ENVÍO GRATIS para pedidos superiores a 150€
999,00 € 659,38 €
¡Descubre el Yoga Slim 7 Pro Gen 7 en Bitech.es!
 Imágenes espectaculares
Imágenes espectaculares
Disfruta de una nitidez asombrosa con la pantalla 2.2K de 14”, con Dolby Vision y 100% sRGB.





Disfruta de entretenimiento sin límites gracias a su increíble batería con autonomía de hasta 14 horas.





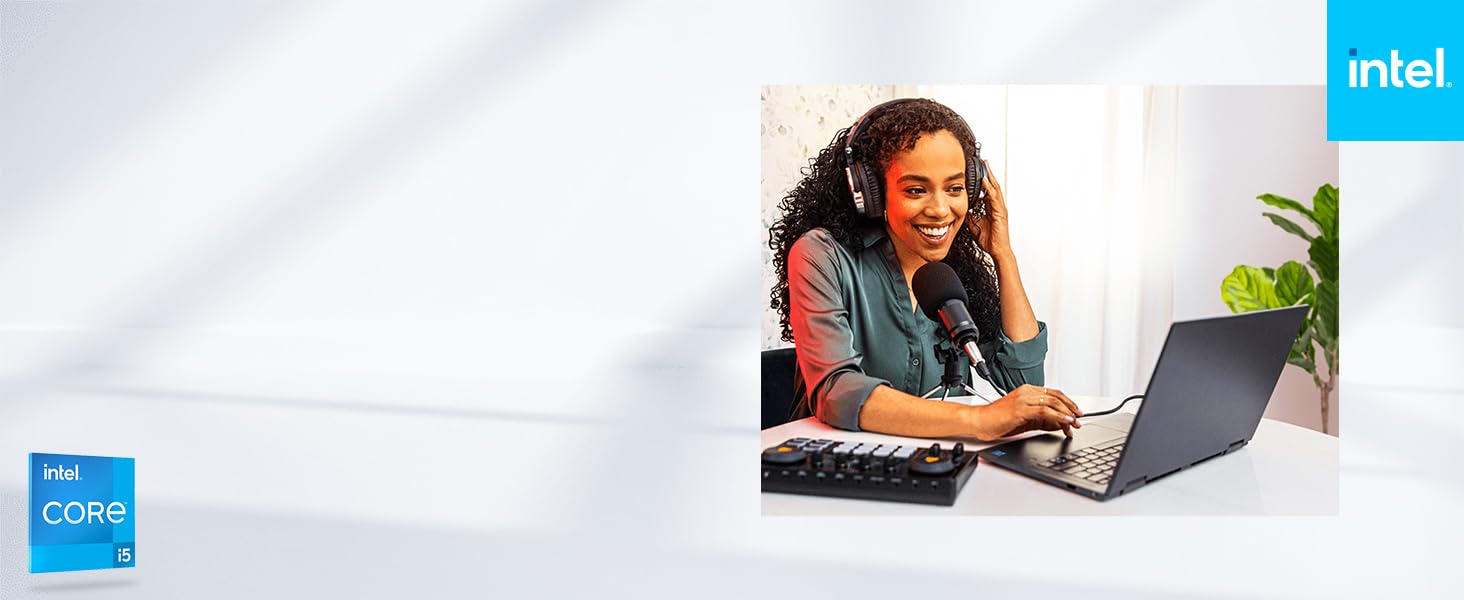
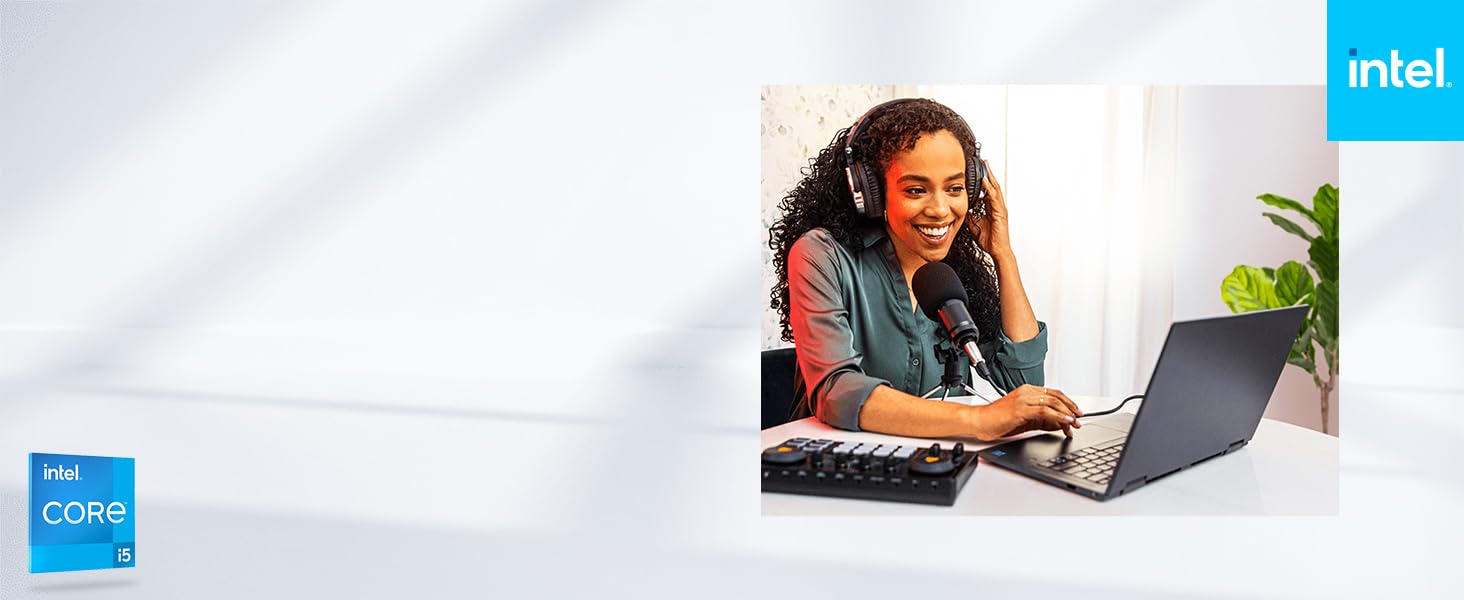
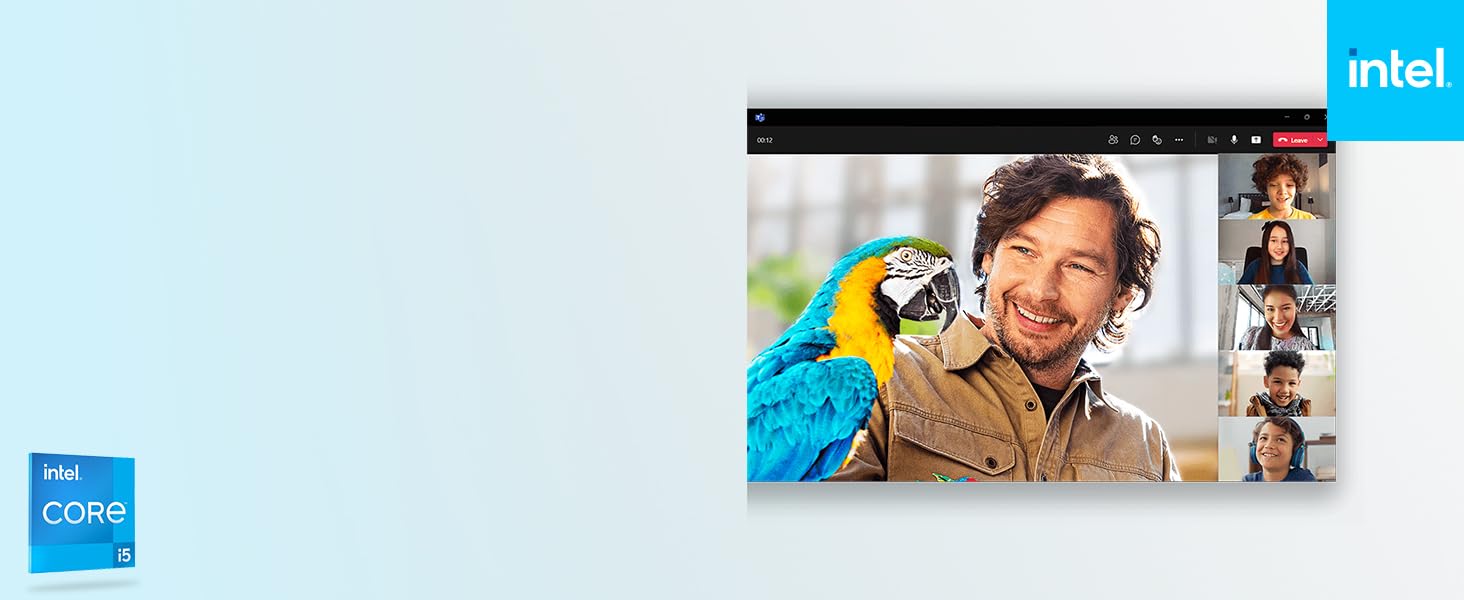
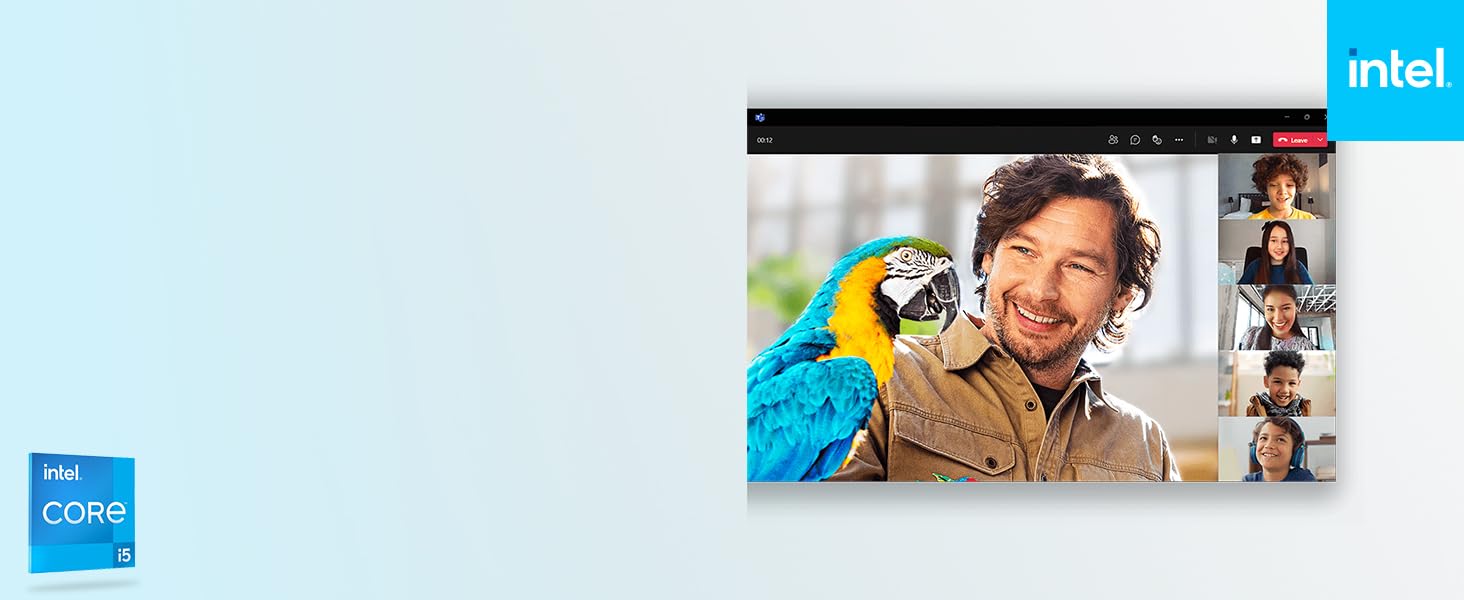
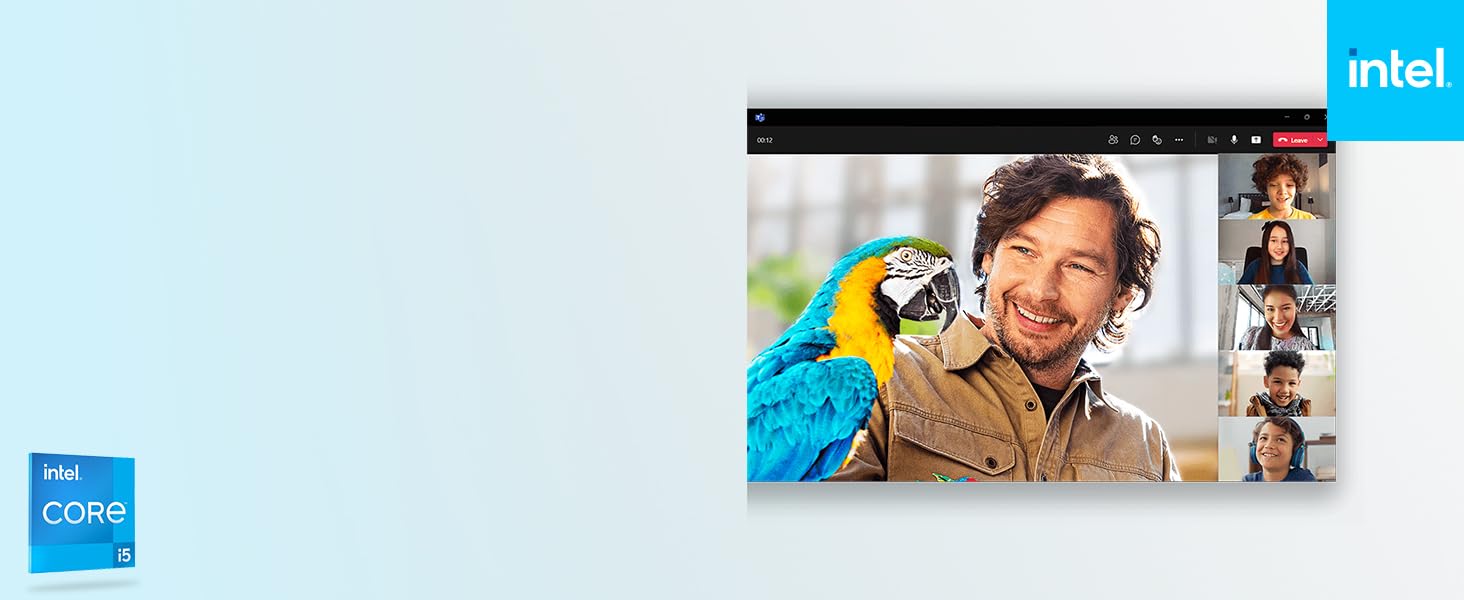
Desbloquea tu dispositivo fácilmente con la cámara web infrarroja FHD con reconocimiento facial para Windows Hello con sensores ToF.





