ENVÍO GRATIS para pedidos superiores a 150€
39,99 €
De la marca Bitech


Un regalo para sorprender a tus hijos




Heygelo S60 drones para niños y principiantes, ¡lo lleva a un fantástico mundo de control remoto!
Nuestro producto
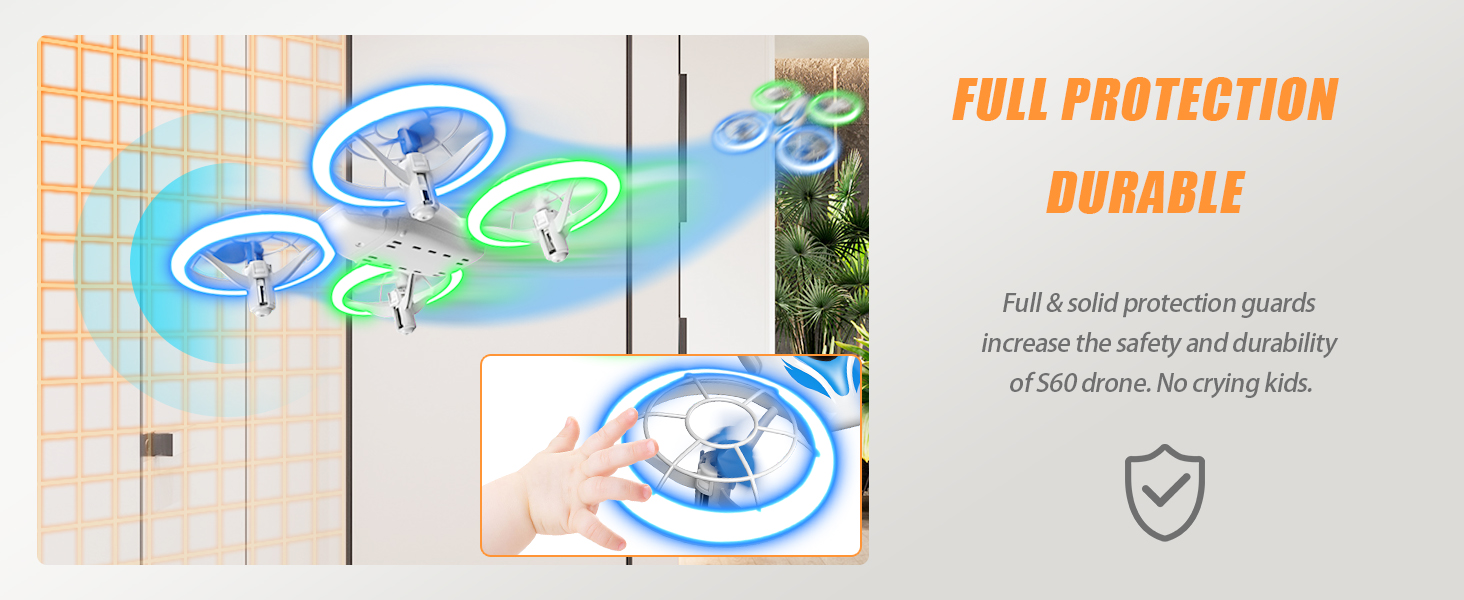
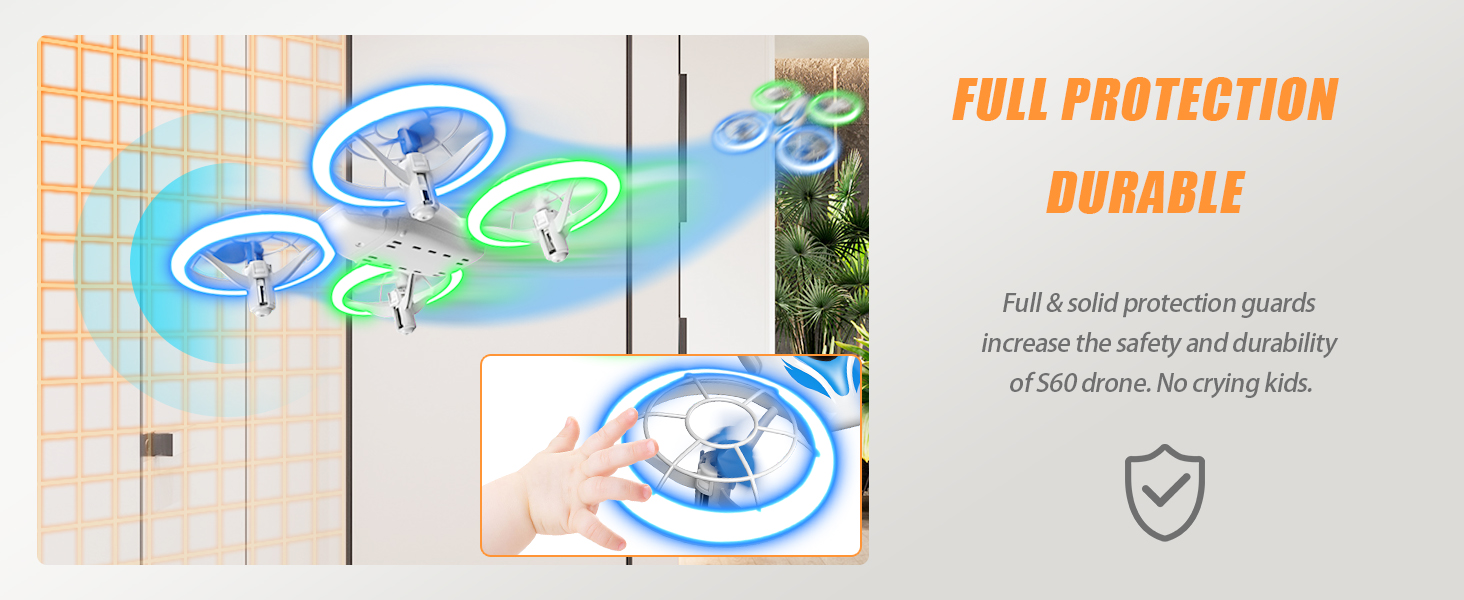
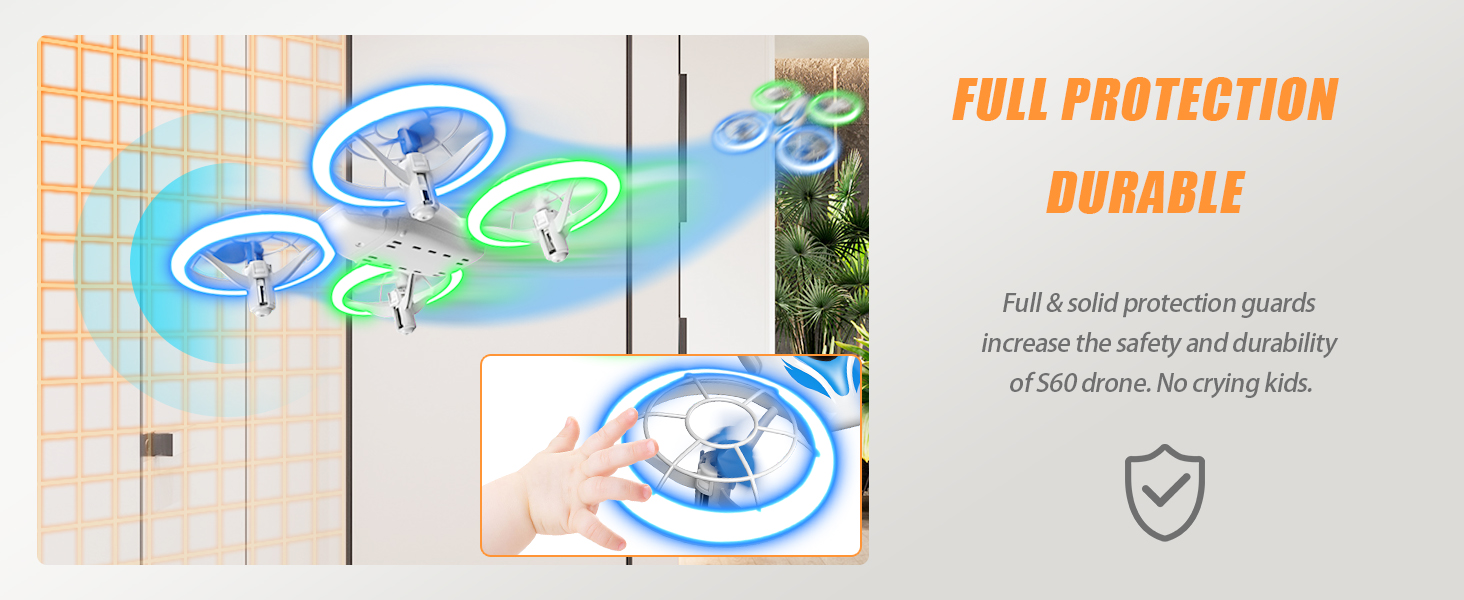
