ENVÍO GRATIS para pedidos superiores a 150€
649,00 € 569,99 €
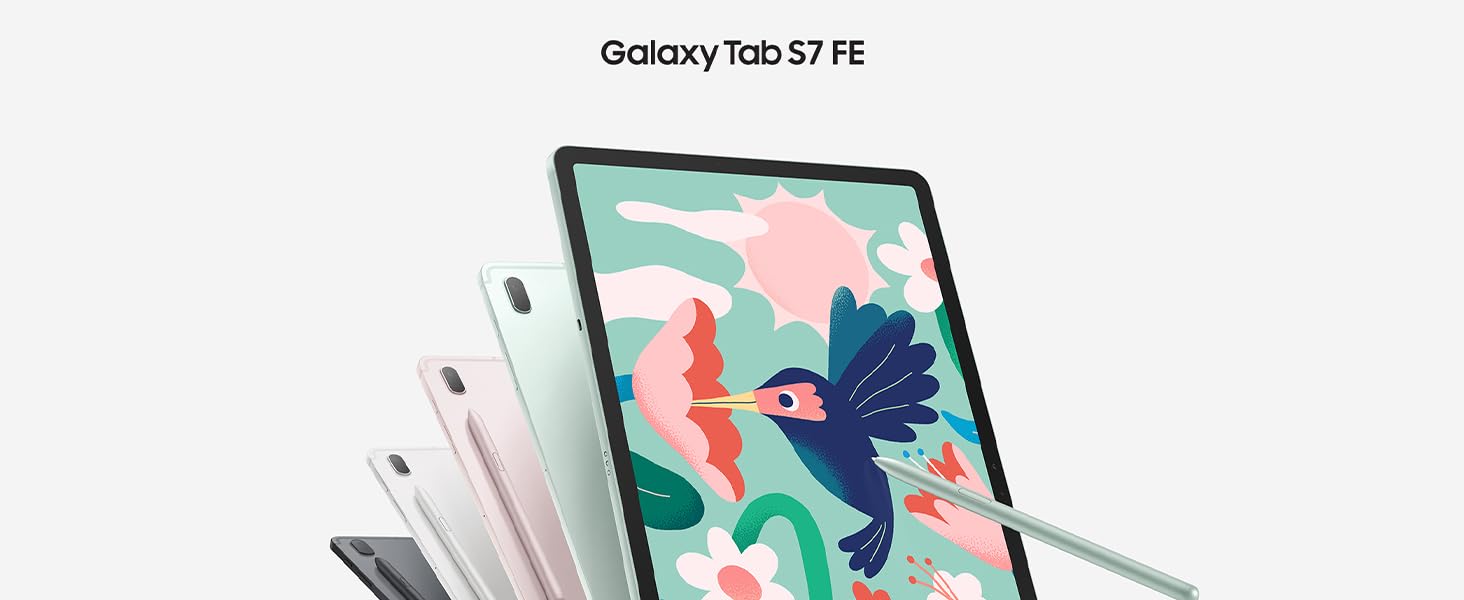
 La belleza está en la simplicidad
La belleza está en la simplicidad 









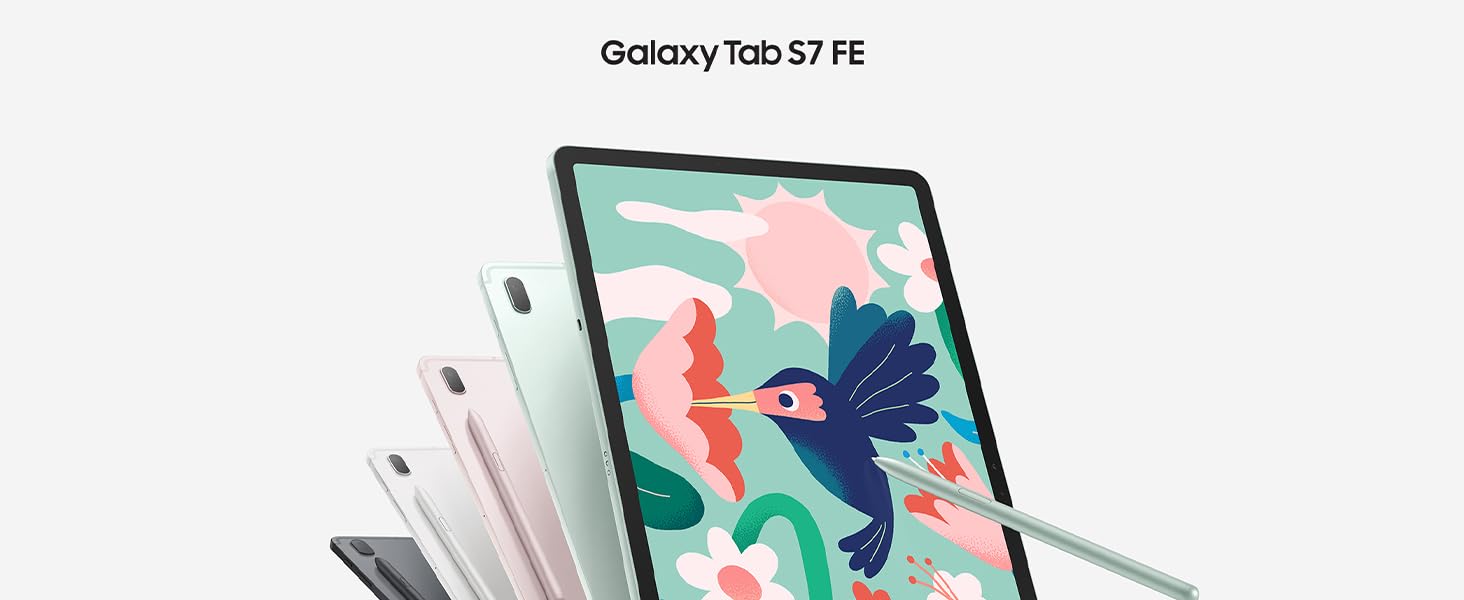
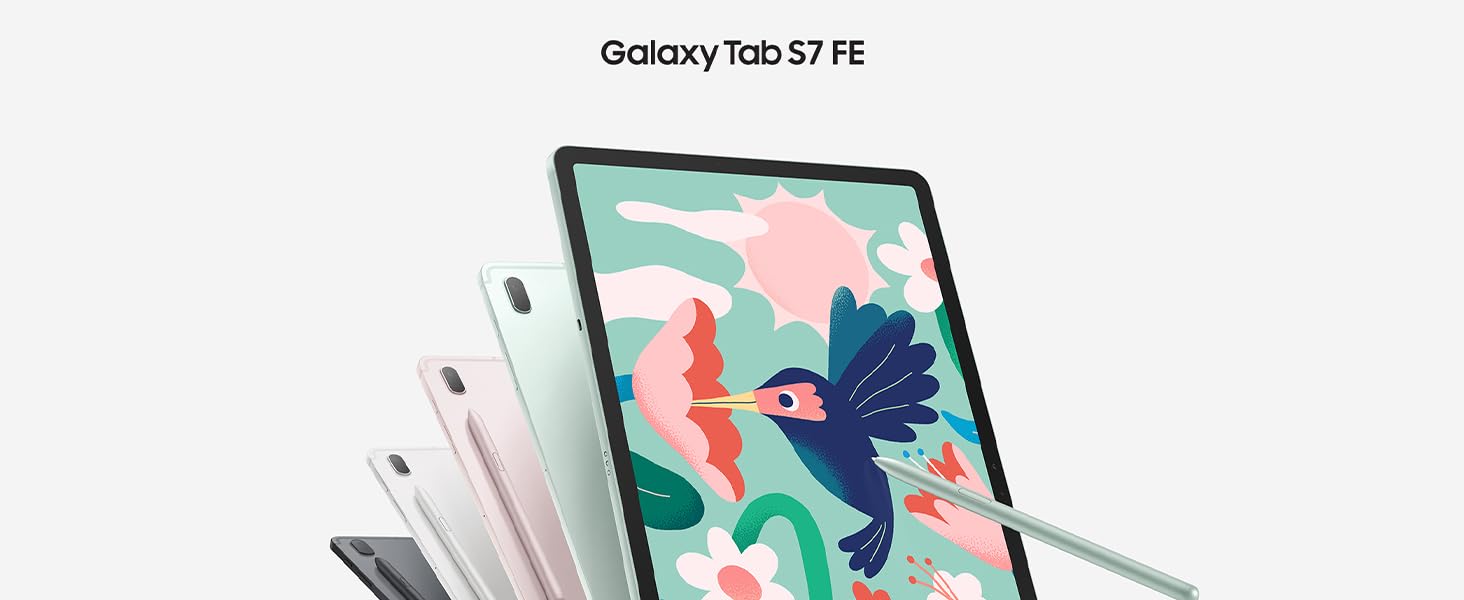
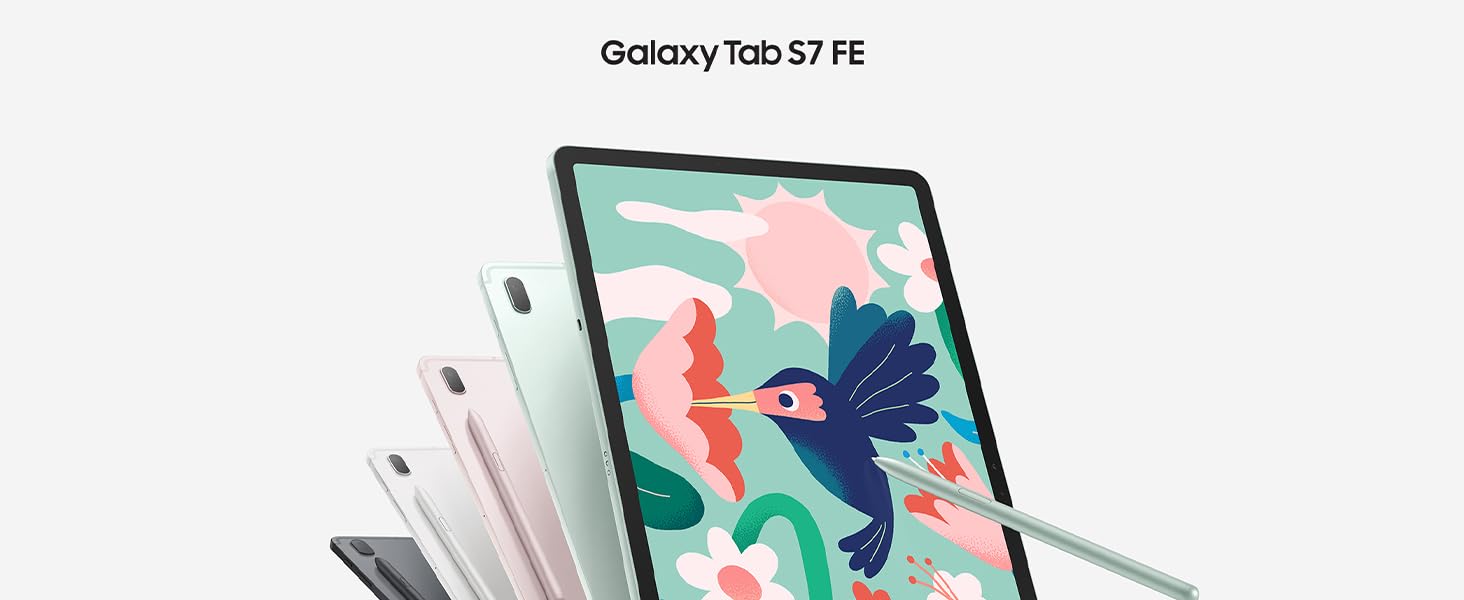
Disfruta de la elegancia de la tablet Samsung Galaxy Tab S7 FE 5G en tus manos. El aspecto de diseño sencillo y singular, refinado con un espacio mínimo para la cámara en la parte trasera, y el formato delgado aportan un cómodo agarre.










