ENVÍO GRATIS para pedidos superiores a 150€
1.151,09 €

¡Bienvenido a Bitech, tu tienda de tecnología de confianza! Aquí encontrarás la tablet Samsung Fan Edition, una verdadera joya tecnológica.




En Bitech, tenemos el compañero de audio perfecto para ti. Descubre la tablet Samsung Fan Edition y sumérgete en una experiencia sonora única.
Presentamos el Galaxy S22 Ultra, con un lápiz digital S Pen incorporado, cámara Nightography y una batería que dura mucho más que un día.




Der S Pen passt zum ersten Mal direkt ins Galaxy S. Zum Schreiben, Skizzieren oder Navigieren einfach von der Handy-Unterseite auswerfen. Dank der ´geringen Latenz in Samsung Notes fühlt sich der Stiftstrich fast natürlich an– brillante Ideen verwandeln sich in lesbaren Text.




Die Leistung des 4nm-Chips macht sich in fast jedem Aspekt deines Android-Handys bemerkbar – und ermöglicht klare Fotos auch bei Nacht und ein mobiles Gaming-Erlebnis für Herausforderer.



la pantalla Dynamic AMOLED 2X con Vision Booster, alcanzando los 1750 nits en su punto máximo. Y la frecuencia de actualización adaptativa de 120 Hz mantiene el desplazamiento suave.



El sistema de inteligencia artificial mejorado usa 5000 mAh (típico) de potencia de un día a otro, adaptándose inteligentemente a la forma en que usas el móvil. En pocas palabras: ahorra energía para cuando más la necesitas, batería que dura más que tu día.



El borde de aluminio pulido Armor Aluminium actúa como un traje de armadura, y las partes delantera y trasera están equipadas con el resistente Corning Gorilla Glass Victus+. Tanto el Galaxy S22 Ultra como el S Pen tienen clasificación IP68.



Con los enormes sensores de píxeles y los píxeles que cambian de forma, este teléfono móvil tiene nuestra cámara profesional más avanzada en un dispositivo portátil. Fotografía de noche sin sacrificar la calidad.