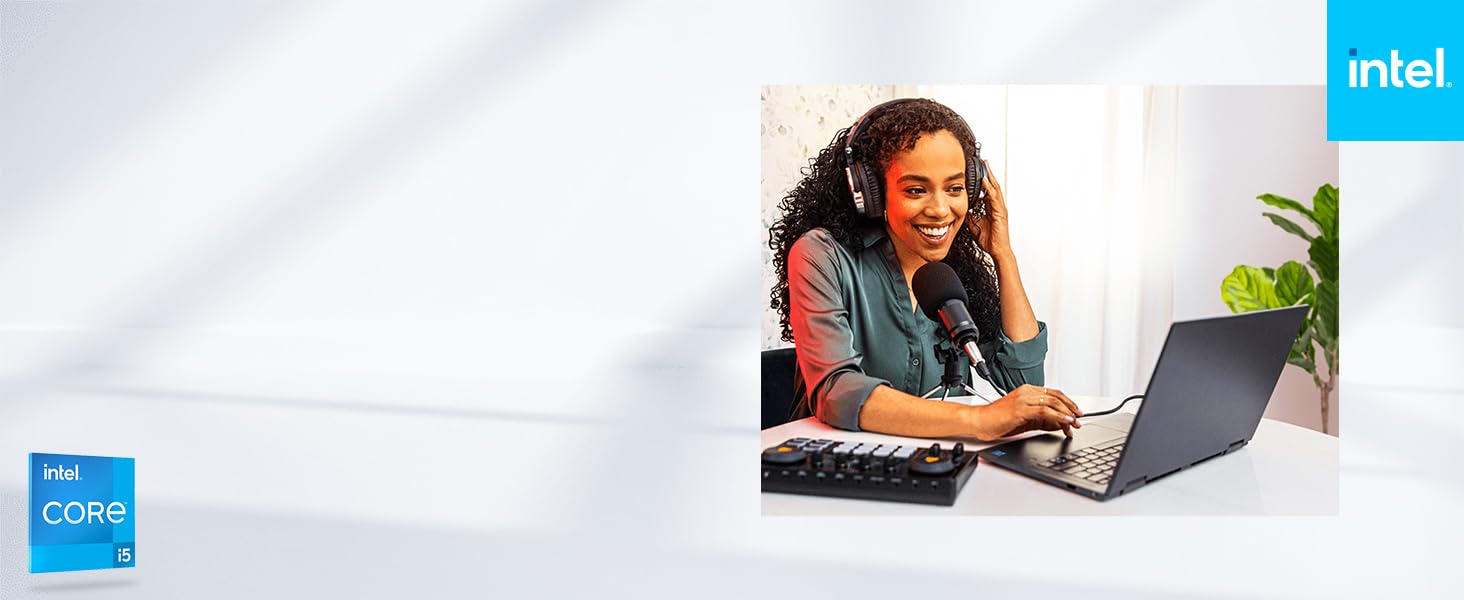
Disfruta de un increíble sonido gracias a los altavoces estéreo optimizados con Dolby Atmos.





