ENVÍO GRATIS para pedidos superiores a 150€
259,99 €
¡Descubre la vida de limpieza inteligente con Vistefly en Bitech! Somos una marca especializada en equipos de limpieza de interiores y nuestras aspiradoras Vistefly son ampliamente utilizadas en hogares. Nuestro equipo técnico cuenta con varias patentes de productos, lo que demuestra nuestra dedicación a la investigación y desarrollo.
En Bitech, puedes encontrar una amplia selección de aspiradoras sin cable de Vistefly. Echa un vistazo a nuestros modelos destacados:
- V15 Apex Aspiradora sin Cable: Con un motor de 500W y una potencia de succión de 33 Kpa, esta aspiradora es perfecta para eliminar el polvo, las partículas y el pelo de las mascotas. Además, su cepillo en V mejorado evita enredos y es adecuado para diferentes tipos de pisos. ¡Ideal para pisos duros, baldosas y alfombras!
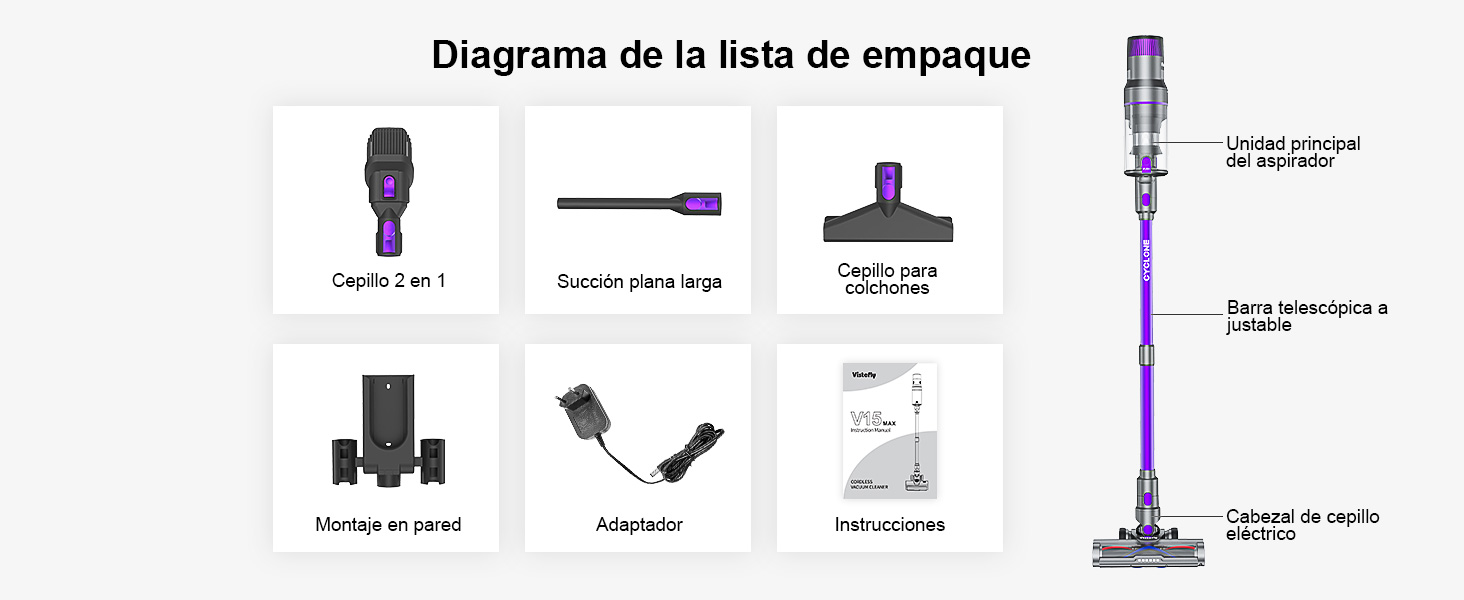
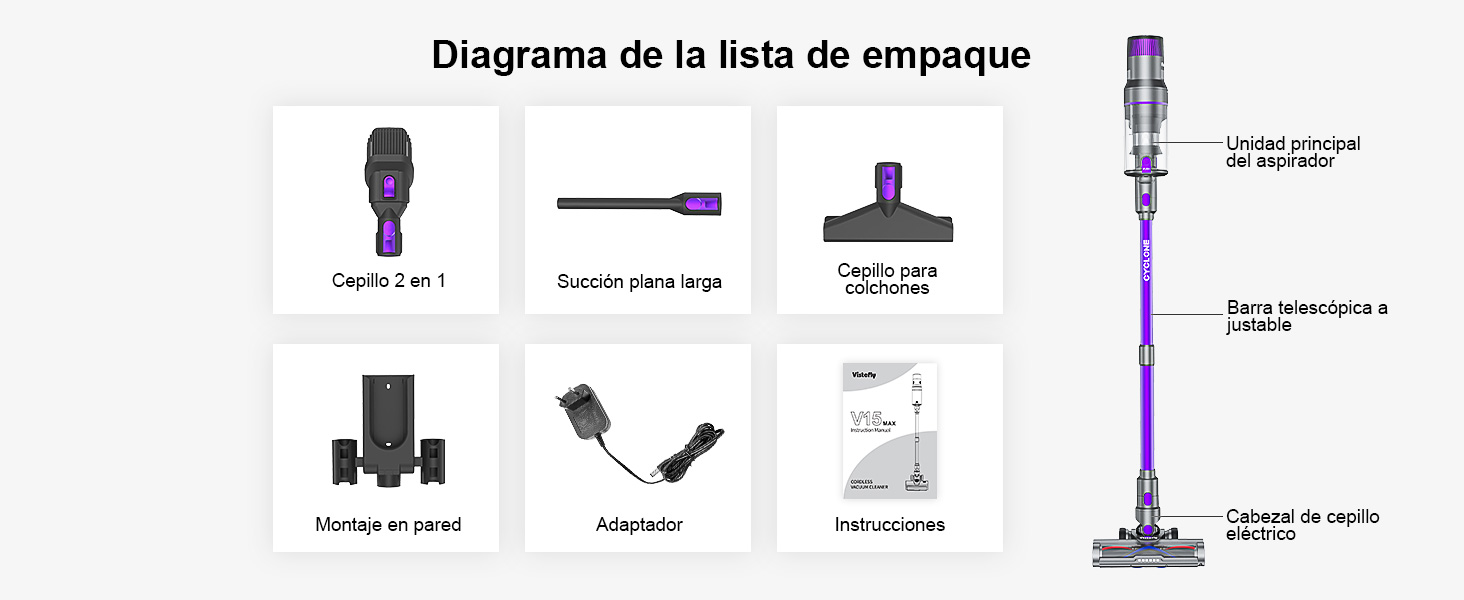
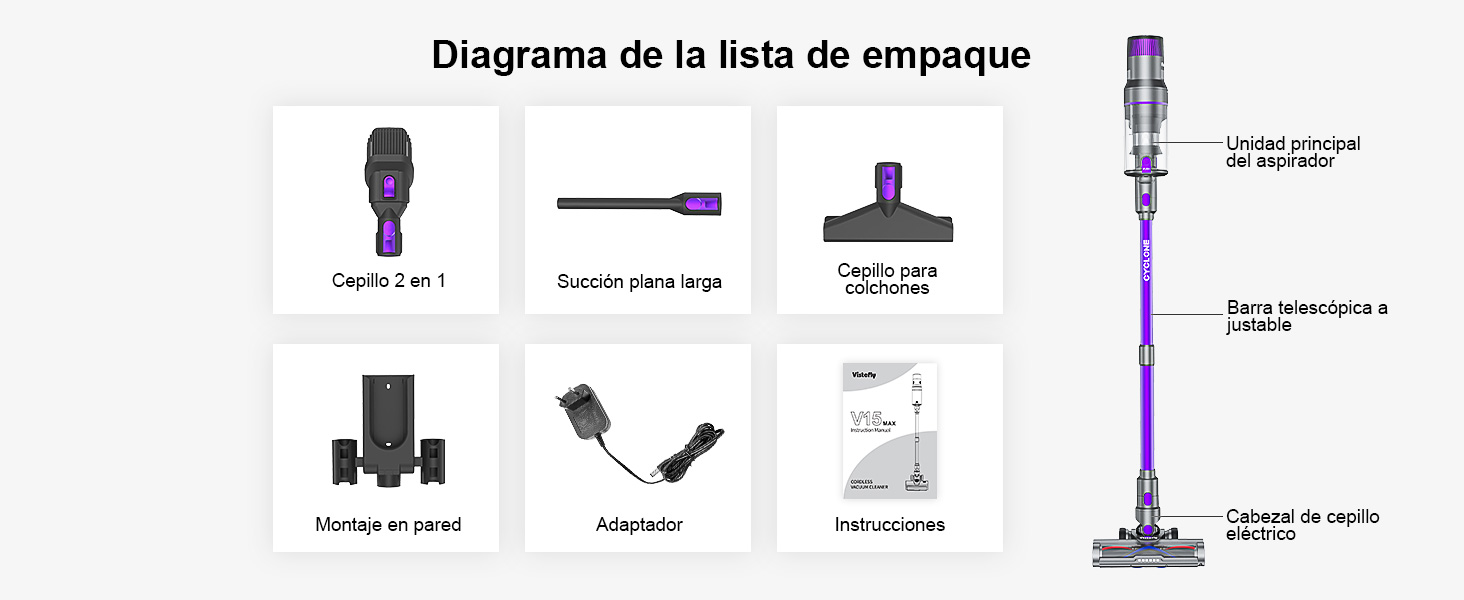
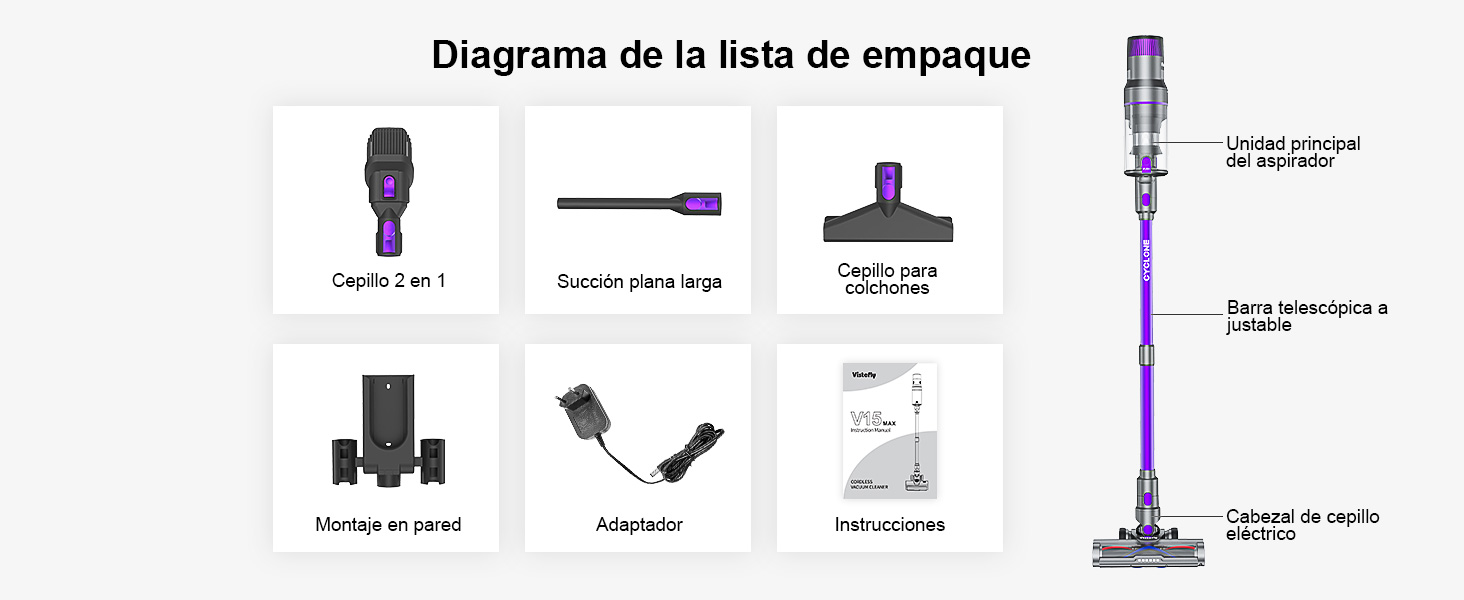
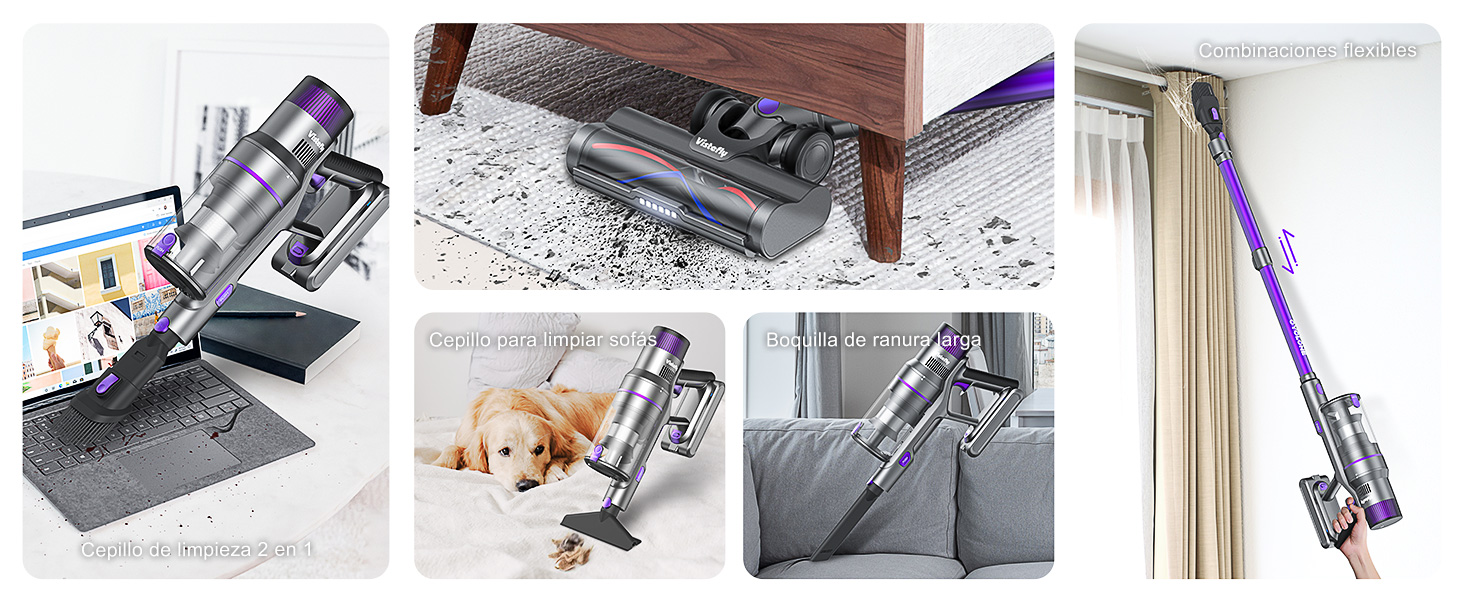
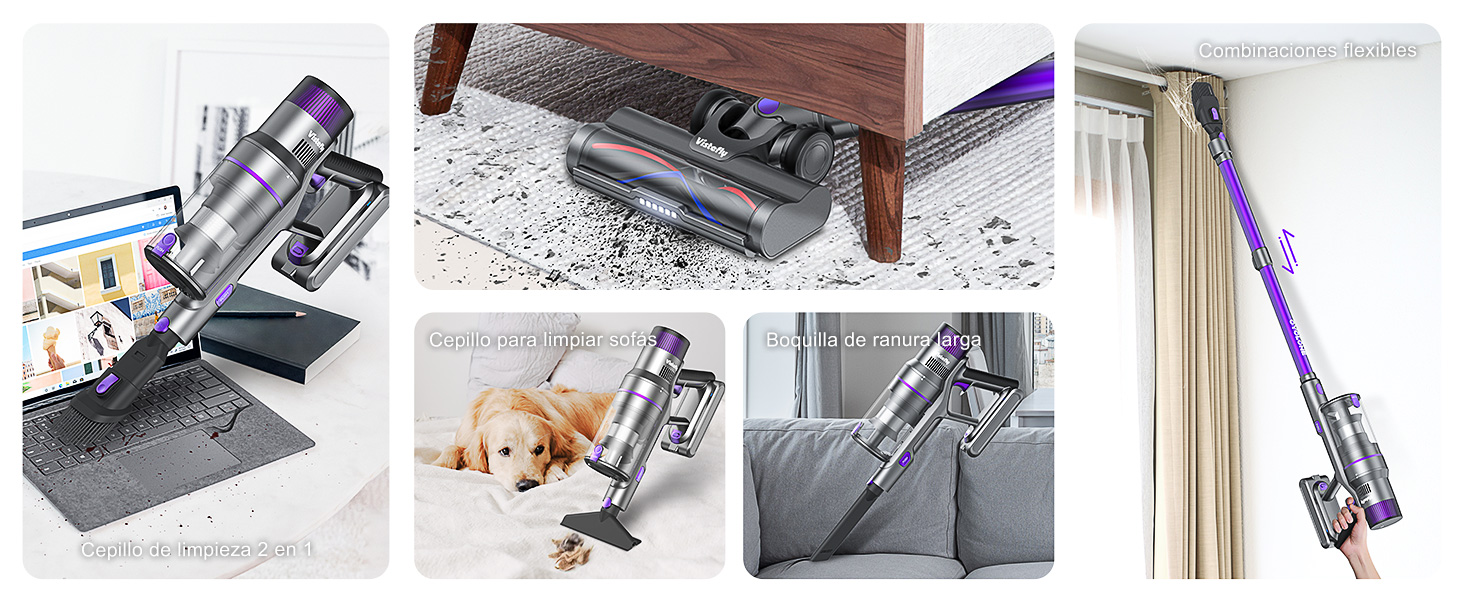
