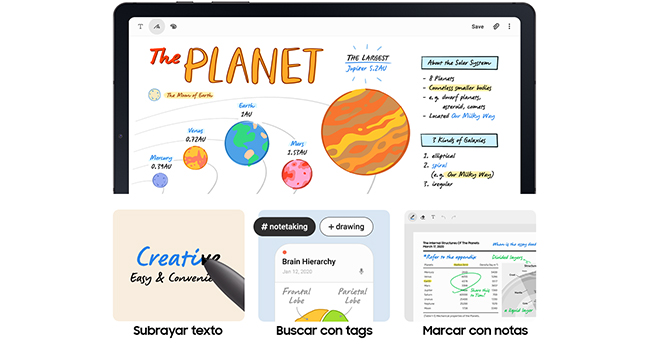
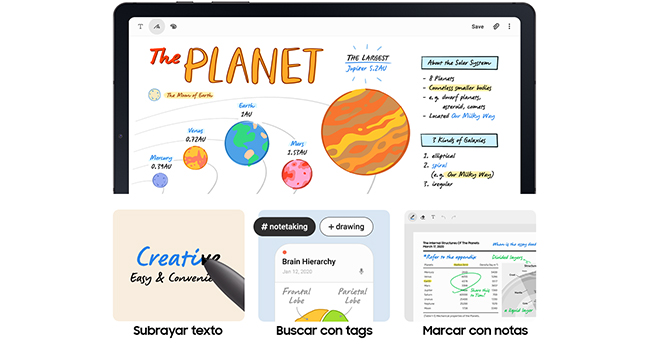
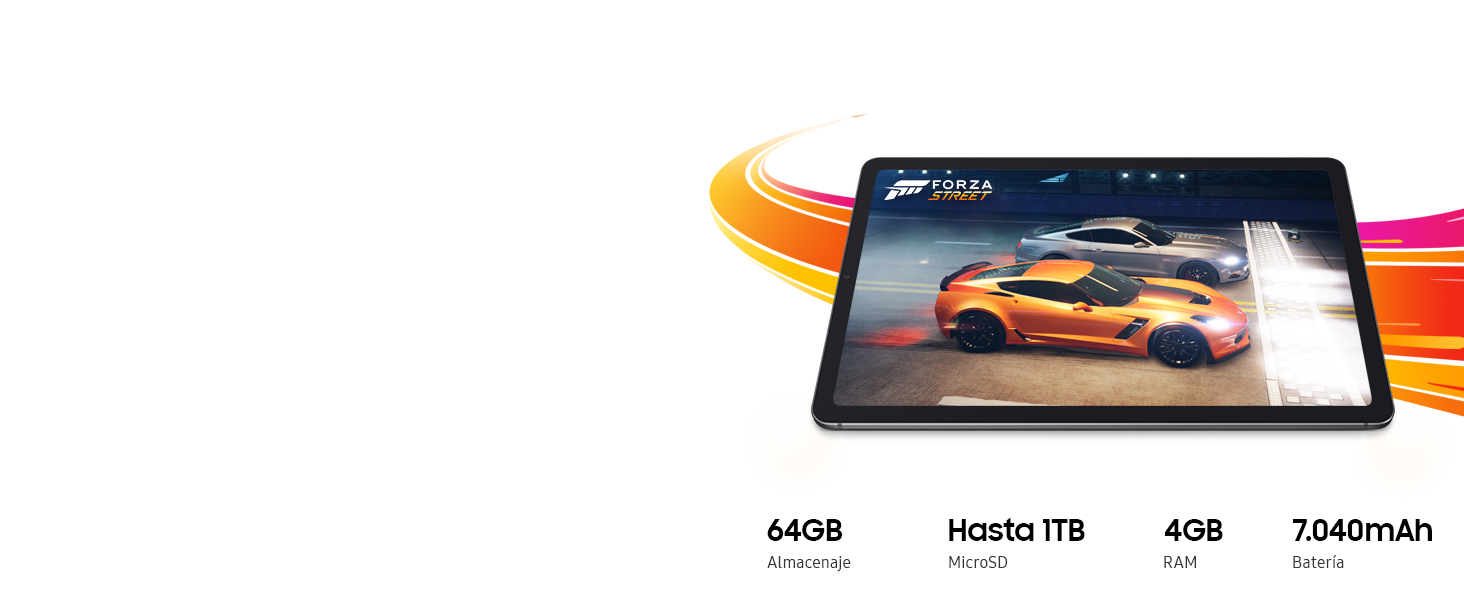
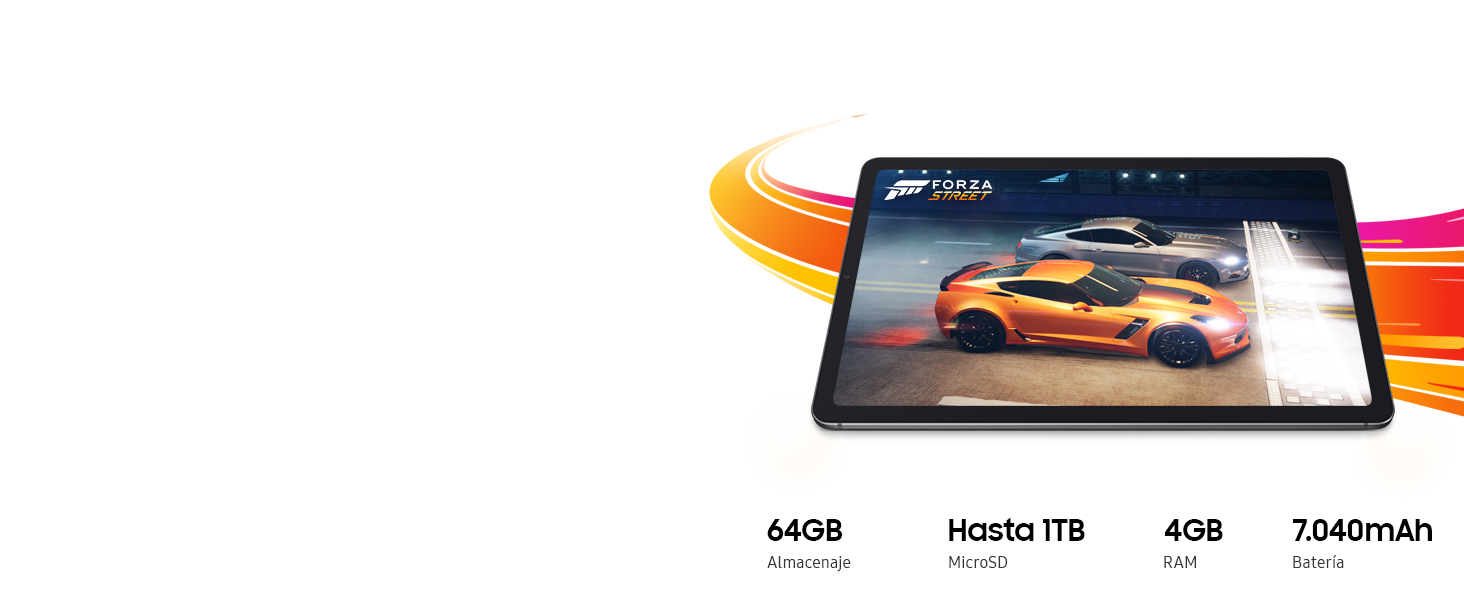
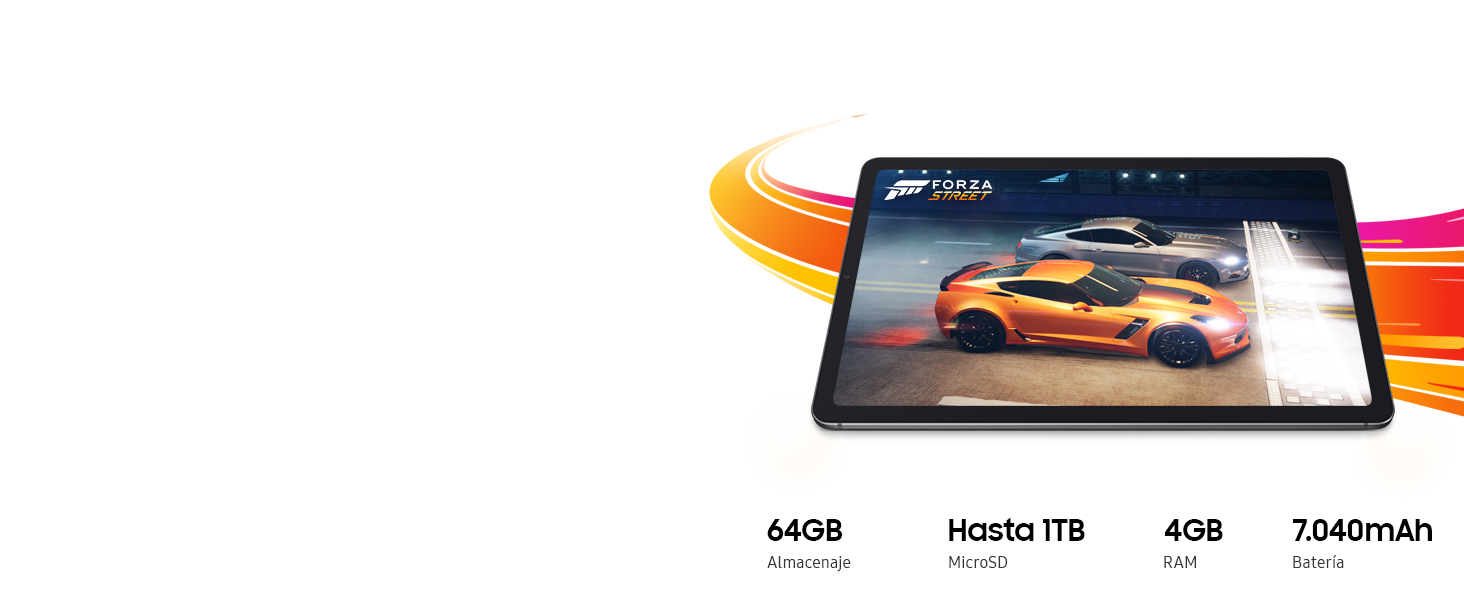
El nuevo S-Pen permite una mejor experiencia de escritura y dibujo gracias a su menor latencia, de tan solo 26ms. Además, la pantalla de 10.4’’ y el sistema de dos altavoces con Dolby Atmos (con auriculares) te proporcionan una experiencia multimedia sin precedentes. Con una cámara trasera de 8 MP y una frontal de 5 MP, podrás capturar tus momentos favoritos con gran calidad. Además, cuenta con 4 GB de memoria RAM y 64 GB de memoria interna, ampliable con MicroSD hasta 512 GB.
Descubre todas las funciones y características de esta increíble tablet en nuestra tienda de tecnología, Bitech. ¡No te lo pierdas!
.aplus-v2 .premium-aplus-module-1 .aplus-module-section {
width: 50%;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-description {
line-height: 1.6em;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-image-section {
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-left,
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-right {
padding: 0 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
.premium-aplus-module-15 {
padding: 40px 0;
text-align: left;
}
.aplus-v2 .premium-aplus-module-15 {
text-align: inherit;
}
.aplus-v2 .premium-aplus-module-15 .premium-aplus-15-heading-text {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-15 p {
