ENVÍO GRATIS para pedidos superiores a 150€
899,00 € 628,99 €
Más información del producto

























































Dimensiones del producto : 7,7 x 96,3 x 56,7 cm; 9,1 kilogramos
Producto en Amazon.es desde : 30 abril 2023
Fabricante : TPV
ASIN : B0C543WJNJ
Número de modelo del producto : 43PUS8818/12
País de origen : Polonia
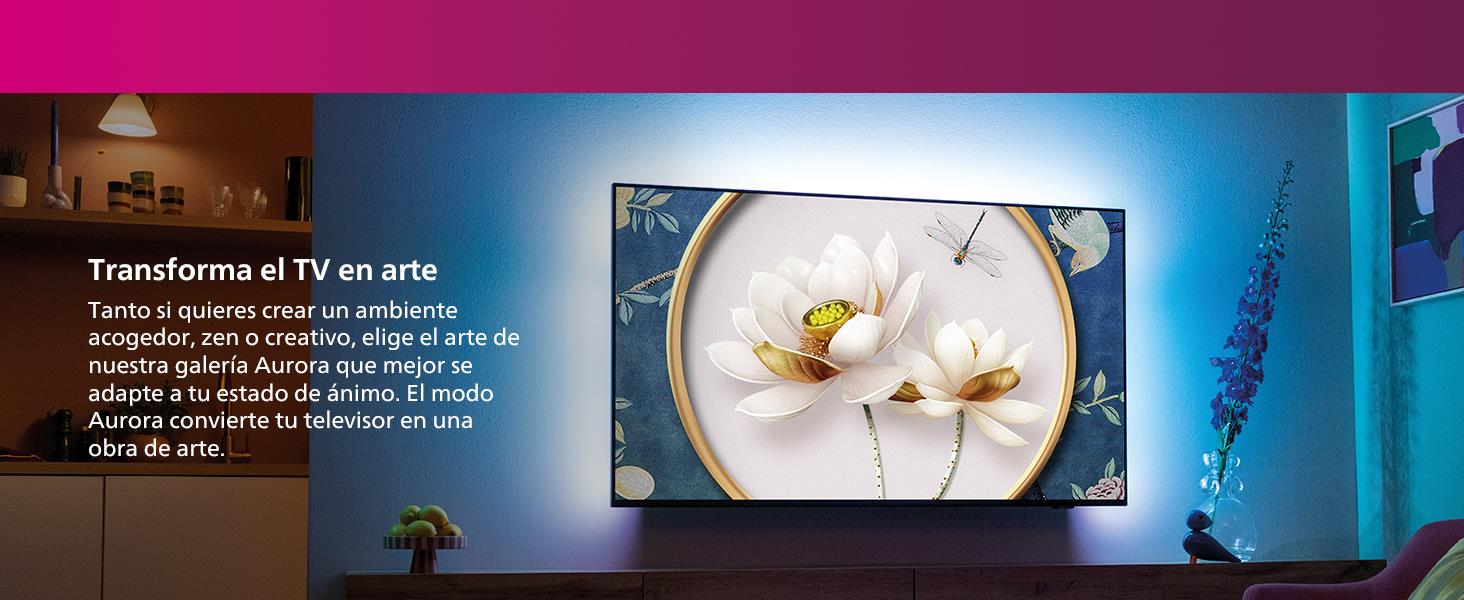