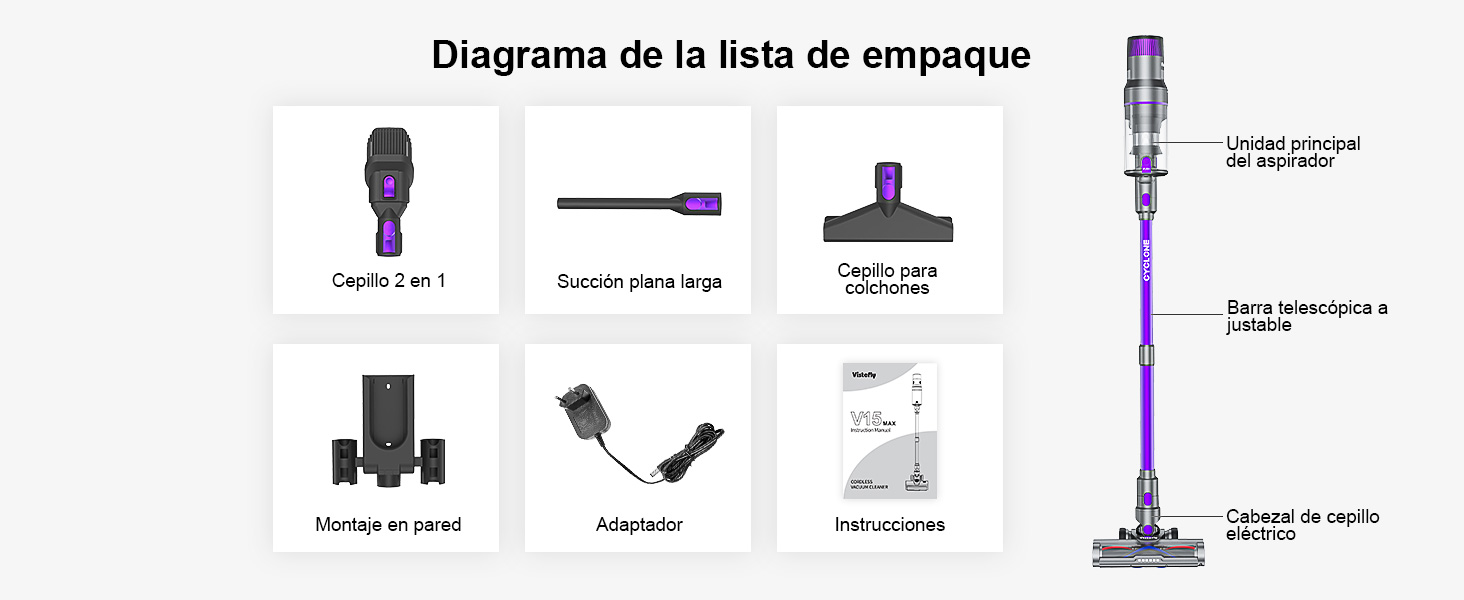
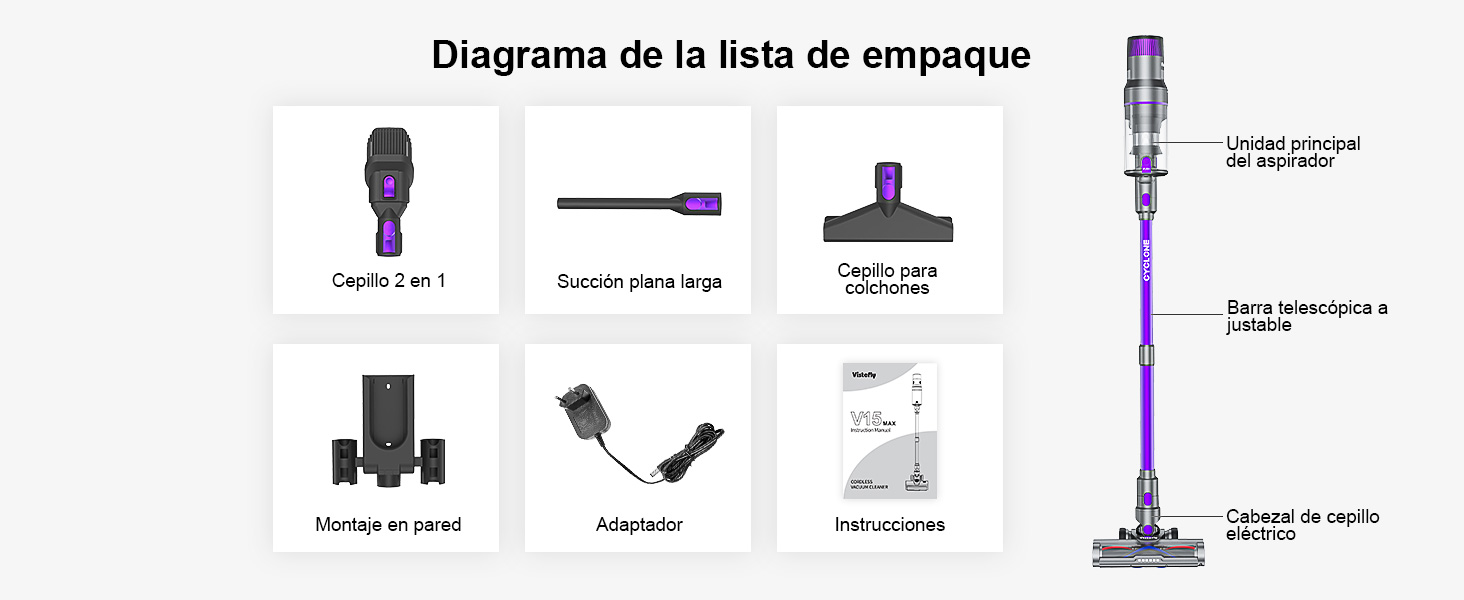
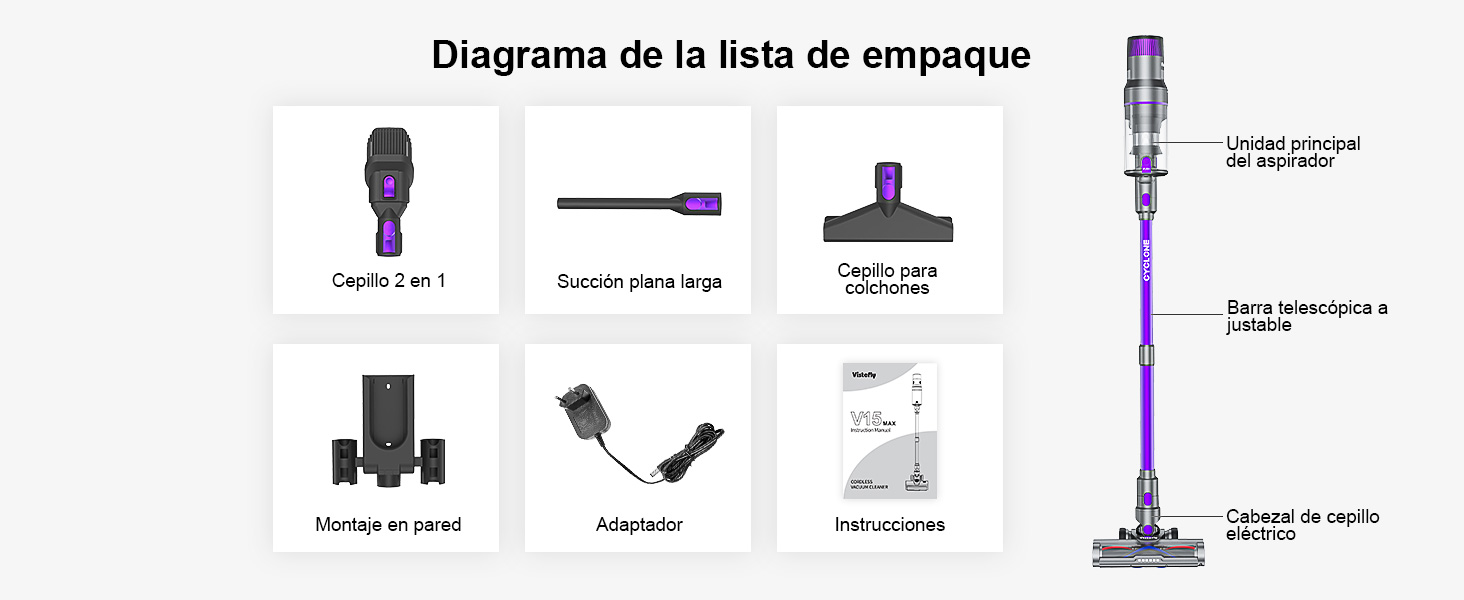
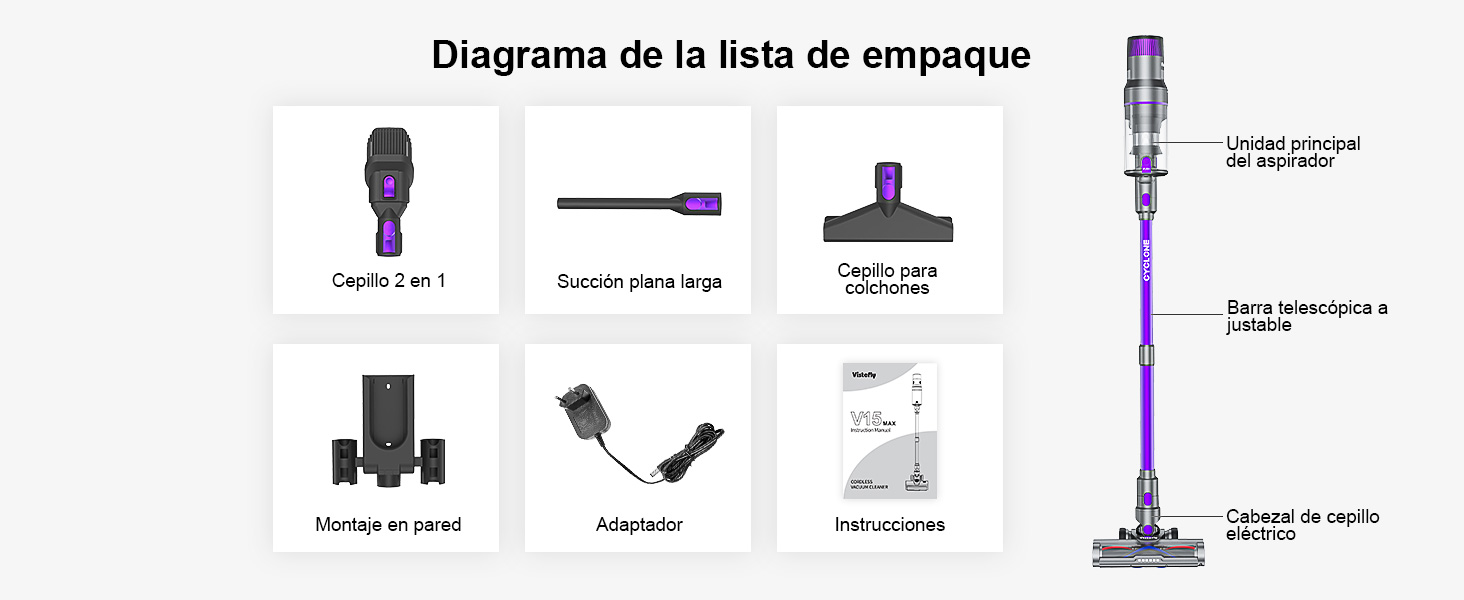
- V15 Max Aspiradora sin Cable: Con características similares al modelo anterior, esta aspiradora también ofrece una potente succión y un cepillo en V mejorado. Además, viene con tres accesorios útiles para una limpieza completa en cortinas, sofás, mesas, colchones y ropa de cama.
- V12 Pro Aspiradora sin Cable: Si buscas una opción más compacta, esta aspiradora es perfecta para ti. Con un diseño ligero y potente succión, te ayudará a mantener tu hogar limpio y ordenado.
- B6 Aspiradora sin Cable: Esta aspiradora sin cable es ideal para aquellos que buscan una opción más económica sin sacrificar la calidad. Con un motor eficiente y una buena potencia de succión, te sorprenderá su rendimiento.
- V15 Aspiradora sin Cable: Con un diseño elegante y una potencia de succión adecuada, esta aspiradora es perfecta para aquellos que buscan una opción equilibrada en términos de rendimiento y precio.
