ENVÍO GRATIS para pedidos superiores a 150€
139,99 € 110,49 €
De la marca Greenote, en Bitech.es, queremos ayudarte a hacer tu casa más ecológica. Nos apasiona la tecnología y queremos combinarla con una vida de calidad, para que todos puedan disfrutar de la alegría de vivir. ¿Por qué elegirnos?
1. Excelente calidad a un precio asequible.
2. Servicio de ventas después de 48 meses, con reemplazo de piezas para todas las partes.
3. Servicio de atención al cliente en línea las 24 horas.
¿Son nuestros productos de máxima calidad? Absolutamente. Tenemos nuestra propia fábrica y laboratorio, donde sometemos cada aspiradora a rigurosas pruebas para garantizar su calidad. Nos importa la felicidad de nuestros clientes y creemos en la importancia de la calidad y la sinceridad.
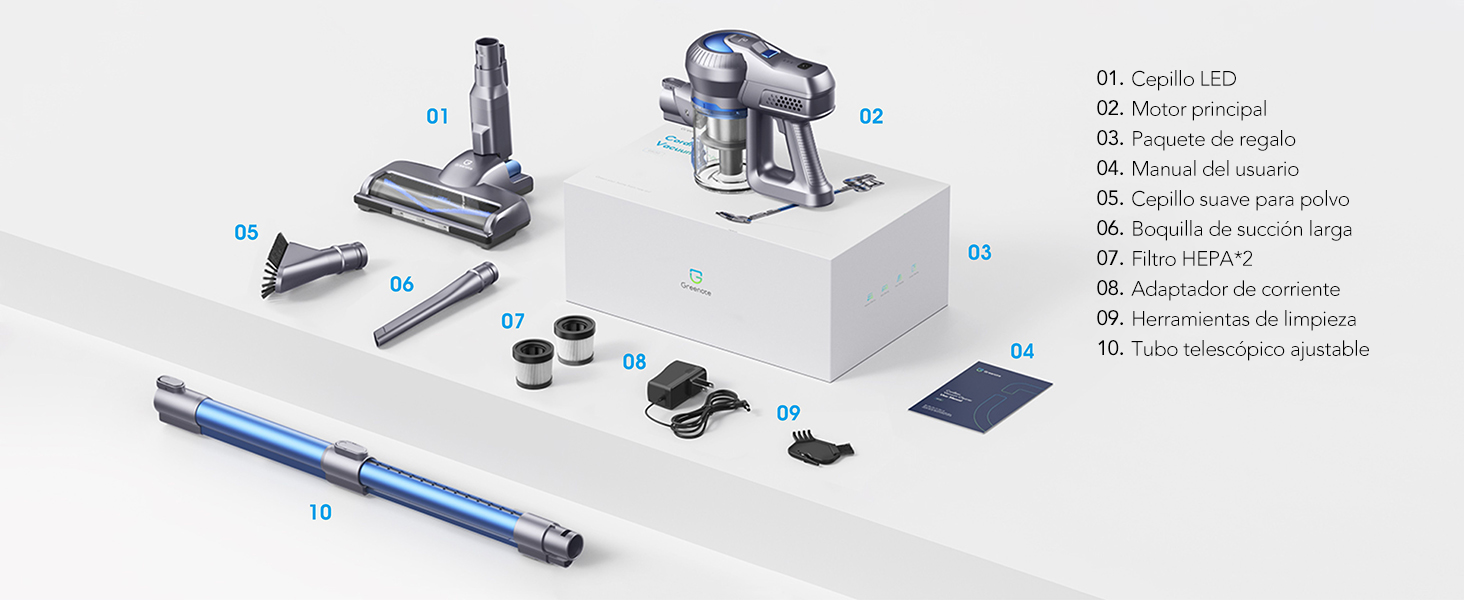
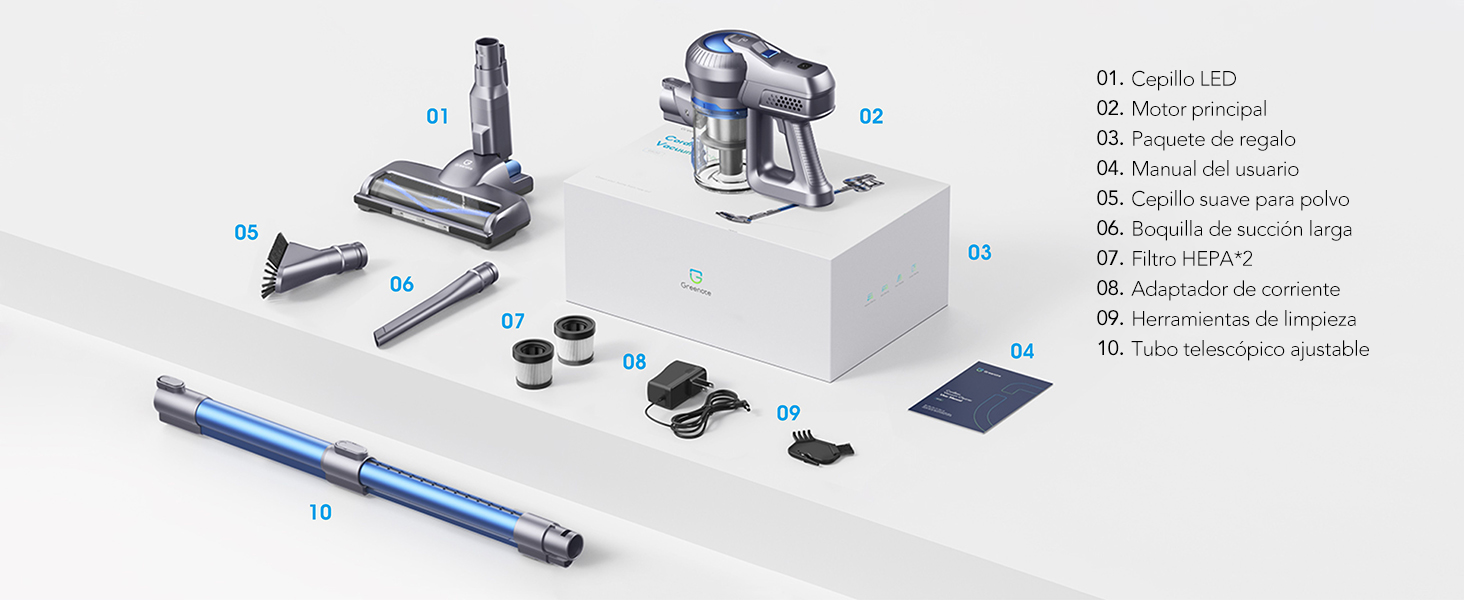
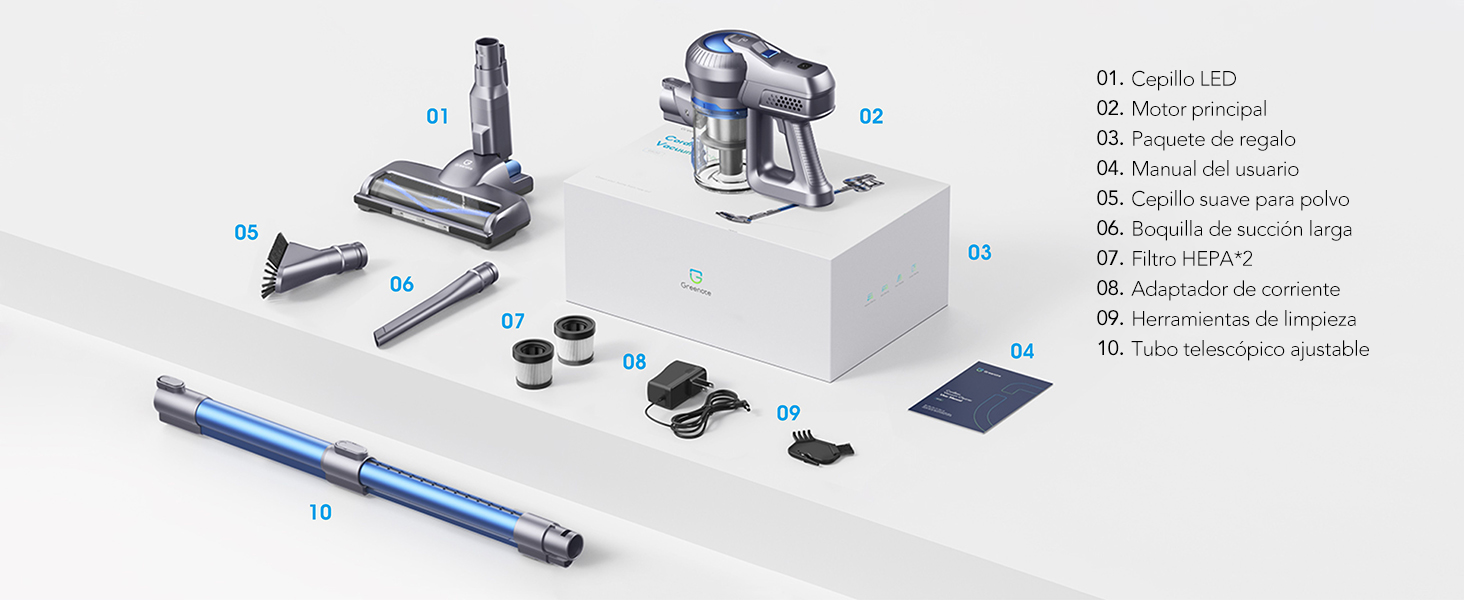
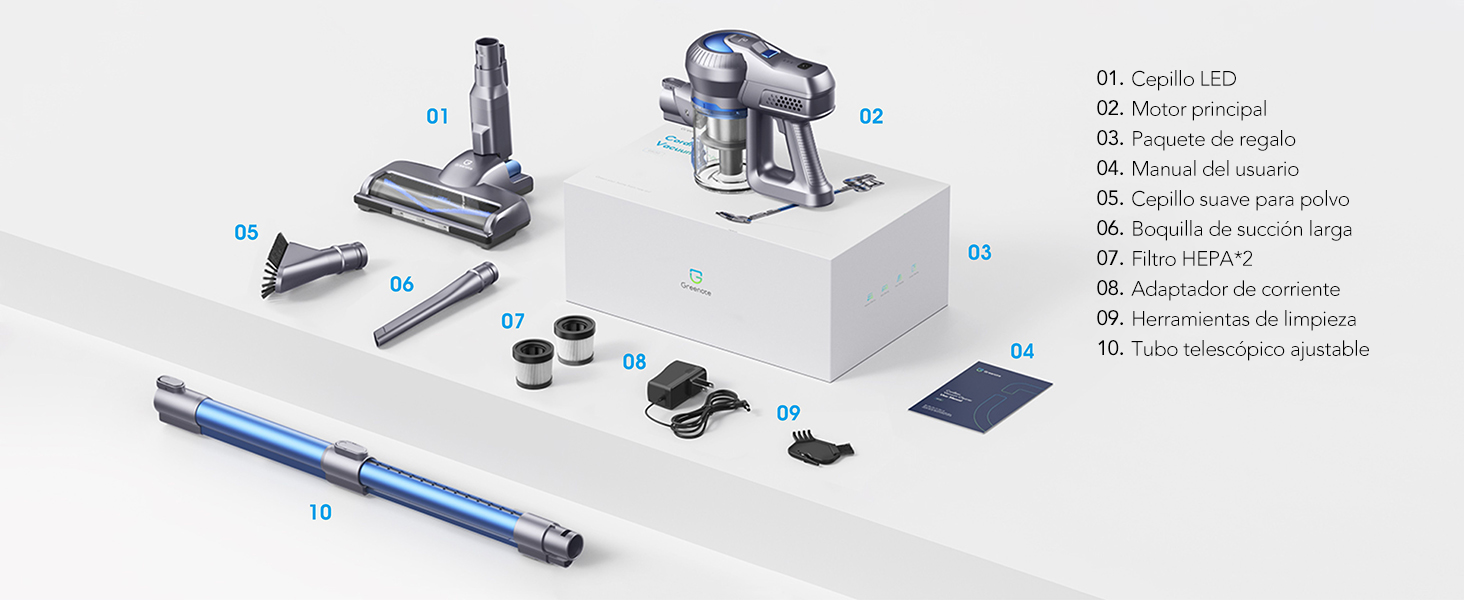
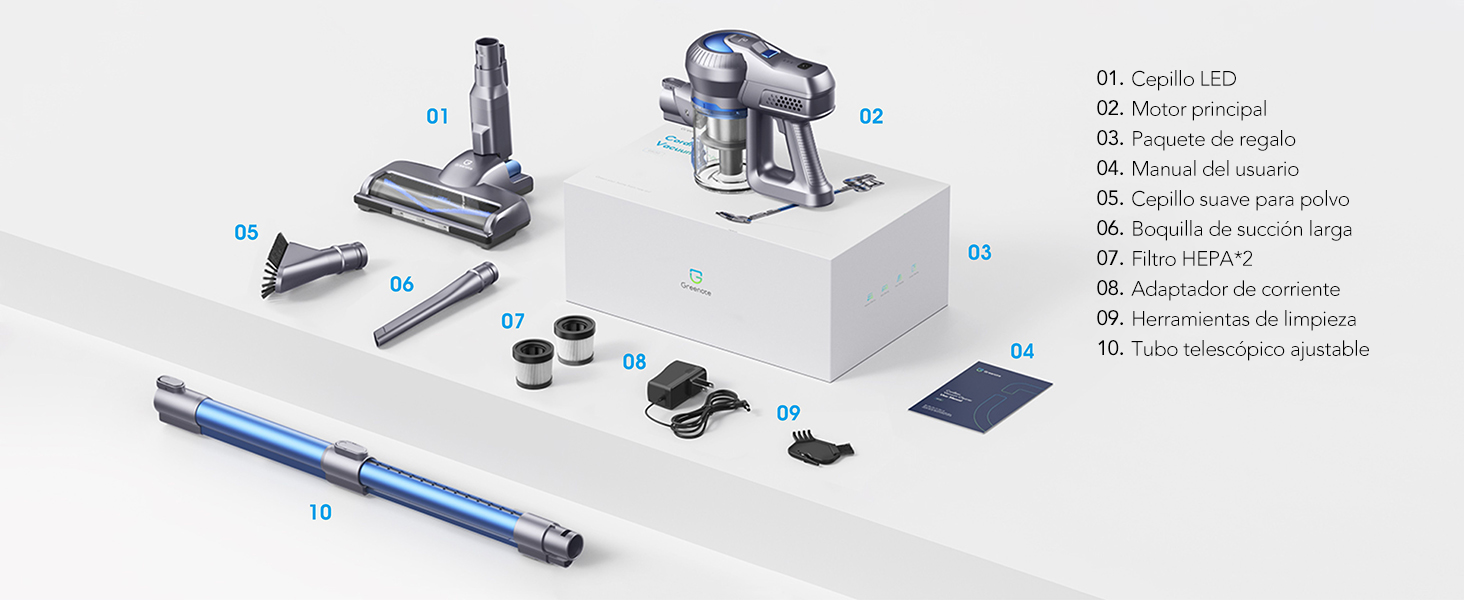
【Aspiradora sin cable potente】 La aspiradora sin cable GSC50 de Greenote es potente y práctica. Con 6 baterías incorporadas de 2200mAh, su batería es extraíble y tiene un largo