ENVÍO GRATIS para pedidos superiores a 150€
1.199,00 € 799,00 €
¡Descubre la TV perfecta para ti en Bitech.es! Nuestros televisores Haier S8 Series te ofrecen una experiencia de entretenimiento de alta calidad. Con retroiluminación Direct LED, disfrutarás de una pantalla brillante y detallada en cada escena. Además, los altavoces frontales integrados te sumergirán en un sonido envolvente de cine.
Estos televisores también cuentan con HDMI 2.1, la última actualización en puertos HDMI, que mejora la frecuencia de actualización y ofrece un sonido más profundo con la tecnología eARC. Y con Dolby Atmos, vivirás una experiencia de sonido envolvente en 360°.
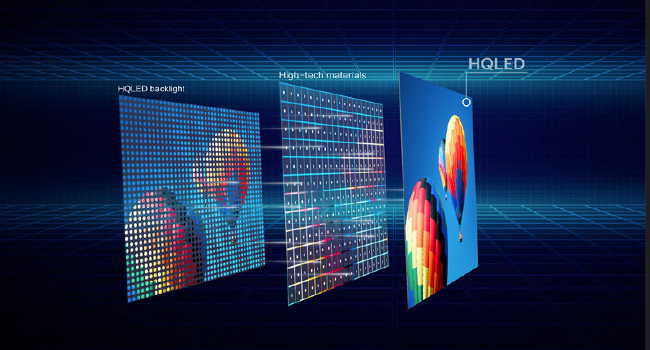
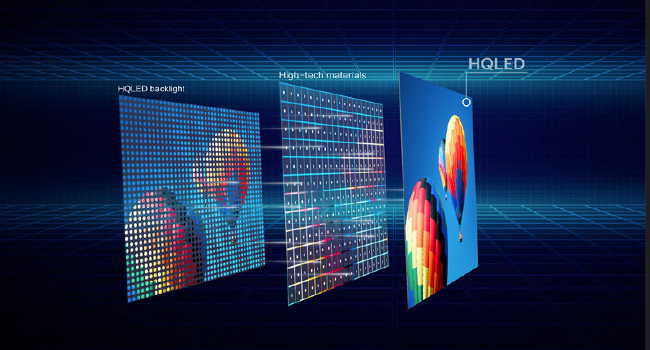
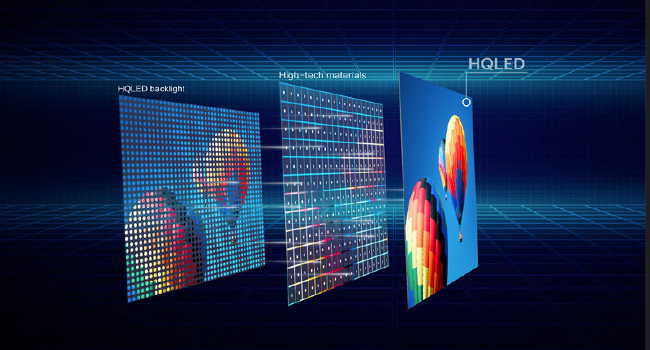