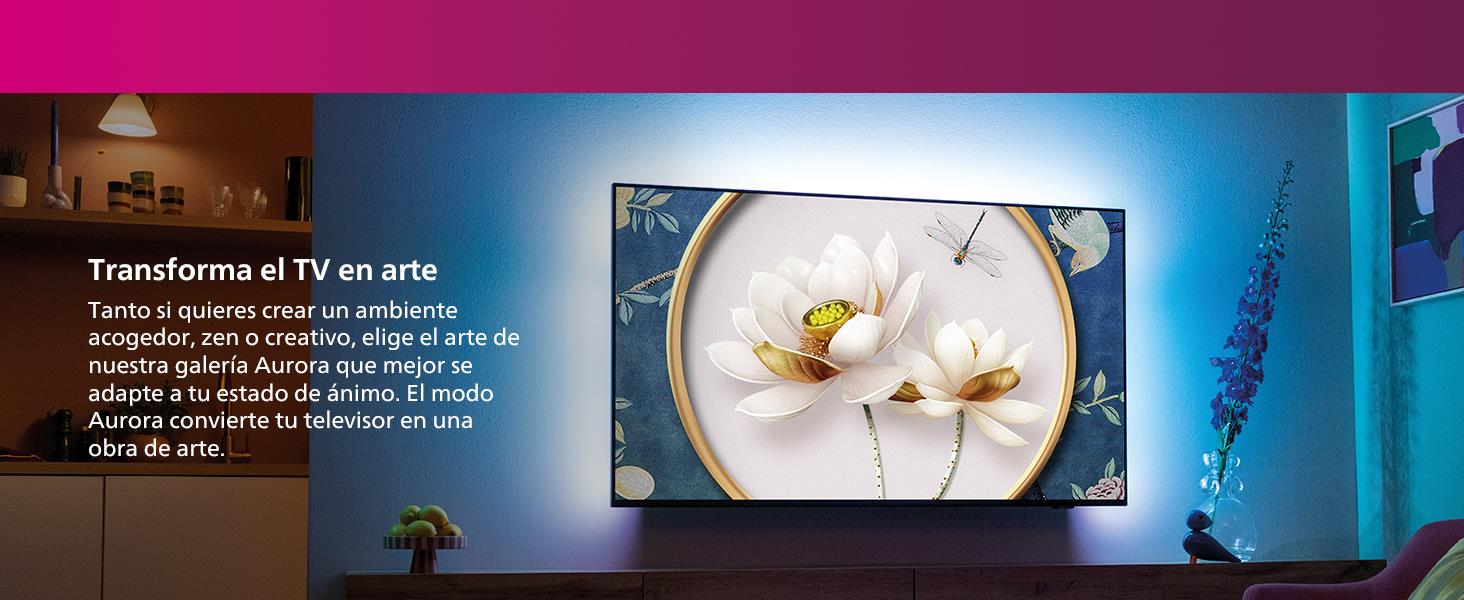
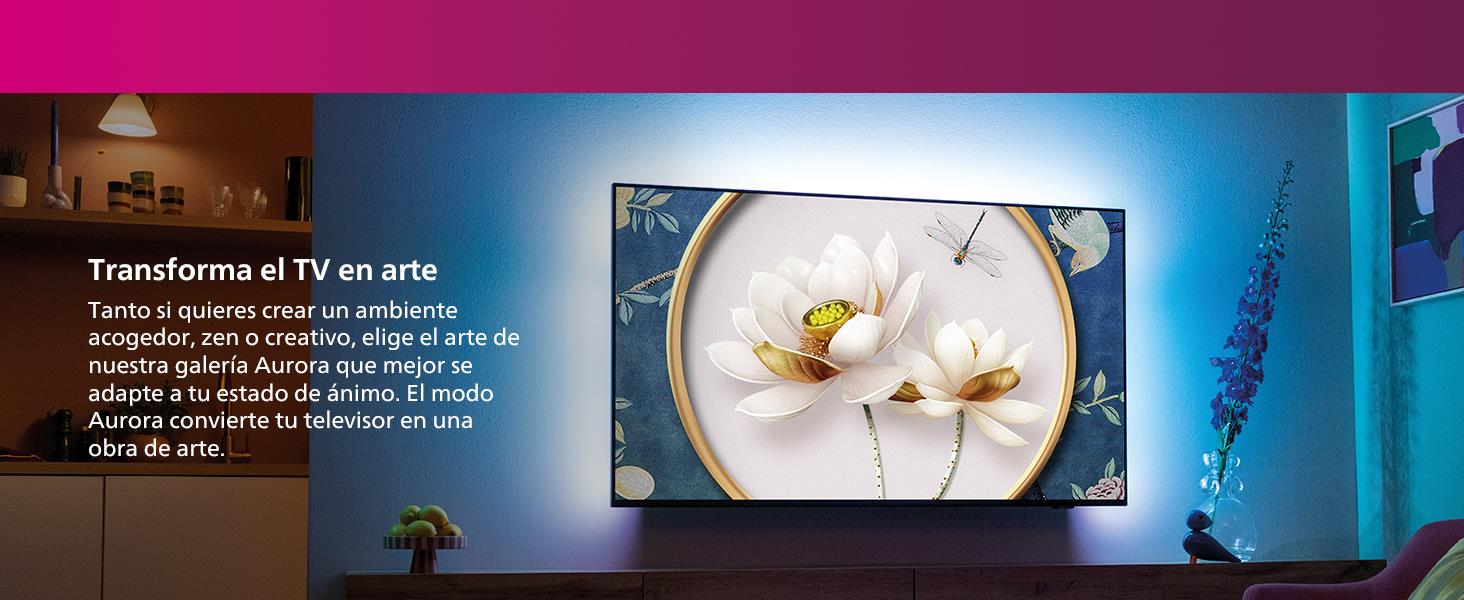
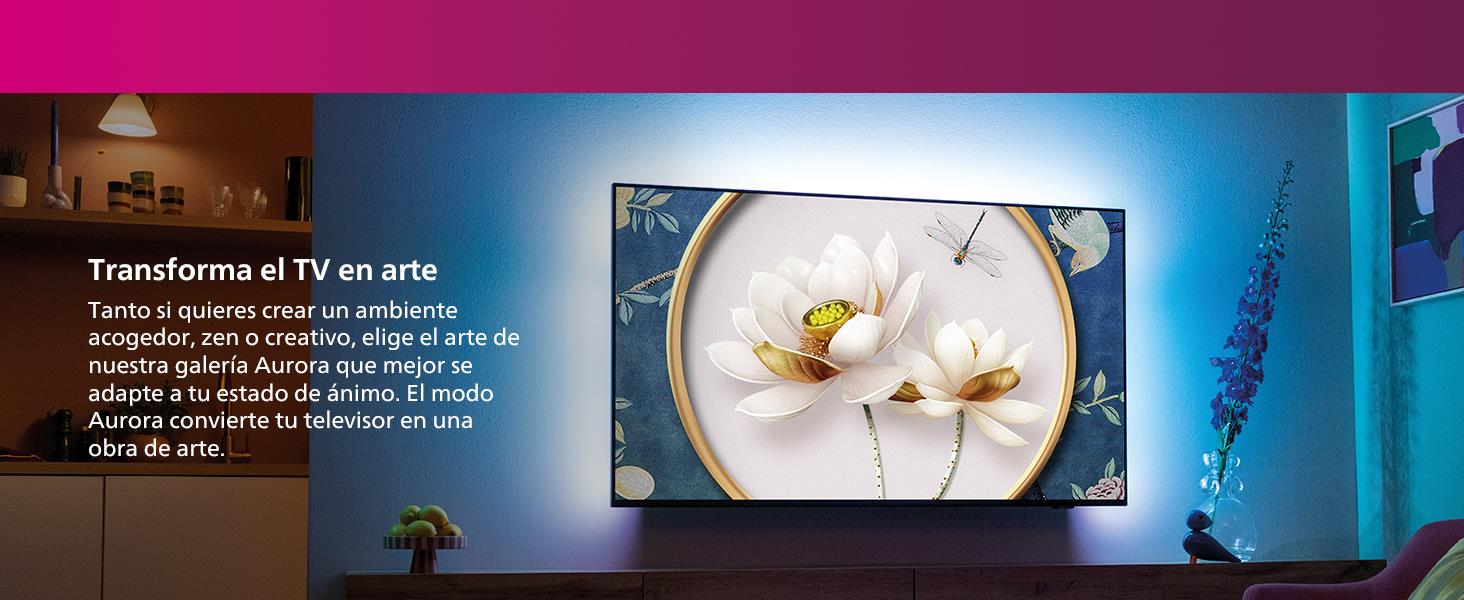
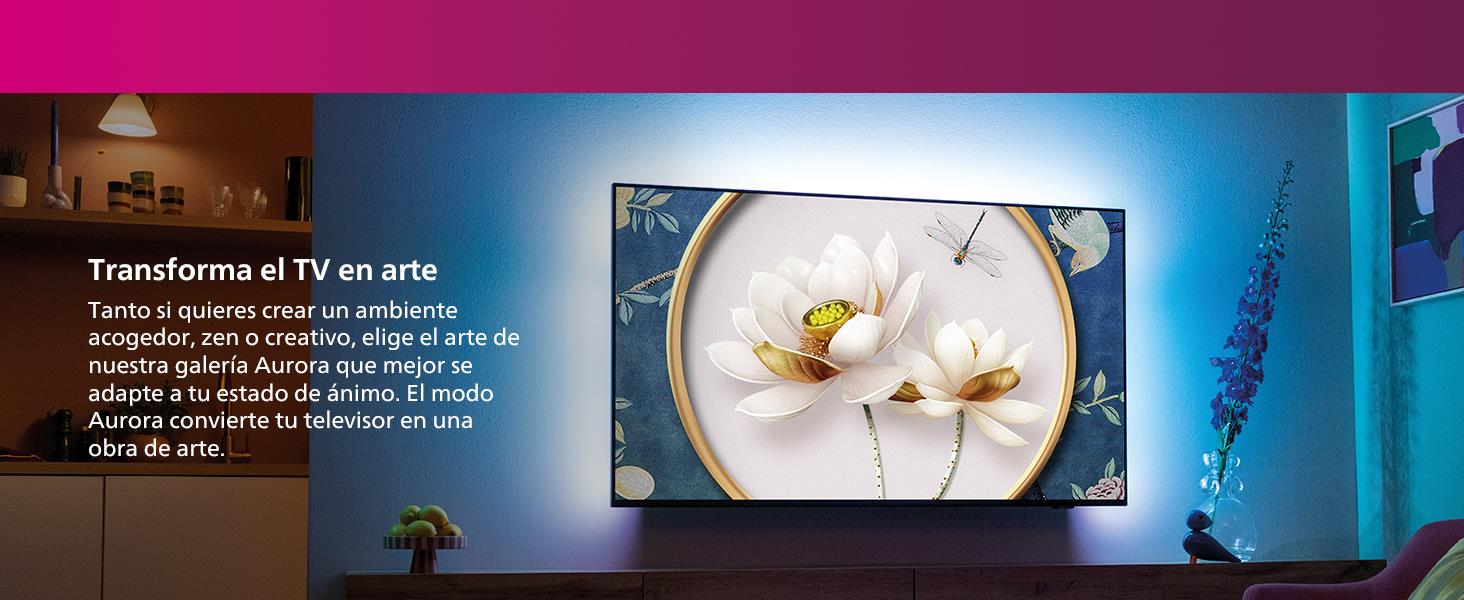
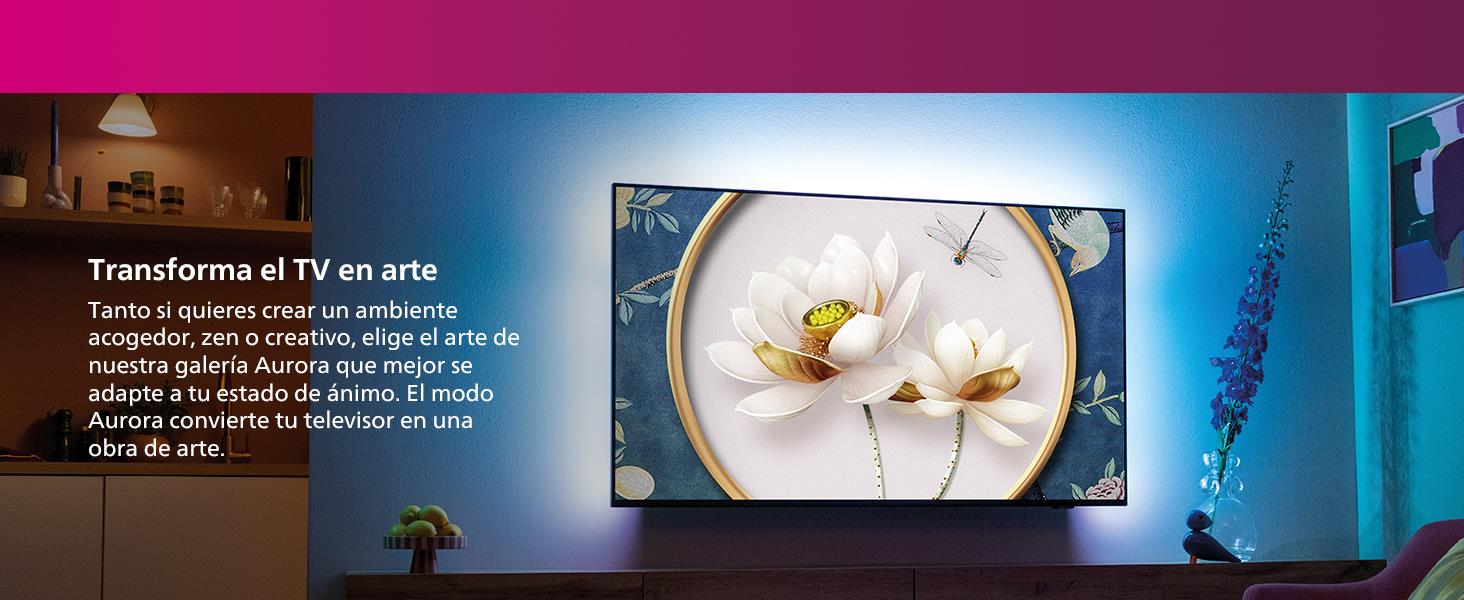