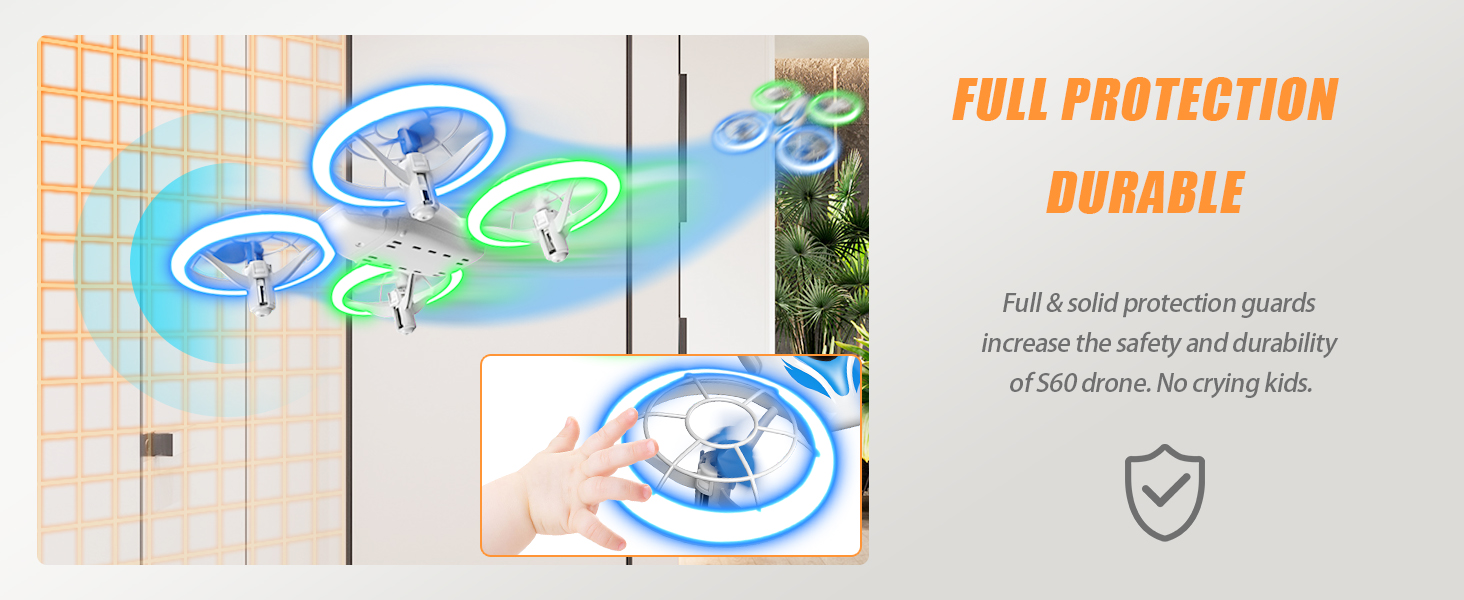
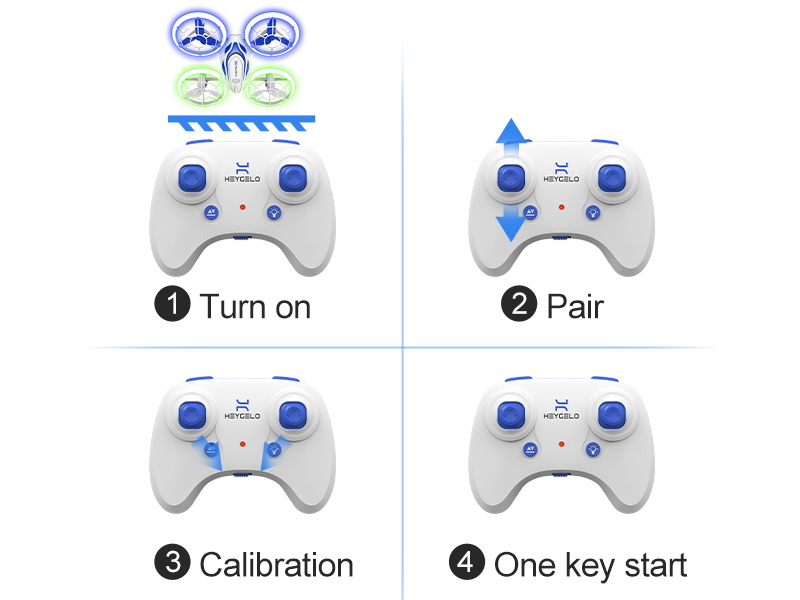
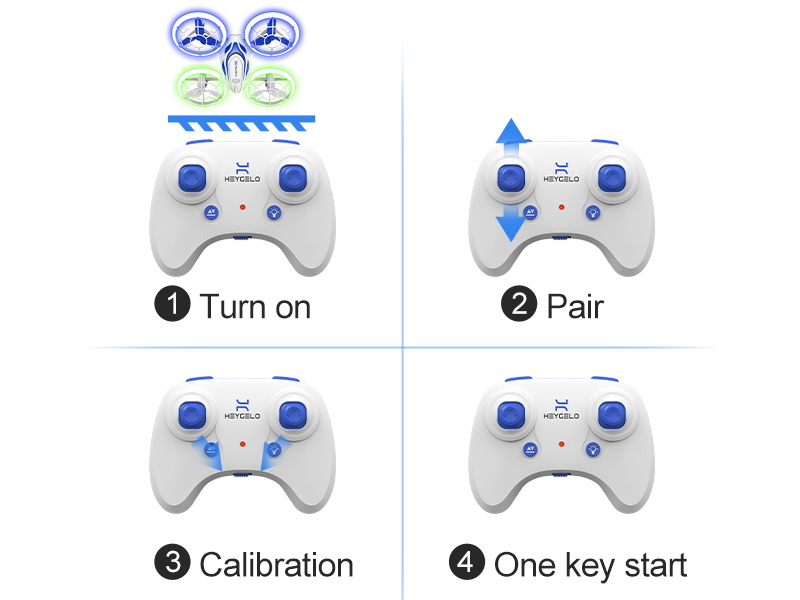
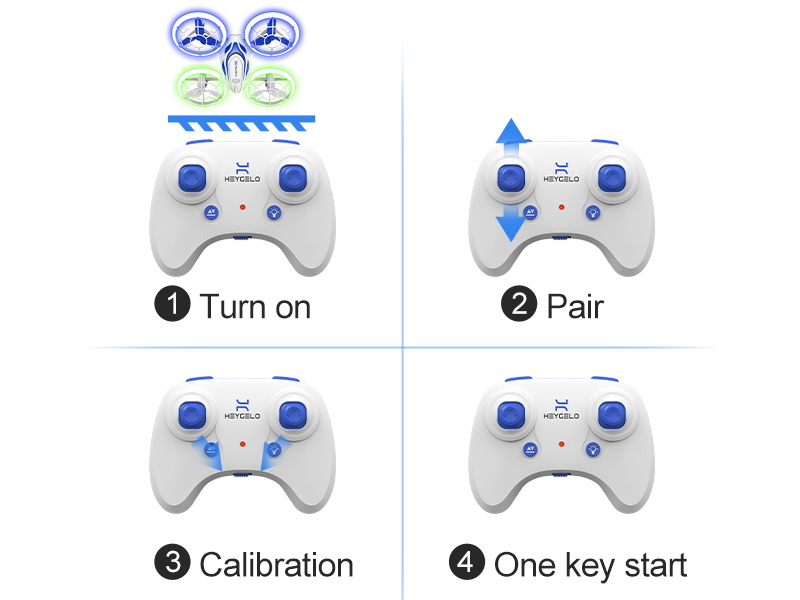
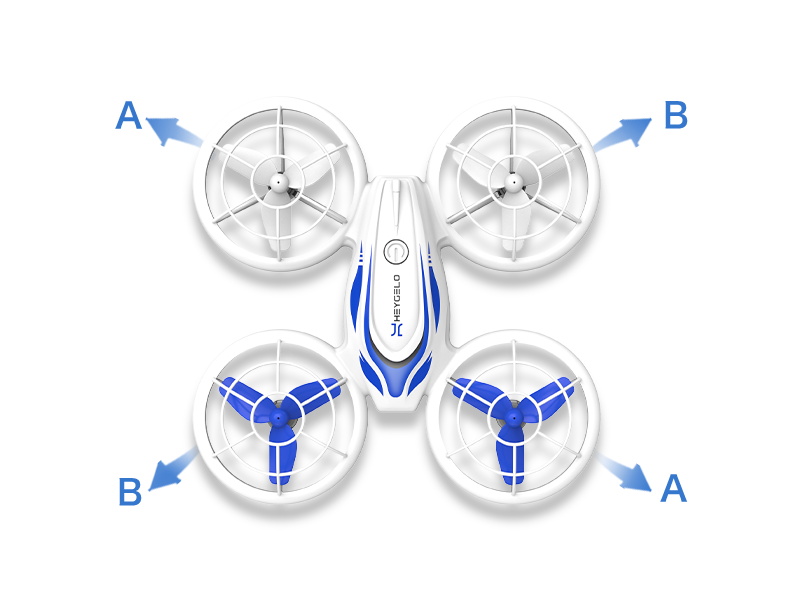
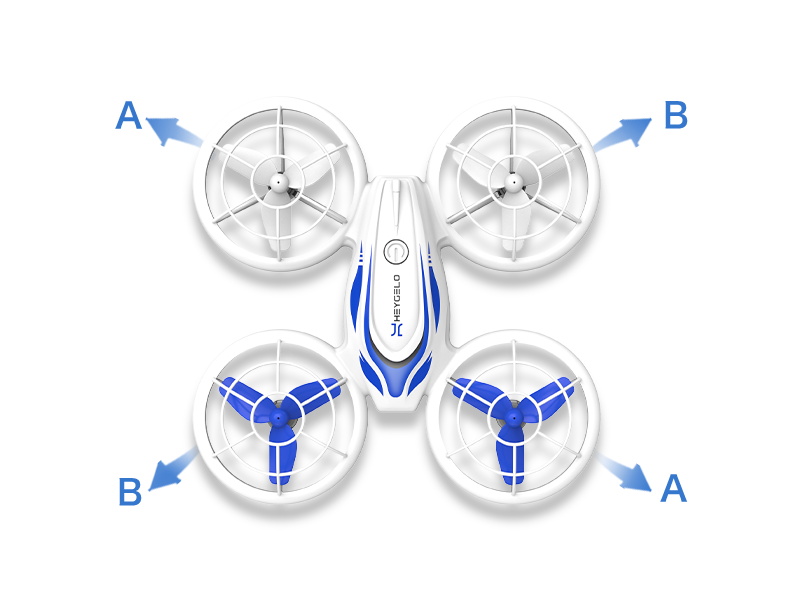
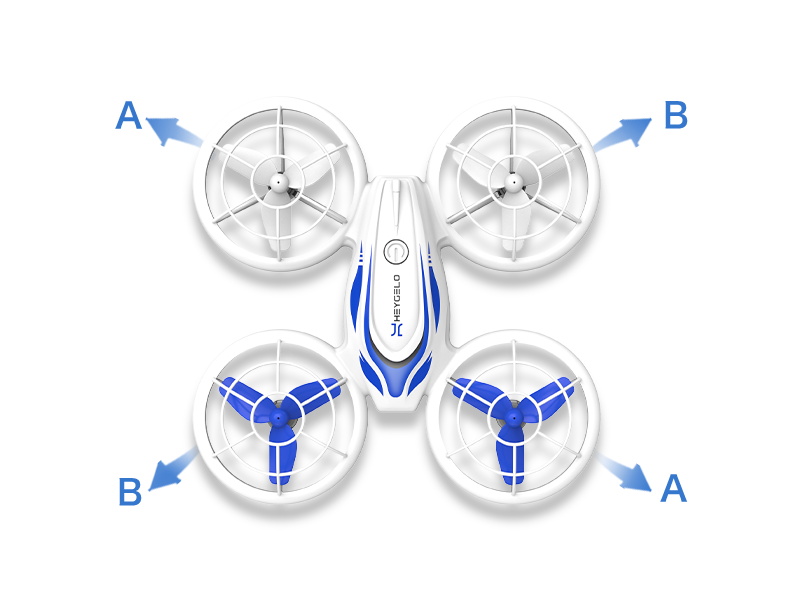
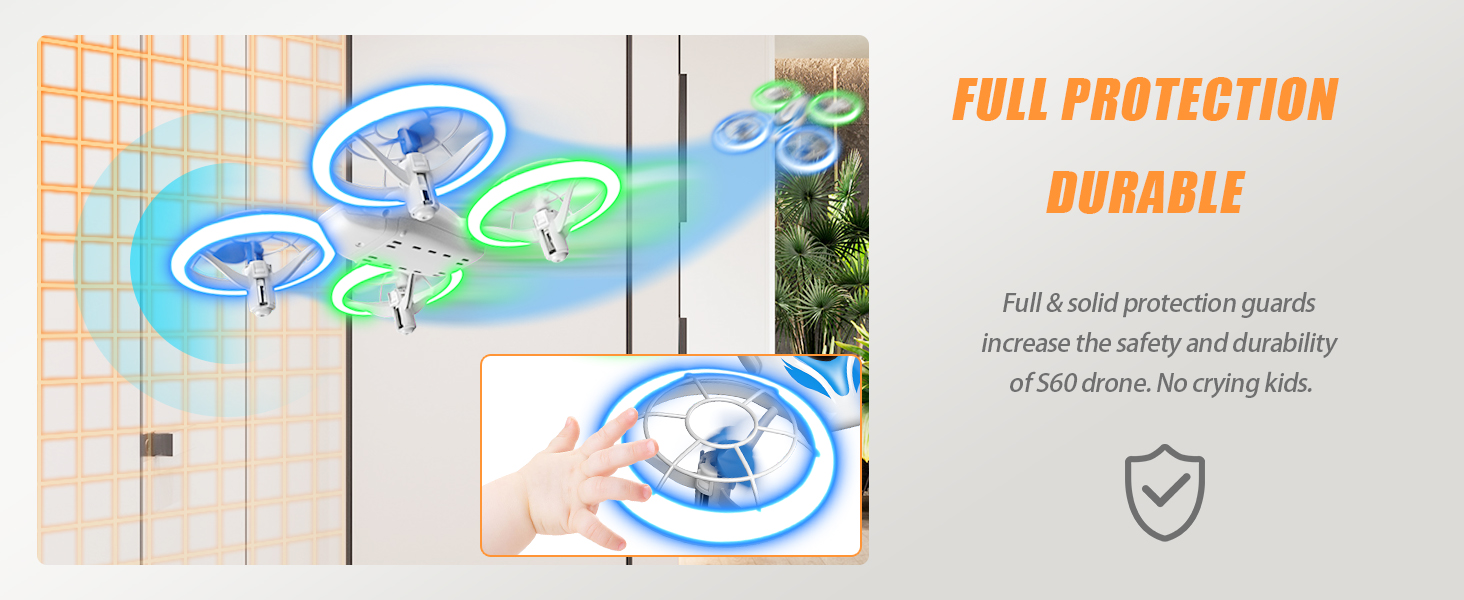