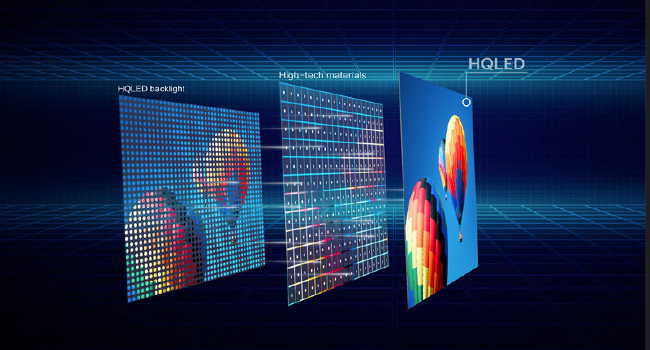
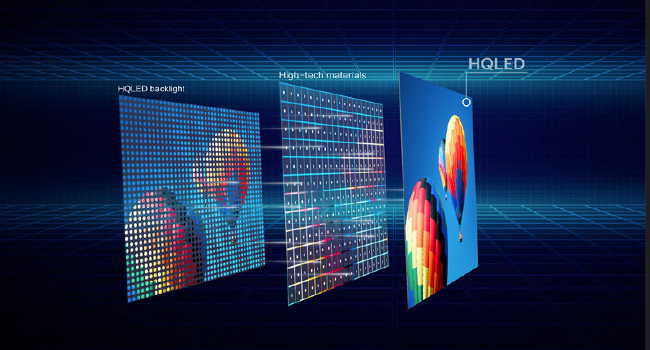
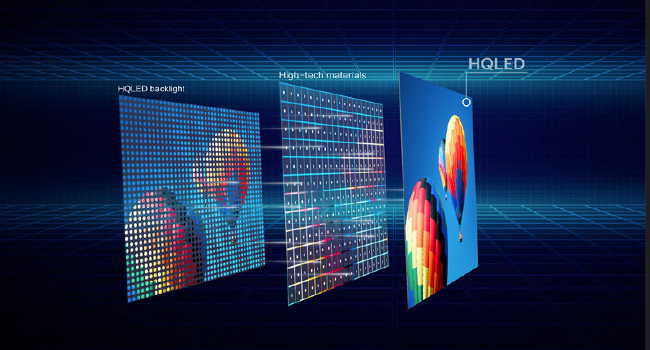
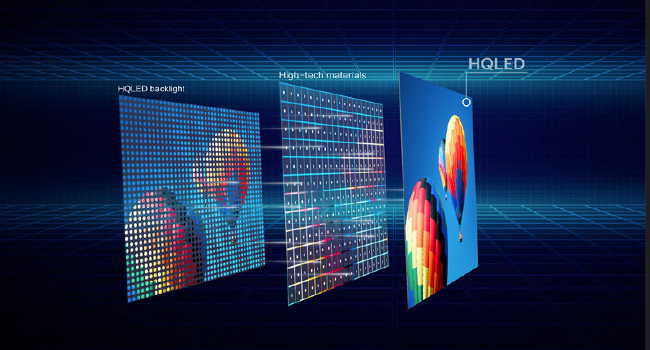
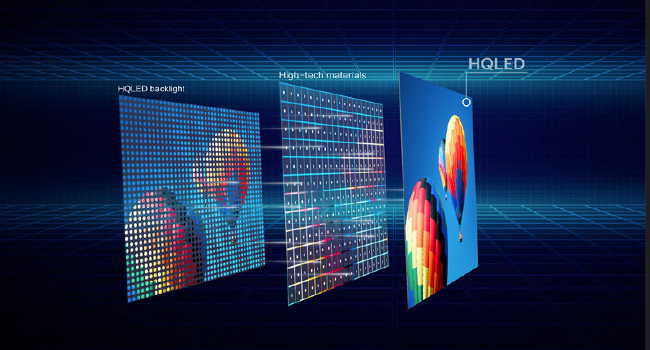
En Bitech.es, encontrarás una amplia variedad de tamaños de pantalla, desde 32" hasta 85", para que elijas la que mejor se adapte a tus necesidades. Además, nuestros televisores están equipados con tecnología de panel HQLED, OLED o LED, y ofrecen resolución 4K o Full HD.
Con Android TV y Chromecast, podrás disfrutar de tus películas, series y aplicaciones favoritas directamente en tu televisor. Y gracias al control por voz, podrás manejar tu TV de forma fácil y rápida.
No esperes más y compra tu televisor Haier S8 Series en Bitech.es. ¡Te garantizamos una experiencia de entretenimiento inigualable!









