ENVÍO GRATIS para pedidos superiores a 150€
389,00 € 299,00 €
¡Descubre más sobre este increíble producto en Bitech.es!
















































¡Descubre las características de este producto en Bitech.es!
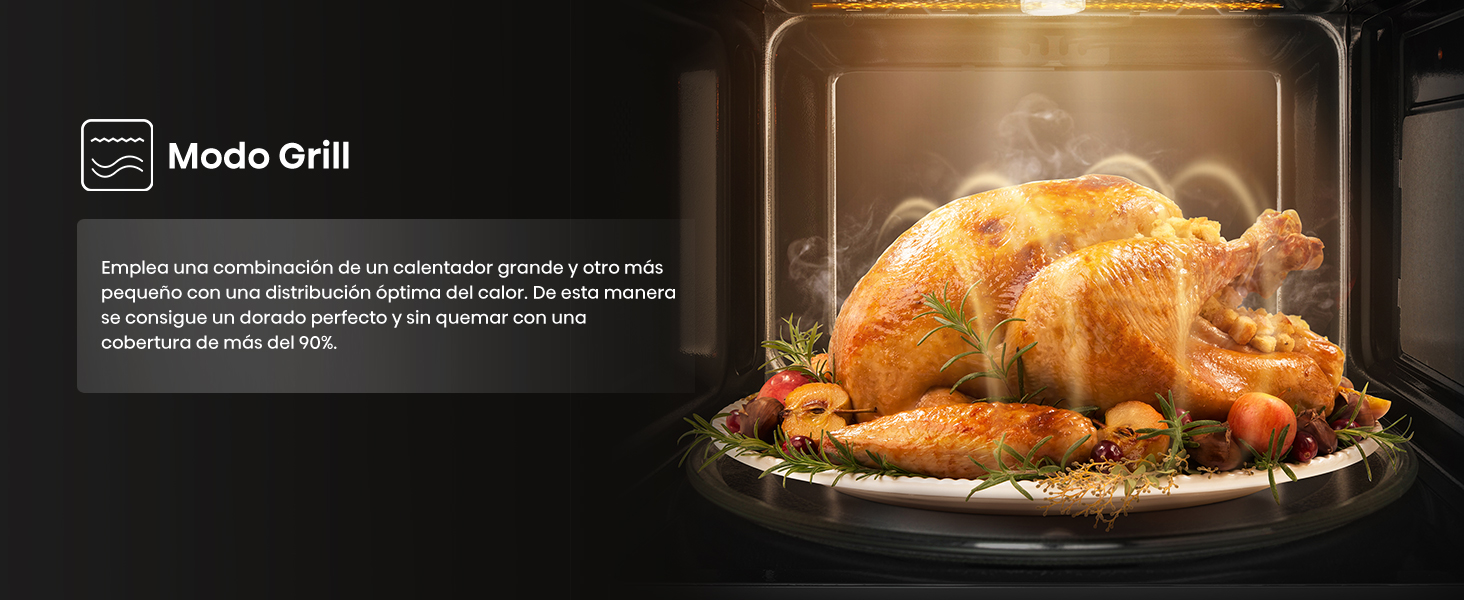
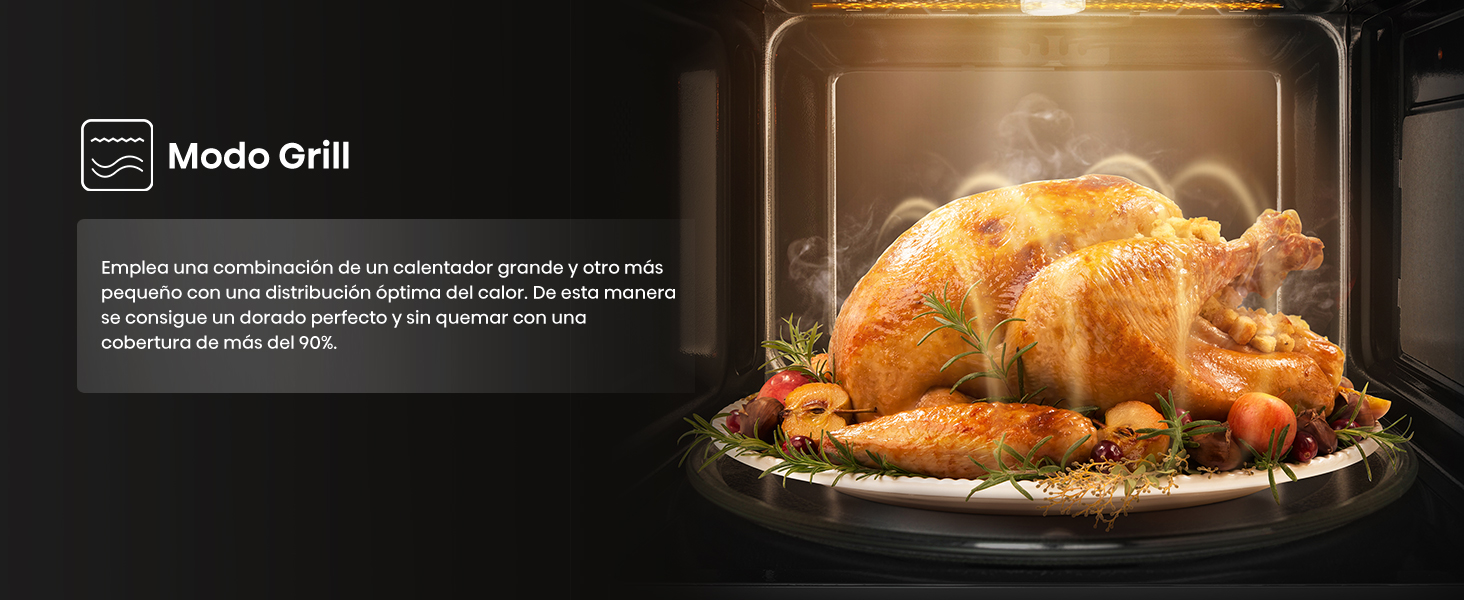
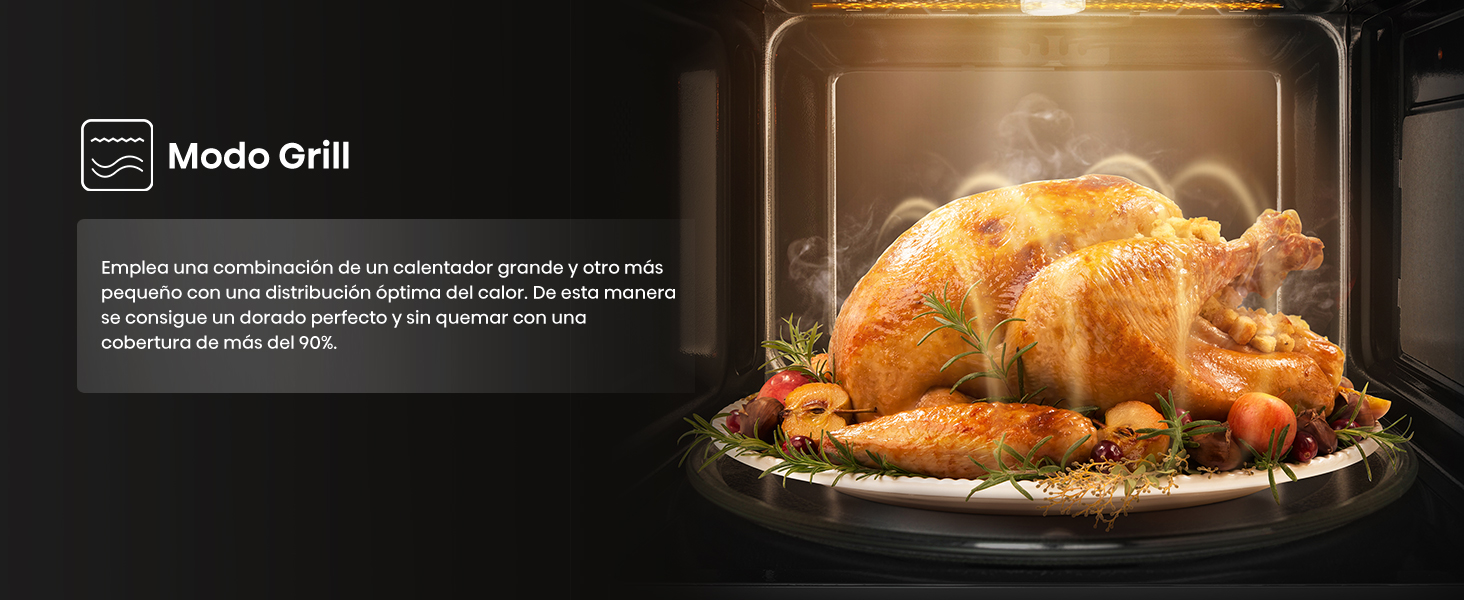
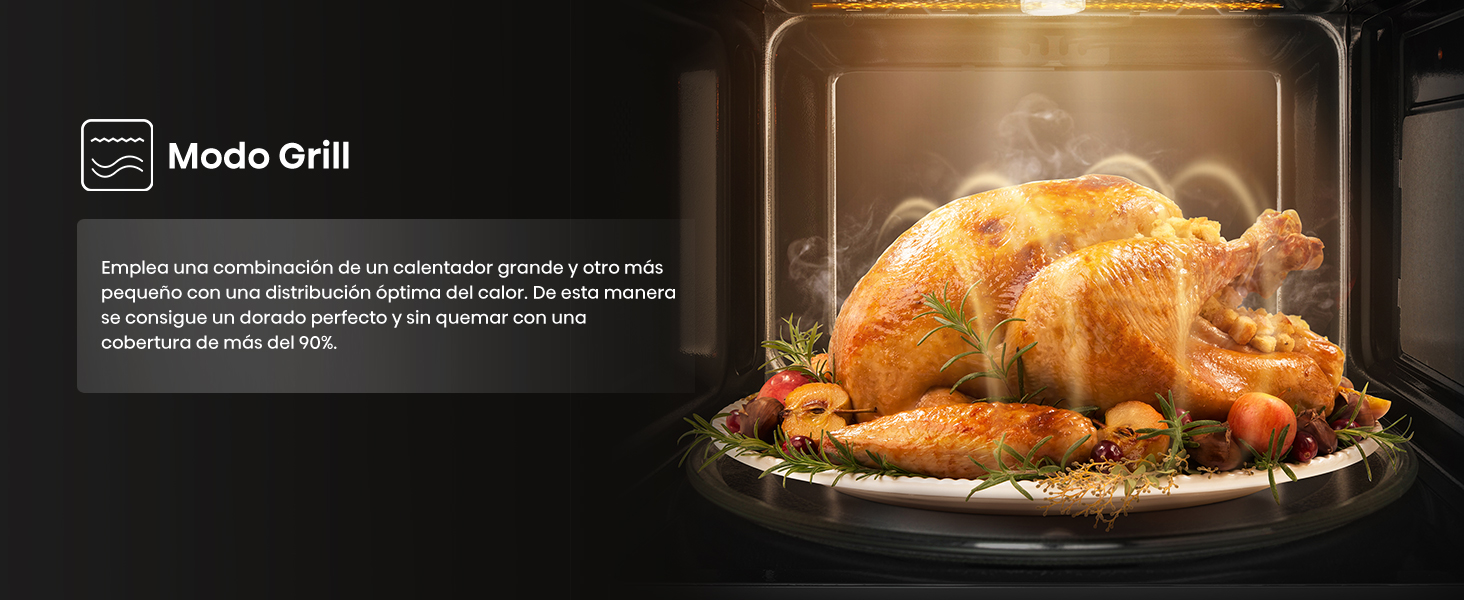
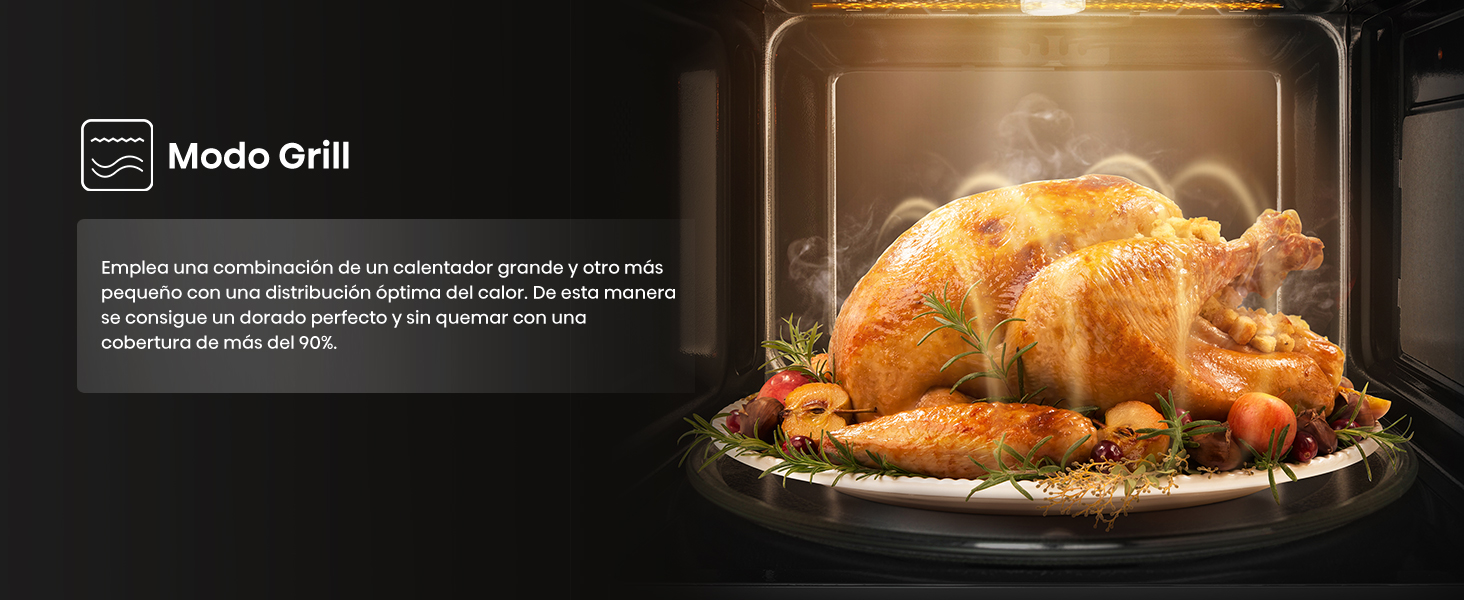
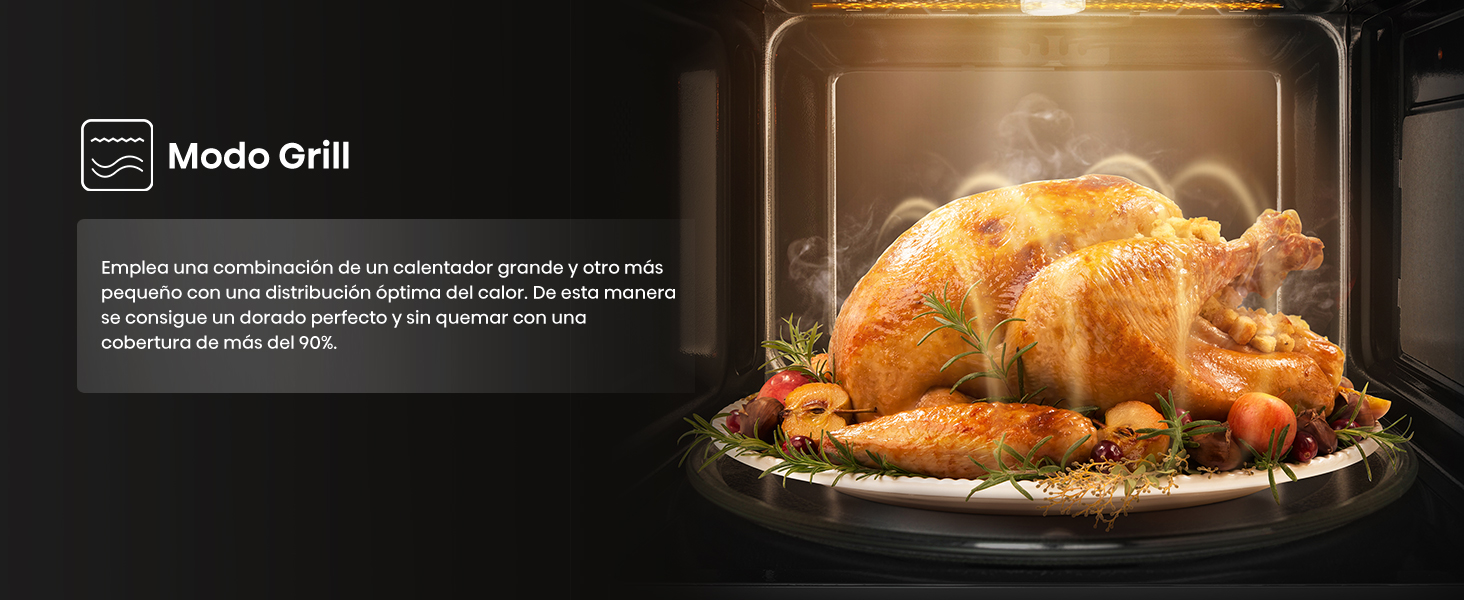