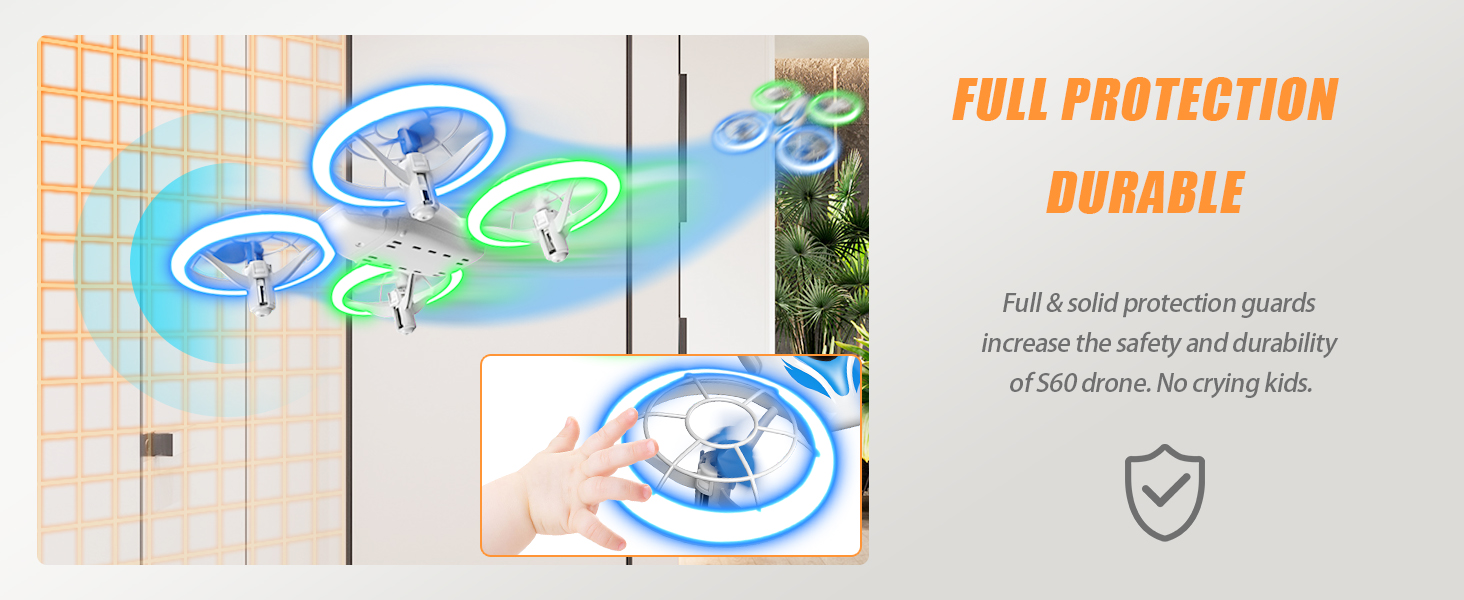
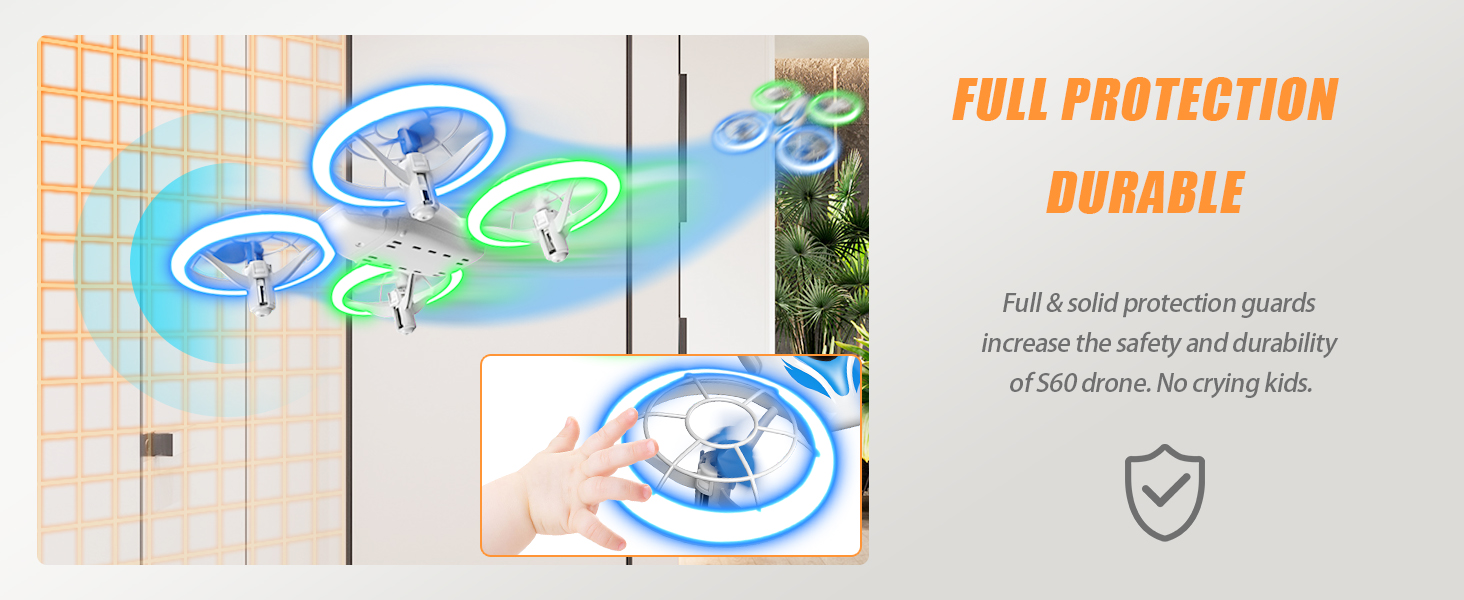
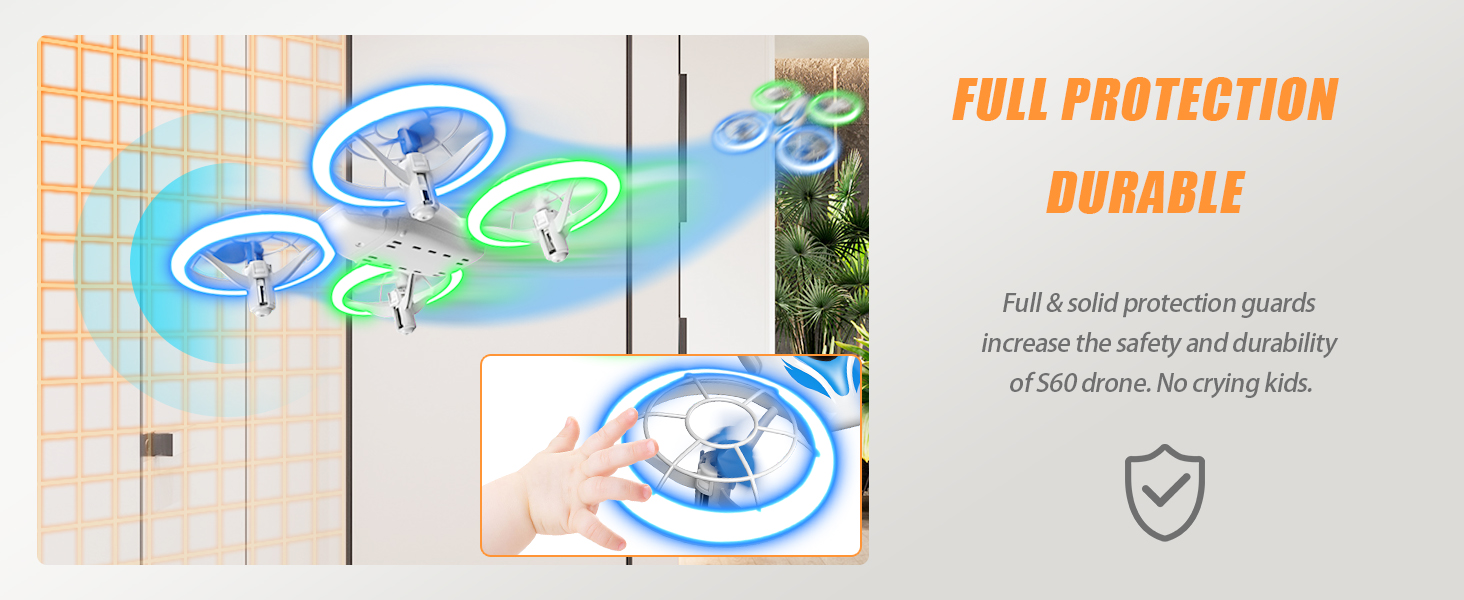
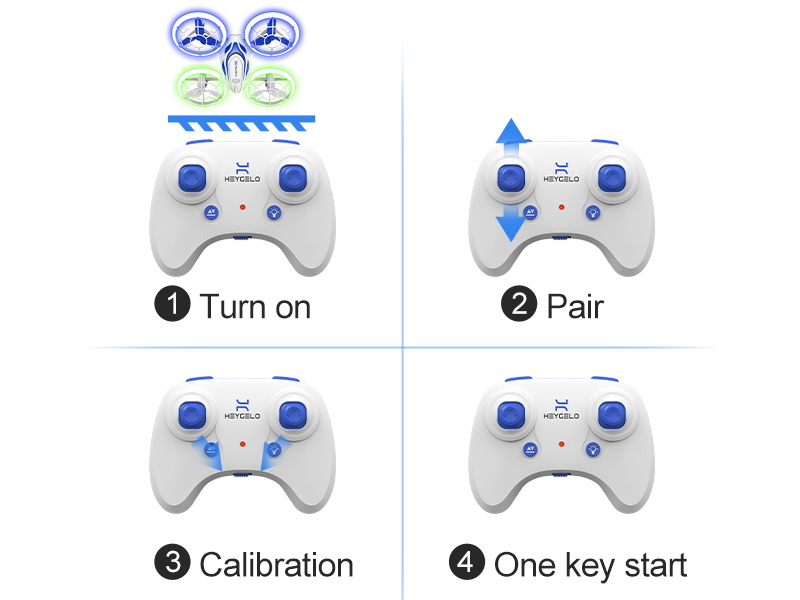
Diseñado para niños y principiantes que comienzan a usar un mini dron, el dron Heygelo es fácil de volar con funciones fáciles de usar y protecciones integrales para evitar daños innecesarios.












