ENVÍO GRATIS para pedidos superiores a 150€
385,00 € 329,00 €
Descripción del producto
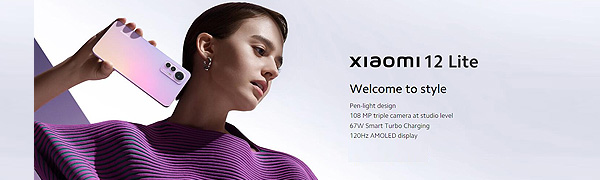
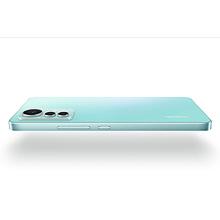
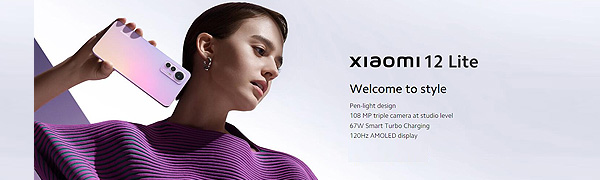
El Xiaomi 12 Lite es un smartphone delgado y ligero que se destaca por su diseño elegante y fácil de llevar. Con un peso de solo 173g y un grosor de 7,29 mm, es perfecto para llevarlo contigo a todas partes.
Una de las características más destacadas de este teléfono es su capacidad para capturar fotos de alta calidad. Con su cámara de 108MP, podrás tomar fotos nítidas y detalladas, incluso en movimiento. Además, cuenta con una cámara frontal de 32MP que te hará lucir hermosa en tus selfies.
El rendimiento del Xiaomi 12 Lite también es impresionante. Equipado con el veloz chipset Snapdragon 778G 5G, podrás mantenerte al día con las últimas tendencias sin esfuerzo. Además, su pantalla AMOLED FHD+ de 6.55" te brinda una experiencia cinematográfica con colores vibrantes y contrastes fuertes.
La batería de alta capacidad de 4300 mAh te permitirá usar tu teléfono durante largas horas sin preocuparte por la batería baja. Y con la carga turbo de 67W, podrás cargar tu teléfono de 0 a 100% en solo 41 minutos.
El Xiaomi 12 Lite también cuenta con un sensor de huellas dactilares en pantalla para desbloquear tu teléfono de manera rápida y fácil. Y su diseño elegante y refinado, con colores llamativos y un acabado mate, lo convierten en un accesorio de moda.
En resumen, el Xiaomi 12 Lite es un smartphone potente y elegante que te brinda una experiencia de fotografía y rendimiento excepcionales. No esperes más y visita nuestra tienda en línea, Bitech.es, para adquirirlo y disfrutar de todas sus características.





El marco delgado líder en la industria hace que Xiaomi 12 Lite sea un accesorio tan espléndido para que puedas agarrarlo y llevarlo fácilmente.
Ligero 173g
Delgado 7,29 mm




Resplandor para selfies de Xiaomi
Enfoque automático y enfoque de seguimiento ocular
Acercamiento de selfies
La cámara triple mejorada de 108 MP te permite descubrir que hay más de una forma de grabar el mundo. La cámara gran angular de 108MP, la cámara ultra gran angular y la cámara macro satisfacen sus necesidades en cualquier escenario.
Cámara principal de 108MP
Sensor grande de 1/1,52”
Superpíxel 9 en 1 de 2,1 μm
La cámara frontal de alta resolución cuenta con un sensor grande de 1/2,8'' con enfoque automático, que refleja lo mejor de ti con un enfoque más nítido y tomas aún más notables.