- [Modo Grill] Emplea una combinación de un calentador grande y otro más pequeño con una distribución óptima del calor. De esta manera se consigue un dorado perfecto y sin quemar con una cobertura de más del 90%.
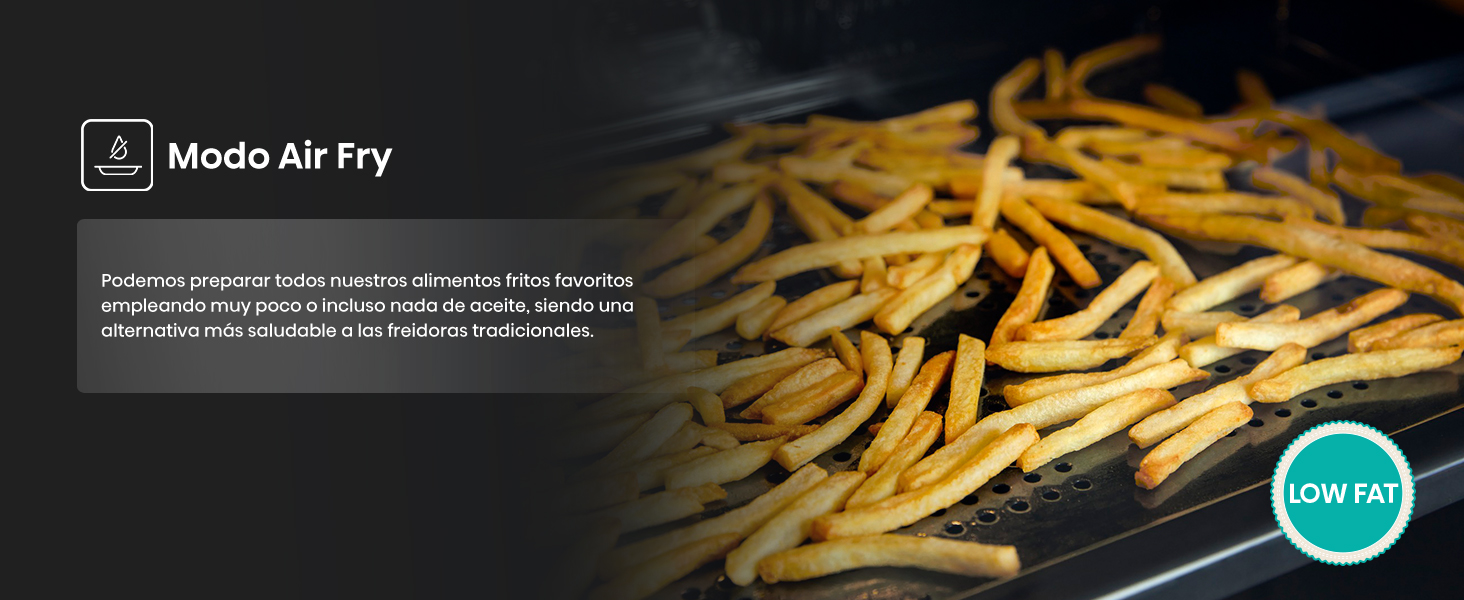
- [Cocción Congelados] Específico para comidas congeladas (patatas fritas, palitos de pescado, medallones, lasaña, pizza, etc.). Solo hay que introducir la comida sin descongelar con el horno frío y configurar la temperatura y el tiempo deseado.