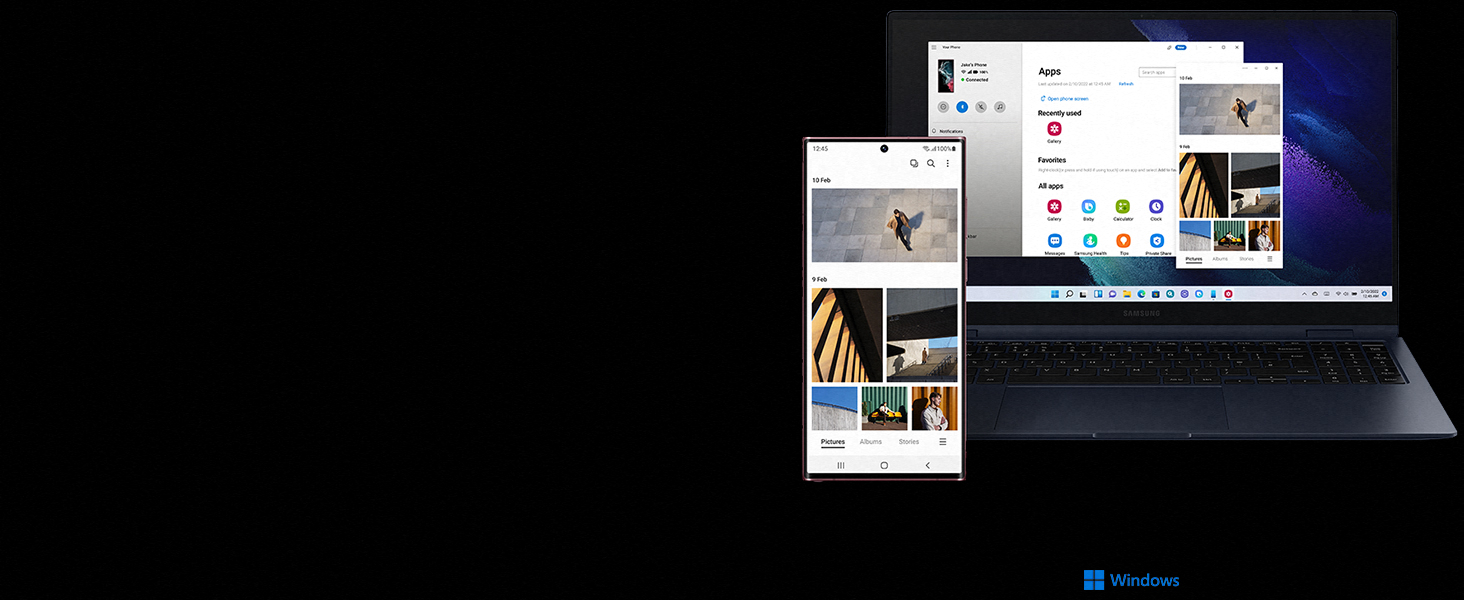
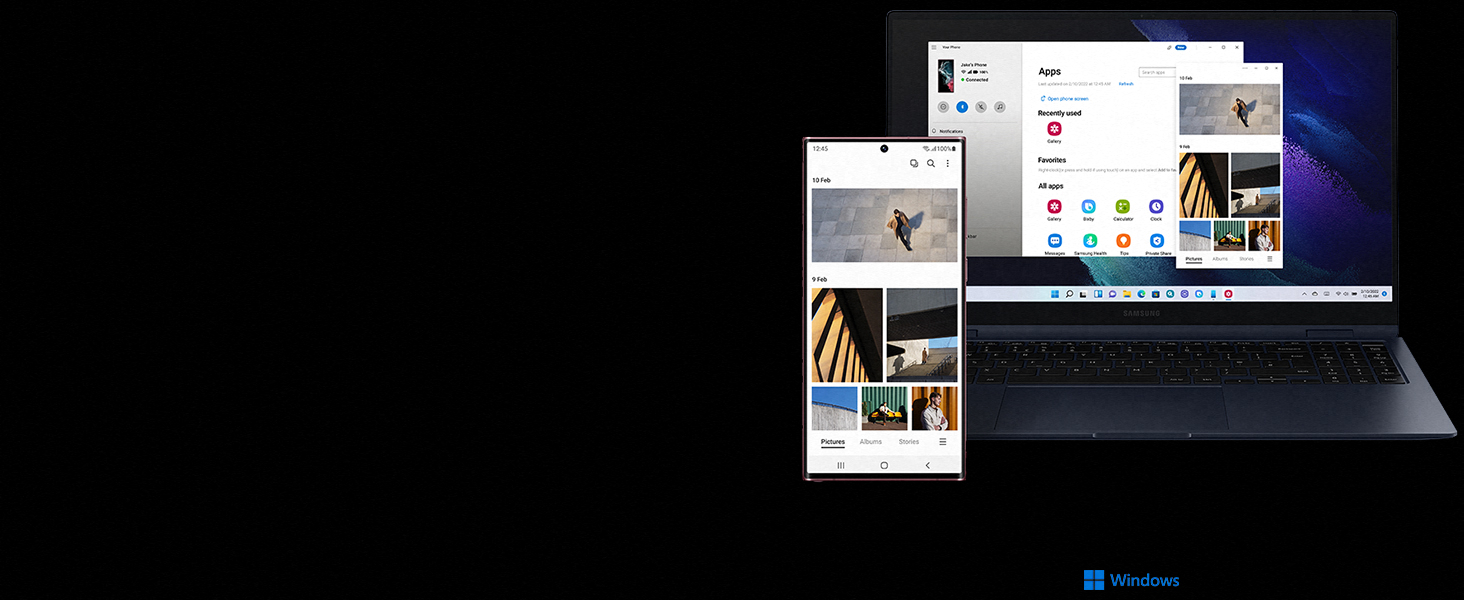
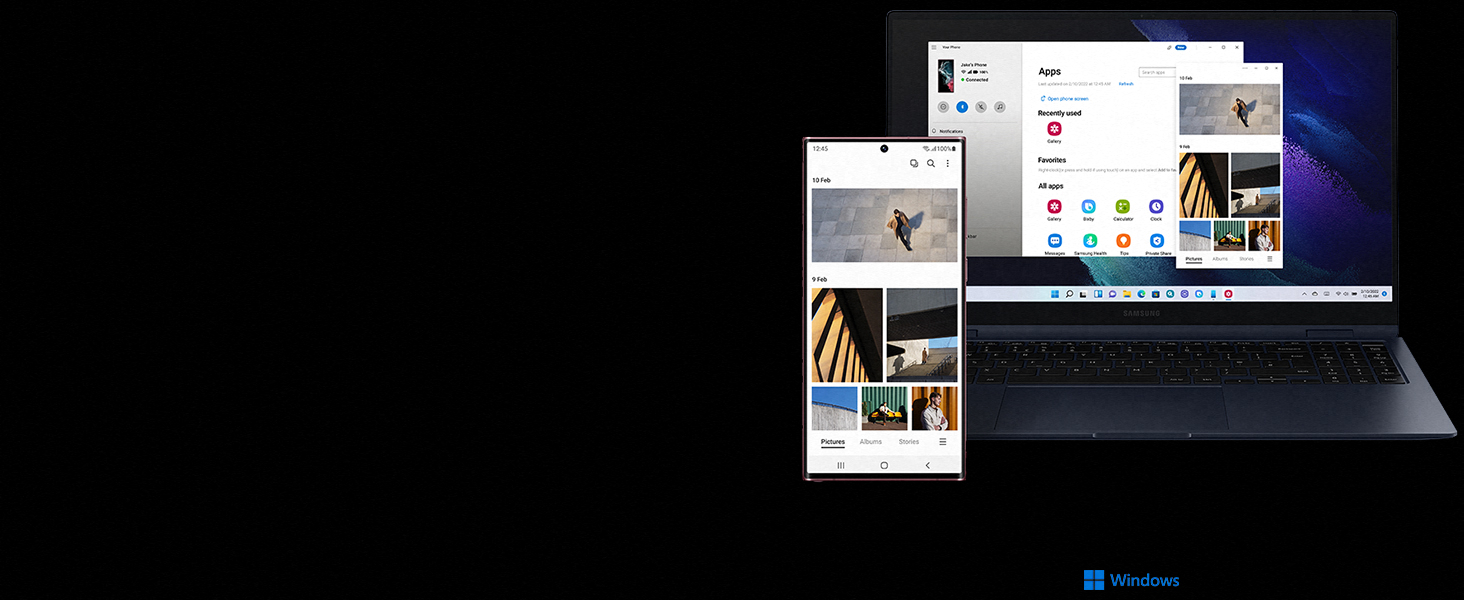
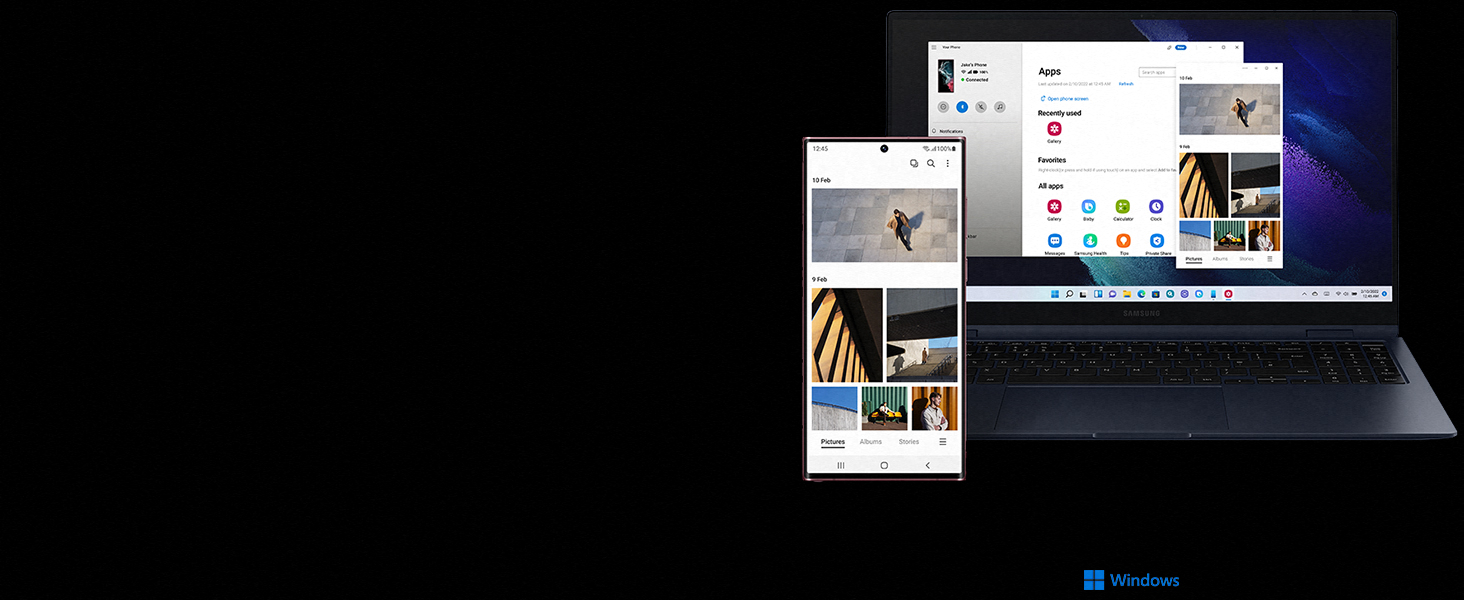