Disfruta de dinámicos colores en la pantalla de 12,4 pulgadas de la tablet Samsung Galaxy Tab S7 FE 5G. Gracias al increíble sonido de AKG, los altavoces duales y Dolby Atmos, se crea un sonido surround envolvente que te sitúa en el centro de la escena en pantalla.










Equipada con un chipset de alto rendimiento Snapdragon 750G, esta tablet Android Samsung Galaxy Tab S7 FE 5G hace que tus retransmisiones y tu juego sean fluidos y rápidos. Podrás realizar multitarea con facilidad con hasta tres aplicaciones a la vez.



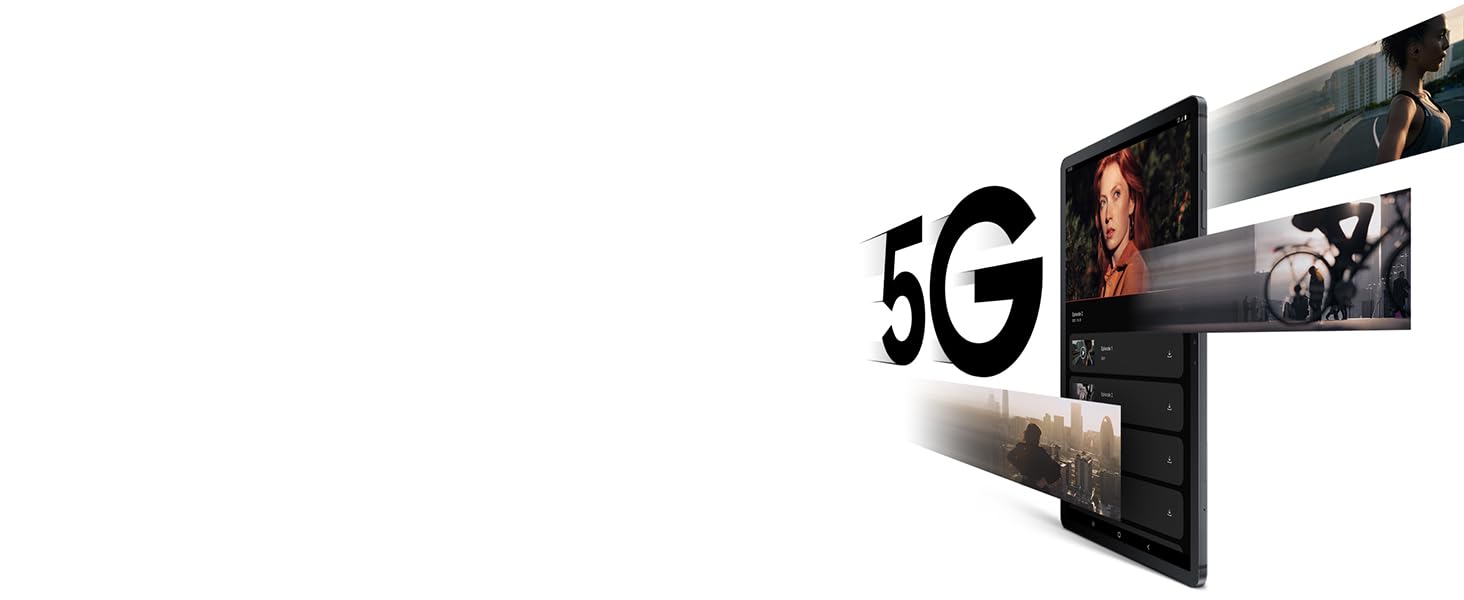
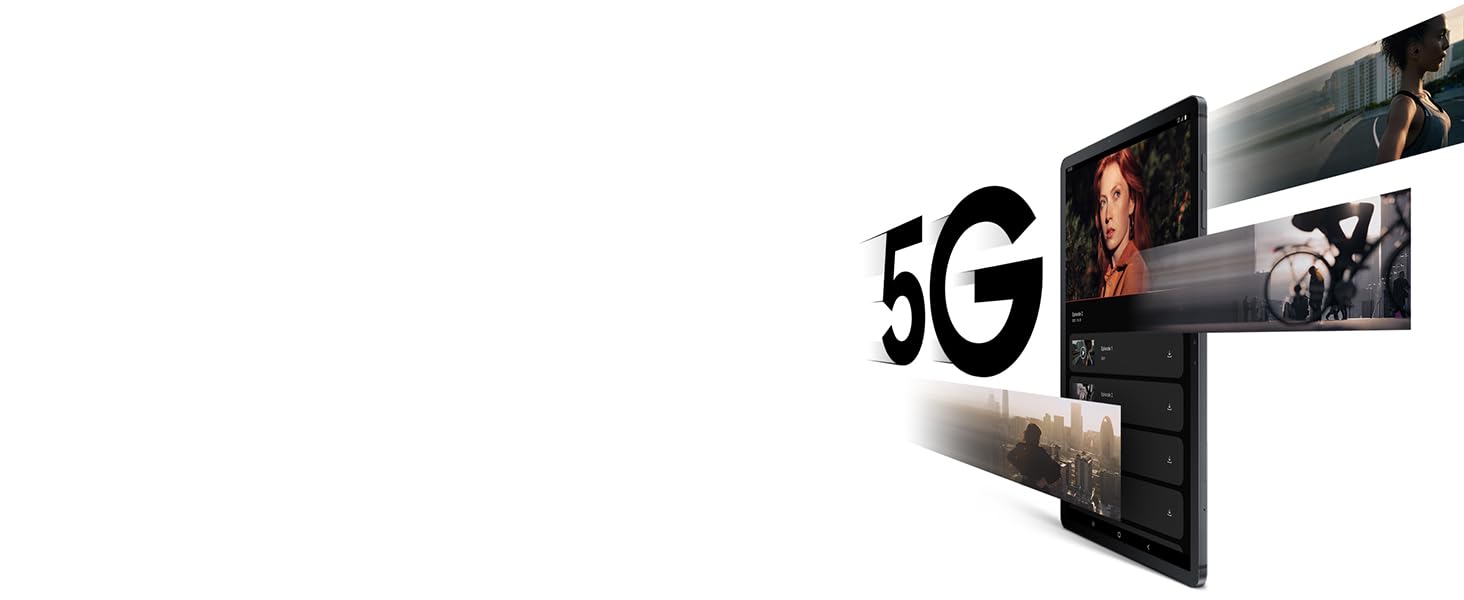
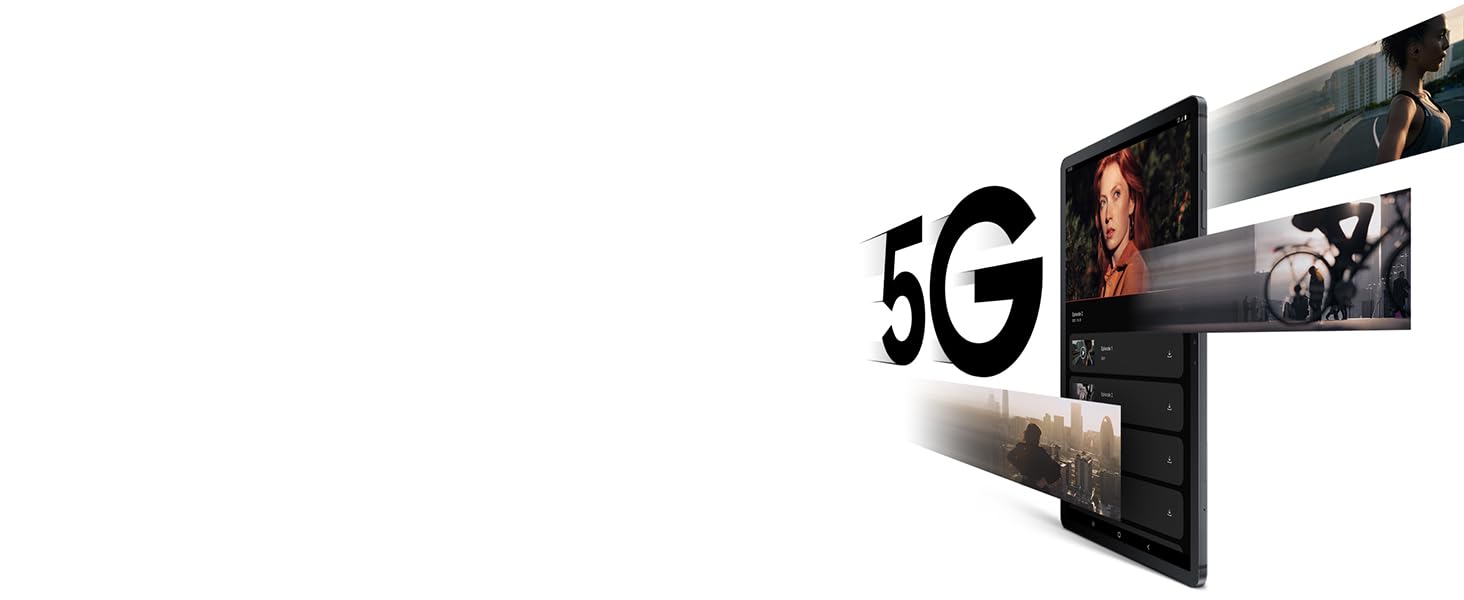
La conectividad 5G cambiará tus juegos y tu trabajo. Las increíbles velocidades te permitirán descargar en un momento, además de que la baja latencia mantendrá tu conexión sólida y con apenas lag.



