ENVÍO GRATIS para pedidos superiores a 150€
119,99 € 72,50 €
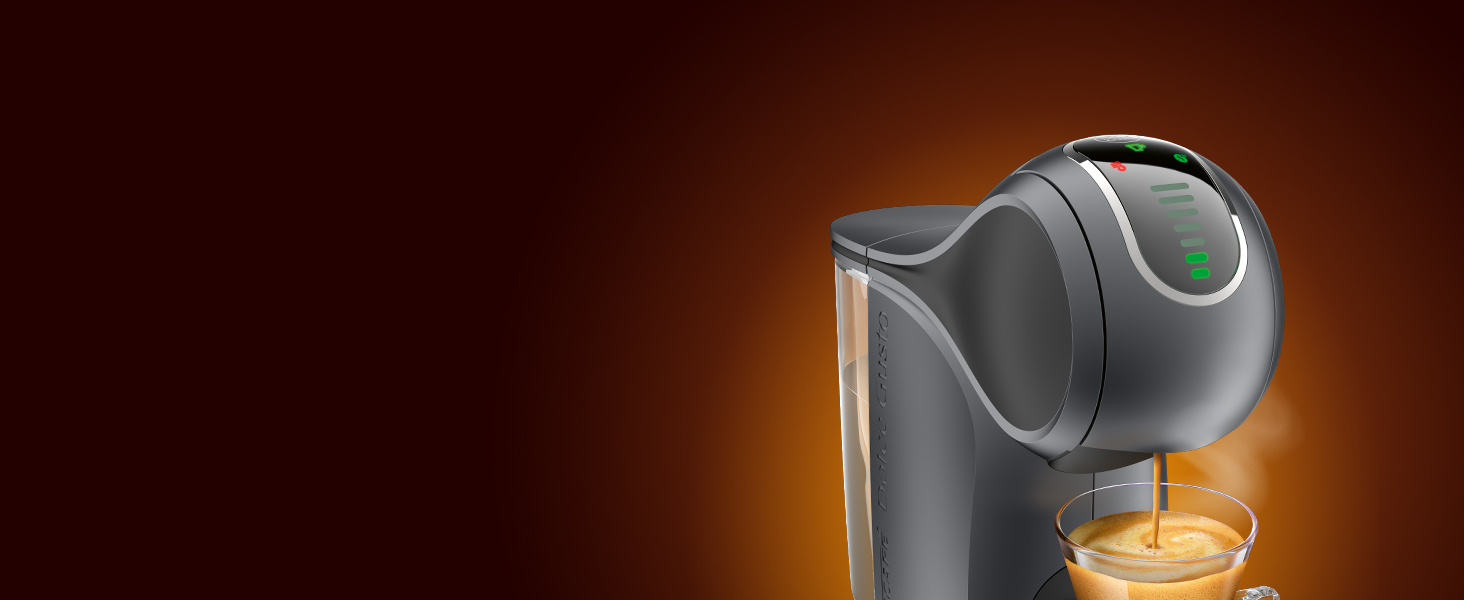
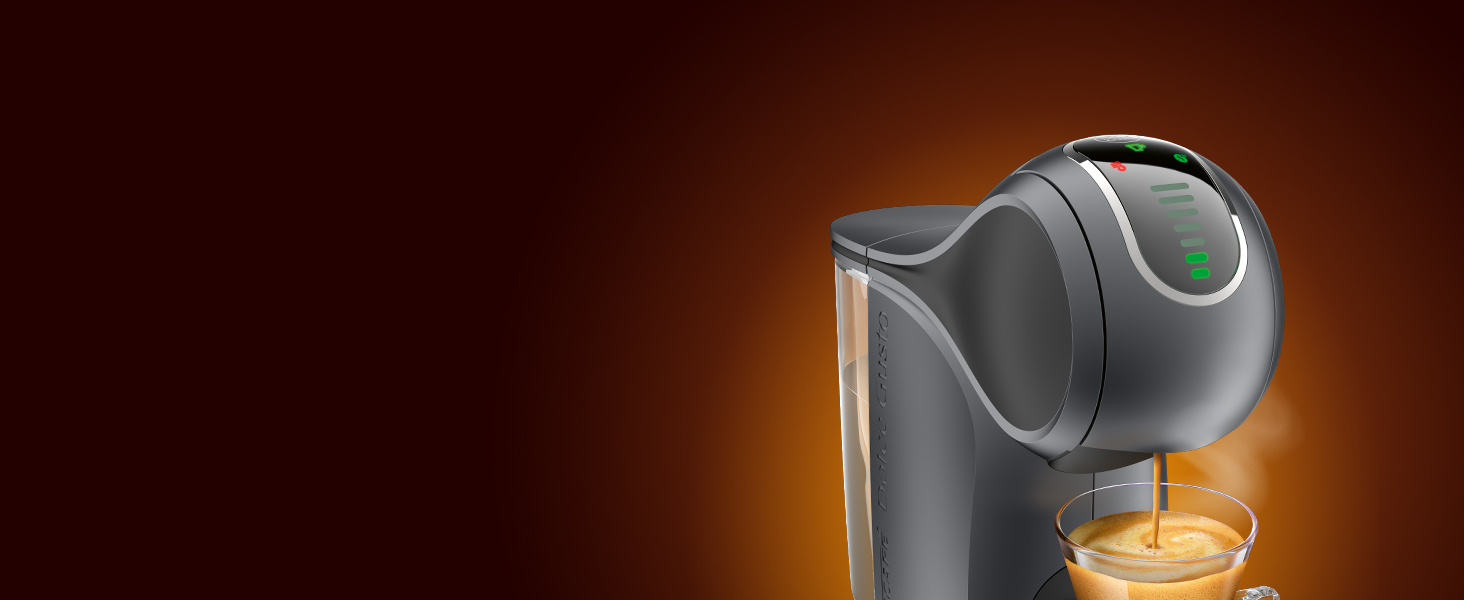
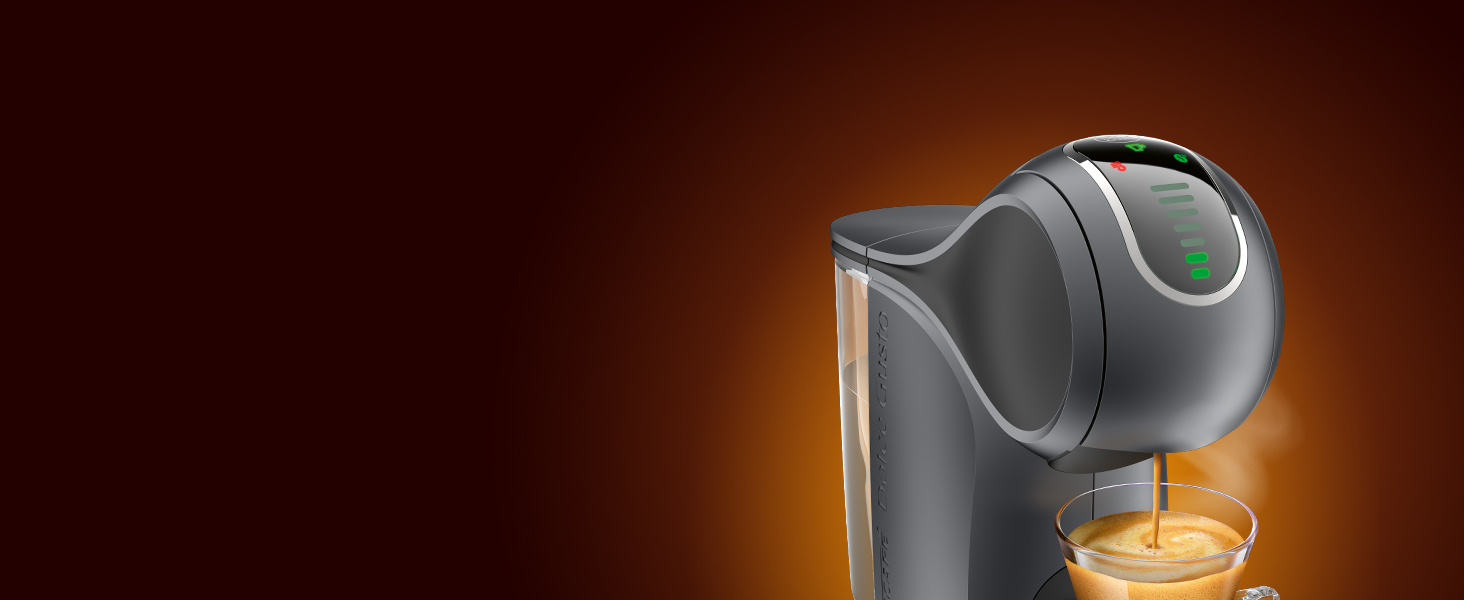
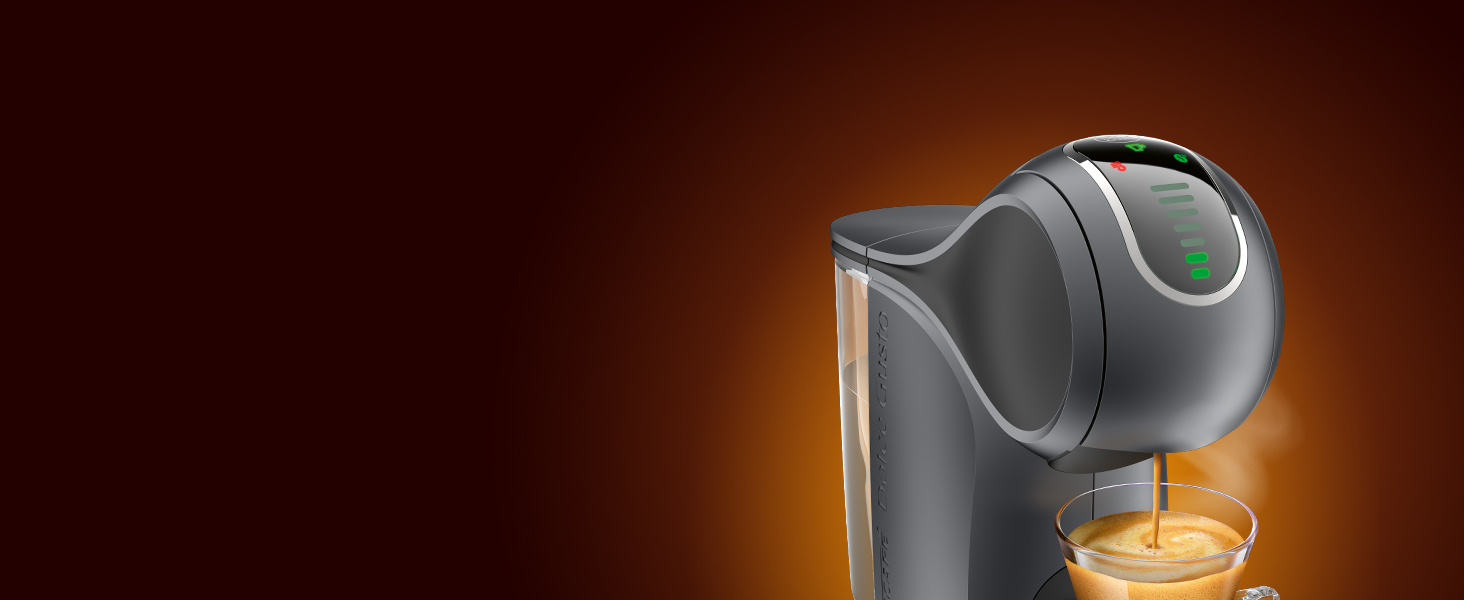
Tamaño compacto de 16 x 31 x 24 cm y con mucho estilo con una tecnología capaz de preparar más de 35 variedades de café y otras bebidas. En Bitech, tenemos la Cafetera Mini Me, que es tan fácil de usar como insertar una cápsula y seleccionar la dosificación de tu bebida con la función Play&Select, para que puedas crear el café a tu medida. Además, nuestra cafetera se parará automáticamente en el momento adecuado.
Incluye bandeja ajustable para todo tipo de bebidas, lo que te permite utilizar diferentes tamaños de tazas o vasos para disfrutar de tu bebida favorita. Cada cápsula de Dolce Gusto está diseñada para ajustar automáticamente la presión en función del tipo de bebida, garantizando así un resultado perfecto en cada taza.
En Bitech, te ofrecemos más de 30 creaciones de café de calidad, desde el carácter de un Espresso Intenso hasta el cuerpo de un Lungo, pasando por el espumoso Cappuccino. También puedes disfrutar de chocolate caliente o tés aromáticos. ¡Descubre todas las opciones que tenemos para ti!
No esperes más y encuentra tu cafetera perfecta en Bitech. ¡Te esperamos en bitech.es!




