ENVÍO GRATIS para pedidos superiores a 150€
1.299,00 € 1.001,91 €

























































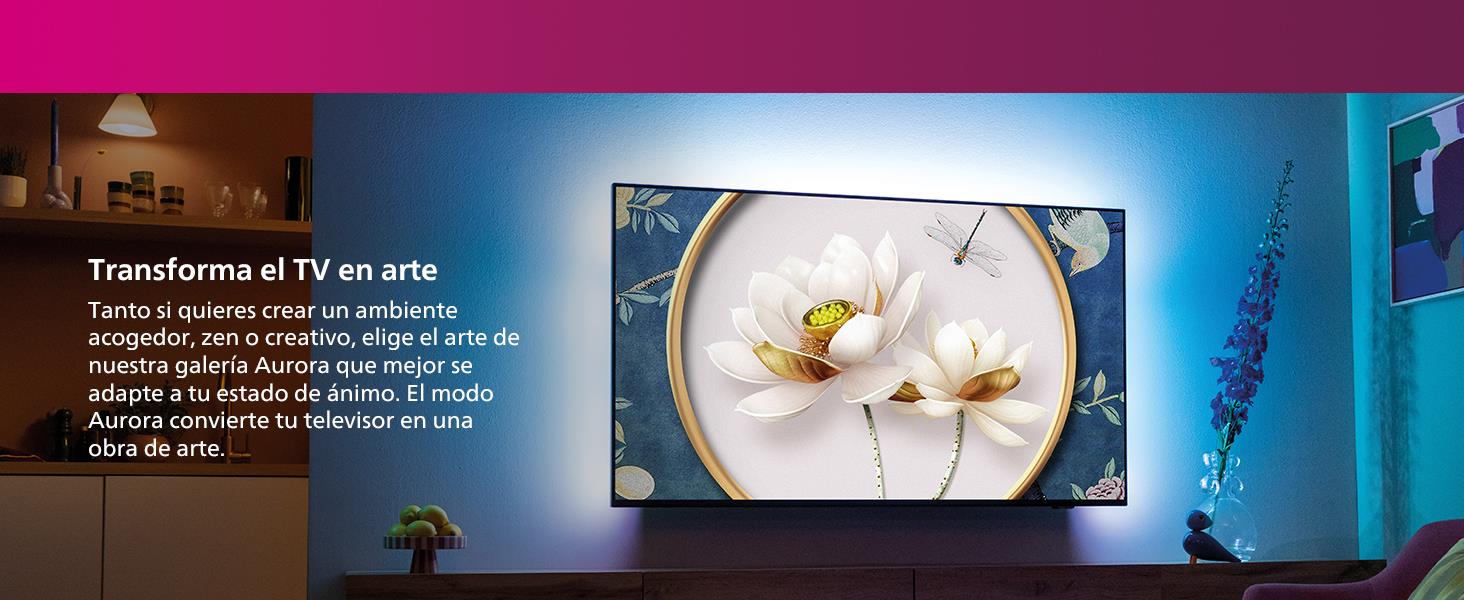
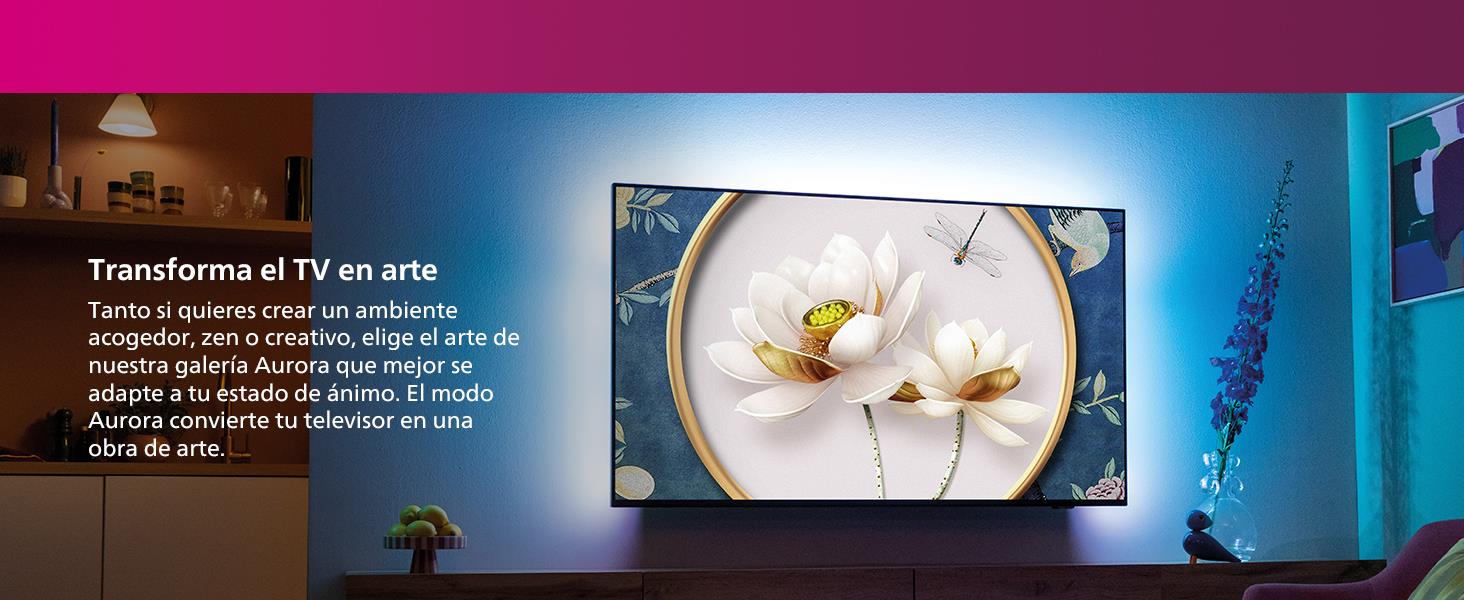
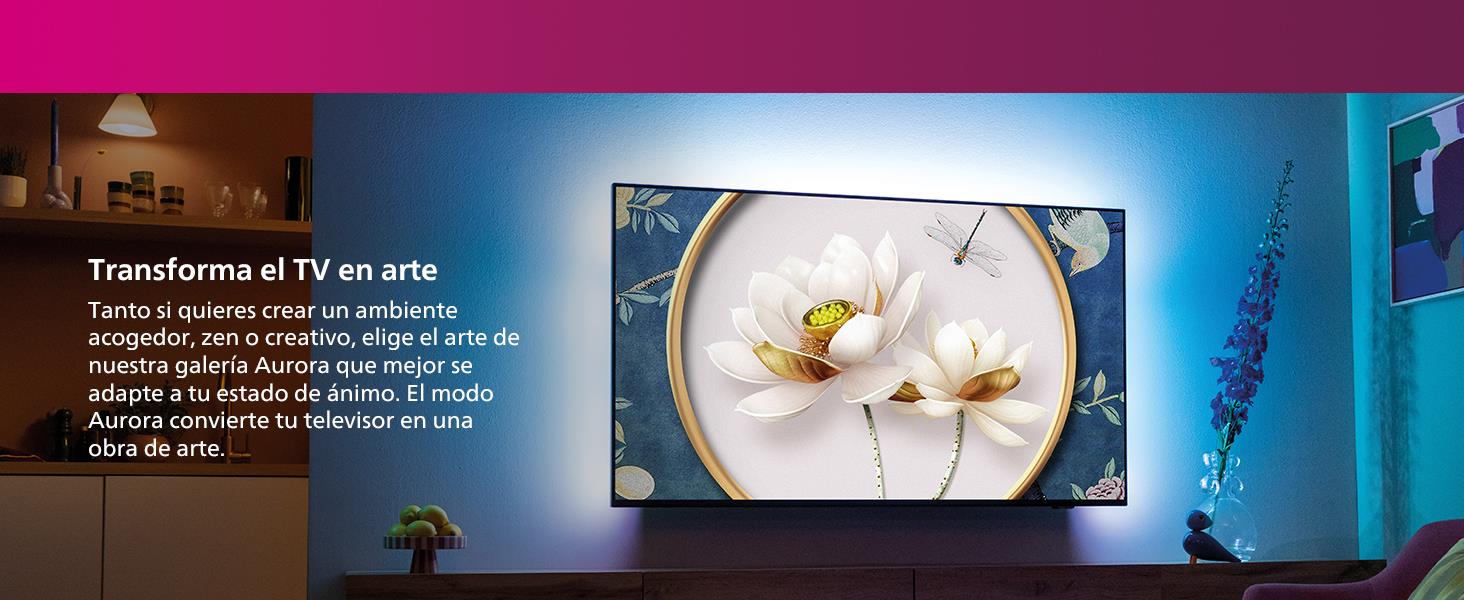