padding-bottom: 10px;
}
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container {
/* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */
padding-top: calc(600 / 1464 * 100%); /* ~40.983% */
height: 0;
}
.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */
.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport {
height: 100% !important;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-image img {
width: 100%;
height: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
.aplus-v2 .premium-aplus-module-4 .premium-aplus-two-column {
text-align: center;
}
.aplus-v2 .premium-aplus-module-4 .premium-aplus-two-column {
text-align: inherit;
}
.aplus-v2 .premium-aplus-module-4 .premium-aplus-column {
display: inline-block;
vertical-align: top;
width: 50%;
}
.aplus-v2 .premium-aplus-module-4 .premium-module-4-heading {
padding-bottom: 40px;
}
.aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n) {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n) {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n-1) {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-4 div.premium-aplus-column:nth-child(2n-1) {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-4 .column-heading {
padding-top: 20px;
}
.aplus-v2 .premium-aplus-module-4 .column-description {
padding-top: 10px;
}
/**
* Premium-module 13: Carousel
*/
.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-13 .aplus-card-description {
display: table;
width: 50%;
height: 100%;
color: #fff;
}
.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell {
display: table-cell;
vertical-align: middle;
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell {
text-align: right;
}
.aplus-v2 .premium-aplus-module-13 .aplus-text-background {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-13 .aplus-text-background,
.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,
.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,
.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,
.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,
.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-13 .aplus-card-body {
padding: 20px 40px 0 0;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-13 .aplus-card-body {
padding: 20px 0 0 40px;
}
.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button {
text-align: center;
padding-top: 20px;
}
.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper {
position: absolute;
top: 92%;
width: 100%;
}
(function(f) {var _np=(window.P._namespace("PremiumAplusModule"));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {
P.now('premium-module-12-nav-carousel').execute(function(init) {
if (init) {
return;
}
P.register('premium-module-12-nav-carousel', function(){
return function() {
P.when('A', 'jQuery', 'a-carousel-framework', 'ready').execute(function (A, $, framework) {
function initiateCarousel(module) {
var MODULE_ID = $(module).data('module-id');
/**
* Carousel button element classname
* @const
*/