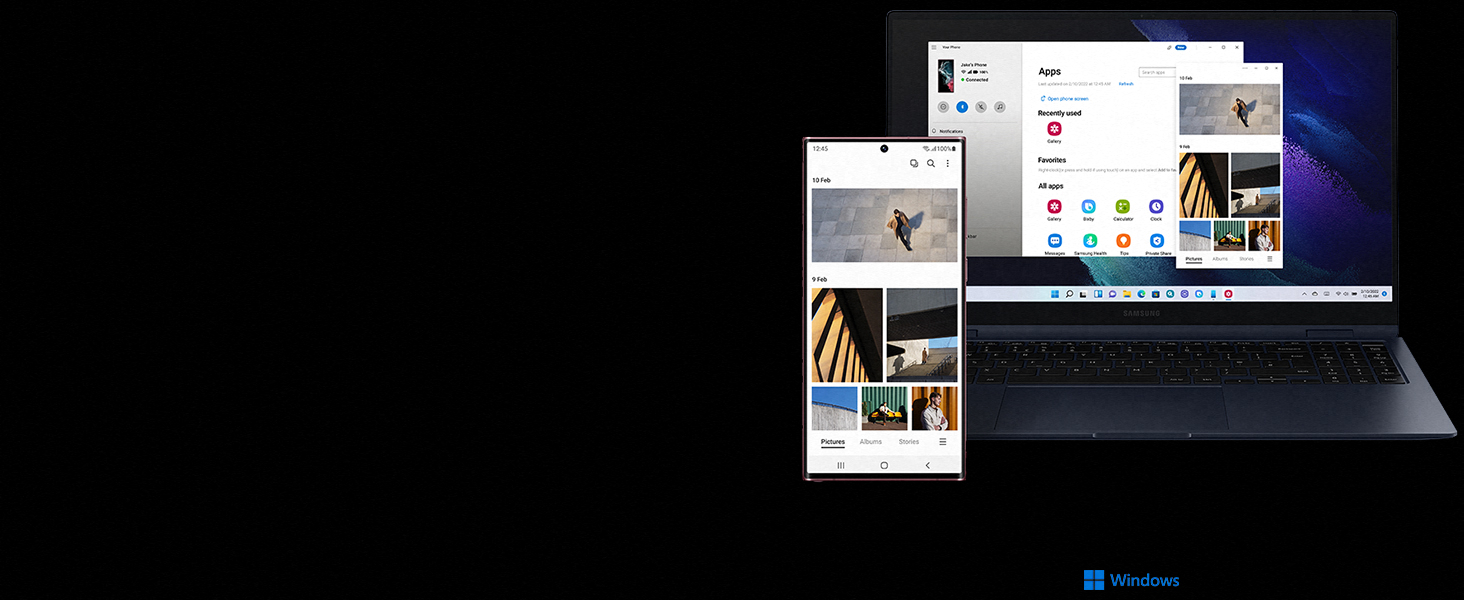
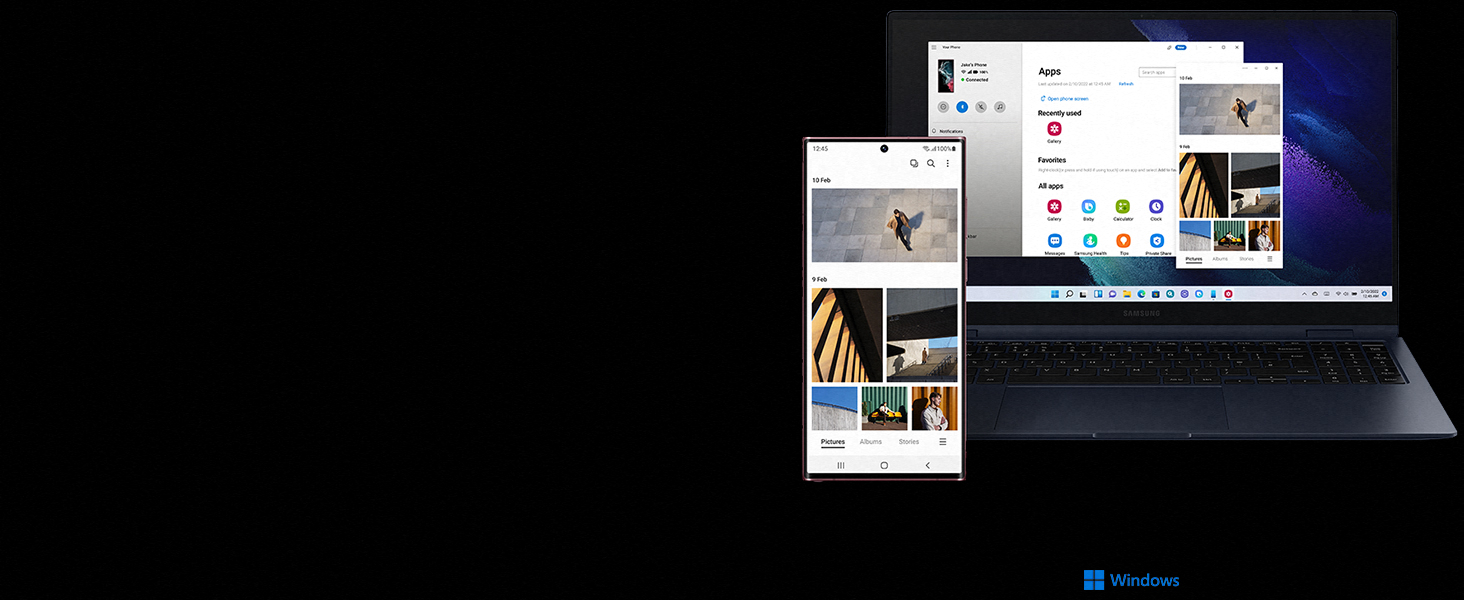
Abre aplicaciones directamente en tu ordenador y muévete sin problemas entre el teléfono y el PC.