En Bitech, nos enorgullece ofrecer a nuestros clientes la mejor experiencia de limpieza posible. Creemos que la limpieza no debería ser una tarea tediosa, sino algo fácil y agradable. Por eso, nos esforzamos por ofrecer productos de calidad que hagan que la limpieza sea más eficiente y cómoda.
No pierdas la oportunidad de mejorar tu vida de limpieza con las aspiradoras Vistefly en Bitech. ¡Visita nuestro sitio web bitech.es y descubre todas nuestras opciones!
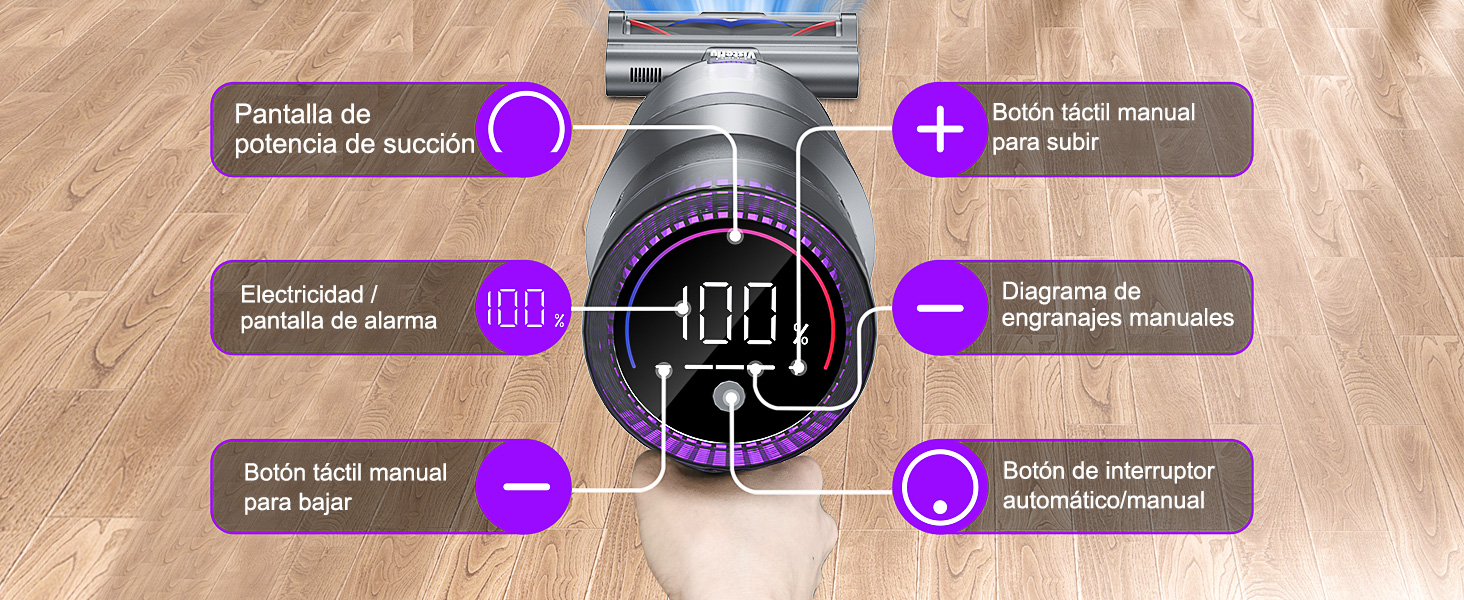
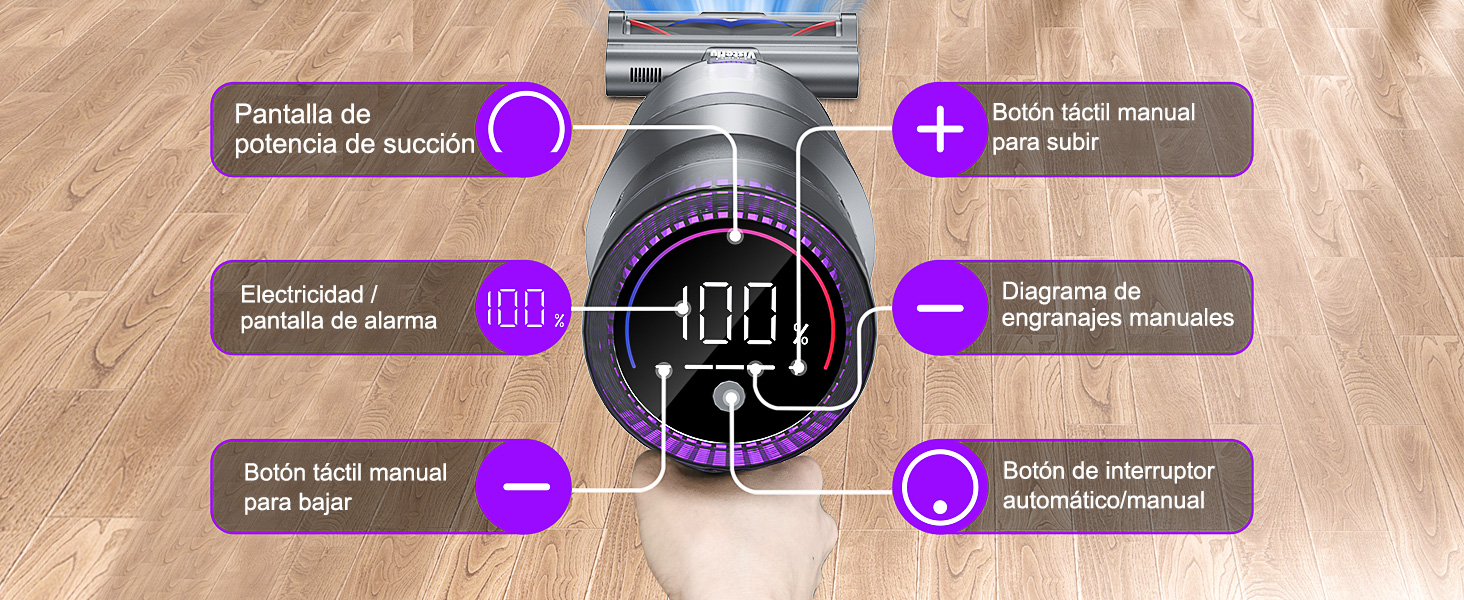
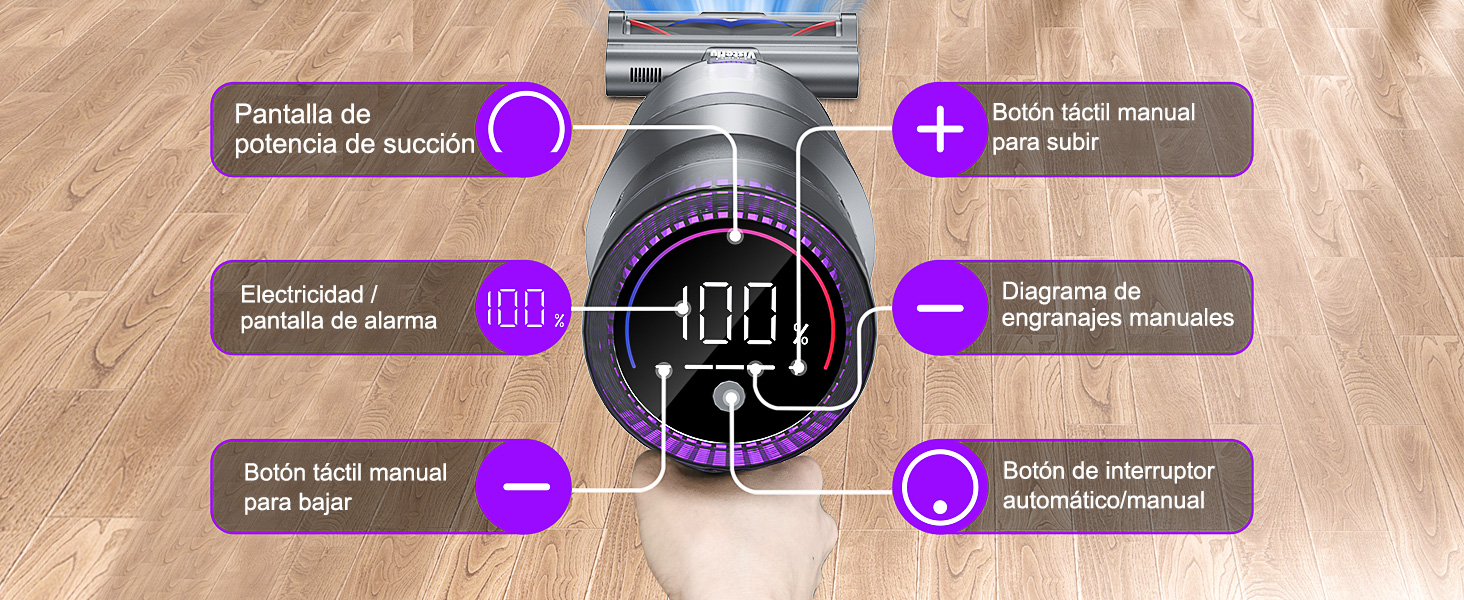
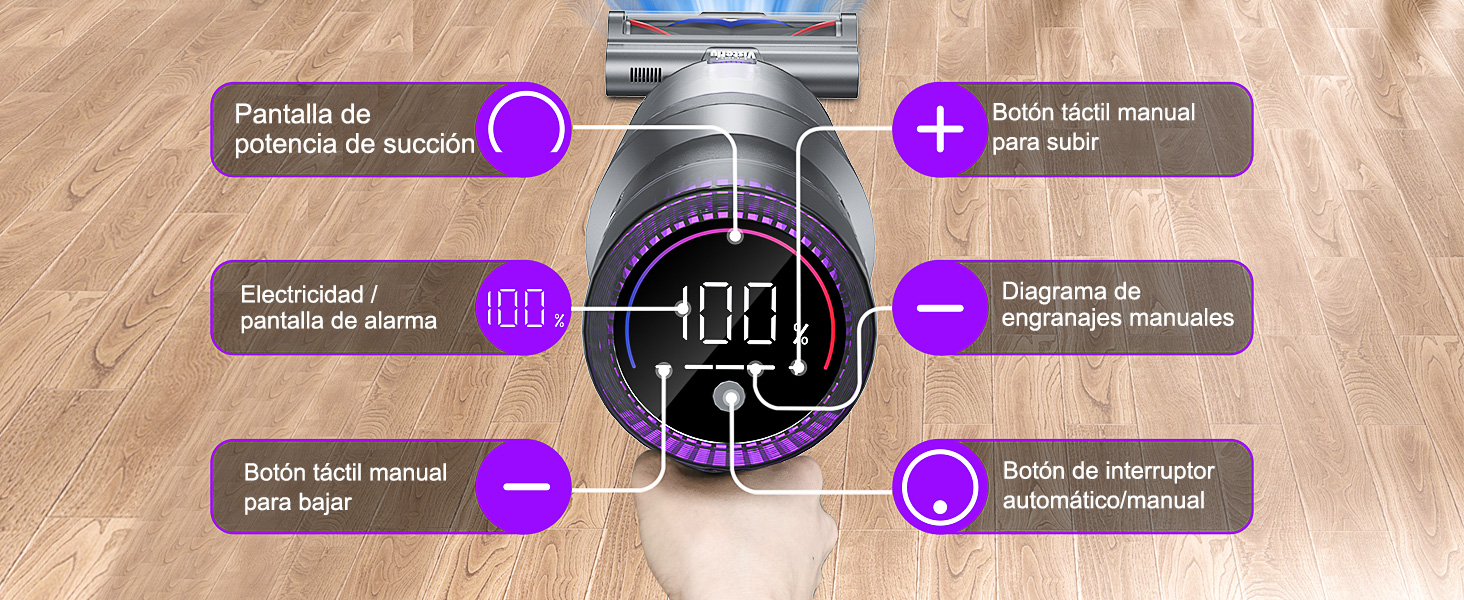
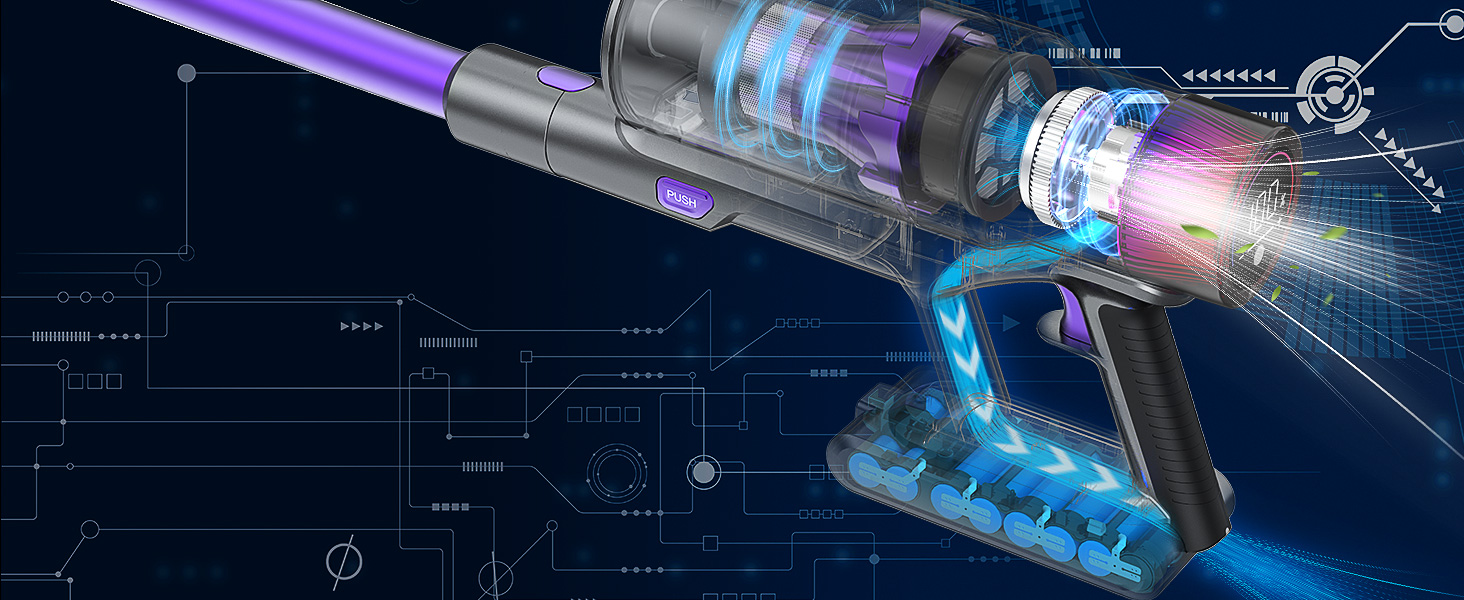
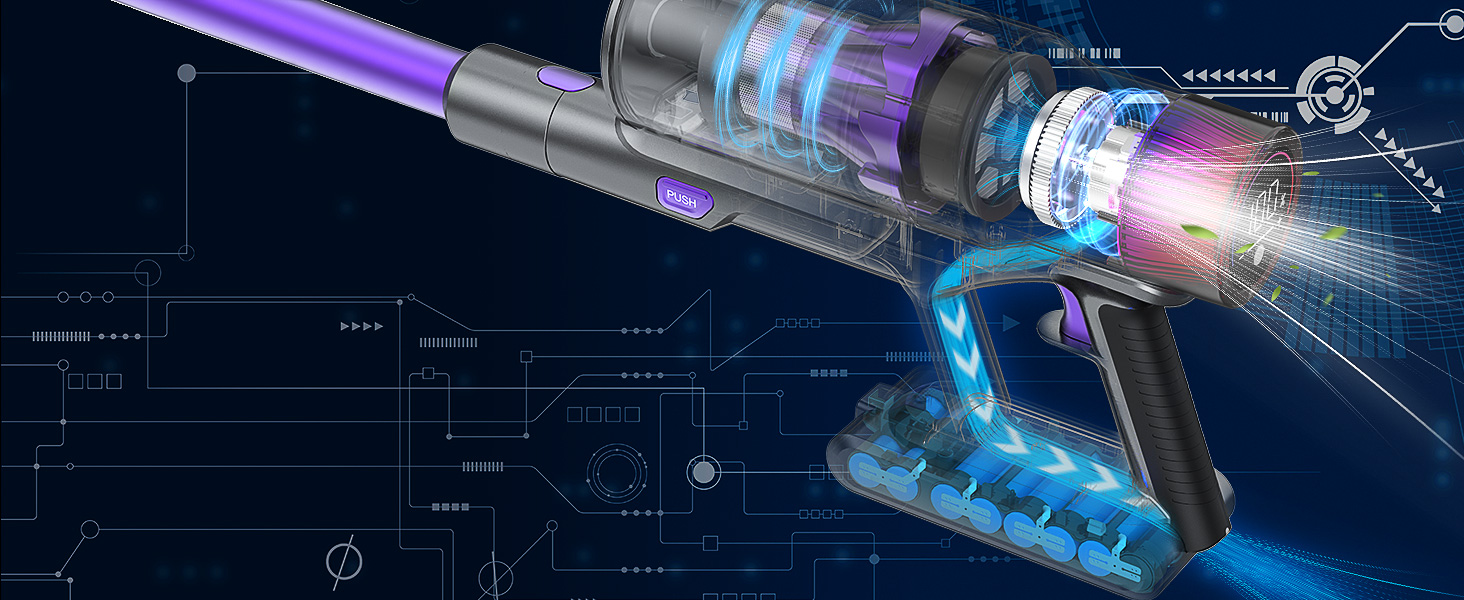
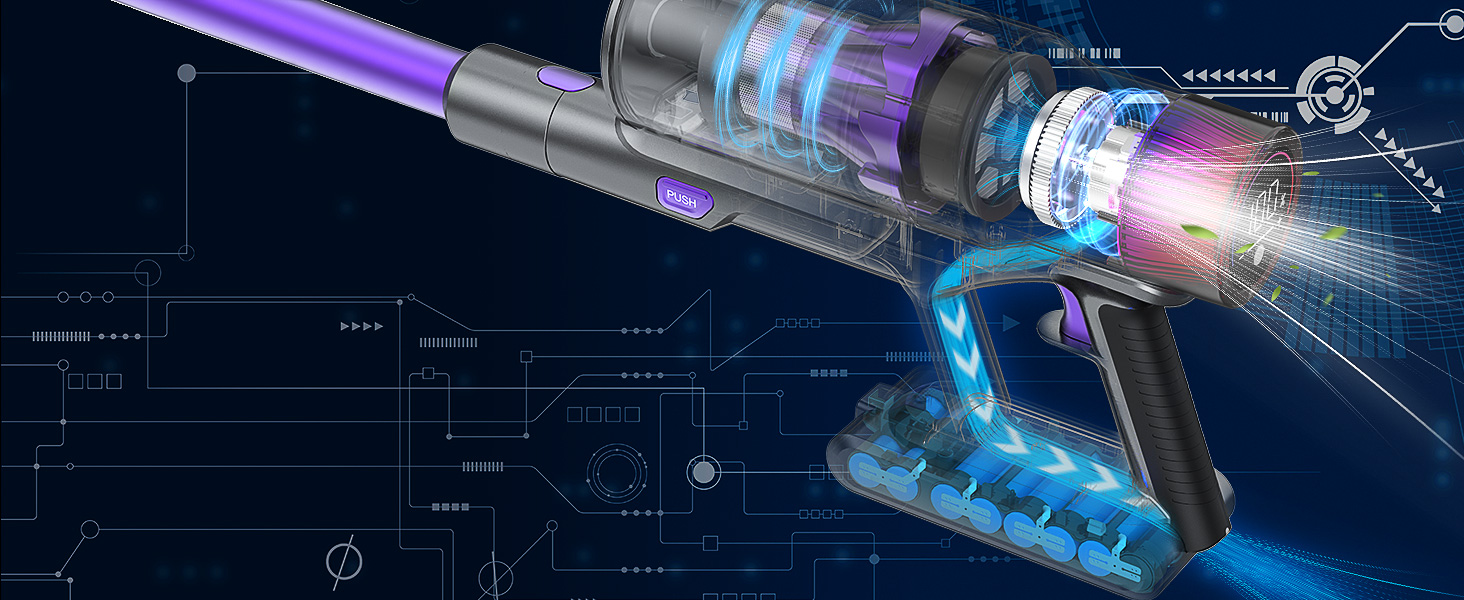
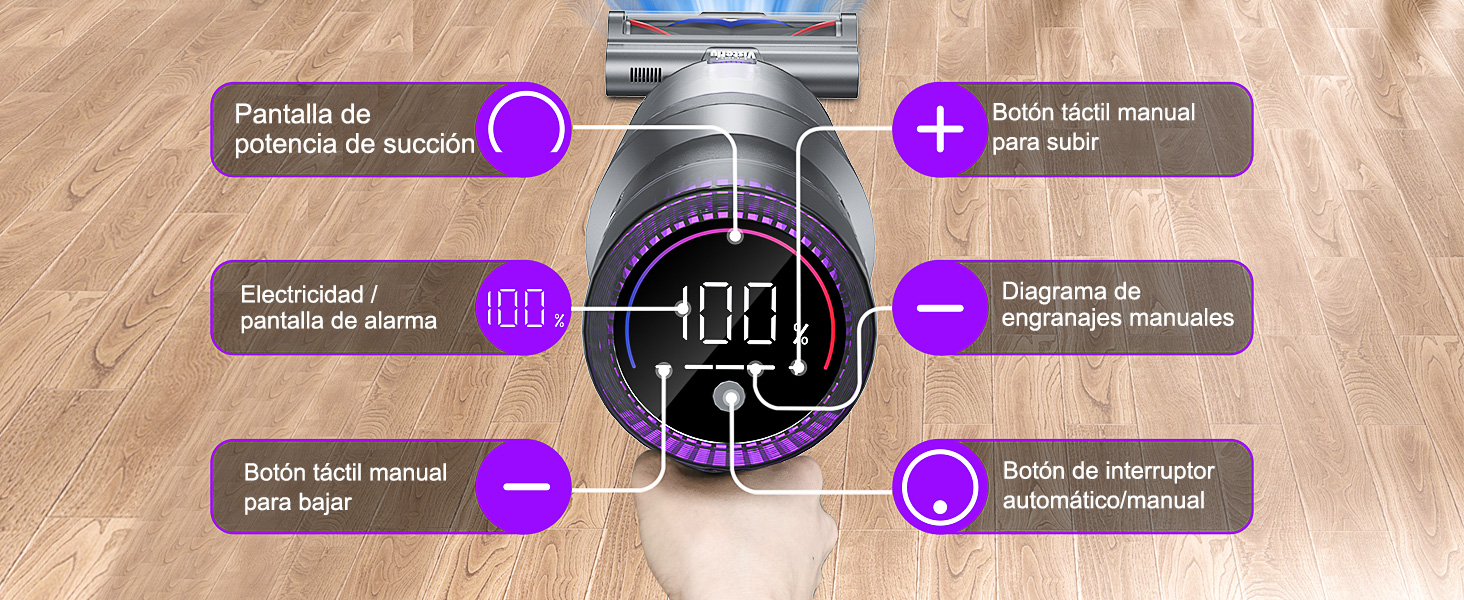
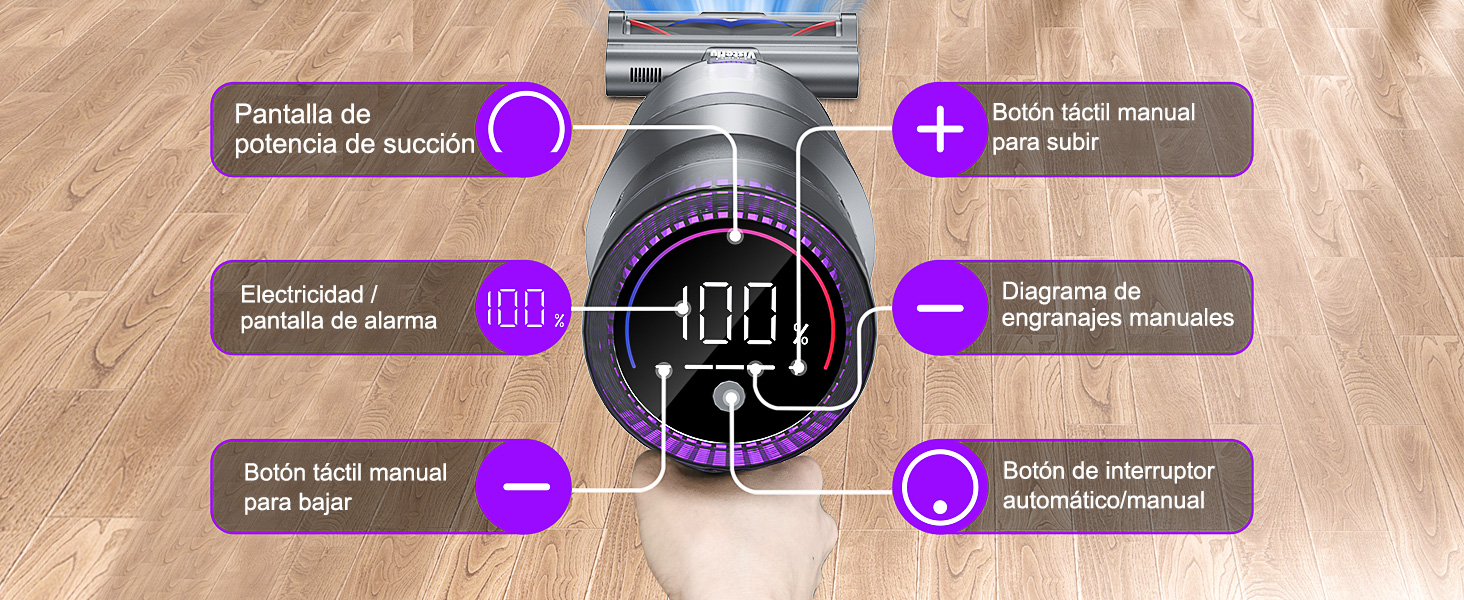
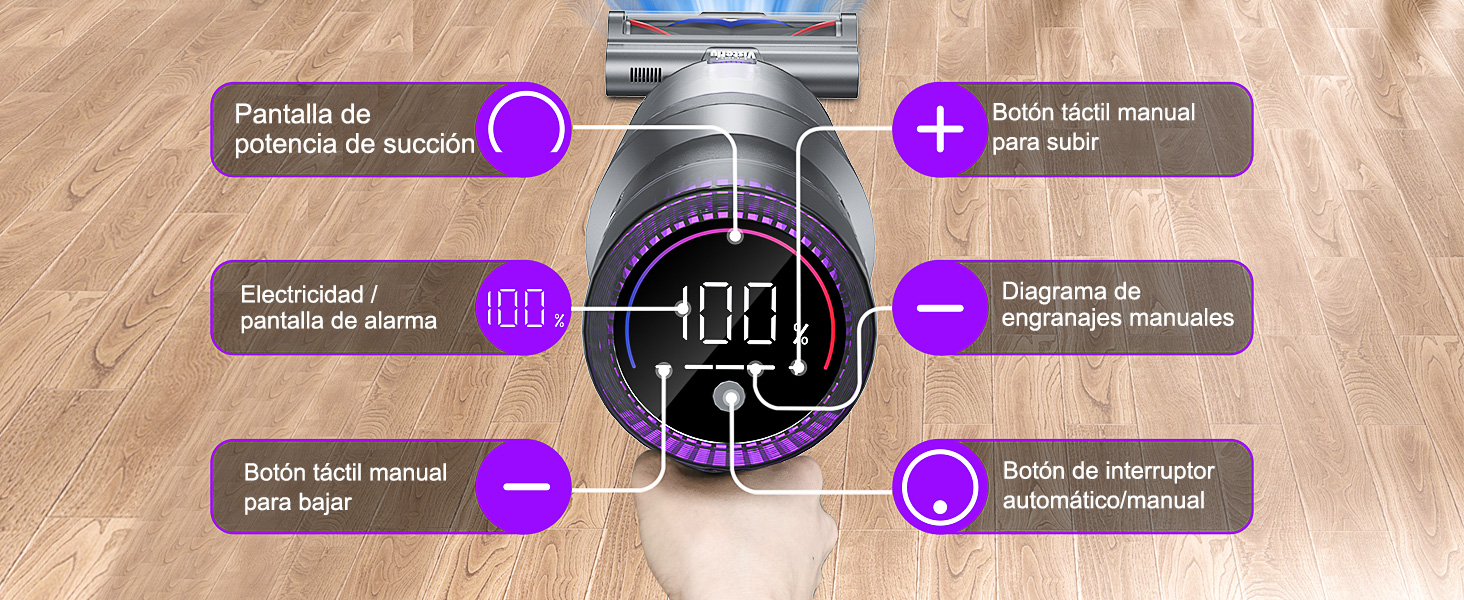
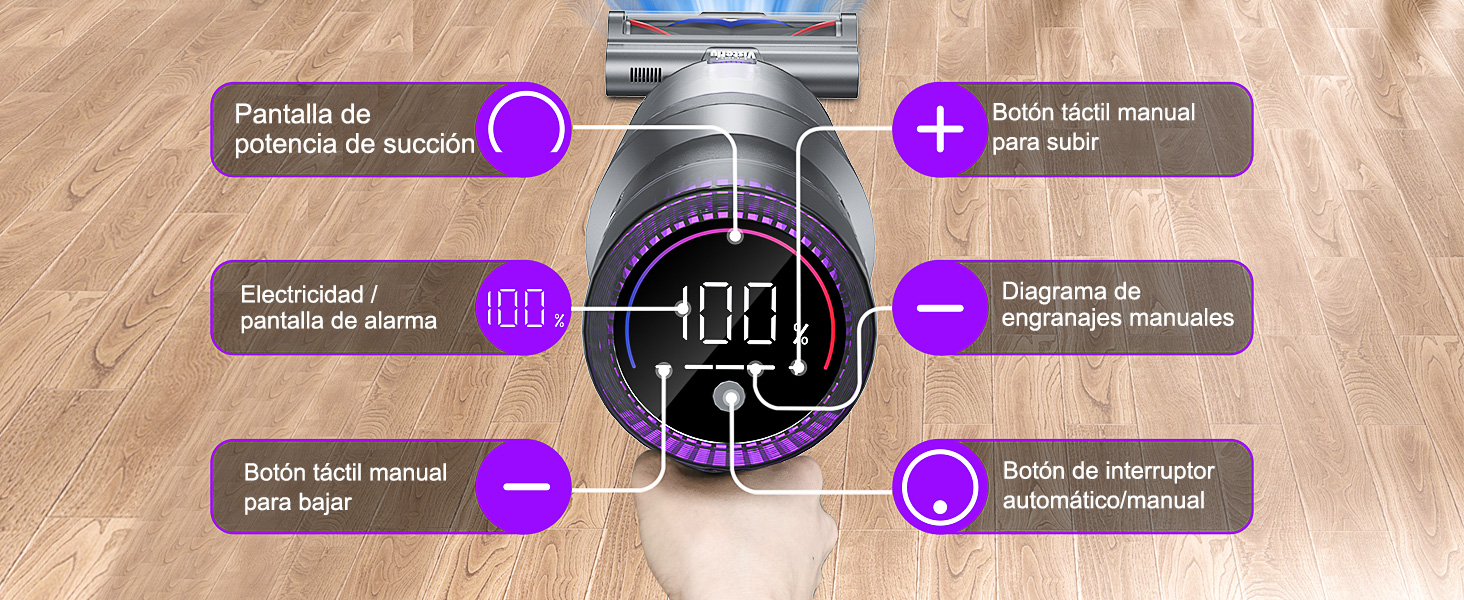
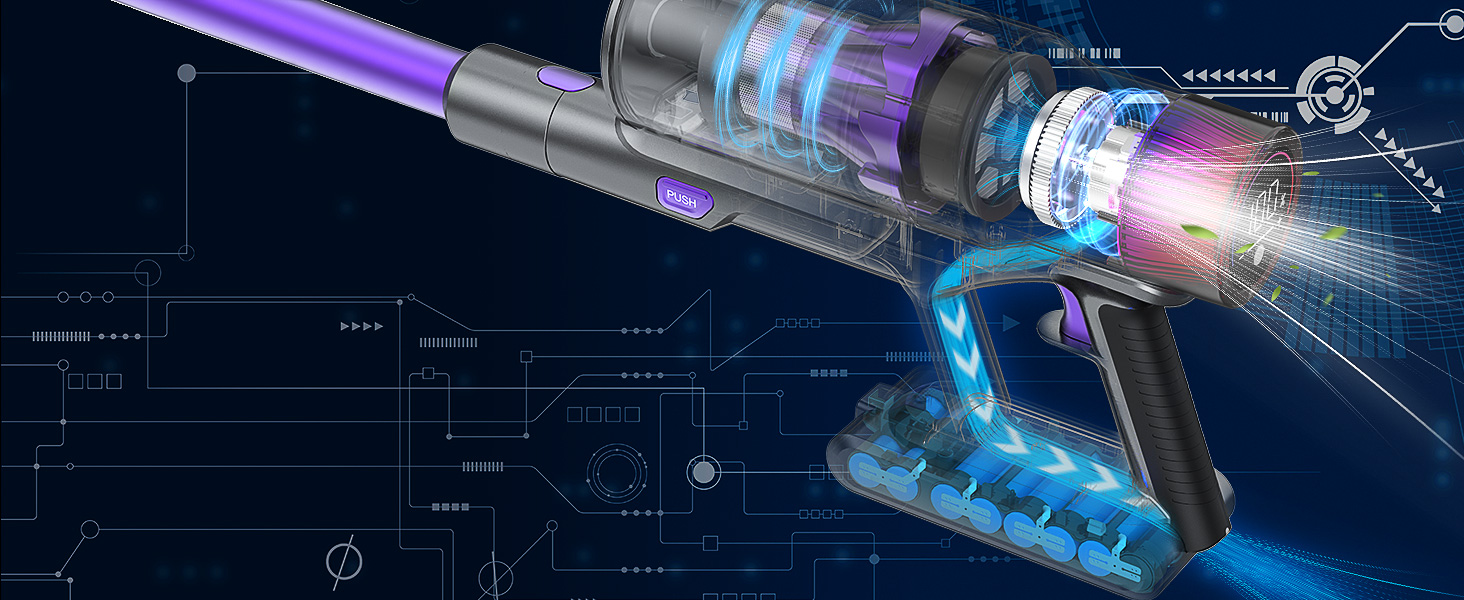
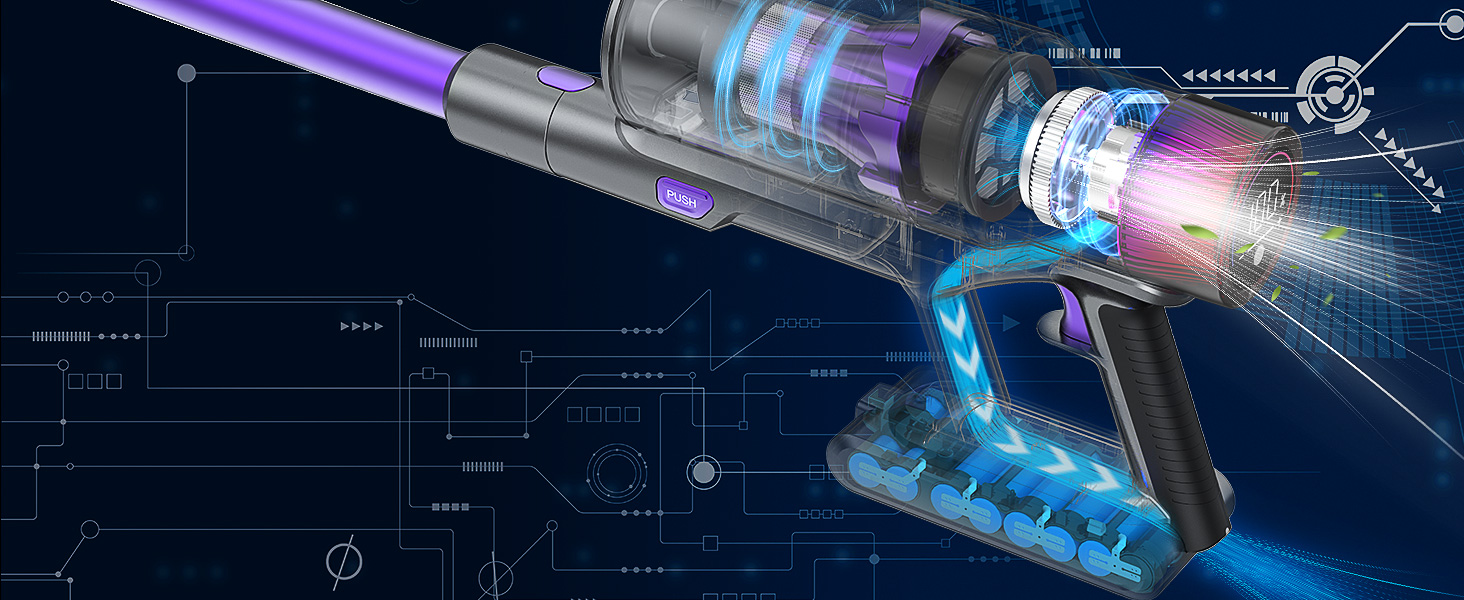
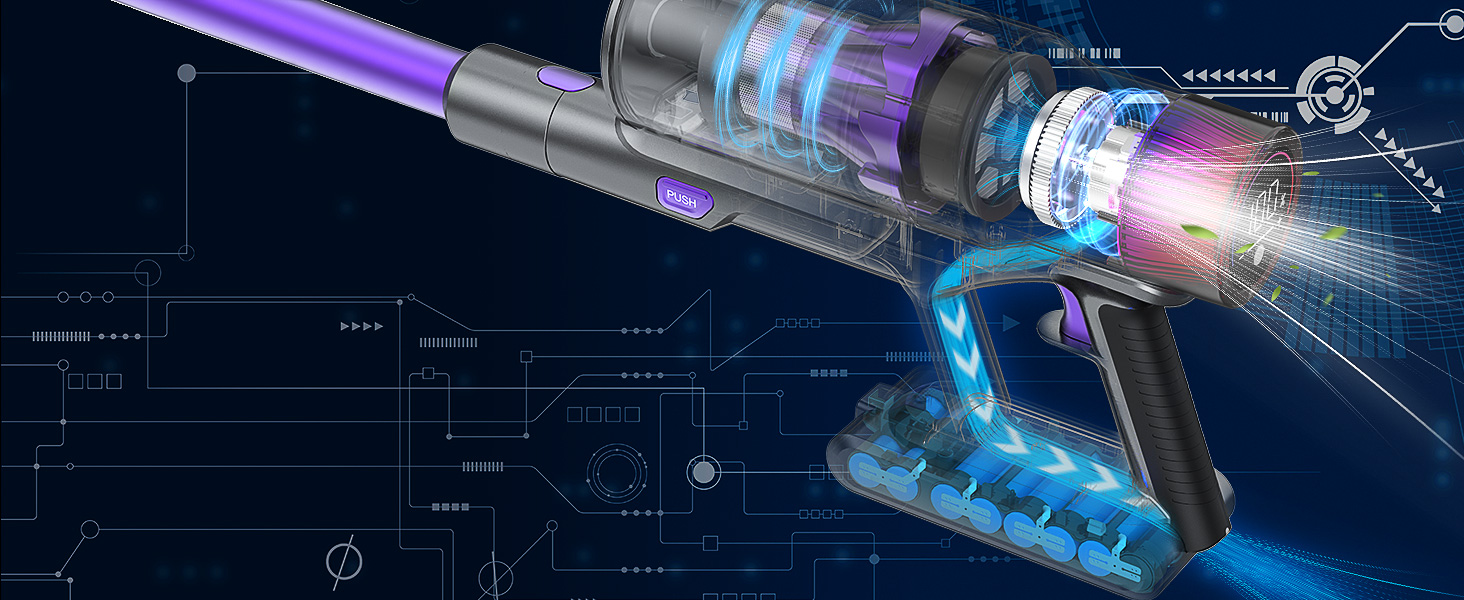
Con un motor de 500W con supersucción de 33Kpa, una pantalla táctil LED para mantenerte informado del estado de la aspiradora en tiempo real

