¡Descubre el increíble D20 Mini Drone de DEERC! Este dron es perfecto tanto para adultos como para niños. Con su cámara HD 720P, podrás tomar imágenes de alta calidad mientras disfrutas de un vuelo fácil y seguro.
El D20 Mini Drone cuenta con características impresionantes, como la capacidad de hacer volteretas en 3D y volar con solo tocar un botón. Además, su modo sin cabeza te permite controlarlo de manera sencilla. ¡No necesitas ser un experto para pilotarlo!
Una de las funciones más divertidas del D20 es el control de voz y los selfies de gestos. Puedes dar comandos simples como "Take off" o "Landing" para controlar el dron. Además, si colocas una señal en forma de V o tu palma frente a la cámara, el dron tomará fotos o videos automáticamente.
La seguridad es una prioridad para nosotros. El D20 Mini Drone cuenta con una alarma de baja potencia, parada de emergencia y 4 protectores de hélice para garantizar un vuelo seguro. Además, incluye 2 baterías recargables que te permiten volar durante hasta 20 minutos. Y lo mejor de todo, su peso es inferior a 250 g, por lo que no necesitas registrarlo en la FAA.
¡Pero eso no es todo! El D20 Mini Drone también tiene la capacidad de realizar vuelos en puntos de ruta. Simplemente dibuja un curso de vuelo en tu smartphone y el dron volará siguiendo ese camino. ¡Añade aún más diversión a tus vuelos!
En Bitech, tu tienda de tecnología de confianza, te ofrecemos el D20 Mini Drone de DEERC. No te pierdas la oportunidad de disfrutar de este increíble dron. ¡Compra ahora en bitech.es y comienza a volar!
.aplus-v2 .premium-aplus-module-1 .aplus-module-section {
width: 50%;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-1-description {
line-height: 1.6em;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-image-section {
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-left,
.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-right {
padding: 0 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