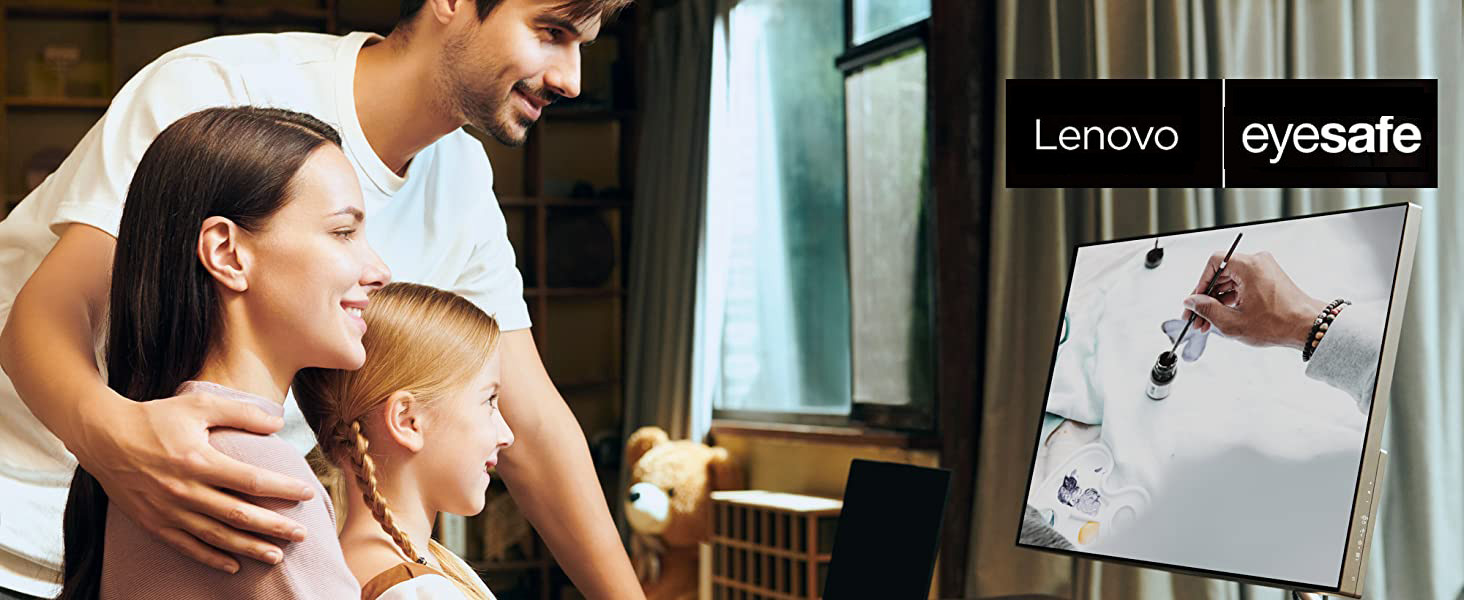
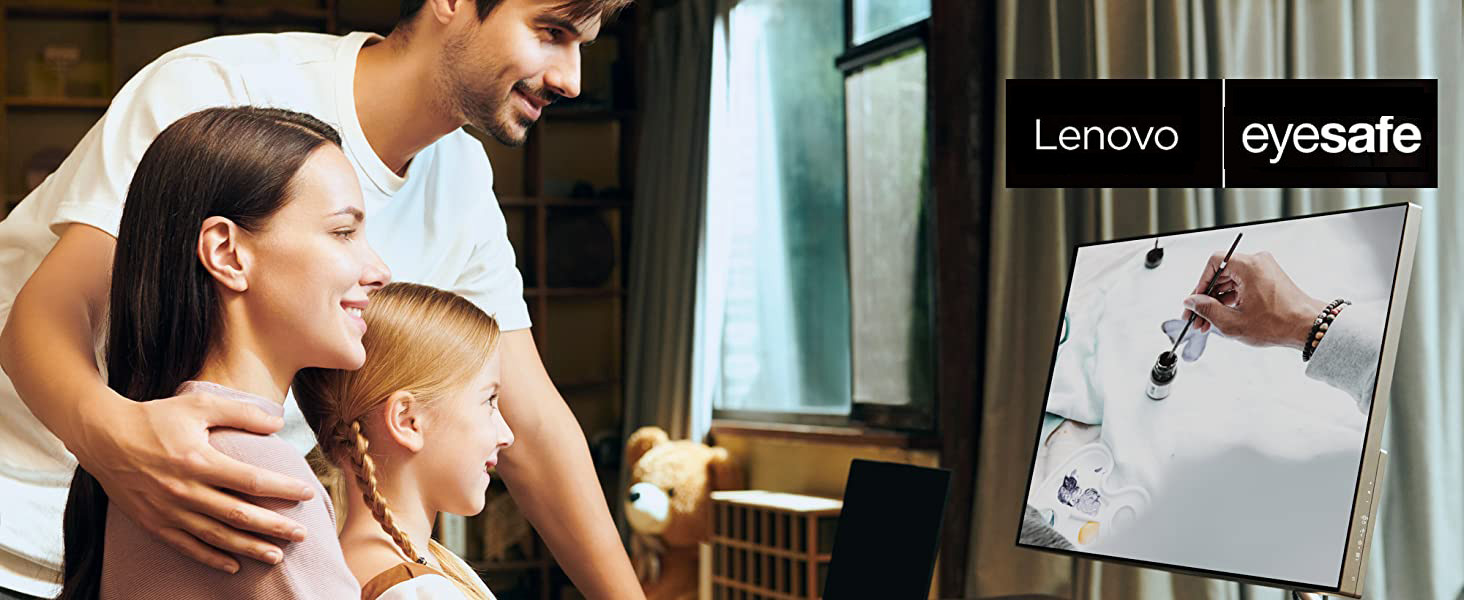
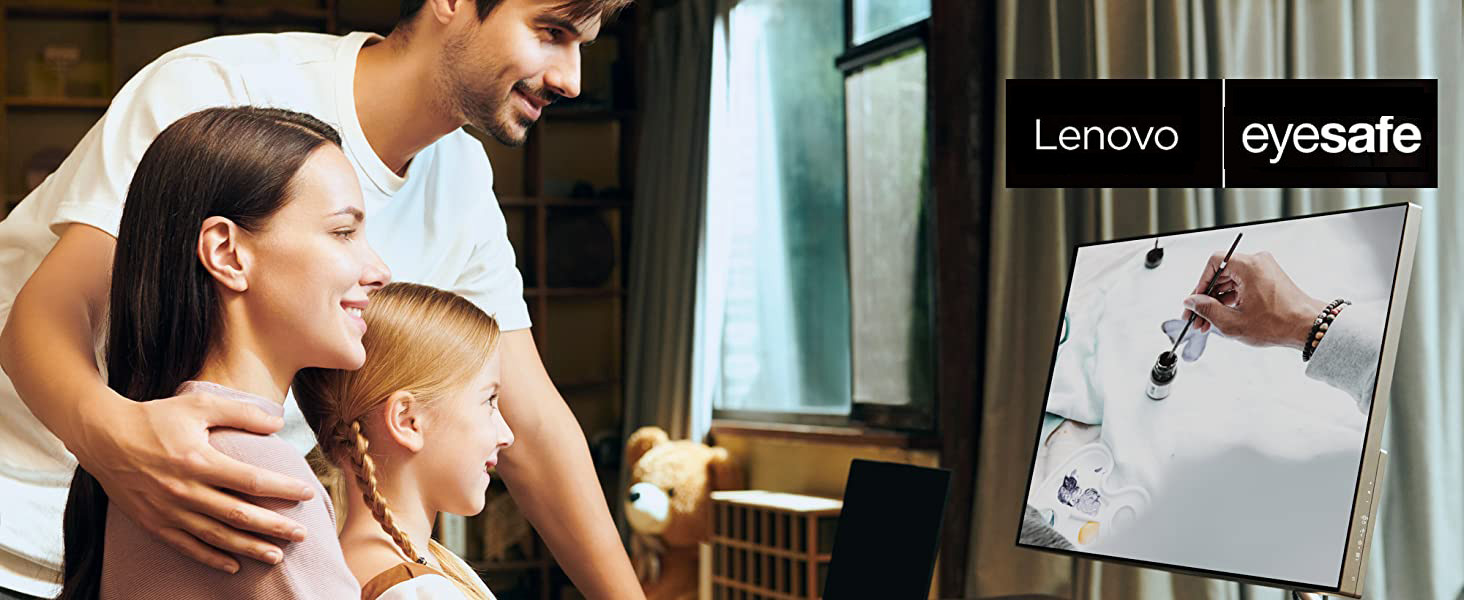
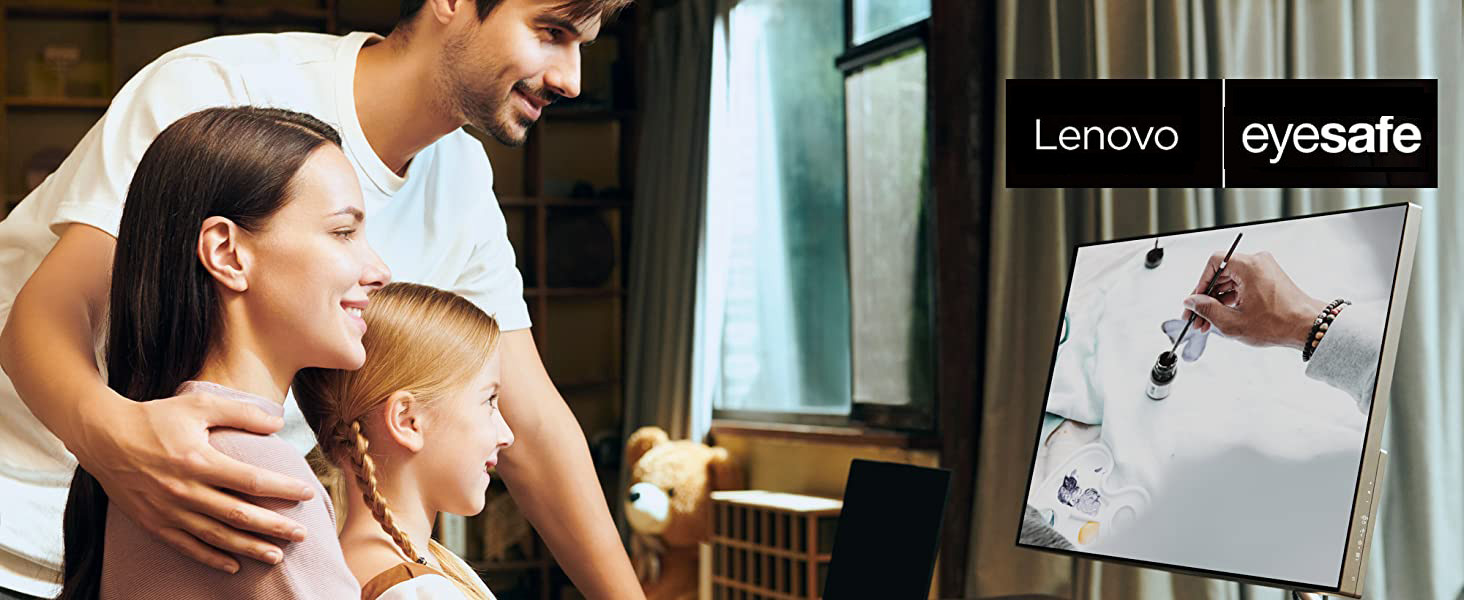
