ENVÍO GRATIS para pedidos superiores a 150€
89,99 €
La cámara Printomatic de Kodak es perfecta para capturar y compartir momentos especiales. Con solo apuntar y disparar, podrás imprimir fotos de alta calidad al instante. Olvídate de preocuparte por los cartuchos de tinta o la película, ya que utiliza la tecnología ZERO Ink de Kodak. Además, estas fotos son resistentes al agua, a roturas y tienen adhesivo posterior, por lo que puedes usarlas para decorar o como pegatinas. En Bitech, tu tienda de tecnología de confianza, puedes encontrar esta increíble cámara. ¡No te quedes sin la tuya!
Pilas: 1 Litio Ion necesaria(s), incluida(s)
Idioma: Francés, Inglés, Italiano, Alemán, Español
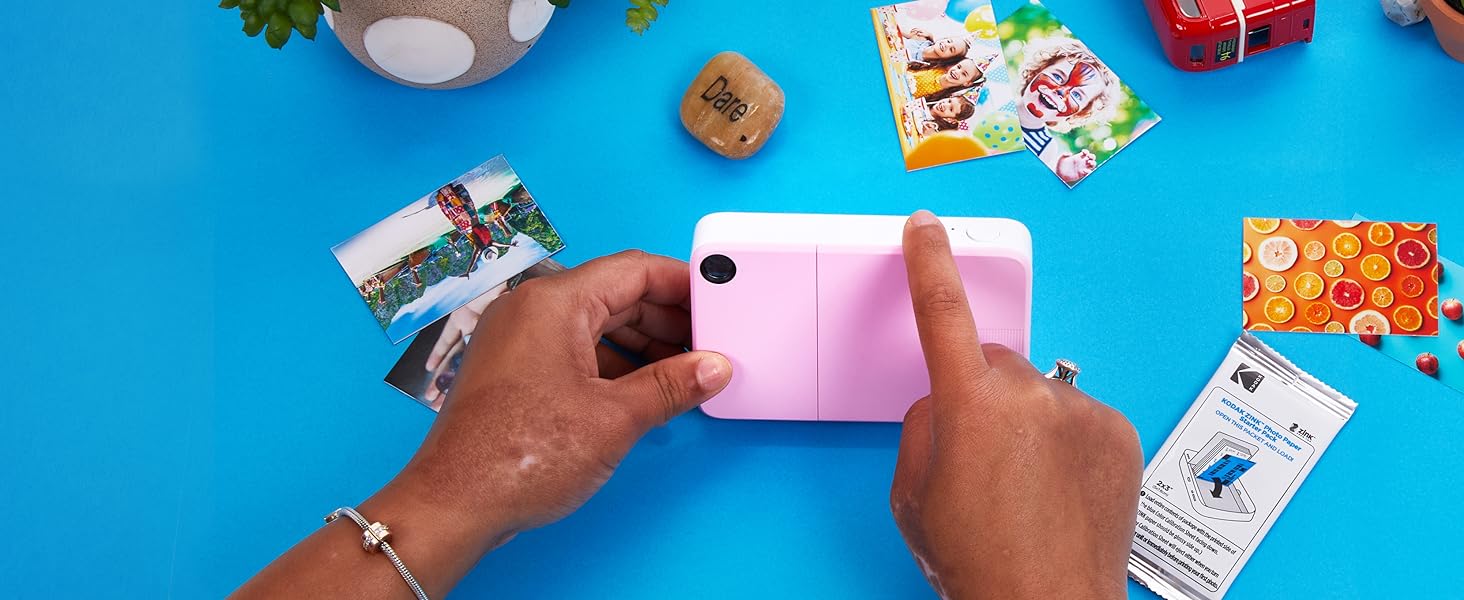
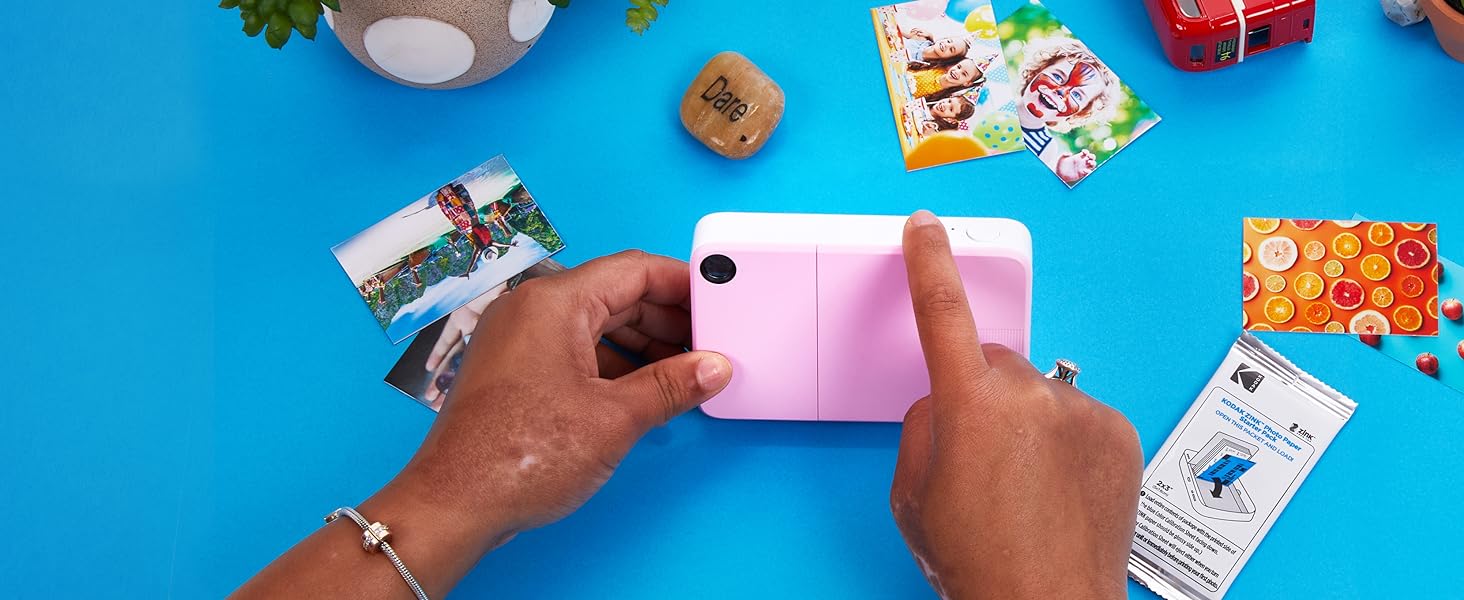
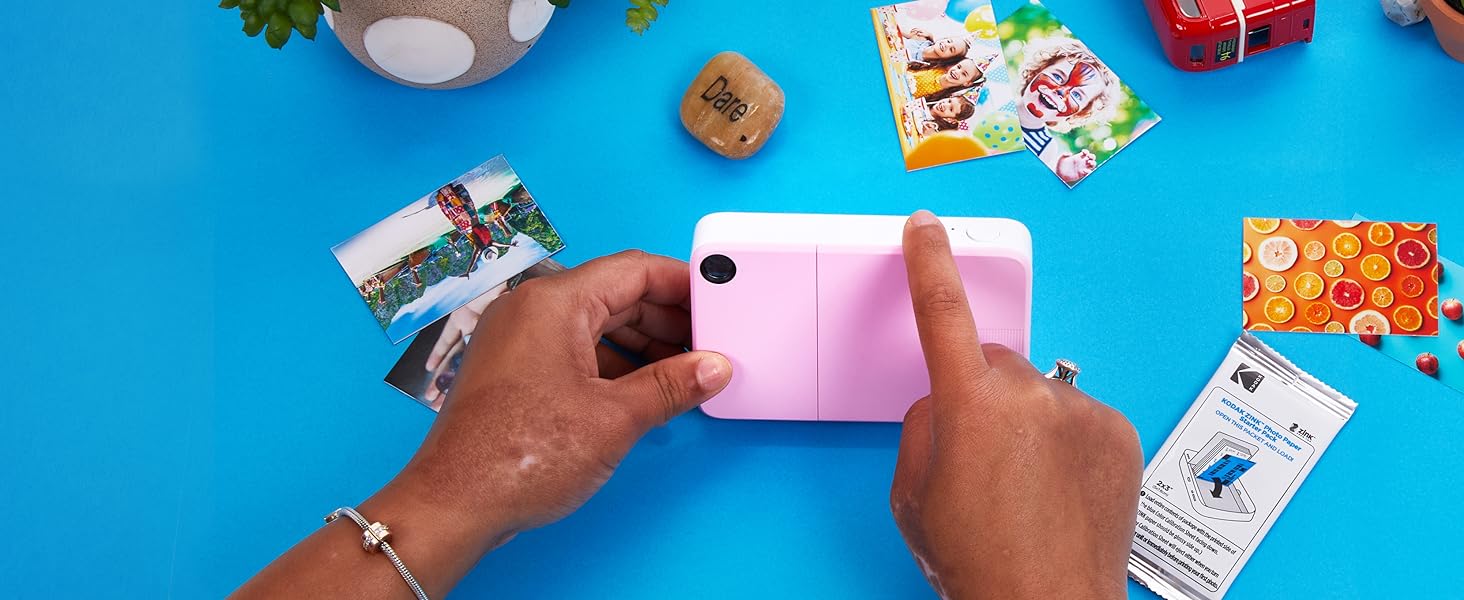
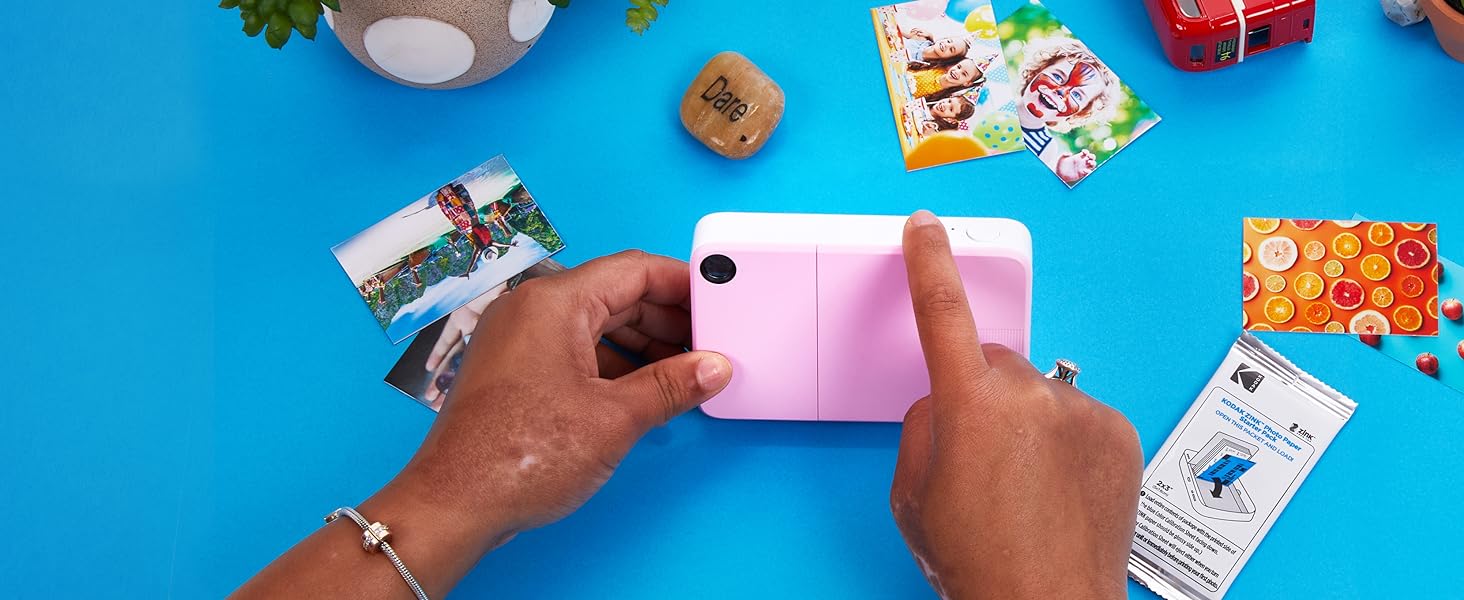
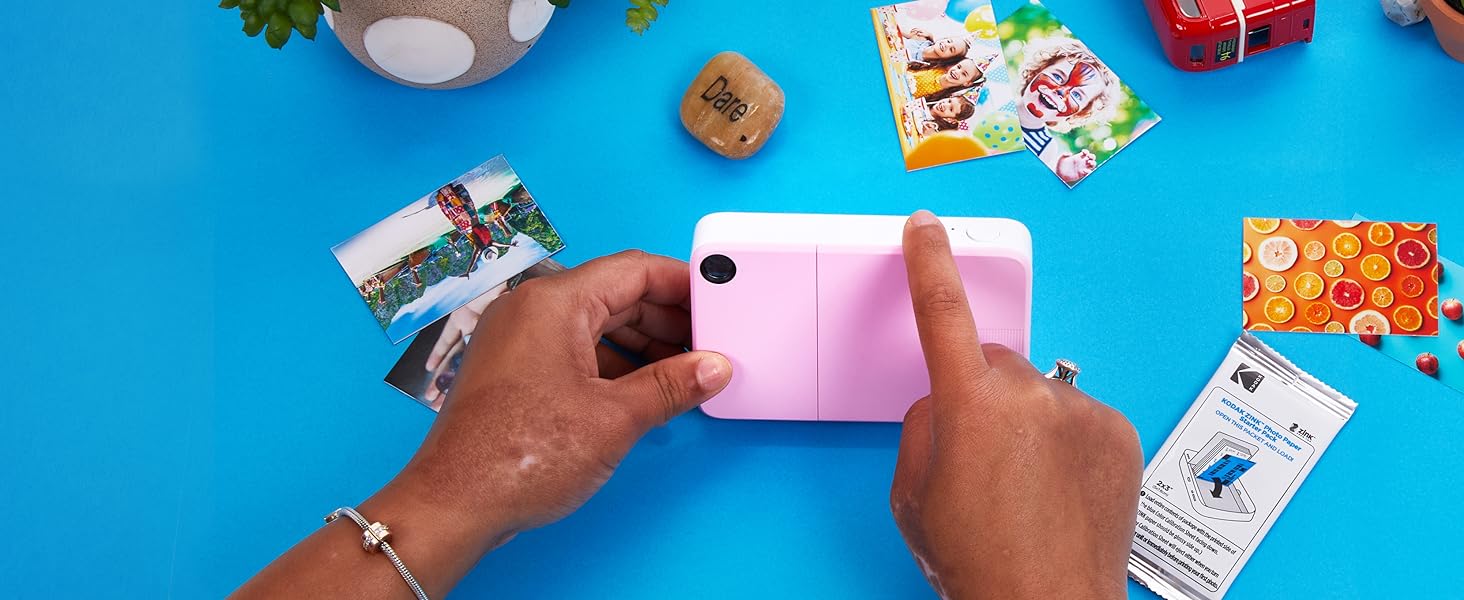