(function(f) {var _np=(window.P._namespace("PremiumAplusModule"));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {
P.now('aplus-module-tech-specs').execute(function(init) {
if (init) {
return;
}
P.register('aplus-module-tech-specs', function() {
function showTablesFallback(tables) {
// unsuccessful toggling "hide" parent class, fallback to toggling table css directly
if (tables && typeof tables.css === 'function') {
tables.css('visibility','visible');
}
}
function showTables(tables, hideLoadingCssClassName) {
if (tables && typeof tables.closest === 'function') {
var hideTableContainers = tables.closest('.' + hideLoadingCssClassName);
if (hideTableContainers.length && typeof hideTableContainers.removeClass === 'function') {
hideTableContainers.removeClass(hideLoadingCssClassName);
return; // do not go to fallback
}
}
showTablesFallback(tables);
}
function resizeSpecTables($, tables) {
var tableHeights = [];
tables.each(function(i, table) {
tableHeights.push($(table).height());
});
var maxHeight = Math.max.apply(undefined, tableHeights);
tables.height(maxHeight);
}
return function(moduleId, tableCssClassName, hideLoadingCssClassName) {
P.when('A', 'ready').execute(function(A) {
var $ = A.$;
var targetClassName = '.' + moduleId + ' .' + tableCssClassName;
var tables = $(targetClassName);
try {
resizeSpecTables($, tables);
showTables(tables, hideLoadingCssClassName);
} catch (e) {
// in case resizeSpecTables throws, try to show tables or all hides
if (tables && tables.length) {
showTablesFallback(tables)
} else {
// final attempt, show all hidden tables
var hideTableContainers = $('.' + (hideLoadingCssClassName || 'aplus-tech-spec-hide-loading'));
hideTableContainers.removeClass(hideLoadingCssClassName);
}
}
});
}
});
});
}));
.aplus-tech-spec-hide-loading {
visibility: hidden;
}
.aplus-tech-spec-hide-loading:only-child {
visibility: visible !important;
}
.aplus-tech-spec-hide-loading {
visibility: visible !important;
}