Smart Switch transfiere datos a la perfección desde tu móvil, incluso desde otro sistema operativo.



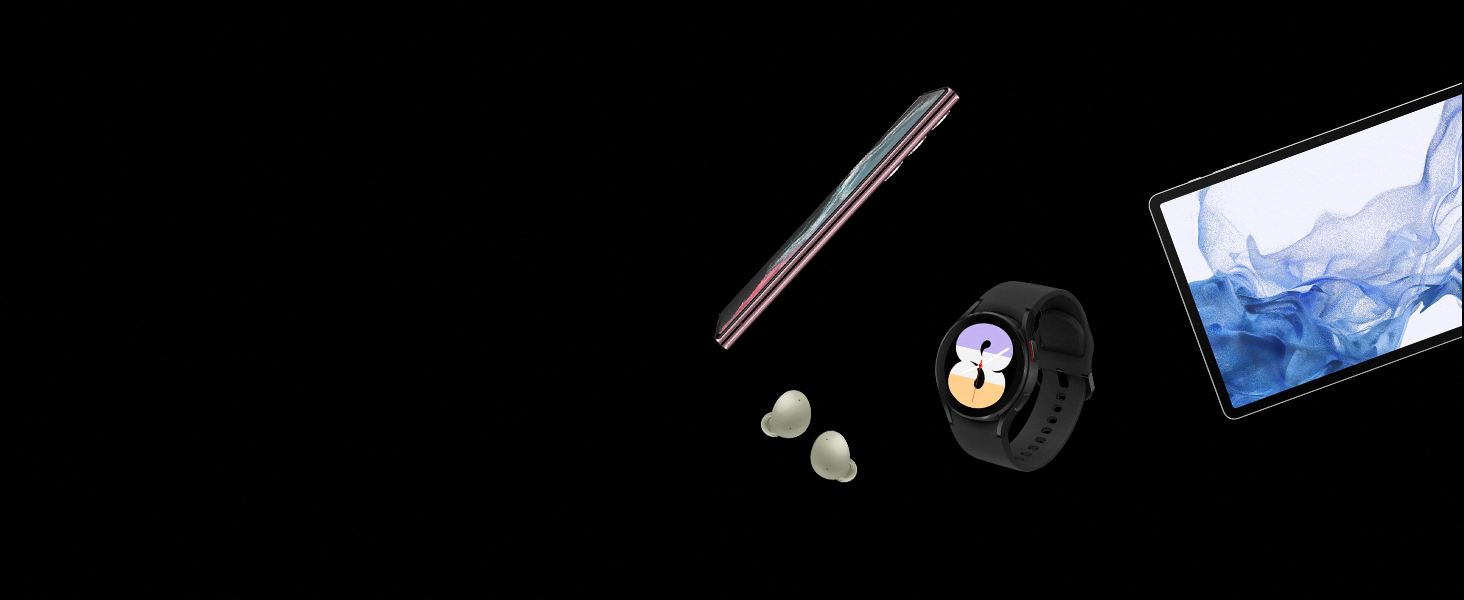