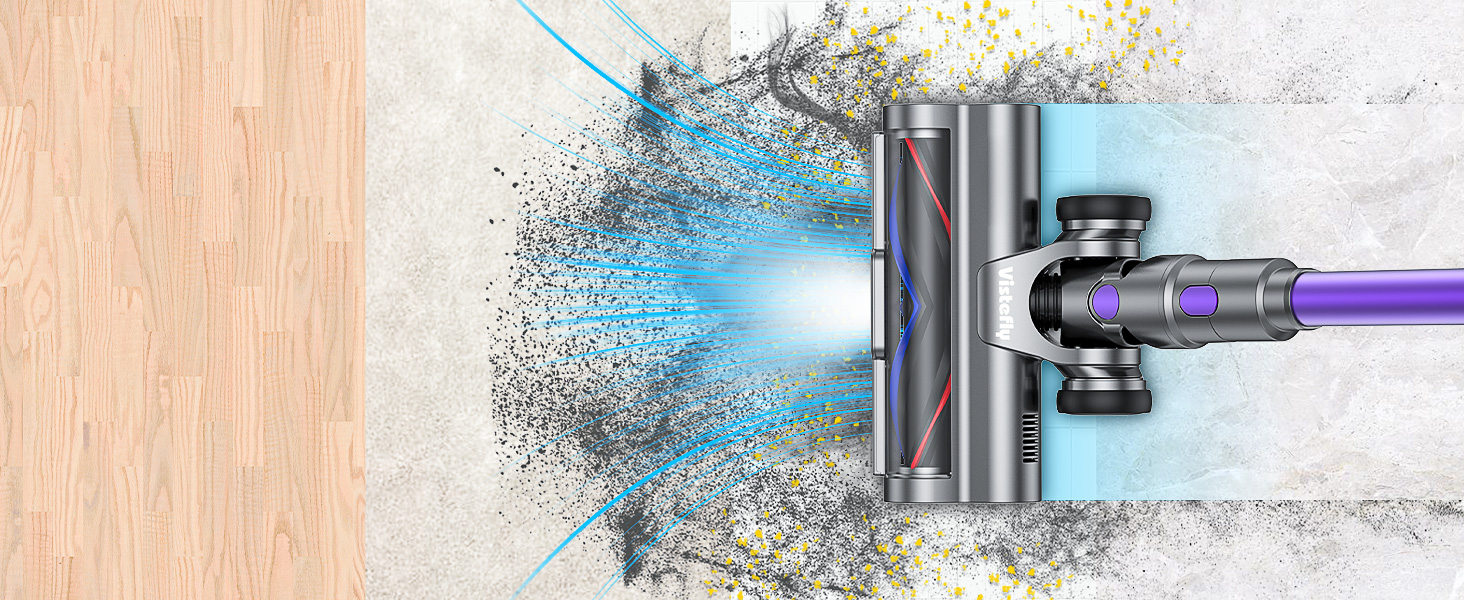
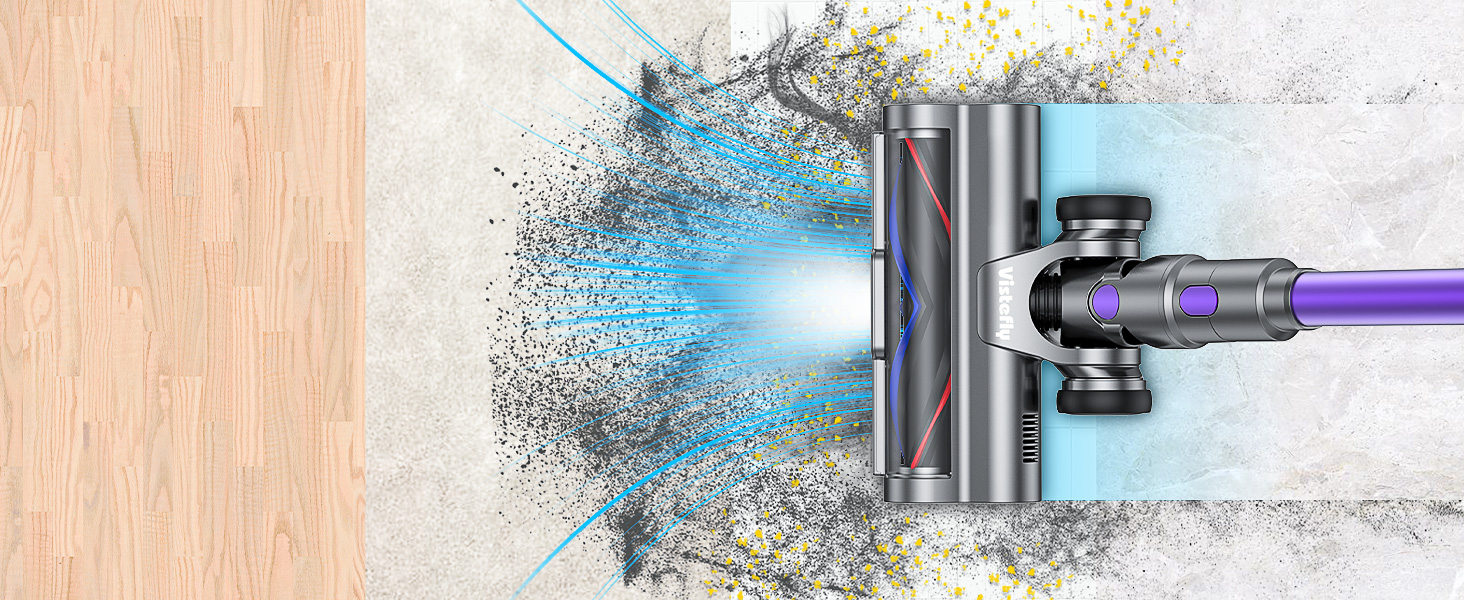
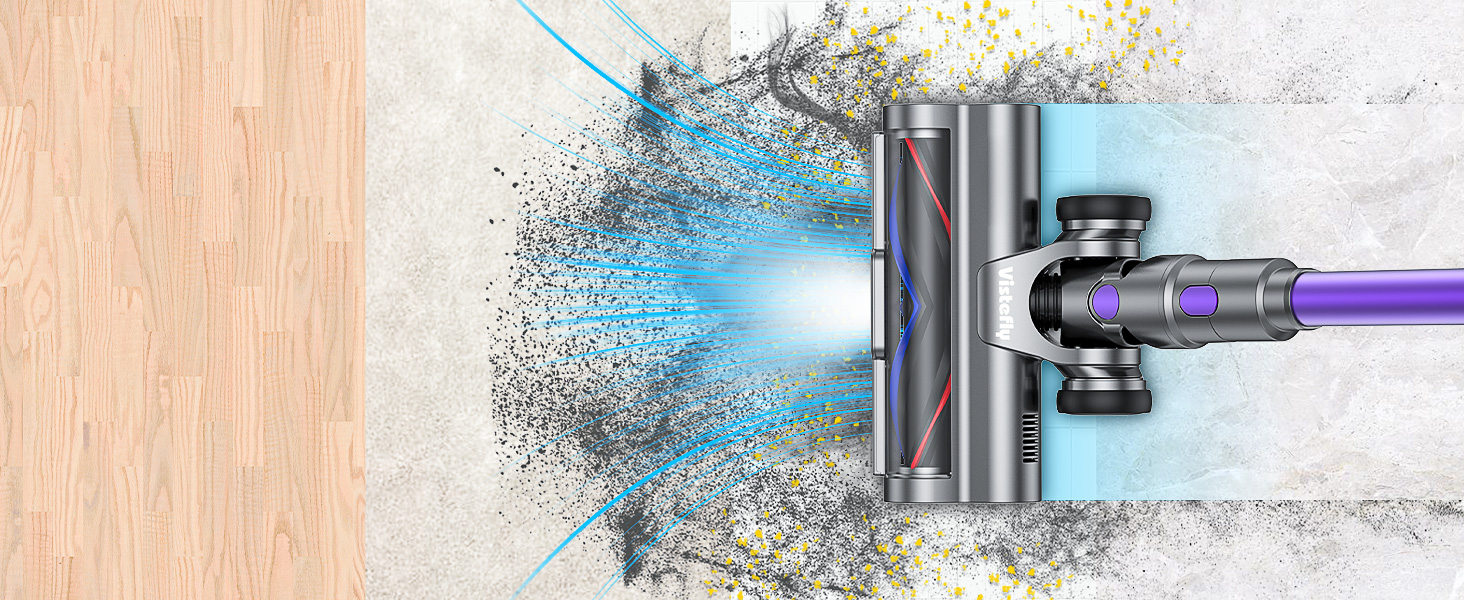
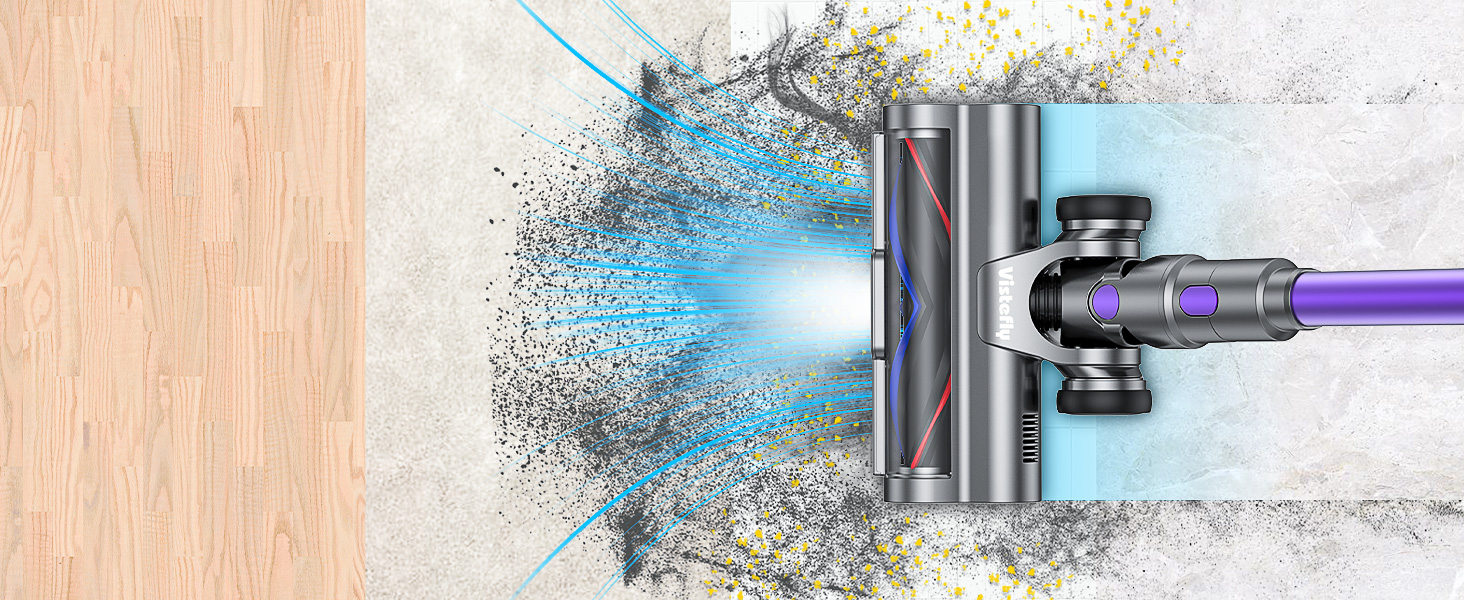
La tecnología de reconocimiento de superficies permite que la aspiradora limpie perfectamente todo tipo de superficies, como suelos de parqué, mármol y cerámica, alfombras, cortinas, etc.













