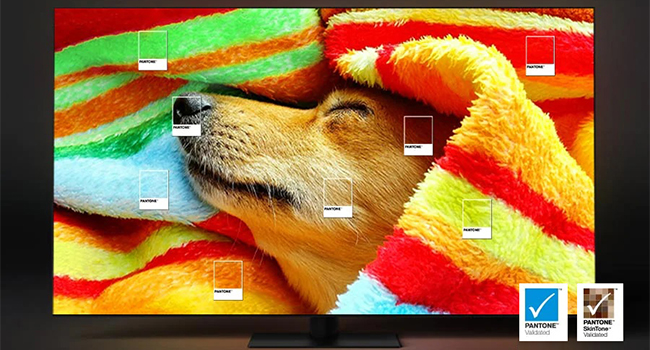
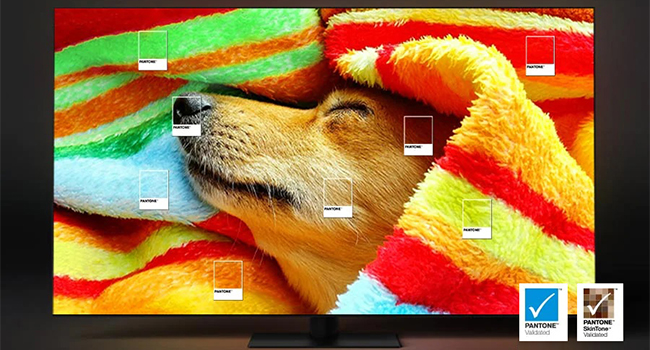
Además, nuestro televisor cuenta con características adicionales, como Dual LED, que ofrece un contraste más intenso y preciso, y colores auténticos validados por PANTONE. También podrás disfrutar del Modo EyeComfort, que ajusta automáticamente el brillo y los colores según la hora del día.
Si estás buscando una barra de sonido para complementar tu experiencia de visualización, en Bitech también tenemos una amplia selección de barras de sonido Samsung. Podrás elegir entre diferentes números de altavoces, características de audio, amplificadores, tipo de subwoofer y modalidad gaming. Además, todas nuestras barras de sonido son compatibles con la función Q-Symphony y HDMI eARC.
Si tienes alguna pregunta sobre cómo sintonizar canales, conectar tu Smart TV a la red Wi-Fi, instalar una app o utilizar SmartThings con tus dispositivos inteligentes, no dudes en consultarnos. Estaremos encantados de ayudarte.
Recuerda que nuestros servicios automáticos preconfigurados están sujetos a cambios sin previa notificación y podrían variar según la región. ¡No esperes más y visita bitech.es para encontrar el televisor perfecto para ti!
Inteligencia detrás de la imagen y el sonido. Optimiza la imagen y sonido de tu contenido favorito con el procesador QLED 4K.
Una excepcional mejora del movimiento en 4K 120hz. Derriba a todos tus enemigos disfrutando de un juego suave, sin retrasos ni escenas borrosas gracias a HDMI 4 x 2.1 a 120Hz.

El contenido sugerido y por descubrir será optimizado para que pases menos tiempo buscando y más disfrutando las películas, juegos y programas que más te gustan.