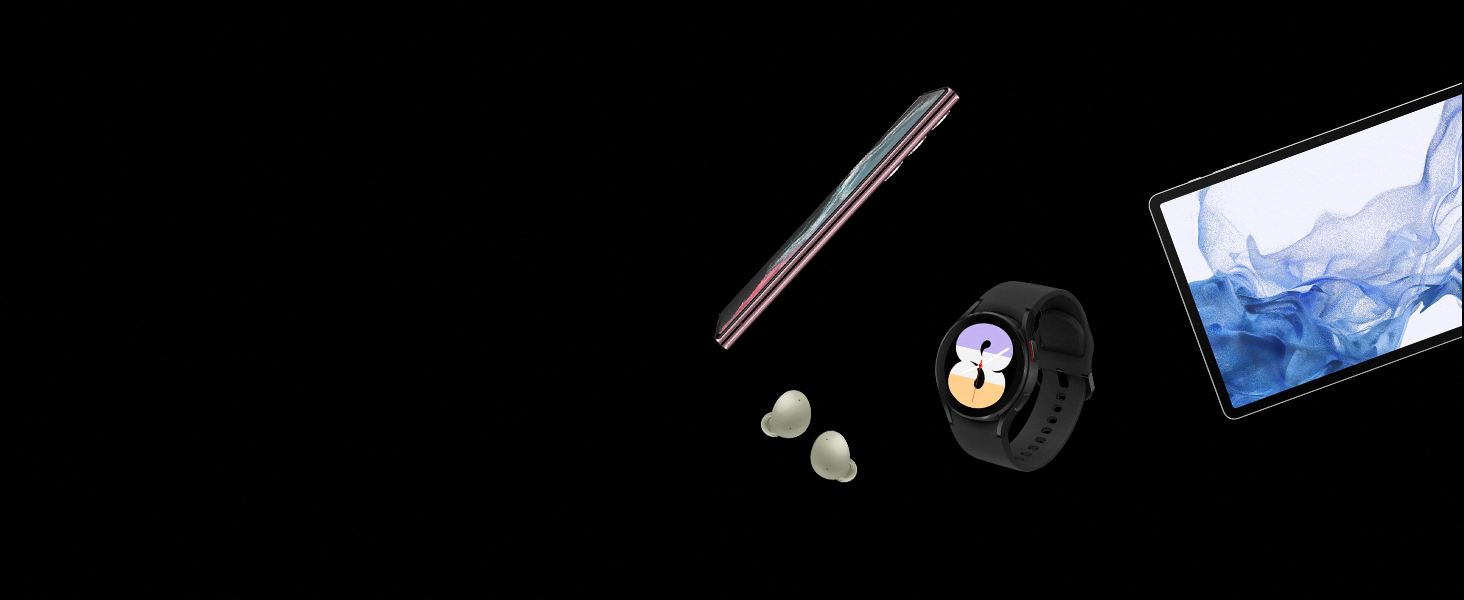
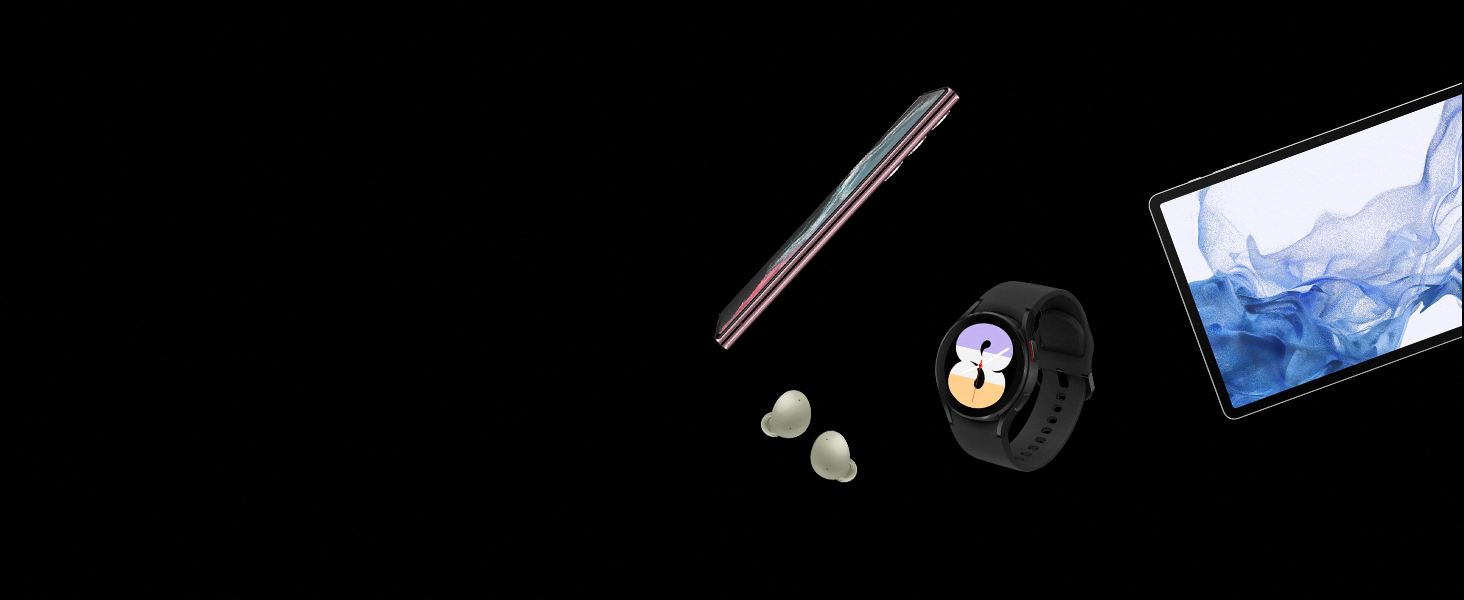
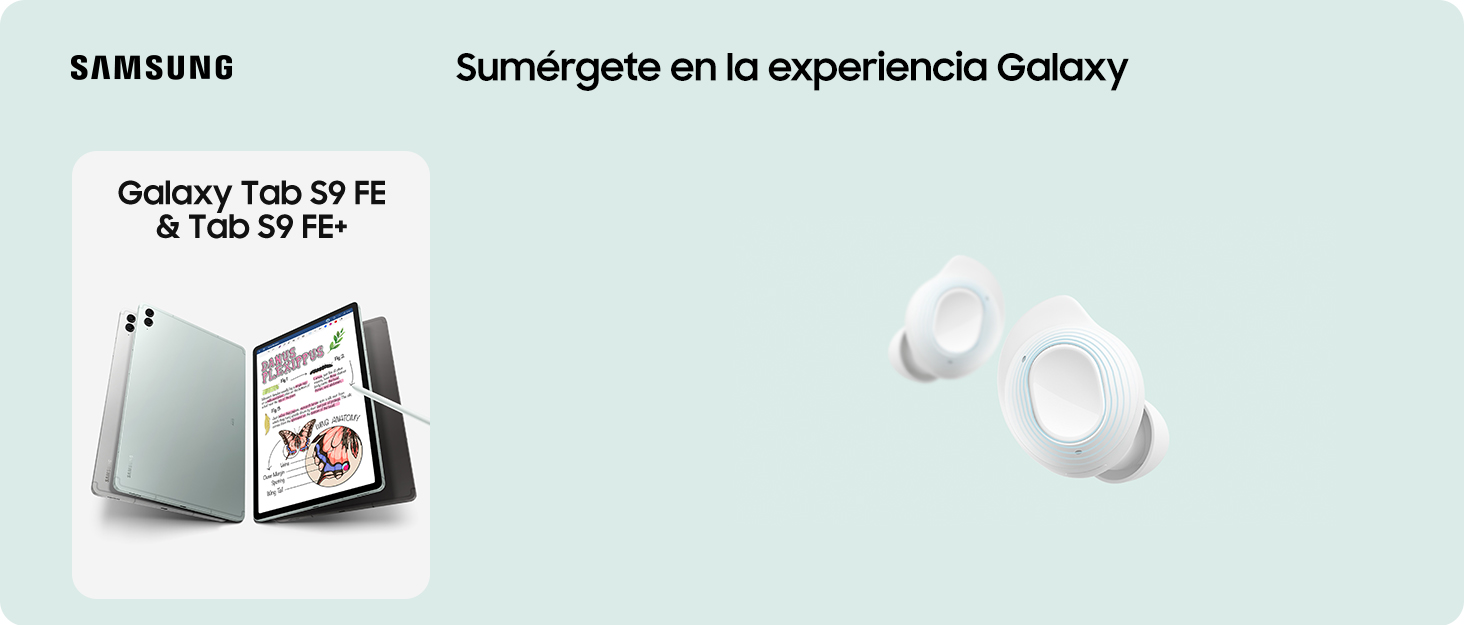