tiempo de ejecución. Su potente motor de 200W proporciona una potencia de succión máxima de 23KPA, y cuenta con dos modos para elegir. Con 35 minutos de funcionamiento en modo bajo, es suficiente para limpiar una casa de 160 pies cuadrados. Además, con una sola carga, puede limpiar toda la casa en apartamentos más pequeños.
【Autónomo & Aspirador silencioso】 La aspiradora Greenote es muy silenciosa en el modo estándar.






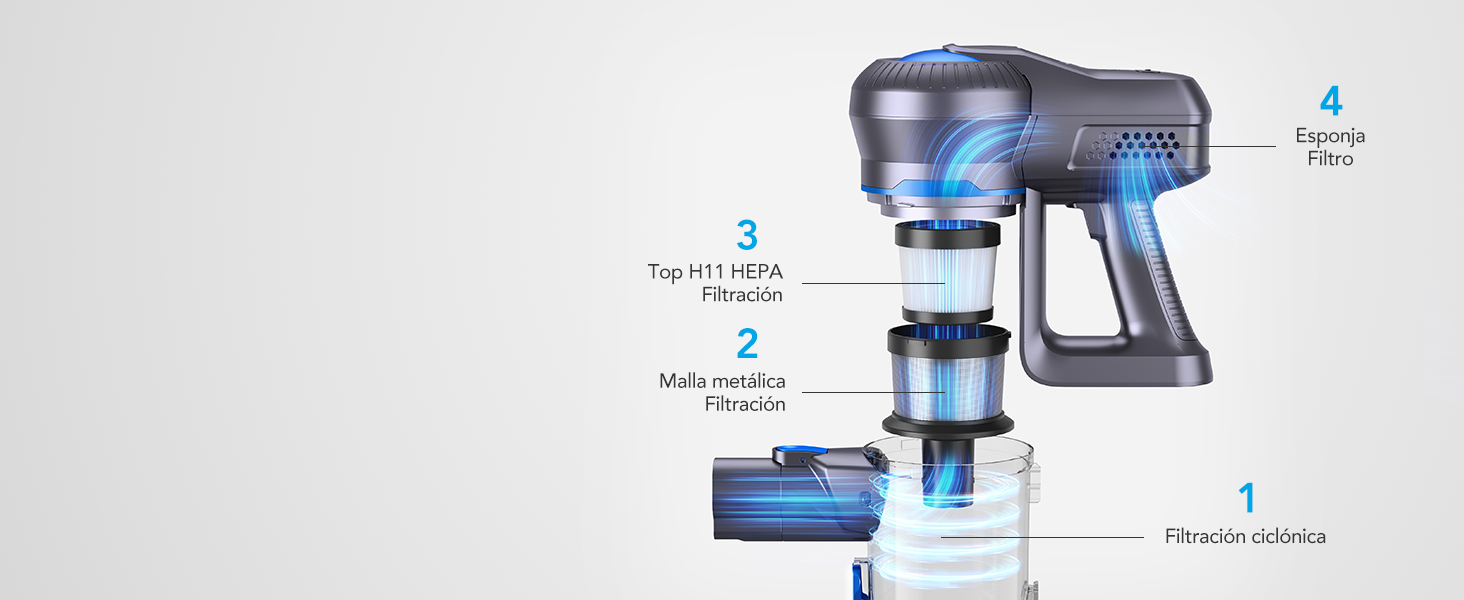
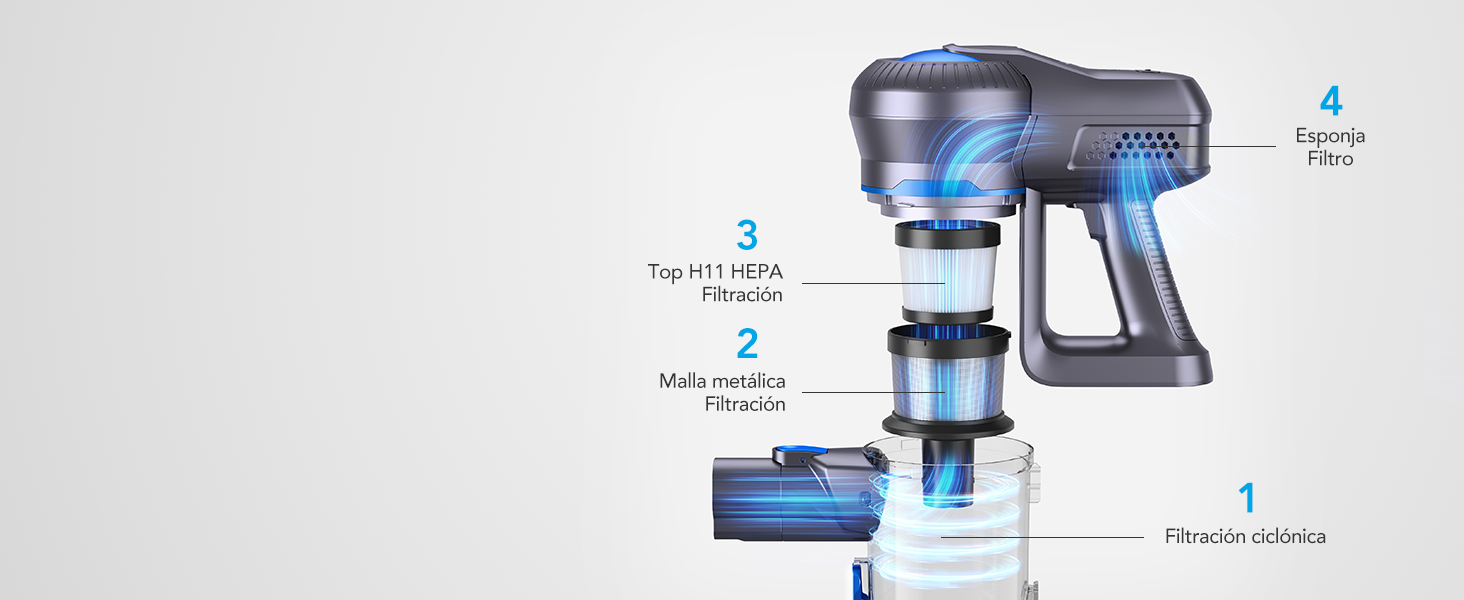
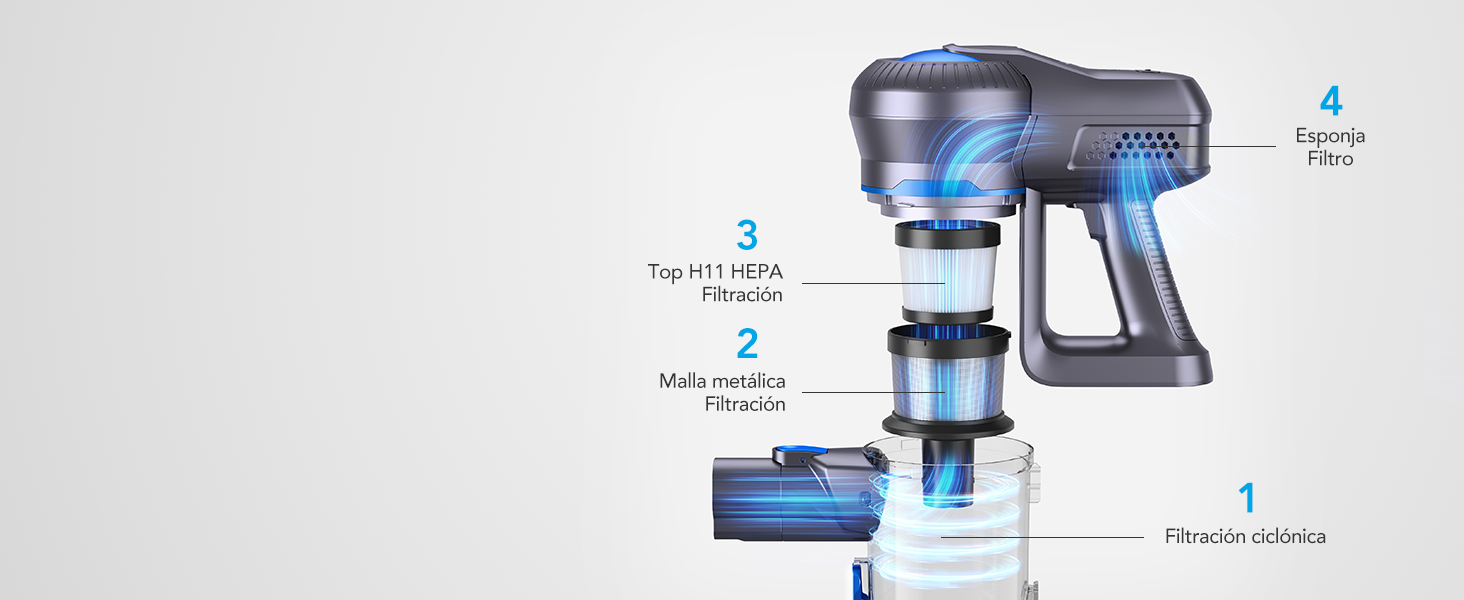
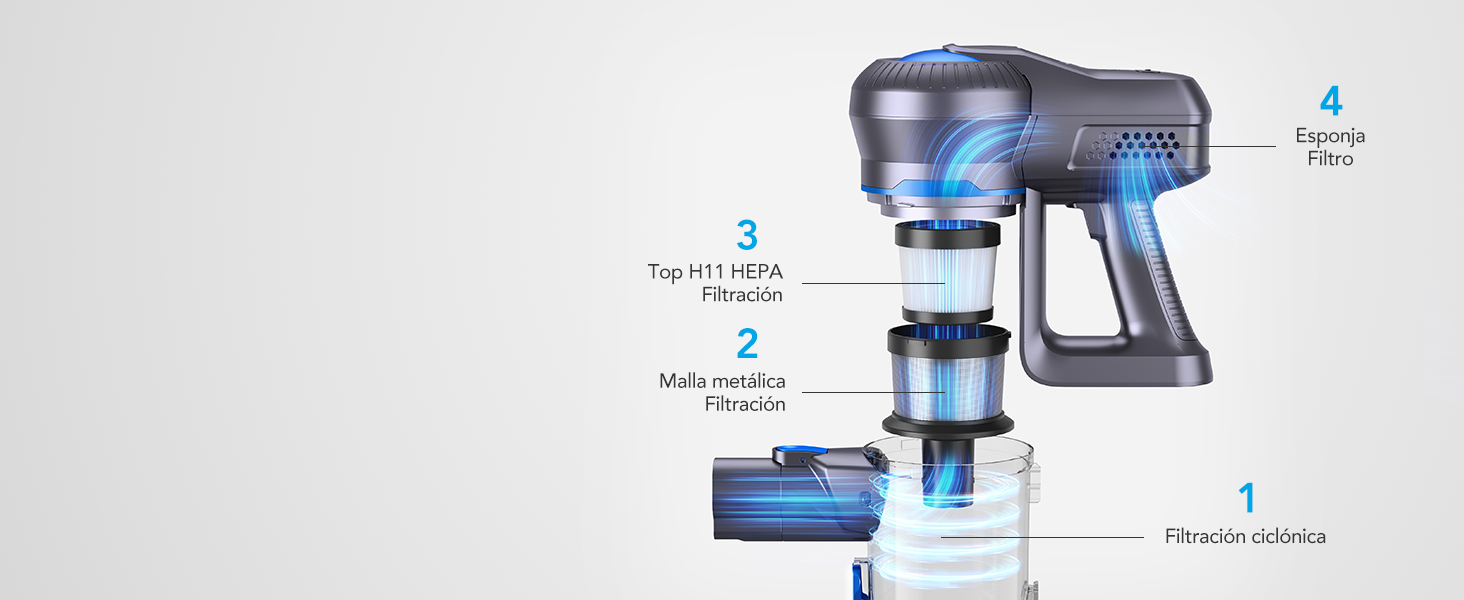