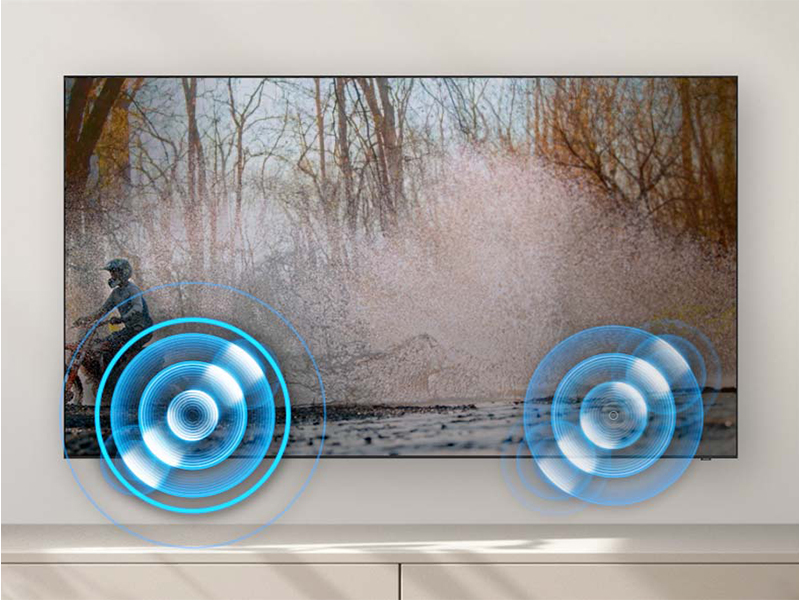
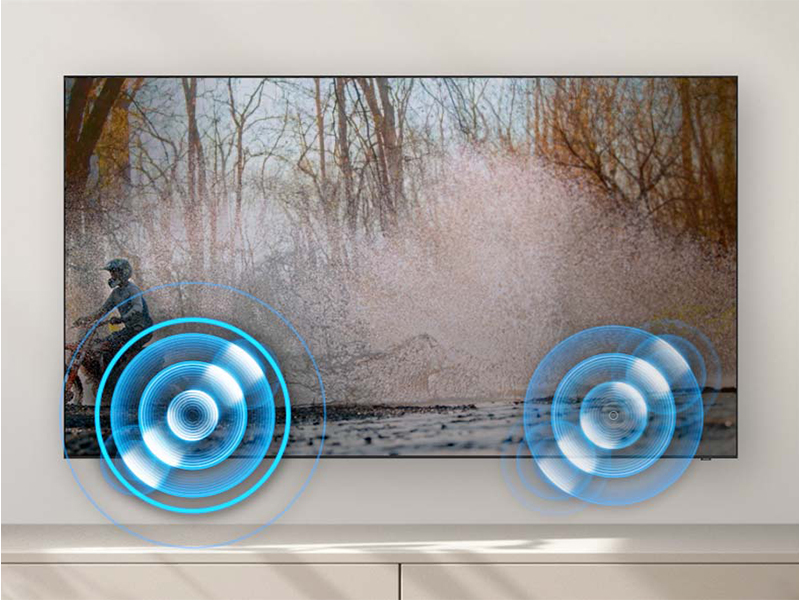
Esta tecnología exclusiva de Samsung combina el sonido de tu TV con tu barra de sonido, sin anular ninguno.



Un sonido envolvente 3D te permitirá estar inmerso completamente en la acción.



Convierte la luz en más de 1.000 millones de colores puros, incluso al máximo nivel de brillo.







La tecnología de retroiluminación ofrece un contraste más intenso y preciso al optimizar el tono de color de la retroiluminación para adaptarse al tipo de contenido que se está viendo.




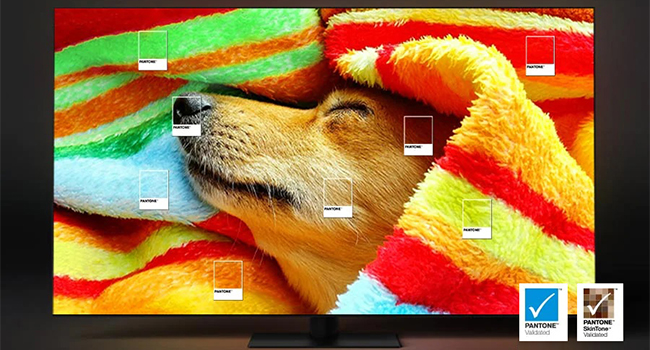
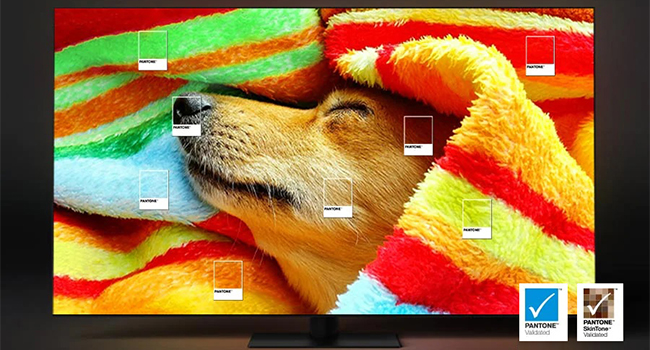
Es el primer televisor que ha recibido la validación PANTONE, un símbolo de confianza de la fidelidad del color. Ahora puedes disfrutar de una experiencia visual más precisa y cómoda.