var GOTO_BTN_CLASS_NAME = "aplus-goto-btn-" + MODULE_ID;
/**
* Carousel button element active classname
* @const
*/
var GOTO_BTN_ACTIVE_CLASS_NAME = "aplus-active";
/**
* AUI name for aui carousel
* @const
*/
var CAROUSEL_NAME = "premium-aplus-12-carousel-" + MODULE_ID;
/**
* Module class name
* @const
*/
var MODULE_CLASS_NAME = ".aplus-v2 .premium-aplus-module-12";
/**
* Carousel text container class name
* @const
*/
var TEXT_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + " .aplus-carousel-text-container-" + MODULE_ID;
/**
* Carousel text hidden class name
* @const
*/
var TEXT_CONTAINER_HIDDEN = "aplus-hidden";
/**
* Carousel horizontal scroll container class name
* @const
*/
var HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + " .aplus-horizontal-scroll-container-" + MODULE_ID;
function showCarouselText(oldIndex, newIndex) {
var oldClass = TEXT_CONTAINER_CLASS_NAME + "-" + oldIndex;
var newClass= TEXT_CONTAINER_CLASS_NAME + "-" + newIndex;
$(oldClass).addClass(TEXT_CONTAINER_HIDDEN);
$(newClass).removeClass(TEXT_CONTAINER_HIDDEN);
}
function scrollToCarouselButton(scrollLeft) {
if ($(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).length) {
$(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).animate({scrollLeft}, 200);
}
}
/**
* Creates a CarouselButton class for provided carousel instance
* @param {object} carousel - AUI Carousel instance
* @returns {Class} - CarouselButton Class
*/
function CarouselButtonTemplate(carousel) {
/**