Manténgase al día sin esfuerzo con las tendencias con este veloz chipset Snapdragon 778G 5G. Además, Xiaomi 12 Lite utiliza grafito de alto rendimiento y aumenta la capacidad de disipación de calor en un 7 % en comparación con la generación anterior*, lo que reduce la temperatura y asegura tu navegación rápida.
*Los datos anteriores son en comparación con Xiaomi 11 Lite 5G NE. Los datos son de Xiaomi Laboratories.
|
   |
   |
   |
|---|---|---|
Vívido y fiel a la vida. Experiencia cinematográficaEsta pantalla AMOLED FHD+ de 6.55" ofrece colores más vibrantes y contrastes más fuertes, restaurando los verdaderos colores of the world. Las tecnologías HDR10+ y Dolby Vision,le brindan una calidad de imagen avanzada, y combinadas con Dolby Atmos y altavoces duales, para que pueda disfrutar del cine en la palma de tu mano. |
Batería masiva con carga turboUna batería de alta capacidad de 4300 mAh está integrada dentro del cuerpo delgado y alto para que pueda usar su teléfono durante largas horas sin preocuparse por la batería baja. La carga turbo de 67 W te permite cargar tu teléfono de 0 a 100 % en solo 41 minutos*. |
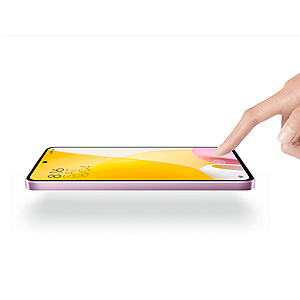
Sensor de huellas dactilares en pantallaDesbloquee su teléfono más rápido y más fácilmente con un simple toque. |
|
   |
   |
   |
   |
|---|---|---|---|
NegroUnparalleled shades, add artistic touch |
Rosa claroMulti-layer color gradients and the satin effect make the back covers look like a beautiful canvas, |
Verde claroon which the color palette ranges from Lite Pink, Lite Green to Black, with halo rings surrounding the three cameras that also speak the language of glamour. |
Nuevo look clásico, todo glamurosoEl nuevo diseño de marco plano proporciona al teléfono inteligente líneas de cuerpo simples y refinadas. El esquema de color unificado y el acabado mate sin costuras brindan un ambiente elegante y de moda, y una sensación agradable de sostener en la mano. |




Notas:
*Las imágenes y videos en esta página son ilustraciones y el diseño del producto real puede diferir.
*5G requiere el soporte de los servicios del operador de telecomunicaciones local y es posible que no esté disponible en todas las regiones.
*La accesibilidad de algunas características puede variar según la región. Las imágenes y características del producto que se muestran son solo para referencia, las imágenes que se muestran en la pantalla son simuladas y solo para fines de demostración. Tome los productos reales como estándar.
*4300mAh se refiere al valor típico de la capacidad de la batería de Xiaomi 12 Lite.
*Todos los datos de esta página sobre la capacidad de disipación de calor, la carga y la duración de la batería se obtienen de los laboratorios de Xiaomi. El rendimiento real puede variar según la versión del software, el entorno de prueba específico y el modelo de teléfono. Todas las comparaciones que se muestran en esta página se refieren únicamente a productos Xiaomi.
*Todas las comparaciones realizadas en esta página con teléfonos típicos se refieren a teléfonos Xiaomi típicos; A menos que se indique lo contrario en la página de este producto, todos los datos provienen de los laboratorios Xiaomi, los parámetros de diseño y tecnología y los datos proporcionados por los proveedores. Los datos de prueba pueden variar ligeramente entre diferentes versiones de prueba y entornos de prueba. Todas las cifras que se muestran en la página de este producto son solo para referencia y es posible que no reflejen el producto real.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Descripción del producto
El Xiaomi 12 Lite es un smartphone delgado y ligero que se destaca por su diseño elegante y fácil de llevar. Con un peso de solo 173g y un grosor de 7,29 mm, es perfecto para llevarlo contigo a todas partes.
Una de las características más destacadas de este teléfono es su capacidad para capturar fotos de alta calidad. Con su cámara de 108MP, podrás tomar fotos nítidas y detalladas, incluso en movimiento. Además, cuenta con una cámara frontal de 32MP que te hará lucir hermosa en tus selfies.
El rendimiento del Xiaomi 12 Lite también es impresionante. Equipado con el veloz chipset Snapdragon 778G 5G, podrás mantenerte al día con las últimas tendencias sin esfuerzo. Además, su pantalla AMOLED FHD+ de 6.55" te brinda una experiencia cinematográfica con colores vibrantes y contrastes fuertes.
La batería de alta capacidad de 4300 mAh te permitirá usar tu teléfono durante largas horas sin preocuparte por la batería baja. Y con la carga turbo de 67W, podrás cargar tu teléfono de 0 a 100% en solo 41 minutos.
El Xiaomi 12 Lite también cuenta con un sensor de huellas dactilares en pantalla para desbloquear tu teléfono de manera rápida y fácil. Y su diseño elegante y refinado, con colores llamativos y un acabado mate, lo convierten en un accesorio de moda.
En resumen, el Xiaomi 12 Lite es un smartphone potente y elegante que te brinda una experiencia de fotografía y rendimiento excepcionales. No esperes más y visita nuestra tienda en línea, Bitech.es, para adquirirlo y disfrutar de todas sus características.