Pasarán horas y horas antes de tener que cargar la batería (normal) de 10 090 mAh de tu tablet. Tendrás hasta 13 horas para ver vídeos; un tiempo más que suficiente para maratones de retransmisiones.



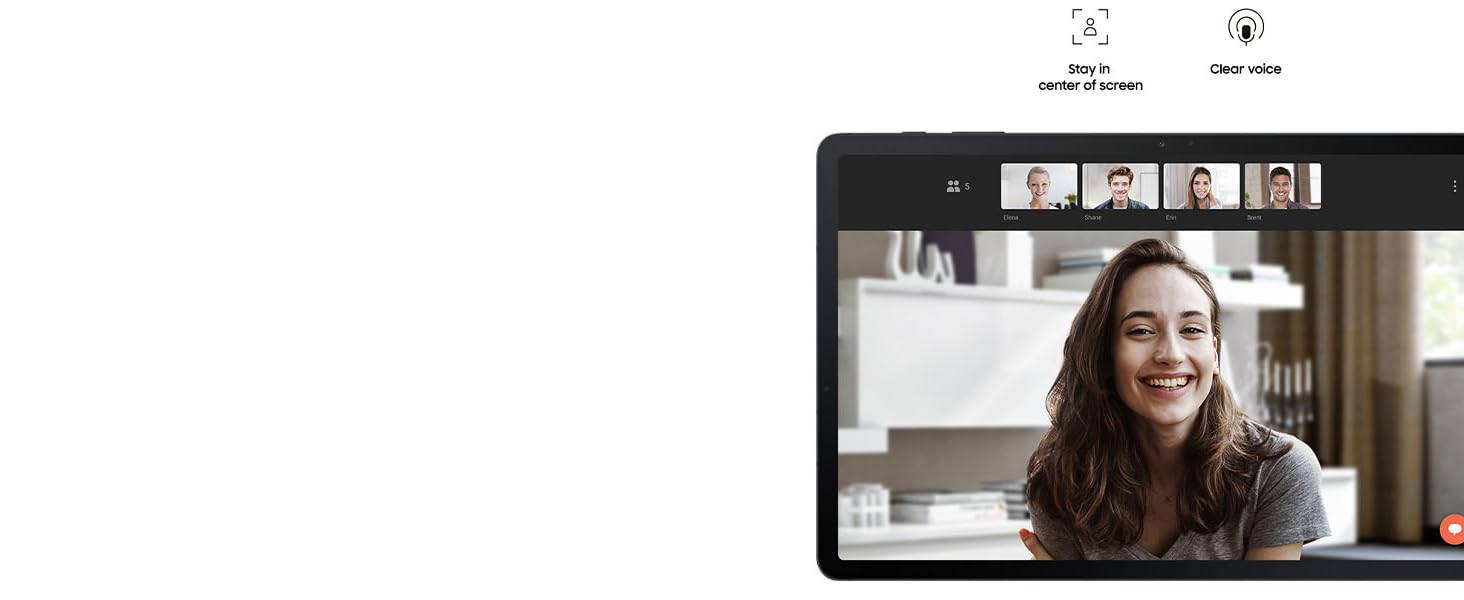
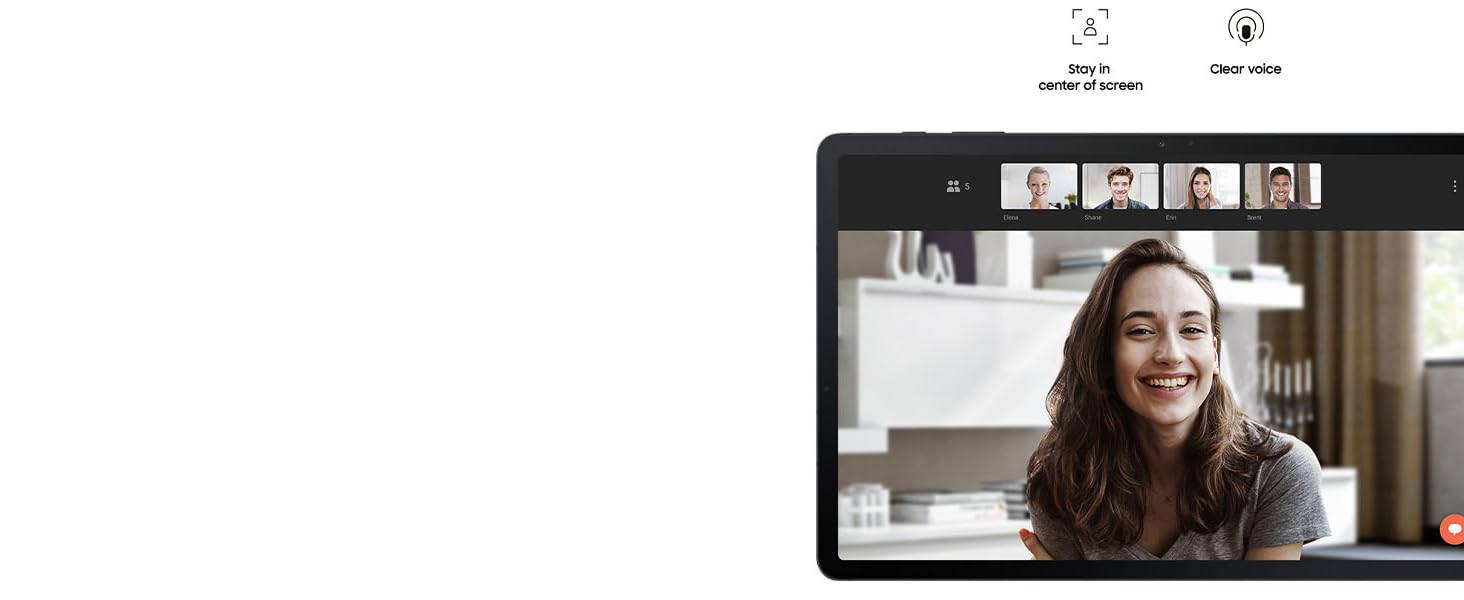
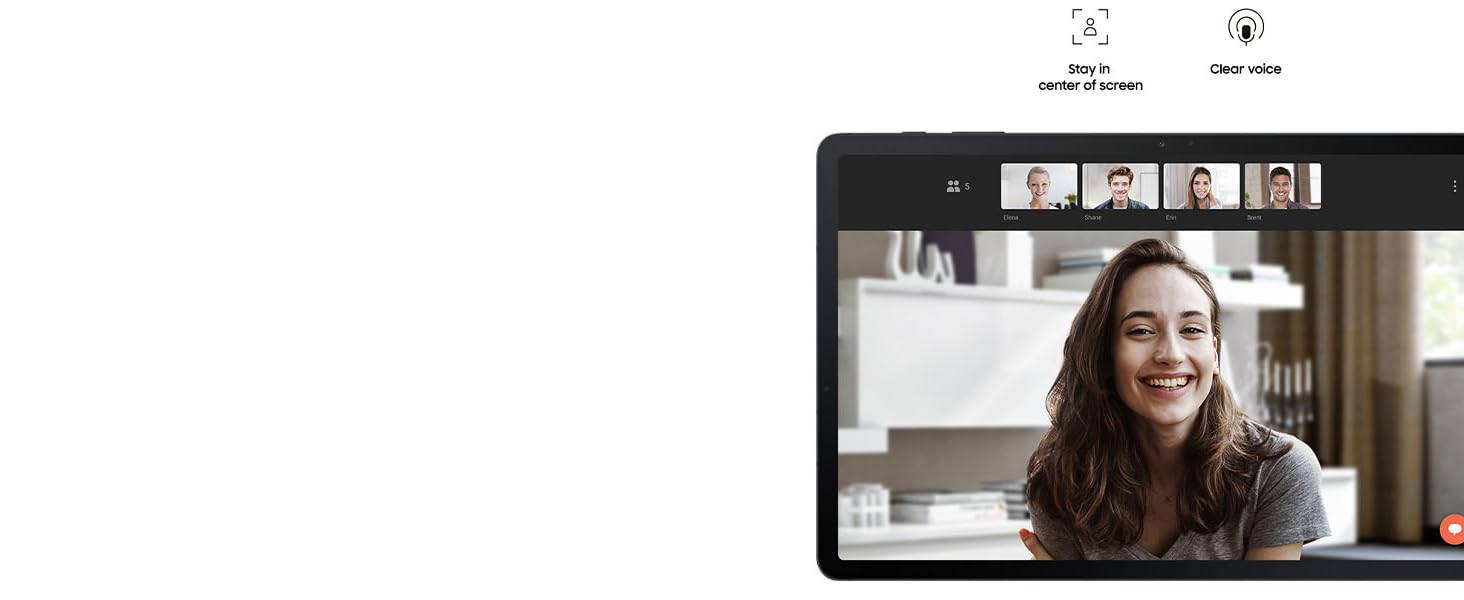