RÁPIDO, FÁCIL Y DIVERTIDO: Con la cámara Printomatic, solo tienes que apuntar y disparar. Su velocidad te permite tomar una nueva foto mientras se imprime la anterior.
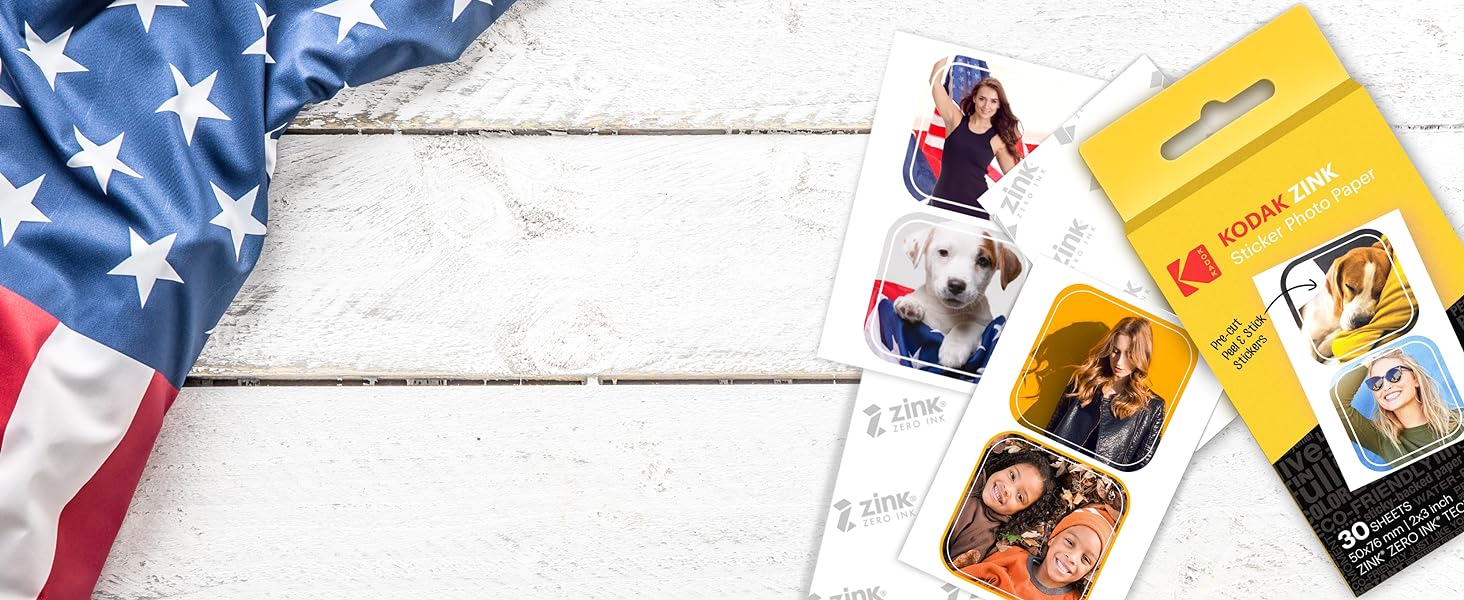
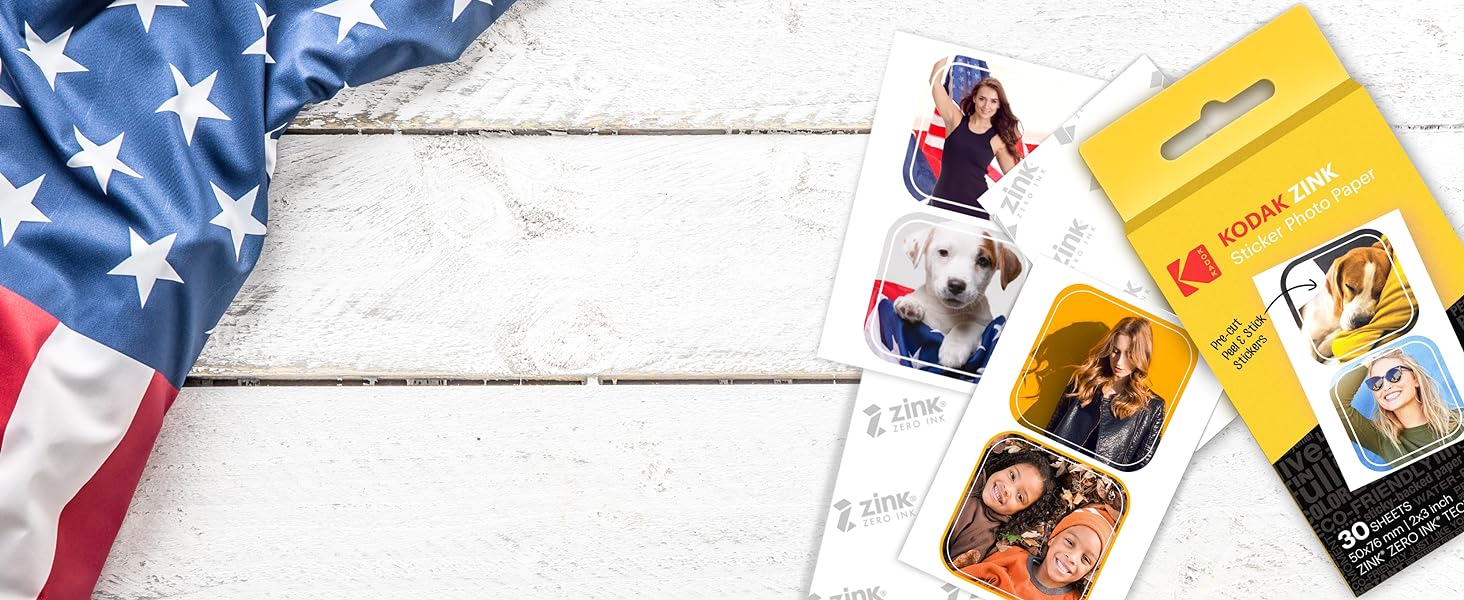
IMPRESIÓN DE UNA SOLA VEZ: Imprime al instante fotografías vibrantes de alta calidad en tamaño 2x3 pulgadas. Utiliza papel fotográfico Zink de Kodak, sin necesidad de cartuchos de tinta, tóner o película. Las fotos son duraderas, resistentes al agua, a roturas y