ENVÍO GRATIS para pedidos superiores a 150€
32,99 € 26,39 €
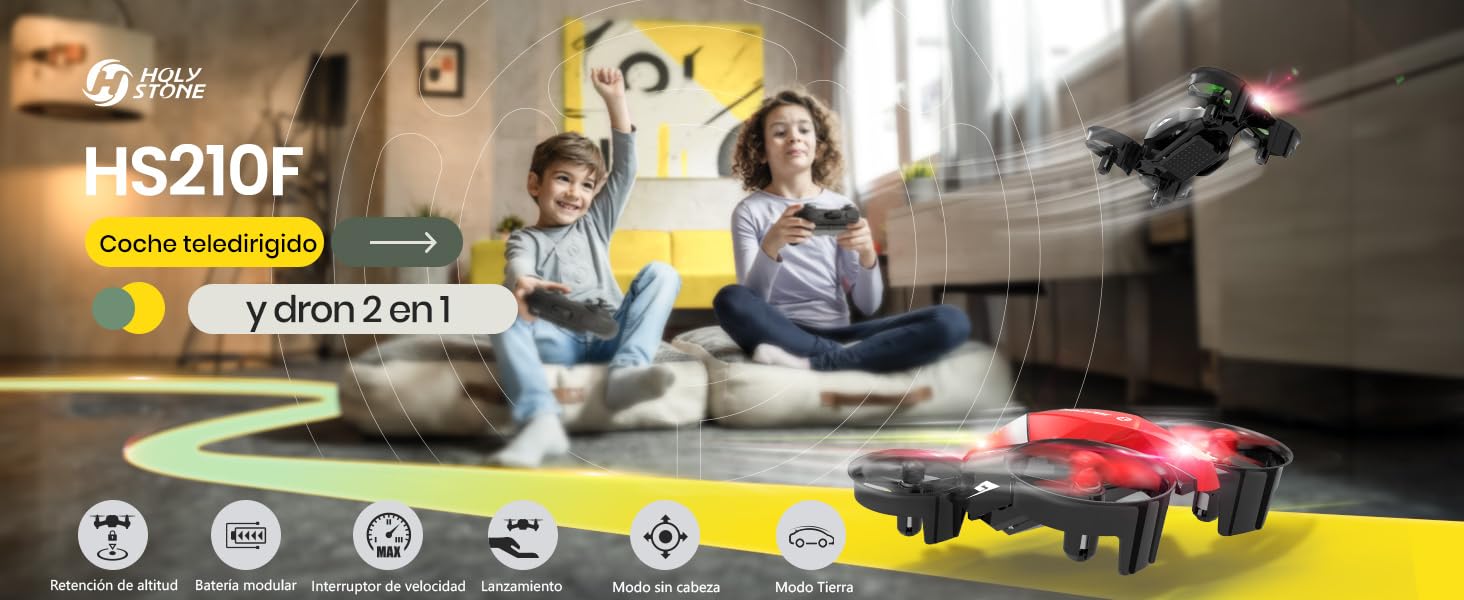
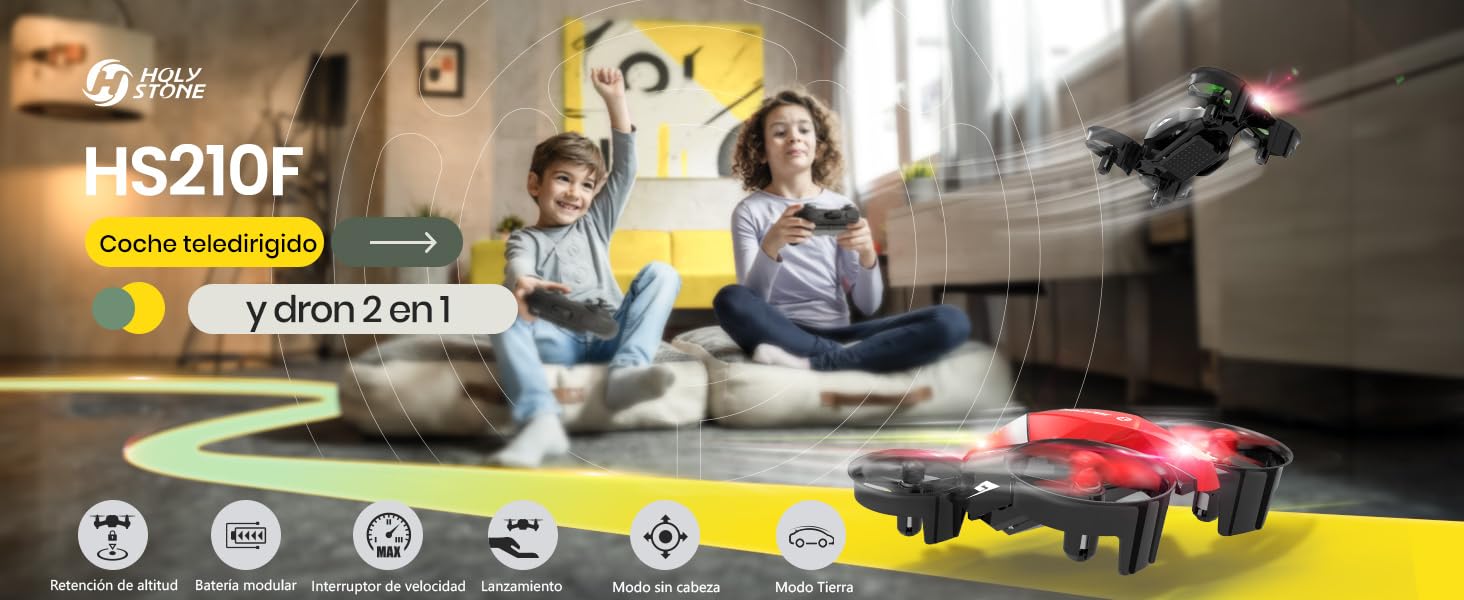
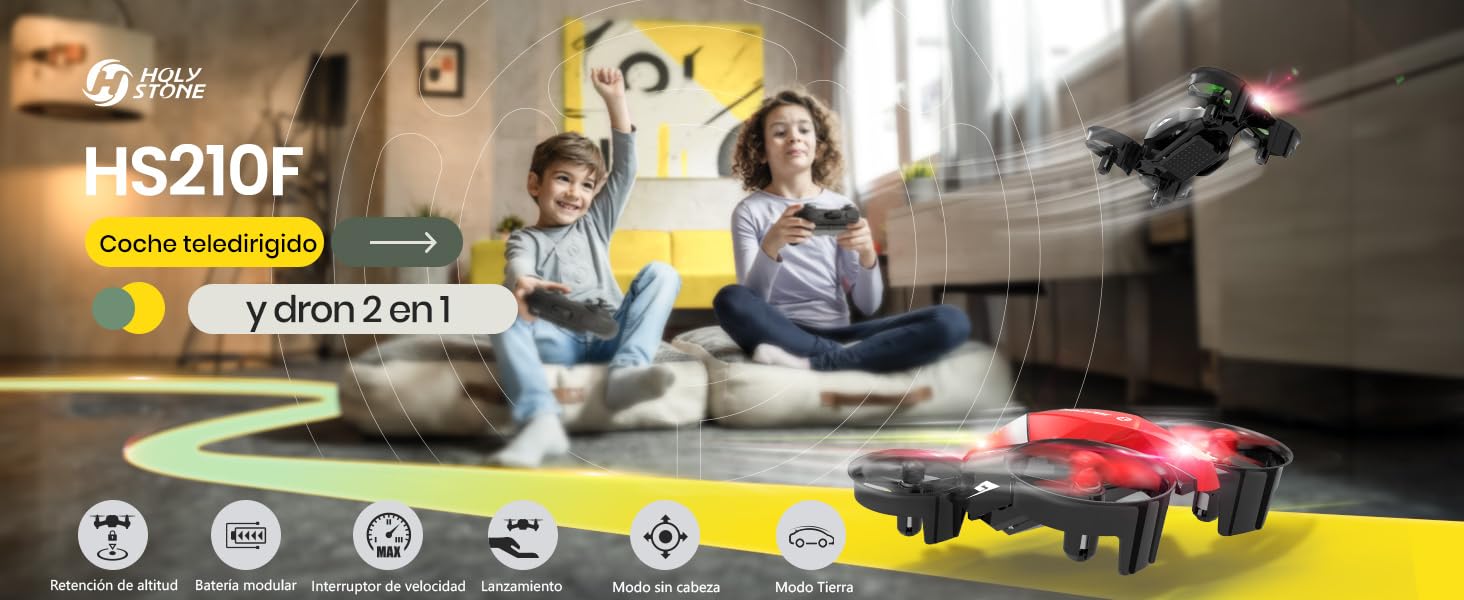
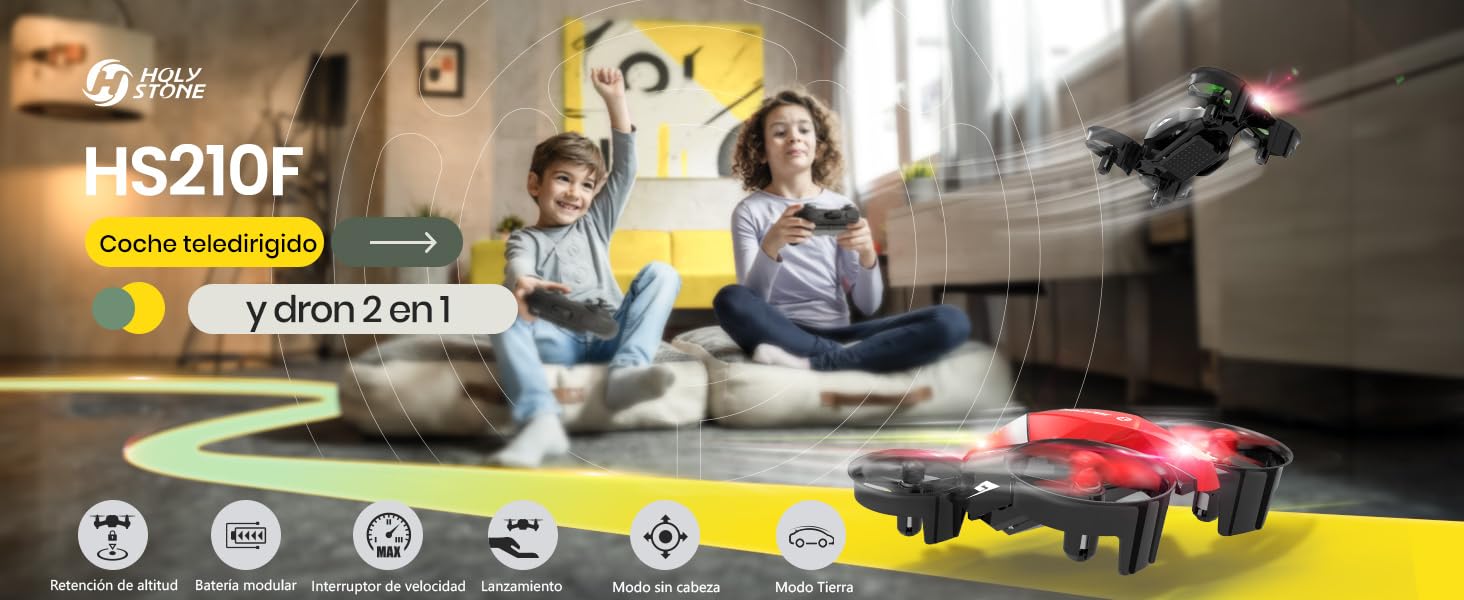
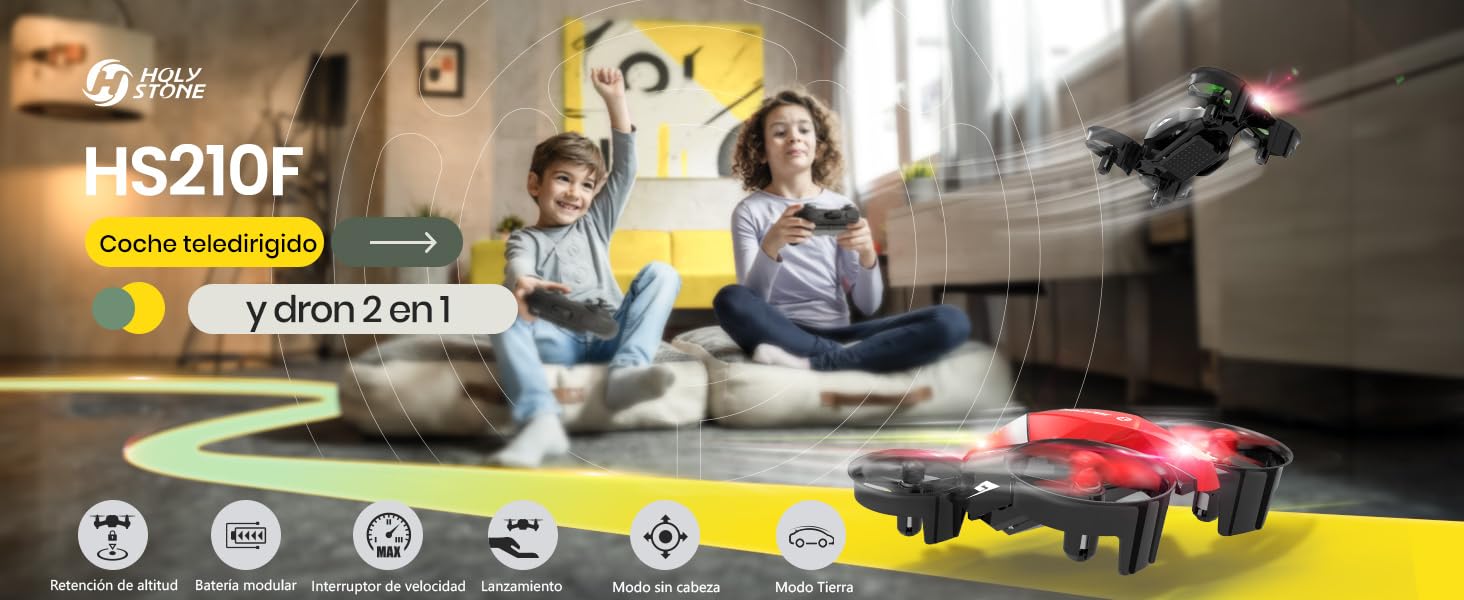
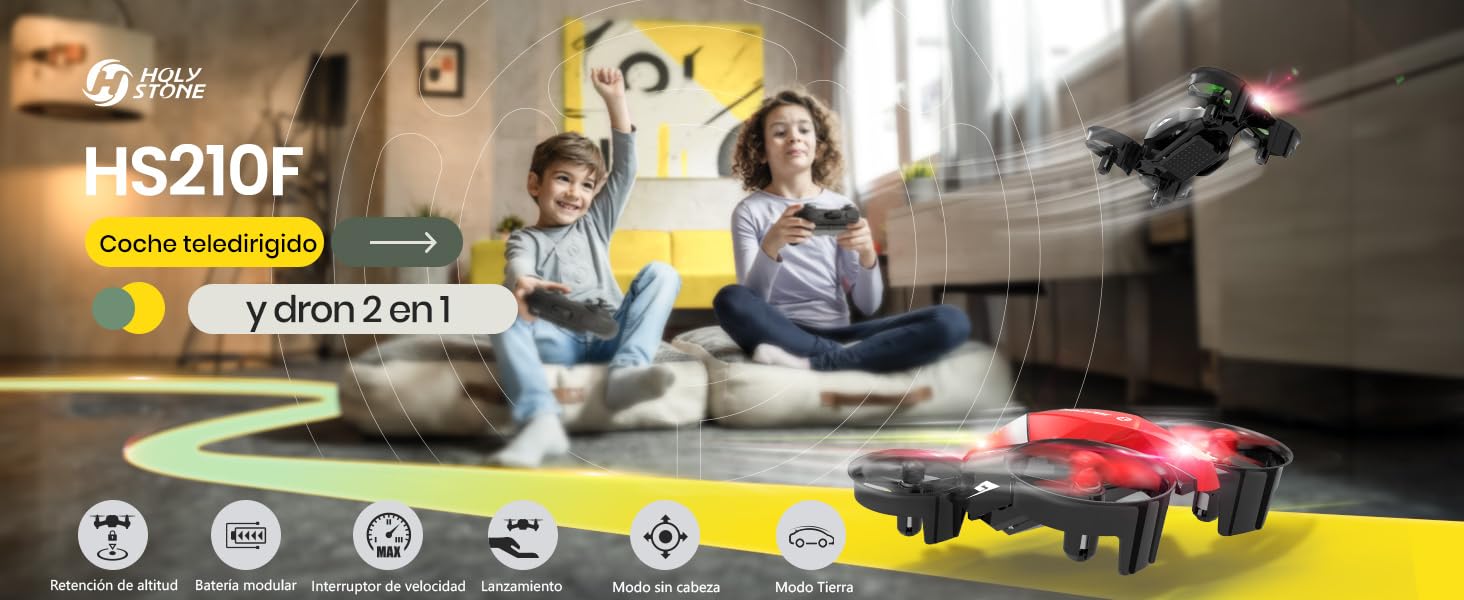
¡Descubre el increíble dron HS210F en Bitech.es! Este dron es perfecto para niños y adultos que buscan diversión y emoción. Con la función Throw-to-Go, simplemente lánzalo al aire y se mantendrá suspendido, ¡es asombroso! Además, podrás realizar acrobacias aéreas como giros de 360° con solo presionar un botón.