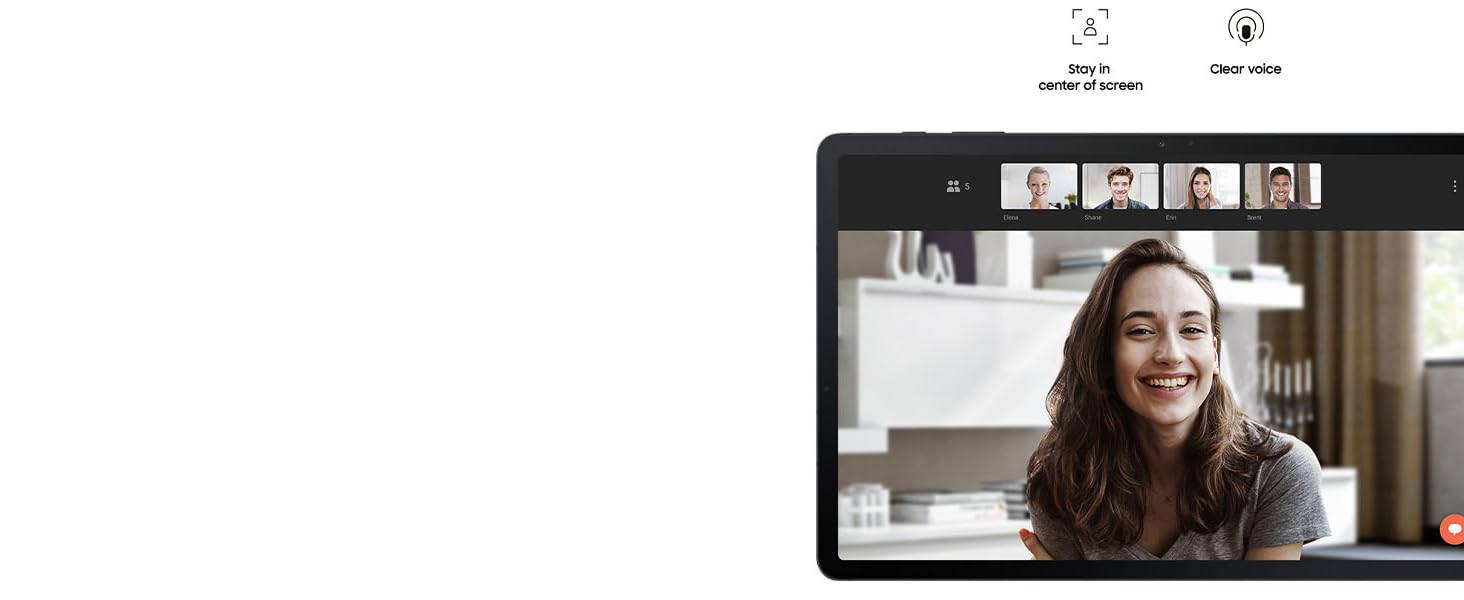
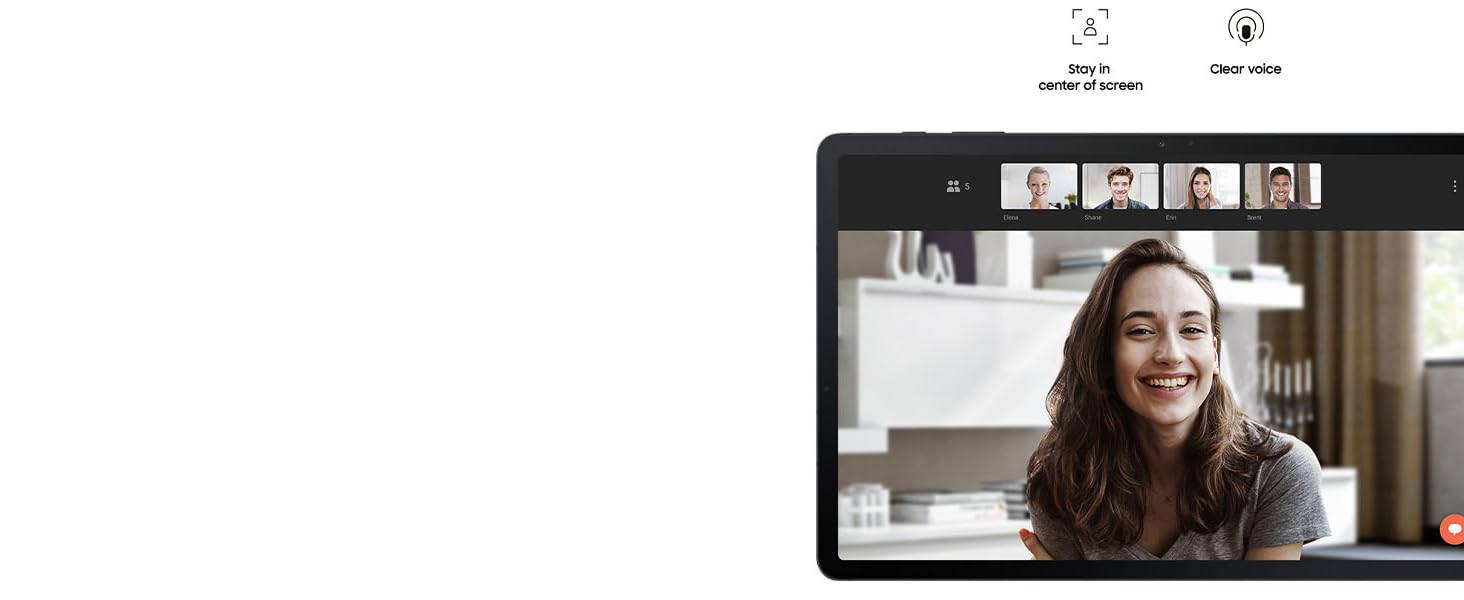
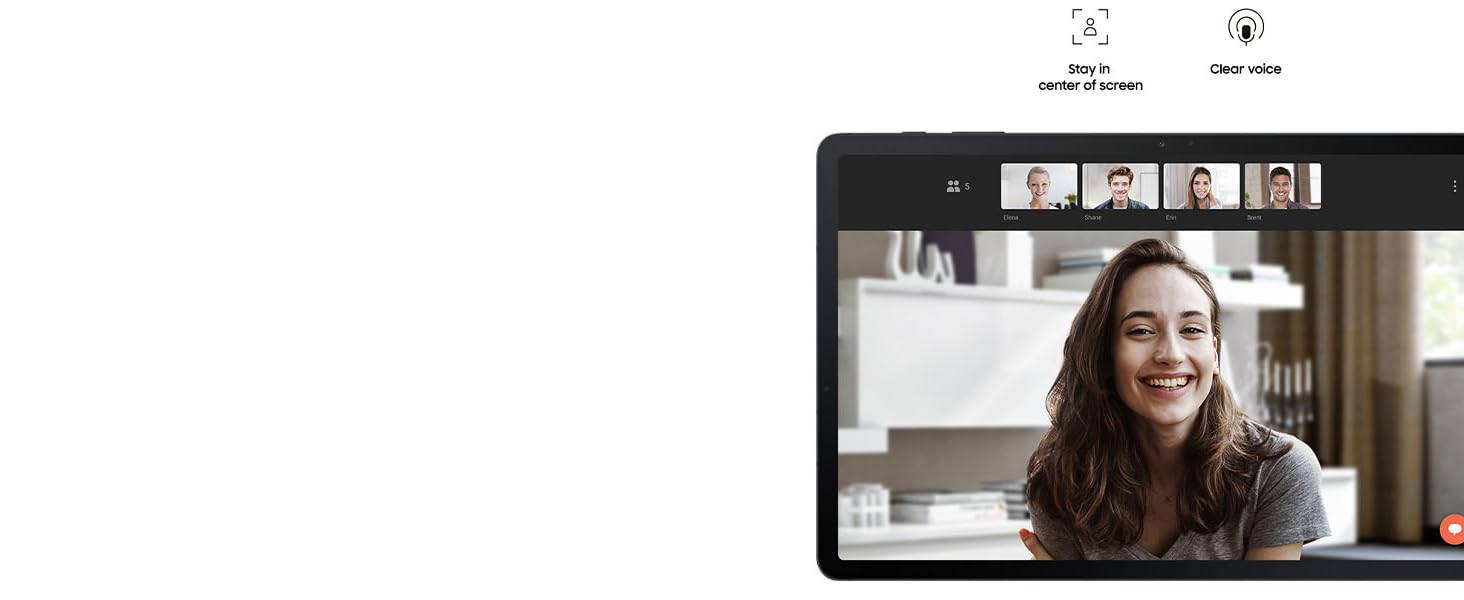
Pon tu tablet Android Tab en horizontal para hacer una videollamada y la cámara frontal te mantendrá en el centro de la pantalla. Al hablar, tu voz se oirá despejada con los 3 micrófonos integrados.