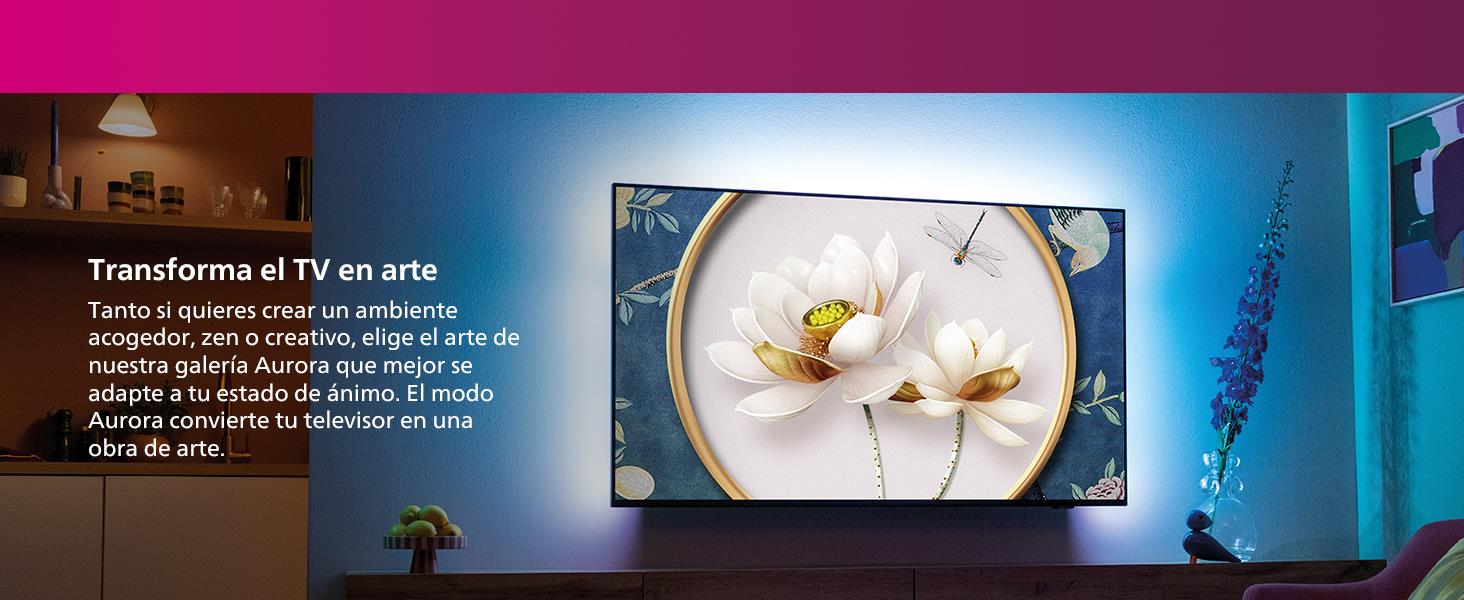
AMBILIGHT INMERSIVO: Disfruta de un espectáculo de luces impresionante con la tecnología Ambilight de este producto. Sumérgete en una experiencia visual única.
