ENVÍO GRATIS para pedidos superiores a 150€
219,99 €
¡Descubre la marca Laresar en Bitech.es!
Fundada en 2009, Laresar es una marca especializada en equipos de limpieza inteligente que rompe con los métodos tradicionales de limpieza. Nuestra visión, "Art of smart Clean", busca mejorar la calidad de vida de nuestros usuarios a través de productos artísticos y prácticos.
En nuestra tienda online, encontrarás una amplia selección de aspiradoras sin cable de la línea Elite. Estas aspiradoras cuentan con características innovadoras que te facilitarán la limpieza de tu hogar.
Una de las últimas características de nuestras aspiradoras sin bolsa es la detección automática de polvo. En el modo AUTO, la aspiradora detecta la cantidad de polvo en tiempo real y ajusta automáticamente la potencia de succión, ahorrando energía y prolongando el tiempo de uso. Además, cuentan con una batería extraíble de 7 celdas de 2500 mAh con autoprotección apagada.
Nuestras aspiradoras también son inteligentes. La pantalla de alta resolución muestra la carga de la batería y el nivel de succión en tiempo real. Además, cuentan con un botón mecánico giratorio de 360 grados que permite ajustar la velocidad. También recibirás recordatorios para mantenerte al tanto de la situación y resolver rápidamente cualquier problema.
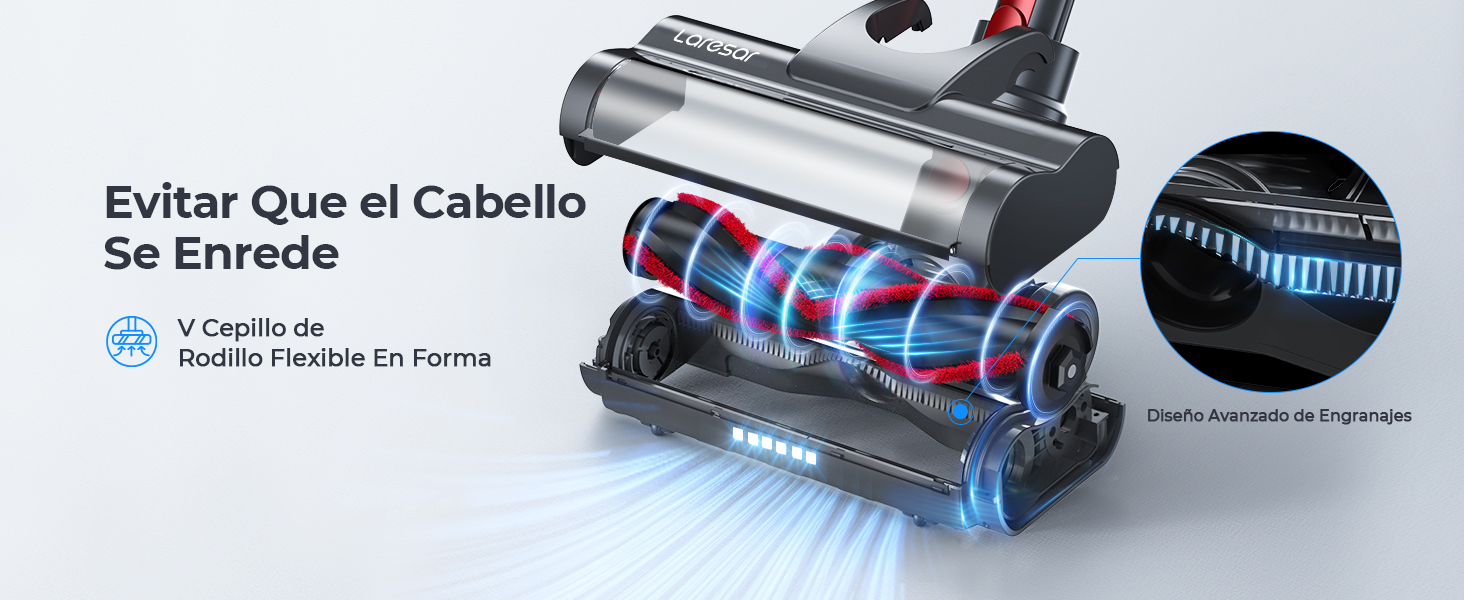
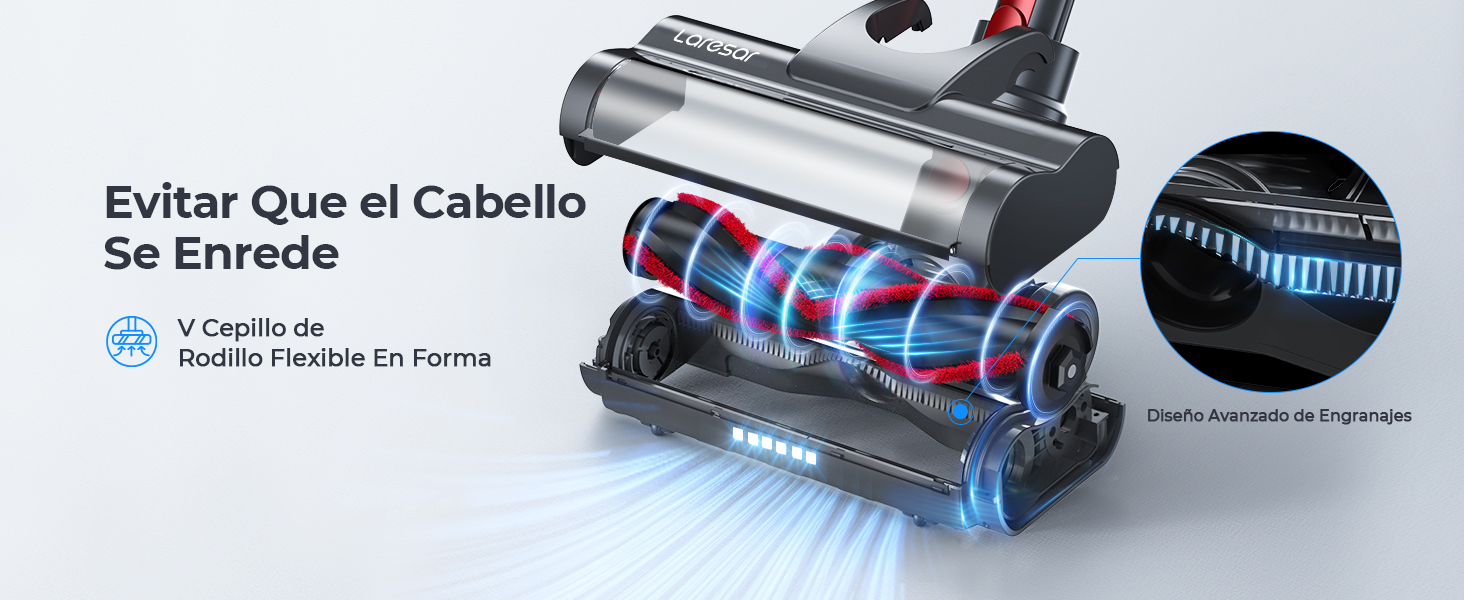
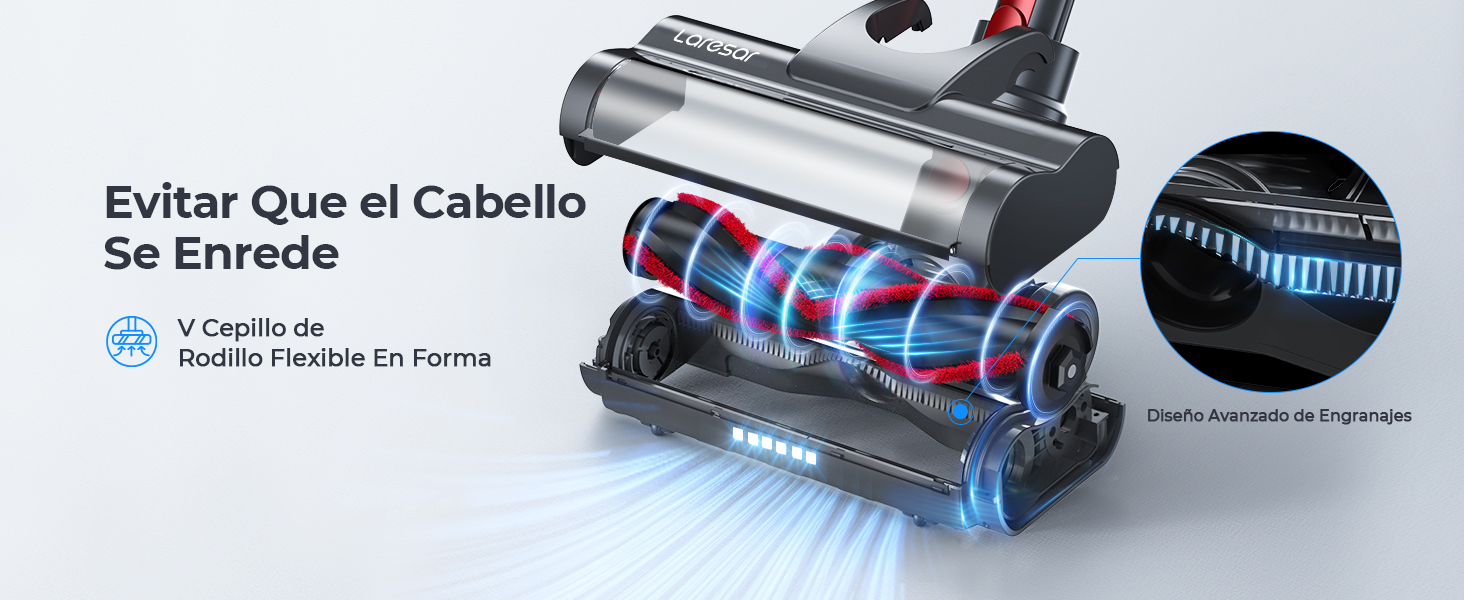
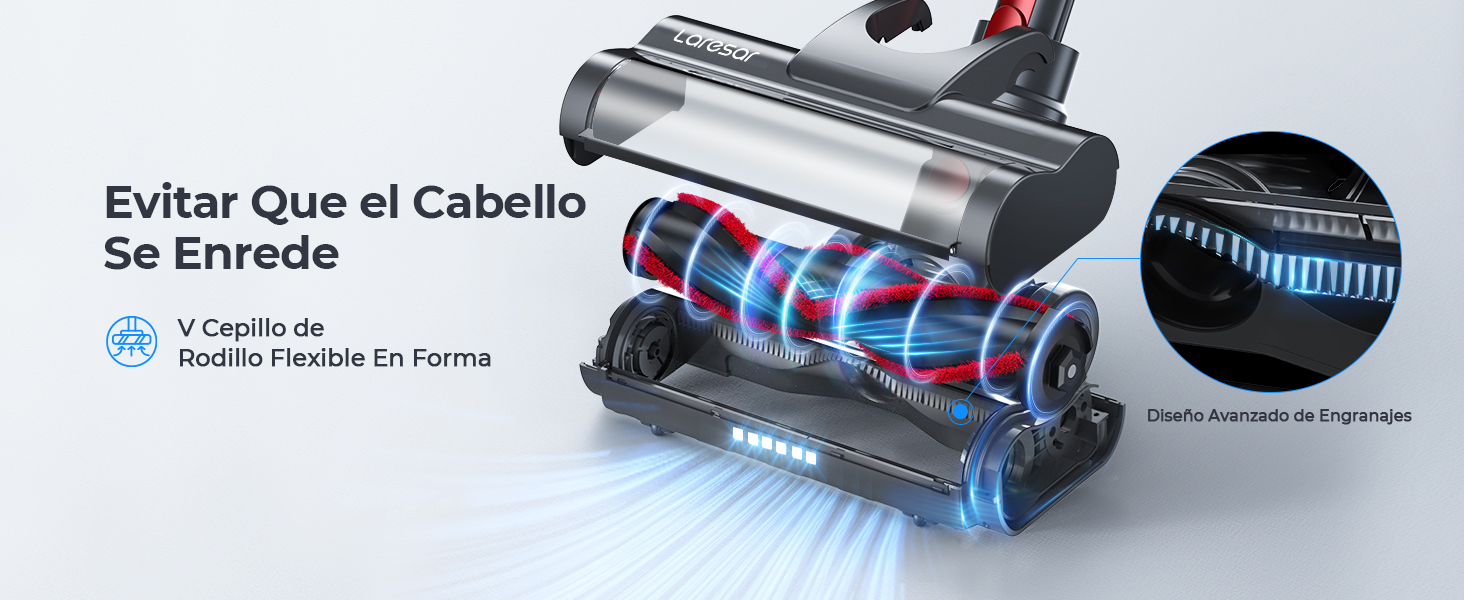
