ENVÍO GRATIS para pedidos superiores a 150€
4.199,00 € 3.708,52 €
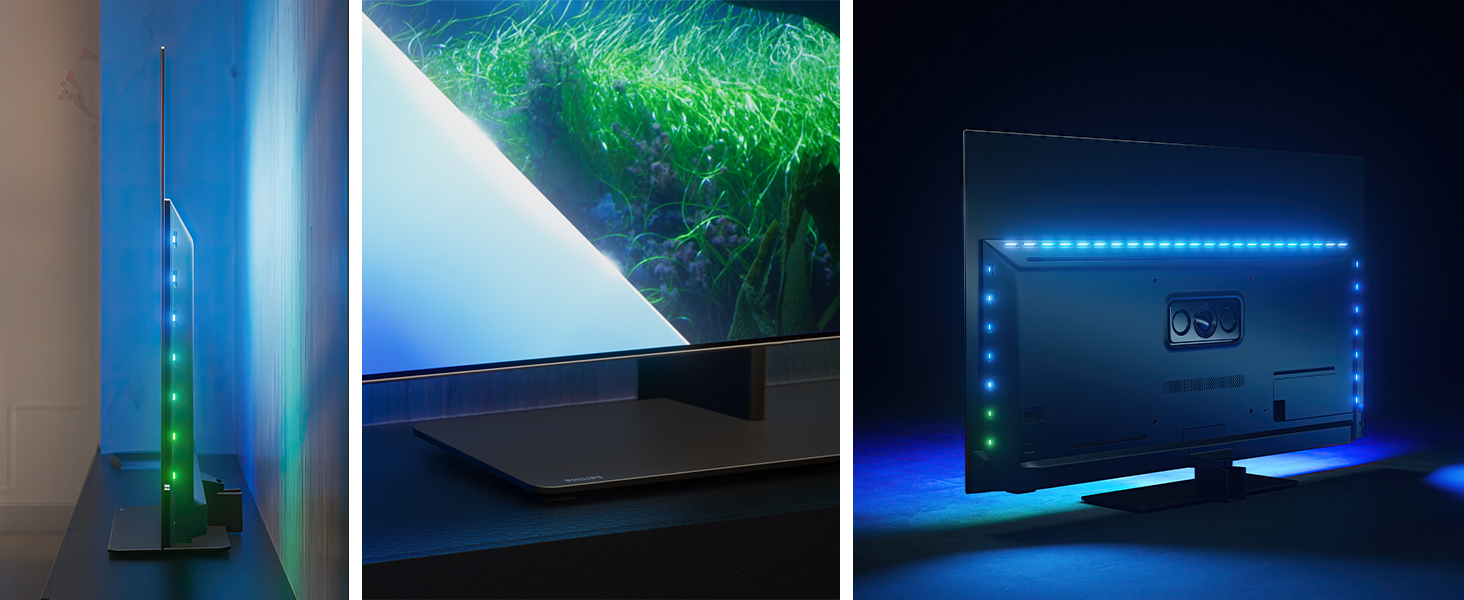
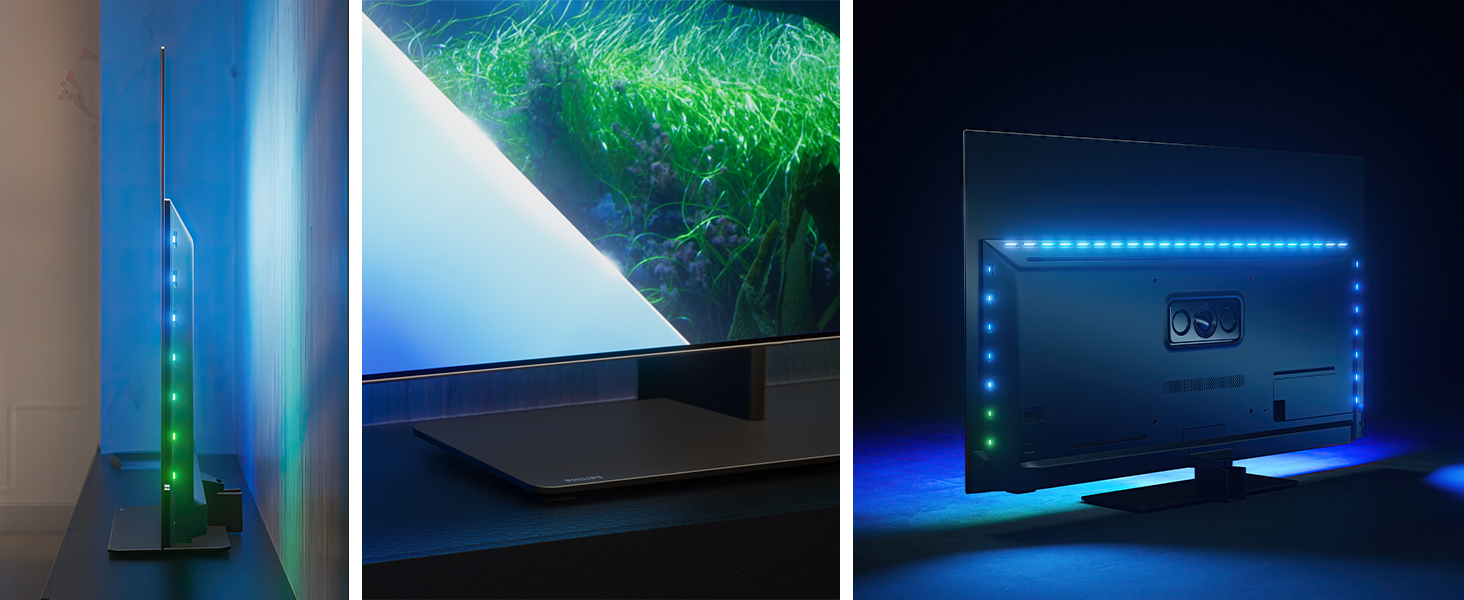
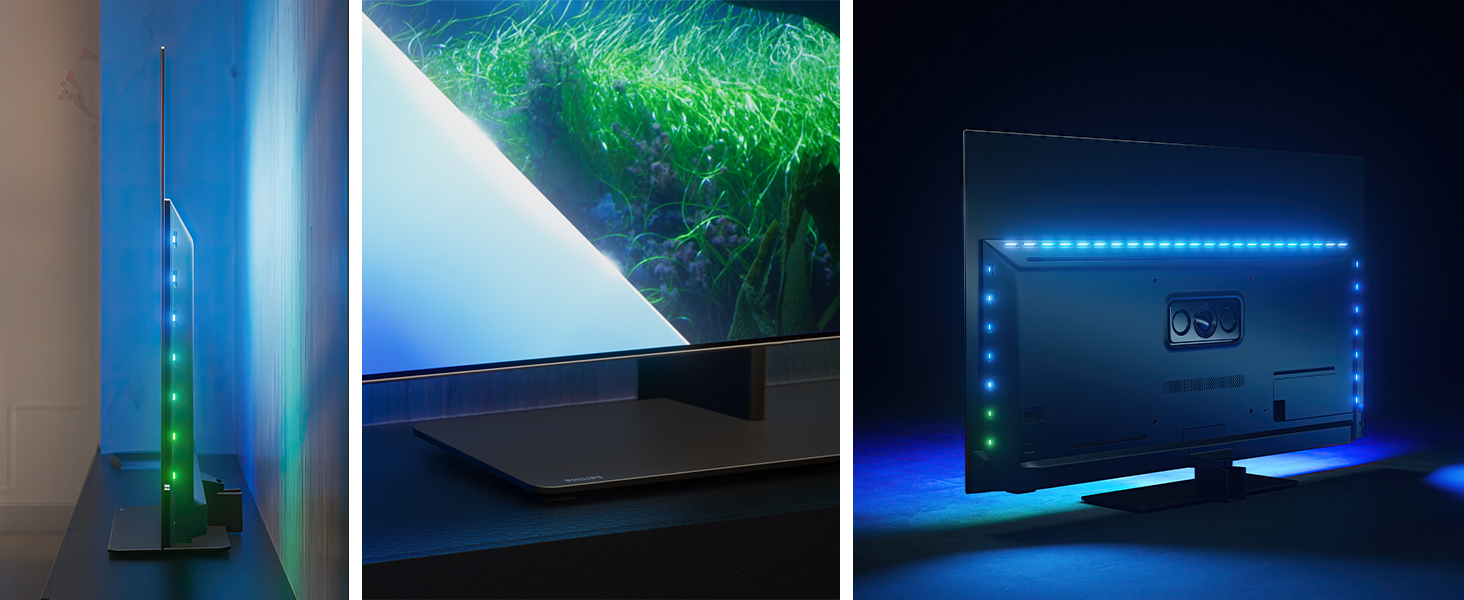
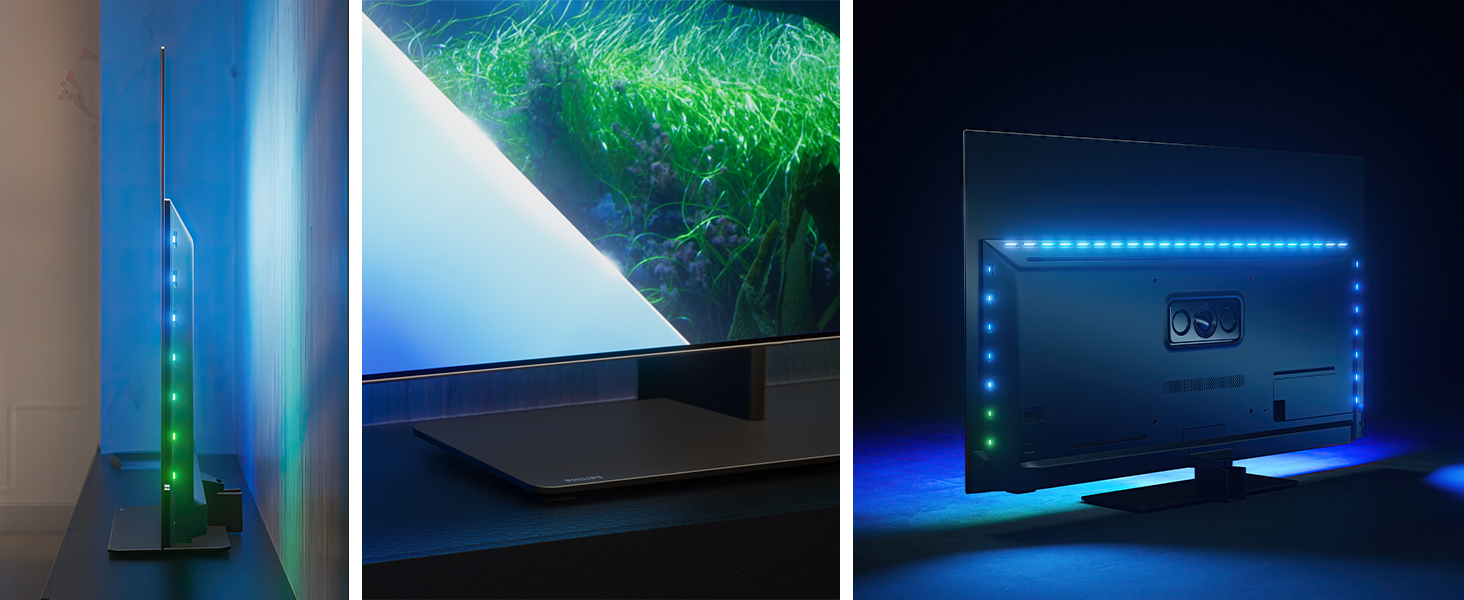
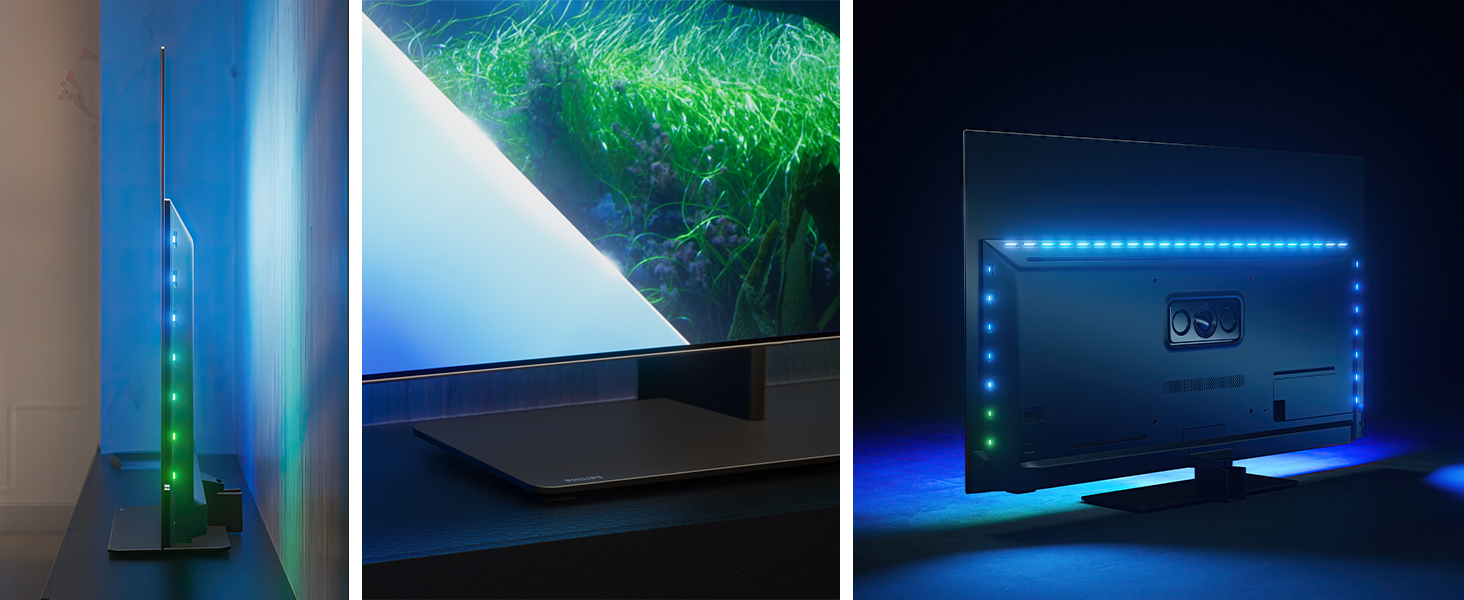
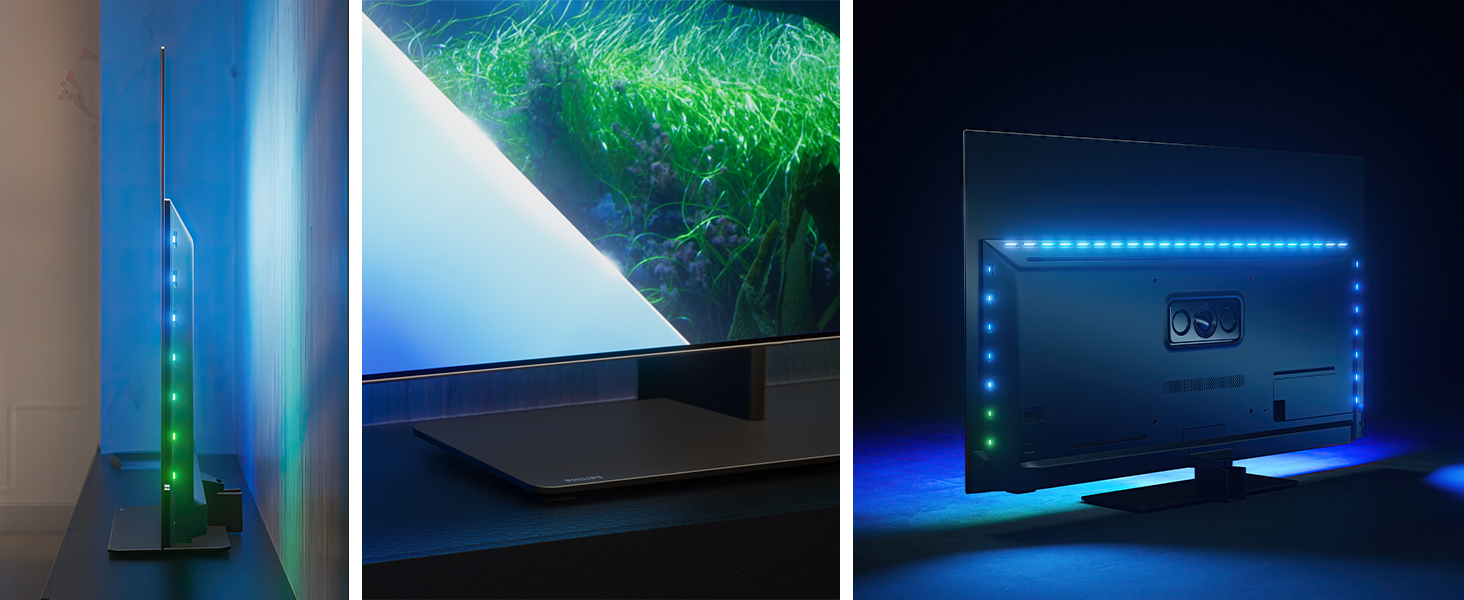
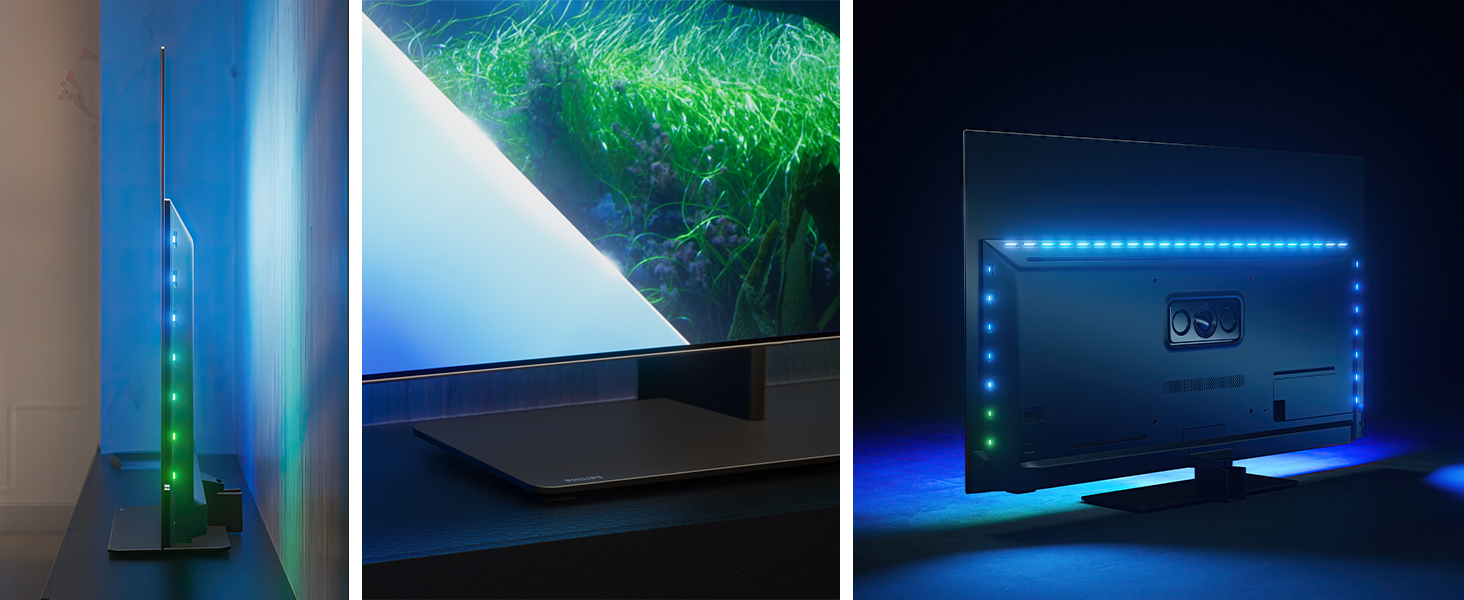
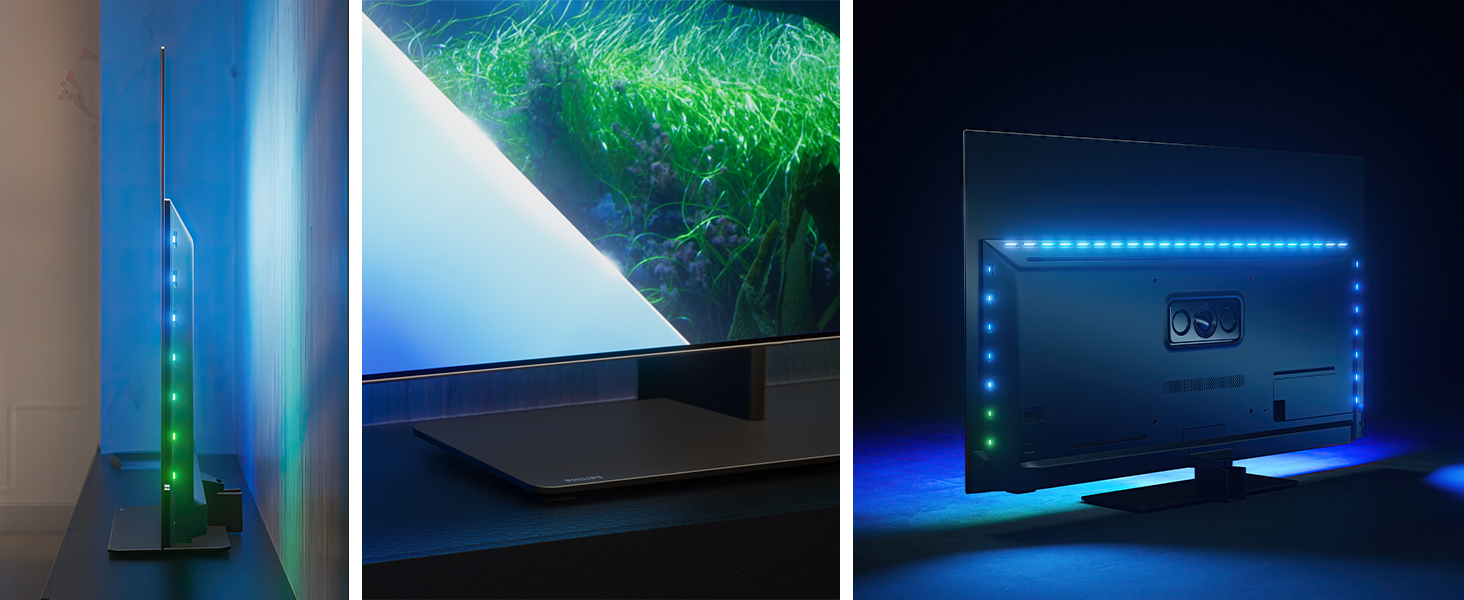
¡Descubre el televisor OLED 77OLED818/12 de TPV en Bitech.es! Este televisor cuenta con una tecnología LED Ambilight de 3 lados que te sumergirá por completo en tus películas y