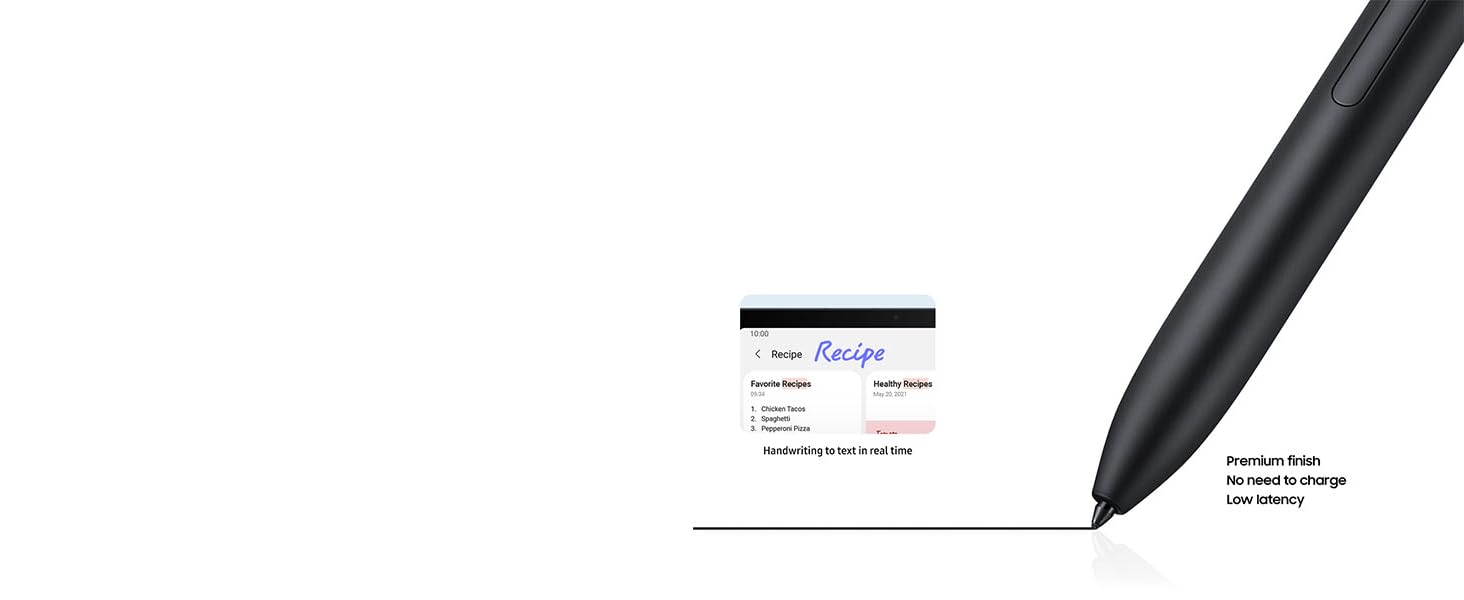
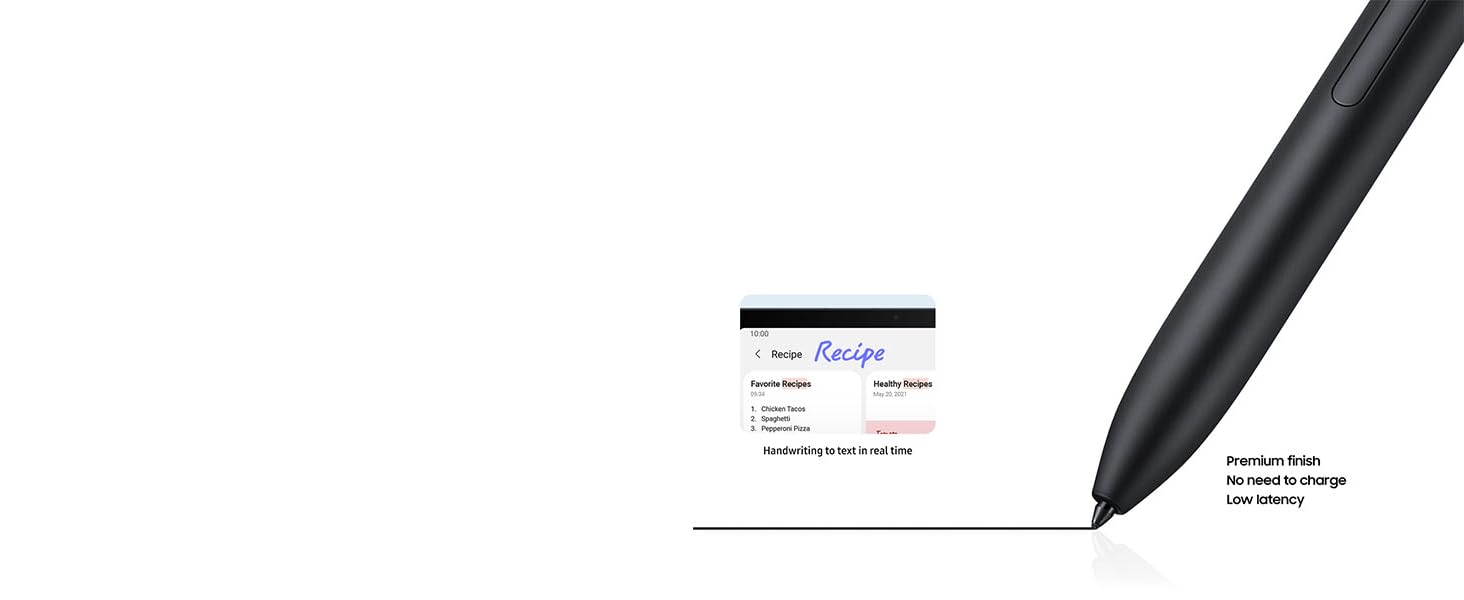
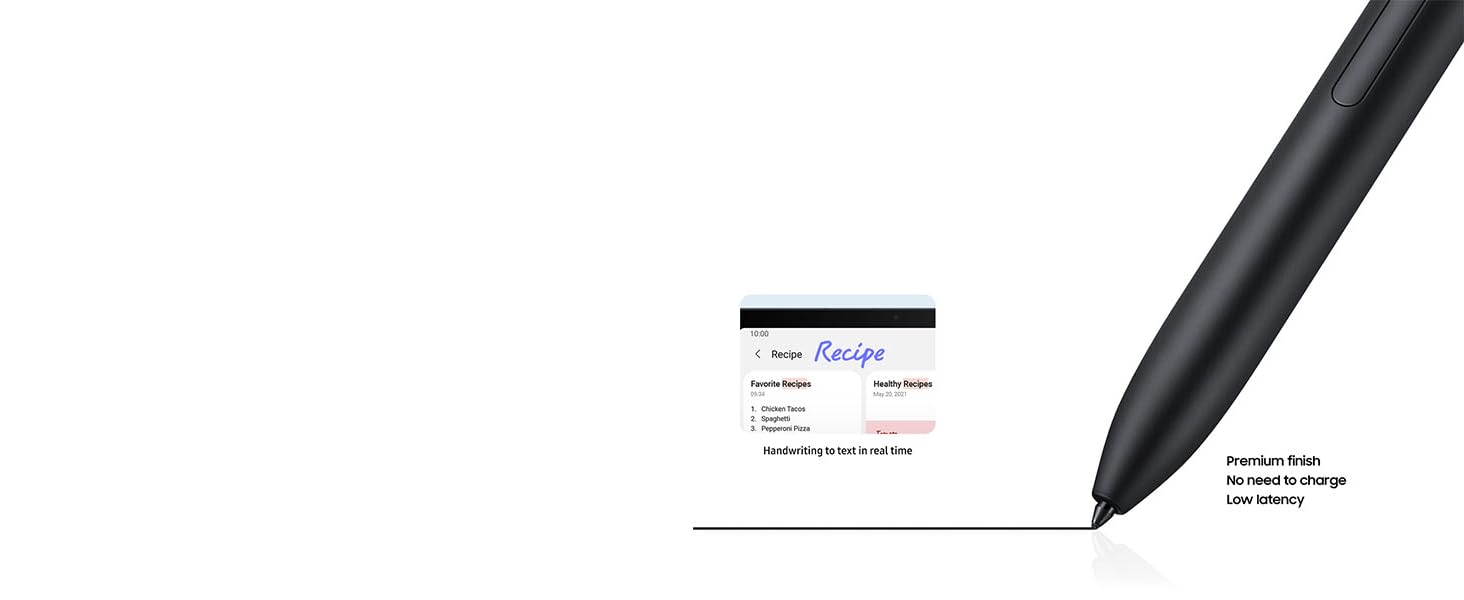
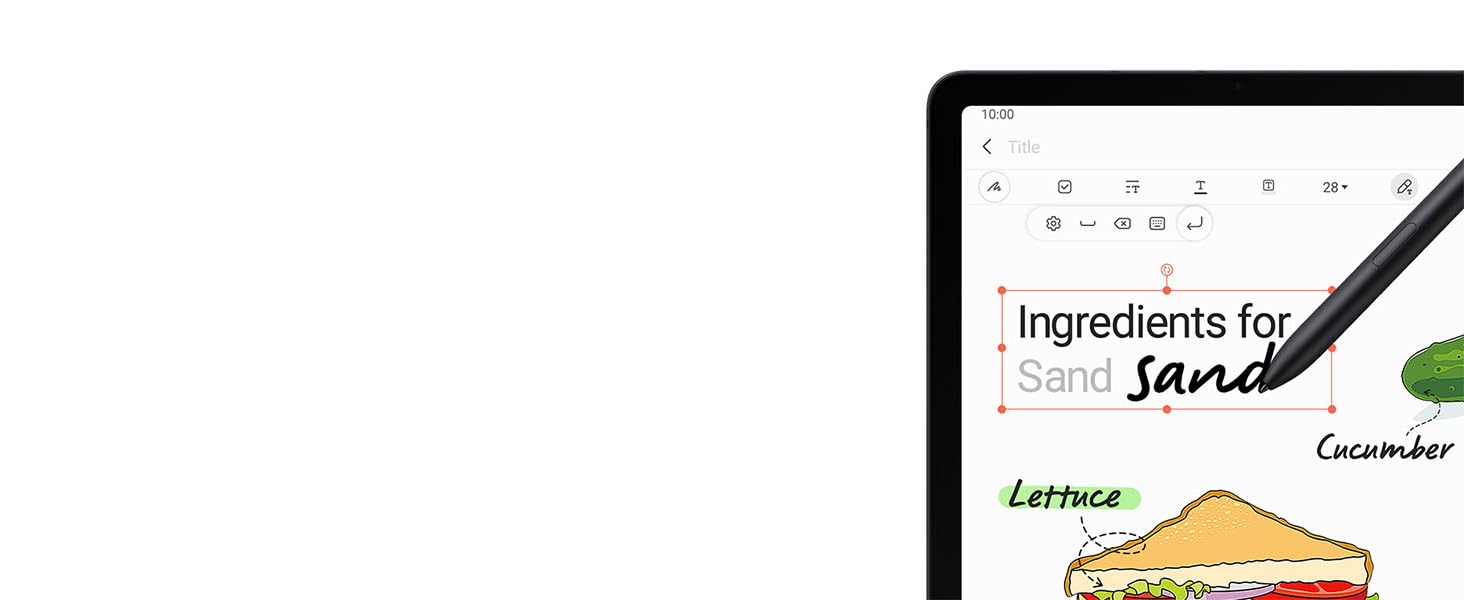
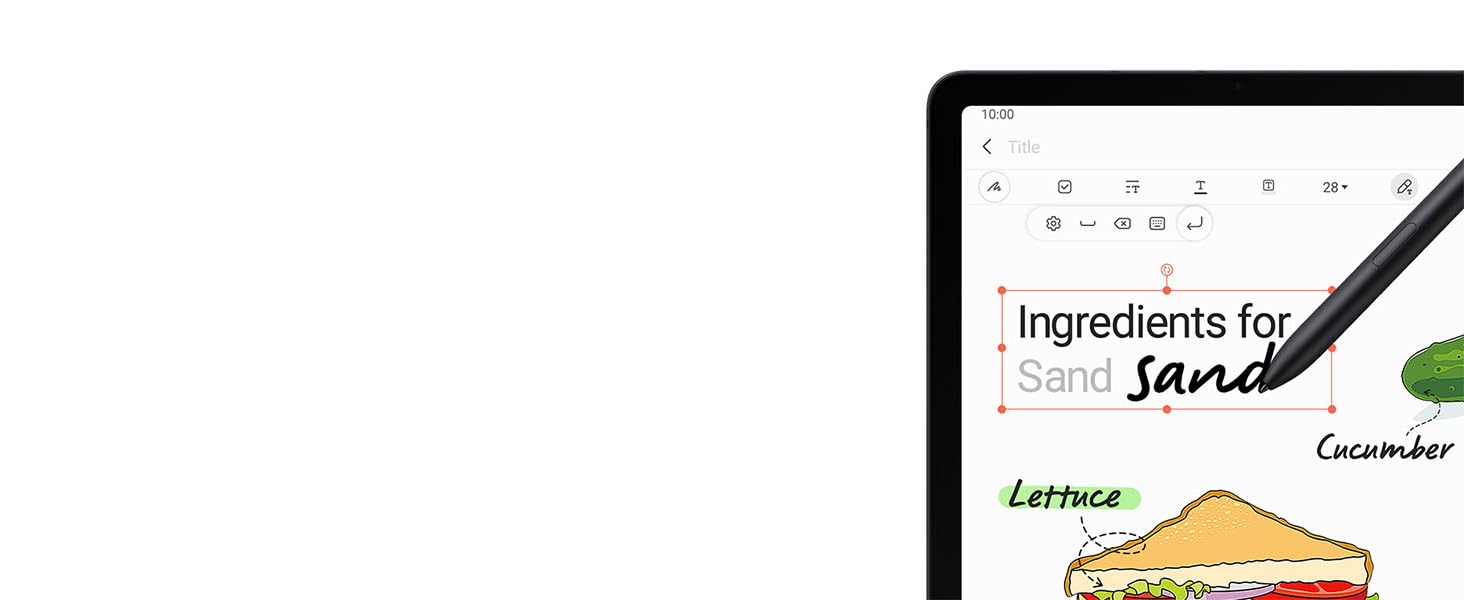
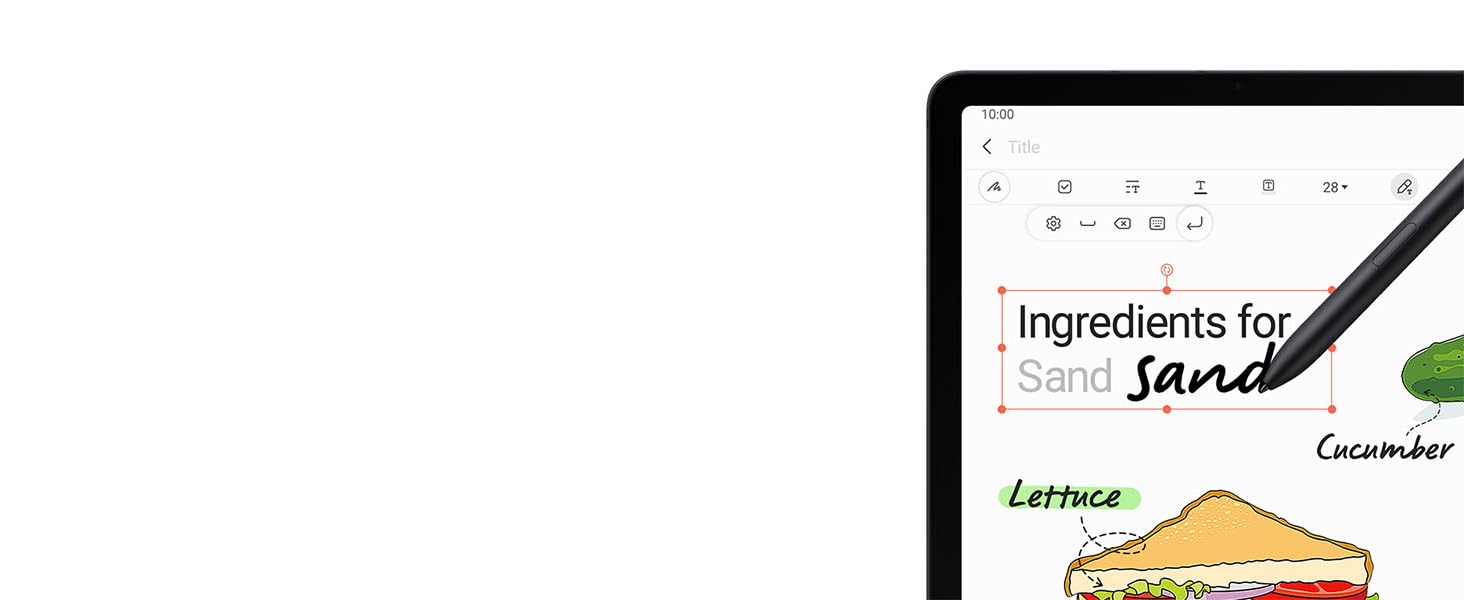
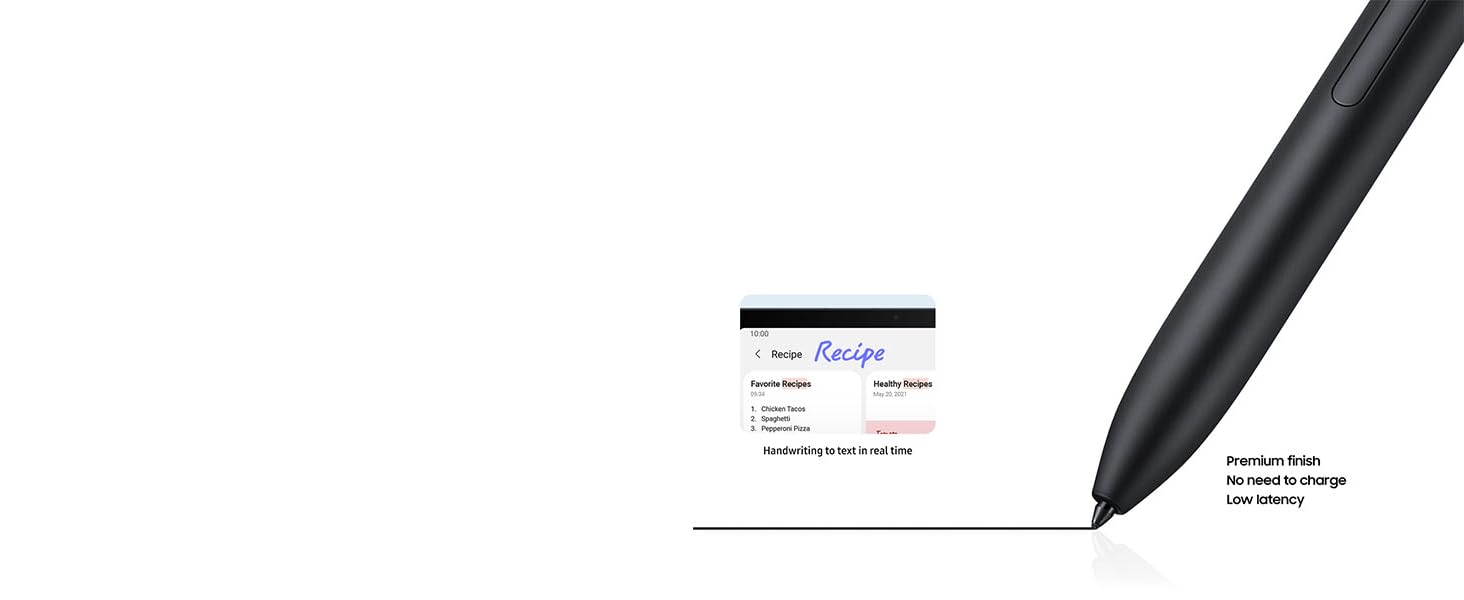