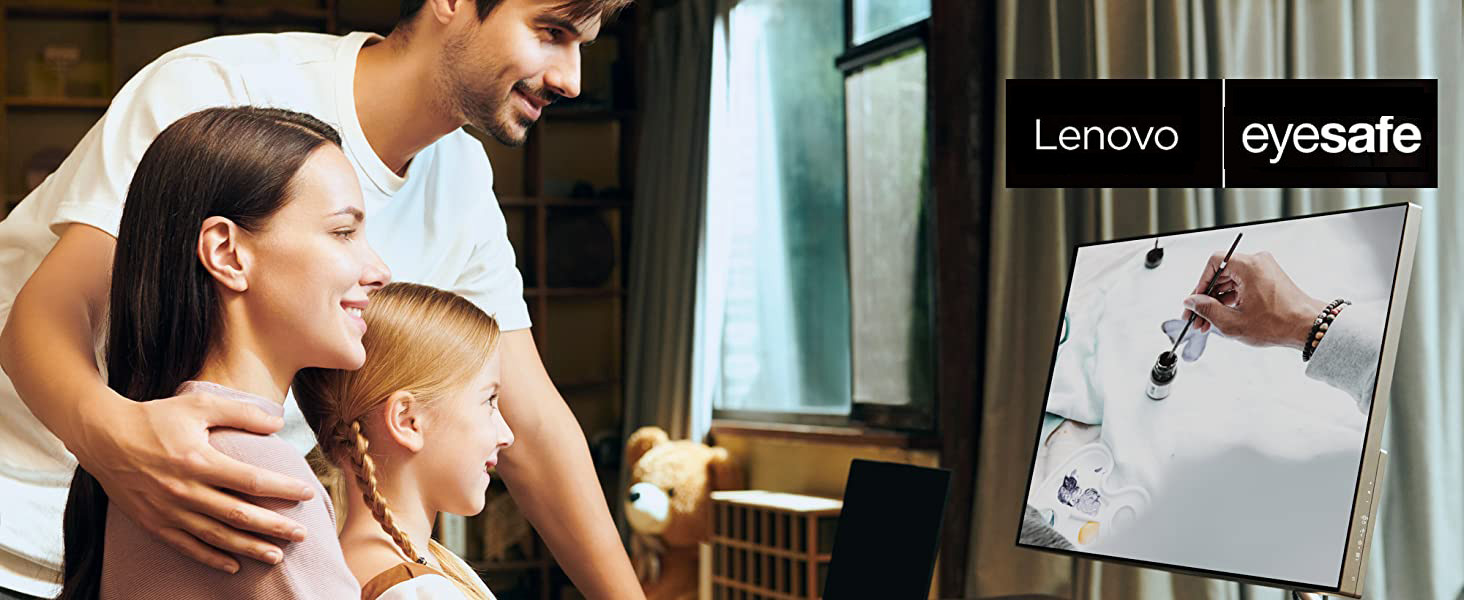
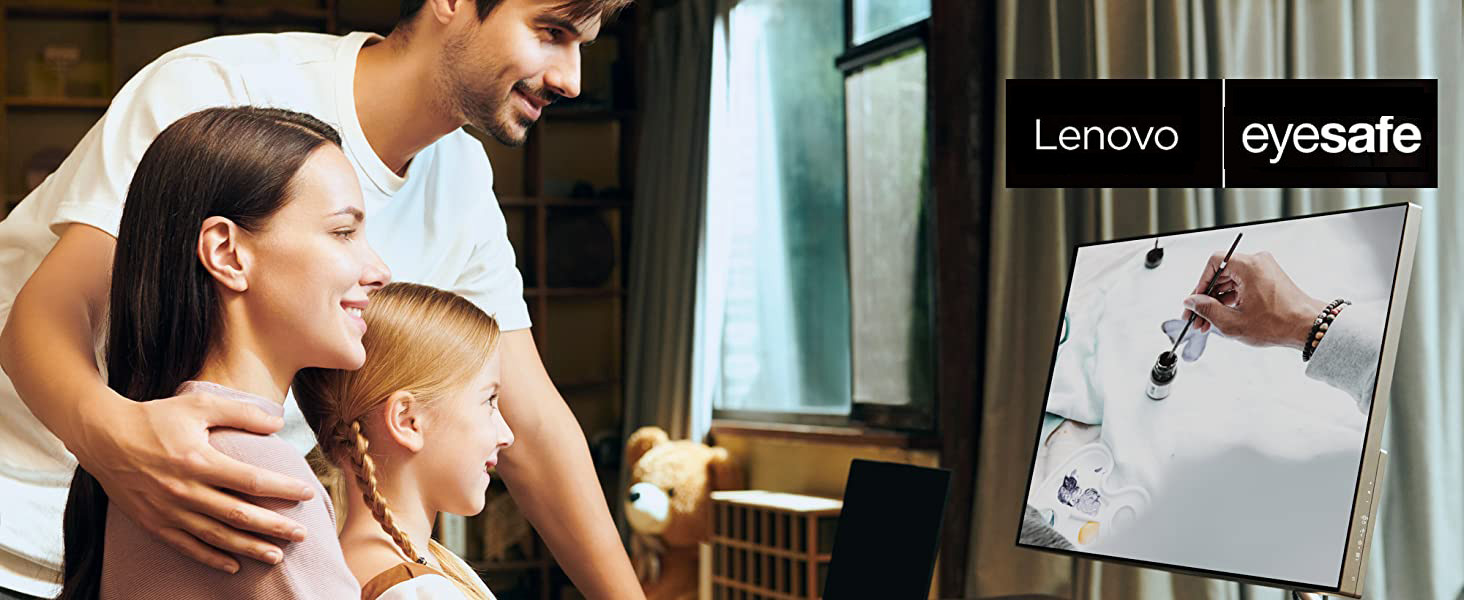
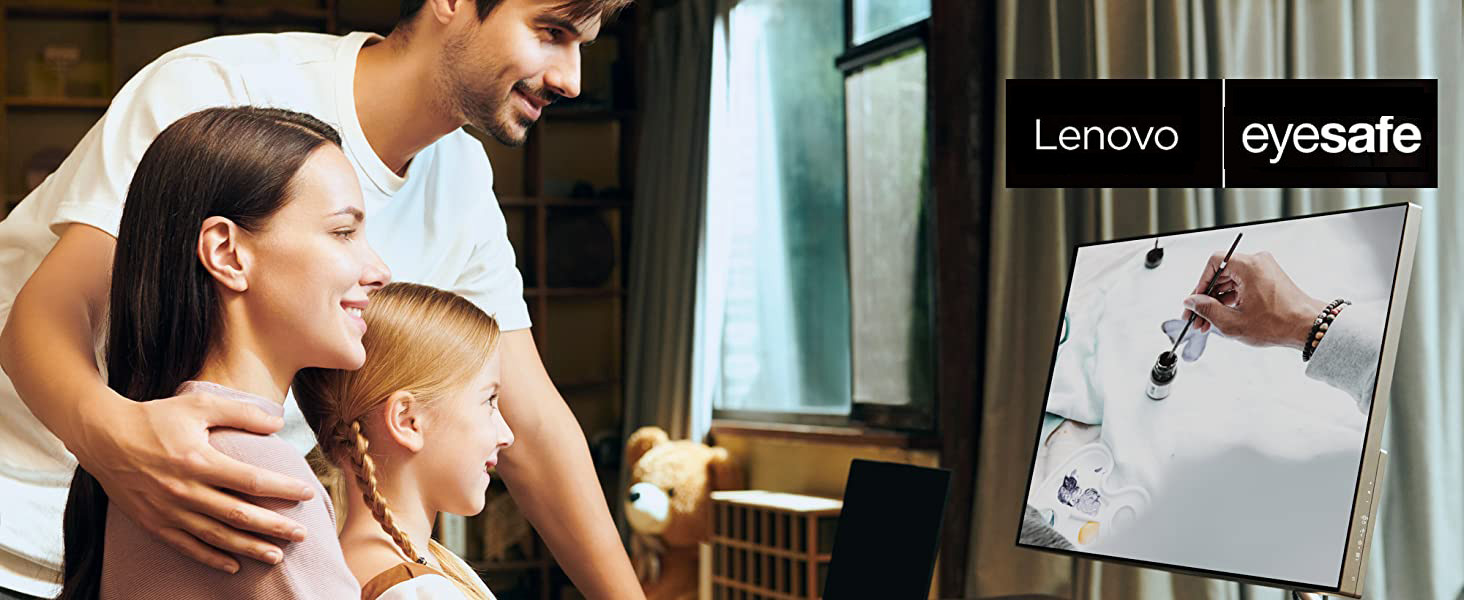
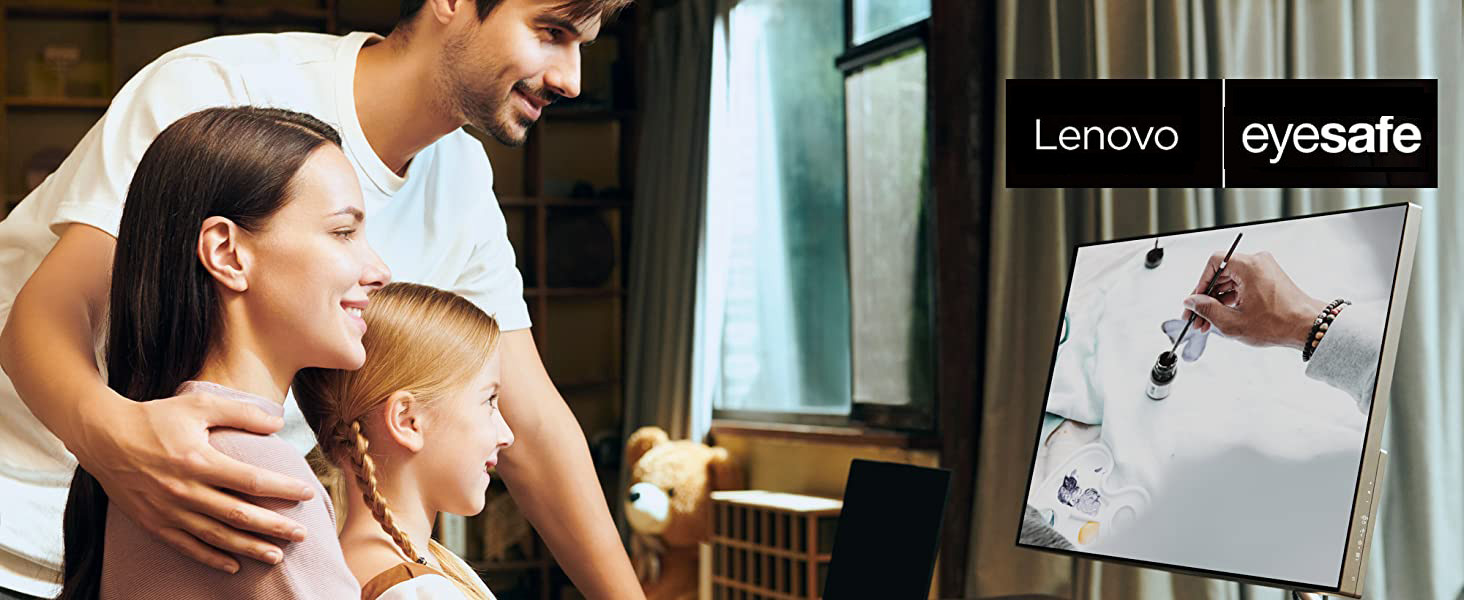
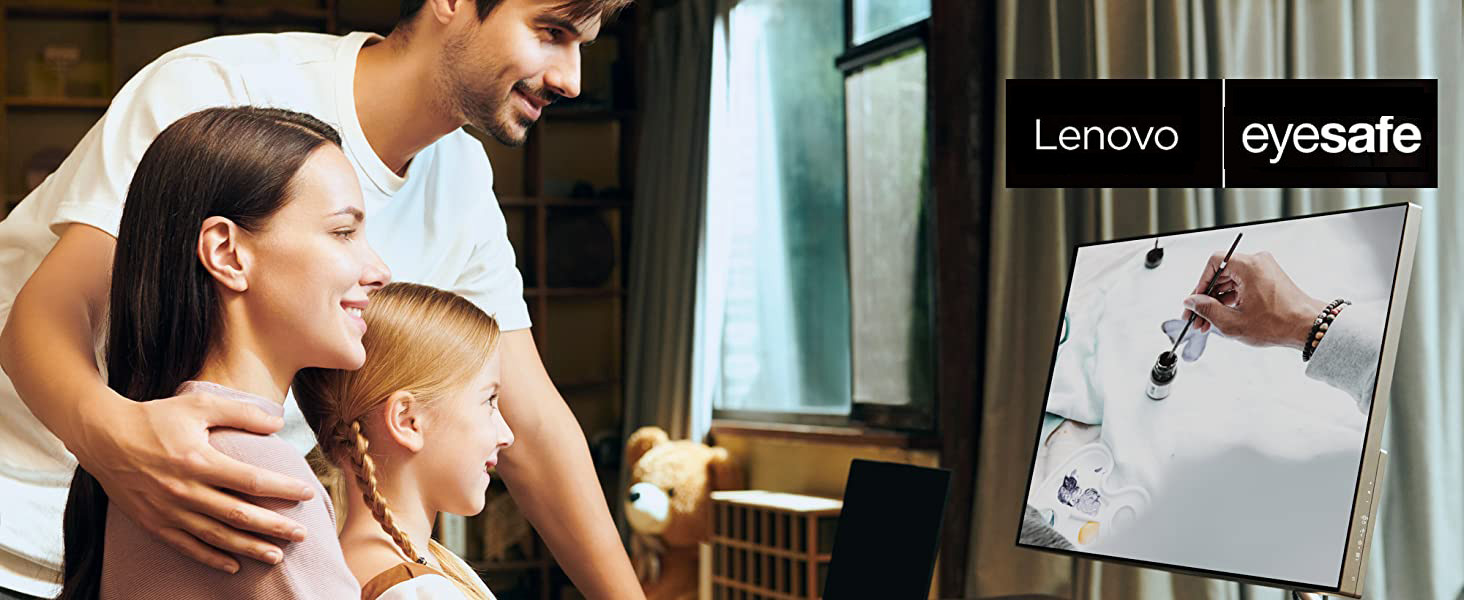
Protege tus ojos de los efectos nocivos de la luz azul de la pantalla.
1 Pantalla 14" 2.2K 2 Autonomía hasta 14 horas 3 Cámara FHD 1080p, IR, ToF 4 Altavoces 5 EyeSafe