series favoritas. Además, podrás disfrutar de funciones como Ambilight+hue, Game Mode, Ambilight Music, AmbiWakeup, Ambilight Aurora y Ambilight Boot-Up Animation.
Con Google TV integrado, podrás acceder a aplicaciones como Amazon Prime, Netflix, Disney+, Apple TV, Youtube y Google Play. Y lo mejor de todo, podrás controlarlo todo con tu voz a través de Alexa o Google Assistant. Además, este televisor es compatible con HbbTV Interactive TV.
El sonido de cine está garantizado con los parlantes de 40 W, AI Sound & EQ, Dolby Atmos, Bass Enhancement y Room Calibration. Disfruta de un audio realista, rico e inmersivo sin salir de tu hogar.
En cuanto a las conexiones, este televisor cuenta con 4 puertos HDMI y 3 puertos USB, Wi-Fi 802.11ac, Bluetooth 5.0, Ethernet-LAN, salida de audio digital y HDCP 2.3, HDMI eARC y Soporte EasyLink. Además, incluye un sintonizador de TV digital incorporado.
Si eres amante de los videojuegos, este televisor es perfecto para ti. Con una frecuencia de actualización de 120 Hz, modo automático de baja latencia, HDMI 2.1 y soporte para VRR, G-Sync y FreeSync, podrás disfrutar de una experiencia de juego épica.
