ENVÍO GRATIS para pedidos superiores a 150€
109,99 € 74,29 €
Más información del producto






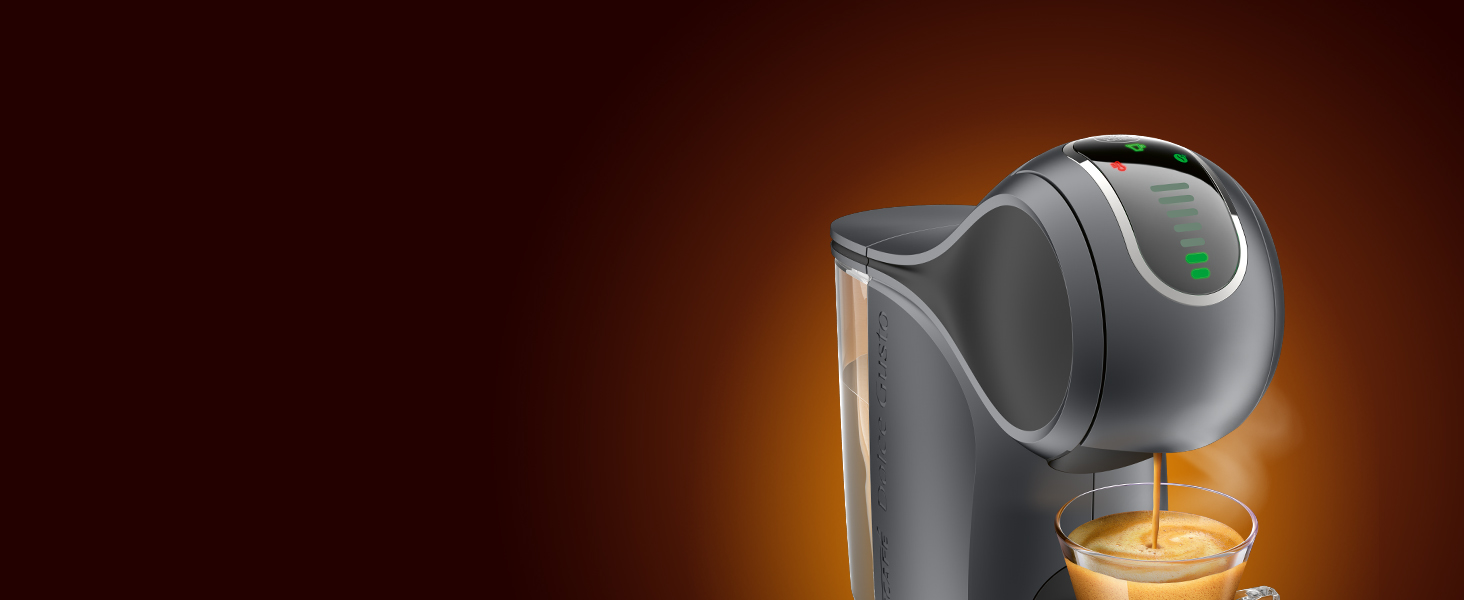
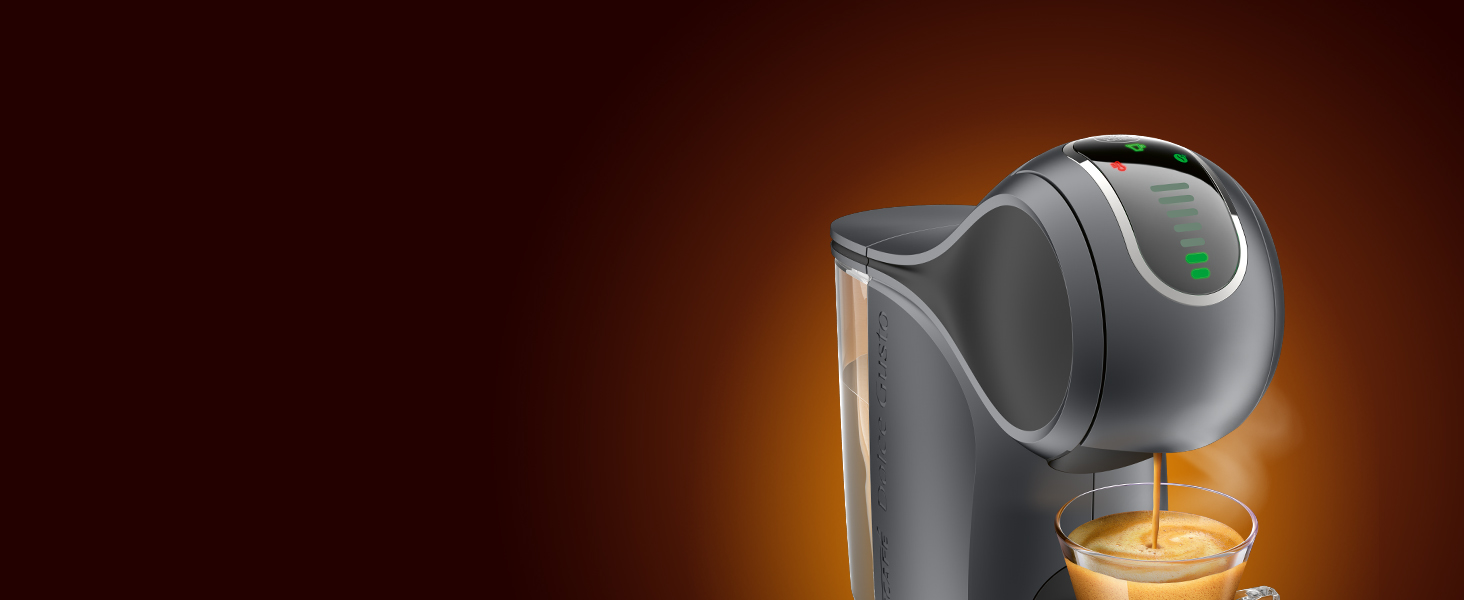