* Button for controlling the active slide
* @constructor
* @param {number} index - slide index
* @param {DOMElement} [elem] - optional DOM element to use as this objects DOM representation
*/
function CarouselButton(index, elem) {
var self = this;
this.index = index;
this.carousel = carousel;
/* create the button element */
this.elem = this.getElem(elem);
this.$elem = $(this.elem); /* store jquery version */
this.elem.addEventListener('click', self.handleClick.bind(self));
/* add this object to the object manager */
CarouselButton.objects.byId[index] = this;
CarouselButton.objects.all.push(this);
}
/**
* Describe behavior for click events on this.elem
* @memberOf CarouselButton
*/
CarouselButton.prototype.handleClick = function(e) {
e.preventDefault();
this.carousel.gotoPage(this.index);
};
/**
* Enter active state
* @memberOf CarouselButton
*/
CarouselButton.prototype.activate = function() {
this.$elem.addClass(GOTO_BTN_ACTIVE_CLASS_NAME);
};
/**
* Enter inactive state
* @memberOf CarouselButton
*/
CarouselButton.prototype.deactivate = function() {
this.$elem.removeClass(GOTO_BTN_ACTIVE_CLASS_NAME);
};
/**
* Returns an existing or creates a new bound element for this object
* @memberOf CarouselButton
* @param {DOMElement} [elem] - optionally provide an existing element in the DOM to use
* @returns {DOMElement} - this objects DOM representation
*/
CarouselButton.prototype.getElem = function(elem) {
if (this.elem) return this.elem;
if (elem) return elem;