No esperes más y adquiere el televisor OLED 77OLED818/12 de TPV en Bitech.es. ¡Te garantizamos una experiencia de entretenimiento única!









En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre el televisor OLED 77OLED818/12 de TPV en Bitech.es! Este televisor cuenta con una tecnología LED Ambilight de 3 lados que te sumergirá por completo en tus películas y series favoritas. Además, podrás disfrutar de funciones como Ambilight+hue, Game Mode, Ambilight Music, AmbiWakeup, Ambilight Aurora y Ambilight Boot-Up Animation.
Con Google TV integrado, podrás acceder a aplicaciones como Amazon Prime, Netflix, Disney+, Apple TV, Youtube y Google Play. Y lo mejor de todo, podrás controlarlo todo con tu voz a través de Alexa o Google Assistant. Además, este televisor es compatible con HbbTV Interactive TV.
El sonido de cine está garantizado con los parlantes de 40 W, AI Sound & EQ, Dolby Atmos, Bass Enhancement y Room Calibration. Disfruta de un audio realista, rico e inmersivo sin salir de tu hogar.
En cuanto a las conexiones, este televisor cuenta con 4 puertos HDMI y 3 puertos USB, Wi-Fi 802.11ac, Bluetooth 5.0, Ethernet-LAN, salida de audio digital y HDCP 2.3, HDMI eARC y Soporte EasyLink. Además, incluye un sintonizador de TV digital incorporado.
Si eres amante de los videojuegos, este televisor es perfecto para ti. Con una frecuencia de actualización de 120 Hz, modo automático de baja latencia, HDMI 2.1 y soporte para VRR, G-Sync y FreeSync, podrás disfrutar de una experiencia de juego épica.
No esperes más y adquiere el televisor OLED 77OLED818/12 de TPV en Bitech.es. ¡Te garantizamos una experiencia de entretenimiento única!







© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.