Sistema de alta presión de hasta 15 bares para un resultado perfecto para cada tipo de bebida.



Utilizamos un exclusivo sistema de cápsulas inteligentes selladas herméticamente para su frescura.



Nuestros baristas son grandes expertos en el arte del café: mezclar diferentes tuestes y variedades.



Te ofrecemos la gama de bebidas más variada y deliciosa para que disfrutes en cualquier momento.




| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
Descalcificación | ||
| | Ahorro energético | |
0,8 L | Capacidad de agua | 0,8 L |
16 x 31 x 24 cm | Dimensiones | 11 x 27,2 x 27,1 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
Descalcificación | | |
| | Ahorro energético | |
0,8 L | Capacidad de agua | 1,2 L |
16 x 31 x 24 cm | Dimensiones | 28 x 15 x 37 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
Descalcificación | ||
| | Ahorro energético | |
0,8 L | Capacidad de agua | 0,8 L |
16 x 31 x 24 cm | Dimensiones | 28.6 x 17.6 x 30.1cm |








En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Tamaño compacto de 16 x 31 x 24 cm y con mucho estilo con una tecnología capaz de preparar más de 35 variedades de café y otras bebidas. En Bitech, tenemos la Cafetera Mini Me, que es tan fácil de usar como insertar una cápsula y seleccionar la dosificación de tu bebida con la función Play&Select, para que puedas crear el café a tu medida. Además, nuestra cafetera se parará automáticamente en el momento adecuado.
Incluye bandeja ajustable para todo tipo de bebidas, lo que te permite utilizar diferentes tamaños de tazas o vasos para disfrutar de tu bebida favorita. Cada cápsula de Dolce Gusto está diseñada para ajustar automáticamente la presión en función del tipo de bebida, garantizando así un resultado perfecto en cada taza.
En Bitech, te ofrecemos más de 30 creaciones de café de calidad, desde el carácter de un Espresso Intenso hasta el cuerpo de un Lungo, pasando por el espumoso Cappuccino. También puedes disfrutar de chocolate caliente o tés aromáticos. ¡Descubre todas las opciones que tenemos para ti!
No esperes más y encuentra tu cafetera perfecta en Bitech. ¡Te esperamos en bitech.es!






Sistema de alta presión de hasta 15 bares para un resultado perfecto para cada tipo de bebida.



Utilizamos un exclusivo sistema de cápsulas inteligentes selladas herméticamente para su frescura.



Nuestros baristas son grandes expertos en el arte del café: mezclar diferentes tuestes y variedades.



Te ofrecemos la gama de bebidas más variada y deliciosa para que disfrutes en cualquier momento.




| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
Descalcificación | ||
| | Ahorro energético | |
0,8 L | Capacidad de agua | 0,8 L |
16 x 31 x 24 cm | Dimensiones | 11 x 27,2 x 27,1 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
Descalcificación | | |
| | Ahorro energético | |
0,8 L | Capacidad de agua | 1,2 L |
16 x 31 x 24 cm | Dimensiones | 28 x 15 x 37 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
Descalcificación | ||
| | Ahorro energético | |
0,8 L | Capacidad de agua | 0,8 L |
16 x 31 x 24 cm | Dimensiones | 28.6 x 17.6 x 30.1cm |




© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.