tienen adhesivo posterior. La cámara Printomatic es rápida, divertida y fácil de usar.
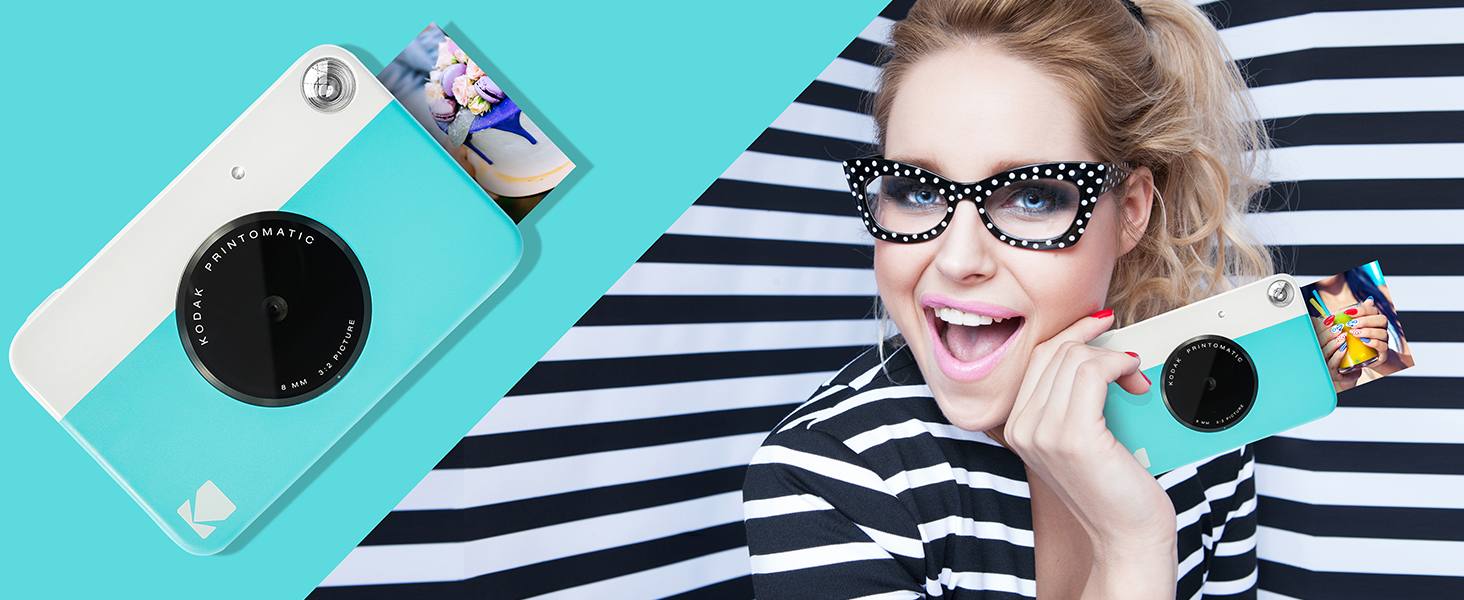
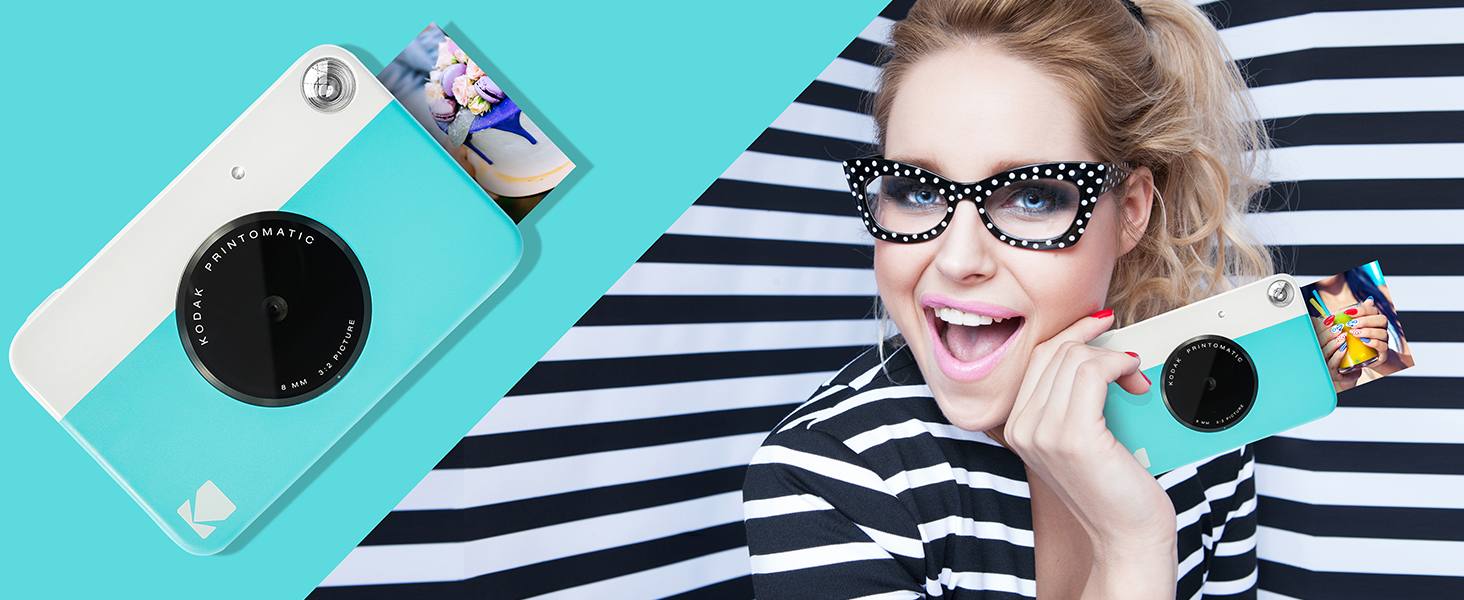
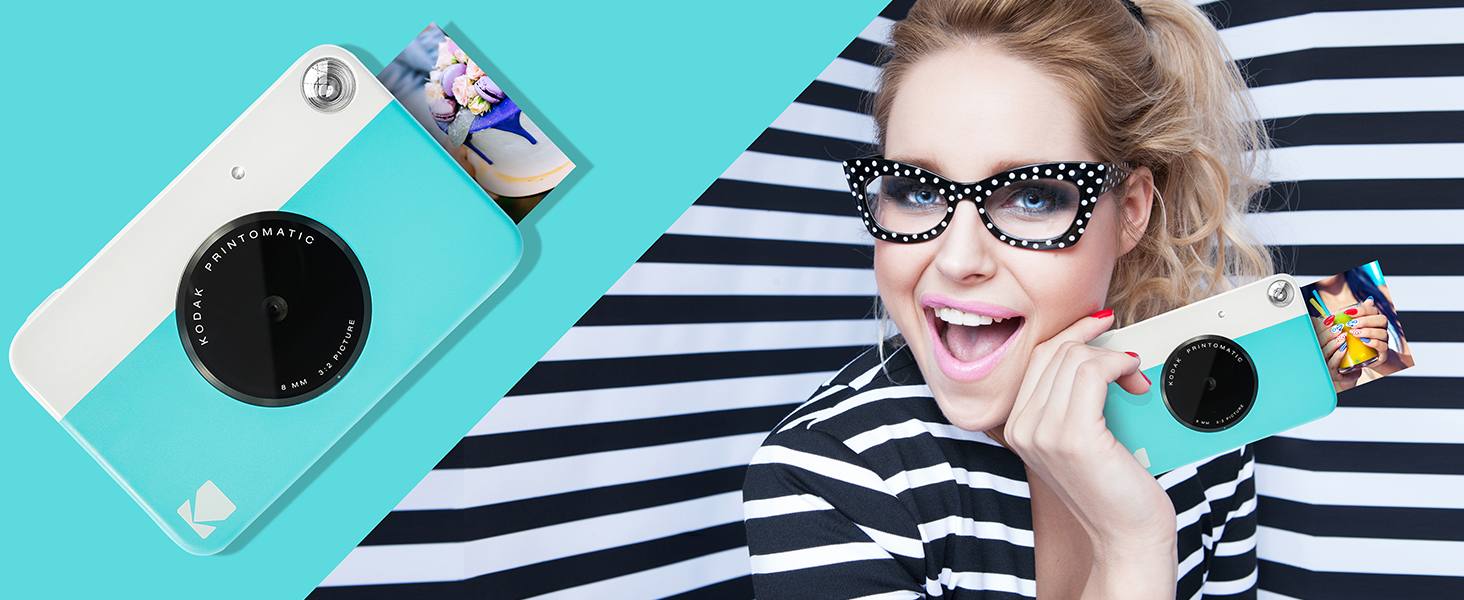
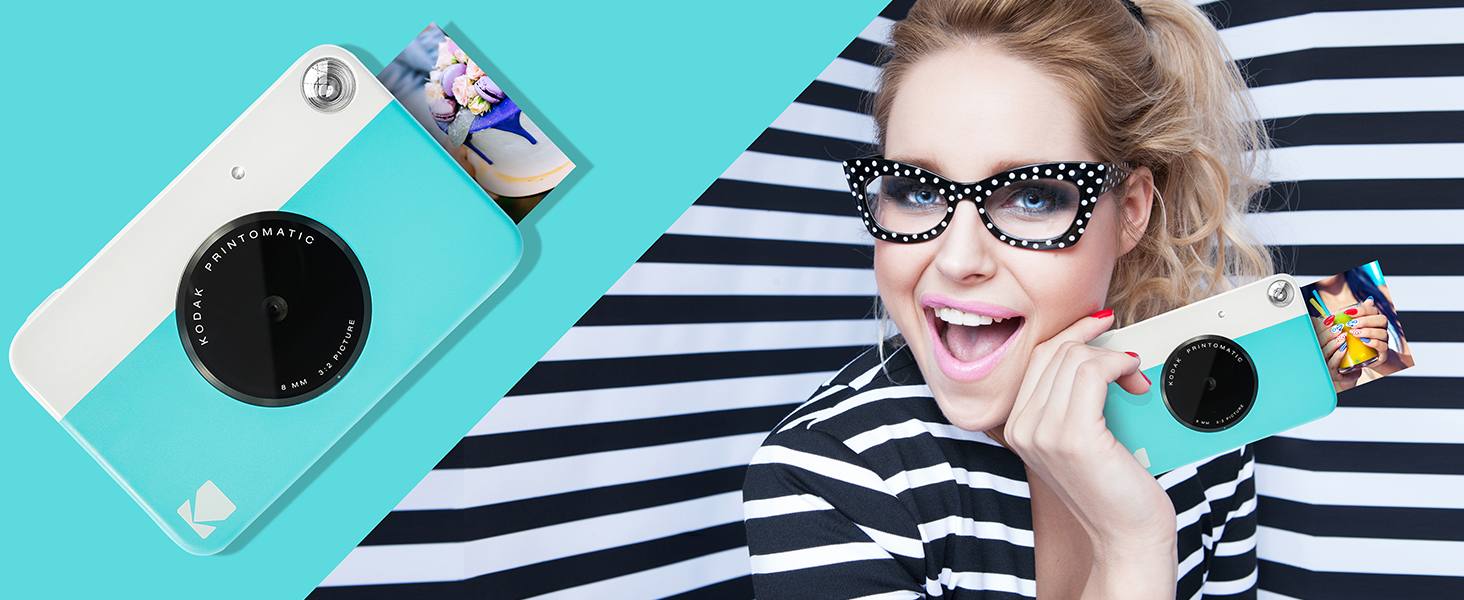
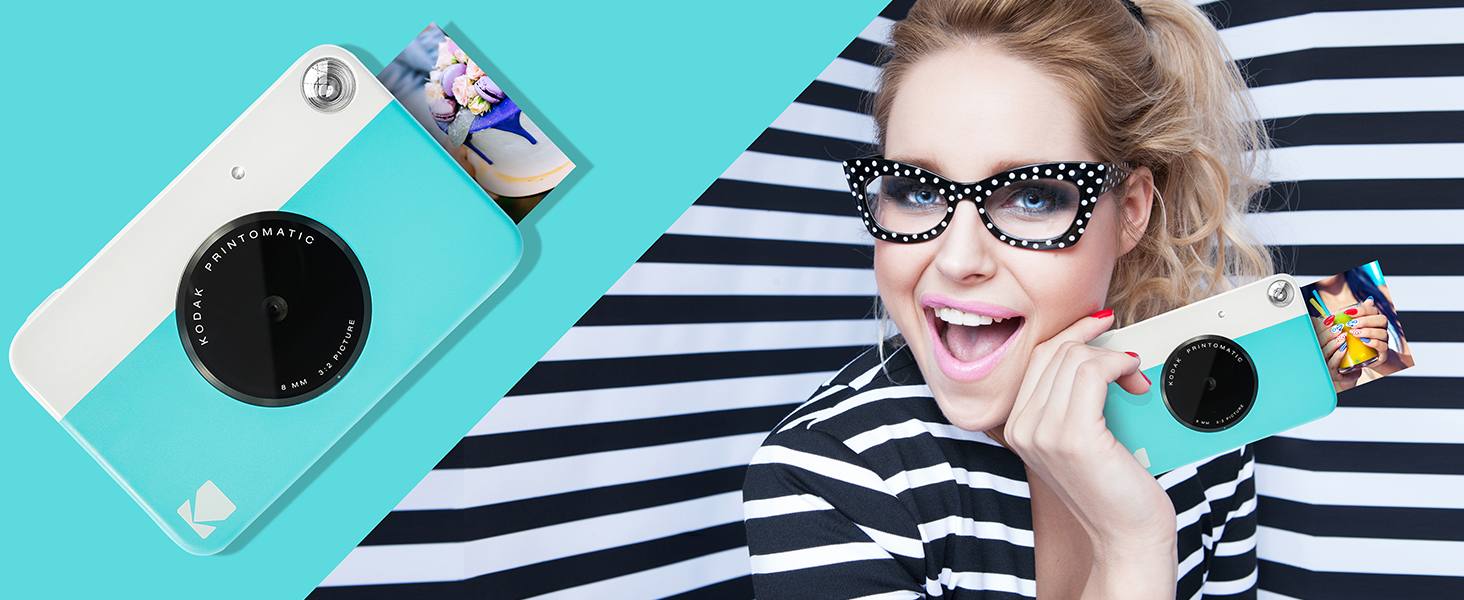
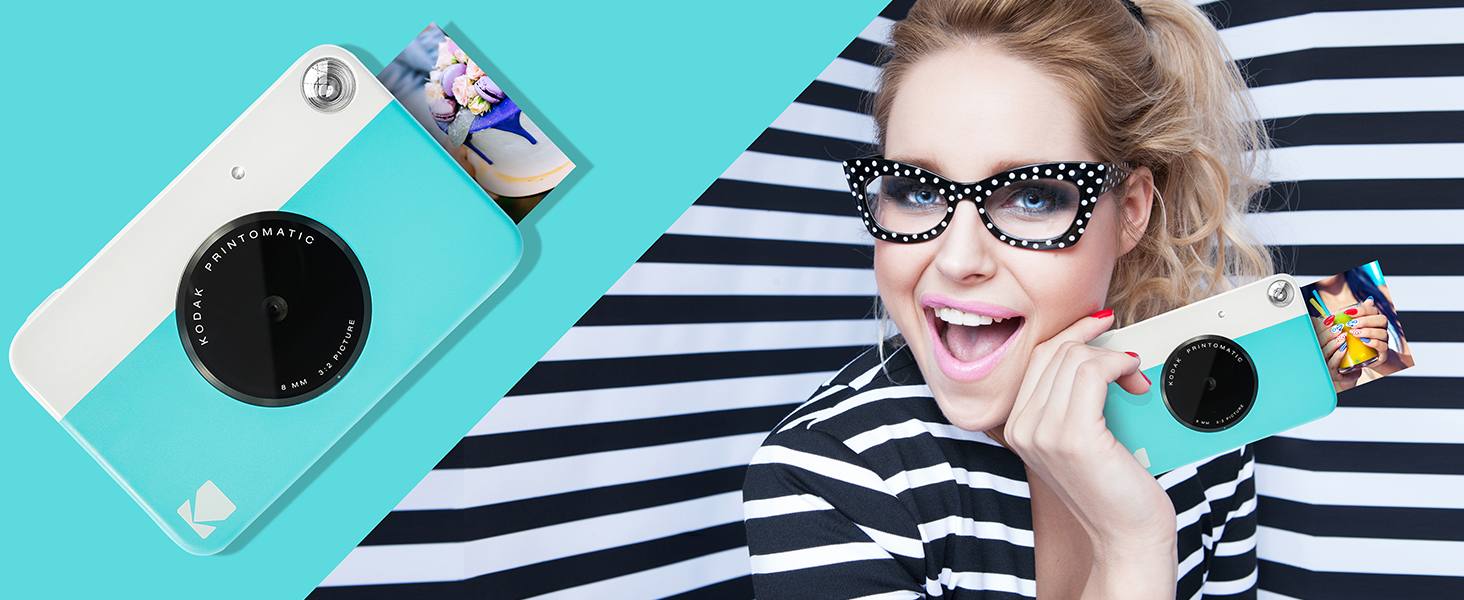
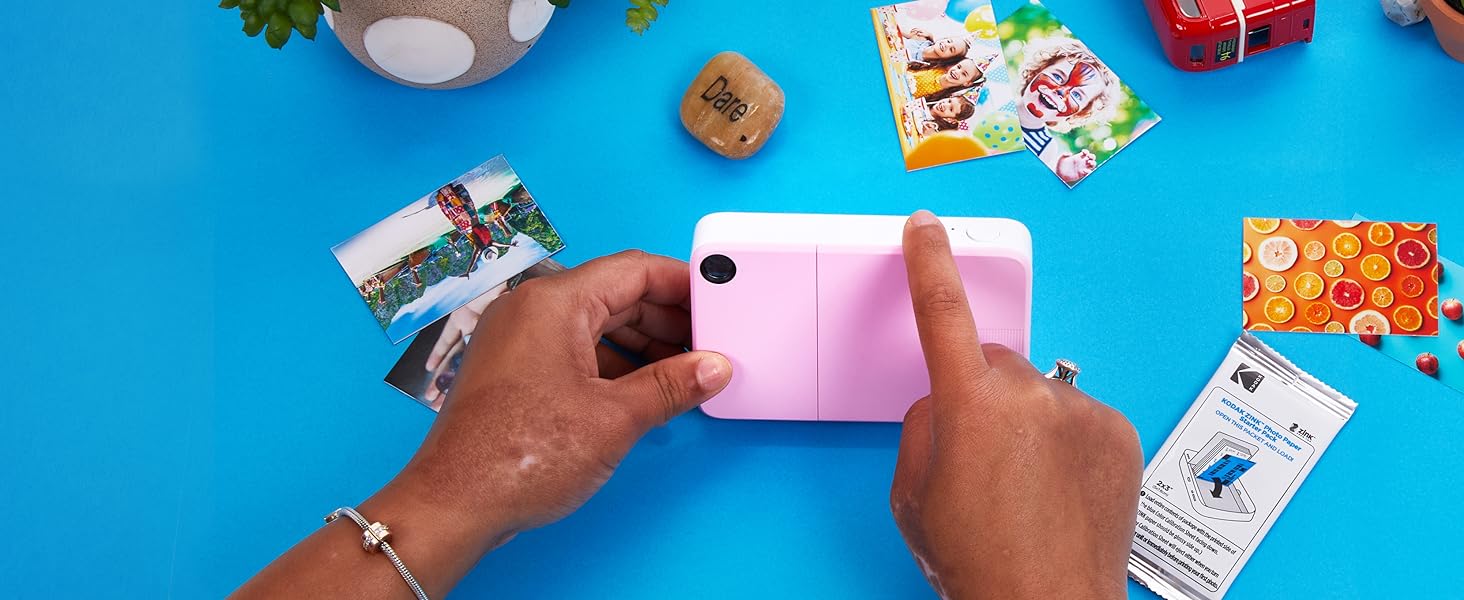
DISEÑO ENCANTADOR: Disponible en varios colores divertidos y atrevidos, esta cámara compacta cabe perfectamente en tu bolsillo. Llévala contigo a todas partes y captura momentos especiales en cualquier momento.
VALOR INSTANTÁNEO: A pesar de sus avances tecnológicos, la cámara Printomatic de Kodak es accesible para todos a un precio asequible. Además, cuenta con ranuras para colocar una correa de cuello y guarda las fotos en una tarjeta microSD. En Bitech, tu tienda de tecnología de confianza, puedes encontrar esta increíble cámara. ¡No te quedes sin la tuya!


