ENVÍO GRATIS para pedidos superiores a 150€
329,00 € 199,95 €
Descripción del producto:
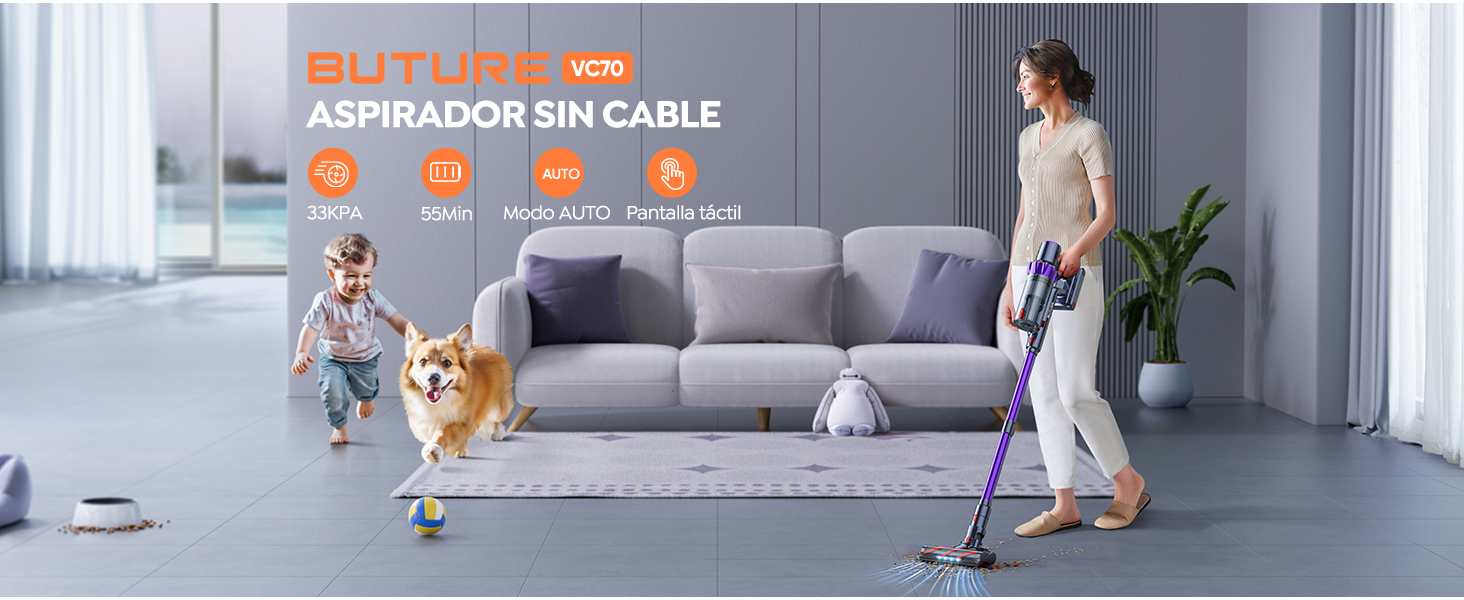
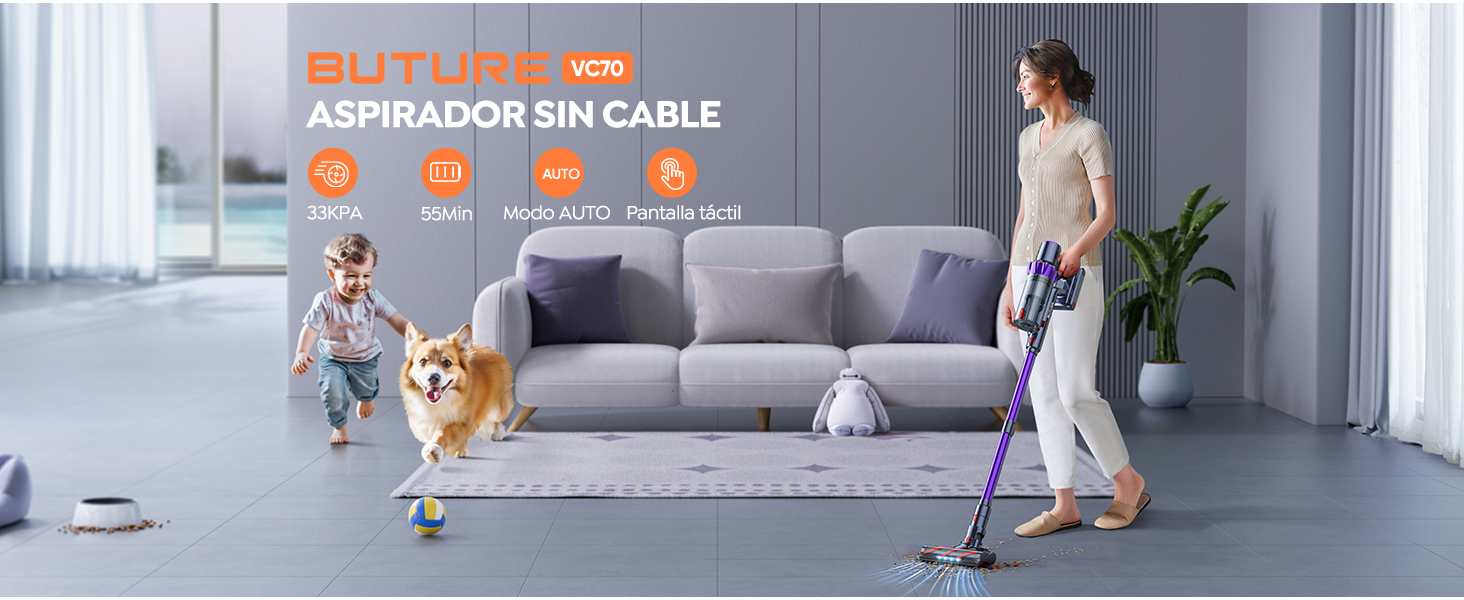
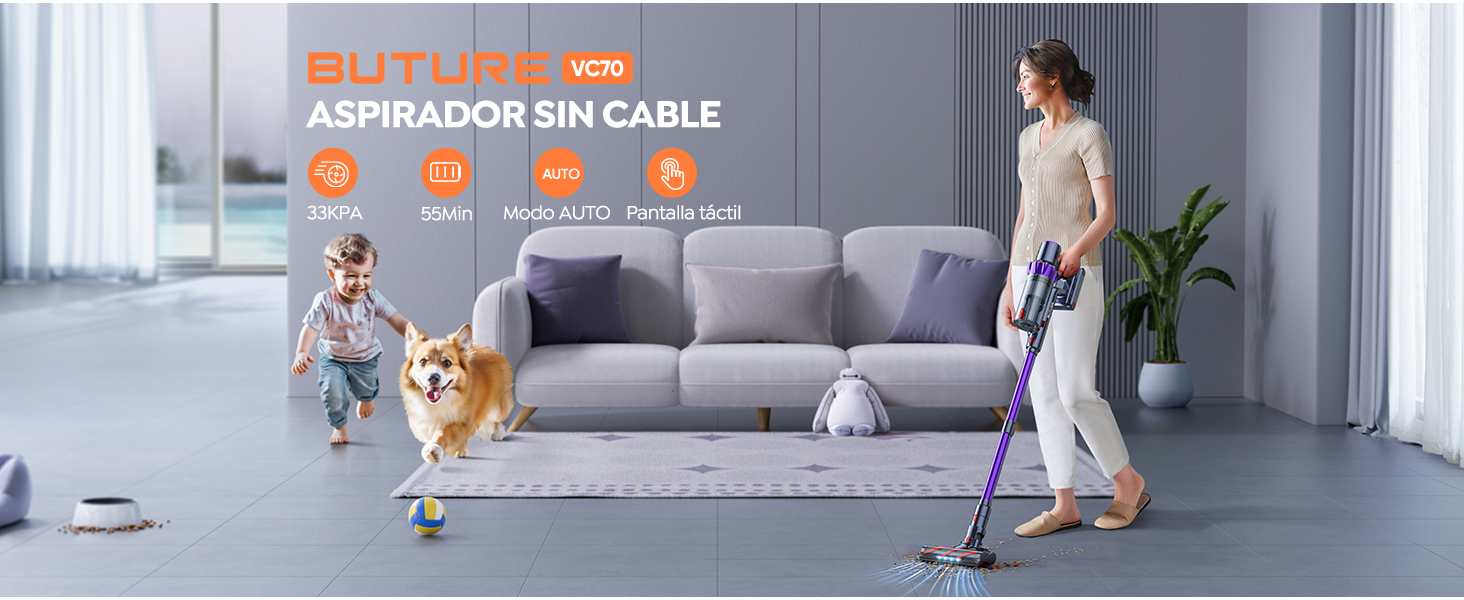
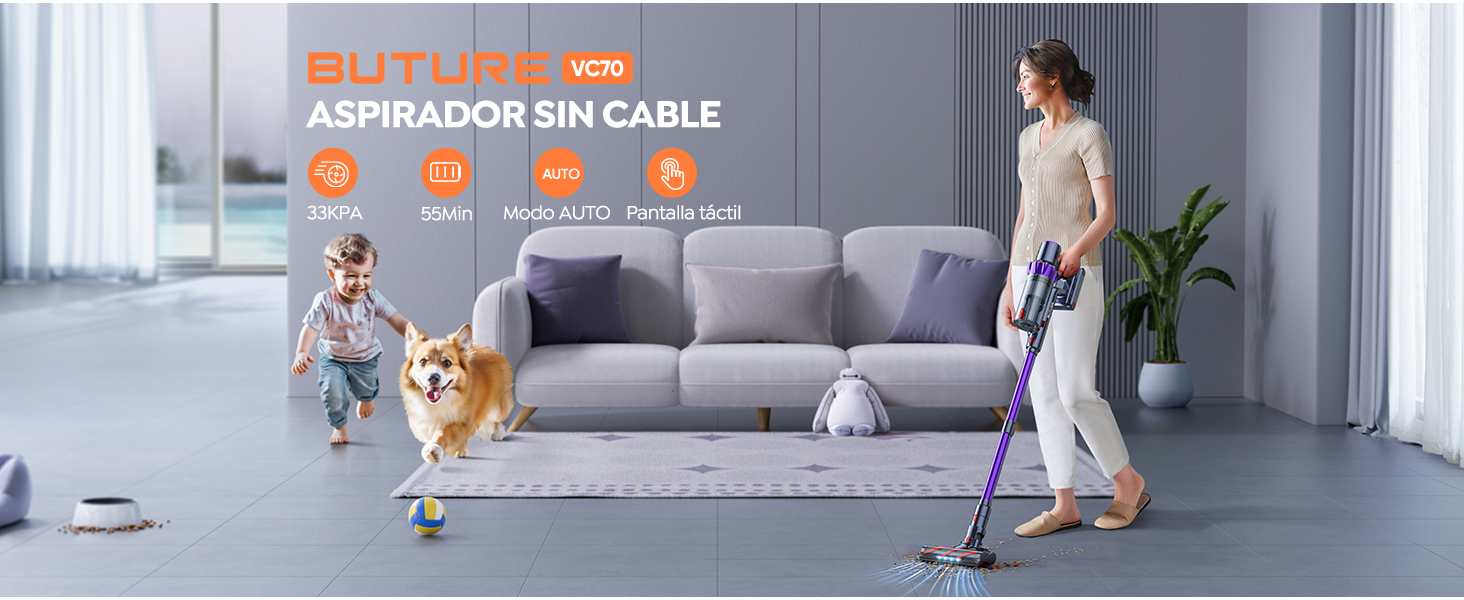
¡Hola! En Bitech, tu tienda de tecnología favorita, tenemos el aspirador sin cable BuTure, perfecto para mantener tu hogar impecable. Con un potente motor sin escobillas de 450W y una increíble potencia de succión de 33KPA, este aspirador puede eliminar rápidamente todo tipo de suciedad, desde migas y polvo hasta pelo de mascotas, en alfombras, pisos de madera, mármol y muebles de sofá.
Además, cuenta con una batería de Li-ion de alta capacidad mejorada y extraíble, que te brinda hasta 55 minutos de resistencia en el modo ECO, 30 minutos en el modo Estándar y 15 minutos en el modo Máximo. ¡Nunca te quedarás sin energía mientras limpias!
Con su pantalla LED transparente y su intuitivo panel táctil, podrás monitorear fácilmente la energía restante, el estado de funcionamiento y recibir posibles mensajes de error. Además, gracias a su sistema de filtración de 5 capas, este aspirador atrapa eficazmente el polvo y la suciedad, liberando solo aire limpio.