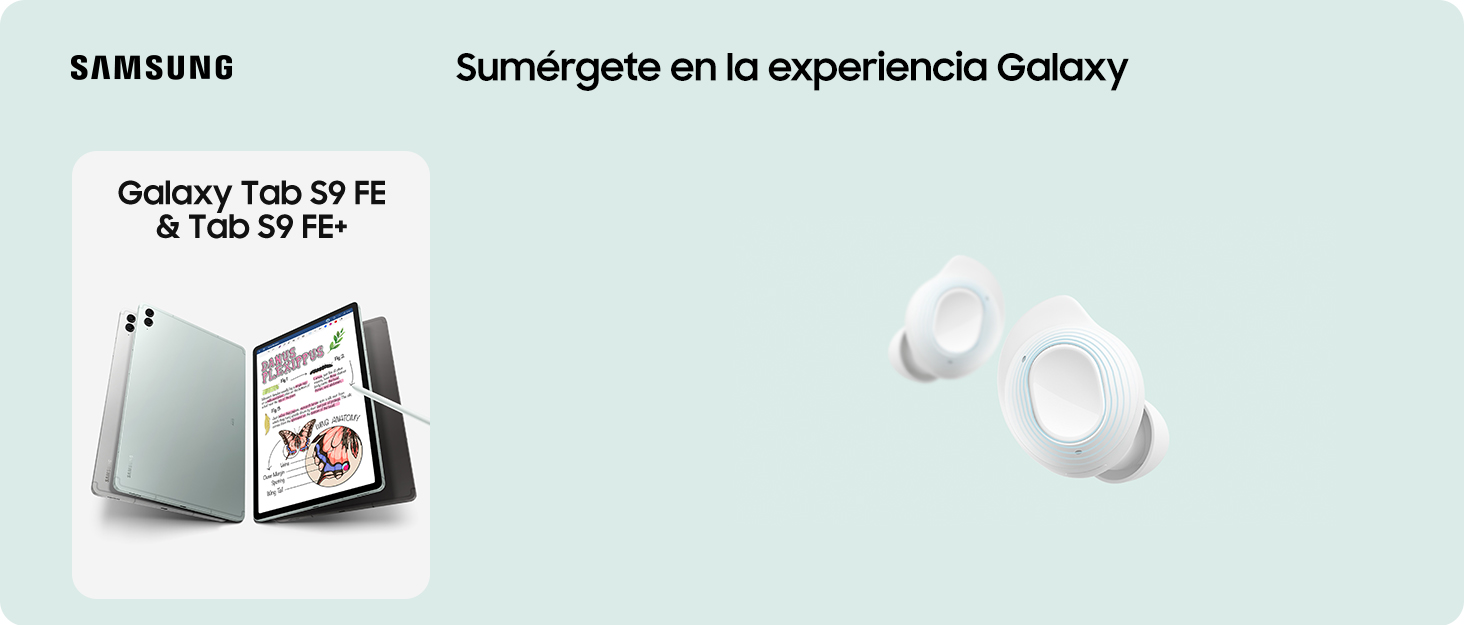
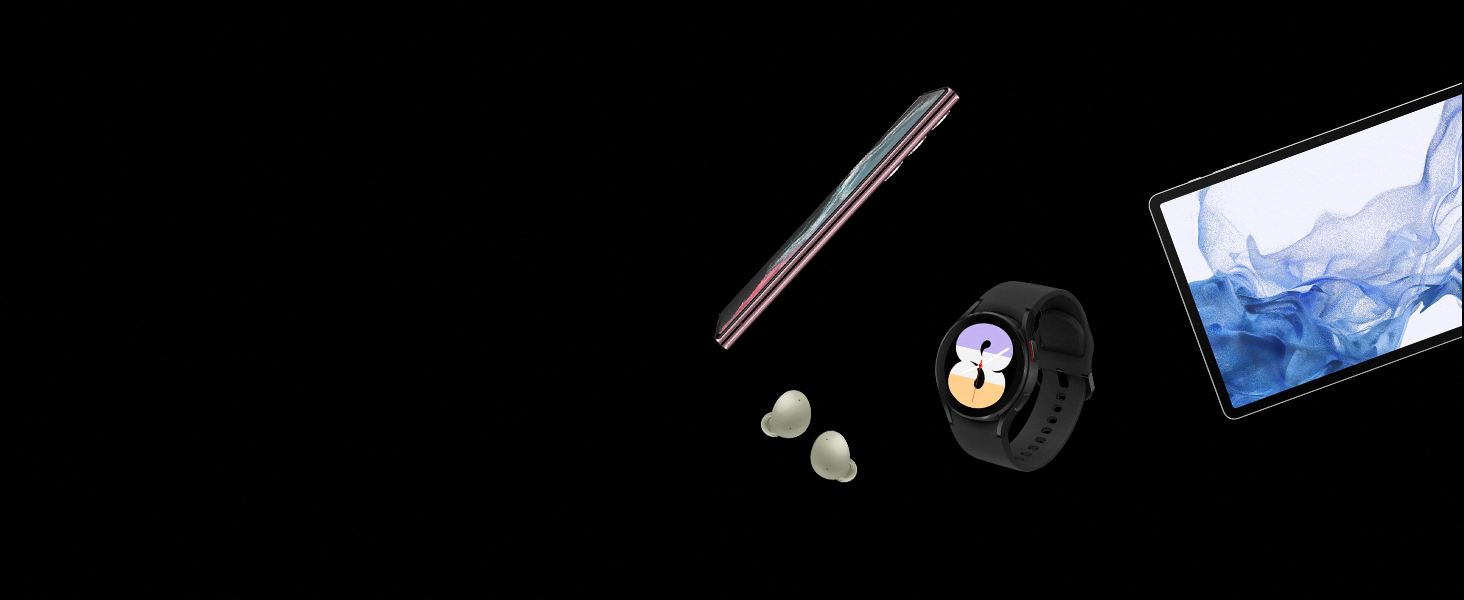
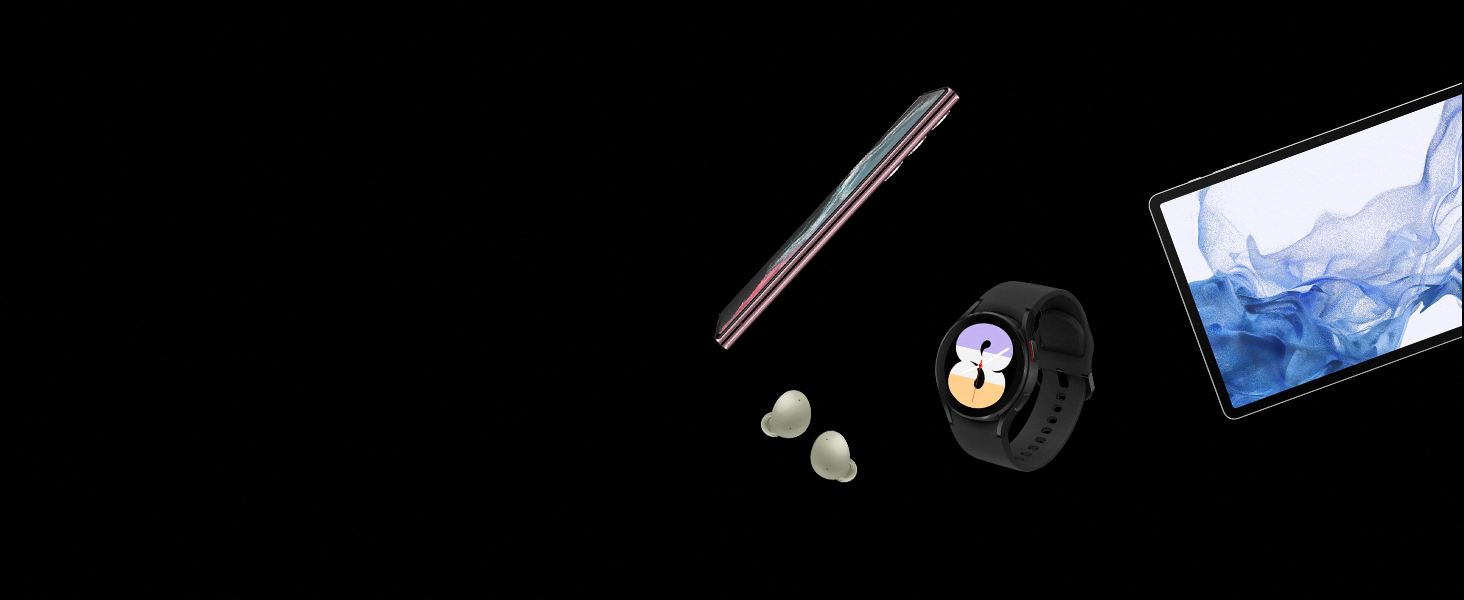