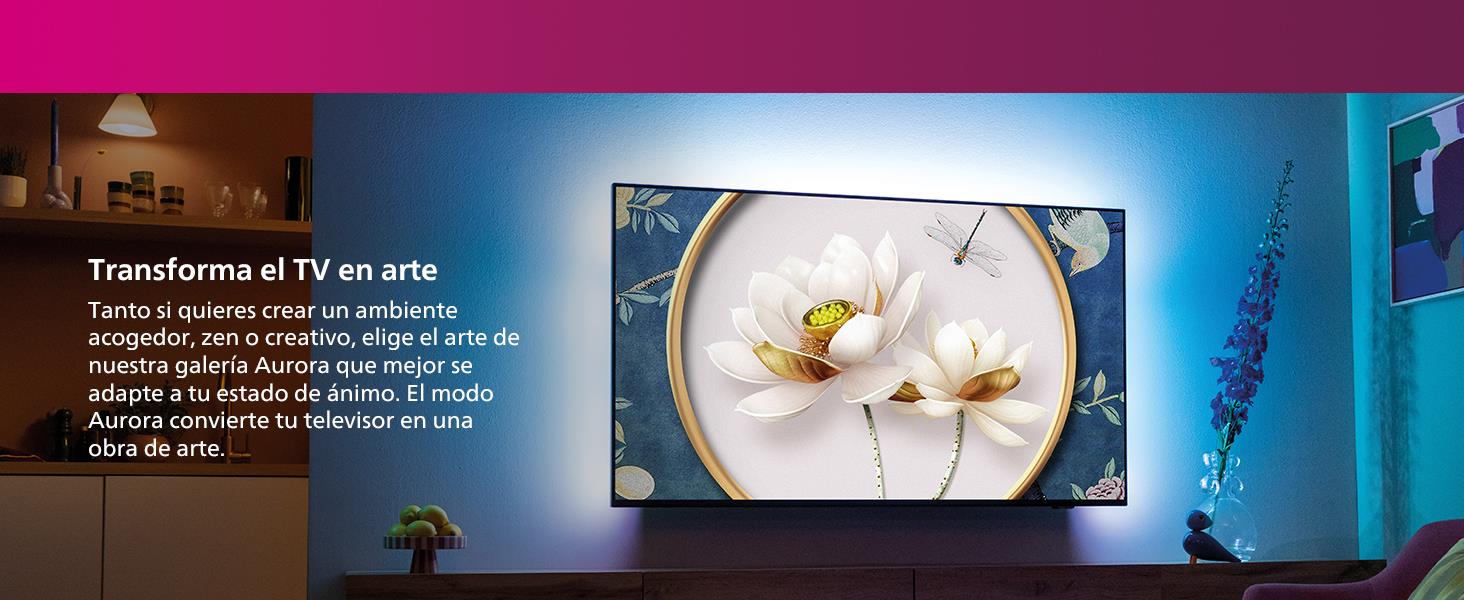
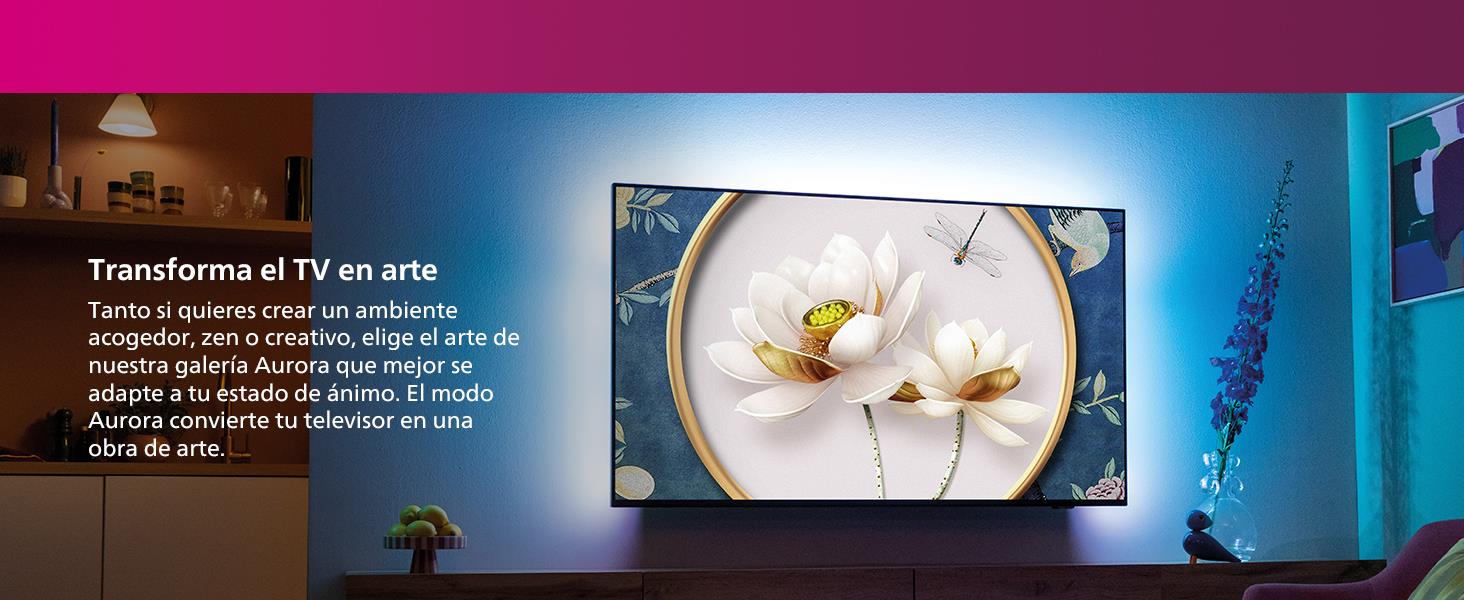
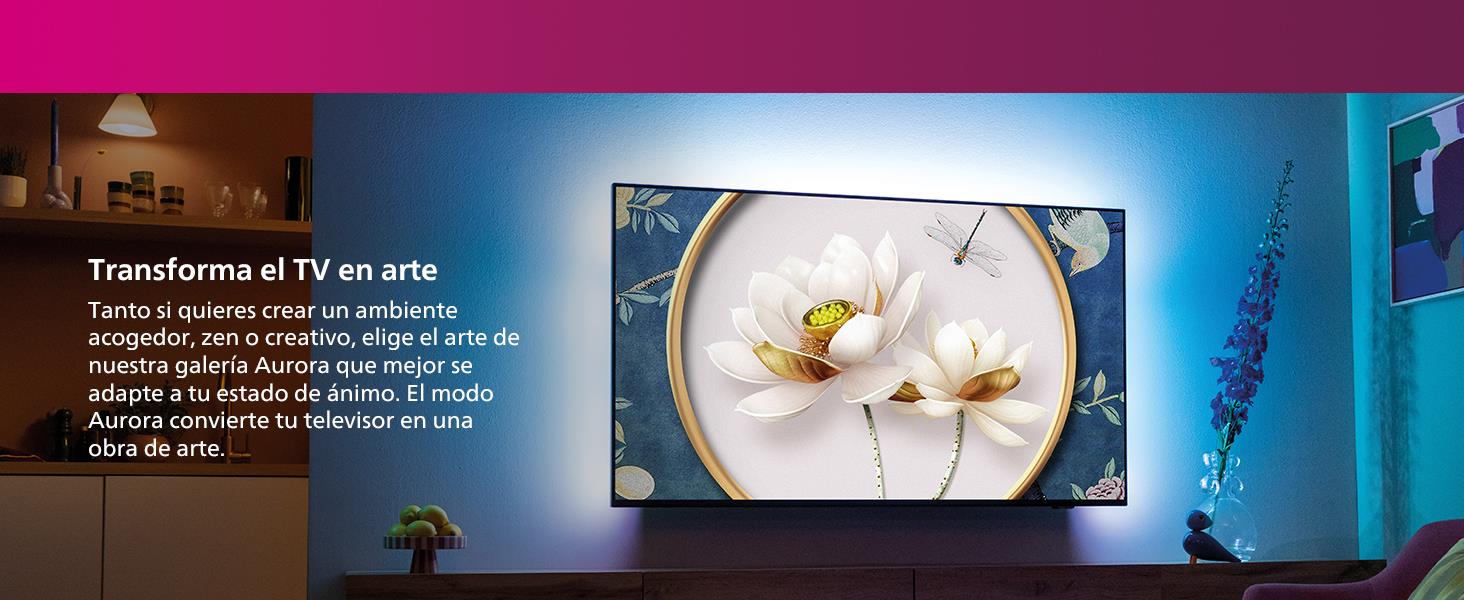
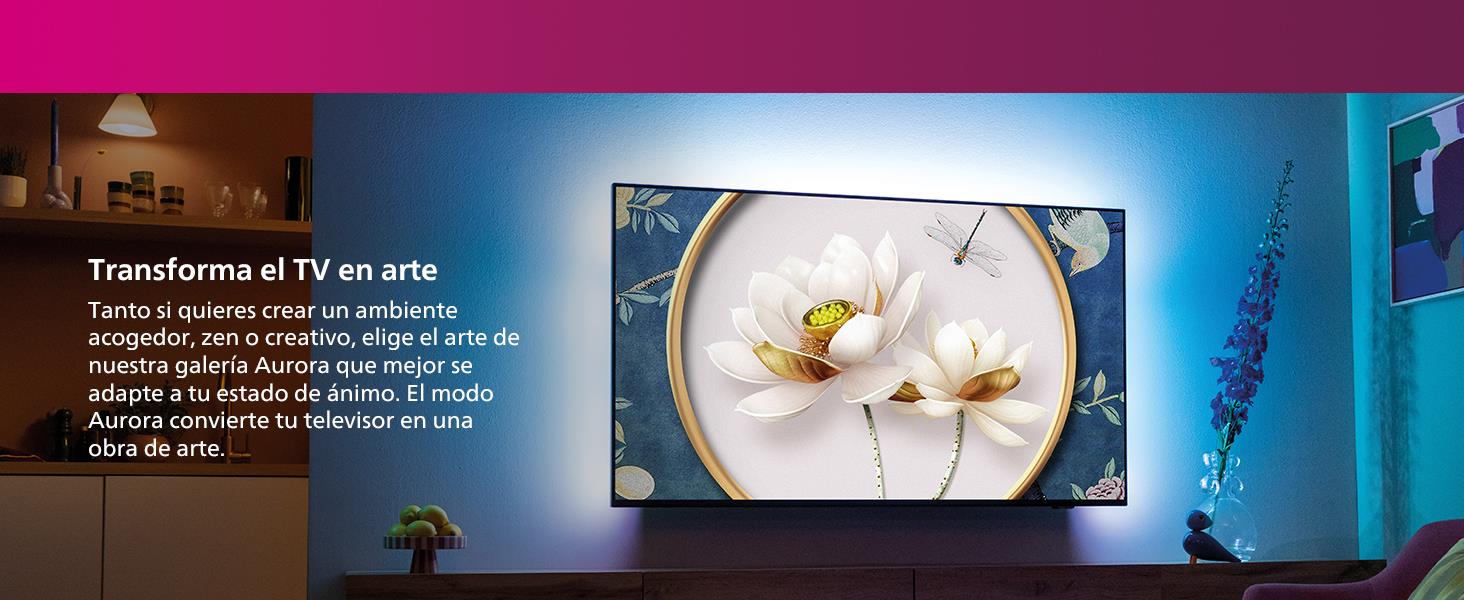
AMBILIGHT INMERSIVO: Disfruta de un espectáculo de luces impresionante con la tecnología Ambilight de este televisor. Sumérgete en la experiencia visual con funciones como Ambilight+hue, modo adaptable a la pared, modo lounge, modo de juego, Ambilight Música y AmbiSleep.