Disfruta de una visualización más alta y optimizada con la resolución 2.2K (2240x1400 pixeles) de la pantalla. Las imágenes se mostrarán con un color, brillo, contraste y nivel de detalle espectaculares gracias a la gama completa de colores (100% sRGB) y a Dolby Vision.





Disfruta de un rendimiento potenciado para que puedas dedicarte a lo que más te gusta.





Edita fotos, haz streaming de vídeos en 4K y navega por la web al mismo tiempo.





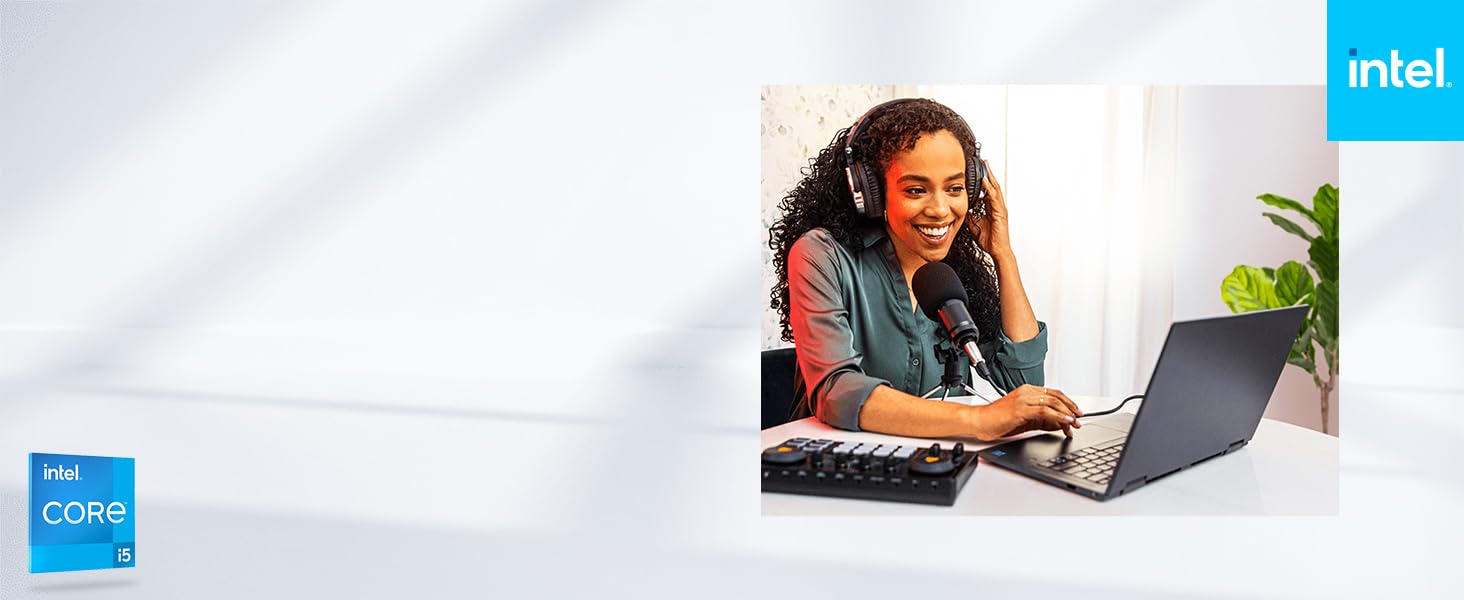
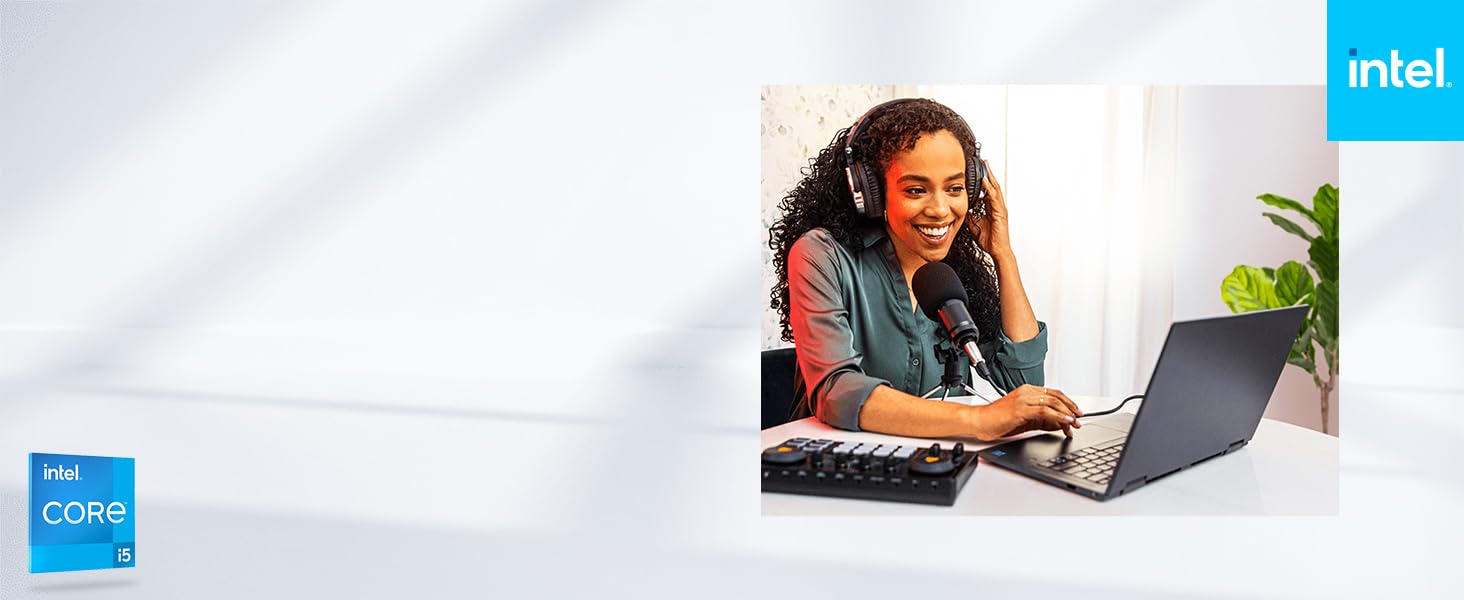
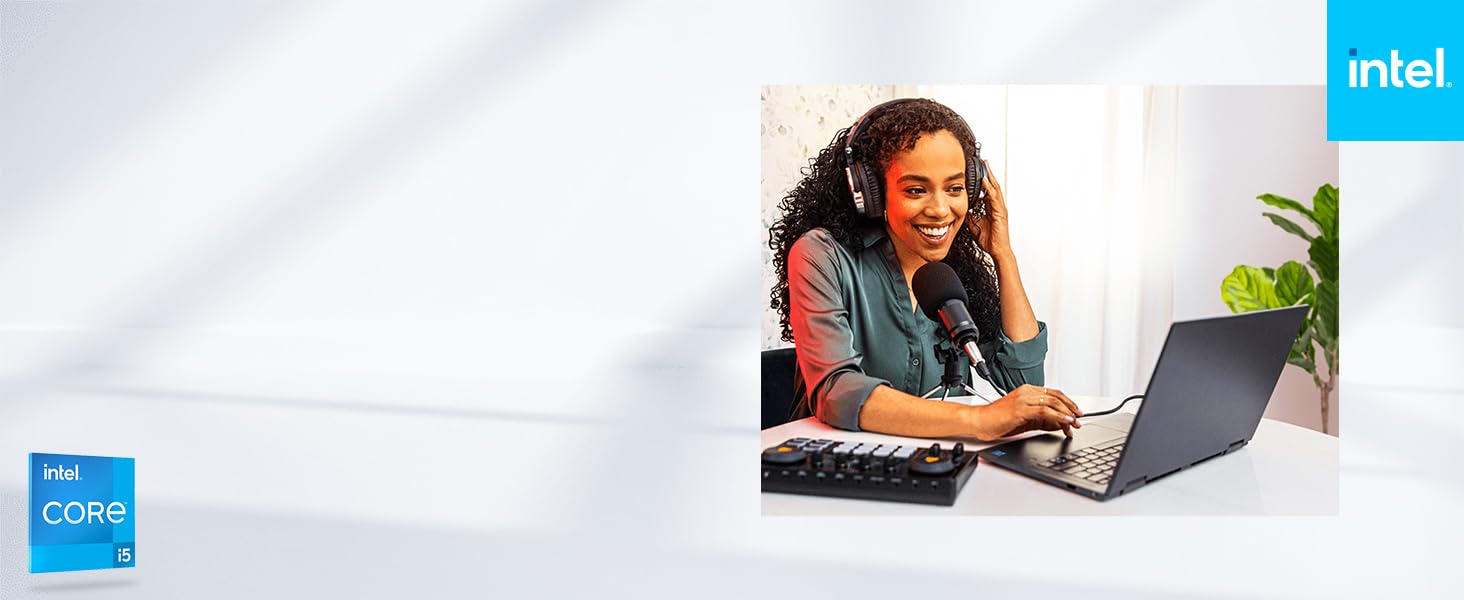
Disfruta de características como la supresión de ruido y el desenfoque de fondo integrados.