Fabulosas características para imprimir a la perfección




Impresionante detalle en cada impresión



Lente de 5 MP, enfoque automático y flash aseguran que cada impresión de 2ʺx3ʺ capture cada detalle



La PRINTOMATIC imprime instantánea y automáticamente las fotografías en el momento en que las toma.



El PRINTOMATIC está listo para funcionar cuando usted lo esté.



Enciéndalo y disfrute imprimiendo hasta 25 fotos con una sola carga.



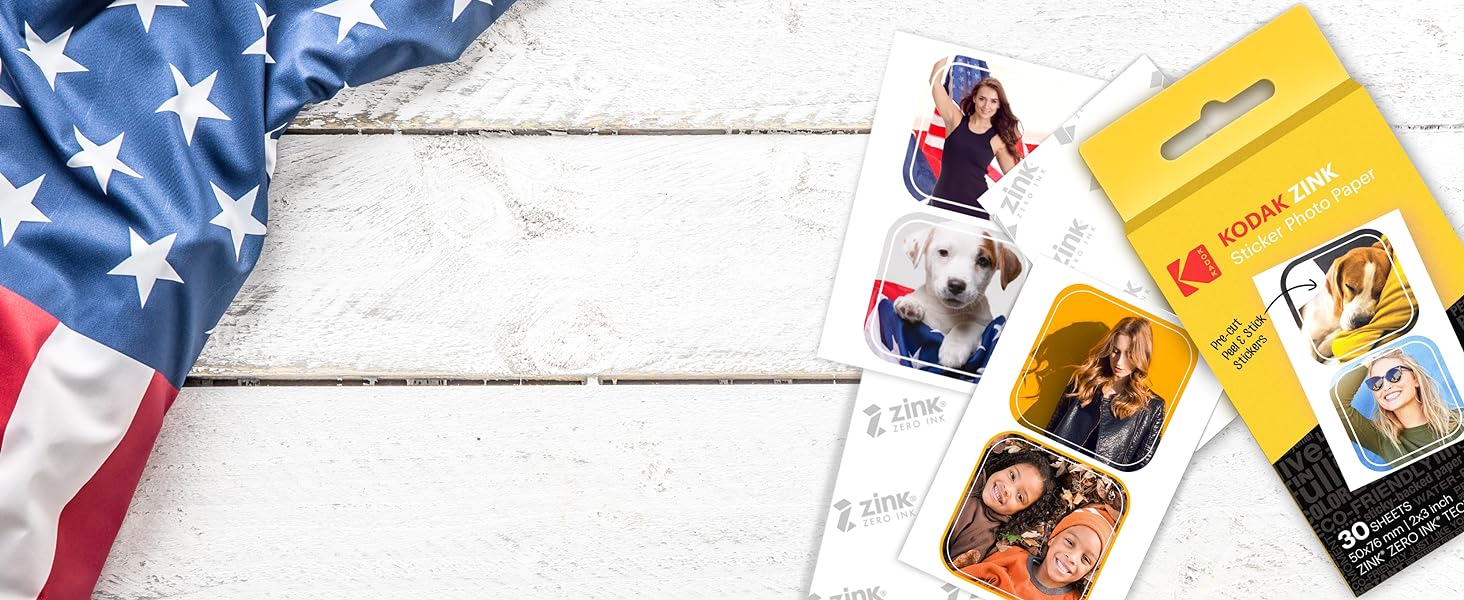
Todas las impresiones tienen reversos adhesivos, por lo que puede pegarlas en cuadernos y más.