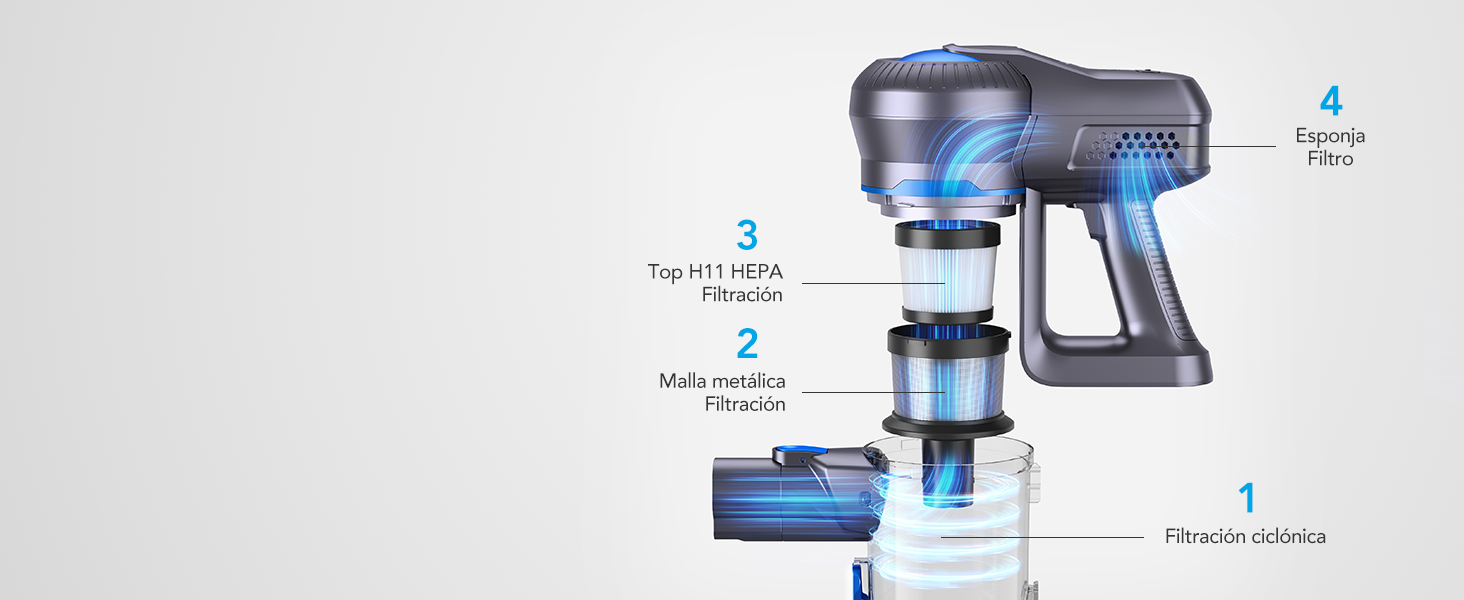
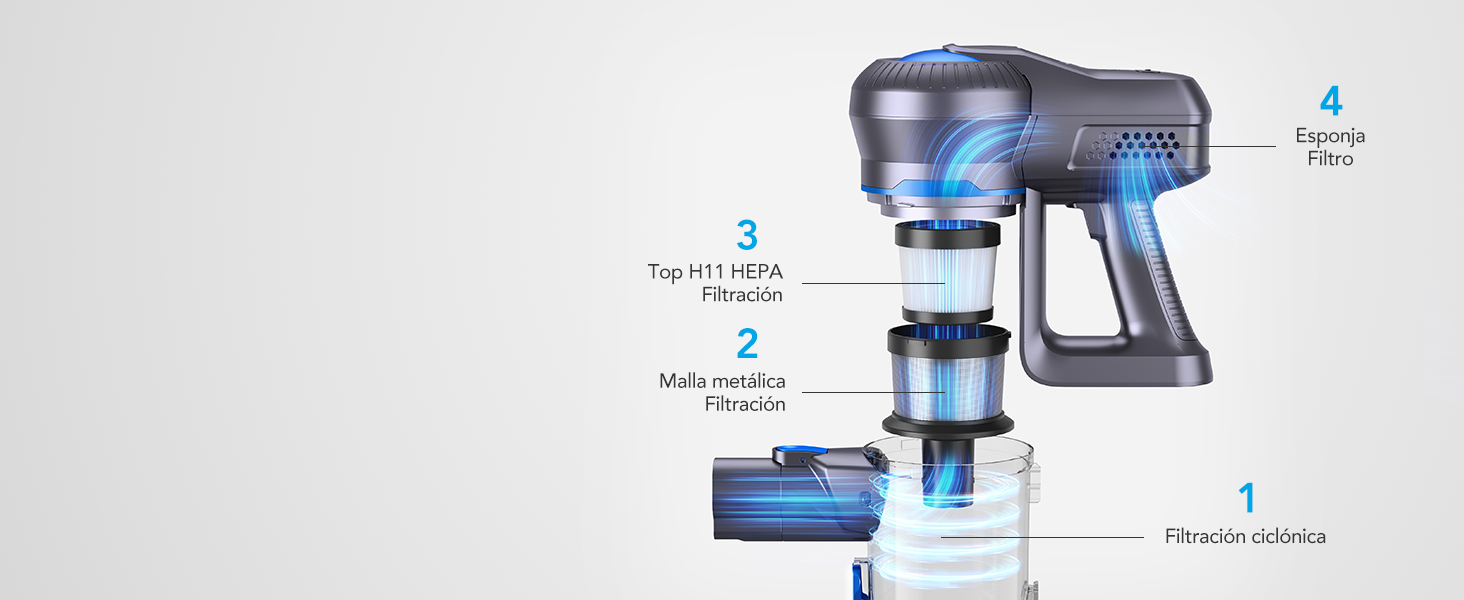
Este aspirador inalámbrico está equipado con un sistema de filtración HEPA H11 de 5 capas de precisión, el cual filtra el 99,97% del polvo y proporciona aire fresco. Además, el filtro es lavable.







El tubo extensible se puede ajustar de 27'' a 35'' según sus necesidades, lo que lo hace práctico y ahorra espacio de almacenamiento.




Puede cargar el aspirador de varilla directamente con el soporte o solo cargar el motor principal.