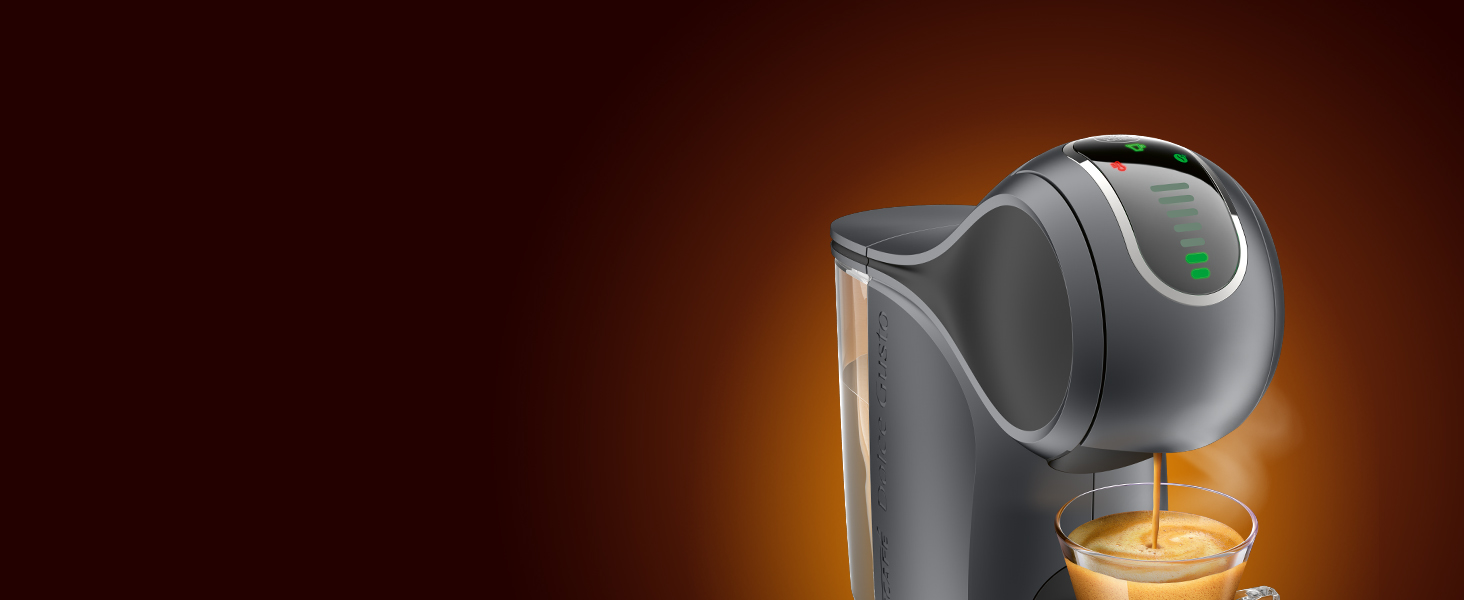
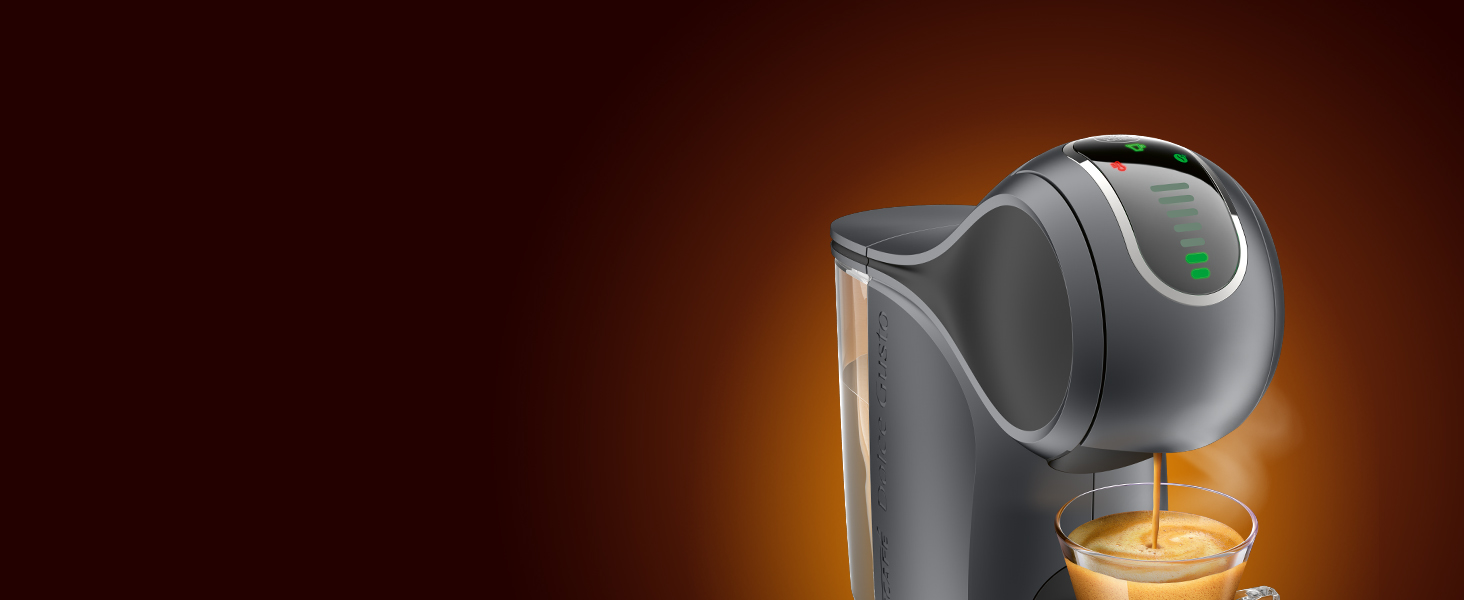