Ve tu contenido favorito a cualquier hora del día. Este TV ajusta automáticamente o manual el brillo y los colores según la hora del día para que puedas relajarte sin problema¹.
   HW-Q990C/ZF Serie Q |    HW-Q930C/ZF Serie Q |    HW-Q800C/ZF Serie Q |    HW-S800B/ZF UltraSlim |    HW-Q600C/ZF Serie Q | |
|
Número de altavoces
| 22 | 17 | 11 | 9 | 9 |
|
Características audio
| Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos - DTS:X |
|
Amplificadores
| 11.1.4 | 9.1.4 | 5.1.2 | 3.1.2 | 3.1.2 |
|
Tipo subwoofer
| Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico |
|
Modalidad Gaming
| Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro |
|
Q-Symphony
| |||||
|
HDMI eARC
| ✘ |
¿Cómo puedo sintonizar canales en mi Smart TV Samsung?
El procedimiento es muy sencillo: pulsa el botón Inicio, selecciona Ajustes y desplázate hasta Emisión. Selecciona Sintonización automática e inicia la búsqueda. En caso de duda, consulta el manual de instrucciones.
¿Cómo puedo conectar un Smart TV Samsung a la red Wi-Fi?
Sólo tienes que seguir unos sencillos pasos: ve a Menú, pulsa Ajustes, elige Todos los ajustes, selecciona Conexión y luego Red. Abre Ajustes de red, selecciona Inalámbrica y elige tu red. Introduce la contraseña y listo.
¿Cómo puedo instalar una app en mi televisor Samsung?
Necesitas conectar tu televisor a internet y una cuenta Samsung. Pulsa Inicio para acceder a Smart Hub, ve a la sección Apps, utiliza el icono Buscar y escribe la app que te interese. Selecciónala, pulsa Instalar y después Abrir para iniciar la app.
¿En qué consiste el Gaming Hub?
Si te apasionan los videojuegos, Gaming Hub es tu paraíso. Con unos sencillos pasos podrás acceder a tus juegos favoritos de consola, juegos en la nube y otras aplicaciones. ¡Estarás listo en un abrir y cerrar de ojos!
¿Cómo puedo utilizar SmartThings con mis dispositivos inteligentes?
Con la tecnología SmartThings puedes conectar, supervisar y controlar todos tus dispositivos inteligentes desde el televisor para gestionar tu entorno doméstico en un hub integrado. Requiere wifi, Bluetooth e inicio de sesión en la cuenta Samsung.
¹ Los servicios automáticos preconfigurados están sujetos a cambios sin previa notificación y podrían variar en función de la región.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
En Bitech, te ofrecemos el televisor perfecto para disfrutar de una experiencia visual y auditiva excepcional. Nuestro televisor cuenta con características que optimizan la imagen y el sonido, como el procesador QLED 4K y el Motion Xcelerator Turbo+. Además, podrás acceder a todo tu contenido favorito en un único lugar gracias a la Smart TV powered by Tizen.
Con la tecnología Q-Symphony, podrás disfrutar del sonido de todos los altavoces a la vez, sin perder ningún detalle. Además, el sonido envolvente 3D del Object Tracking Sound Lite (OTS Lite) te sumergirá por completo en la acción. Y no te preocupes por los colores, ya que nuestro televisor ofrece un 100% de volumen de color, con más de 1.000 millones de colores puros.
Además, nuestro televisor cuenta con características adicionales, como Dual LED, que ofrece un contraste más intenso y preciso, y colores auténticos validados por PANTONE. También podrás disfrutar del Modo EyeComfort, que ajusta automáticamente el brillo y los colores según la hora del día.
Si estás buscando una barra de sonido para complementar tu experiencia de visualización, en Bitech también tenemos una amplia selección de barras de sonido Samsung. Podrás elegir entre diferentes números de altavoces, características de audio, amplificadores, tipo de subwoofer y modalidad gaming. Además, todas nuestras barras de sonido son compatibles con la función Q-Symphony y HDMI eARC.
Si tienes alguna pregunta sobre cómo sintonizar canales, conectar tu Smart TV a la red Wi-Fi, instalar una app o utilizar SmartThings con tus dispositivos inteligentes, no dudes en consultarnos. Estaremos encantados de ayudarte.
Recuerda que nuestros servicios automáticos preconfigurados están sujetos a cambios sin previa notificación y podrían variar según la región. ¡No esperes más y visita bitech.es para encontrar el televisor perfecto para ti!
Inteligencia detrás de la imagen y el sonido. Optimiza la imagen y sonido de tu contenido favorito con el procesador QLED 4K.
Una excepcional mejora del movimiento en 4K 120hz. Derriba a todos tus enemigos disfrutando de un juego suave, sin retrasos ni escenas borrosas gracias a HDMI 4 x 2.1 a 120Hz.