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container {
/* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */
padding-top: calc(600 / 1464 * 100%); /* ~40.983% */
height: 0;
}
.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */
.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport {
height: 100% !important;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-image img {
width: 100%;
height: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
(function(f) {var _np=(window.P._namespace("PremiumAplusModule"));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {
P.now('premium-module-12-nav-carousel').execute(function(init) {
if (init) {
return;
}
P.register('premium-module-12-nav-carousel', function(){
return function() {
P.when('A', 'jQuery', 'a-carousel-framework', 'ready').execute(function (A, $, framework) {
function initiateCarousel(module) {
var MODULE_ID = $(module).data('module-id');
/**
* Carousel button element classname
* @const
*/
var GOTO_BTN_CLASS_NAME = "aplus-goto-btn-" + MODULE_ID;
/**
* Carousel button element active classname
* @const
*/
var GOTO_BTN_ACTIVE_CLASS_NAME = "aplus-active";
/**
* AUI name for aui carousel
* @const
*/
var CAROUSEL_NAME = "premium-aplus-12-carousel-" + MODULE_ID;
/**
* Module class name
* @const
*/
var MODULE_CLASS_NAME = ".aplus-v2 .premium-aplus-module-12";
/**
* Carousel text container class name
* @const
*/
var TEXT_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + " .aplus-carousel-text-container-" + MODULE_ID;
/**
* Carousel text hidden class name
* @const
*/
var TEXT_CONTAINER_HIDDEN = "aplus-hidden";
/**
* Carousel horizontal scroll container class name
* @const
*/
var HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME = MODULE_CLASS_NAME + " .aplus-horizontal-scroll-container-" + MODULE_ID;
function showCarouselText(oldIndex, newIndex) {
var oldClass = TEXT_CONTAINER_CLASS_NAME + "-" + oldIndex;
var newClass= TEXT_CONTAINER_CLASS_NAME + "-" + newIndex;