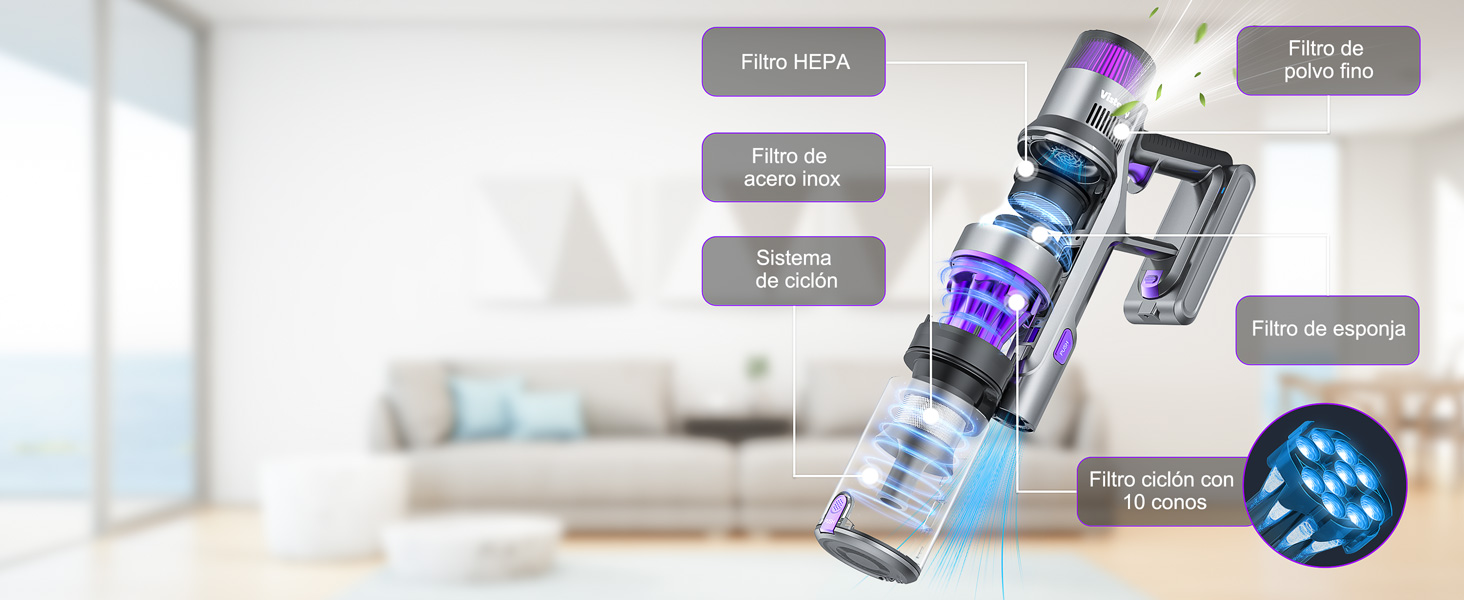
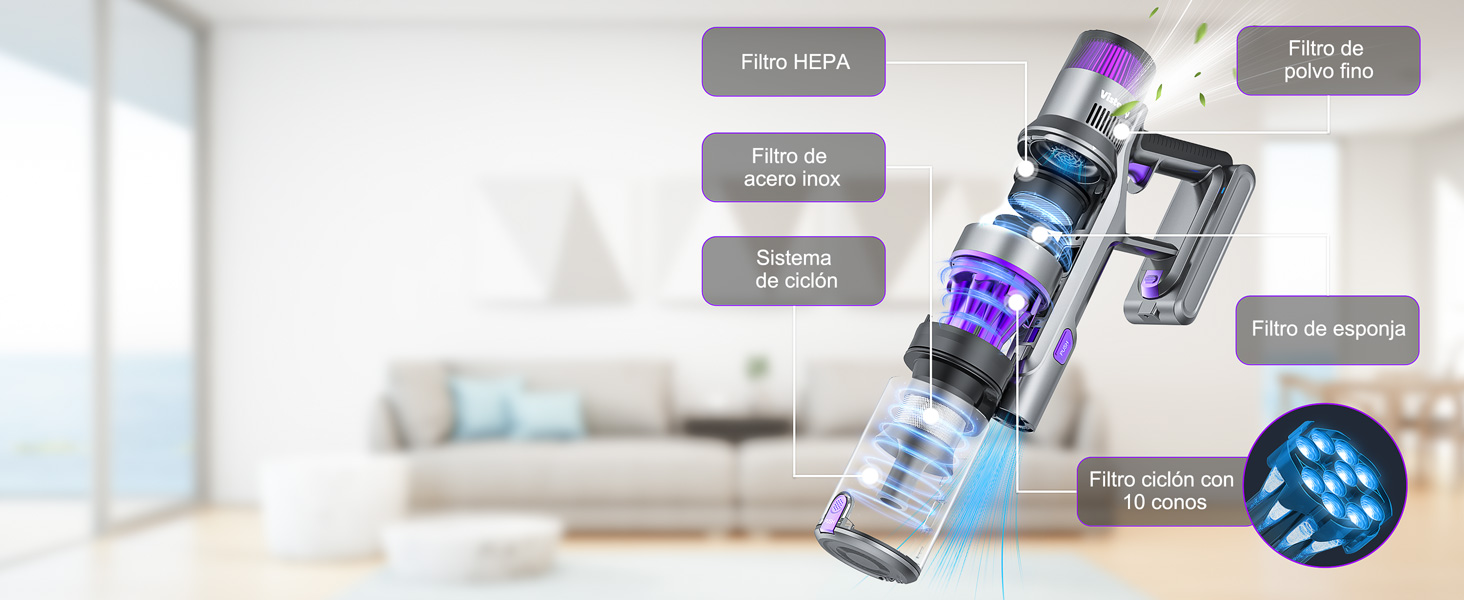
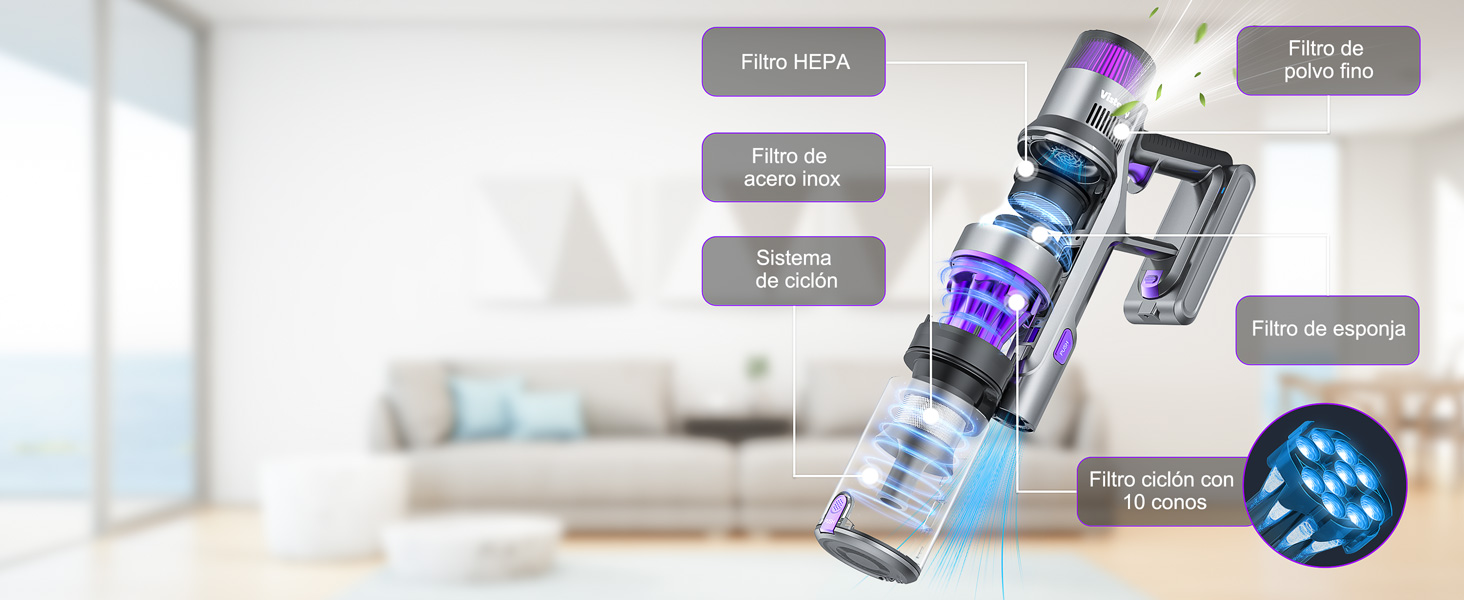
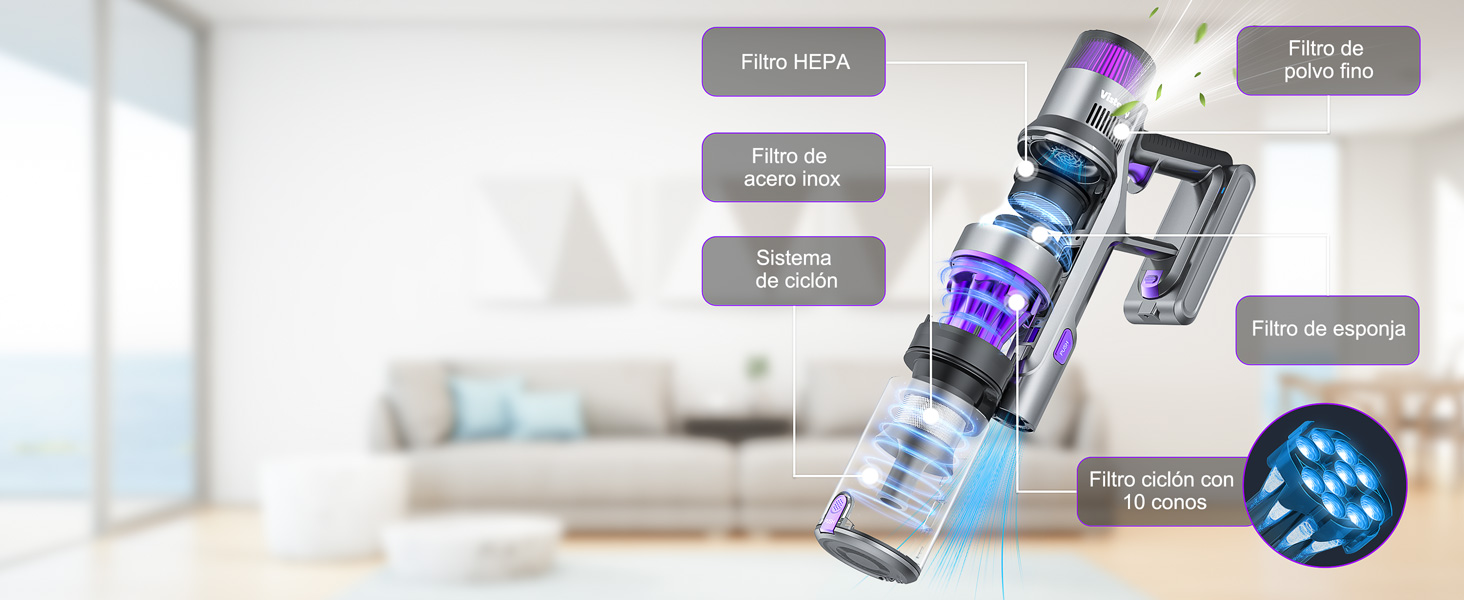
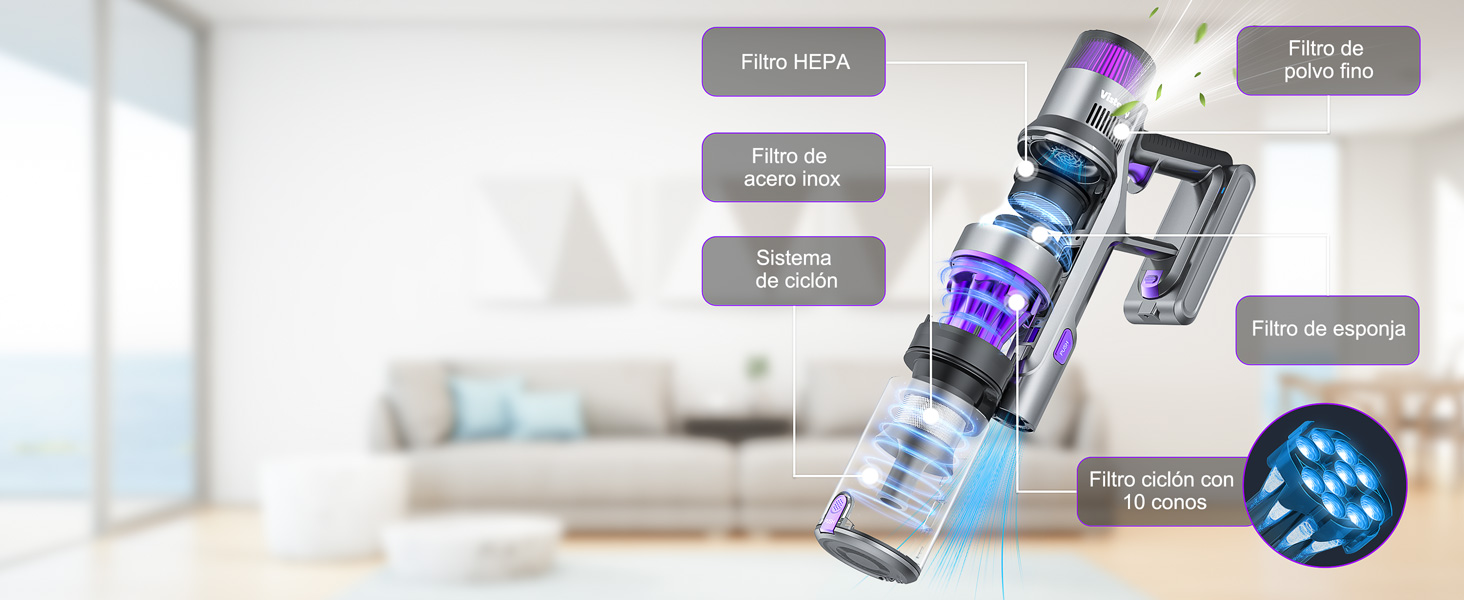
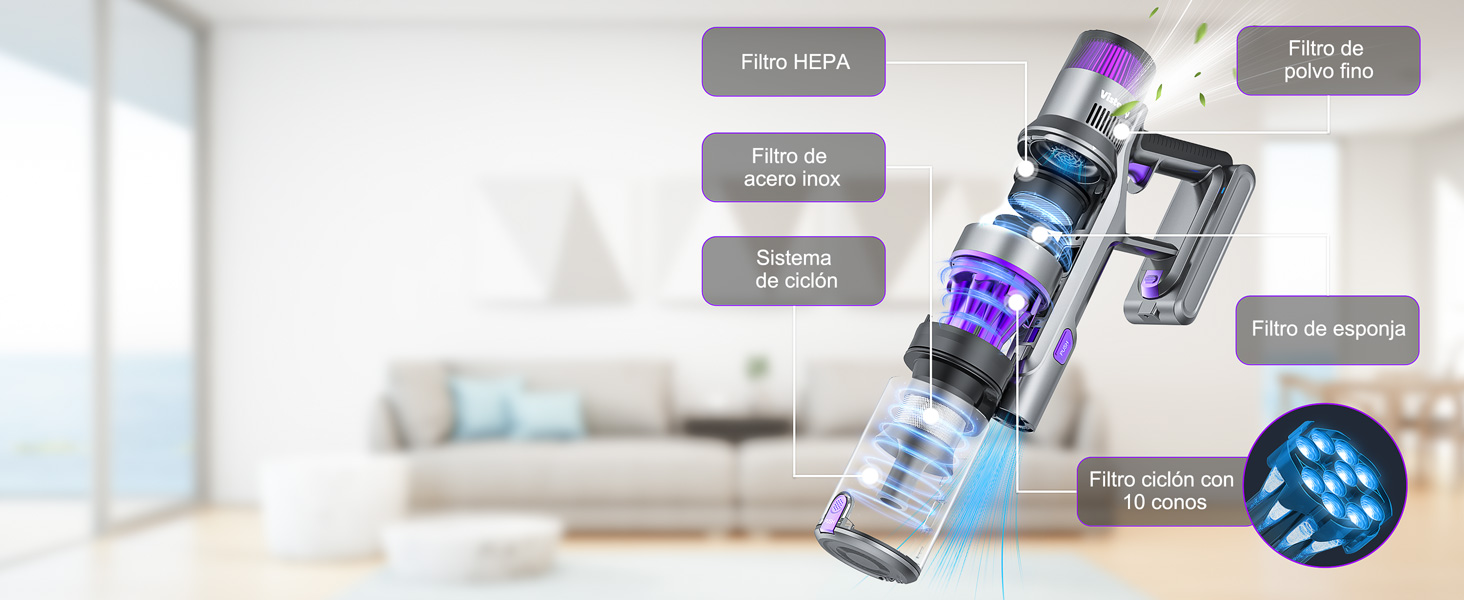
V15MAX filtra el 99,98% del polvo y partículas finas con su diseño poroso y sistema de protección de 6 capas.