Diseño optimizado de la taza de polvo que permite vaciarla y hacer mantenimiento con un solo clic.




Este aspirador inalámbrico es muy silencioso (<65 db), lo que no molesta a los compañeros de piso o miembros de la habitación.












En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
De la marca Greenote, en Bitech.es, queremos ayudarte a hacer tu casa más ecológica. Nos apasiona la tecnología y queremos combinarla con una vida de calidad, para que todos puedan disfrutar de la alegría de vivir. ¿Por qué elegirnos?
1. Excelente calidad a un precio asequible.
2. Servicio de ventas después de 48 meses, con reemplazo de piezas para todas las partes.
3. Servicio de atención al cliente en línea las 24 horas.
¿Son nuestros productos de máxima calidad? Absolutamente. Tenemos nuestra propia fábrica y laboratorio, donde sometemos cada aspiradora a rigurosas pruebas para garantizar su calidad. Nos importa la felicidad de nuestros clientes y creemos en la importancia de la calidad y la sinceridad.
【Aspiradora sin cable potente】 La aspiradora sin cable GSC50 de Greenote es potente y práctica. Con 6 baterías incorporadas de 2200mAh, su batería es extraíble y tiene un largo tiempo de ejecución. Su potente motor de 200W proporciona una potencia de succión máxima de 23KPA, y cuenta con dos modos para elegir. Con 35 minutos de funcionamiento en modo bajo, es suficiente para limpiar una casa de 160 pies cuadrados. Además, con una sola carga, puede limpiar toda la casa en apartamentos más pequeños.
【Autónomo & Aspirador silencioso】 La aspiradora Greenote es muy silenciosa en el modo estándar.






Este aspirador inalámbrico está equipado con un sistema de filtración HEPA H11 de 5 capas de precisión, el cual filtra el 99,97% del polvo y proporciona aire fresco. Además, el filtro es lavable.







El tubo extensible se puede ajustar de 27'' a 35'' según sus necesidades, lo que lo hace práctico y ahorra espacio de almacenamiento.




Puede cargar el aspirador de varilla directamente con el soporte o solo cargar el motor principal.




Diseño optimizado de la taza de polvo que permite vaciarla y hacer mantenimiento con un solo clic.




Este aspirador inalámbrico es muy silencioso (<65 db), lo que no molesta a los compañeros de piso o miembros de la habitación.








© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.