Conectividad casi 3 veces más rápida sin interferencias con Intel Wi-Fi 6E.
1 Intel Core i5 de 12ª gen 2 Multitarea 3 Funciones inteligentes 4 Wi-Fi 6E













El servicio de compensación de CO2 está contribuyendo al medioambiente de una manera significativa. Contribuye al medioambiente de una manera significativa al adquirir este producto.
Puertos y ranuras













Disfruta de una nitidez asombrosa con la pantalla 2.2K de 14”, con Dolby Vision y 100% sRGB.





Entretenimiento sin límites gracias a su increíble batería con autonomía hasta 14 horas.





Con la cámara web infrarroja FHD con reconocimiento facial para Windows Hello con sensores ToF.





Disfruta de un increíble sonido gracias a los altavoces estéreo optimizados con Dolby Atmos.





Para proteger tus ojos de los efectos nocivos de la luz azul de la pantalla.








Disfruta de una visualización más alta y optimizada con la resolución 2.2K (2240x1400 pixeles) de la pantalla. Gracias a la gama completa de colores (100% sRGB) y a Dolby Vision, las imágenes se mostrarán con un color, un brillo, un contraste y un nivel de detalle espectaculares





Un rendimiento potenciado para que puedas dedicarte a lo que más te gusta.





Edita fotos, haz streaming de vídeos en 4K y navega por la web al mismo tiempo.





Disfruta de características como la supresión de ruido y el desenfoque de fondo integrados.





Conectividad casi 3 veces más rápida sin interferencias con Intel Wi-Fi 6E.








El servicio de compensación de CO2 está contribuyendo, en función del coste medio de las emisiones de carbono asociadas a los dispositivos seleccionados, desde la fabricación hasta el envío y ciclo de vida medio del producto. ¡Contribuye al medioambiente de una manera significativa!










En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre el Yoga Slim 7 Pro Gen 7 en Bitech.es!





Disfruta de una nitidez asombrosa con la pantalla 2.2K de 14”, con Dolby Vision y 100% sRGB.





Disfruta de entretenimiento sin límites gracias a su increíble batería con autonomía de hasta 14 horas.





Desbloquea tu dispositivo fácilmente con la cámara web infrarroja FHD con reconocimiento facial para Windows Hello con sensores ToF.





Disfruta de un increíble sonido gracias a los altavoces estéreo optimizados con Dolby Atmos.





Protege tus ojos de los efectos nocivos de la luz azul de la pantalla.
1 Pantalla 14" 2.2K 2 Autonomía hasta 14 horas 3 Cámara FHD 1080p, IR, ToF 4 Altavoces 5 EyeSafe













Disfruta de una visualización más alta y optimizada con la resolución 2.2K (2240x1400 pixeles) de la pantalla. Las imágenes se mostrarán con un color, brillo, contraste y nivel de detalle espectaculares gracias a la gama completa de colores (100% sRGB) y a Dolby Vision.





Disfruta de un rendimiento potenciado para que puedas dedicarte a lo que más te gusta.





Edita fotos, haz streaming de vídeos en 4K y navega por la web al mismo tiempo.





Disfruta de características como la supresión de ruido y el desenfoque de fondo integrados.





Conectividad casi 3 veces más rápida sin interferencias con Intel Wi-Fi 6E.
1 Intel Core i5 de 12ª gen 2 Multitarea 3 Funciones inteligentes 4 Wi-Fi 6E













El servicio de compensación de CO2 está contribuyendo al medioambiente de una manera significativa. Contribuye al medioambiente de una manera significativa al adquirir este producto.
Puertos y ranuras













Disfruta de una nitidez asombrosa con la pantalla 2.2K de 14”, con Dolby Vision y 100% sRGB.





Entretenimiento sin límites gracias a su increíble batería con autonomía hasta 14 horas.





Con la cámara web infrarroja FHD con reconocimiento facial para Windows Hello con sensores ToF.





Disfruta de un increíble sonido gracias a los altavoces estéreo optimizados con Dolby Atmos.





Para proteger tus ojos de los efectos nocivos de la luz azul de la pantalla.








Disfruta de una visualización más alta y optimizada con la resolución 2.2K (2240x1400 pixeles) de la pantalla. Gracias a la gama completa de colores (100% sRGB) y a Dolby Vision, las imágenes se mostrarán con un color, un brillo, un contraste y un nivel de detalle espectaculares





Un rendimiento potenciado para que puedas dedicarte a lo que más te gusta.





Edita fotos, haz streaming de vídeos en 4K y navega por la web al mismo tiempo.





Disfruta de características como la supresión de ruido y el desenfoque de fondo integrados.





Conectividad casi 3 veces más rápida sin interferencias con Intel Wi-Fi 6E.








El servicio de compensación de CO2 está contribuyendo, en función del coste medio de las emisiones de carbono asociadas a los dispositivos seleccionados, desde la fabricación hasta el envío y ciclo de vida medio del producto. ¡Contribuye al medioambiente de una manera significativa!






© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.