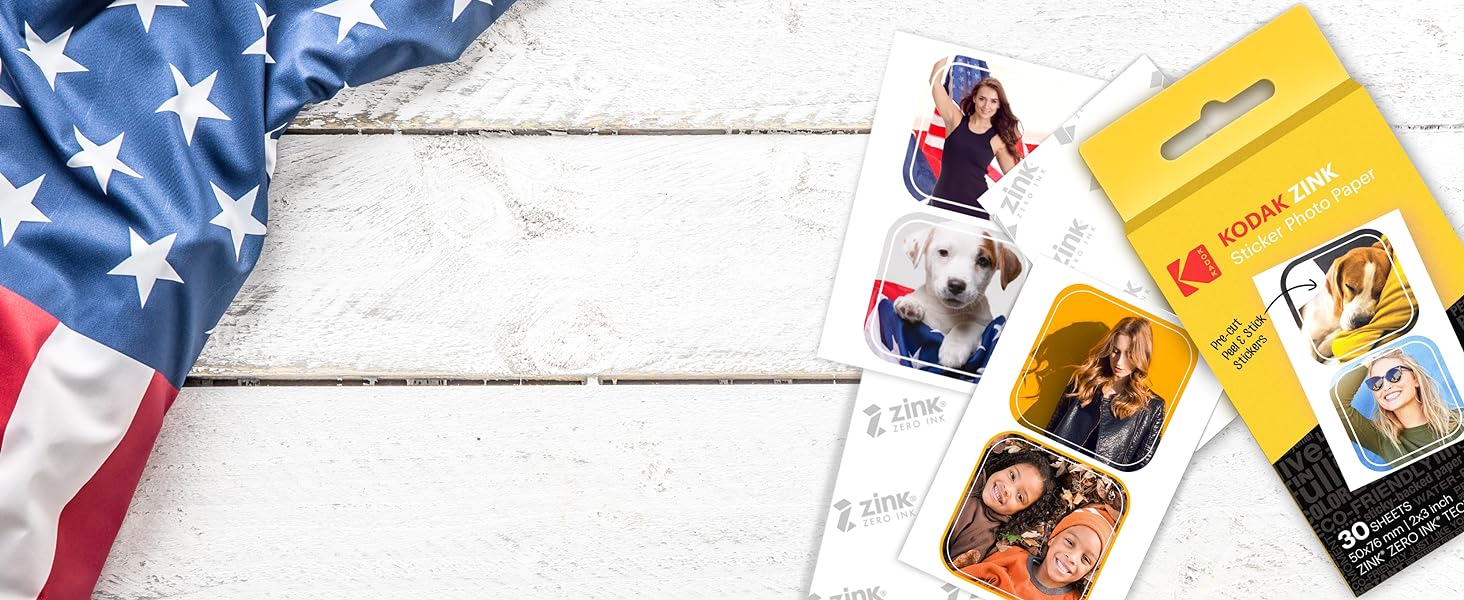
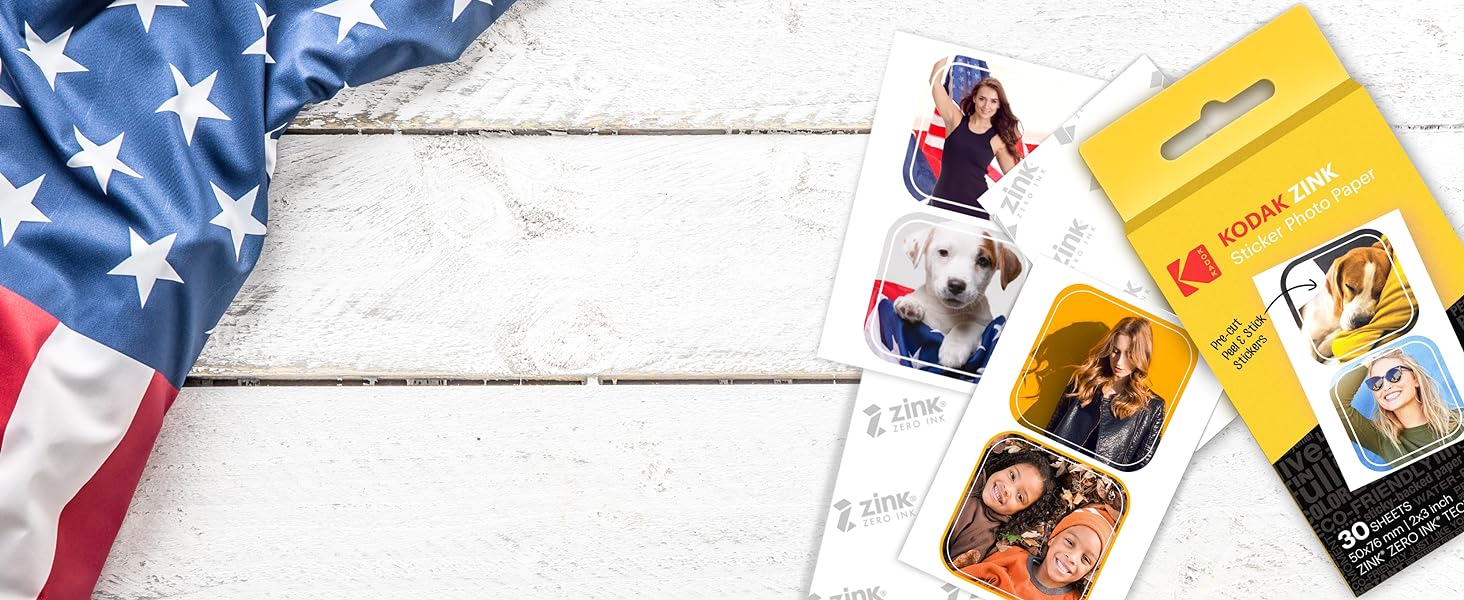
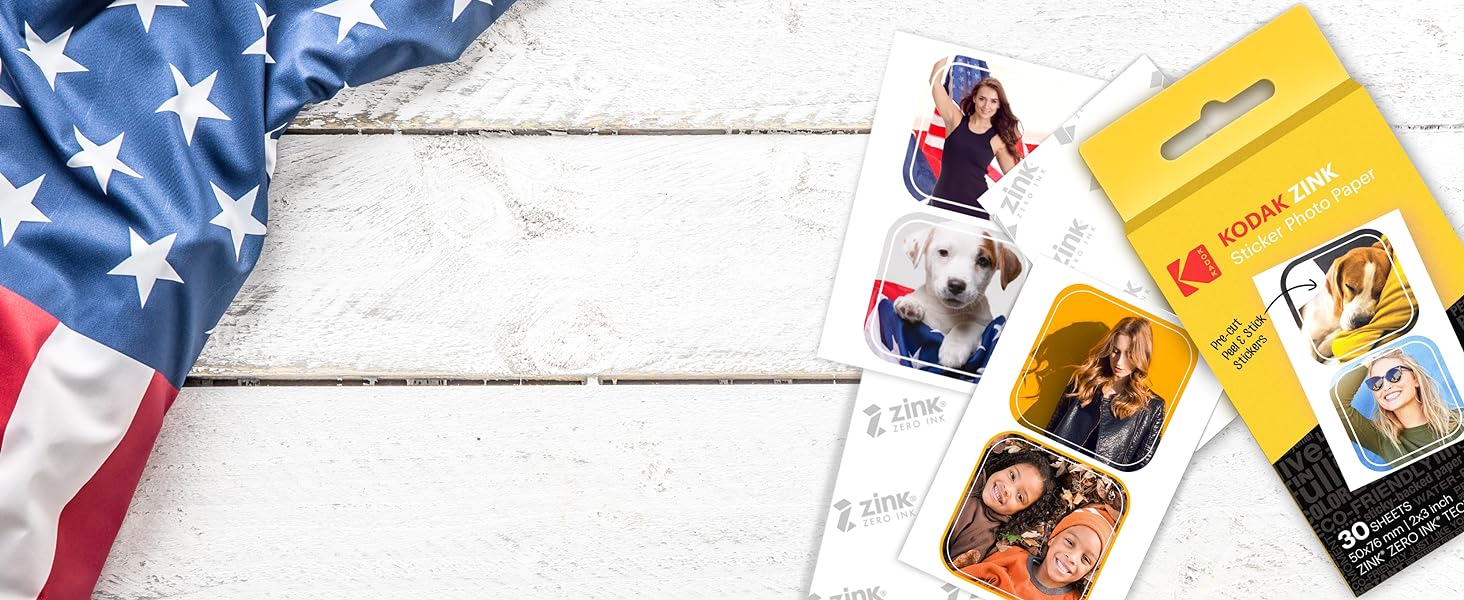
No se necesitan engorrosos cartuchos. Al eliminar la necesidad de tinta y tóner, el papel Zink reduce los residuos que van a parar a los vertederos, lo que redunda en un planeta más feliz y saludable.



Cada disparo de su KODAK PRINTOMATIC está hecho para durar toda la vida. Cada hoja de 2ʺx3ʺ está tratada con una capa protectora que la protege de roturas, daños por agua y manchas.



Las instalaciones de desarrollo y fabricación de ZINK se encuentran en Whitsett, Carolina del Norte. Allí es donde cada hoja de papel ZINK es creada cuidadosamente por manos estadounidenses.