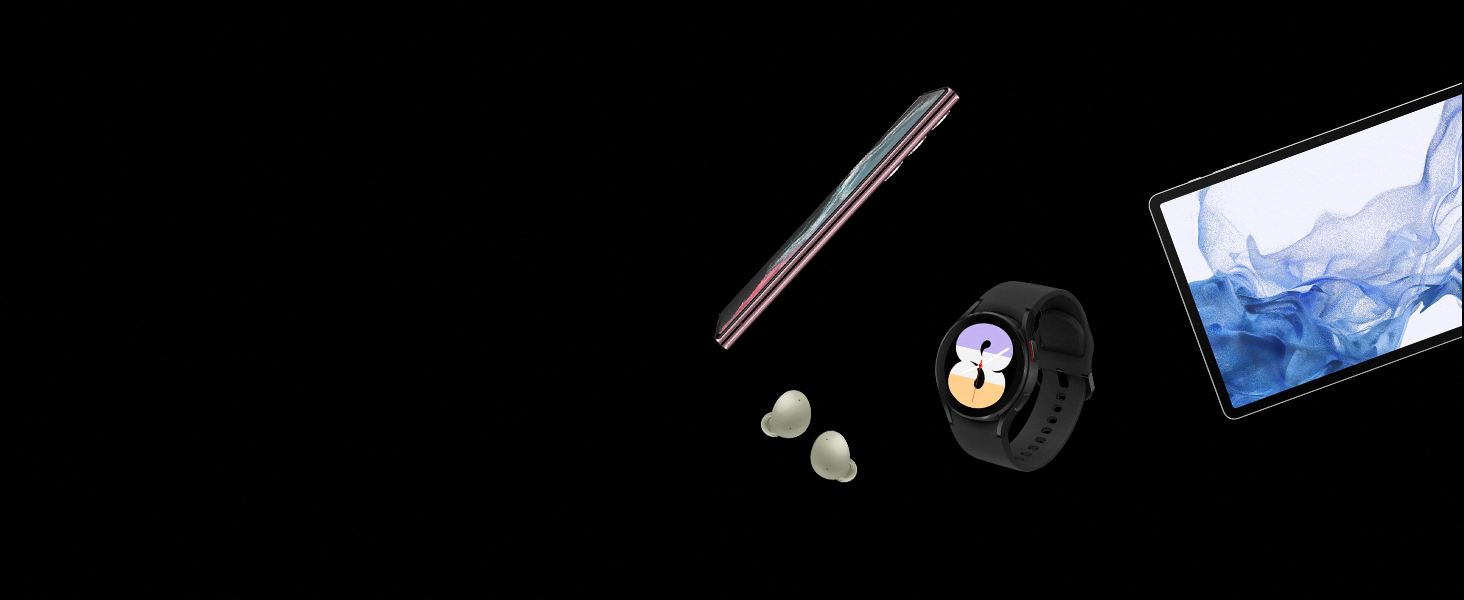
Vive una experiencia de primer nivel con el ecosistema Galaxy.