Retroiluminación trasera que ajusta la potencia e intensidad de los LED con precisión según cada escena. Una pantalla más brillante ilumina cada detalle para experimentar una experiencia entretenimiento al más alto nivel.




6 altavoces frontales integrados en el televisor para disfrutar de una experiencia de cine. Disfruta de todo tu entretenimiento favorito con un sonido envolvente que te aportará un realismo impresionante.




HDMI 2.1 es la actualización más reciente de los puertos HDMI. Mejora la frecuencia de actualización con VRR para ofrecer la mejor experiencia de juego, incorpora el modo de baja latencia automática (ALLM) al televisor y permite disfrutar de un sonido envolvente más profundo con la tecnología eARC.




Lleva tu experiencia al siguiente nivel de sonido. Tecnología de sonido envolvente que mejora la experiencia de inmersión con canales y sonidos que se reproducen a tu alrededor para vivir la acción en 360°.
   S8 Series |    S9 Series |    P8 Series |    K7 Series (4K) |    K7 Series (Full HD) | |
|
Pulgadas disponibles
| 65"|55" | 65" | 85"|75"|65"|58"|50" | 65"|55"|50"|43" | 32" |
|
Tecnología del panel
| HQLED | OLED | HQLED | LED | LED |
|
Resolución
| 4K | 4K | 4K | 4K | Full HD |
|
Micro Dimming
| ✘ | ✘ | |||
|
Smart TV
| Android TV | Android TV | Android TV | Android TV | Android TV |
|
Tasa de refresco
| 60Hz | 120Hz | 60Hz | 60Hz | 60Hz |
|
Control por voz
| |||||
|
Altavoces frontales
| ✘ | ✘ | ✘ | ✘ | |
|
Dolby Atmos
| ✘ | ✘ | |||
|
Dolby Vision
| ✘ | ✘ | |||
|
Bluetooth
| |||||
|
Chromecast
|




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre la TV perfecta para ti en Bitech.es! Nuestros televisores Haier S8 Series te ofrecen una experiencia de entretenimiento de alta calidad. Con retroiluminación Direct LED, disfrutarás de una pantalla brillante y detallada en cada escena. Además, los altavoces frontales integrados te sumergirán en un sonido envolvente de cine.
Estos televisores también cuentan con HDMI 2.1, la última actualización en puertos HDMI, que mejora la frecuencia de actualización y ofrece un sonido más profundo con la tecnología eARC. Y con Dolby Atmos, vivirás una experiencia de sonido envolvente en 360°.
En Bitech.es, encontrarás una amplia variedad de tamaños de pantalla, desde 32" hasta 85", para que elijas la que mejor se adapte a tus necesidades. Además, nuestros televisores están equipados con tecnología de panel HQLED, OLED o LED, y ofrecen resolución 4K o Full HD.
Con Android TV y Chromecast, podrás disfrutar de tus películas, series y aplicaciones favoritas directamente en tu televisor. Y gracias al control por voz, podrás manejar tu TV de forma fácil y rápida.
No esperes más y compra tu televisor Haier S8 Series en Bitech.es. ¡Te garantizamos una experiencia de entretenimiento inigualable!











Retroiluminación trasera que ajusta la potencia e intensidad de los LED con precisión según cada escena. Una pantalla más brillante ilumina cada detalle para experimentar una experiencia entretenimiento al más alto nivel.




6 altavoces frontales integrados en el televisor para disfrutar de una experiencia de cine. Disfruta de todo tu entretenimiento favorito con un sonido envolvente que te aportará un realismo impresionante.




HDMI 2.1 es la actualización más reciente de los puertos HDMI. Mejora la frecuencia de actualización con VRR para ofrecer la mejor experiencia de juego, incorpora el modo de baja latencia automática (ALLM) al televisor y permite disfrutar de un sonido envolvente más profundo con la tecnología eARC.




Lleva tu experiencia al siguiente nivel de sonido. Tecnología de sonido envolvente que mejora la experiencia de inmersión con canales y sonidos que se reproducen a tu alrededor para vivir la acción en 360°.
   S8 Series |    S9 Series |    P8 Series |    K7 Series (4K) |    K7 Series (Full HD) | |
|
Pulgadas disponibles
| 65"|55" | 65" | 85"|75"|65"|58"|50" | 65"|55"|50"|43" | 32" |
|
Tecnología del panel
| HQLED | OLED | HQLED | LED | LED |
|
Resolución
| 4K | 4K | 4K | 4K | Full HD |
|
Micro Dimming
| ✘ | ✘ | |||
|
Smart TV
| Android TV | Android TV | Android TV | Android TV | Android TV |
|
Tasa de refresco
| 60Hz | 120Hz | 60Hz | 60Hz | 60Hz |
|
Control por voz
| |||||
|
Altavoces frontales
| ✘ | ✘ | ✘ | ✘ | |
|
Dolby Atmos
| ✘ | ✘ | |||
|
Dolby Vision
| ✘ | ✘ | |||
|
Bluetooth
| |||||
|
Chromecast
|
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.