Este dron es fácil de usar, especialmente para los niños. Cuenta con una función de retención de altitud, lo que significa que despegará y se mantendrá a una altura determinada con solo presionar el botón de inicio. Además, el modo sin cabeza te ayudará a manejarlo sin preocuparte por su orientación.
La seguridad es una prioridad, por eso el HS210F está equipado con una batería modular mejorada que cuenta con protección contra sobrecargas. Esto lo hace más seguro y fácil de instalar y cargar. Además, las 4 protecciones completas garantizan un vuelo seguro y protegen a los niños de posibles lesiones causadas por las hélices giratorias.
Pero eso no es todo, este dron también puede ser utilizado en tierra. Con el modo de control de crucero, podrás disfrutar de la diversión sin fin mientras el dron se desliza a una velocidad fija. ¡Es como estar en una película de Fast & Furious!
No esperes más y adquiere el dron HS210F en Bitech.es. ¡Te garantizamos horas de diversión para ti y tus hijos!










En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre el increíble dron HS210F en Bitech.es! Este dron es perfecto para niños y adultos que buscan diversión y emoción. Con la función Throw-to-Go, simplemente lánzalo al aire y se mantendrá suspendido, ¡es asombroso! Además, podrás realizar acrobacias aéreas como giros de 360° con solo presionar un botón.
Este dron es fácil de usar, especialmente para los niños. Cuenta con una función de retención de altitud, lo que significa que despegará y se mantendrá a una altura determinada con solo presionar el botón de inicio. Además, el modo sin cabeza te ayudará a manejarlo sin preocuparte por su orientación.
La seguridad es una prioridad, por eso el HS210F está equipado con una batería modular mejorada que cuenta con protección contra sobrecargas. Esto lo hace más seguro y fácil de instalar y cargar. Además, las 4 protecciones completas garantizan un vuelo seguro y protegen a los niños de posibles lesiones causadas por las hélices giratorias.
Pero eso no es todo, este dron también puede ser utilizado en tierra. Con el modo de control de crucero, podrás disfrutar de la diversión sin fin mientras el dron se desliza a una velocidad fija. ¡Es como estar en una película de Fast & Furious!
No esperes más y adquiere el dron HS210F en Bitech.es. ¡Te garantizamos horas de diversión para ti y tus hijos!








© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.