var createdElem = document.createElement('span');
createdElem.className = GOTO_BTN_CLASS_NAME;
return createdElem;
};
/** @const Object manager */
CarouselButton.objects = {
byId: {},
all: [],
};
return CarouselButton;
}
framework.onInit(CAROUSEL_NAME, function(carousel) {
/** @const {Class} */
var CarouselButton = CarouselButtonTemplate(carousel);
/* create carousel controls */
var $carouselBtns = $(safeClassSelector(GOTO_BTN_CLASS_NAME));
var btns = $carouselBtns.map(function(i, btnElem) {
return new CarouselButton(i + 1, btnElem);
});
/* activate first one */
CarouselButton.objects.byId[1].activate();
/* Listen to slide changes */
A.on("a:carousel:" + CAROUSEL_NAME + ":change:pageNumber", function (data) {
var newCarouselButton = CarouselButton.objects.byId[data.newValue];
var marginLeft = parseInt(getComputedStyle(newCarouselButton.elem).getPropertyValue('margin-left'));
var positionLeft = newCarouselButton.elem.offsetLeft - marginLeft;
newCarouselButton.activate();
CarouselButton.objects.byId[data.oldValue].deactivate();
scrollToCarouselButton(positionLeft);
showCarouselText(data.oldValue, data.newValue);
});
});
/**
* @returns {string} - css classname prefixed with module selector
*/
function safeClassSelector(className) {
return '.' + MODULE_CLASS_NAME + ' .' + className;
}
}
$('.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container').each(function (index, module) {
initiateCarousel(module);
});
framework.createAll();
framework.initializeAll();
});
}
})
});
}));