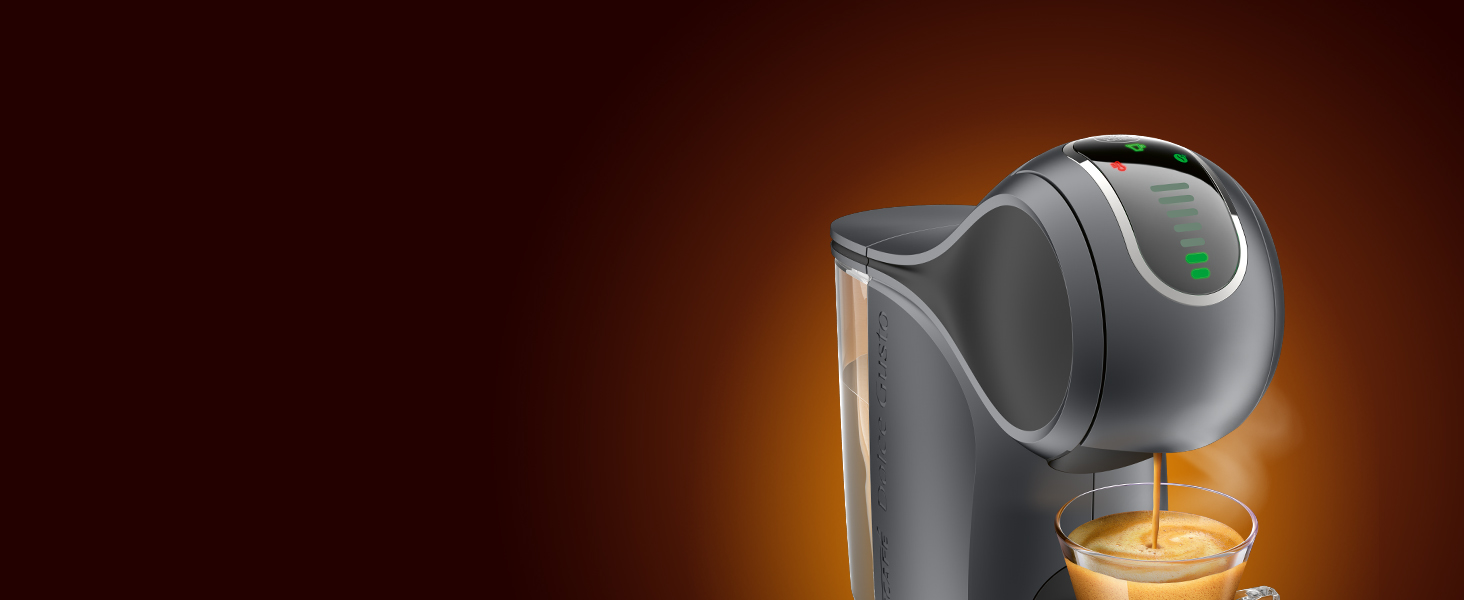
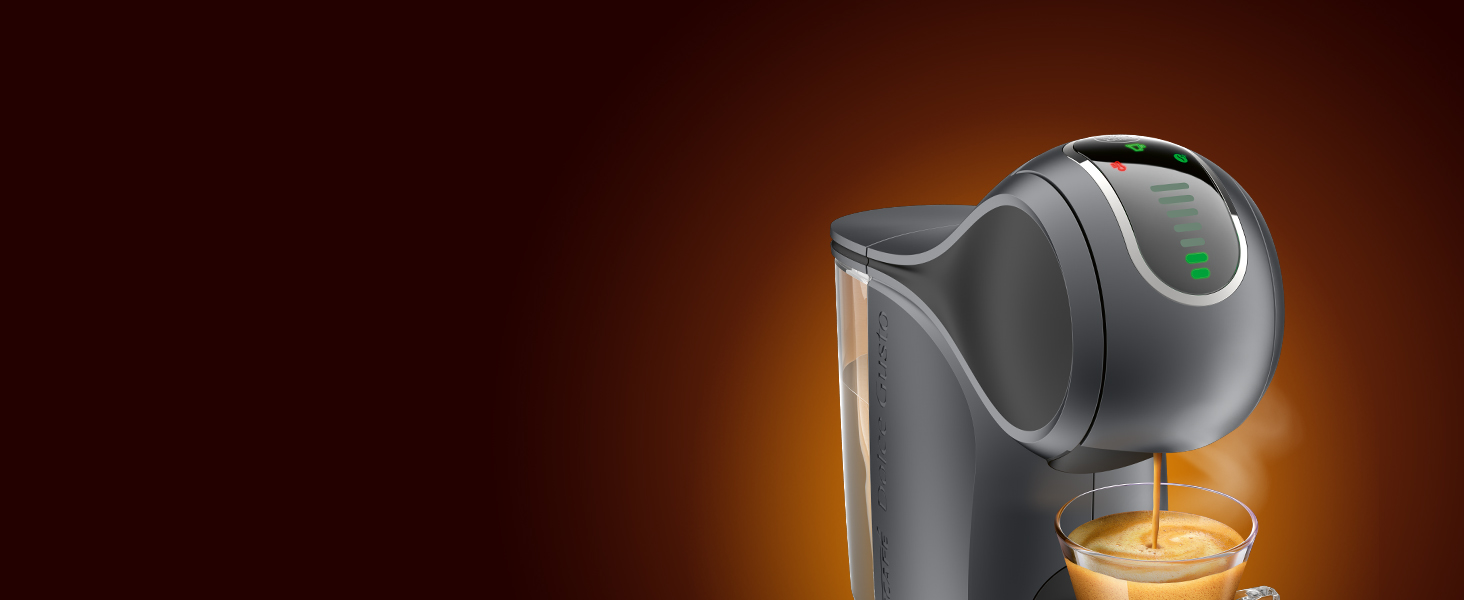