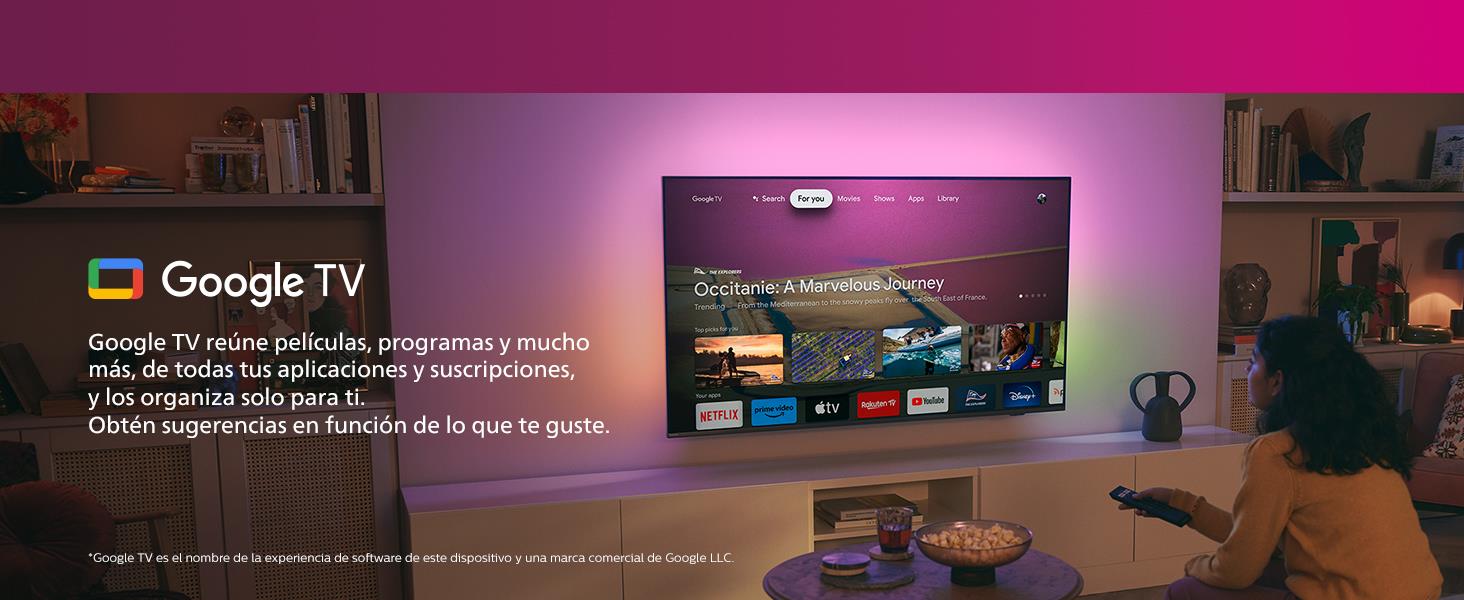
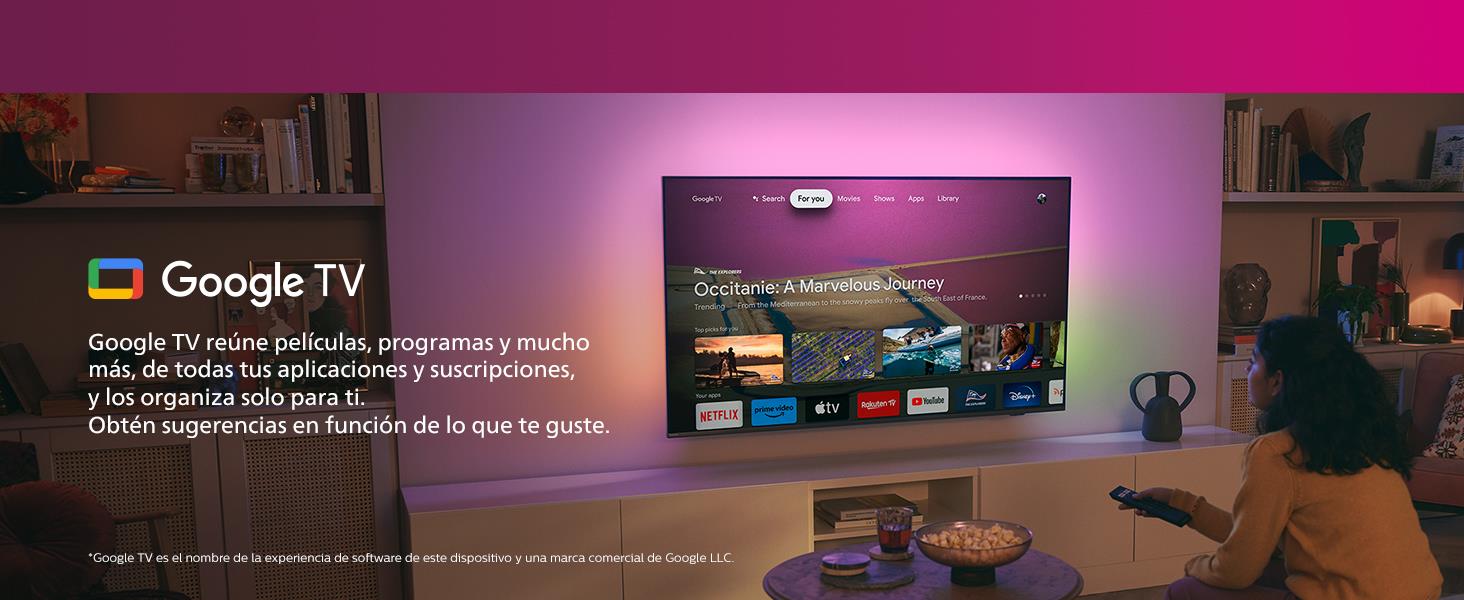
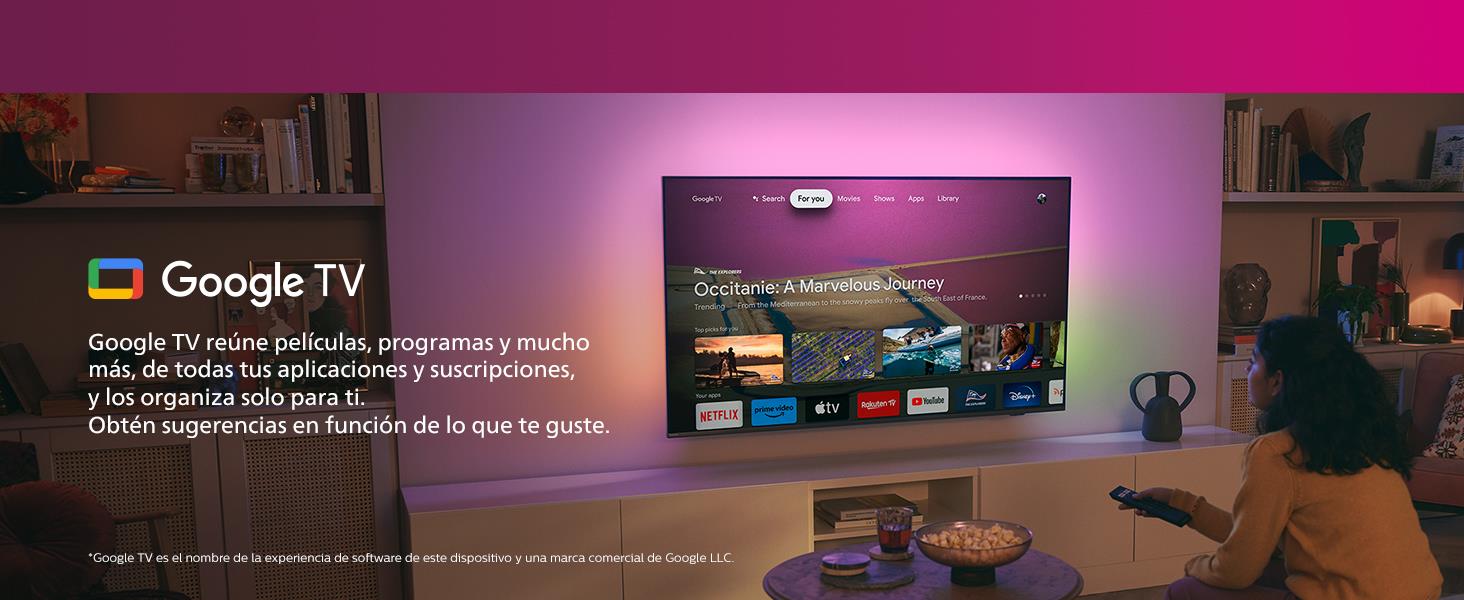
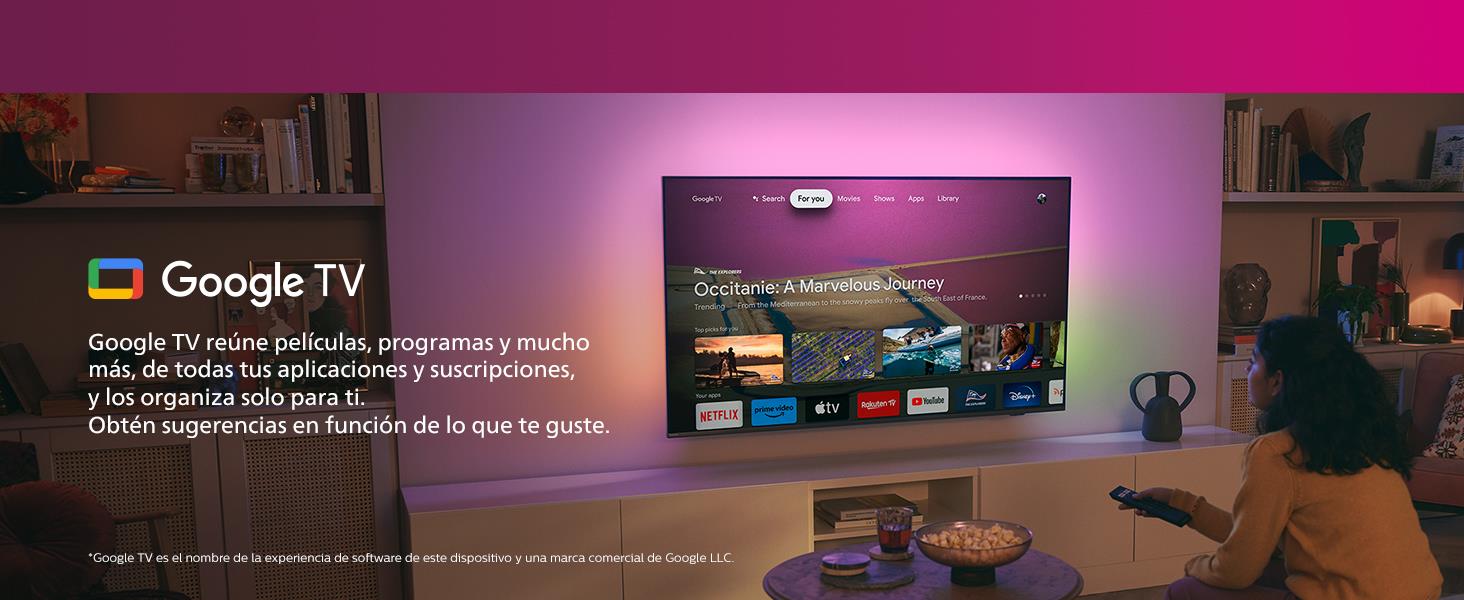
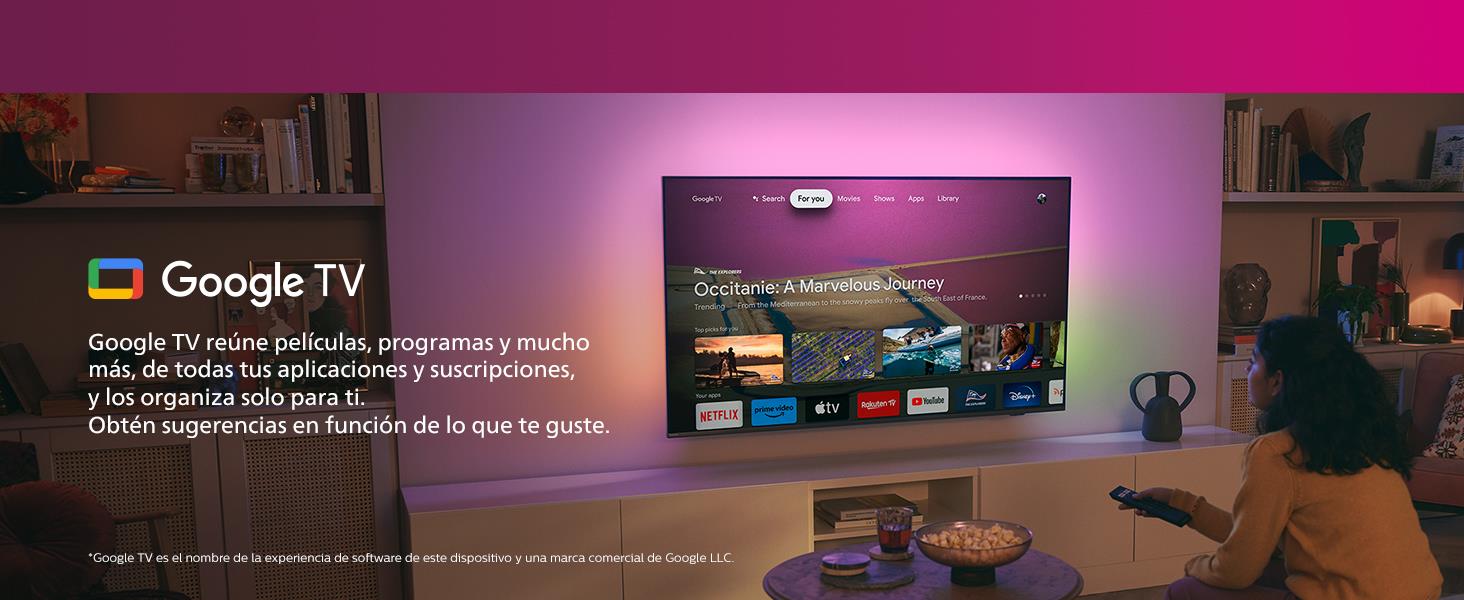
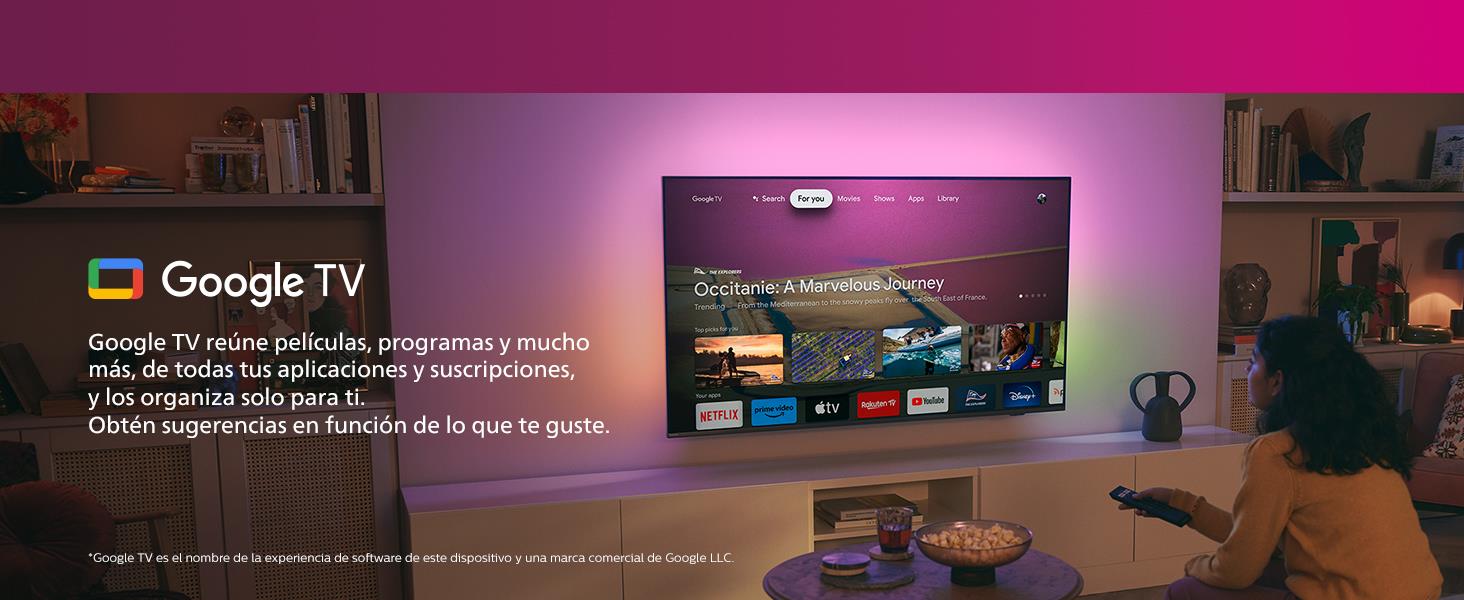
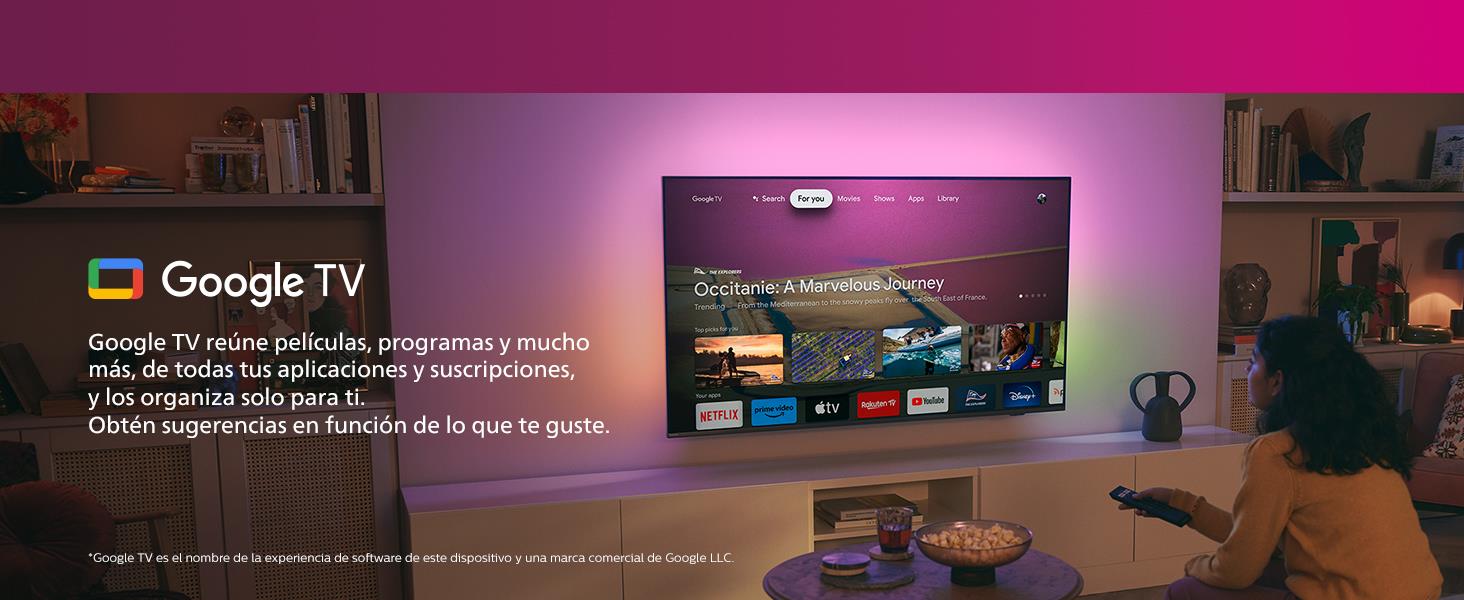
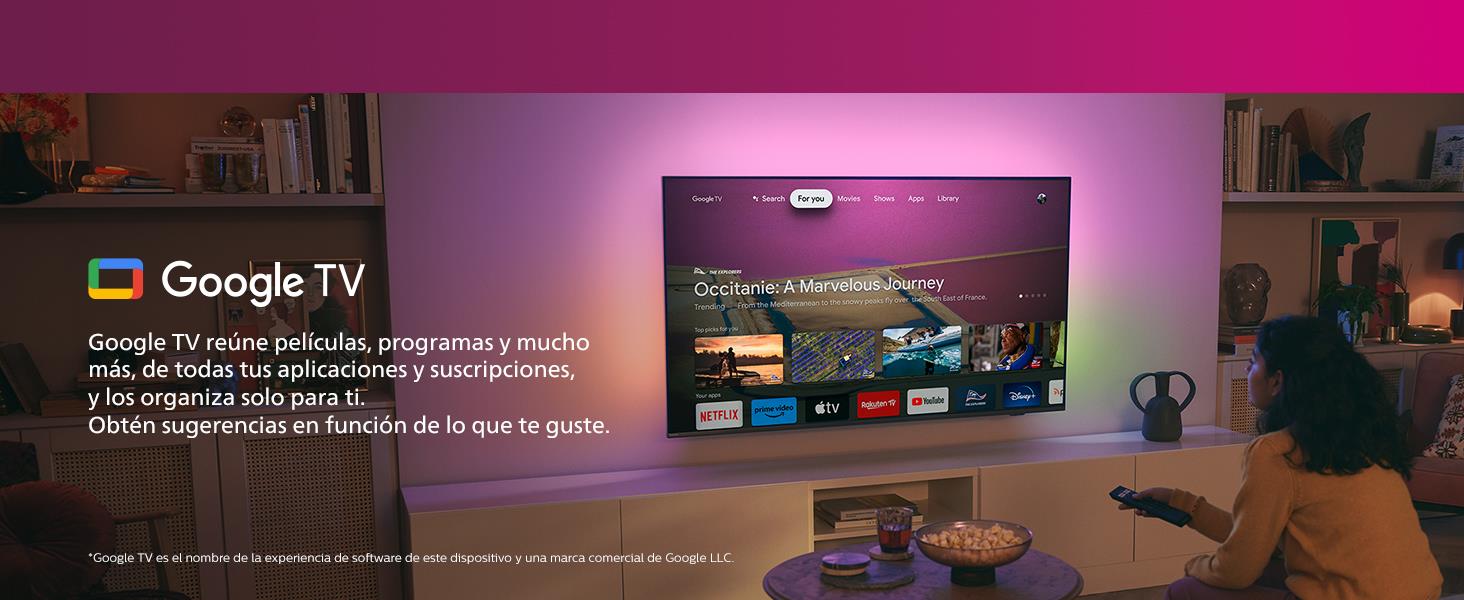
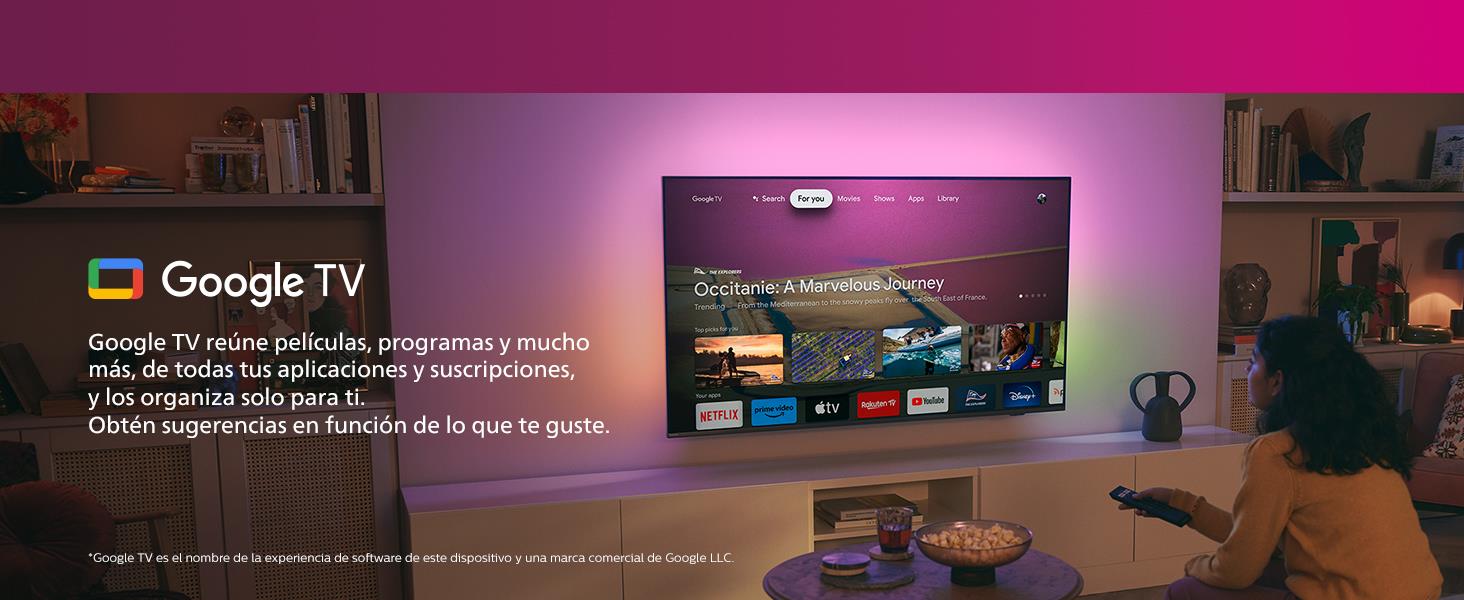
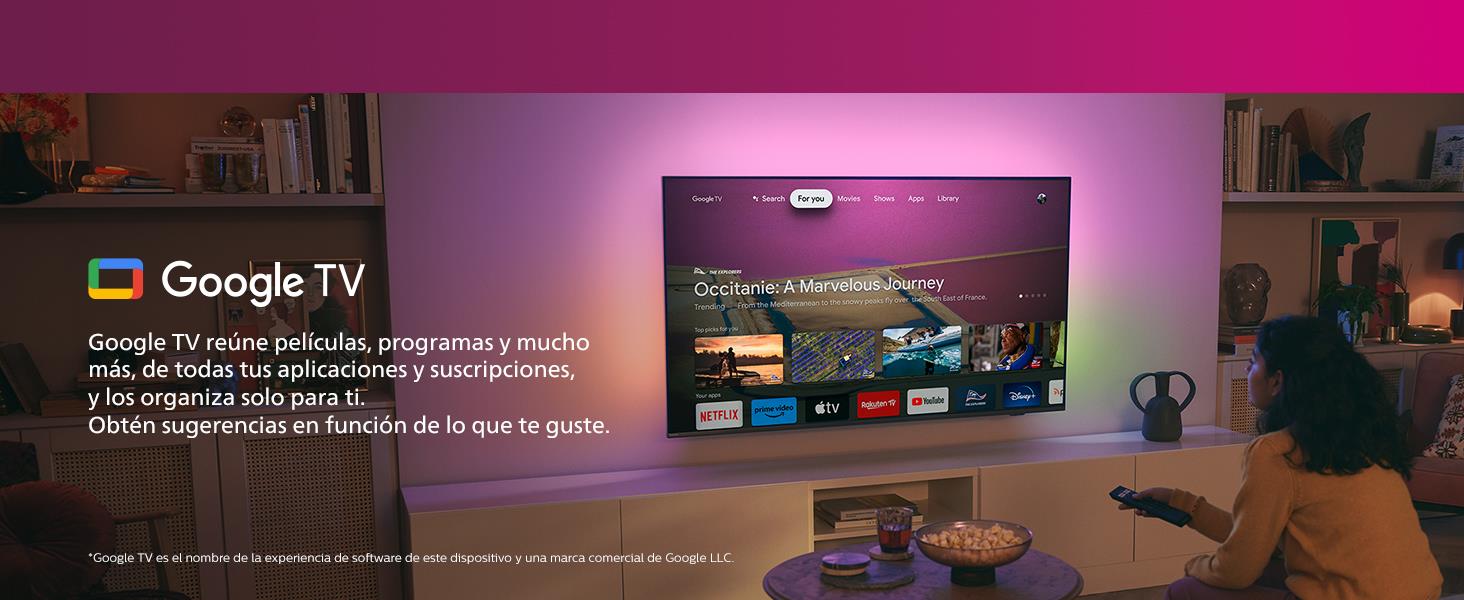
SMART TV: Accede a tus aplicaciones favoritas como Amazon Prime Video, Netflix, Disney+ y Youtube con Google TV. Además, podrás controlar tu televisor por voz a través de Alexa o Google Assistant y disfrutar de HbbTV Interactive TV.