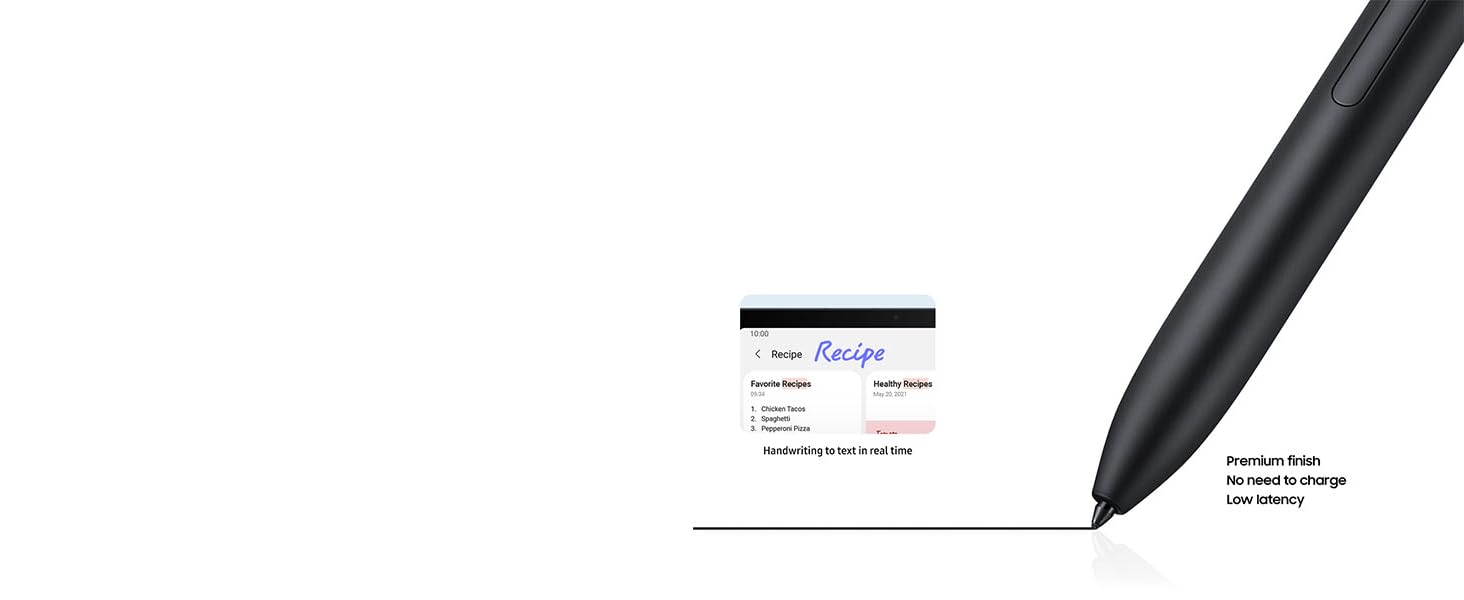
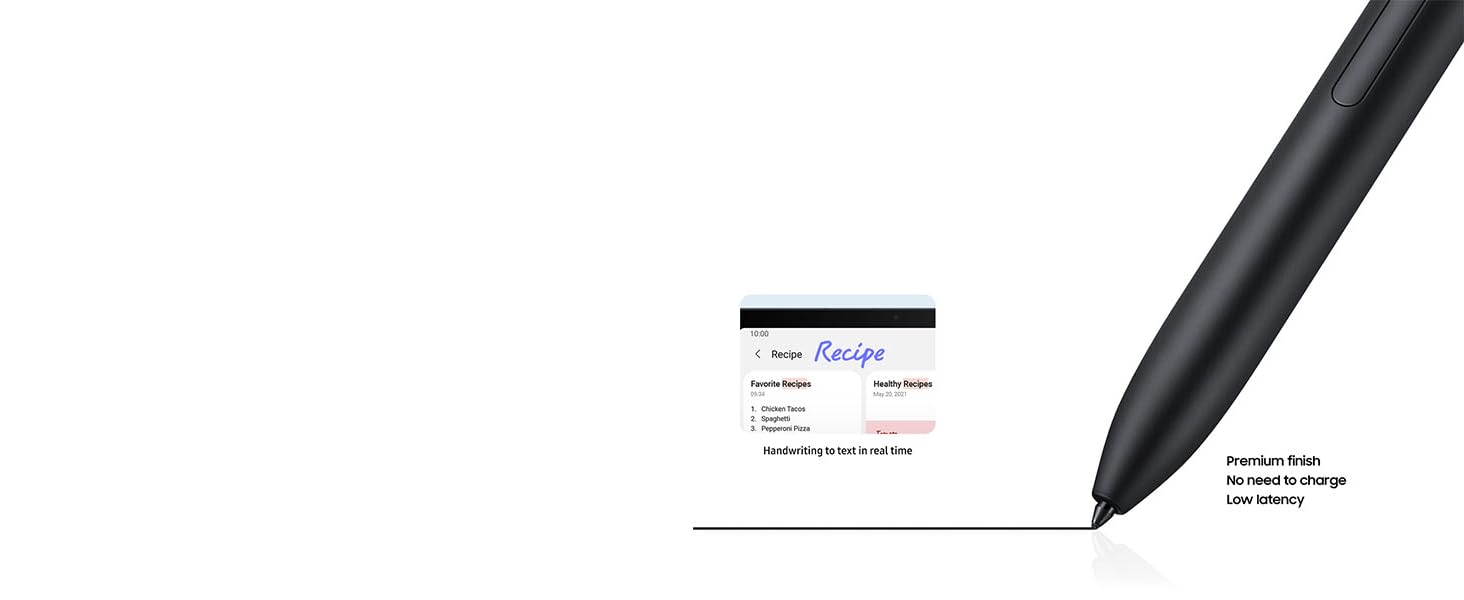
Con una baja latencia y una punta suave, el S Pen incluido te da una experiencia de escritura natural. Digitaliza tus palabras en tiempo real y edítalas con sencillos gestos.