- [Eficiencia Energética] En Hisense constantemente estamos desarrollando productos más respetuosos con el medio ambiente, más eficientes y que reducen el consumo energético y ahorran dinero.
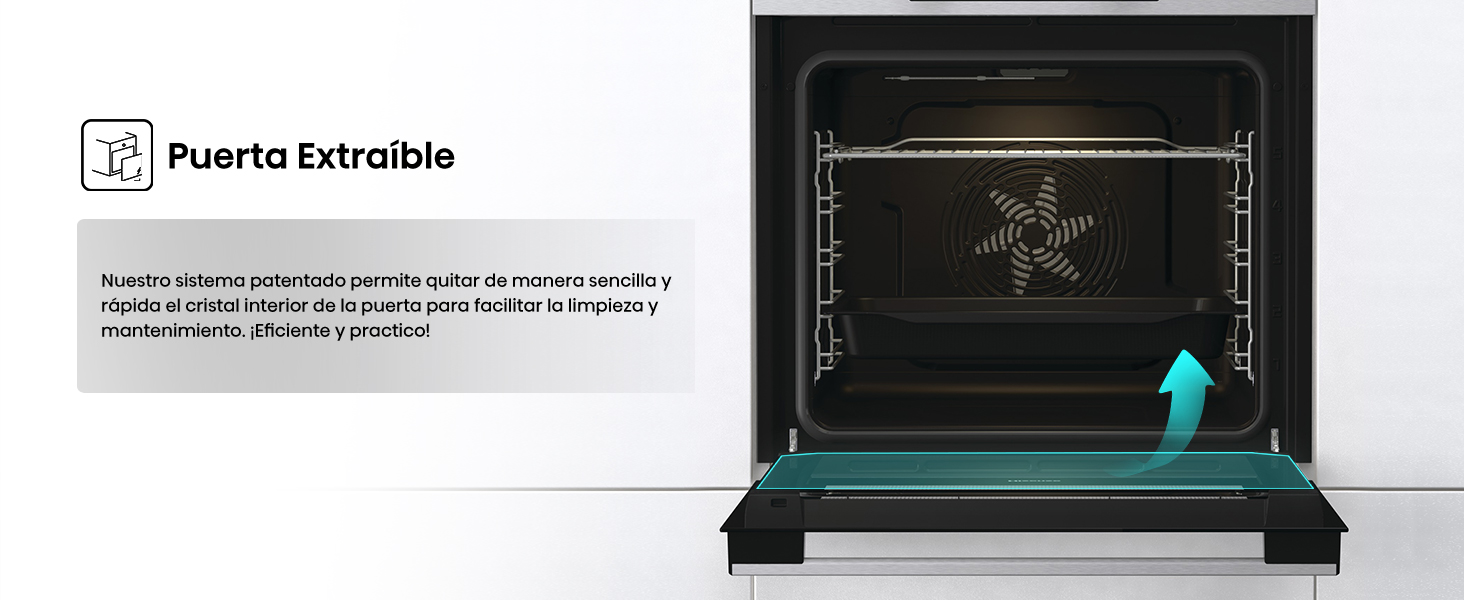
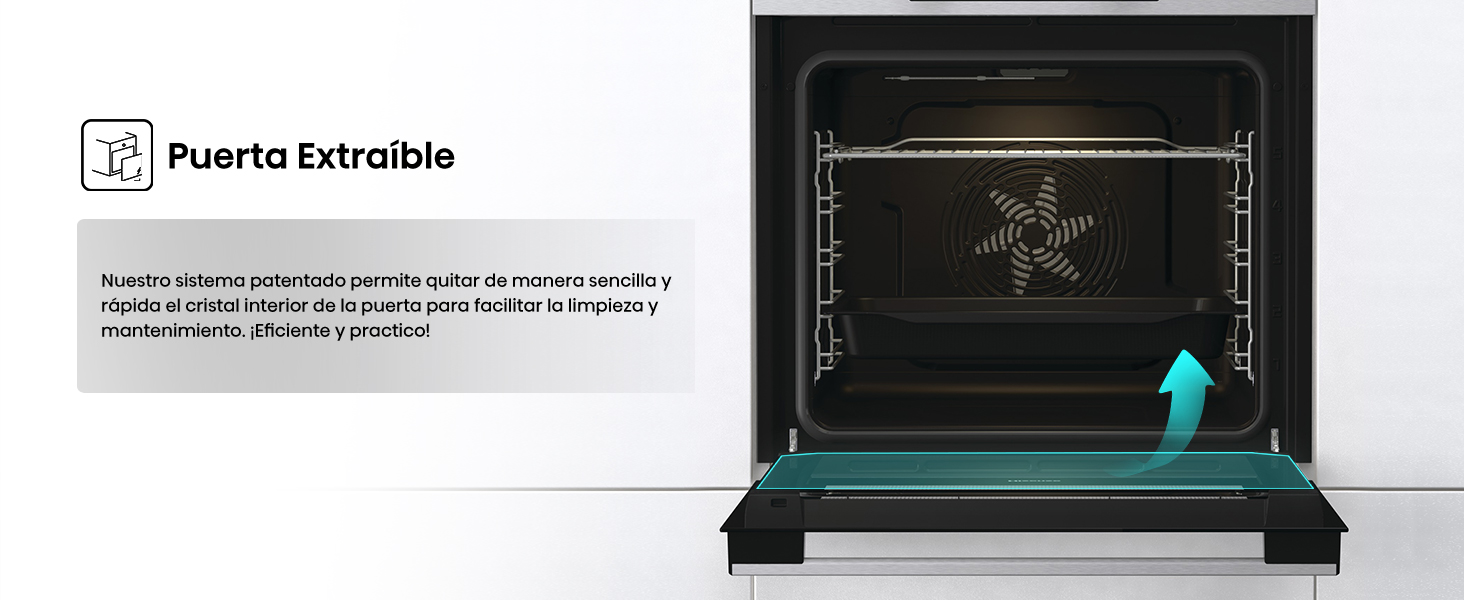
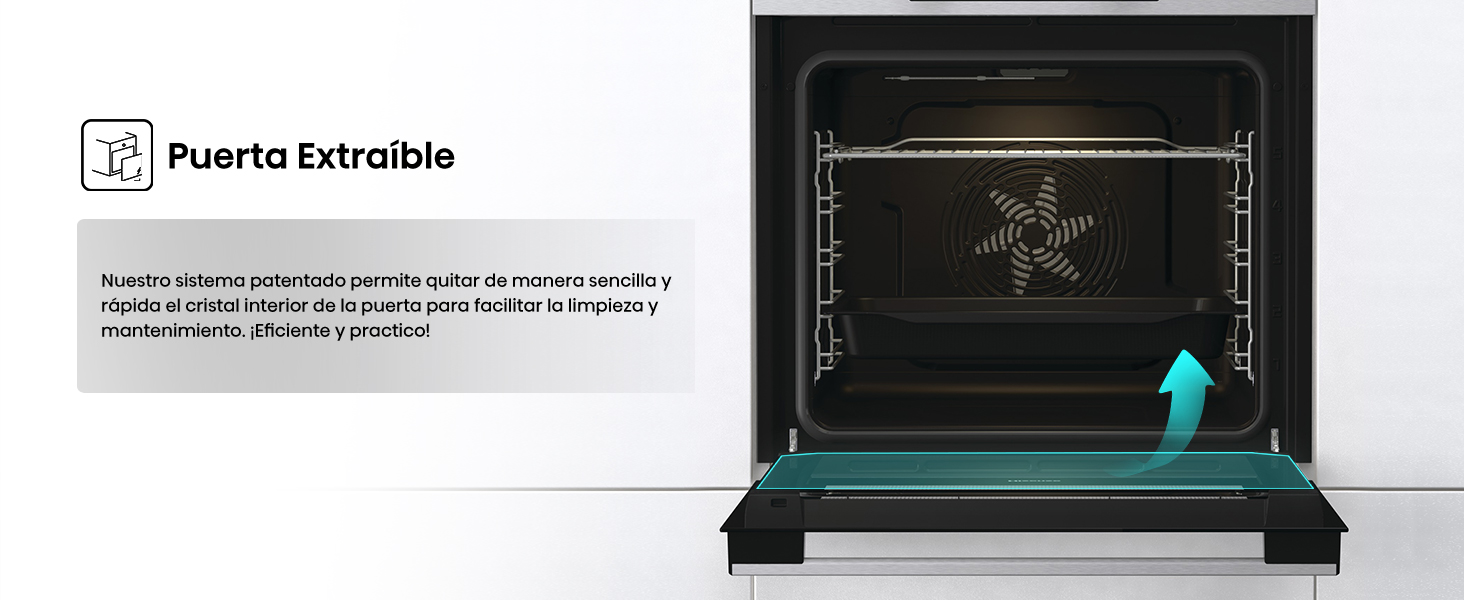
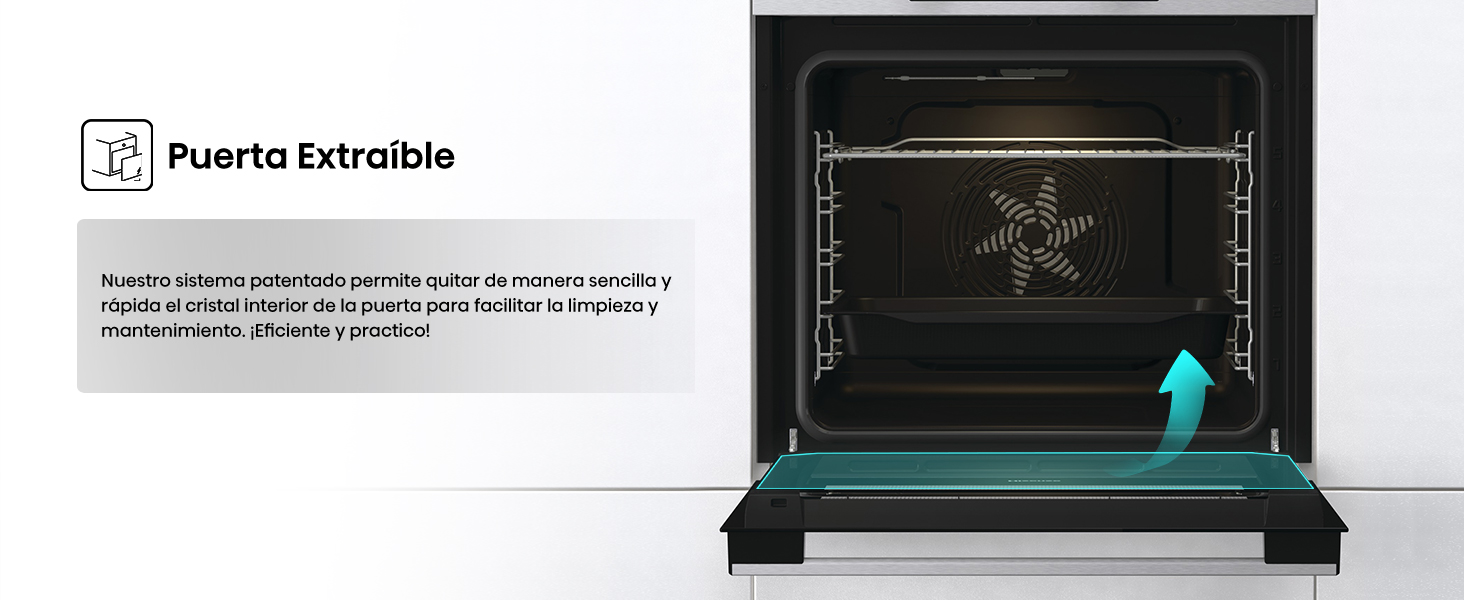
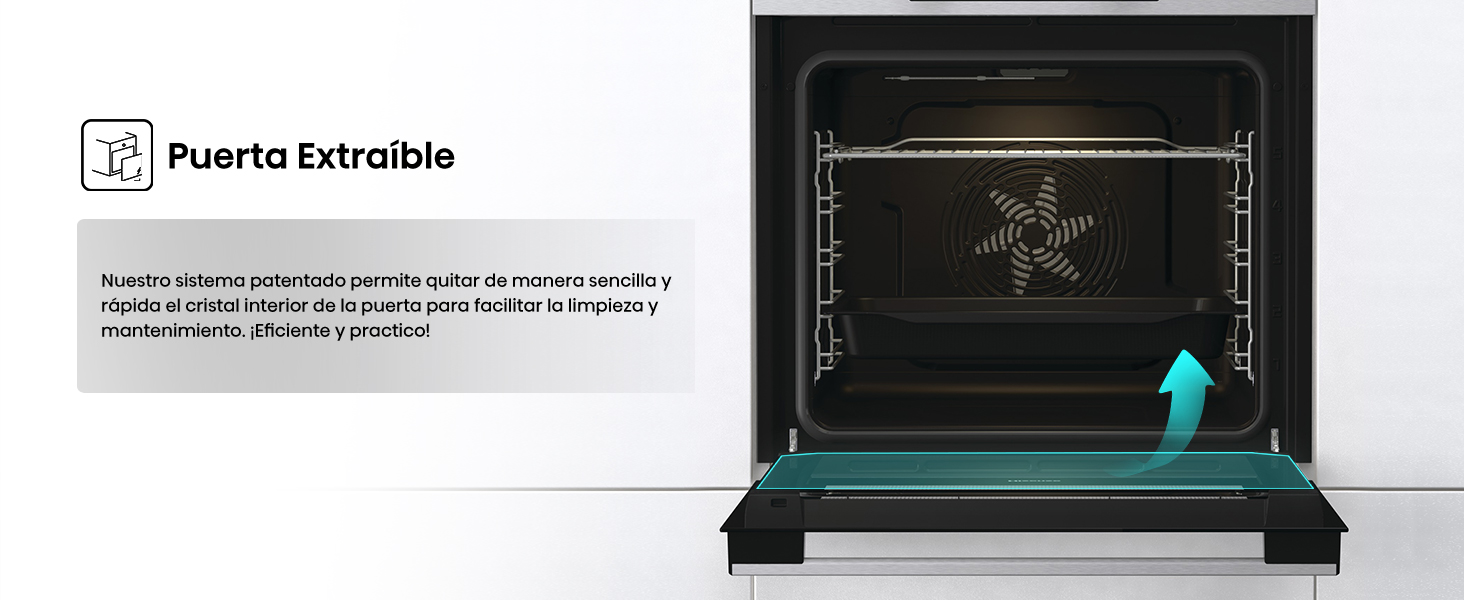
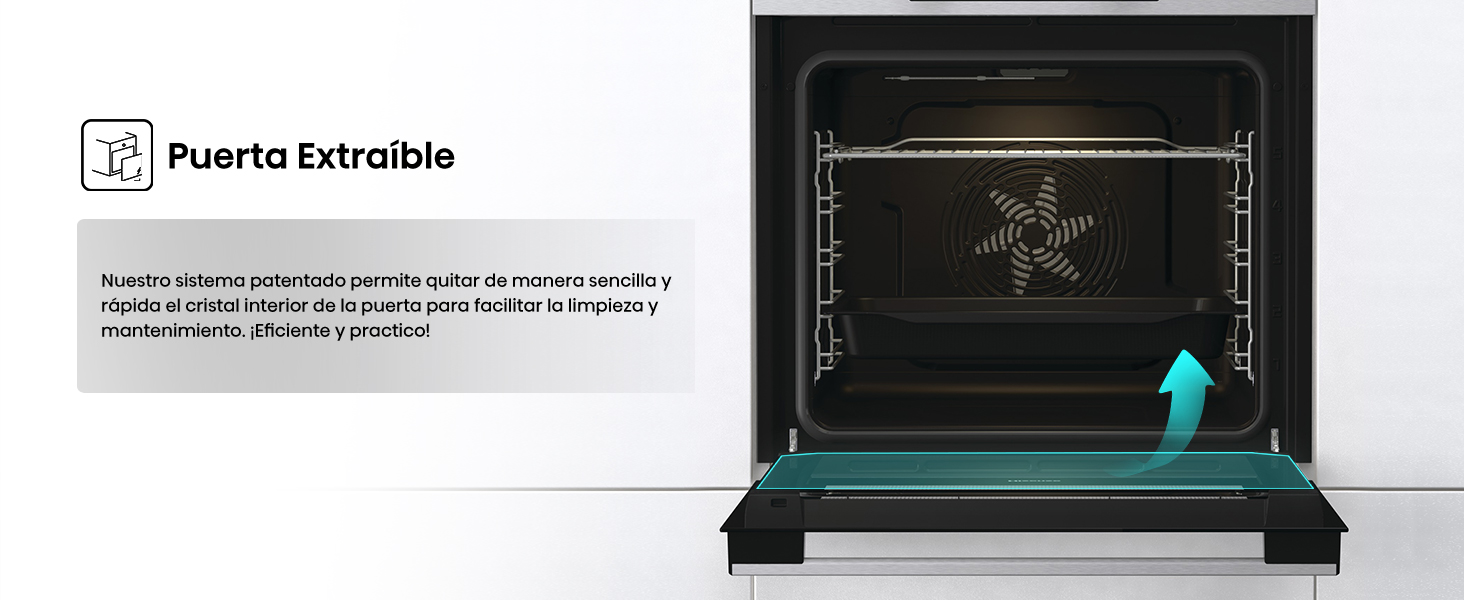
- [Puerta Extraíble] Nuestro sistema patentado permite quitar de manera sencilla y rápida el cristal interior de la puerta para facilitar la limpieza y mantenimiento. ¡Eficiente y práctico!








Calidad e Innovación para tu Hogar