El marco delgado líder en la industria hace que Xiaomi 12 Lite sea un accesorio tan espléndido para que puedas agarrarlo y llevarlo fácilmente.
Ligero 173g
Delgado 7,29 mm




Resplandor para selfies de Xiaomi
Enfoque automático y enfoque de seguimiento ocular
Acercamiento de selfies
La cámara triple mejorada de 108 MP te permite descubrir que hay más de una forma de grabar el mundo. La cámara gran angular de 108MP, la cámara ultra gran angular y la cámara macro satisfacen sus necesidades en cualquier escenario.
Cámara principal de 108MP
Sensor grande de 1/1,52”
Superpíxel 9 en 1 de 2,1 μm
La cámara frontal de alta resolución cuenta con un sensor grande de 1/2,8'' con enfoque automático, que refleja lo mejor de ti con un enfoque más nítido y tomas aún más notables.




Manténgase al día sin esfuerzo con las tendencias con este veloz chipset Snapdragon 778G 5G. Además, Xiaomi 12 Lite utiliza grafito de alto rendimiento y aumenta la capacidad de disipación de calor en un 7 % en comparación con la generación anterior*, lo que reduce la temperatura y asegura tu navegación rápida.
*Los datos anteriores son en comparación con Xiaomi 11 Lite 5G NE. Los datos son de Xiaomi Laboratories.
|
   |
   |
   |
|---|---|---|
Vívido y fiel a la vida. Experiencia cinematográficaEsta pantalla AMOLED FHD+ de 6.55" ofrece colores más vibrantes y contrastes más fuertes, restaurando los verdaderos colores of the world. Las tecnologías HDR10+ y Dolby Vision,le brindan una calidad de imagen avanzada, y combinadas con Dolby Atmos y altavoces duales, para que pueda disfrutar del cine en la palma de tu mano. |
Batería masiva con carga turboUna batería de alta capacidad de 4300 mAh está integrada dentro del cuerpo delgado y alto para que pueda usar su teléfono durante largas horas sin preocuparse por la batería baja. La carga turbo de 67 W te permite cargar tu teléfono de 0 a 100 % en solo 41 minutos*. |
Sensor de huellas dactilares en pantallaDesbloquee su teléfono más rápido y más fácilmente con un simple toque. |
|
   |
   |
   |
   |
|---|---|---|---|
NegroUnparalleled shades, add artistic touch |
Rosa claroMulti-layer color gradients and the satin effect make the back covers look like a beautiful canvas, |
Verde claroon which the color palette ranges from Lite Pink, Lite Green to Black, with halo rings surrounding the three cameras that also speak the language of glamour. |
Nuevo look clásico, todo glamurosoEl nuevo diseño de marco plano proporciona al teléfono inteligente líneas de cuerpo simples y refinadas. El esquema de color unificado y el acabado mate sin costuras brindan un ambiente elegante y de moda, y una sensación agradable de sostener en la mano. |




Notas:
*Las imágenes y videos en esta página son ilustraciones y el diseño del producto real puede diferir.
*5G requiere el soporte de los servicios del operador de telecomunicaciones local y es posible que no esté disponible en todas las regiones.
*La accesibilidad de algunas características puede variar según la región. Las imágenes y características del producto que se muestran son solo para referencia, las imágenes que se muestran en la pantalla son simuladas y solo para fines de demostración. Tome los productos reales como estándar.
*4300mAh se refiere al valor típico de la capacidad de la batería de Xiaomi 12 Lite.
*Todos los datos de esta página sobre la capacidad de disipación de calor, la carga y la duración de la batería se obtienen de los laboratorios de Xiaomi. El rendimiento real puede variar según la versión del software, el entorno de prueba específico y el modelo de teléfono. Todas las comparaciones que se muestran en esta página se refieren únicamente a productos Xiaomi.
*Todas las comparaciones realizadas en esta página con teléfonos típicos se refieren a teléfonos Xiaomi típicos; A menos que se indique lo contrario en la página de este producto, todos los datos provienen de los laboratorios Xiaomi, los parámetros de diseño y tecnología y los datos proporcionados por los proveedores. Los datos de prueba pueden variar ligeramente entre diferentes versiones de prueba y entornos de prueba. Todas las cifras que se muestran en la página de este producto son solo para referencia y es posible que no reflejen el producto real.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.