EXCELENTE PARA JUEGOS: Este televisor cuenta con una frecuencia de actualización de 60 Hz, configuración automática de retraso de entrada bajo, HMDI 2.1 y VRR, todo lo que necesitas para una experiencia de juego increíble.
SONIDO CINEMÁTICO: Disfruta de un audio increíblemente realista en la comodidad de tu hogar con los altavoces integrados de 20W, A.I. Sound & EQ y Dolby Atmos. Además, cuenta con Bass Enhancement y Room Calibration para una experiencia de sonido envolvente.
SINTONIZADOR Y CONECTORES: Este televisor cuenta con un sintonizador de TV digital incorporado, 4 puertos HDMI y 2 puertos USB para que puedas conectar todos tus dispositivos. También cuenta con Wi-Fi, Bluetooth, Ethernet-LAN, salida de audio digital y HDCP 2.3, HDMI eARC y EasyLink para una conectividad completa. ¡Descubre una nueva forma de disfrutar de tus contenidos favoritos con este televisor de última generación!
















En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información





























































AMBILIGHT INMERSIVO: Disfruta de un espectáculo de luces impresionante con la tecnología Ambilight de este televisor. Sumérgete en la experiencia visual con funciones como Ambilight+hue, modo adaptable a la pared, modo lounge, modo de juego, Ambilight Música y AmbiSleep.