No necesita tinta, tóner ni cartuchos: el papel ZINK es todo lo que necesita. Esto se debe a que cada hoja está incrustada con cristales de colores.



Disfrute de vibrantes fotos instantáneas a todo color con un nivel de detalle sólo posible gracias a la tecnología ZINK ZERO INK.



Cada foto tomada con el KODAK PRINTOMATIC es de 2 x 3 ¡el tamaño perfecto para carteras, bolsillos o álbumes de recortes!
Configuración rápida. Impresiones instantáneas.



Coloque el dedo en las ranuras de la puerta de la cámara y Deslícelo suavemente para abrirlo.



Inserte el papel fotográfico KODAK ZINK con la hoja azul en la parte inferior de la pila de papel.



Mantén presionado el botón de encendido durante 3 segundos para girar en cámara.



Usa el visor para encuadrar perfectamente tu toma antes capturar.



Presione el botón del obturador y mantenga presionada la cámara Todavía hasta que escuche una alerta
¿Qué hace que KODAK PRINTOMATIC sea único?
Cada foto impresa de 2" x 3" es como un palo de bolsillo perfecto para cualquier proyecto creativo. Y con la impresión automática, un sensor de luz inteligente y una ranura para tarjeta microSD incorporada, no encontrará otra cámara como esta.
¿Puede elegir cuándo imprimir o la cámara imprime automáticamente?
La cámara KODAK PRINTOMATIC imprime automáticamente. Unos segundos después de tomar una foto, la imagen comenzará a imprimirse. No tome otra foto hasta que la foto anterior termine de imprimirse.
¿La cámara tiene una función de flash?
El flash de la cámara se encenderá automáticamente cuando la cámara detecte que el entorno está oscuro. El sensor de luz integrado de la cámara encenderá automáticamente el flash de la cámara en entornos con poca luz
¿Necesito reemplazar las baterías?
No, no es necesario reemplazar las baterías de la cámara. La cámara KODAK PRINTOMATIC es recargable. Conecte el dispositivo con un cable USB para cargarlo. Una vez que se carga, puede imprimir 25 fotos en una sola carga
¿Qué es el papel adhesivo KODAK ZINK 2" x 3"?
El papel adhesivo KODAK ZINK de 2" x 3" es un papel fotográfico de tamaño 2" x 3" que no necesita tinta, tóneres ni cartuchos y se puede colocar en cualquier lugar con su respaldo adhesivo.




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
La cámara Printomatic de Kodak es perfecta para capturar y compartir momentos especiales. Con solo apuntar y disparar, podrás imprimir fotos de alta calidad al instante. Olvídate de preocuparte por los cartuchos de tinta o la película, ya que utiliza la tecnología ZERO Ink de Kodak. Además, estas fotos son resistentes al agua, a roturas y tienen adhesivo posterior, por lo que puedes usarlas para decorar o como pegatinas. En Bitech, tu tienda de tecnología de confianza, puedes encontrar esta increíble cámara. ¡No te quedes sin la tuya!
Pilas: 1 Litio Ion necesaria(s), incluida(s)
Idioma: Francés, Inglés, Italiano, Alemán, Español
RÁPIDO, FÁCIL Y DIVERTIDO: Con la cámara Printomatic, solo tienes que apuntar y disparar. Su velocidad te permite tomar una nueva foto mientras se imprime la anterior.
IMPRESIÓN DE UNA SOLA VEZ: Imprime al instante fotografías vibrantes de alta calidad en tamaño 2x3 pulgadas. Utiliza papel fotográfico Zink de Kodak, sin necesidad de cartuchos de tinta, tóner o película. Las fotos son duraderas, resistentes al agua, a roturas y tienen adhesivo posterior. La cámara Printomatic es rápida, divertida y fácil de usar.
DISEÑO ENCANTADOR: Disponible en varios colores divertidos y atrevidos, esta cámara compacta cabe perfectamente en tu bolsillo. Llévala contigo a todas partes y captura momentos especiales en cualquier momento.
VALOR INSTANTÁNEO: A pesar de sus avances tecnológicos, la cámara Printomatic de Kodak es accesible para todos a un precio asequible. Además, cuenta con ranuras para colocar una correa de cuello y guarda las fotos en una tarjeta microSD. En Bitech, tu tienda de tecnología de confianza, puedes encontrar esta increíble cámara. ¡No te quedes sin la tuya!




Fabulosas características para imprimir a la perfección




Impresionante detalle en cada impresión



Lente de 5 MP, enfoque automático y flash aseguran que cada impresión de 2ʺx3ʺ capture cada detalle



La PRINTOMATIC imprime instantánea y automáticamente las fotografías en el momento en que las toma.



El PRINTOMATIC está listo para funcionar cuando usted lo esté.



Enciéndalo y disfrute imprimiendo hasta 25 fotos con una sola carga.



Todas las impresiones tienen reversos adhesivos, por lo que puede pegarlas en cuadernos y más.



No se necesitan engorrosos cartuchos. Al eliminar la necesidad de tinta y tóner, el papel Zink reduce los residuos que van a parar a los vertederos, lo que redunda en un planeta más feliz y saludable.



Cada disparo de su KODAK PRINTOMATIC está hecho para durar toda la vida. Cada hoja de 2ʺx3ʺ está tratada con una capa protectora que la protege de roturas, daños por agua y manchas.



Las instalaciones de desarrollo y fabricación de ZINK se encuentran en Whitsett, Carolina del Norte. Allí es donde cada hoja de papel ZINK es creada cuidadosamente por manos estadounidenses.



No necesita tinta, tóner ni cartuchos: el papel ZINK es todo lo que necesita. Esto se debe a que cada hoja está incrustada con cristales de colores.



Disfrute de vibrantes fotos instantáneas a todo color con un nivel de detalle sólo posible gracias a la tecnología ZINK ZERO INK.



Cada foto tomada con el KODAK PRINTOMATIC es de 2 x 3 ¡el tamaño perfecto para carteras, bolsillos o álbumes de recortes!
Configuración rápida. Impresiones instantáneas.



Coloque el dedo en las ranuras de la puerta de la cámara y Deslícelo suavemente para abrirlo.



Inserte el papel fotográfico KODAK ZINK con la hoja azul en la parte inferior de la pila de papel.



Mantén presionado el botón de encendido durante 3 segundos para girar en cámara.



Usa el visor para encuadrar perfectamente tu toma antes capturar.



Presione el botón del obturador y mantenga presionada la cámara Todavía hasta que escuche una alerta
¿Qué hace que KODAK PRINTOMATIC sea único?
Cada foto impresa de 2" x 3" es como un palo de bolsillo perfecto para cualquier proyecto creativo. Y con la impresión automática, un sensor de luz inteligente y una ranura para tarjeta microSD incorporada, no encontrará otra cámara como esta.
¿Puede elegir cuándo imprimir o la cámara imprime automáticamente?
La cámara KODAK PRINTOMATIC imprime automáticamente. Unos segundos después de tomar una foto, la imagen comenzará a imprimirse. No tome otra foto hasta que la foto anterior termine de imprimirse.
¿La cámara tiene una función de flash?
El flash de la cámara se encenderá automáticamente cuando la cámara detecte que el entorno está oscuro. El sensor de luz integrado de la cámara encenderá automáticamente el flash de la cámara en entornos con poca luz
¿Necesito reemplazar las baterías?
No, no es necesario reemplazar las baterías de la cámara. La cámara KODAK PRINTOMATIC es recargable. Conecte el dispositivo con un cable USB para cargarlo. Una vez que se carga, puede imprimir 25 fotos en una sola carga
¿Qué es el papel adhesivo KODAK ZINK 2" x 3"?
El papel adhesivo KODAK ZINK de 2" x 3" es un papel fotográfico de tamaño 2" x 3" que no necesita tinta, tóneres ni cartuchos y se puede colocar en cualquier lugar con su respaldo adhesivo.
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.