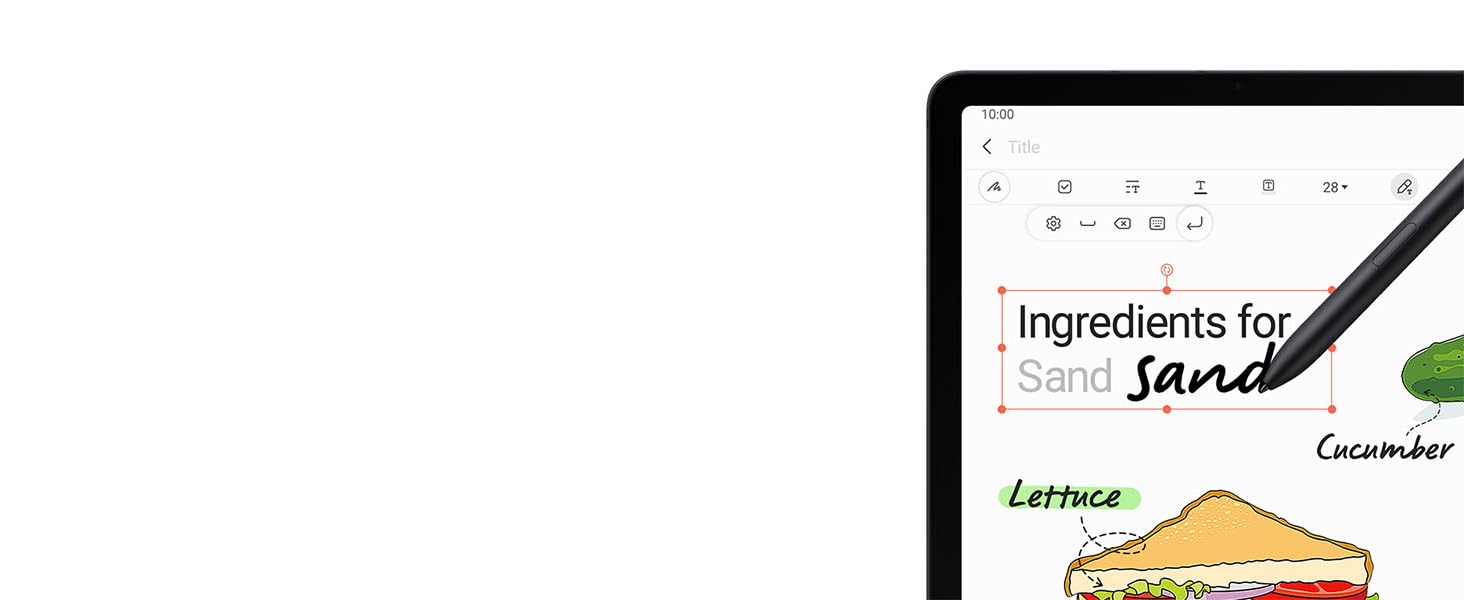
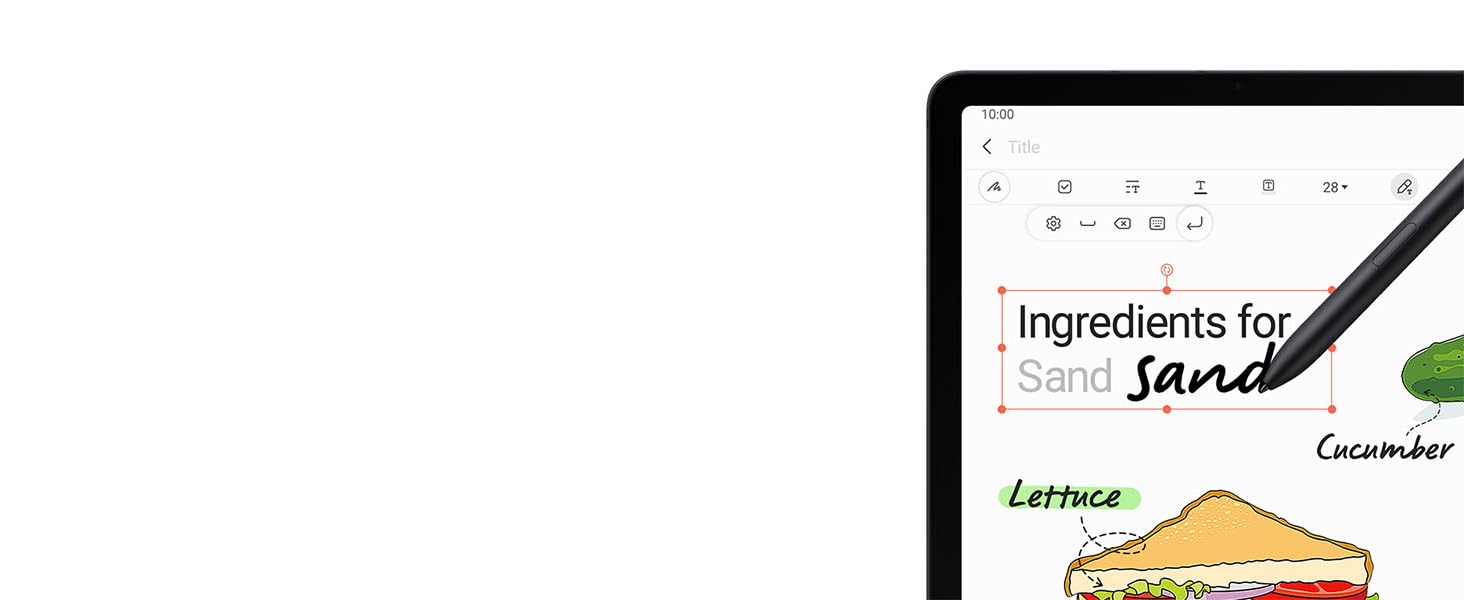
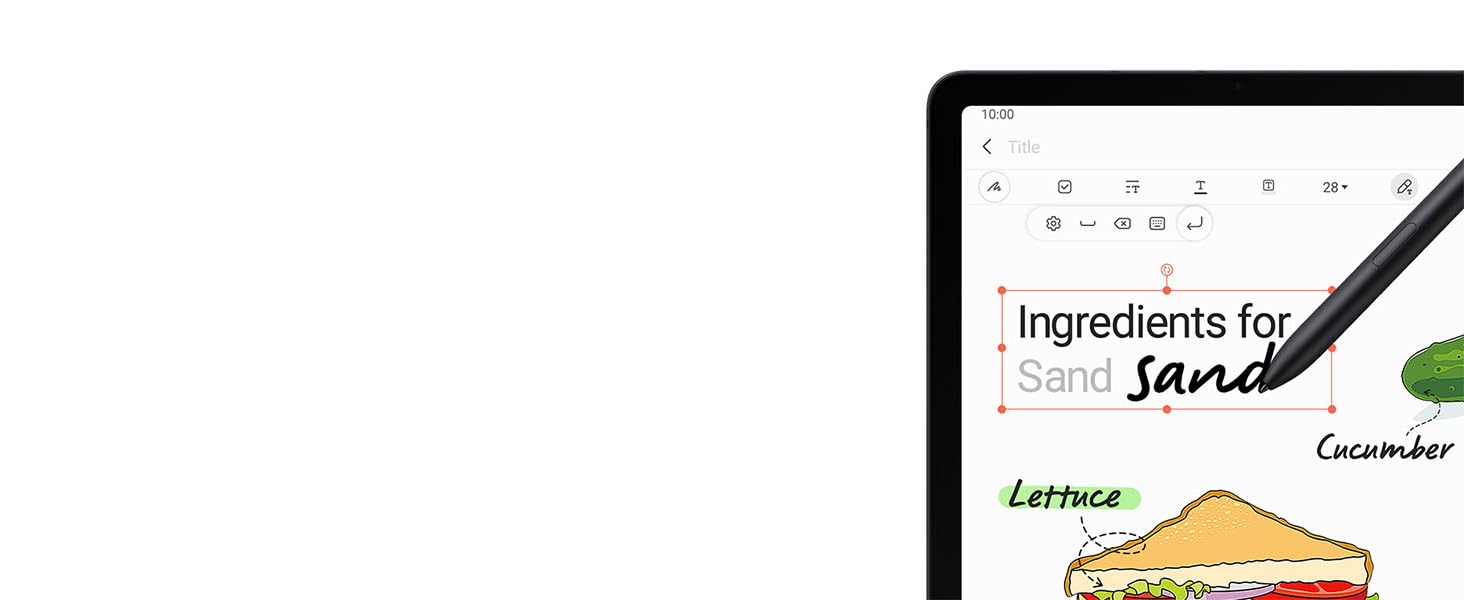
Tu escritura se convierte automáticamente en texto. Escribe en una barra de búsqueda o en la barra de título de Samsung Notes con el S Pen y luego toma notas