SMART TV: Accede a tus aplicaciones favoritas como Amazon Prime Video, Netflix, Disney+ y Youtube con Google TV. Además, podrás controlar tu televisor por voz a través de Alexa o Google Assistant y disfrutar de HbbTV Interactive TV.
EXCELENTE PARA JUEGOS: Este televisor cuenta con una frecuencia de actualización de 60 Hz, configuración automática de retraso de entrada bajo, HMDI 2.1 y VRR, todo lo que necesitas para una experiencia de juego increíble.
SONIDO CINEMÁTICO: Disfruta de un audio increíblemente realista en la comodidad de tu hogar con los altavoces integrados de 20W, A.I. Sound & EQ y Dolby Atmos. Además, cuenta con Bass Enhancement y Room Calibration para una experiencia de sonido envolvente.
SINTONIZADOR Y CONECTORES: Este televisor cuenta con un sintonizador de TV digital incorporado, 4 puertos HDMI y 2 puertos USB para que puedas conectar todos tus dispositivos. También cuenta con Wi-Fi, Bluetooth, Ethernet-LAN, salida de audio digital y HDCP 2.3, HDMI eARC y EasyLink para una conectividad completa. ¡Descubre una nueva forma de disfrutar de tus contenidos favoritos con este televisor de última generación!












© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.