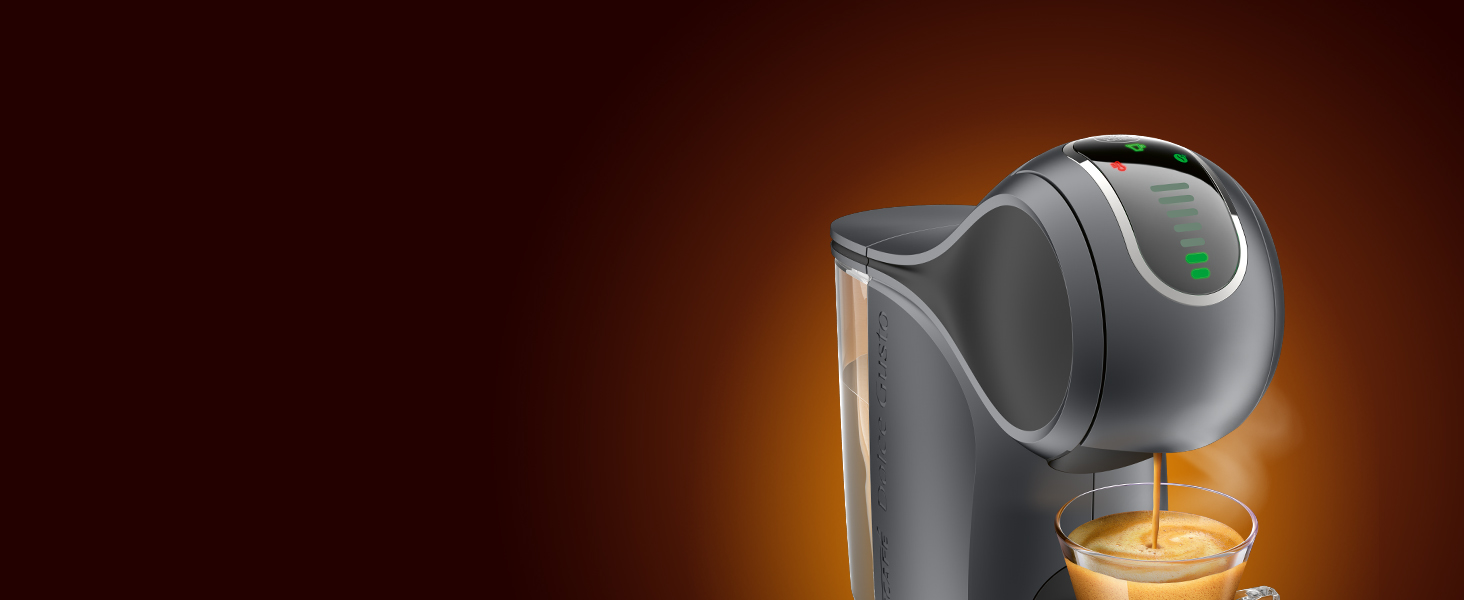
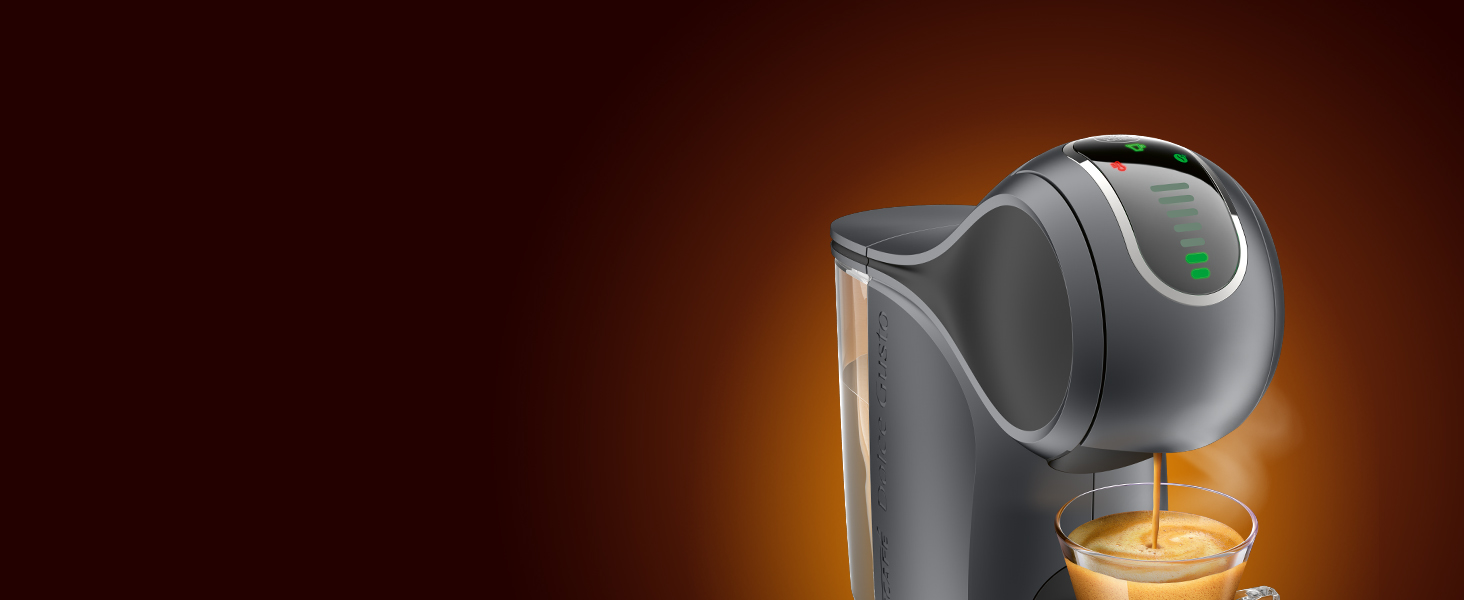
Sistema de alta presión de hasta 15 bares para un resultado perfecto para cada tipo de bebida.