En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información













Disfruta de la elegancia de la tablet Samsung Galaxy Tab S7 FE 5G en tus manos. El aspecto de diseño sencillo y singular, refinado con un espacio mínimo para la cámara en la parte trasera, y el formato delgado aportan un cómodo agarre.










Disfruta de dinámicos colores en la pantalla de 12,4 pulgadas de la tablet Samsung Galaxy Tab S7 FE 5G. Gracias al increíble sonido de AKG, los altavoces duales y Dolby Atmos, se crea un sonido surround envolvente que te sitúa en el centro de la escena en pantalla.










Equipada con un chipset de alto rendimiento Snapdragon 750G, esta tablet Android Samsung Galaxy Tab S7 FE 5G hace que tus retransmisiones y tu juego sean fluidos y rápidos. Podrás realizar multitarea con facilidad con hasta tres aplicaciones a la vez.



La conectividad 5G cambiará tus juegos y tu trabajo. Las increíbles velocidades te permitirán descargar en un momento, además de que la baja latencia mantendrá tu conexión sólida y con apenas lag.



Pasarán horas y horas antes de tener que cargar la batería (normal) de 10 090 mAh de tu tablet. Tendrás hasta 13 horas para ver vídeos; un tiempo más que suficiente para maratones de retransmisiones.



Pon tu tablet Android Tab en horizontal para hacer una videollamada y la cámara frontal te mantendrá en el centro de la pantalla. Al hablar, tu voz se oirá despejada con los 3 micrófonos integrados.



Con una baja latencia y una punta suave, el S Pen incluido te da una experiencia de escritura natural. Digitaliza tus palabras en tiempo real y edítalas con sencillos gestos.



Tu escritura se convierte automáticamente en texto. Escribe en una barra de búsqueda o en la barra de título de Samsung Notes con el S Pen y luego toma notas




© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.