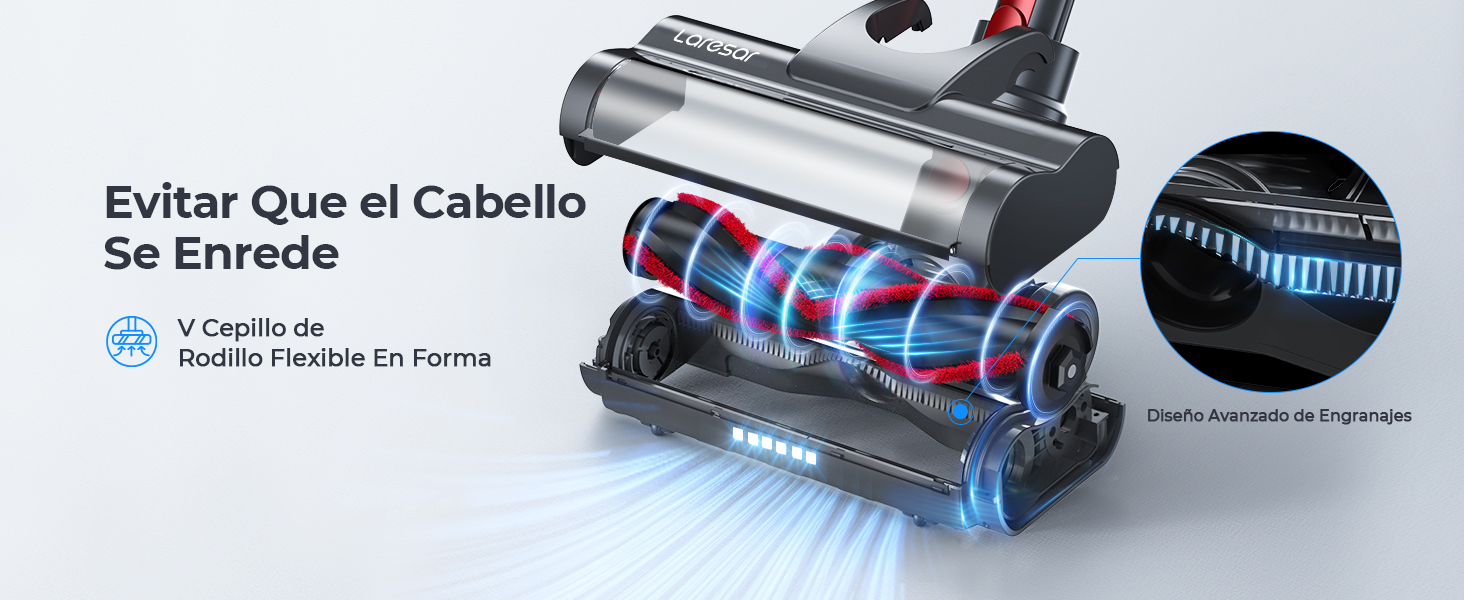
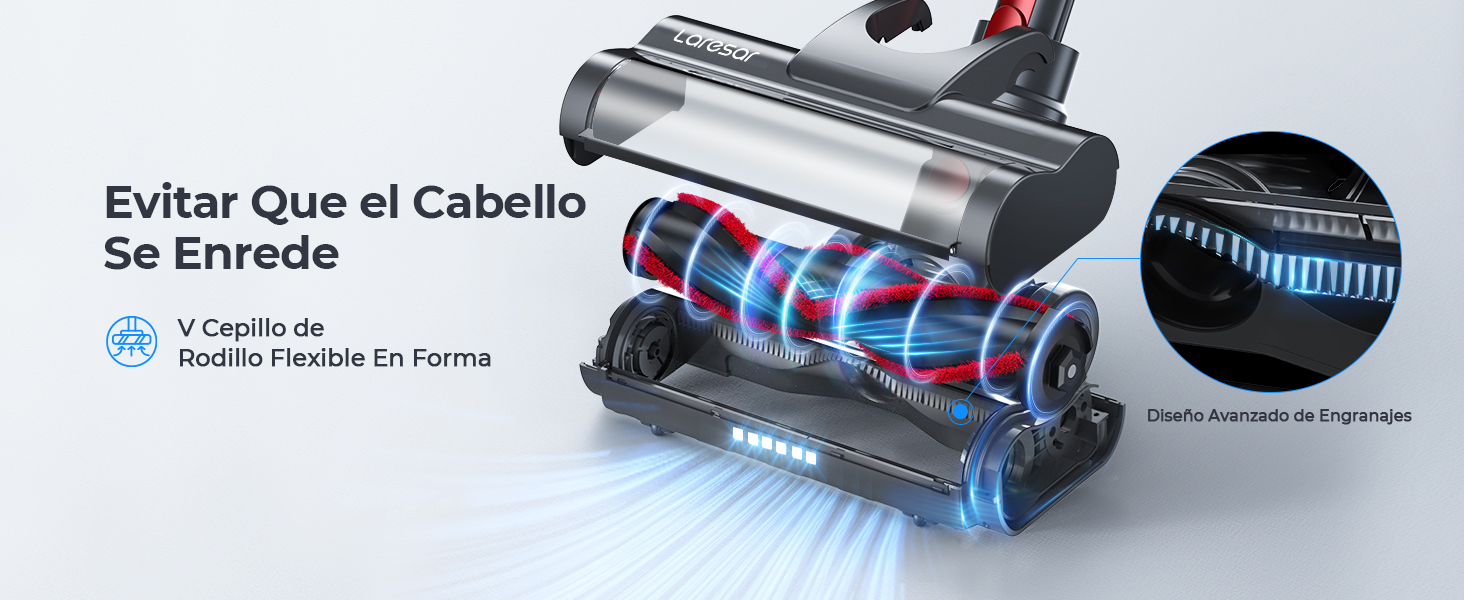
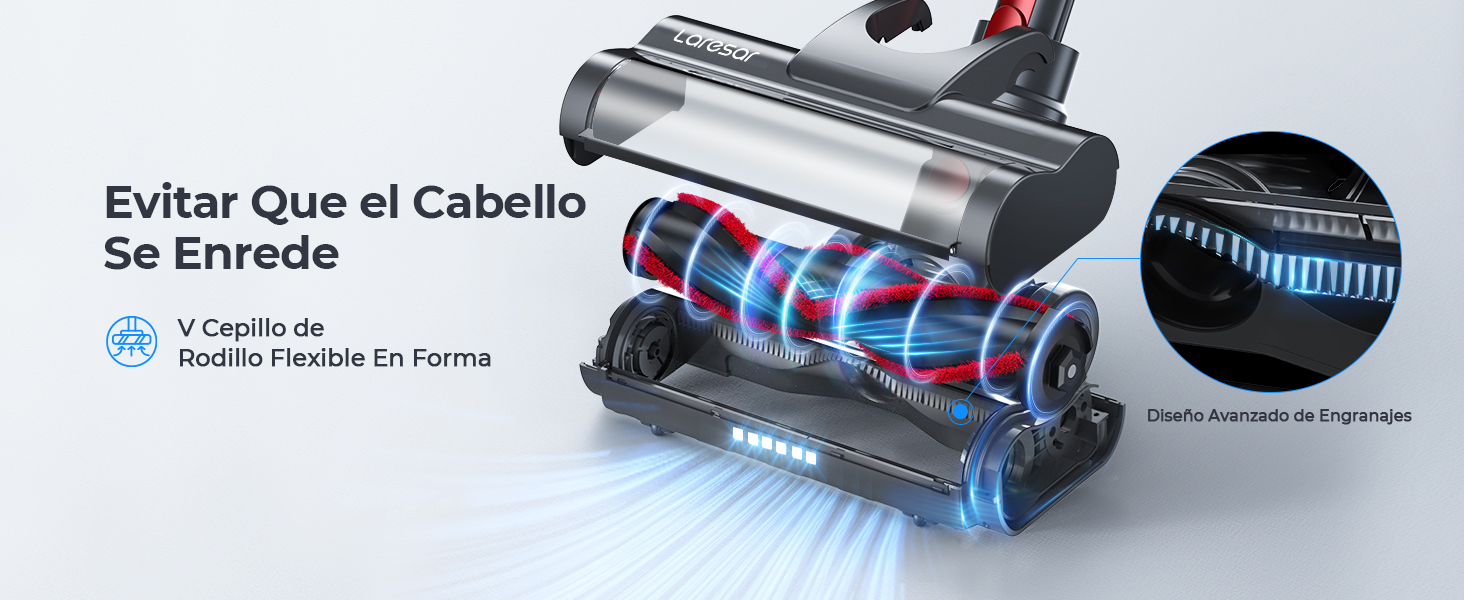
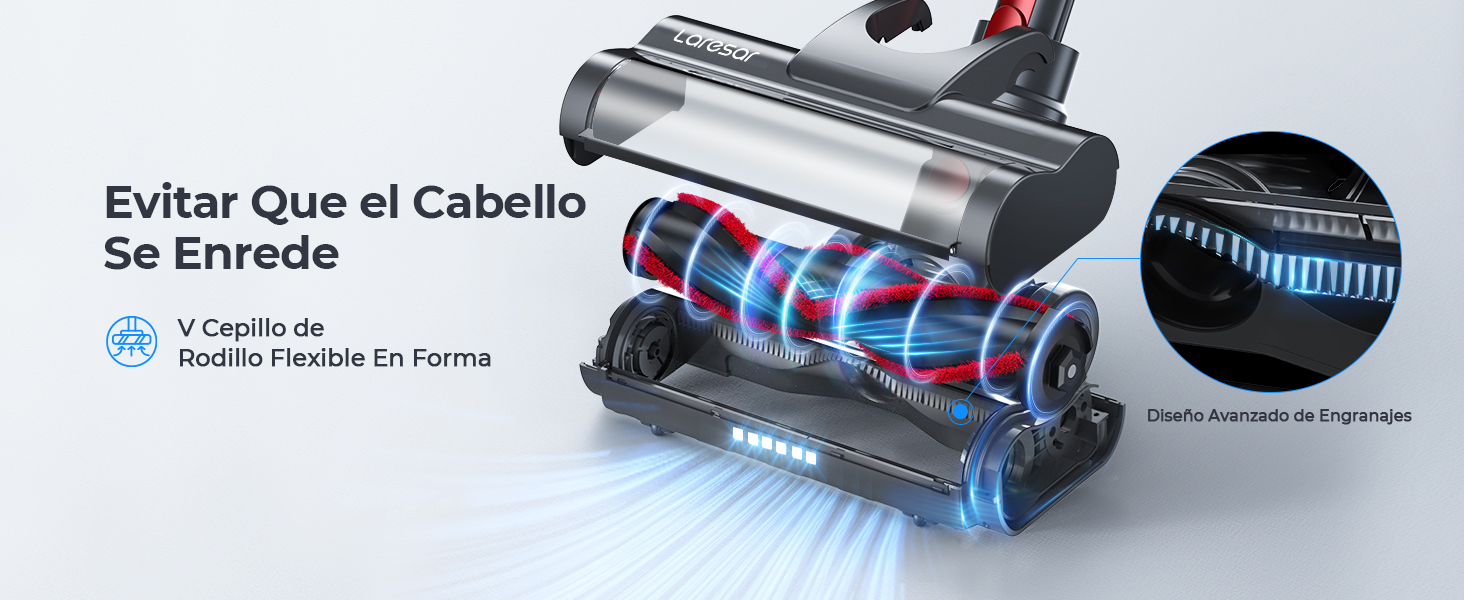
Con el cepillo antienredos en forma de V, nuestras aspiradoras son ideales para limpiar suelos duros, madera maciza y alfombras. Además, su diseño de limpieza de borde recoge eficazmente la suciedad y el polvo a lo largo de las paredes y las esquinas. La luz LED incorporada te ayudará a limpiar fácilmente las zonas oscuras.