| Peso del dron | 64g/2.25oz (NO se requiere registro AESA) |
| Tamaño | 15.49*15.49*3.98cm |
| Batería de dron | 2ps Li-Po 3.7V/600mAh (incluir) |
| Tiempo de vuelo | 6-7 mins (por batería) |
| Tiempo de carga | 45-55 mins (entrada no más de 5V 2A) |
| Distancia de control remoto | 60-80m (Sin viento o en condiciones ideales) |




Un dron es una excelente manera de desarrollar habilidades prácticas para niños de todas las edades. Los niños se divertirán y mejorarán su motricidad. Participe en juegos de drones con sus hijos, ideal para el vínculo entre padres e hijos













En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
De la marca Bitech




Un regalo para sorprender a tus hijos




Heygelo S60 drones para niños y principiantes, ¡lo lleva a un fantástico mundo de control remoto!
Nuestro producto
Diseñado para niños y principiantes que comienzan a usar un mini dron, el dron Heygelo es fácil de volar con funciones fáciles de usar y protecciones integrales para evitar daños innecesarios.












| Peso del dron | 64g/2.25oz (NO se requiere registro AESA) |
| Tamaño | 15.49*15.49*3.98cm |
| Batería de dron | 2ps Li-Po 3.7V/600mAh (incluir) |
| Tiempo de vuelo | 6-7 mins (por batería) |
| Tiempo de carga | 45-55 mins (entrada no más de 5V 2A) |
| Distancia de control remoto | 60-80m (Sin viento o en condiciones ideales) |




Un dron es una excelente manera de desarrollar habilidades prácticas para niños de todas las edades. Los niños se divertirán y mejorarán su motricidad. Participe en juegos de drones con sus hijos, ideal para el vínculo entre padres e hijos









© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.