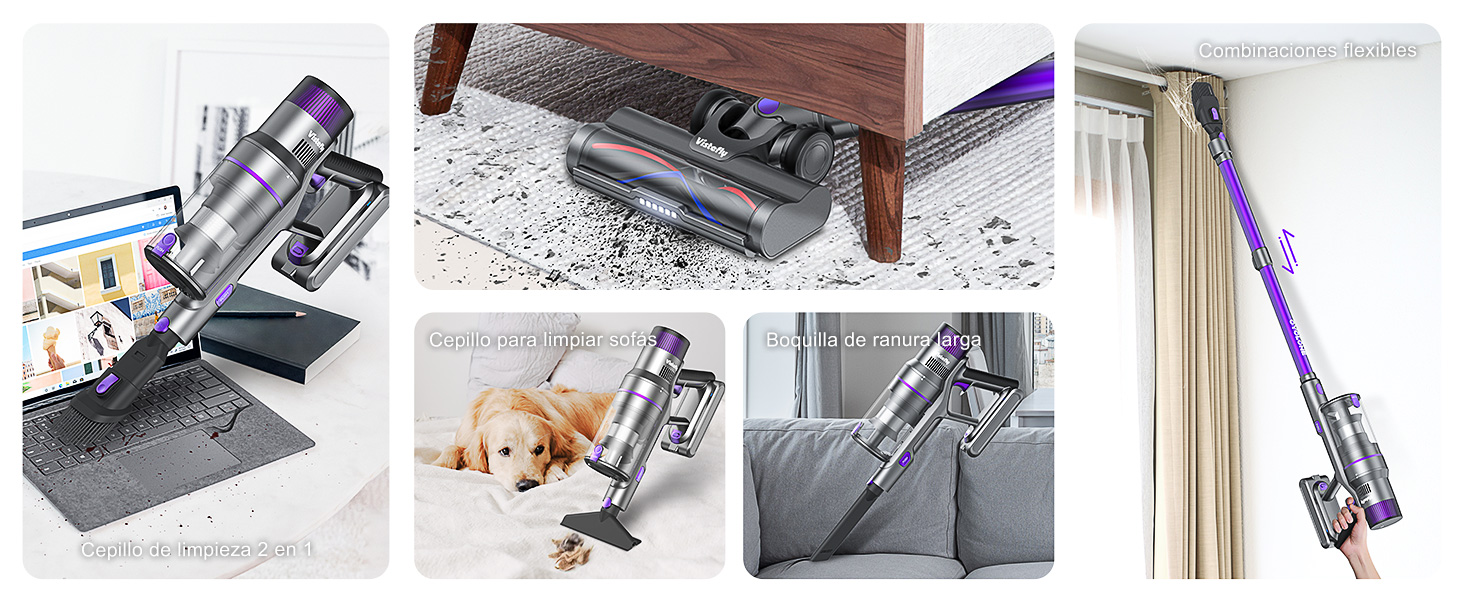
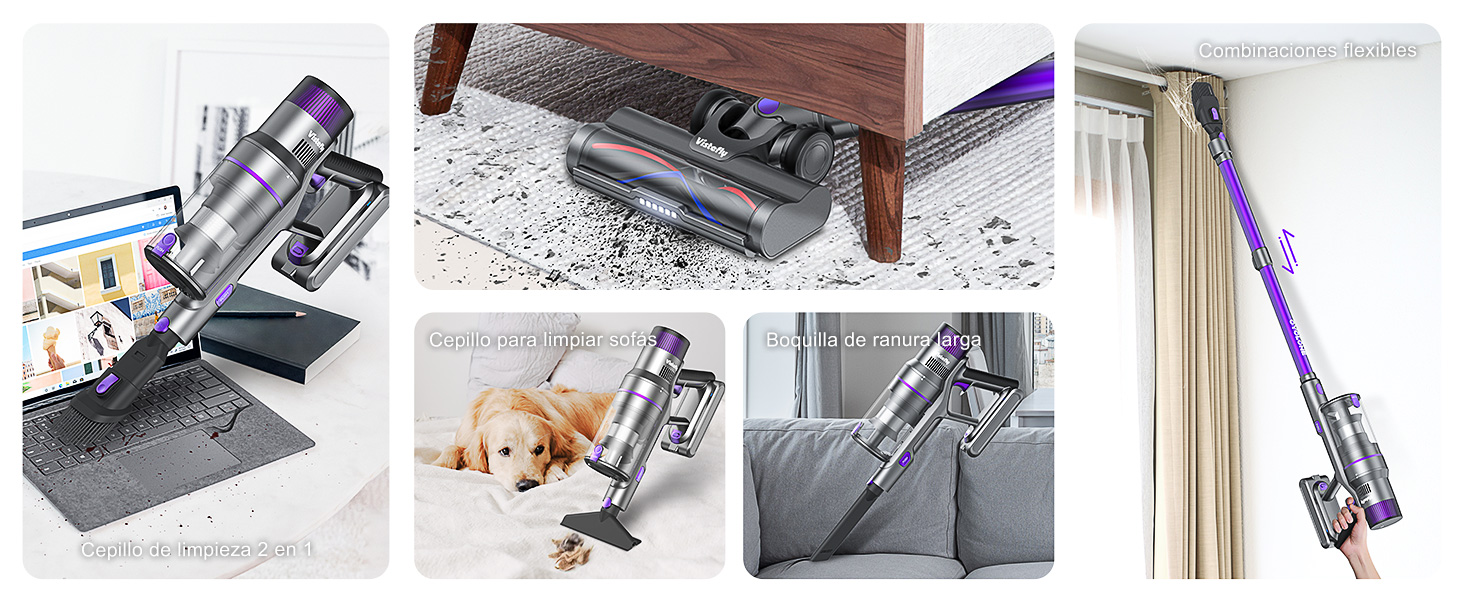
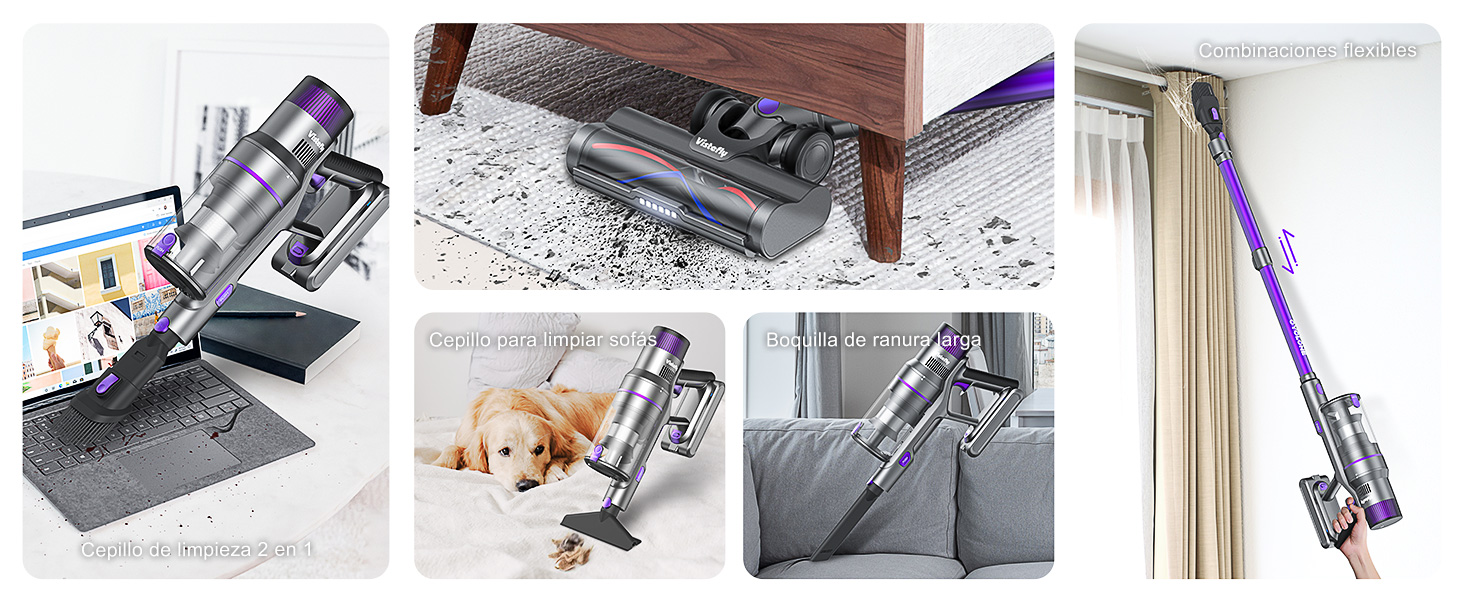
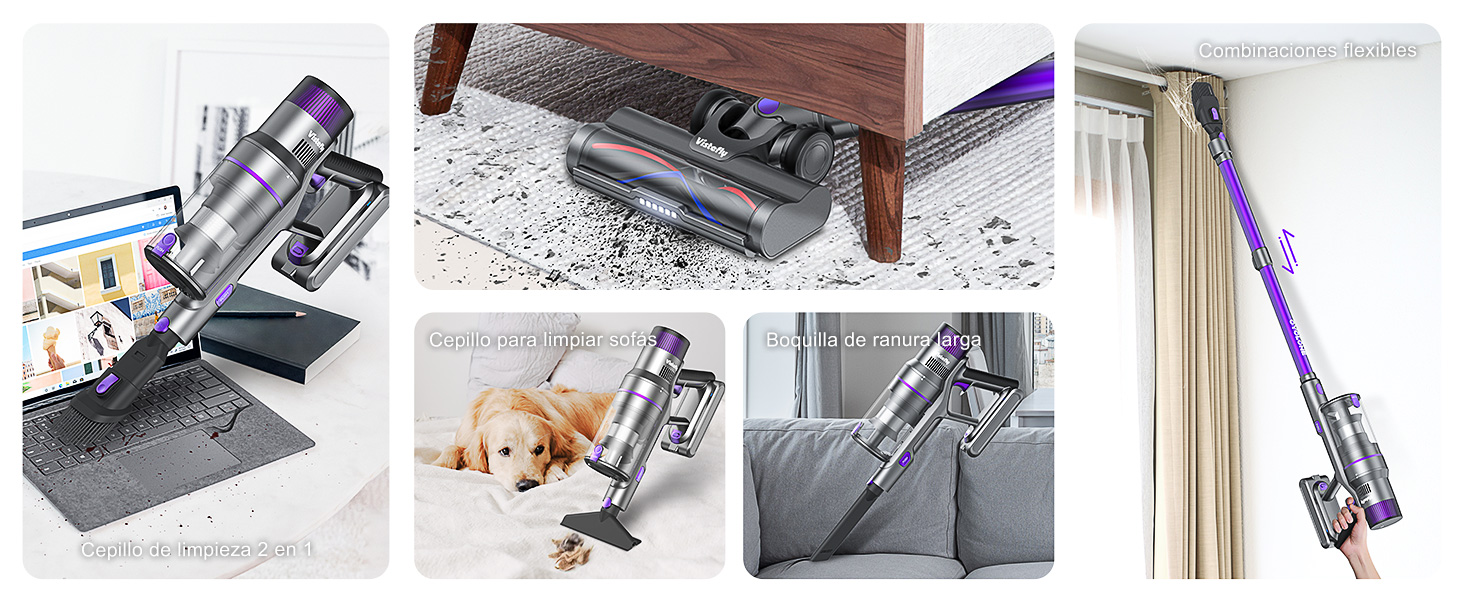
La aspiradora inalámbrica con cepillo LED giratorio facilita la limpieza de áreas de difícil acceso como sofás o pisos de cama. Las luces LED pueden iluminar la parte inferior del sofá.