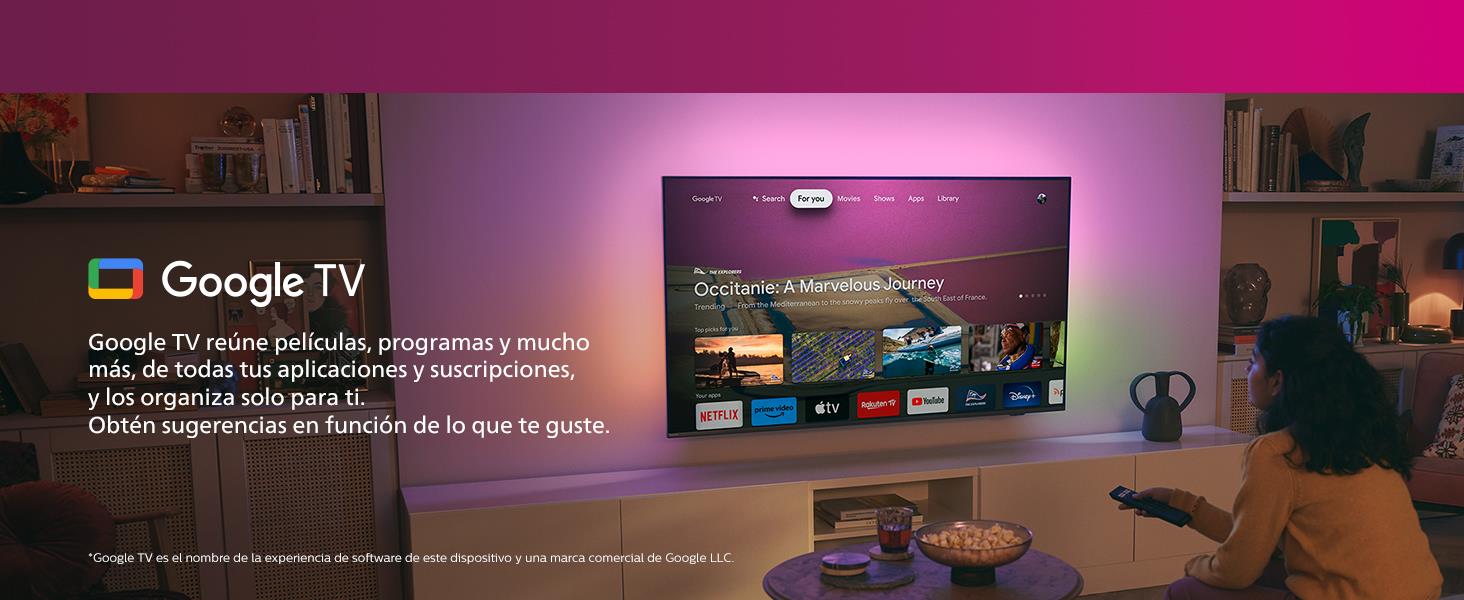
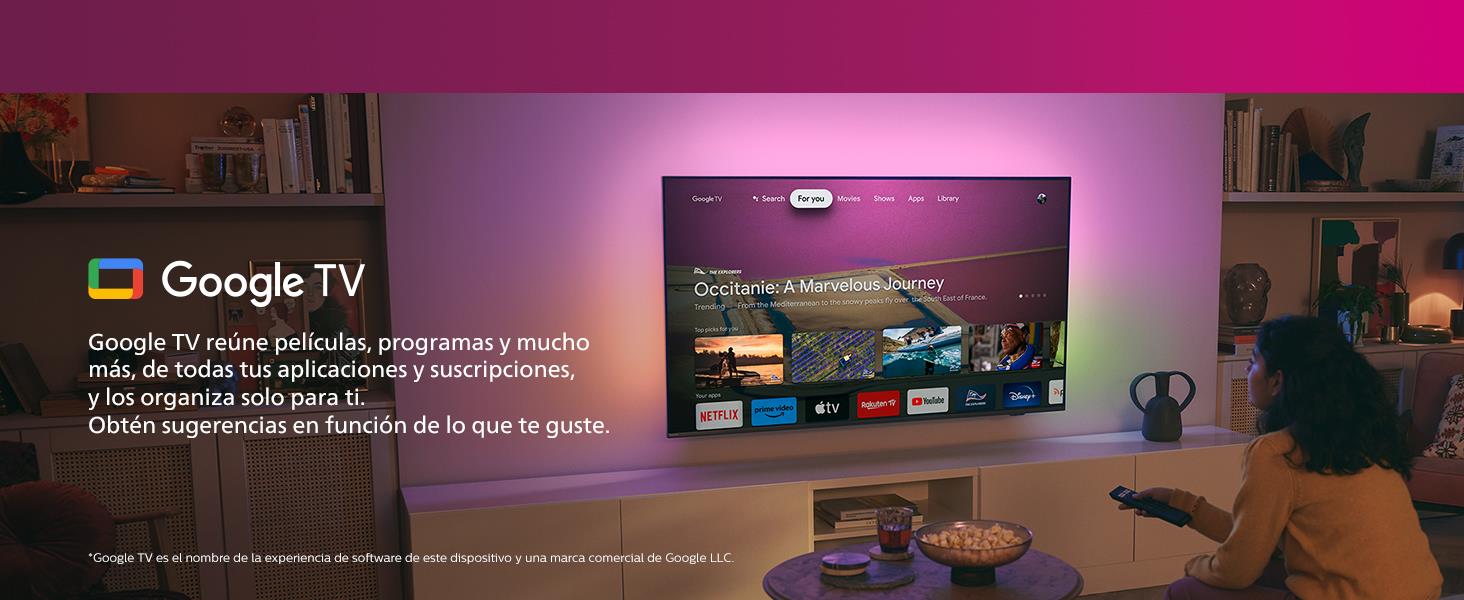
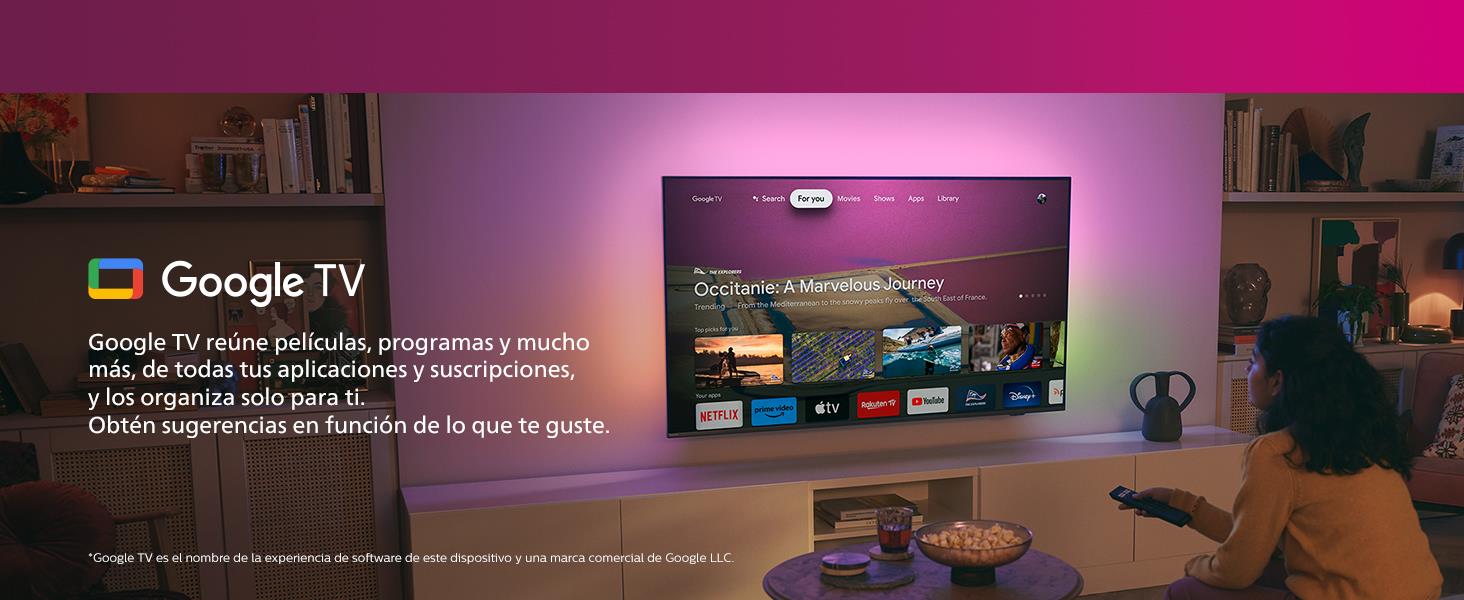
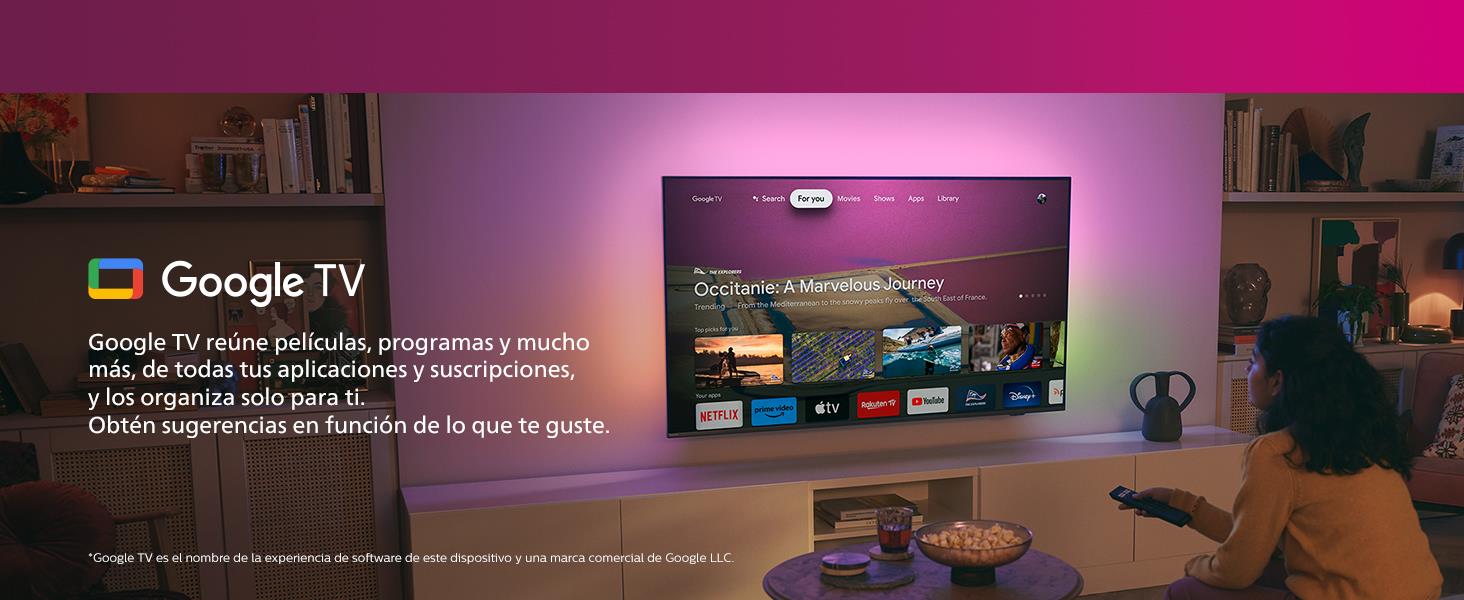
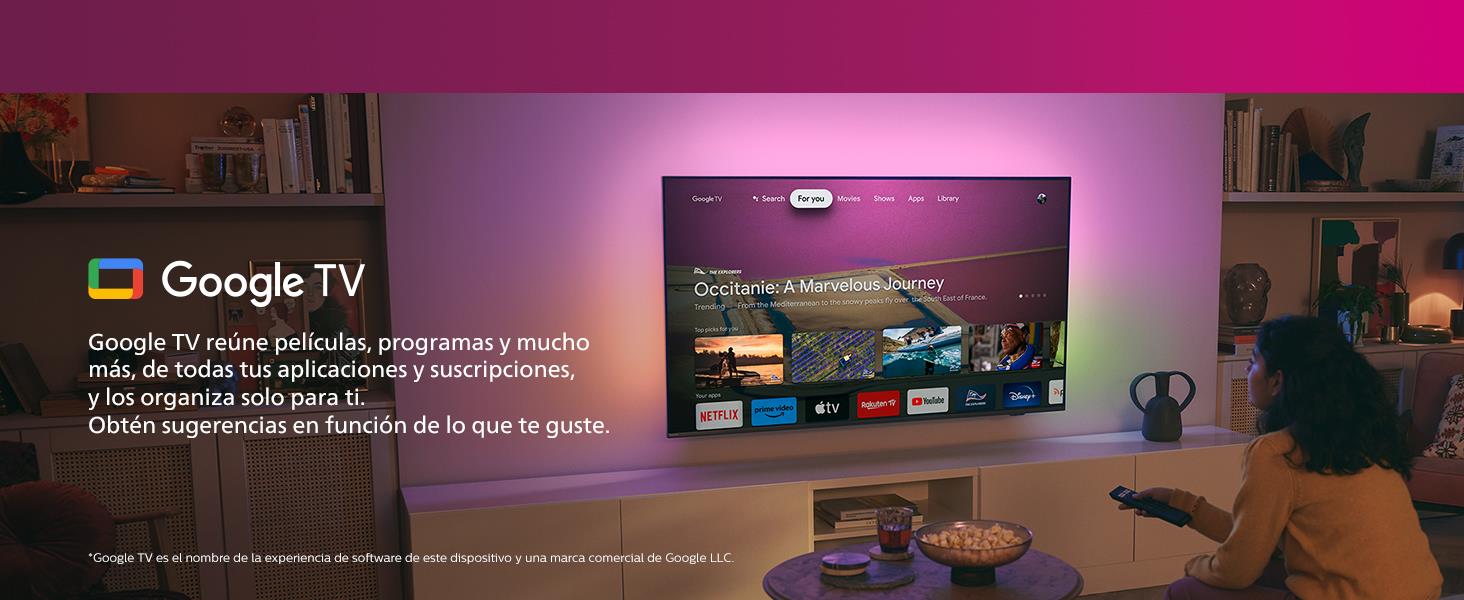
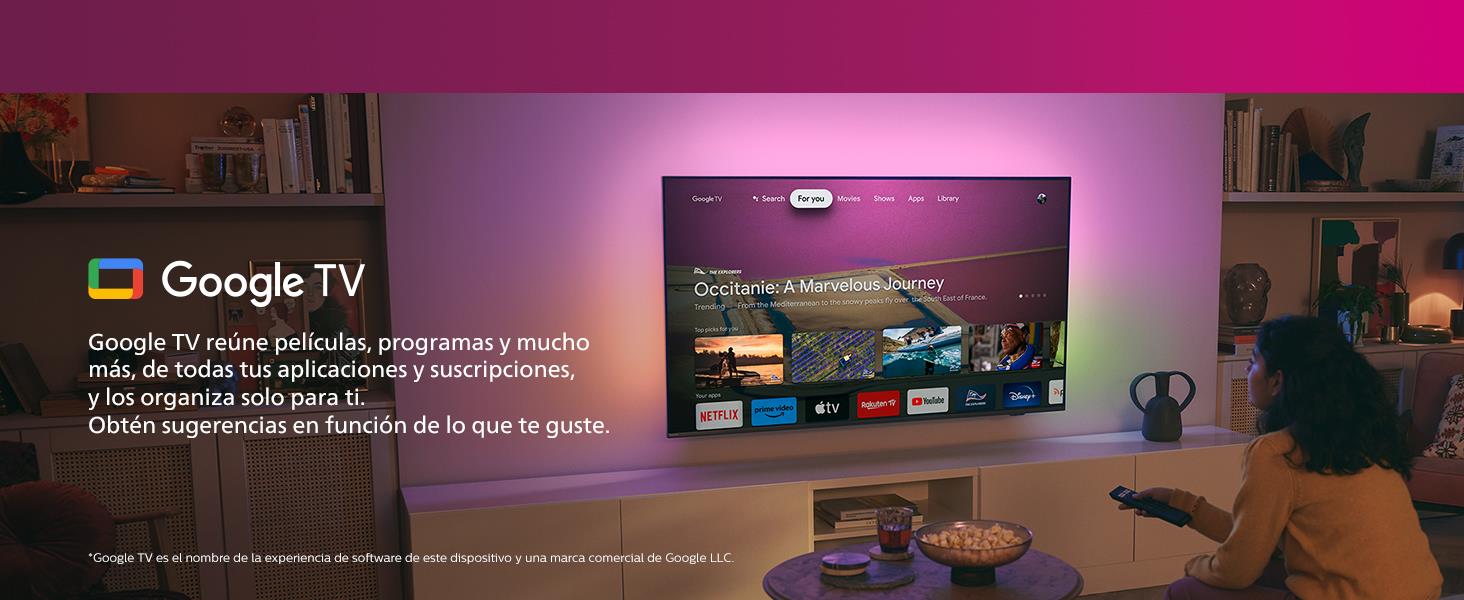
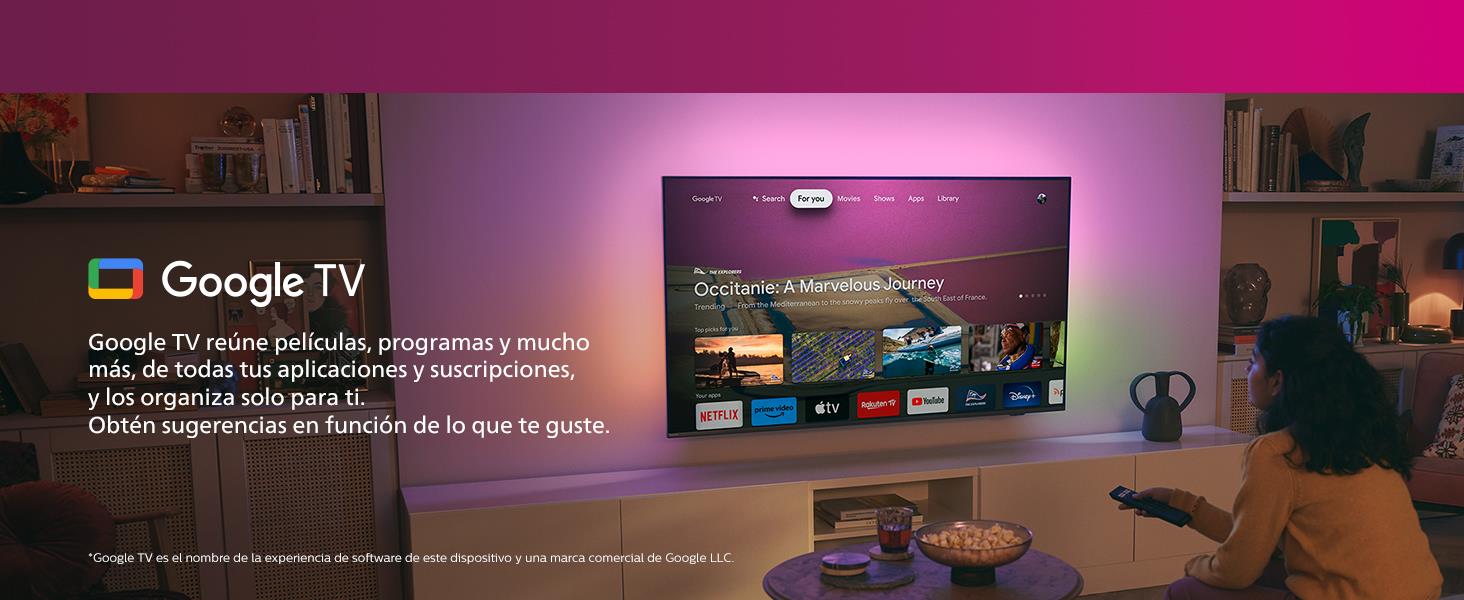
SMART TV: Accede a tus aplicaciones favoritas como Amazon Prime Video, Netflix, Disney+ y Youtube con Google TV. Además, puedes controlar tu TV con comandos de voz a través de Alexa o Google Assistant.
EXCELENTE PARA JUEGOS: Con una frecuencia de actualización de 60 Hz, este televisor ofrece una experiencia de juego fluida. Además, cuenta con configuración automática de retraso de entrada bajo, HDMI 2.1 y VRR para una mayor compatibilidad.