En BiTech, ofrecemos , 30 días de Devolución GRATUITA, para que puedas comprar con total tranquilidad. Si no estás satisfecho te devolvemos el dinero. A parte, tienes 3 años de garantía.
Más información
¡Descubre más sobre este increíble producto en Bitech.es!


















































¡Descubre las características de este producto en Bitech.es!
- [Modo Grill] Emplea una combinación de un calentador grande y otro más pequeño con una distribución óptima del calor. De esta manera se consigue un dorado perfecto y sin quemar con una cobertura de más del 90%.
- [Cocción Congelados] Específico para comidas congeladas (patatas fritas, palitos de pescado, medallones, lasaña, pizza, etc.). Solo hay que introducir la comida sin descongelar con el horno frío y configurar la temperatura y el tiempo deseado.
- [Eficiencia Energética] En Hisense constantemente estamos desarrollando productos más respetuosos con el medio ambiente, más eficientes y que reducen el consumo energético y ahorran dinero.
- [Puerta Extraíble] Nuestro sistema patentado permite quitar de manera sencilla y rápida el cristal interior de la puerta para facilitar la limpieza y mantenimiento. ¡Eficiente y práctico!








Calidad e Innovación para tu Hogar
© BiTech España. ASTIM HAUS INTERNATIONAL S.L. – CIF B56360555 – Calle Barranc de Ratils, Nave 9, Polígono Industrial. 12200 Onda, Castellón
Nos comprometemos a proporcionarte una experiencia de usuario óptima. Para lograrlo, utilizamos cookies propias y de terceros con el fin de analizar tus hábitos de navegación y mejorar nuestras ofertas. Al aceptar el uso de cookies, nos otorgas tu consentimiento para llevar a cabo estas actividades. Sin embargo, si en algún momento deseas retirar tu consentimiento, puedes hacerlo fácilmente a través de la configuración de tu navegador, lo cual no te tomará más de 4 minutos. Para obtener más información sobre cómo utilizamos las cookies, consulta nuestra política de cookies.