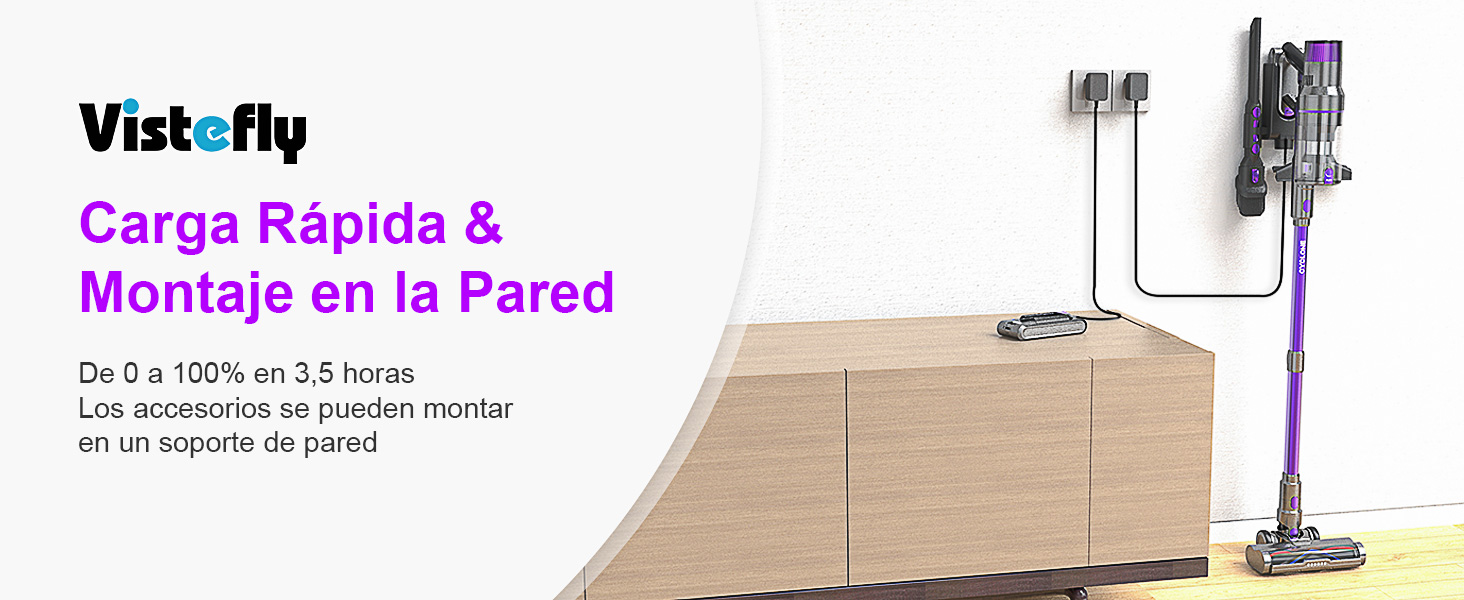
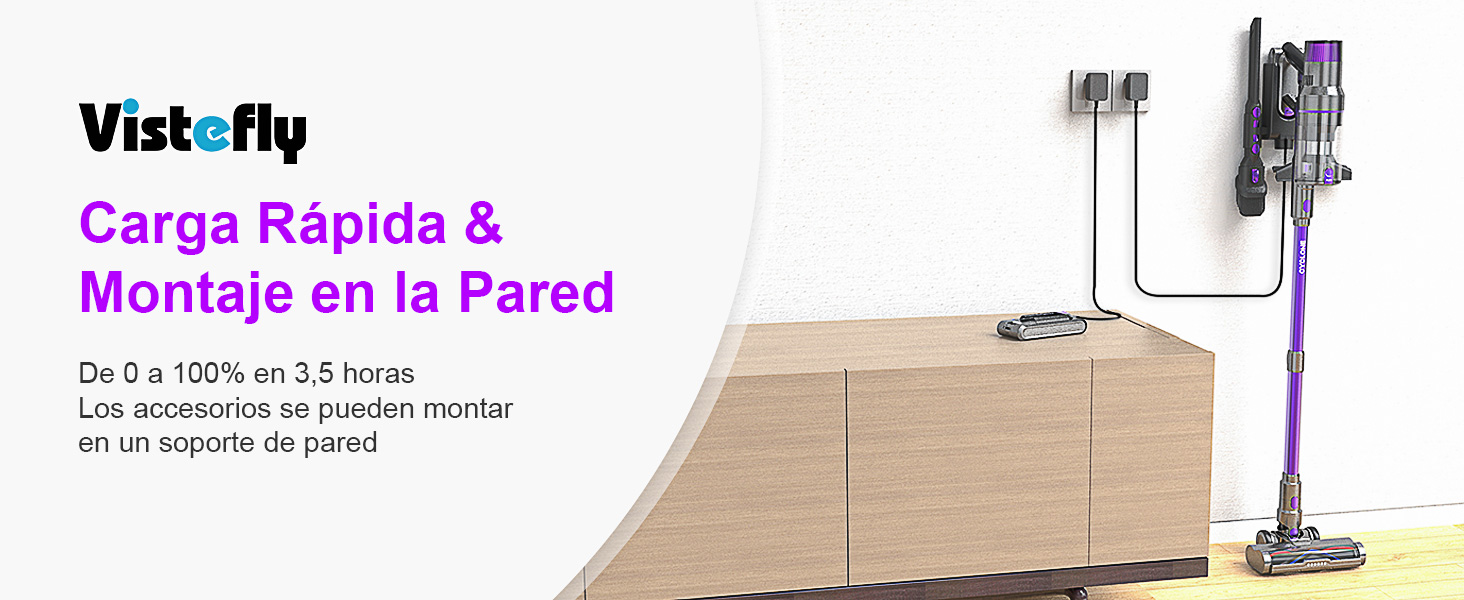
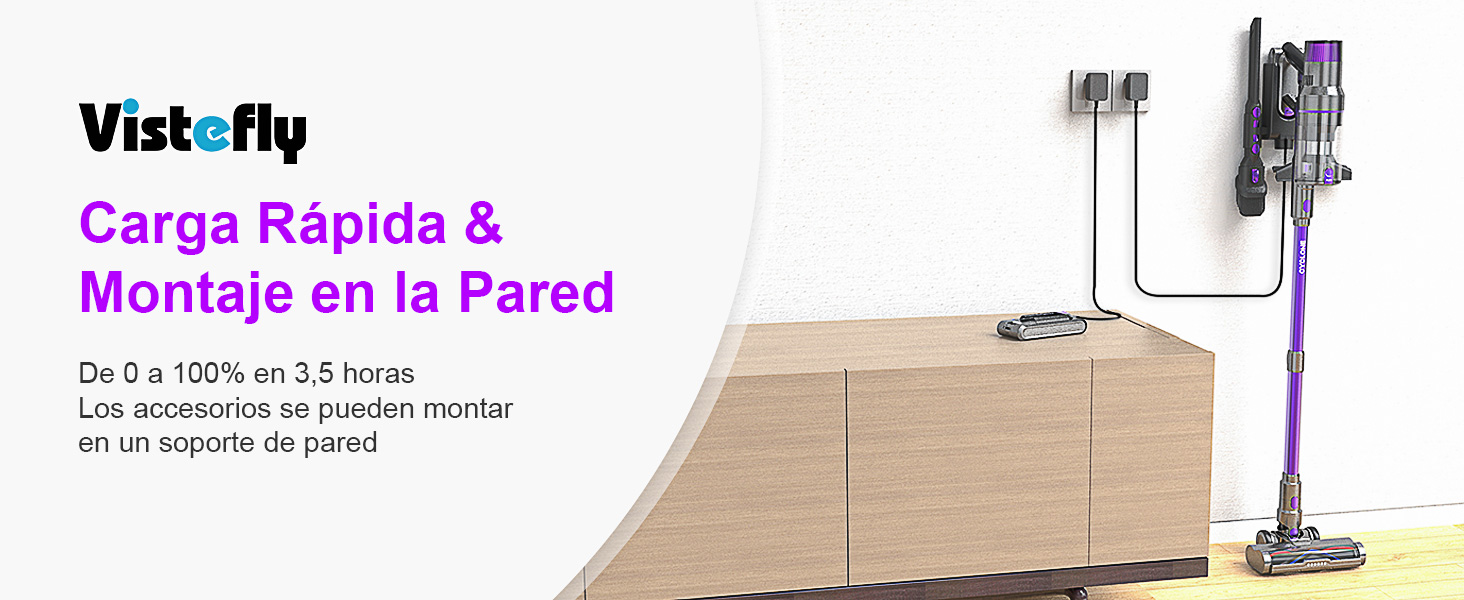
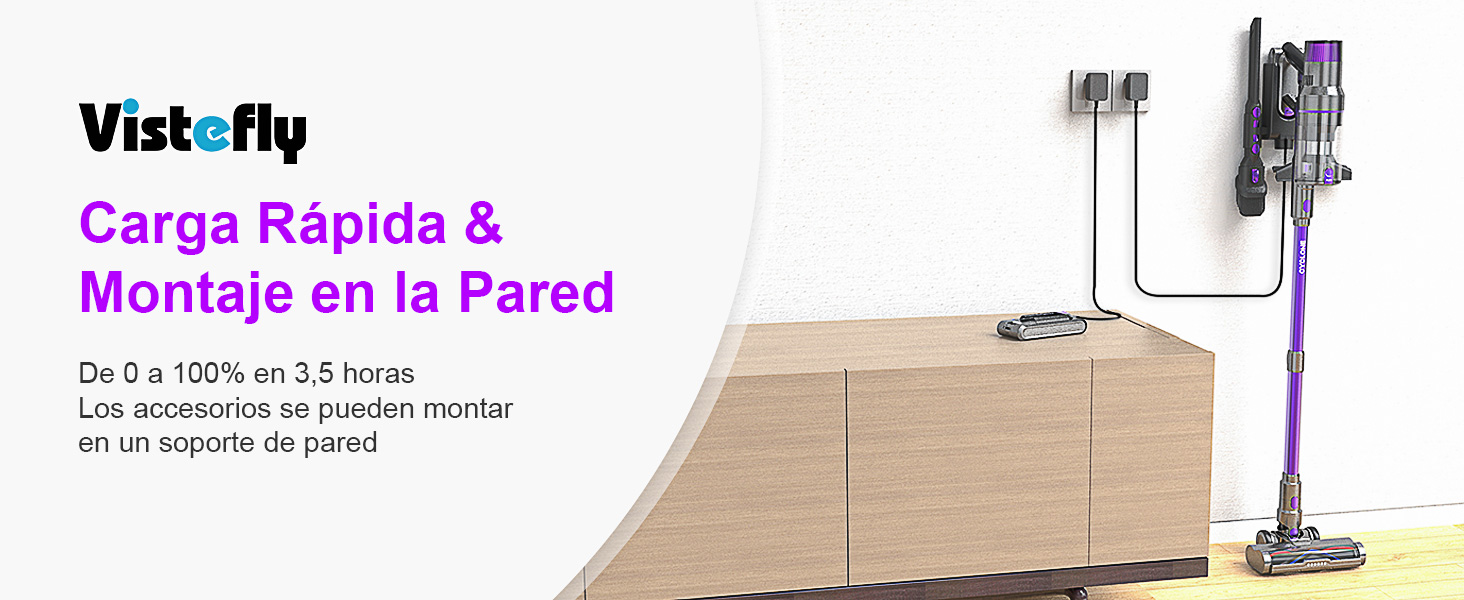
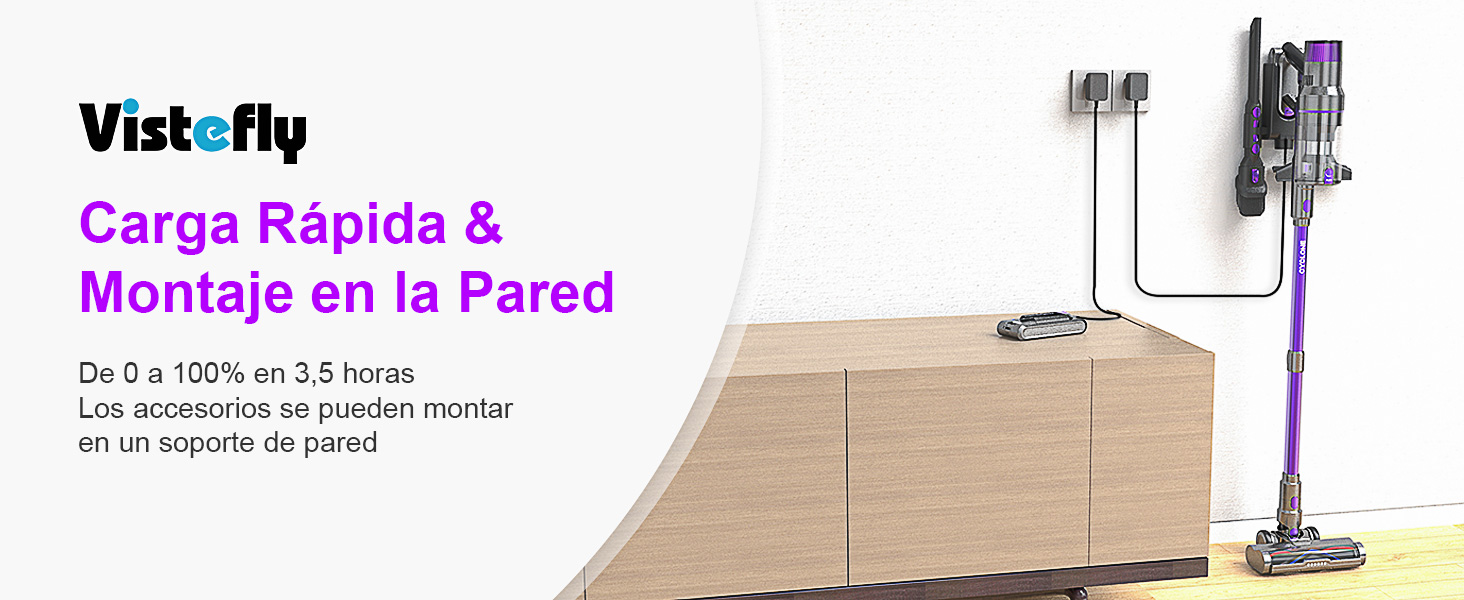
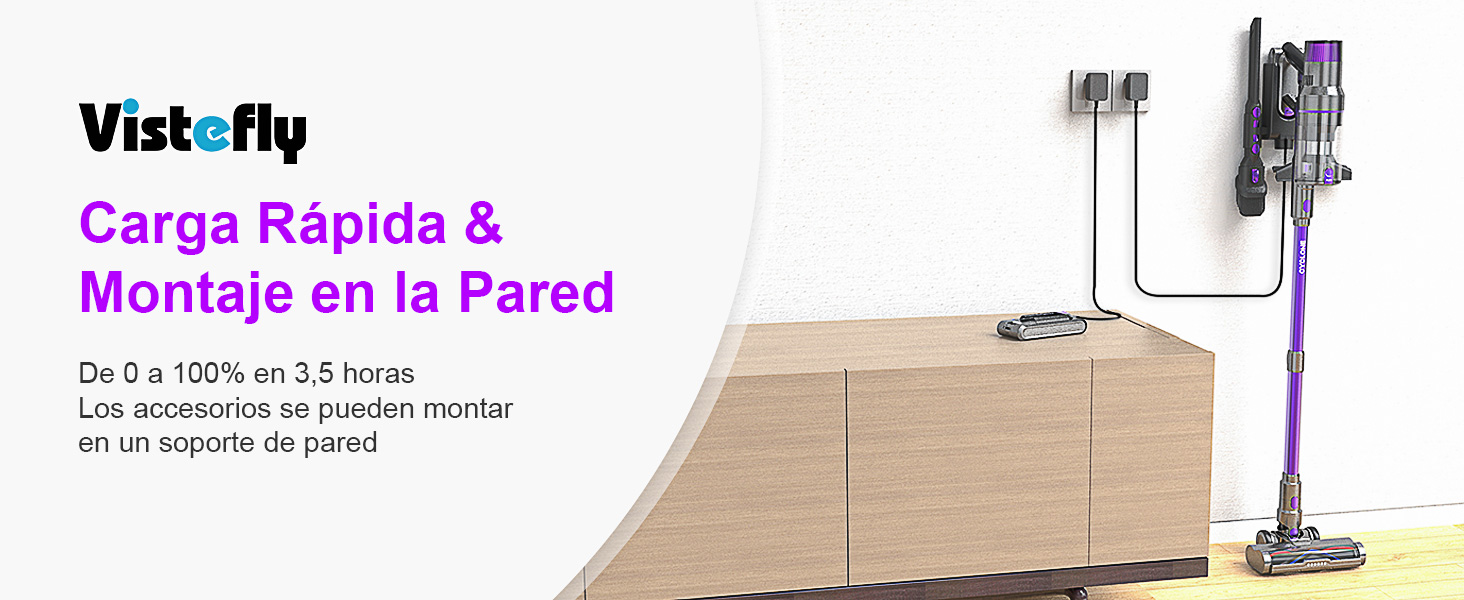
La batería de litio recargable incorporada de 7 * 2500 mAh puede funcionar hasta 60 minutos con una sola carga. La carga tarda solo 3,5 horas.