El contenido sugerido y por descubrir será optimizado para que pases menos tiempo buscando y más disfrutando las películas, juegos y programas que más te gustan.



Esta tecnología exclusiva de Samsung combina el sonido de tu TV con tu barra de sonido, sin anular ninguno.



Un sonido envolvente 3D te permitirá estar inmerso completamente en la acción.



Convierte la luz en más de 1.000 millones de colores puros, incluso al máximo nivel de brillo.







La tecnología de retroiluminación ofrece un contraste más intenso y preciso al optimizar el tono de color de la retroiluminación para adaptarse al tipo de contenido que se está viendo.




Es el primer televisor que ha recibido la validación PANTONE, un símbolo de confianza de la fidelidad del color. Ahora puedes disfrutar de una experiencia visual más precisa y cómoda.




Ve tu contenido favorito a cualquier hora del día. Este TV ajusta automáticamente o manual el brillo y los colores según la hora del día para que puedas relajarte sin problema¹.
   HW-Q990C/ZF Serie Q |    HW-Q930C/ZF Serie Q |    HW-Q800C/ZF Serie Q |    HW-S800B/ZF UltraSlim |    HW-Q600C/ZF Serie Q | |
|
Número de altavoces
| 22 | 17 | 11 | 9 | 9 |
|
Características audio
| Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos | Dolby Atmos - DTS:X |
|
Amplificadores
| 11.1.4 | 9.1.4 | 5.1.2 | 3.1.2 | 3.1.2 |
|
Tipo subwoofer
| Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico | Inalámbrico |
|
Modalidad Gaming
| Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro | Modo Juego Pro |
|
Q-Symphony
| |||||
|
HDMI eARC
| ✘ |
¿Cómo puedo sintonizar canales en mi Smart TV Samsung?
El procedimiento es muy sencillo: pulsa el botón Inicio, selecciona Ajustes y desplázate hasta Emisión. Selecciona Sintonización automática e inicia la búsqueda. En caso de duda, consulta el manual de instrucciones.
¿Cómo puedo conectar un Smart TV Samsung a la red Wi-Fi?
Sólo tienes que seguir unos sencillos pasos: ve a Menú, pulsa Ajustes, elige Todos los ajustes, selecciona Conexión y luego Red. Abre Ajustes de red, selecciona Inalámbrica y elige tu red. Introduce la contraseña y listo.
¿Cómo puedo instalar una app en mi televisor Samsung?
Necesitas conectar tu televisor a internet y una cuenta Samsung. Pulsa Inicio para acceder a Smart Hub, ve a la sección Apps, utiliza el icono Buscar y escribe la app que te interese. Selecciónala, pulsa Instalar y después Abrir para iniciar la app.
¿En qué consiste el Gaming Hub?
Si te apasionan los videojuegos, Gaming Hub es tu paraíso. Con unos sencillos pasos podrás acceder a tus juegos favoritos de consola, juegos en la nube y otras aplicaciones. ¡Estarás listo en un abrir y cerrar de ojos!
¿Cómo puedo utilizar SmartThings con mis dispositivos inteligentes?
Con la tecnología SmartThings puedes conectar, supervisar y controlar todos tus dispositivos inteligentes desde el televisor para gestionar tu entorno doméstico en un hub integrado. Requiere wifi, Bluetooth e inicio de sesión en la cuenta Samsung.
¹ Los servicios automáticos preconfigurados están sujetos a cambios sin previa notificación y podrían variar en función de la región.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.