Utilizamos un exclusivo sistema de cápsulas inteligentes selladas herméticamente para su frescura.





Nuestros baristas son grandes expertos en el arte del café: mezclar diferentes tuestes y variedades.





Te ofrecemos la gama de bebidas más variada y deliciosa para que disfrutes en cualquier momento.
1 CAFETERA EXPRÉS 2 CÁPSULAS INTELIGENTES 3 CALIDAD Y ORIGEN PREMIUM 4 GRAN VARIEDAD DE RECETAS <img alt="infinissima" src="https://images-na.ssl-images-amazon.com/images/G/01/x-locale/common/grey-pixel.gif" class="a-lazy-loaded" data-src="https://m.media-amazon.com/images/S/aplus-media-library-service-media/b9cc0bb8-608b-4149-aa05-b4eb98997036.__CR0










Sistema de alta presión de hasta 15 bares para un resultado perfecto para cada tipo de bebida.





Utilizamos un exclusivo sistema de cápsulas inteligentes selladas herméticamente para su frescura.





Nuestros baristas son grandes expertos en el arte del café: mezclar diferentes tuestes y variedades.





Te ofrecemos la gama de bebidas más variada y deliciosa para que disfrutes en cualquier momento.




| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
| | Descalcificación | |
| | Ahorro energético | |
1.2 L | Capacidad de agua | 0.8 L |
28 x 15 x 37 cm | Dimensiones | 16 x 31 x 24 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
| | Descalcificación | |
| | Ahorro energético | |
1.2 L | Capacidad de agua | 0.8 L |
28 x 15 x 37 cm | Dimensiones | 11 x 27,2 x 27,1 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
| | Descalcificación | |
| | Ahorro energético | |
1.2 L | Capacidad de agua | 0.8 L |
28 x 15 x 37 cm | Dimensiones | 28.6 x 17.6 x 30.1cm |








En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Más información del producto










Sistema de alta presión de hasta 15 bares para un resultado perfecto para cada tipo de bebida.





Utilizamos un exclusivo sistema de cápsulas inteligentes selladas herméticamente para su frescura.





Nuestros baristas son grandes expertos en el arte del café: mezclar diferentes tuestes y variedades.





Te ofrecemos la gama de bebidas más variada y deliciosa para que disfrutes en cualquier momento.
1 CAFETERA EXPRÉS 2 CÁPSULAS INTELIGENTES 3 CALIDAD Y ORIGEN PREMIUM 4 GRAN VARIEDAD DE RECETAS <img alt="infinissima" src="https://images-na.ssl-images-amazon.com/images/G/01/x-locale/common/grey-pixel.gif" class="a-lazy-loaded" data-src="https://m.media-amazon.com/images/S/aplus-media-library-service-media/b9cc0bb8-608b-4149-aa05-b4eb98997036.__CR0










Sistema de alta presión de hasta 15 bares para un resultado perfecto para cada tipo de bebida.





Utilizamos un exclusivo sistema de cápsulas inteligentes selladas herméticamente para su frescura.





Nuestros baristas son grandes expertos en el arte del café: mezclar diferentes tuestes y variedades.





Te ofrecemos la gama de bebidas más variada y deliciosa para que disfrutes en cualquier momento.




| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
| | Descalcificación | |
| | Ahorro energético | |
1.2 L | Capacidad de agua | 0.8 L |
28 x 15 x 37 cm | Dimensiones | 16 x 31 x 24 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
| | Descalcificación | |
| | Ahorro energético | |
1.2 L | Capacidad de agua | 0.8 L |
28 x 15 x 37 cm | Dimensiones | 11 x 27,2 x 27,1 cm |
| | Máquina multibebida | |
| | Máquina automática | |
| | Función frío y calor | |
| | Descalcificación | |
| | Ahorro energético | |
1.2 L | Capacidad de agua | 0.8 L |
28 x 15 x 37 cm | Dimensiones | 28.6 x 17.6 x 30.1cm |




© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.