SONIDO CINEMÁTICO: Disfruta de un sonido envolvente y realista con los altavoces integrados de 20W, A.I. Sound & EQ y Dolby Atmos. Vive una experiencia de cine en la comodidad de tu hogar.
SINTONIZADOR Y CONECTORES: Este televisor cuenta con un sintonizador de TV digital incorporado, 4 puertos HDMI y 2 puertos USB para que puedas conectar todos tus dispositivos. Además, tiene Wi-Fi, Bluetooth, Ethernet-LAN, salida de audio digital y HDCP 2.3, HDMI eARC y EasyLink para una conectividad completa.
















En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Más información del producto





























































Dimensiones del producto : 7,7 x 96,3 x 56,7 cm; 9,1 kilogramos
Producto en Amazon.es desde : 30 abril 2023
Fabricante : TPV
ASIN : B0C543WJNJ
Número de modelo del producto : 43PUS8818/12
País de origen : Polonia
AMBILIGHT INMERSIVO: Disfruta de un espectáculo de luces impresionante con la tecnología Ambilight de este producto. Sumérgete en una experiencia visual única.
SMART TV: Accede a tus aplicaciones favoritas como Amazon Prime Video, Netflix, Disney+ y Youtube con Google TV. Además, puedes controlar tu TV con comandos de voz a través de Alexa o Google Assistant.
EXCELENTE PARA JUEGOS: Con una frecuencia de actualización de 60 Hz, este televisor ofrece una experiencia de juego fluida. Además, cuenta con configuración automática de retraso de entrada bajo, HDMI 2.1 y VRR para una mayor compatibilidad.
SONIDO CINEMÁTICO: Disfruta de un sonido envolvente y realista con los altavoces integrados de 20W, A.I. Sound & EQ y Dolby Atmos. Vive una experiencia de cine en la comodidad de tu hogar.
SINTONIZADOR Y CONECTORES: Este televisor cuenta con un sintonizador de TV digital incorporado, 4 puertos HDMI y 2 puertos USB para que puedas conectar todos tus dispositivos. Además, tiene Wi-Fi, Bluetooth, Ethernet-LAN, salida de audio digital y HDCP 2.3, HDMI eARC y EasyLink para una conectividad completa.












© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.