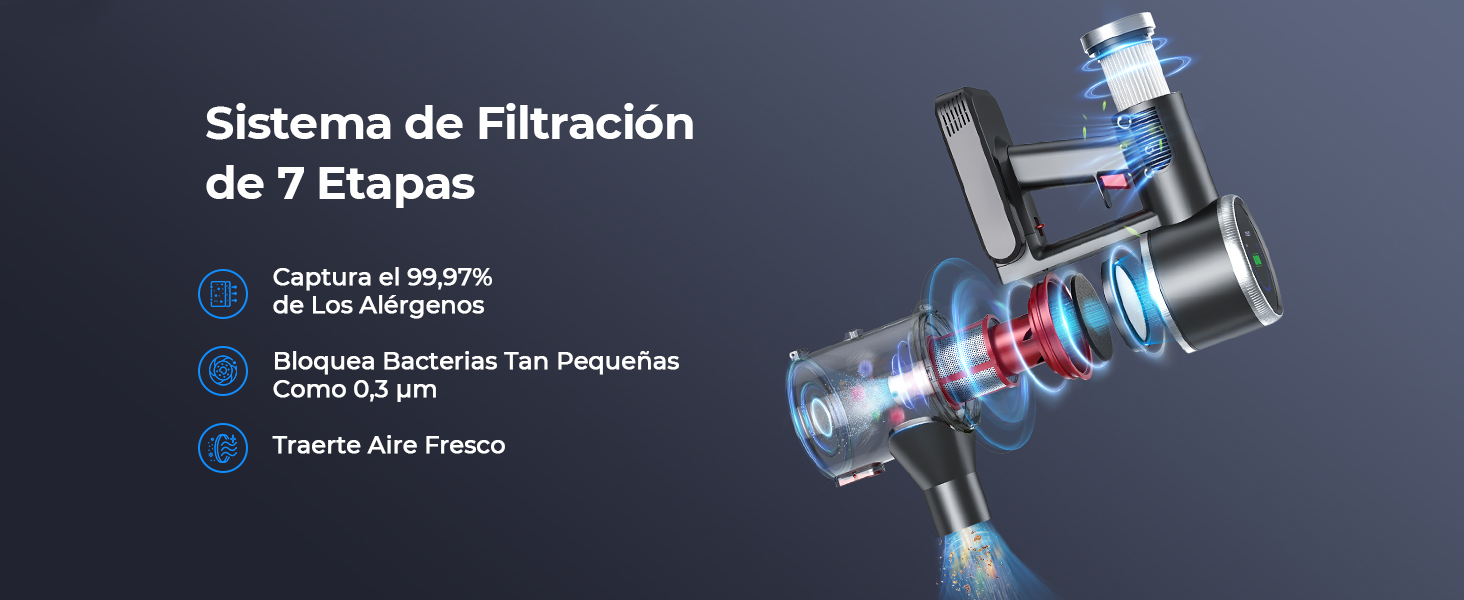
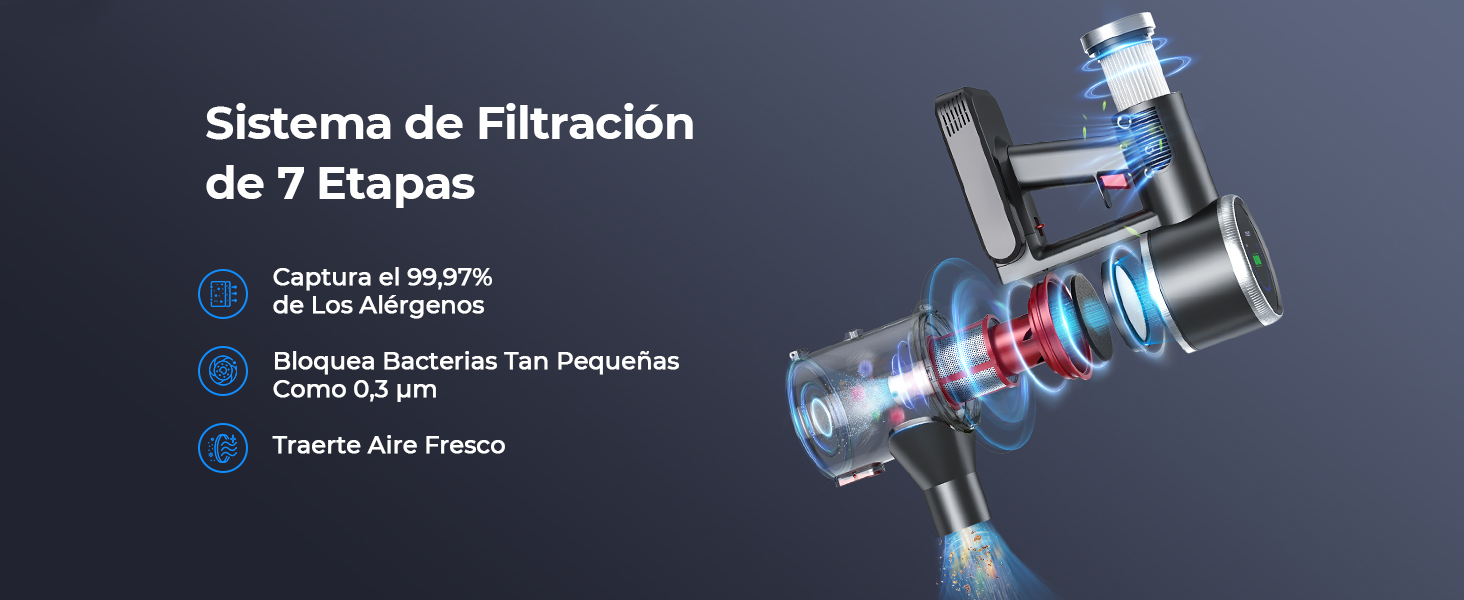
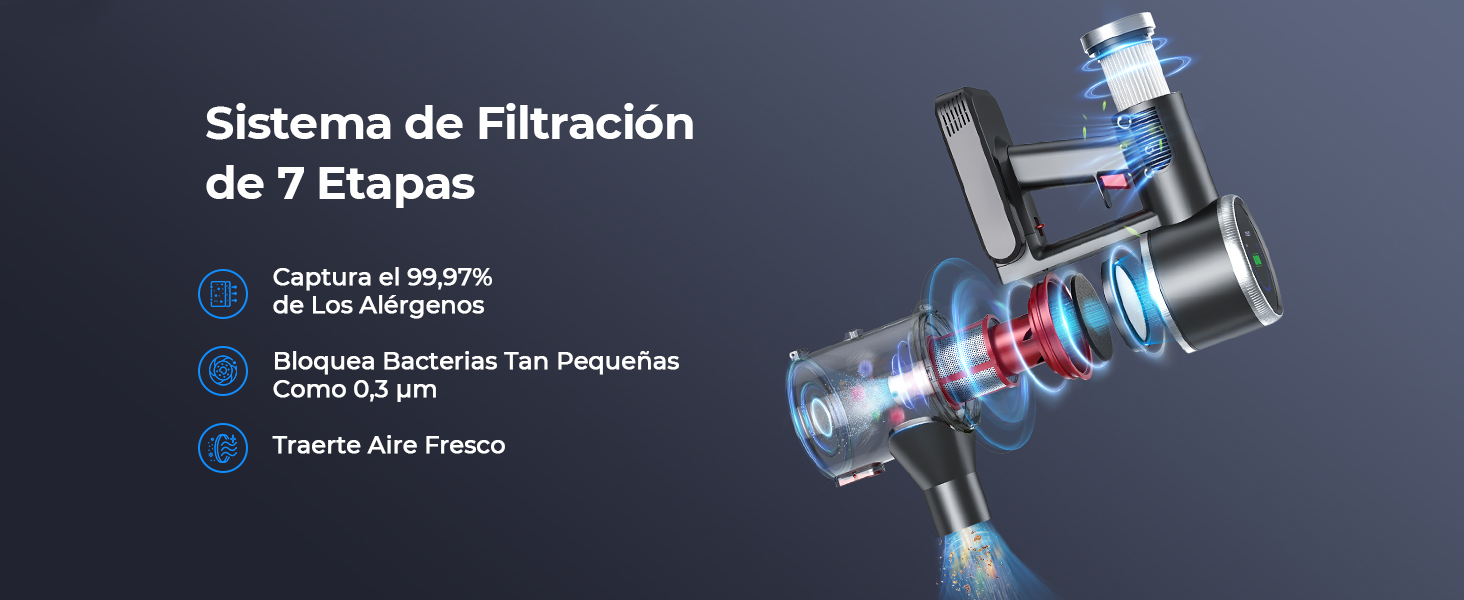
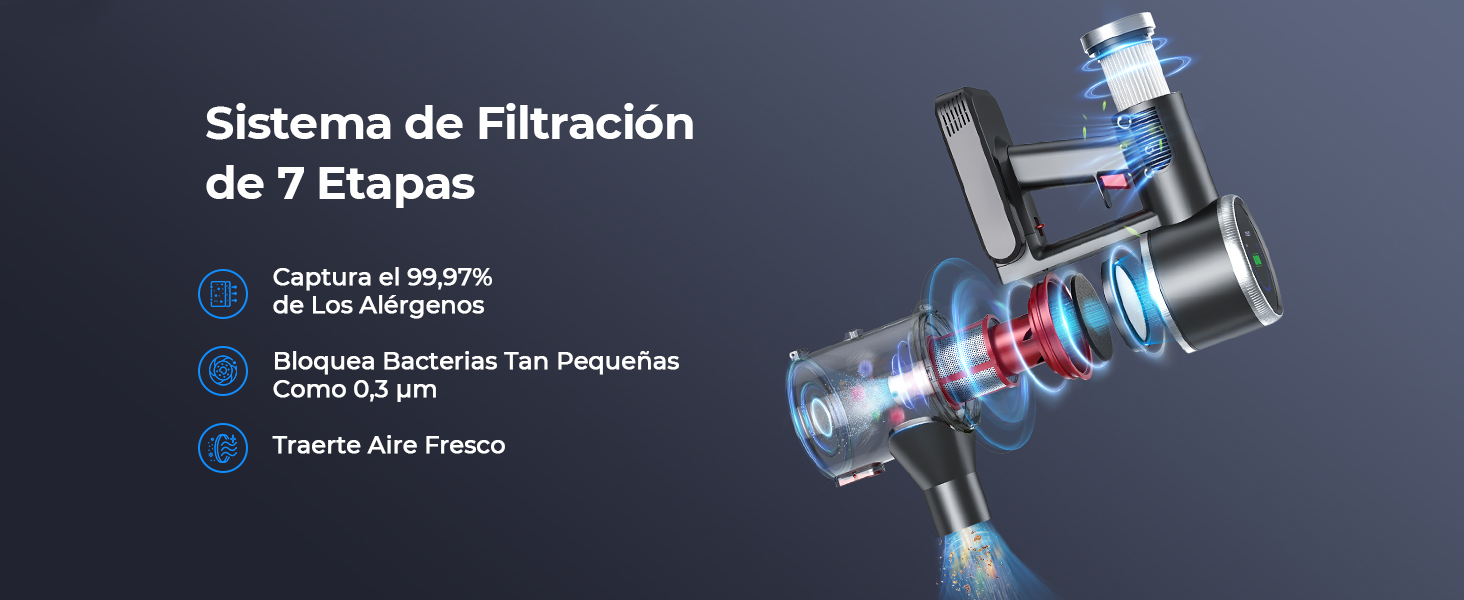
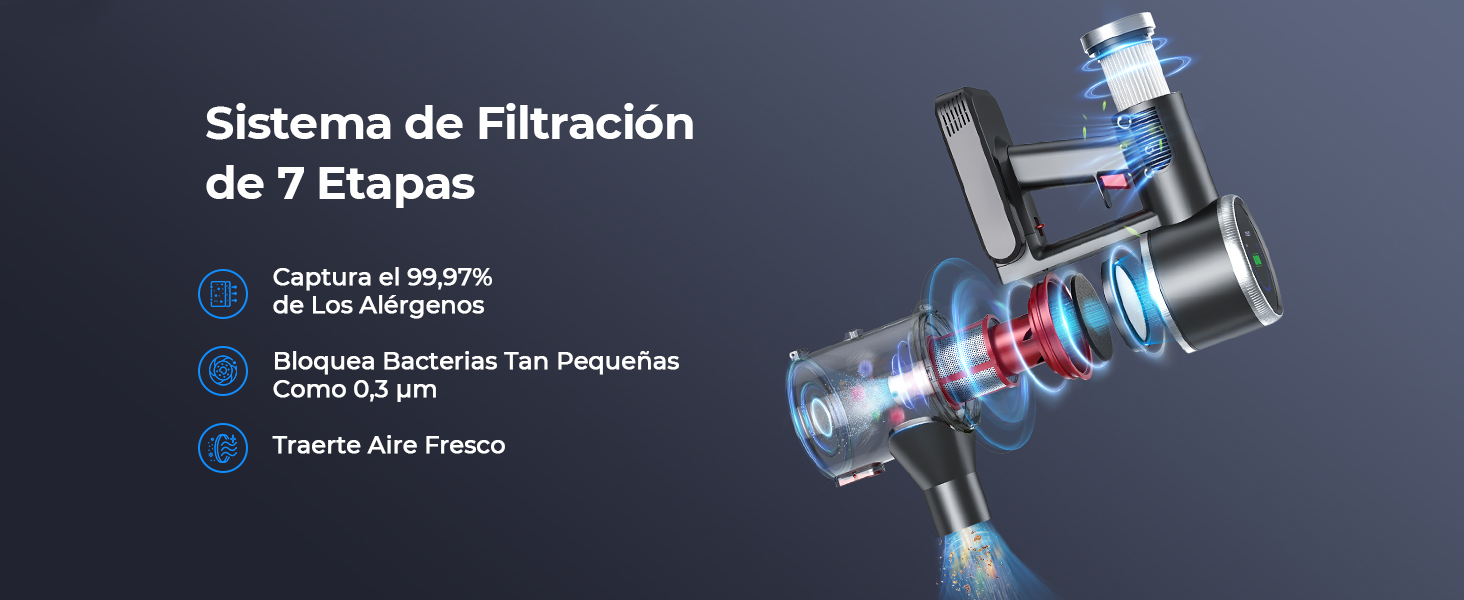
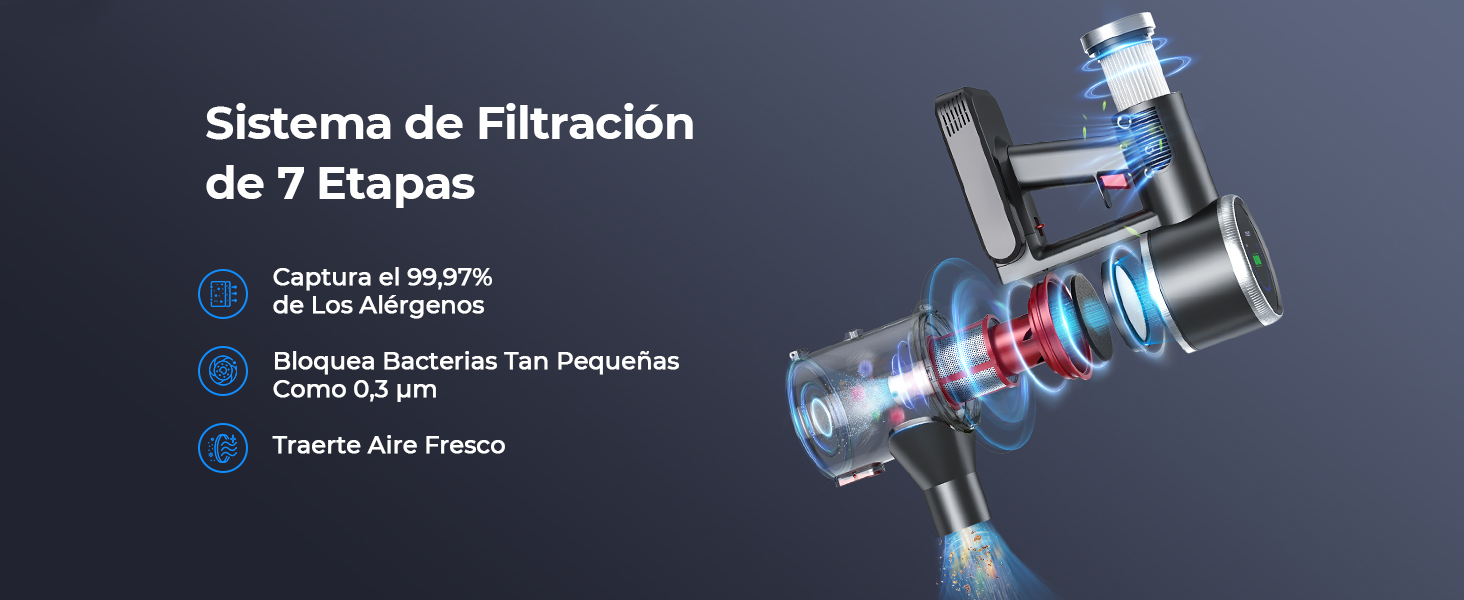
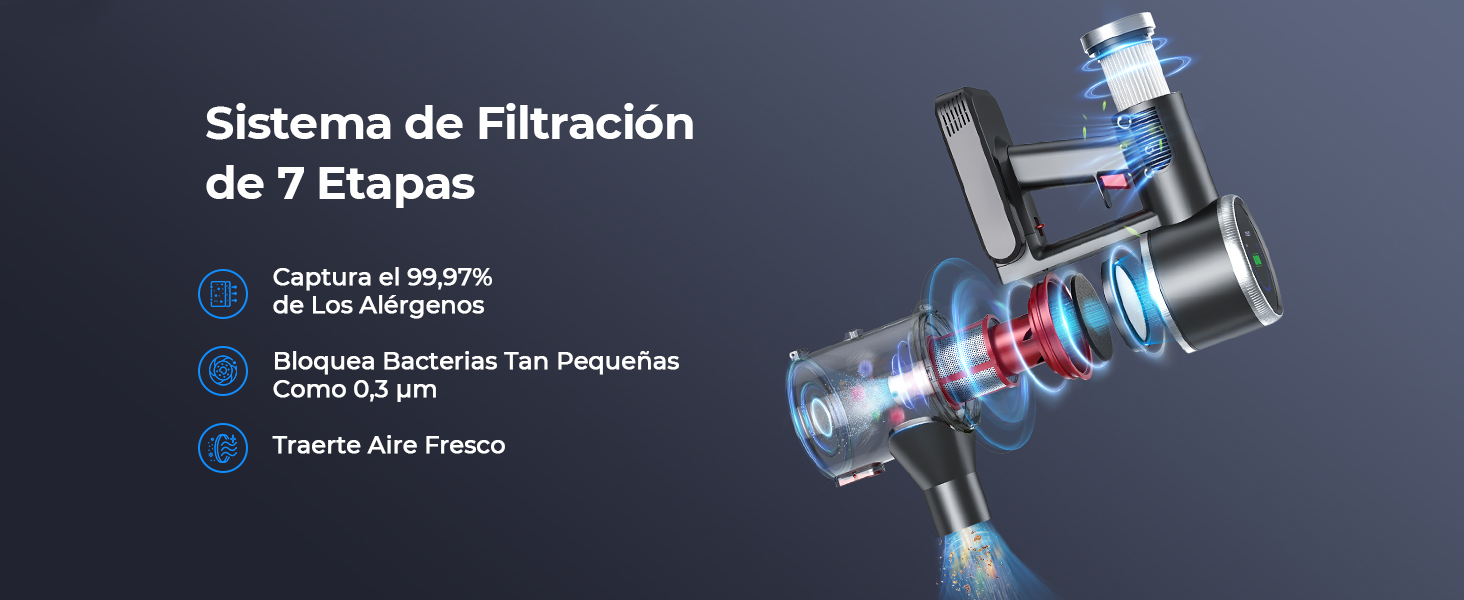
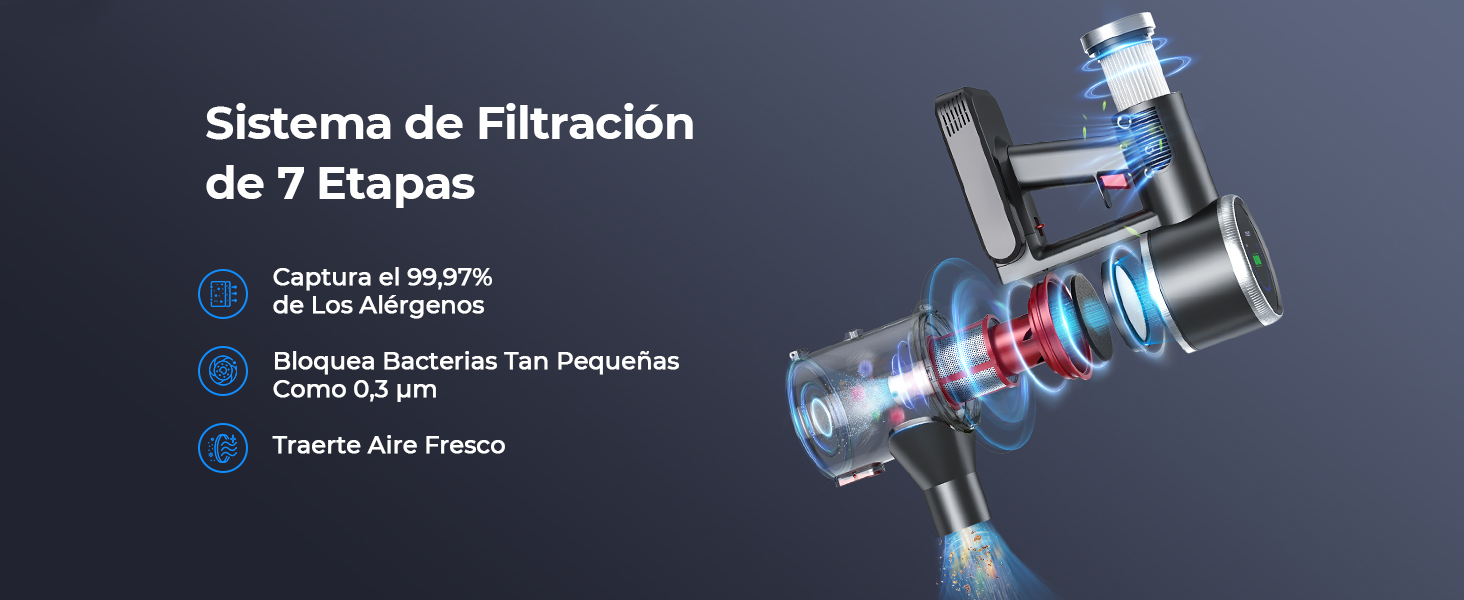
Nuestras aspiradoras también cuentan con un sistema de filtración de 7 etapas y una gran capacidad de 1,5L en el cubo de recogida de polvo. Esto te permitirá limpiar todos los rincones y superficies con facilidad, incluso el pelo de mascota. Además, el tratamiento antirruido reduce eficazmente el ruido.
No pierdas la oportunidad de disfrutar de una limpieza inteligente y eficiente con las aspiradoras Laresar. ¡Visita Bitech.es y descubre nuestra amplia gama de productos!
