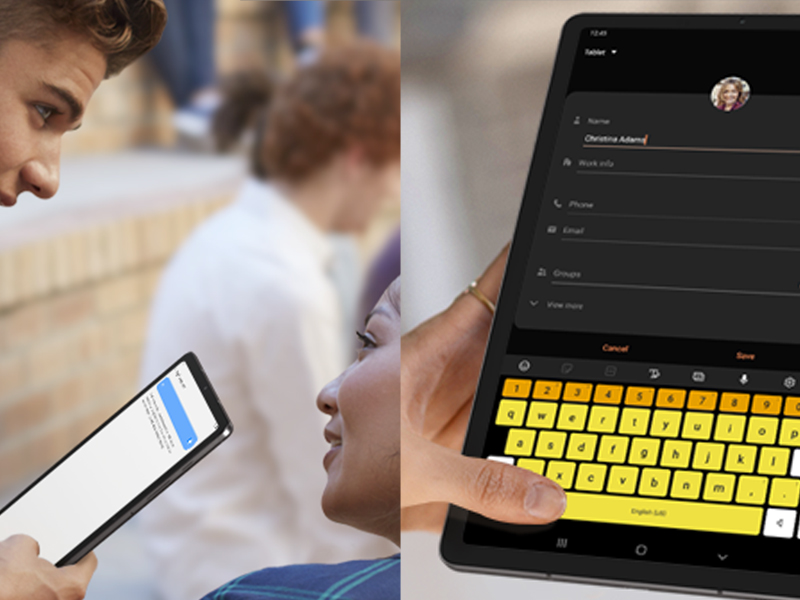
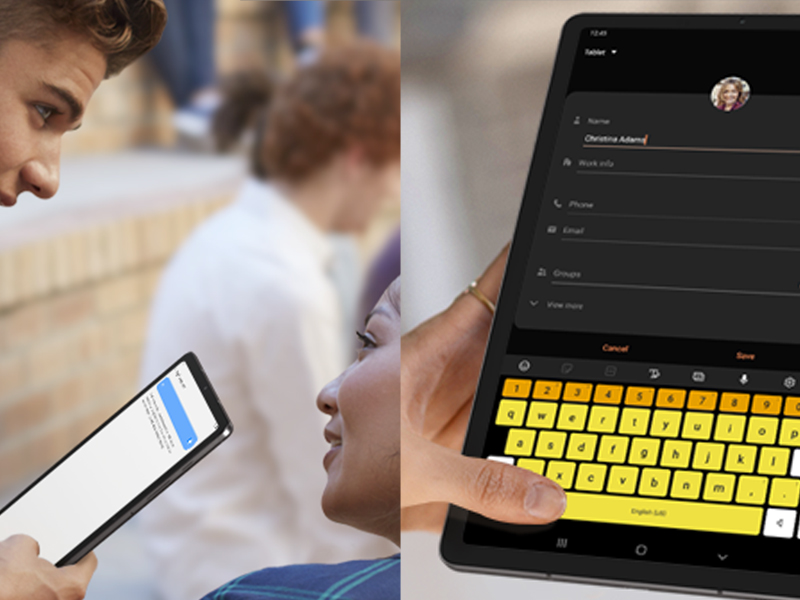
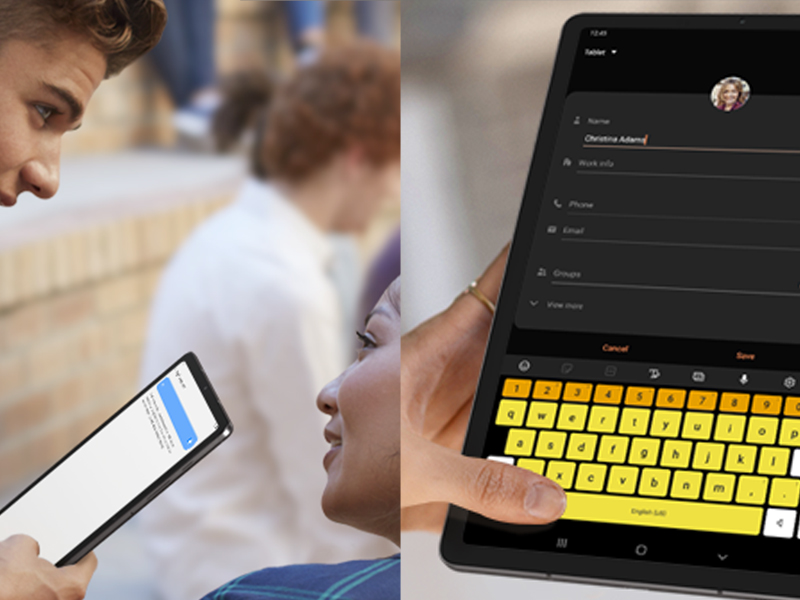
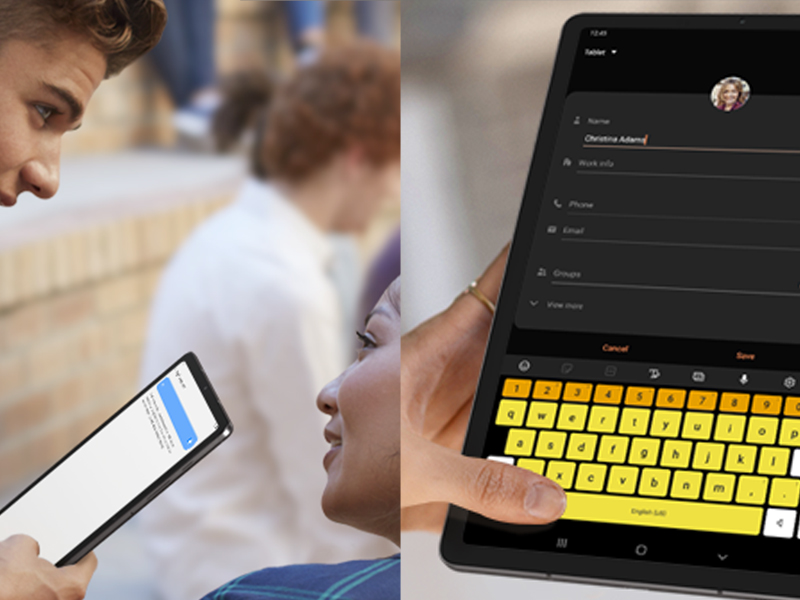
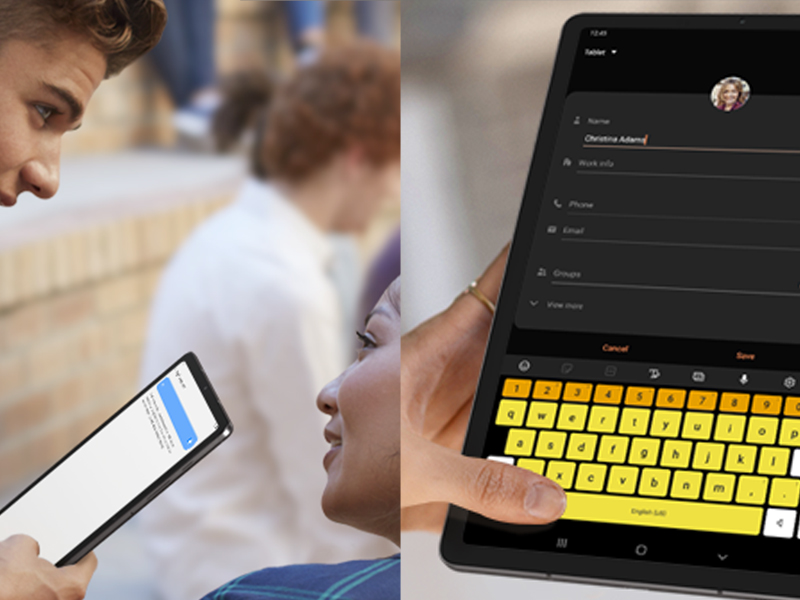
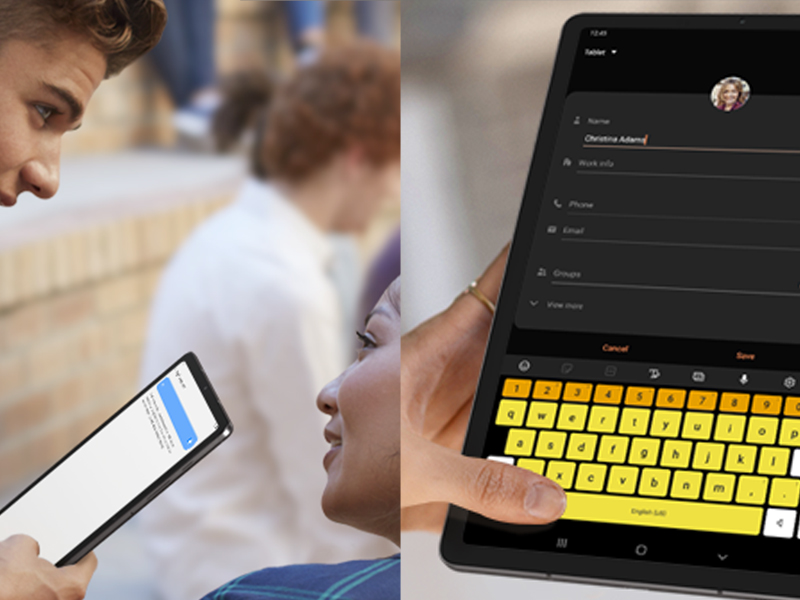
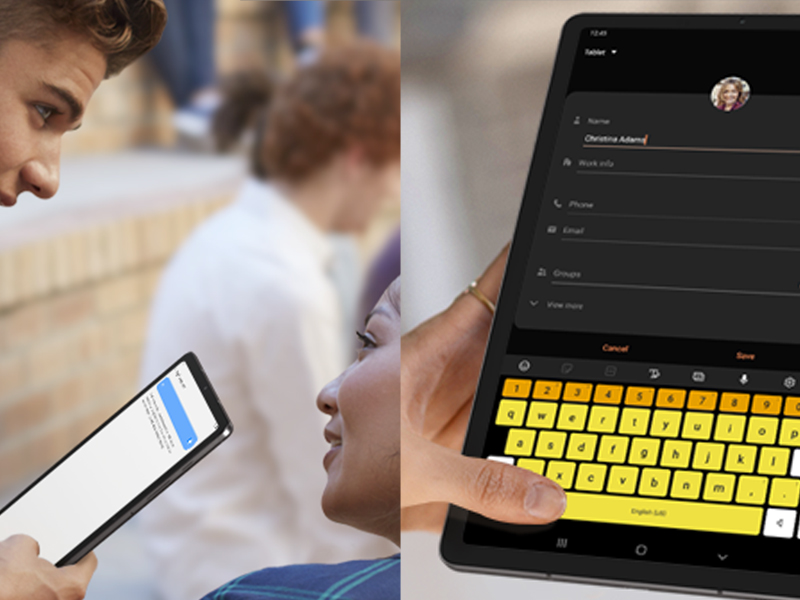
One UI
Con One UI disfrutarás de una experiencia adaptada a ti. Disfruta de una interfaz simplificada y minimalista que te permite hacer más de una manera más sencilla.
Book Cover
Cubre y protege tu Tablet en una funda elegante y cómoda.⁷ La funda de Galaxy Tab S6 Lite se pliega y se engancha magnéticamente, para que puedas llevártela fácilmente cuando salgas de casa. Incluye un compartimento para guardar tu S Pen y asegurarte de llevarlo a todas partes.
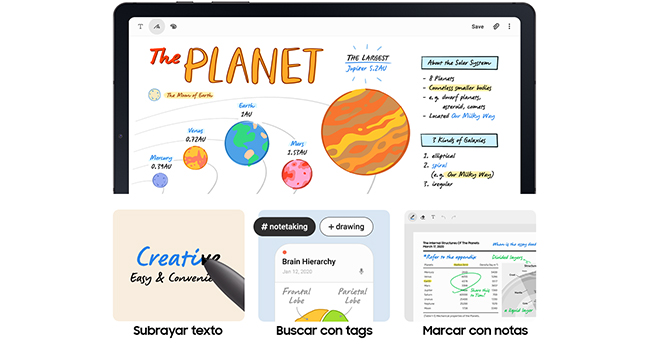
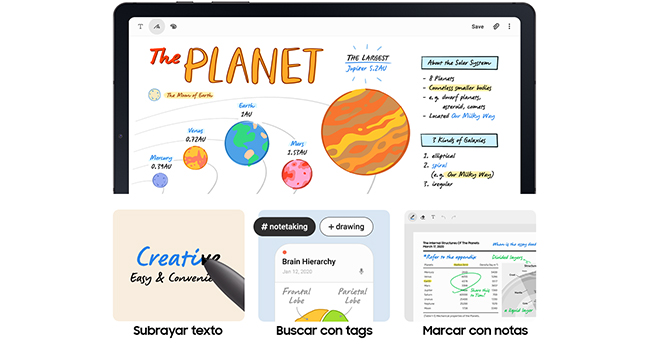
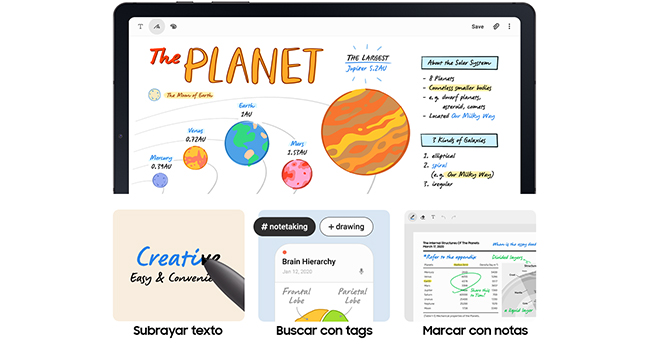
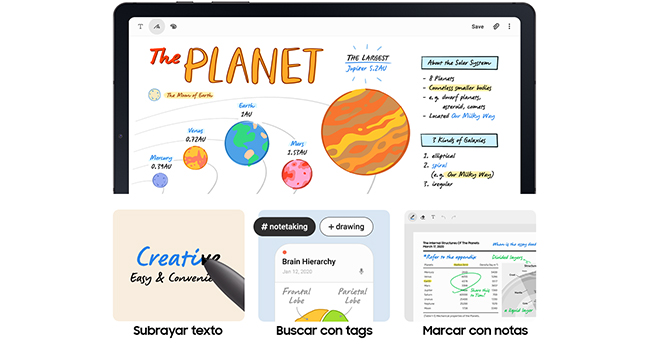
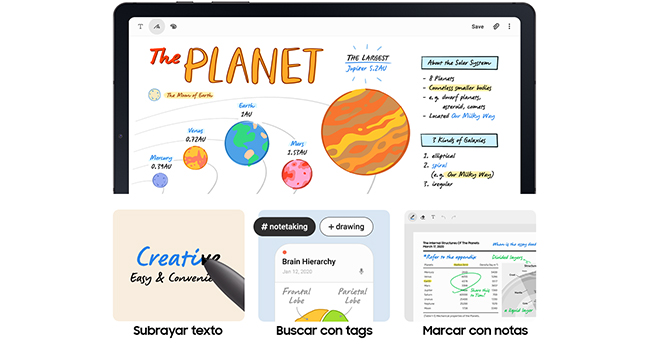
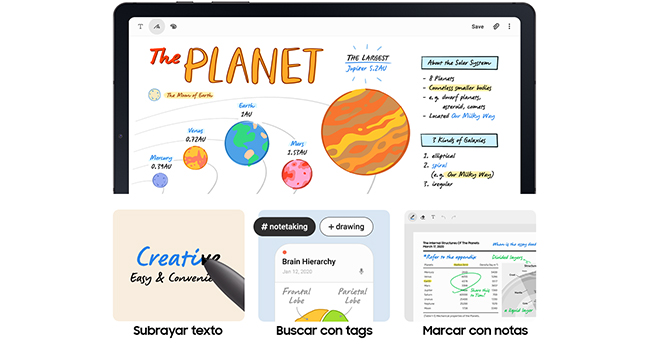
1. El subrayado rápido y la búsqueda inteligente son características de Samsung Note. El marcado de PDF es compatible cuando el archivo PDF se abre con Escribir en PDF.
2. Las herramientas de S Pen como se describen pueden estar limitadas a ciertas aplicaciones.
3. La disponibilidad de los colores del producto puede variar según el país, la región y el operador. 4. Medido diagonalmente como un rectángulo completo sin tener en cuenta las esquinas redondeadas. El área visible real es menor debido a las esquinas redondeadas.