Saca más provecho de tu smartphone Galaxy S22 Ultra con los wearables de Samsung, el S Pen y otros accesorios. Experimenta la interacción perfecta de los productos y aumenta tu productividad.



La Galaxy Tab S8 Ultra establece un nuevo estándar épico para tablets con una pantalla sAMOLED de 14,6”.



Piérdete en lo que te encanta. Galaxy Buds2 presenta una nueva experiencia de audio con equilibrio de sonido, cancelación de ruido y conectividad con tu teléfono y reloj.



Es por eso que hemos diseñado el nuevo Galaxy Watch4 Classic para que sea tu compañero del viaje hacia una vida más saludable.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información



¡Bienvenido a Bitech, tu tienda de tecnología de confianza! Aquí encontrarás la tablet Samsung Fan Edition, una verdadera joya tecnológica.




En Bitech, tenemos el compañero de audio perfecto para ti. Descubre la tablet Samsung Fan Edition y sumérgete en una experiencia sonora única.
Presentamos el Galaxy S22 Ultra, con un lápiz digital S Pen incorporado, cámara Nightography y una batería que dura mucho más que un día.




Der S Pen passt zum ersten Mal direkt ins Galaxy S. Zum Schreiben, Skizzieren oder Navigieren einfach von der Handy-Unterseite auswerfen. Dank der ´geringen Latenz in Samsung Notes fühlt sich der Stiftstrich fast natürlich an– brillante Ideen verwandeln sich in lesbaren Text.




Die Leistung des 4nm-Chips macht sich in fast jedem Aspekt deines Android-Handys bemerkbar – und ermöglicht klare Fotos auch bei Nacht und ein mobiles Gaming-Erlebnis für Herausforderer.



la pantalla Dynamic AMOLED 2X con Vision Booster, alcanzando los 1750 nits en su punto máximo. Y la frecuencia de actualización adaptativa de 120 Hz mantiene el desplazamiento suave.



El sistema de inteligencia artificial mejorado usa 5000 mAh (típico) de potencia de un día a otro, adaptándose inteligentemente a la forma en que usas el móvil. En pocas palabras: ahorra energía para cuando más la necesitas, batería que dura más que tu día.



El borde de aluminio pulido Armor Aluminium actúa como un traje de armadura, y las partes delantera y trasera están equipadas con el resistente Corning Gorilla Glass Victus+. Tanto el Galaxy S22 Ultra como el S Pen tienen clasificación IP68.



Con los enormes sensores de píxeles y los píxeles que cambian de forma, este teléfono móvil tiene nuestra cámara profesional más avanzada en un dispositivo portátil. Fotografía de noche sin sacrificar la calidad.



Abre aplicaciones directamente en tu ordenador y muévete sin problemas entre el teléfono y el PC.



Smart Switch transfiere datos a la perfección desde tu móvil, incluso desde otro sistema operativo.



Vive una experiencia de primer nivel con el ecosistema Galaxy.







Saca más provecho de tu smartphone Galaxy S22 Ultra con los wearables de Samsung, el S Pen y otros accesorios. Experimenta la interacción perfecta de los productos y aumenta tu productividad.



La Galaxy Tab S8 Ultra establece un nuevo estándar épico para tablets con una pantalla sAMOLED de 14,6”.



Piérdete en lo que te encanta. Galaxy Buds2 presenta una nueva experiencia de audio con equilibrio de sonido, cancelación de ruido y conectividad con tu teléfono y reloj.



Es por eso que hemos diseñado el nuevo Galaxy Watch4 Classic para que sea tu compañero del viaje hacia una vida más saludable.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.