$(oldClass).addClass(TEXT_CONTAINER_HIDDEN);
$(newClass).removeClass(TEXT_CONTAINER_HIDDEN);
}
function scrollToCarouselButton(scrollLeft) {
if ($(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).length) {
$(HORIZONTAL_SCROLL_CONTAINER_CLASS_NAME).animate({scrollLeft}, 200);
}
}
/**
* Creates a CarouselButton class for provided carousel instance
* @param {object} carousel - AUI Carousel instance
* @returns {Class} - CarouselButton Class
*/
function CarouselButtonTemplate(carousel) {
/**
* Button for controlling the active slide
* @constructor
* @param {number} index - slide index
* @param {DOMElement} [elem] - optional DOM element to use as this objects DOM representation
*/
function CarouselButton(index, elem) {
var self = this;
this.index = index;
this.carousel = carousel;
/* create the button element */
this.elem = this.getElem(elem);
this.$elem = $(this.elem); /* store jquery version */
this.elem.addEventListener('click', self.handleClick.bind(self));
/* add this object to the object manager */
CarouselButton.objects.byId[index] = this;
CarouselButton.objects.all.push(this);
}
/**
* Describe behavior for click events on this.elem
* @memberOf CarouselButton
*/
CarouselButton.prototype.handleClick = function(e) {
e.preventDefault();
this.carousel.gotoPage(this.index);
};
/**
* Enter active state
* @memberOf CarouselButton
*/
CarouselButton.prototype.activate = function() {
this.$elem.addClass(GOTO_BTN_ACTIVE_CLASS_NAME);
};
/**
* Enter inactive state
* @memberOf CarouselButton
*/
CarouselButton.prototype.deactivate = function() {
this.$elem.removeClass(GOTO_BTN_ACTIVE_CLASS_NAME);
};
/**
* Returns an existing or creates a new bound element for this object
* @memberOf CarouselButton
* @param {DOMElement} [elem] - optionally provide an existing element in the DOM to use
* @returns {DOMElement} - this objects DOM representation
*/
CarouselButton.prototype.getElem = function(elem) {
if (this.elem) return this.elem;
if (elem) return elem;