Dispositivo equipado con refrigeración por aire de la batería para prolongar tanto la carga como la vida útil de la misma.



El filtro se puede desmontar y limpiar con agua. Y con un simple empujón, el polvo y la suciedad pueden eliminarse rápidamente en la papelera.




   Vistefly V15MAX |    Vistefly V15 |    Vistefly V12 Pro |    Vistefly B6 |    Batería para V15 Max | |
| Autonomía | Hasta 60 Min. | Hasta 60 Min. | Hasta 60 Min. | Hasta 60 Min | - |
| Potencia | 500W | 500W | 450W | 500W | - |
| Aspiración | 33000Pa | 32000Pa | 32000Pa | 34000Pa | - |
| Tecnología de Remolino | 10 Remolinos | 10 Remolinos | 1 Remolinos | 12 Remolinos | - |
| Pantalla Táctil LED |                                            |                                            |                                            | ||
| Batería Extraíble |                                            |                                            |                                            |                                            | |
| Detección de Polvo |                                            |                                            |                                            |                                            | |
| Cepillo Giratorio Iluminación |                                            |                                            |                                            |                                            | |
| Tubo Extensible |                                            |                                            | |||
| Enfriamiento de Aire |                                            |                                            |                                            |                                            |




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre la vida de limpieza inteligente con Vistefly en Bitech! Somos una marca especializada en equipos de limpieza de interiores y nuestras aspiradoras Vistefly son ampliamente utilizadas en hogares. Nuestro equipo técnico cuenta con varias patentes de productos, lo que demuestra nuestra dedicación a la investigación y desarrollo.
En Bitech, puedes encontrar una amplia selección de aspiradoras sin cable de Vistefly. Echa un vistazo a nuestros modelos destacados:
- V15 Apex Aspiradora sin Cable: Con un motor de 500W y una potencia de succión de 33 Kpa, esta aspiradora es perfecta para eliminar el polvo, las partículas y el pelo de las mascotas. Además, su cepillo en V mejorado evita enredos y es adecuado para diferentes tipos de pisos. ¡Ideal para pisos duros, baldosas y alfombras!
- V15 Max Aspiradora sin Cable: Con características similares al modelo anterior, esta aspiradora también ofrece una potente succión y un cepillo en V mejorado. Además, viene con tres accesorios útiles para una limpieza completa en cortinas, sofás, mesas, colchones y ropa de cama.
- V12 Pro Aspiradora sin Cable: Si buscas una opción más compacta, esta aspiradora es perfecta para ti. Con un diseño ligero y potente succión, te ayudará a mantener tu hogar limpio y ordenado.
- B6 Aspiradora sin Cable: Esta aspiradora sin cable es ideal para aquellos que buscan una opción más económica sin sacrificar la calidad. Con un motor eficiente y una buena potencia de succión, te sorprenderá su rendimiento.
- V15 Aspiradora sin Cable: Con un diseño elegante y una potencia de succión adecuada, esta aspiradora es perfecta para aquellos que buscan una opción equilibrada en términos de rendimiento y precio.
En Bitech, nos enorgullece ofrecer a nuestros clientes la mejor experiencia de limpieza posible. Creemos que la limpieza no debería ser una tarea tediosa, sino algo fácil y agradable. Por eso, nos esforzamos por ofrecer productos de calidad que hagan que la limpieza sea más eficiente y cómoda.
No pierdas la oportunidad de mejorar tu vida de limpieza con las aspiradoras Vistefly en Bitech. ¡Visita nuestro sitio web bitech.es y descubre todas nuestras opciones!
Con un motor de 500W con supersucción de 33Kpa, una pantalla táctil LED para mantenerte informado del estado de la aspiradora en tiempo real



La tecnología de reconocimiento de superficies permite que la aspiradora limpie perfectamente todo tipo de superficies, como suelos de parqué, mármol y cerámica, alfombras, cortinas, etc.













V15MAX filtra el 99,98% del polvo y partículas finas con su diseño poroso y sistema de protección de 6 capas.



La aspiradora inalámbrica con cepillo LED giratorio facilita la limpieza de áreas de difícil acceso como sofás o pisos de cama. Las luces LED pueden iluminar la parte inferior del sofá.



La batería de litio recargable incorporada de 7 * 2500 mAh puede funcionar hasta 60 minutos con una sola carga. La carga tarda solo 3,5 horas.



Dispositivo equipado con refrigeración por aire de la batería para prolongar tanto la carga como la vida útil de la misma.



El filtro se puede desmontar y limpiar con agua. Y con un simple empujón, el polvo y la suciedad pueden eliminarse rápidamente en la papelera.




   Vistefly V15MAX |    Vistefly V15 |    Vistefly V12 Pro |    Vistefly B6 |    Batería para V15 Max | |
| Autonomía | Hasta 60 Min. | Hasta 60 Min. | Hasta 60 Min. | Hasta 60 Min | - |
| Potencia | 500W | 500W | 450W | 500W | - |
| Aspiración | 33000Pa | 32000Pa | 32000Pa | 34000Pa | - |
| Tecnología de Remolino | 10 Remolinos | 10 Remolinos | 1 Remolinos | 12 Remolinos | - |
| Pantalla Táctil LED |                                            |                                            |                                            | ||
| Batería Extraíble |                                            |                                            |                                            |                                            | |
| Detección de Polvo |                                            |                                            |                                            |                                            | |
| Cepillo Giratorio Iluminación |                                            |                                            |                                            |                                            | |
| Tubo Extensible |                                            |                                            | |||
| Enfriamiento de Aire |                                            |                                            |                                            |                                            |
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.