5. * La capacidad de almacenamiento real puede variar según el país o la región.
** La tarjeta Micro SD se vende por separado. Hasta 1 TB. La memoria externa se puede utilizar para almacenar archivos multimedia (fotos, videos y archivos de música), pero no aplicaciones. La disponibilidad puede variar según el país y el fabricante.
*** Valor típico probado en condiciones de laboratorio de terceros. El valor típico es el valor promedio estimado considerando la desviación en la capacidad de la batería entre las muestras de batería probadas bajo el estándar IEC 61960. La capacidad nominal (mínima) es de 6.840 mAh (capacidad nominal de la batería). La duración real de la batería puede variar según el entorno de red, los patrones de uso y otros factores.
**** La velocidad real de la red puede variar según la distancia y la calidad de la red. ***** La disponibilidad y la fecha de lanzamiento del juego que se muestra pueden variar según la región. ****** Imágenes simuladas con fines ilustrativos.
6. * La función Auto Hotspot solo está disponible entre los teléfonos inteligentes y tabletas Samsung. ** Auto Hotspot requiere que ambos dispositivos estén conectados a la misma cuenta de Samsung. *** La disponibilidad del punto de acceso móvil en el teléfono puede variar según la política del operador. **** La función de punto de acceso automático requiere Android 10 o superior.
7. * La cubierta del libro Galaxy Tab S6 Lite se vende por separado.