Y no te preocupes por los enredos de pelo en el cepillo de piso, ya que hemos diseñado un cepillo antienredos con un borde biselado para absorber el polvo en los espacios de la pared. Además, su estructura similar a un peine evita que el cabello se enrede, lo que lo convierte en la mejor opción para hogares con mascotas.
No pierdas la oportunidad de tener este increíble aspirador sin cable BuTure en tu hogar. ¡Visita bitech.es y cómpralo ahora mismo!













En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
Descripción del producto:
¡Hola! En Bitech, tu tienda de tecnología favorita, tenemos el aspirador sin cable BuTure, perfecto para mantener tu hogar impecable. Con un potente motor sin escobillas de 450W y una increíble potencia de succión de 33KPA, este aspirador puede eliminar rápidamente todo tipo de suciedad, desde migas y polvo hasta pelo de mascotas, en alfombras, pisos de madera, mármol y muebles de sofá.
Además, cuenta con una batería de Li-ion de alta capacidad mejorada y extraíble, que te brinda hasta 55 minutos de resistencia en el modo ECO, 30 minutos en el modo Estándar y 15 minutos en el modo Máximo. ¡Nunca te quedarás sin energía mientras limpias!
Con su pantalla LED transparente y su intuitivo panel táctil, podrás monitorear fácilmente la energía restante, el estado de funcionamiento y recibir posibles mensajes de error. Además, gracias a su sistema de filtración de 5 capas, este aspirador atrapa eficazmente el polvo y la suciedad, liberando solo aire limpio.
Y no te preocupes por los enredos de pelo en el cepillo de piso, ya que hemos diseñado un cepillo antienredos con un borde biselado para absorber el polvo en los espacios de la pared. Además, su estructura similar a un peine evita que el cabello se enrede, lo que lo convierte en la mejor opción para hogares con mascotas.
No pierdas la oportunidad de tener este increíble aspirador sin cable BuTure en tu hogar. ¡Visita bitech.es y cómpralo ahora mismo!











© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.