En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre la marca Laresar en Bitech.es!
Fundada en 2009, Laresar es una marca especializada en equipos de limpieza inteligente que rompe con los métodos tradicionales de limpieza. Nuestra visión, "Art of smart Clean", busca mejorar la calidad de vida de nuestros usuarios a través de productos artísticos y prácticos.
En nuestra tienda online, encontrarás una amplia selección de aspiradoras sin cable de la línea Elite. Estas aspiradoras cuentan con características innovadoras que te facilitarán la limpieza de tu hogar.
Una de las últimas características de nuestras aspiradoras sin bolsa es la detección automática de polvo. En el modo AUTO, la aspiradora detecta la cantidad de polvo en tiempo real y ajusta automáticamente la potencia de succión, ahorrando energía y prolongando el tiempo de uso. Además, cuentan con una batería extraíble de 7 celdas de 2500 mAh con autoprotección apagada.
Nuestras aspiradoras también son inteligentes. La pantalla de alta resolución muestra la carga de la batería y el nivel de succión en tiempo real. Además, cuentan con un botón mecánico giratorio de 360 grados que permite ajustar la velocidad. También recibirás recordatorios para mantenerte al tanto de la situación y resolver rápidamente cualquier problema.
Con el cepillo antienredos en forma de V, nuestras aspiradoras son ideales para limpiar suelos duros, madera maciza y alfombras. Además, su diseño de limpieza de borde recoge eficazmente la suciedad y el polvo a lo largo de las paredes y las esquinas. La luz LED incorporada te ayudará a limpiar fácilmente las zonas oscuras.
Nuestras aspiradoras también cuentan con un sistema de filtración de 7 etapas y una gran capacidad de 1,5L en el cubo de recogida de polvo. Esto te permitirá limpiar todos los rincones y superficies con facilidad, incluso el pelo de mascota. Además, el tratamiento antirruido reduce eficazmente el ruido.
No pierdas la oportunidad de disfrutar de una limpieza inteligente y eficiente con las aspiradoras Laresar. ¡Visita Bitech.es y descubre nuestra amplia gama de productos!




















© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.