var createdElem = document.createElement('span');
createdElem.className = GOTO_BTN_CLASS_NAME;
return createdElem;
};
/** @const Object manager */
CarouselButton.objects = {
byId: {},
all: [],
};
return CarouselButton;
}
framework.onInit(CAROUSEL_NAME, function(carousel) {
/** @const {Class} */
var CarouselButton = CarouselButtonTemplate(carousel);
/* create carousel controls */
var $carouselBtns = $(safeClassSelector(GOTO_BTN_CLASS_NAME));
var btns = $carouselBtns.map(function(i, btnElem) {
return new CarouselButton(i + 1, btnElem);
});
/* activate first one */
CarouselButton.objects.byId[1].activate();
/* Listen to slide changes */
A.on("a:carousel:" + CAROUSEL_NAME + ":change:pageNumber", function (data) {
var newCarouselButton = CarouselButton.objects.byId[data.newValue];
var marginLeft = parseInt(getComputedStyle(newCarouselButton.elem).getPropertyValue('margin-left'));
var positionLeft = newCarouselButton.elem.offsetLeft - marginLeft;
newCarouselButton.activate();
CarouselButton.objects.byId[data.oldValue].deactivate();
scrollToCarouselButton(positionLeft);
showCarouselText(data.oldValue, data.newValue);
});
});
/**
* @returns {string} - css classname prefixed with module selector
*/
function safeClassSelector(className) {
return '.' + MODULE_CLASS_NAME + ' .' + className;
}
}
$('.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container').each(function (index, module) {
initiateCarousel(module);
});
framework.createAll();
framework.initializeAll();
});
}
})
});
}));
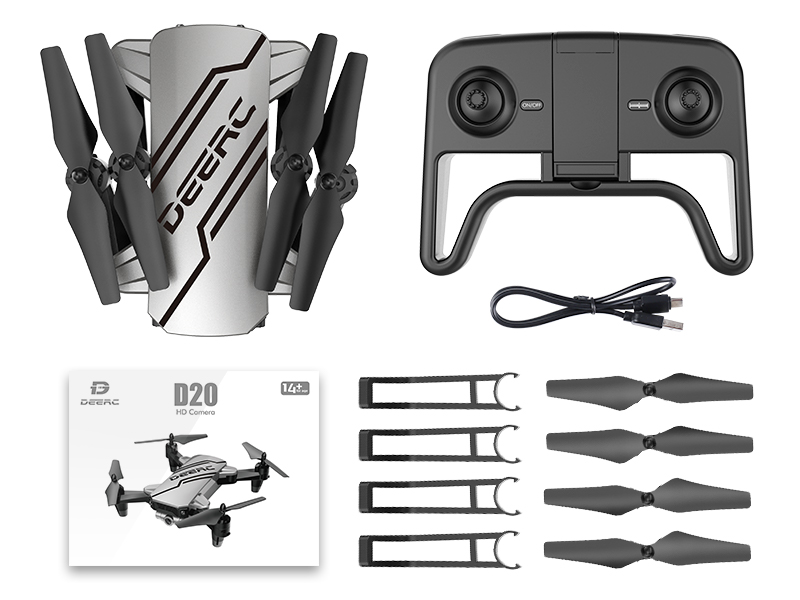
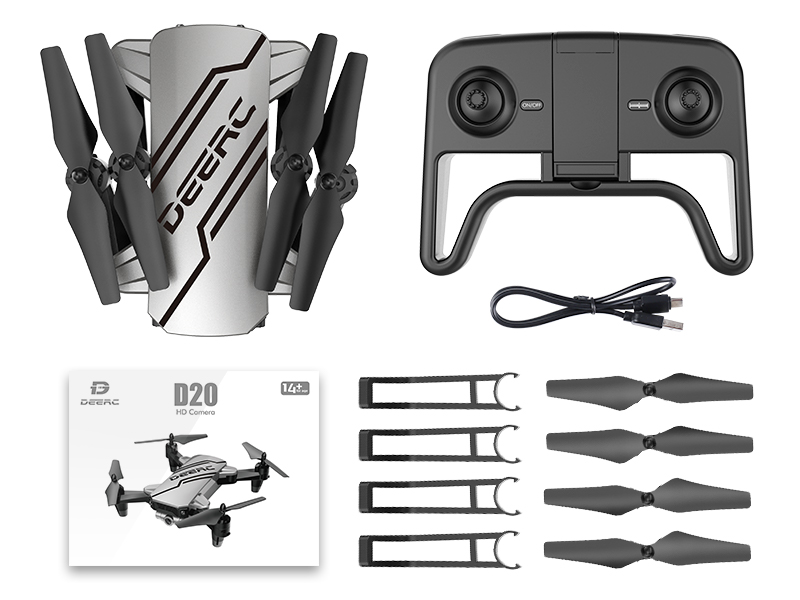
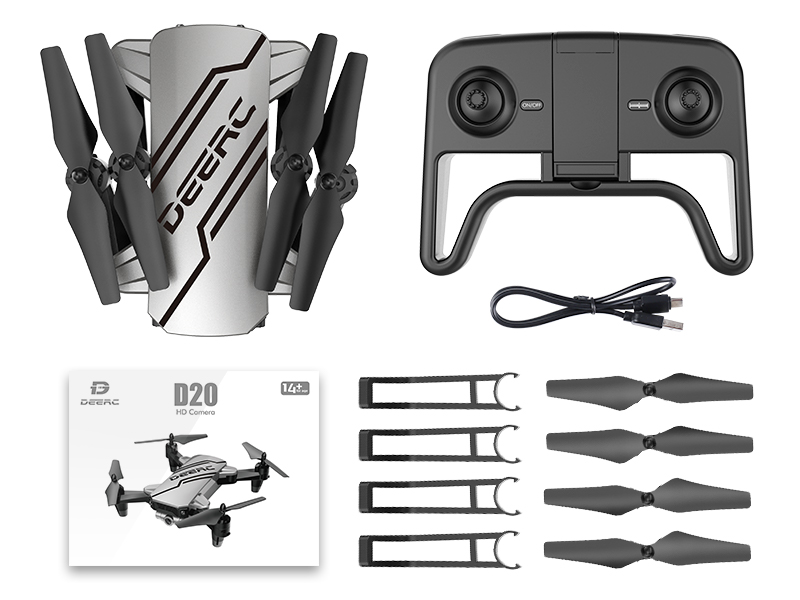
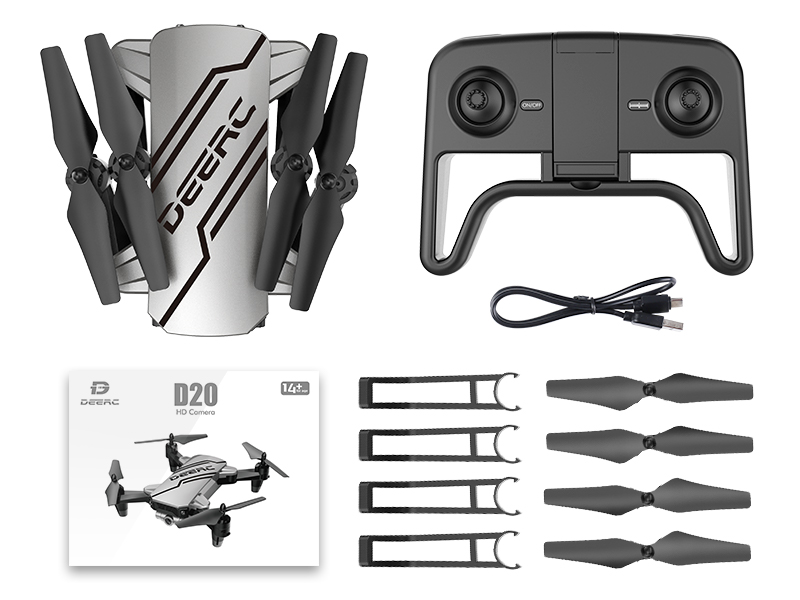
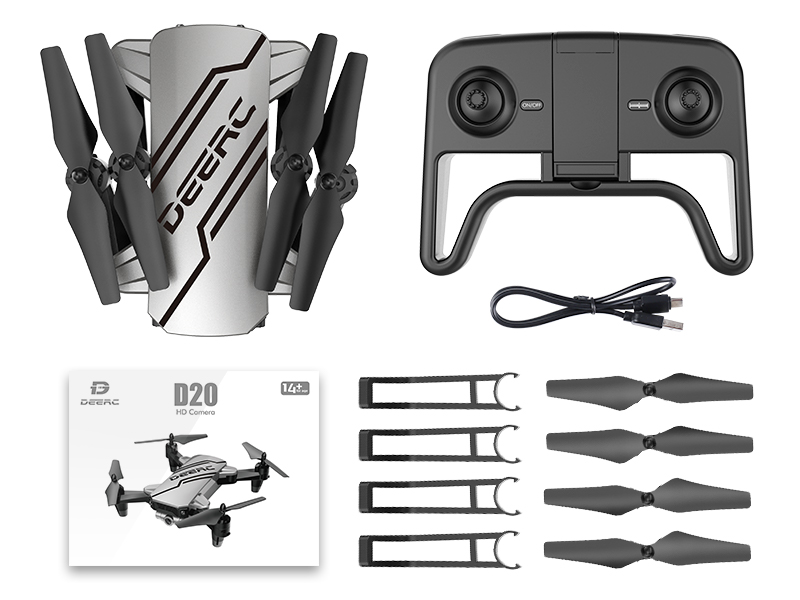
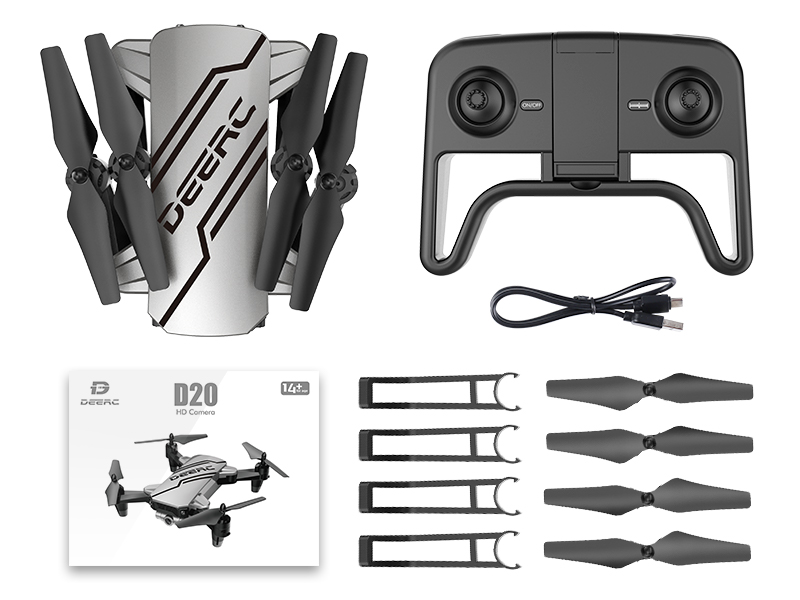
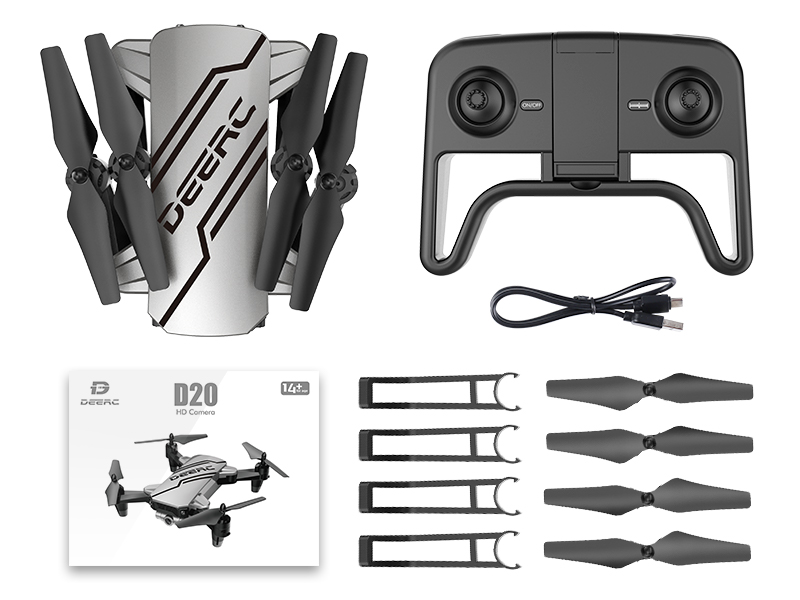
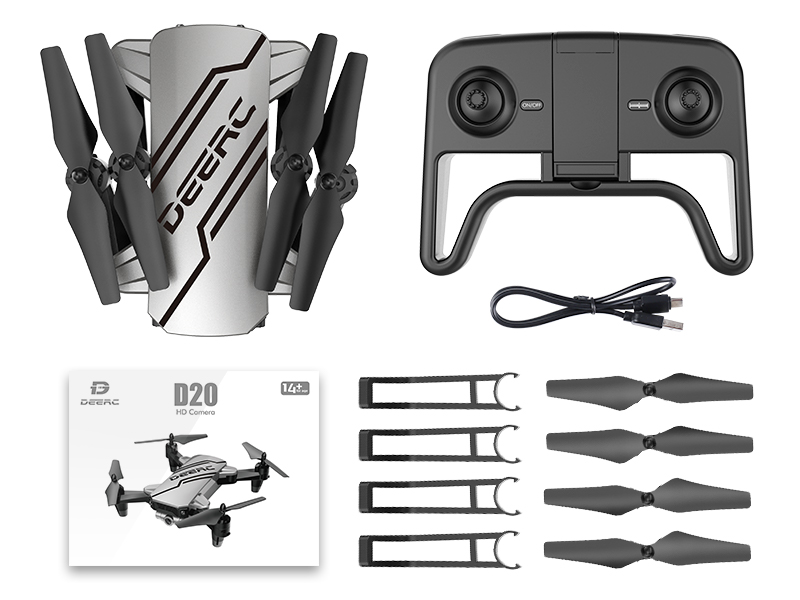
Paquete
1 x D20 RC Drone; 1 x Transmisor
2 x Baterías 3.7V 500mAh; 1 x Cable de carga USB
4 hélices extra; 4 protectores de hélice
1x Destornillador; 1x Manual